皆さまこんにちは〜☀️
とある日、「(単色印刷のデザインに)この画像を入れてください」 とカラー画像が添付されていました。
「よしよし、これは前にやったぞ!簡単簡単〜♩」
と思ったら!
「あれ!?カラーの編集で単色が選択できない!」
「なんで〜〜どうやってやるんだ😭!?」
とまたもや壁にぶち当たりました。
前回自分でこんなブログを書いといて…。
↓パスデータのイラストにはこの技が使えますが、写真や画像はまた違った手順があったのです。
 【Illustrator】墨一色印刷で、カラーのイラストを色変換して使う方法
【Illustrator】墨一色印刷で、カラーのイラストを色変換して使う方法
簡潔にいうと、Photoshopでグレースケールにして保存→Illustratorで開いて着色!です。
一緒にやってみましょう🌟
目次

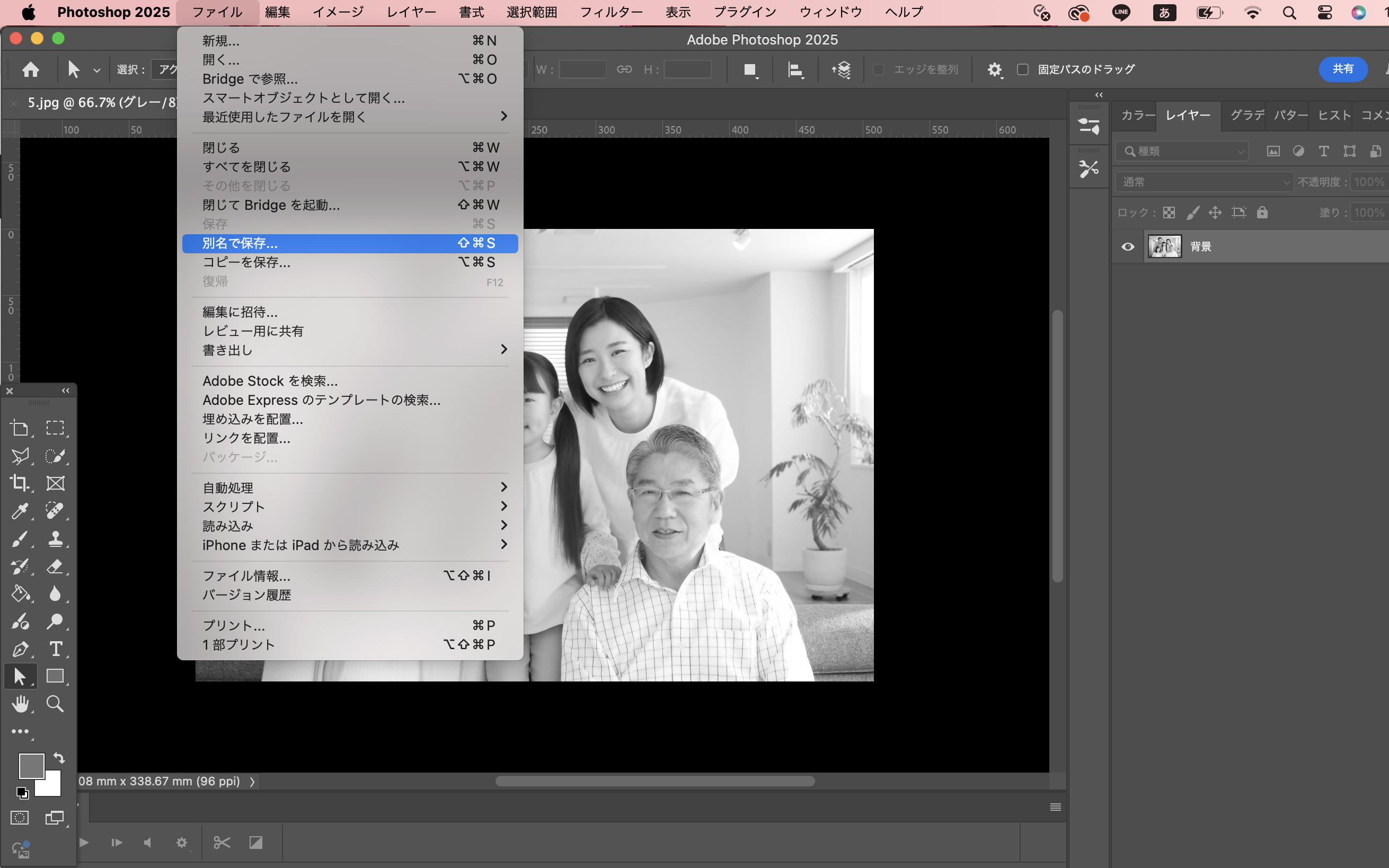
イメージ→モード→グレースケール

↓こんな画面が出ますが、破棄で大丈夫です。
(⚠︎元のカラーデータがなくなるので、はじめにコピーを取っておくか、最後上書き保存じゃなくて別名で保存すること)

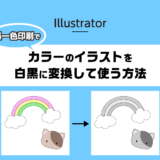
ファイル→別名で保存

JPEGでもPNGでも大丈夫でした。
「書き出し」や「Web用に保存」ではIllustratorで開いた時に色の変更ができなかったので
「別名で保存する」をオススメします😆🙌

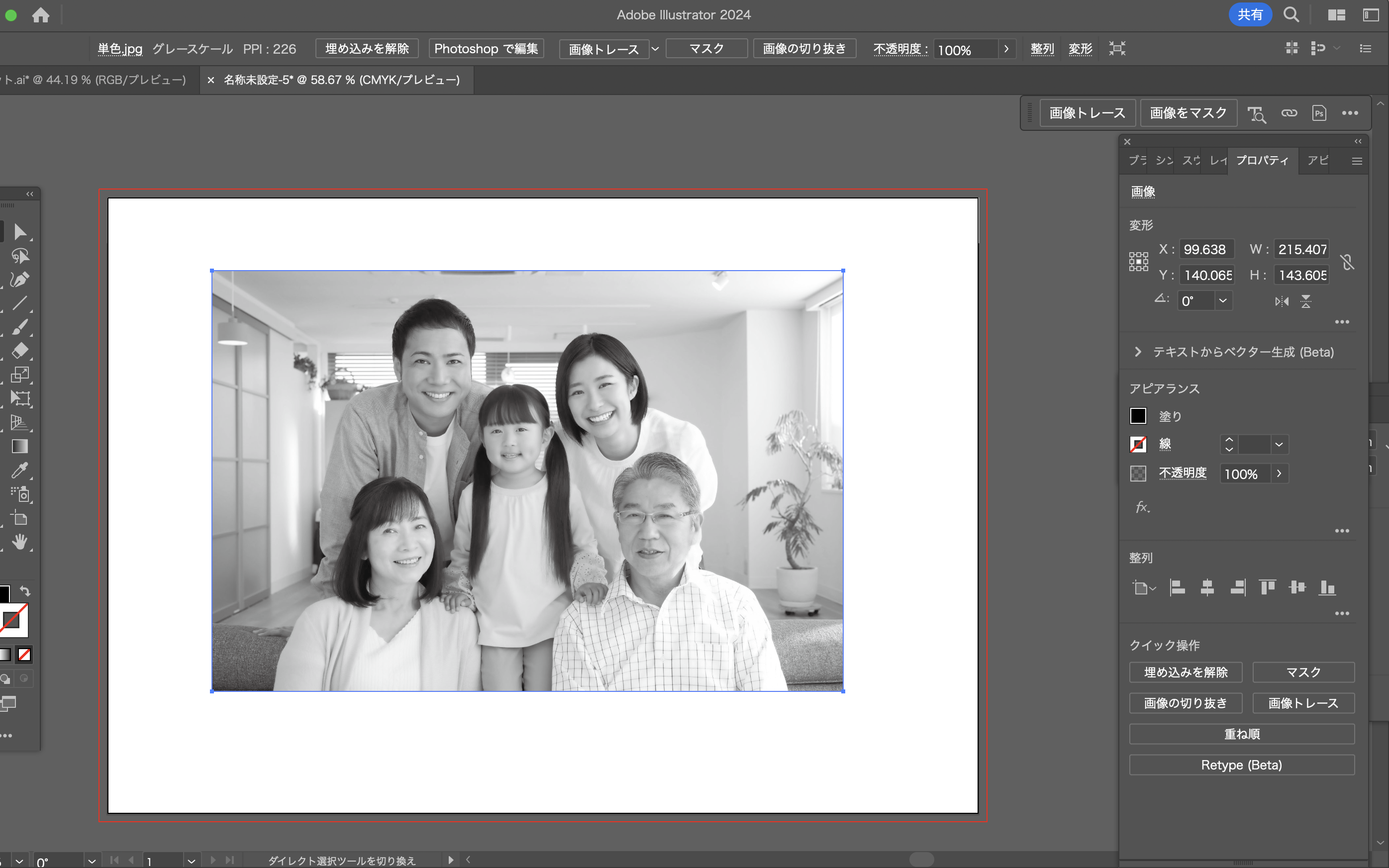
あとは、塗りのスウォッチの中から好きな色を選んで完成!

