いきなりですがGIFって知ってますか?
Graphics Interchange Format(グラフィックス・インターチェンジ・フォーマット)の略でジフとかギフと呼ばれています。
画像と動画の間のようなもので、イラストが数コマ動いたりする、こんなのです。↓

作れるのかな?と思って挑戦してみたら意外と簡単だったのでブログに書いておきます。
早速作ってみましょう!
目次
大まかにはパラパラ漫画のようにいくつか画像を用意して、Photoshopでアニメーションの加工をします。
手書きでも、作ったイラストをスキャンしてもOK!
ひとつ注意点としては、
GIFは256色以下の画像しか扱えないので
写真や、複雑な色味のイラストではうまくいかない
ということです。
実際に私が最初に作った物は色味が多かったのか、
アニメーションの途中で黒い斑点がいくつも出てきてしまって失敗しました。
使用色数の少ない画像への使用に適しているそうです。
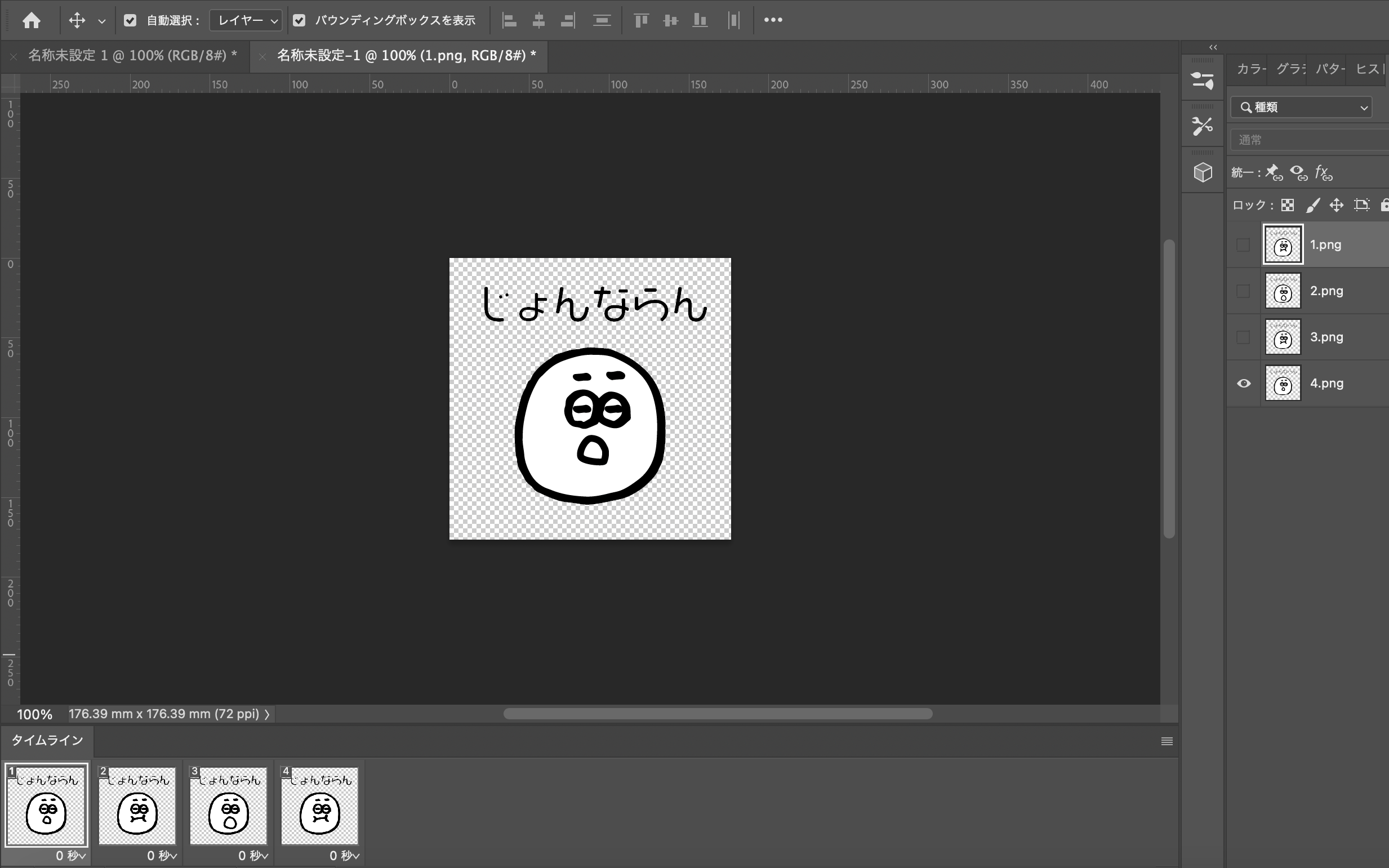
ということで色数が少なそうなこの自作讃岐人でやってみます。

Illustratorでコピペしながら一部を少しずつ動かした画像を作り、
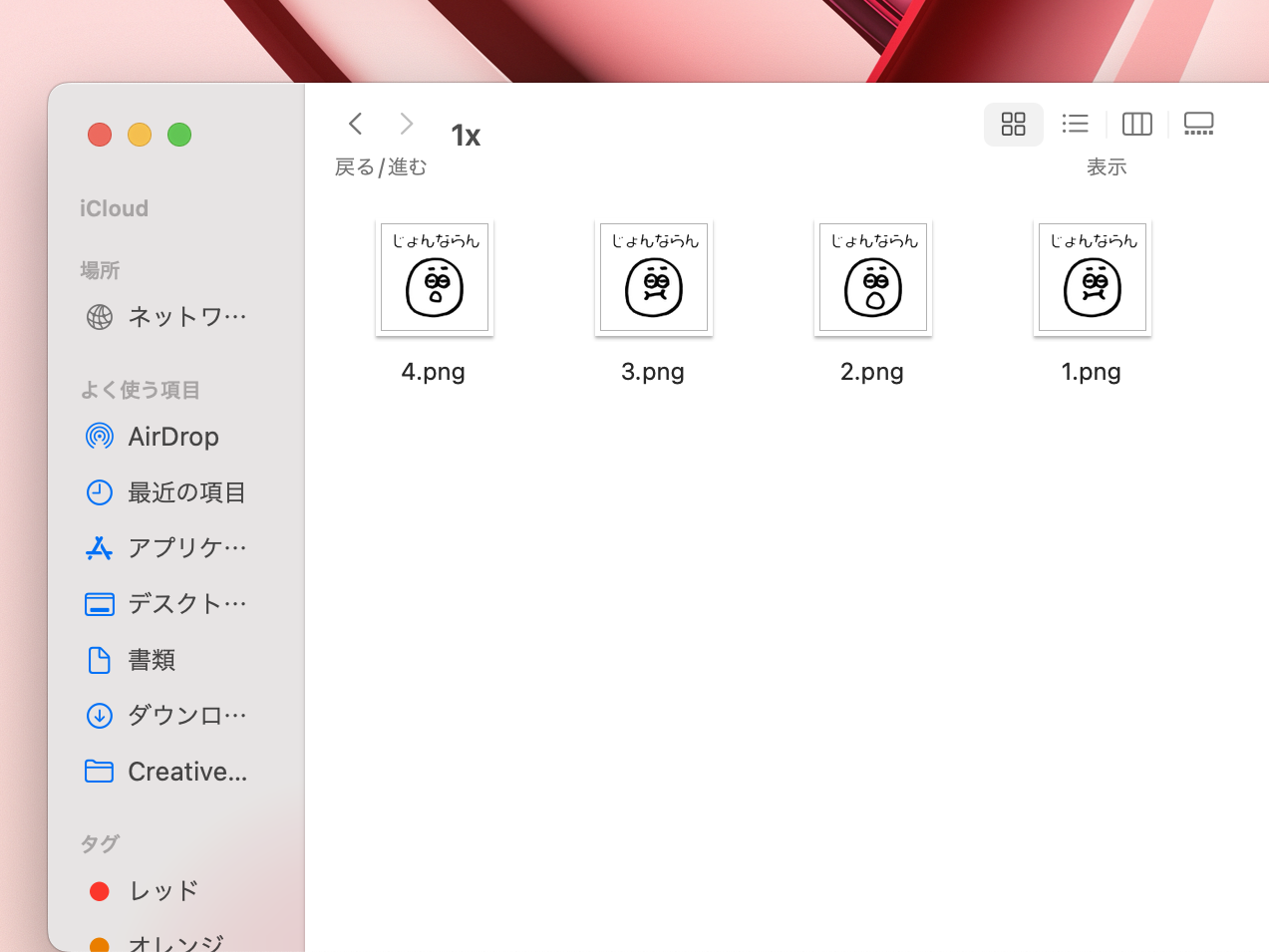
デスクトップなどに作った新規フォルダにまとめておきます。
この並びですが、後でフォトショップで並べるときに逆になってしまうので
最後のコマが1になるように名前をつけてあげると後がスムーズです!

