おはようございます!こんにちは!こんばんは!
完全に夜型人間、ヤマモトです。
夜中って、雑念が少ないから作業とかめっちゃ捗りますよね…😅😅
今ブログを書いていて、一番最初のブログの挨拶を「お初にお目にかかります」にすればよかったなぁとふと思ってるところです、、、笑
ということで今回は、Illustratorをいろんな形式に書き出す方法をマスターしたので発信していきます。
本記事は、下記のことを目的としています。
駆け出しのグラフィックデザイナーさんに、Illustratorにでの画像の書き出し方をマスターしていただくこと
llustratorの特徴として下のようなものがあります。
・Illustratorの保存形式の「.ai」はIllustratorでしか開けない
・Webに貼り付けやロゴを作る時には別の形式で書き出さなければならない
今回はこのブログのこの記事のアイキャッチ画像、いわゆるサムネイル的な画像をIllustratorで作ったので、それをいろんな形式で書き出ししていきたいと思います。
目次
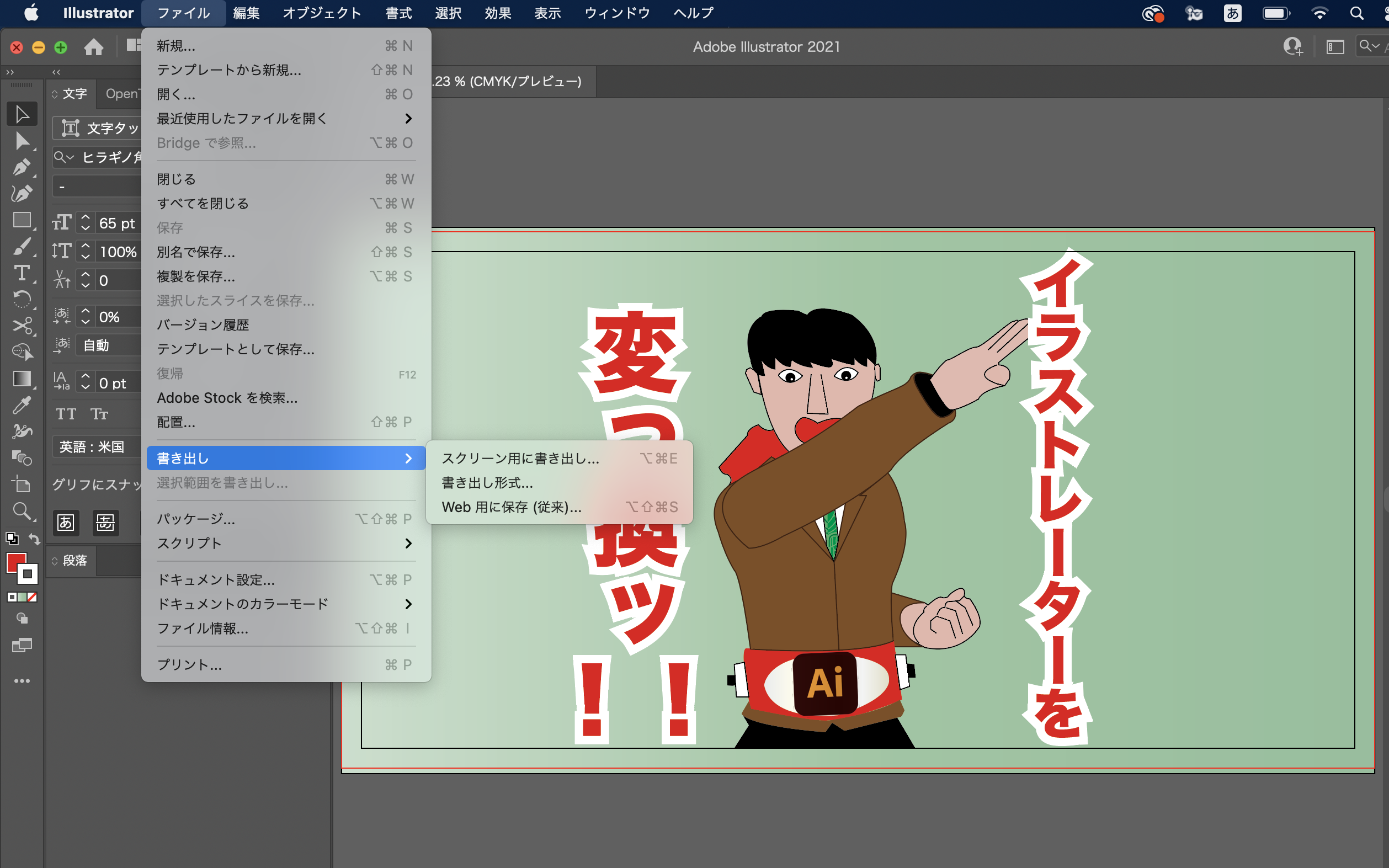
まずは、書き出す方法です。
「ファイル」→「書き出し」を選択し、その中から「スクリーン用に書き出し」、「書き出し方式」、「Web用に保存」の3つの選択肢があるのでその中から選んでいきます。


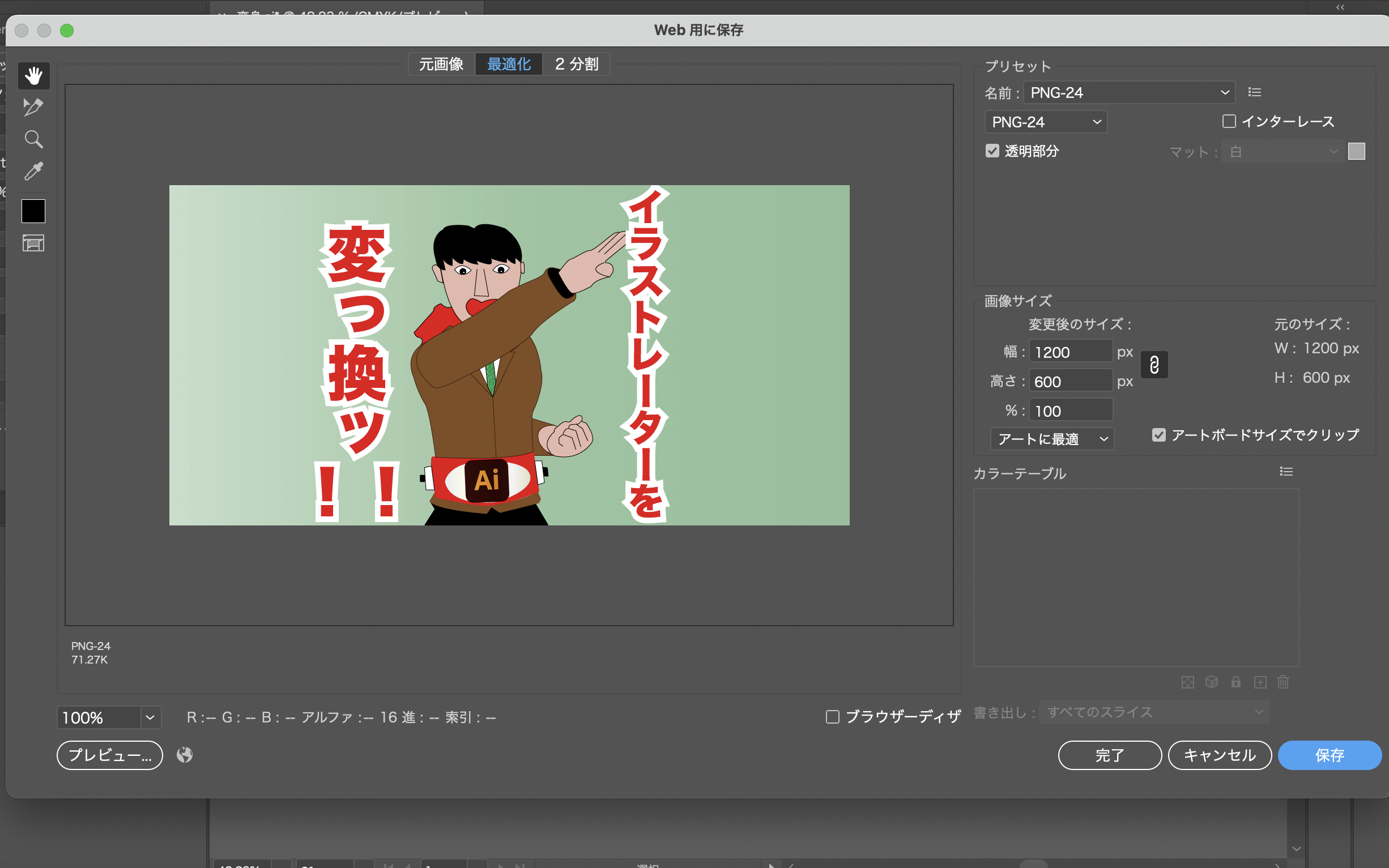
右上の「プリセット」の「名前」の部分のタブよりそれぞれ書き出す形式(PNG、GIFF、JPEG)を選びます。