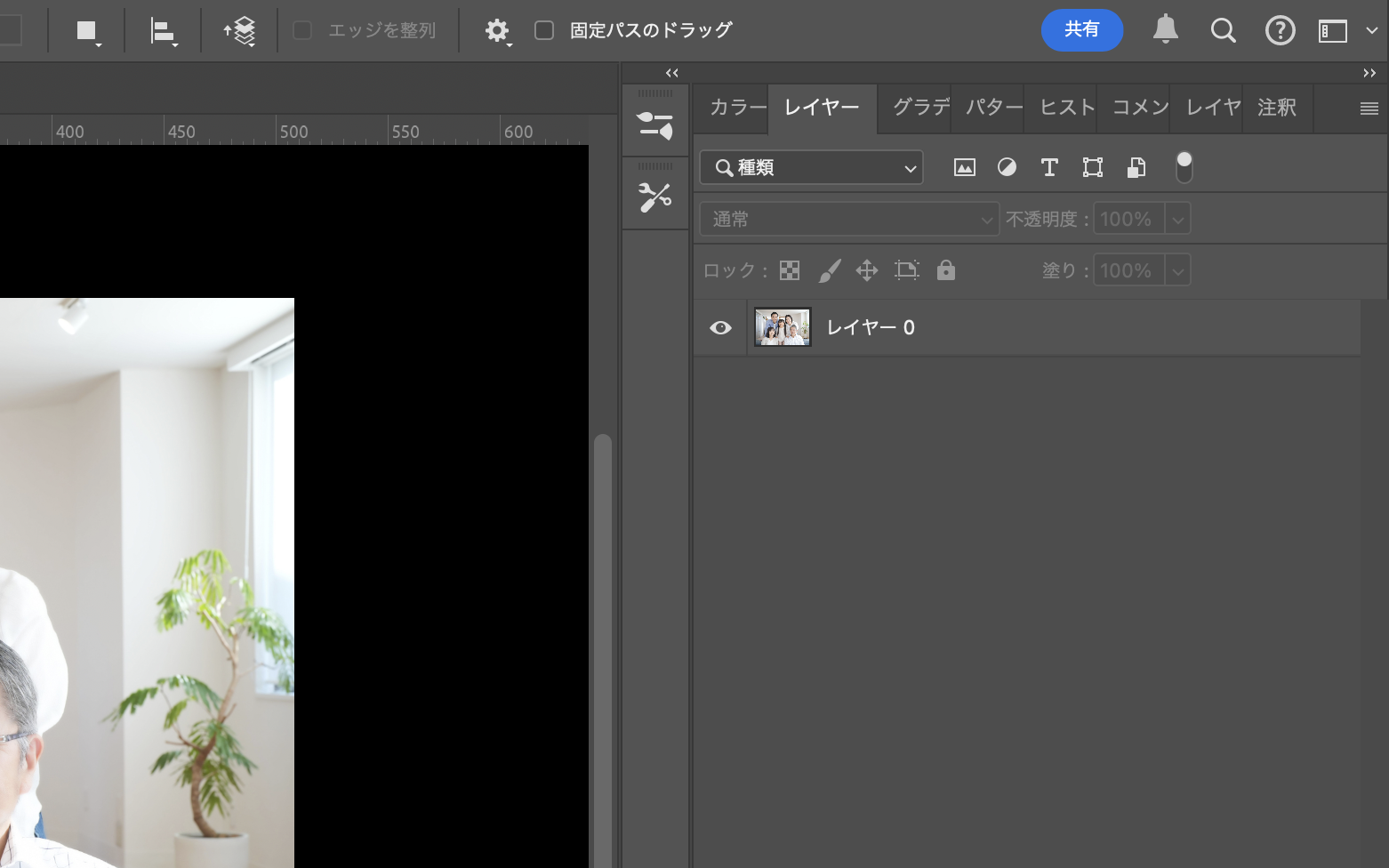
レイヤーが背景じゃないレイヤーだと、保存したときに
色変更ができないみたいです。