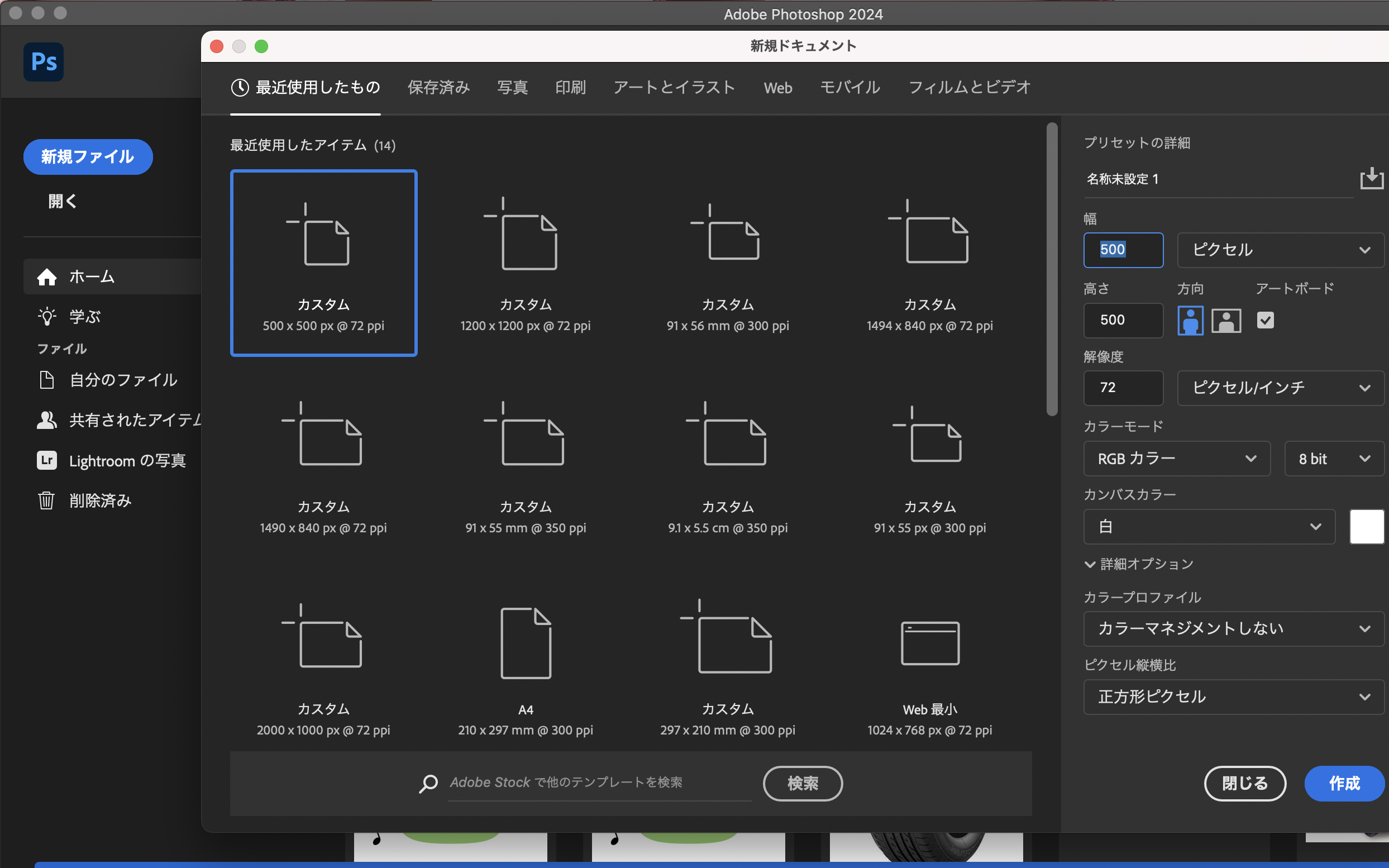
Illustratorでは500px × 500px の正方形で画像を作ったので