PNG、GIFに関しては元のアートボード上に何もない部分を透明にするかどうかここで決める事ができます。
透明にする場合は「透明部分」にチェックを入れ、そうでない場合はチェックボックスの右にあるマットの部分で何もない部分の色を決める事ができます。
また、画像サイズの部分ではで任意のサイズに調整ができます。
ここでポイント
アートボードの中で文字が多い場合などは、その下のタブを「アートに最適」から「文字に最適」に変更する
各種任意の設定ができれば保存を選びます。
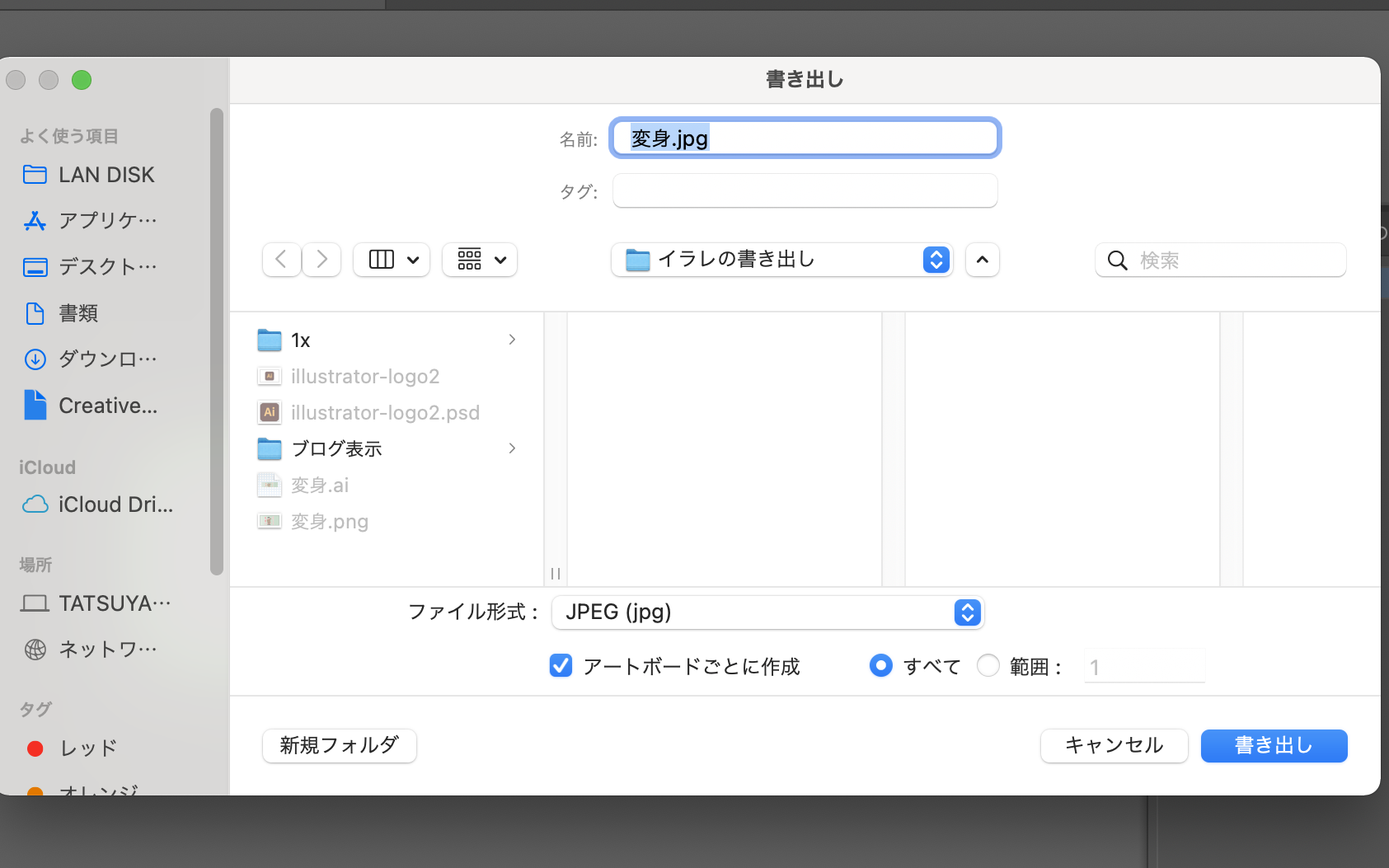
次に出てくる画面で保存場所と名前を決めてやれば、書き出しは完了です!