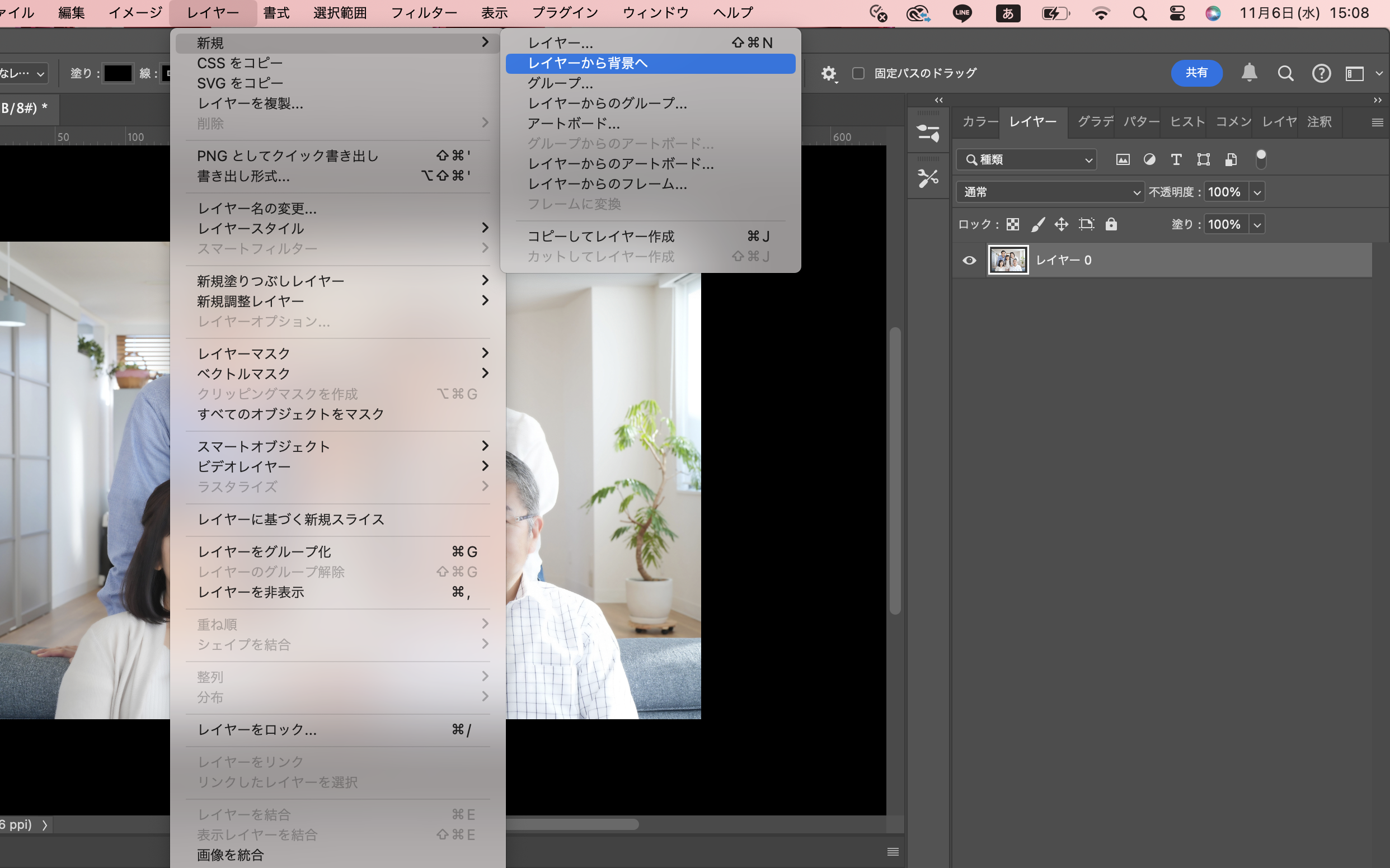
そんな時は…レイヤー→新規→レイヤーから背景へ