Photoshopの新規アートボードも500px × 500pxにします。

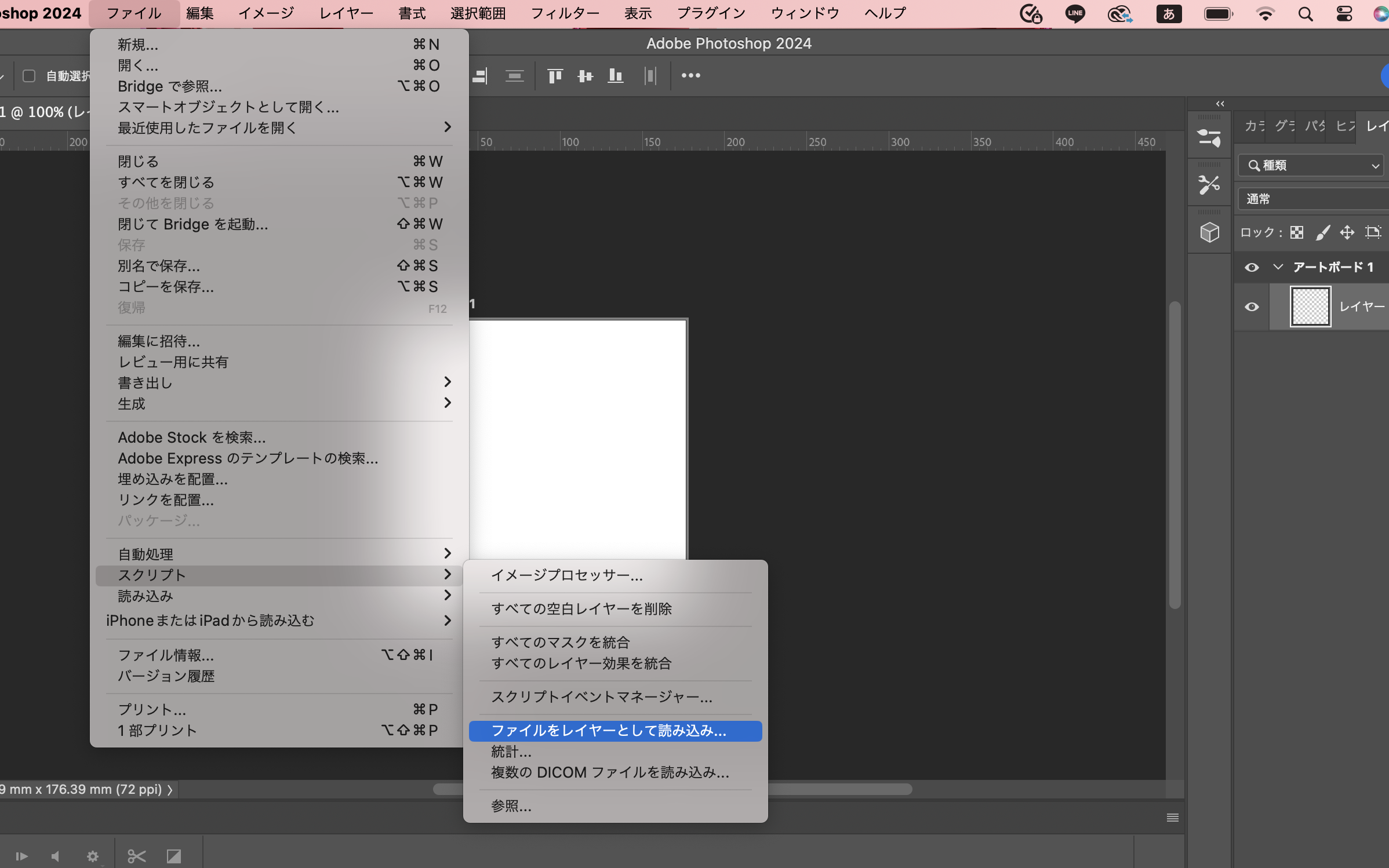