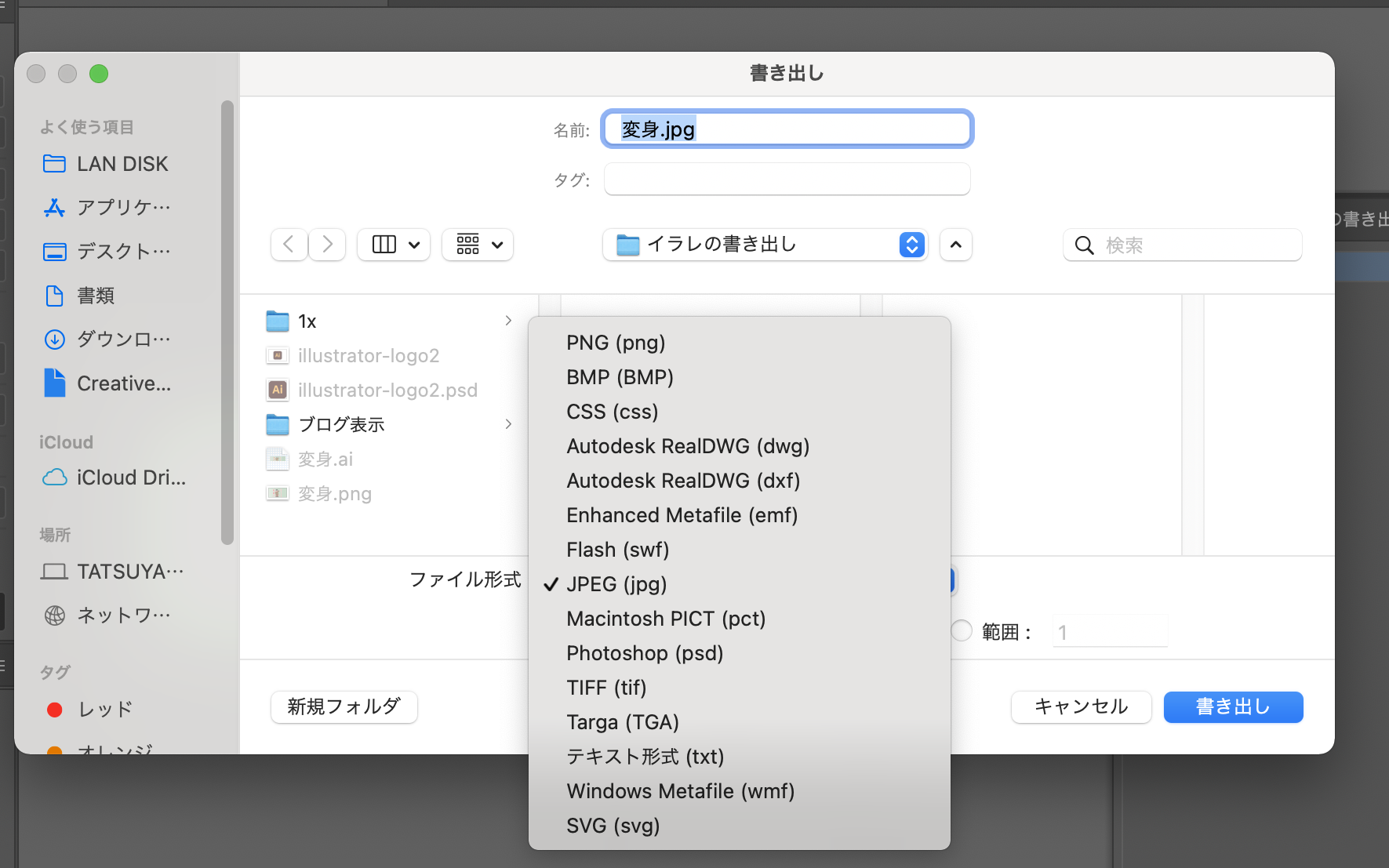
「書き出し」では上のような形式で書き出す事ができます。

形式を決めたら書き出し!といきたいところですがここでひとつ注意!
「アートボードごとに作成」にチェックを入れないと、アートボードが2つ以上ある場合、書き出した画像に複数のアートボードが結合されて書き出されるため、別々で書き出したい場合は、かならずチェックすること!