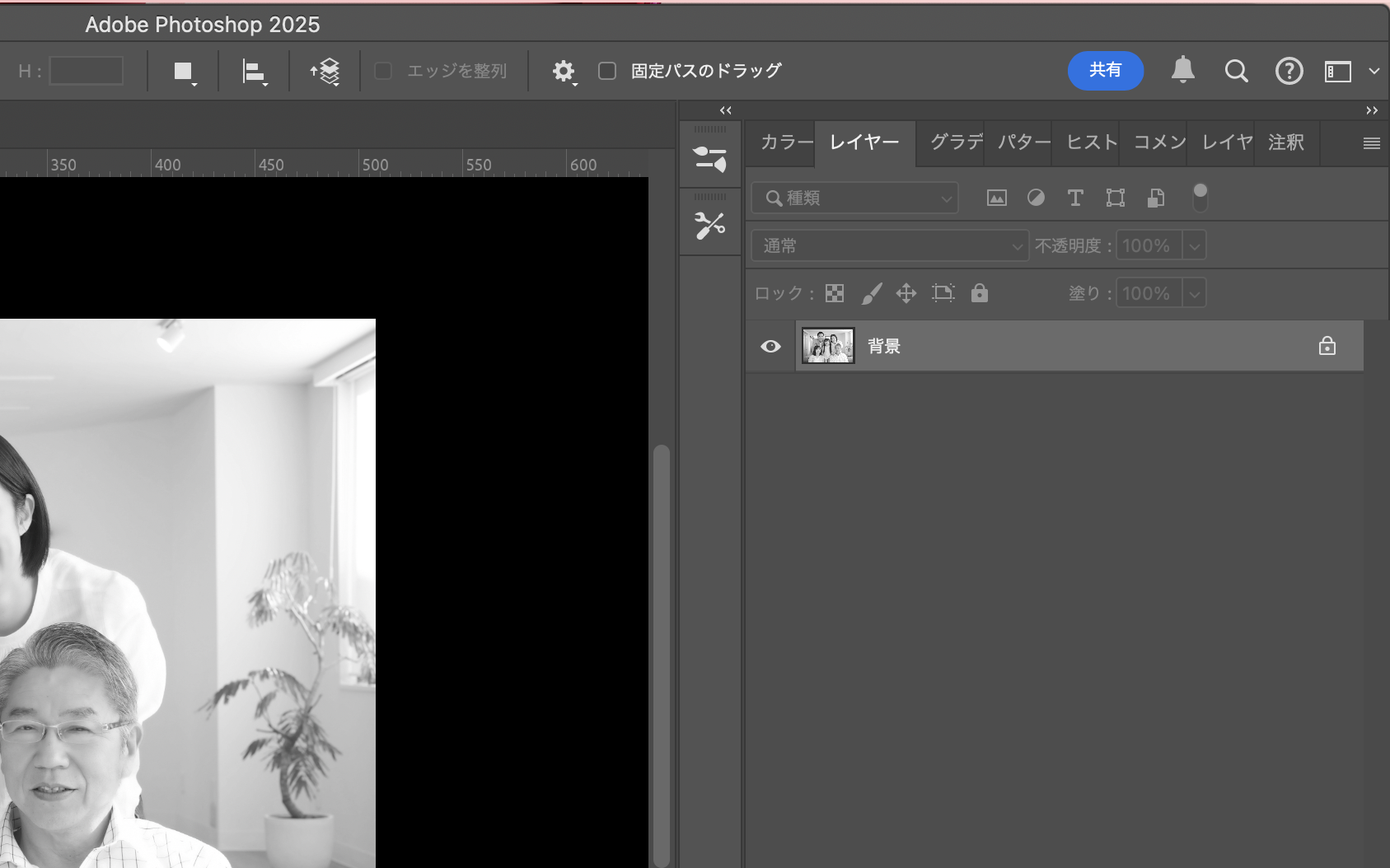
こんな風に背景になっているとOKです!

今回も見てくださってありがとうございました!