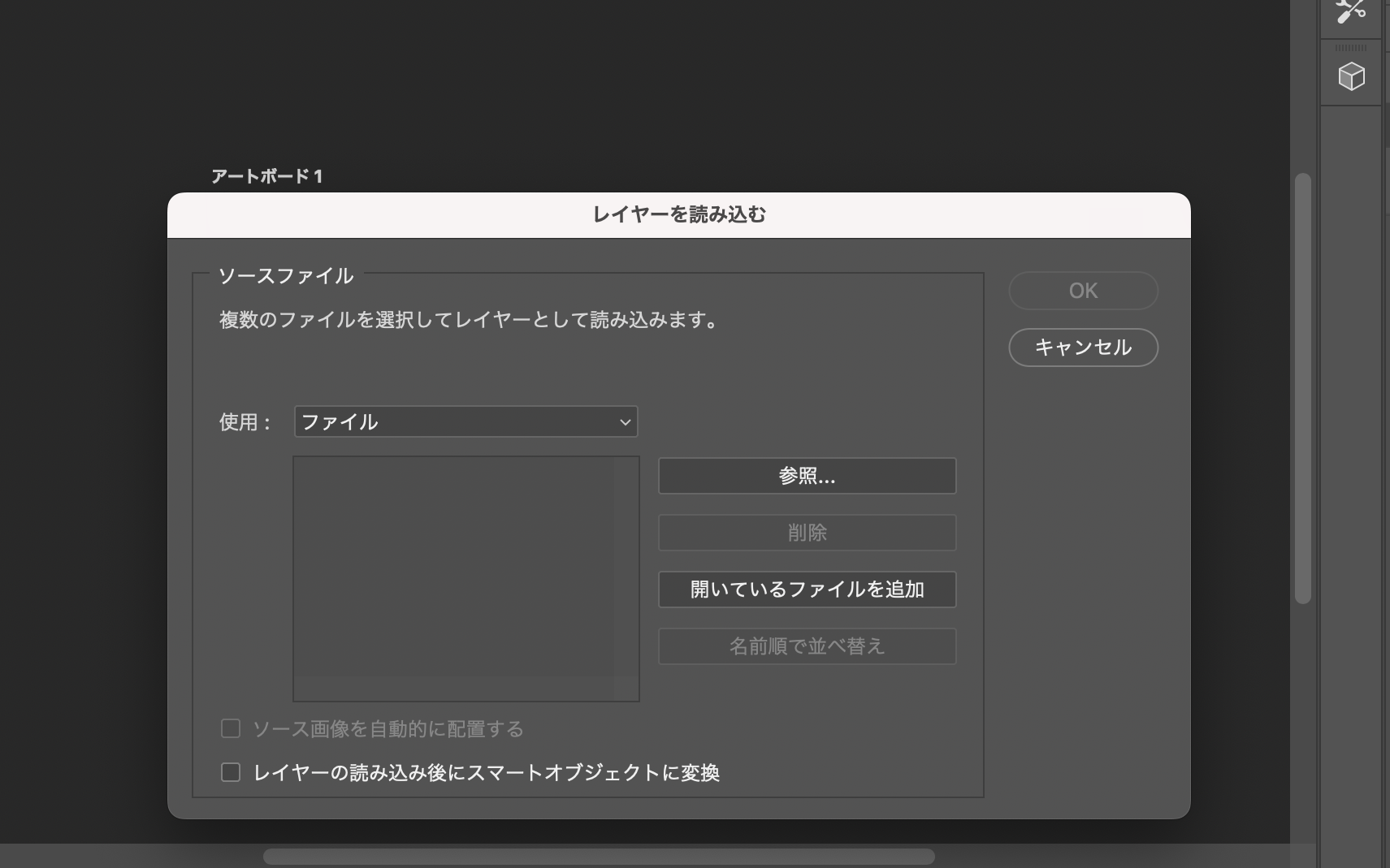
一番上のファイルから、スクリプト→ファイルをレイヤーとして読み込み