チェックの確認が終われば「書き出し」を選び、その次のに出てくるウインドウで解像度やカラー設定を決めて保存すれば、書き出しが完了します!

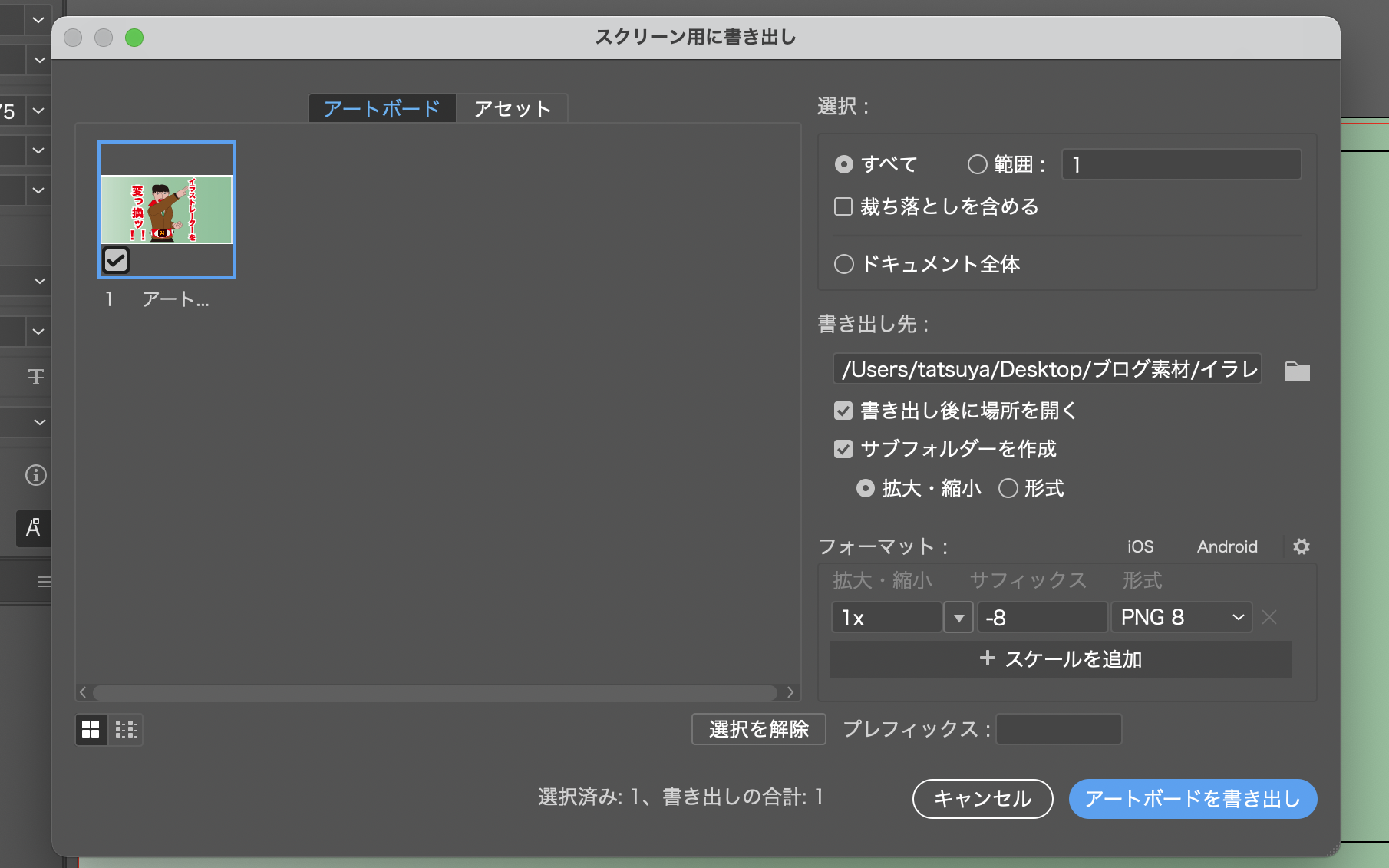
画面の右側で各種設定ができます。
右上の「選択」にある「裁ち落としを含める」にチェックを入れないと、裁ち落としの部分まで画像が書き出されてしまうので、注意が必要です!