参照から、画像を保存したフォルダを開きます。

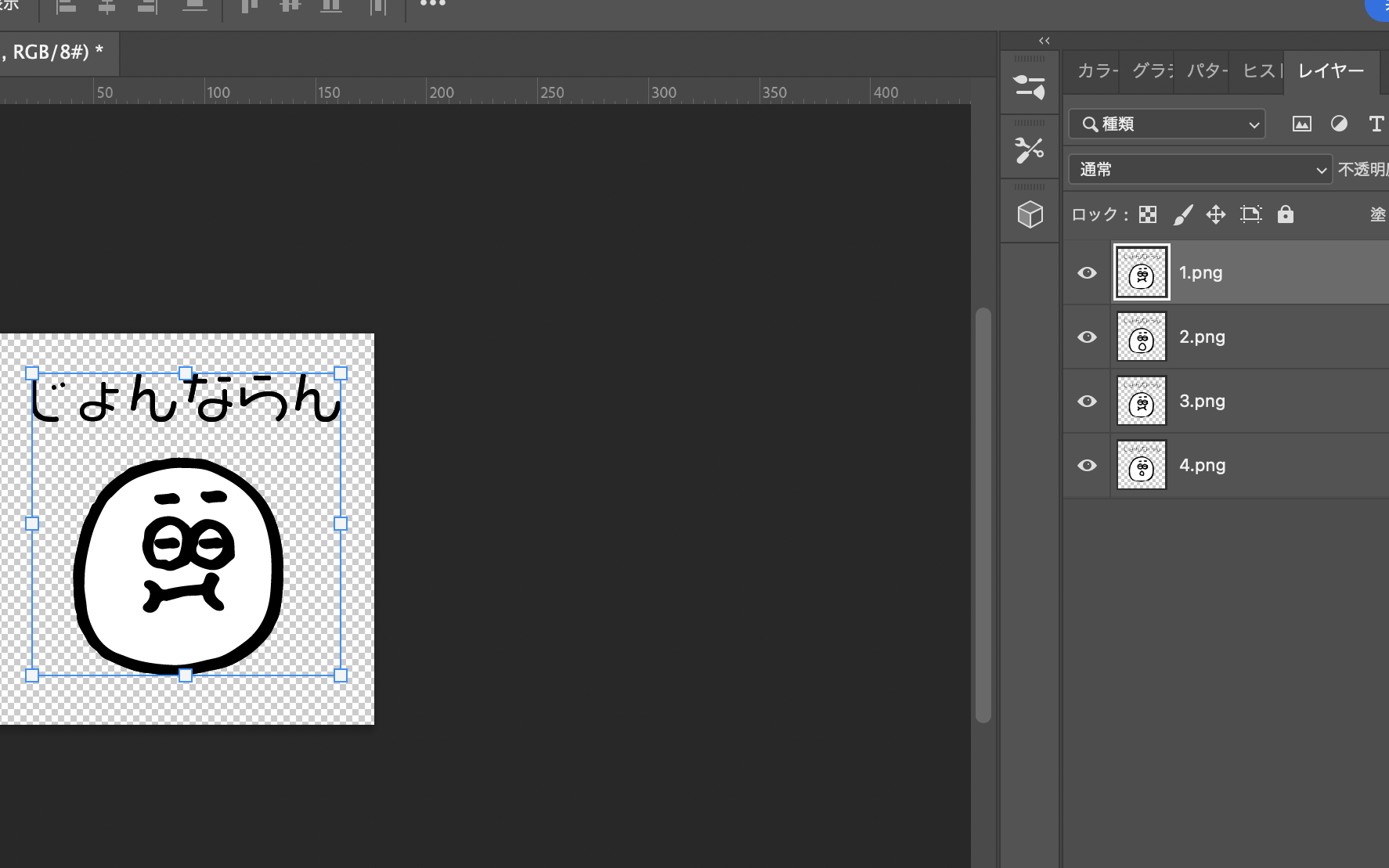
レイヤーパネルに全部表示されました!