また、右下の「形式」で画像の形式を決める事ができます。
この書き出し方法の一番の特徴は、
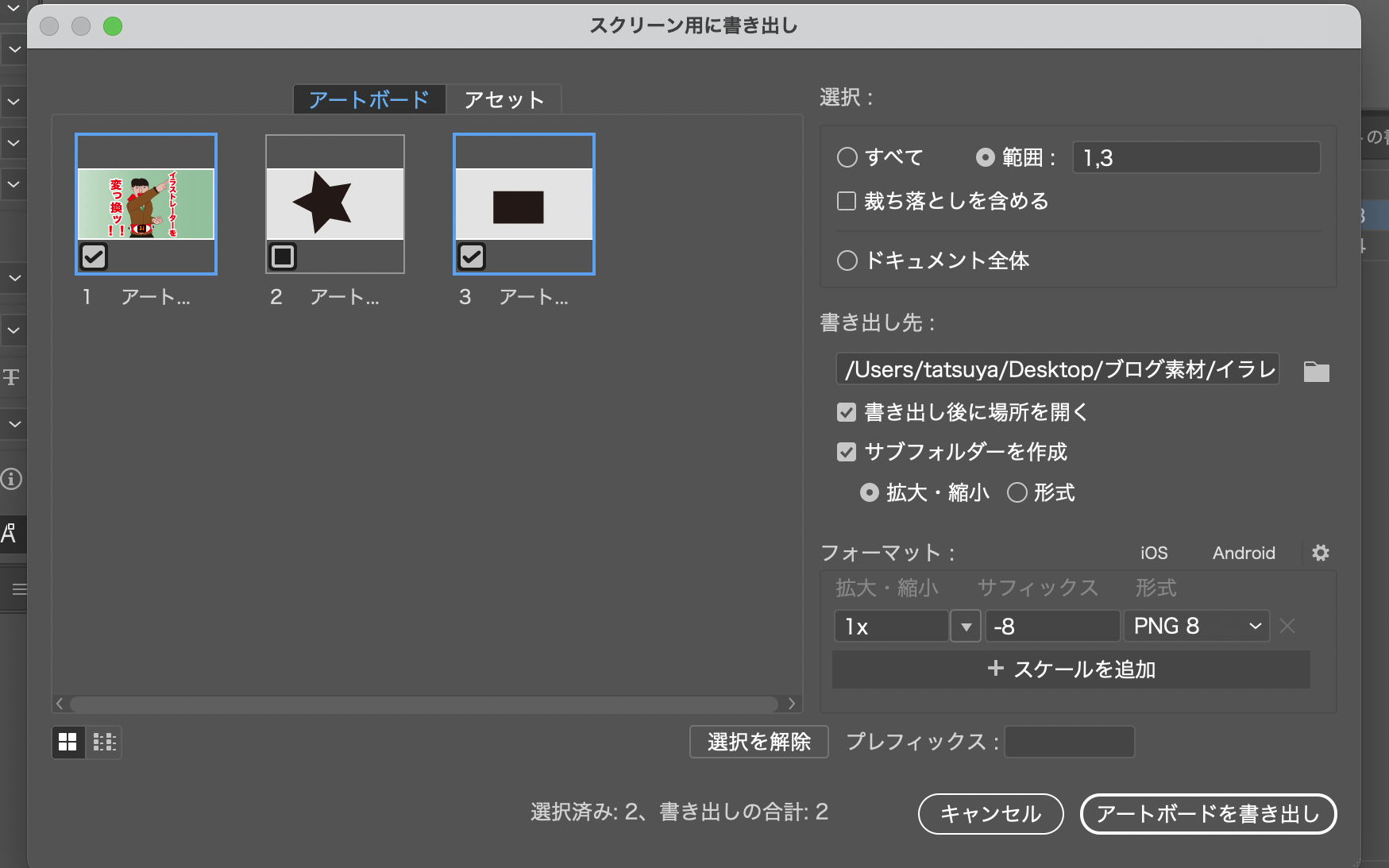
アートワークが複数ある場合、画面の左側に全てのアートワークが表示され、そこで書き出ししたいものと、そうでないものを選んで書き出しする事ができる!

選択が終われば、「アートボードを書き出し」することでデータの書き出しは完了です!
今回の内容ですが、ヤマモト的には普通に保存の画面で色々と形式が変えられるものと思っていたので、これを知った時は結構びっくりしました!
これでヤマモトもいろんなデータを書き出しまくって、世の中に送り込んでいきたいと思います笑👨🏻🔬
目指せ世界征服!イー!!🥷🏻🥷🏻🥷🏻
今回のブログも夜になればなるほど筆、、、いやキーボードが進みに進んだヤマモトでした!
 LOCAL TALK
LOCAL TALK