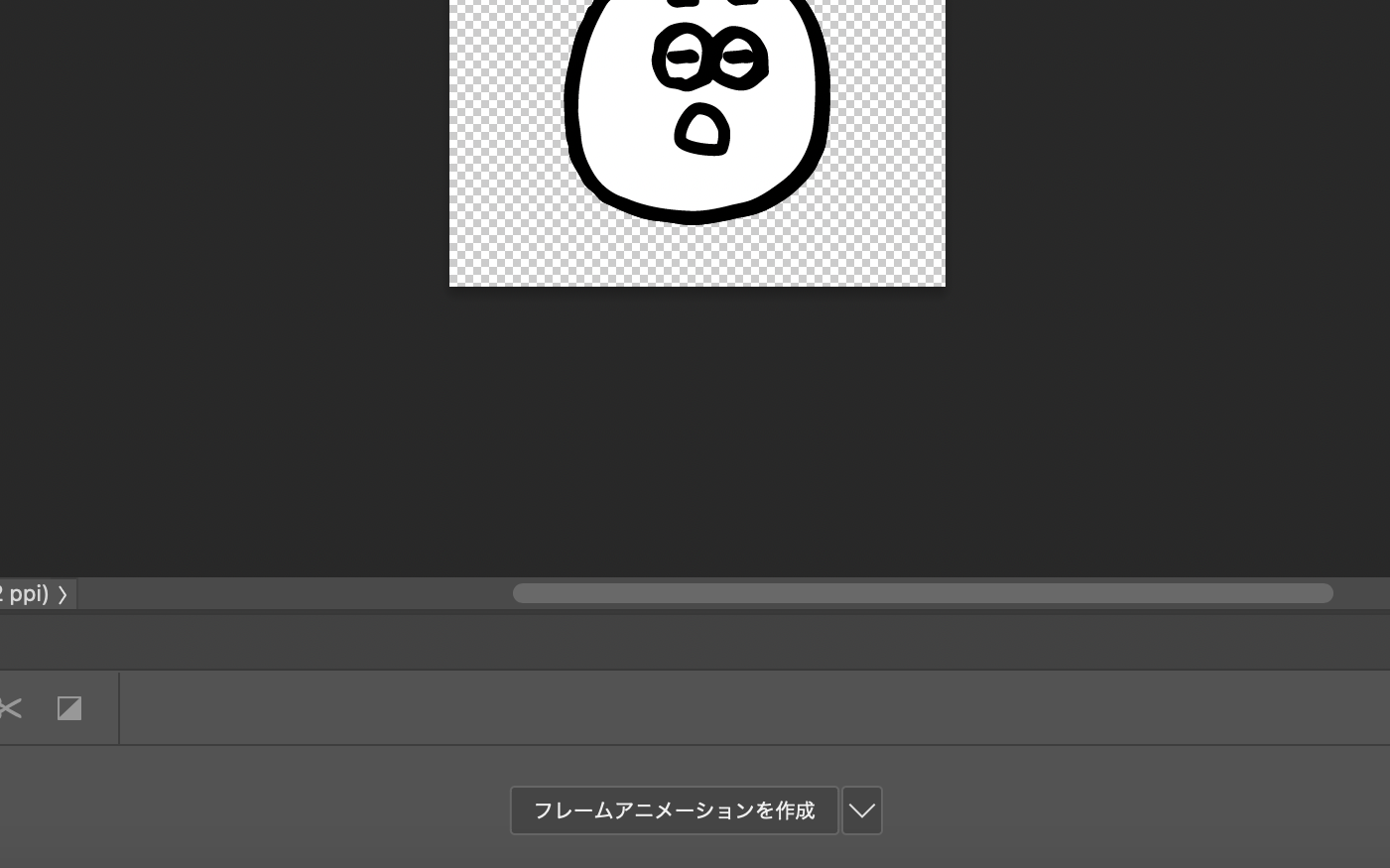
次に、中央下あたりにあるフレームアニメーションを作成を選択。
(フレームアニメーションが表示されてない!と言う方は、一番上のウィンドウ→タイムラインをクリックすると表示されます🌟初期状態は「ビデオタイムラインを作成」になっているかもしれないので、その横のVマークをクリックして「フレームアニメーションを作成」に変更します)

そしたら左下に1枚目が表示されます。
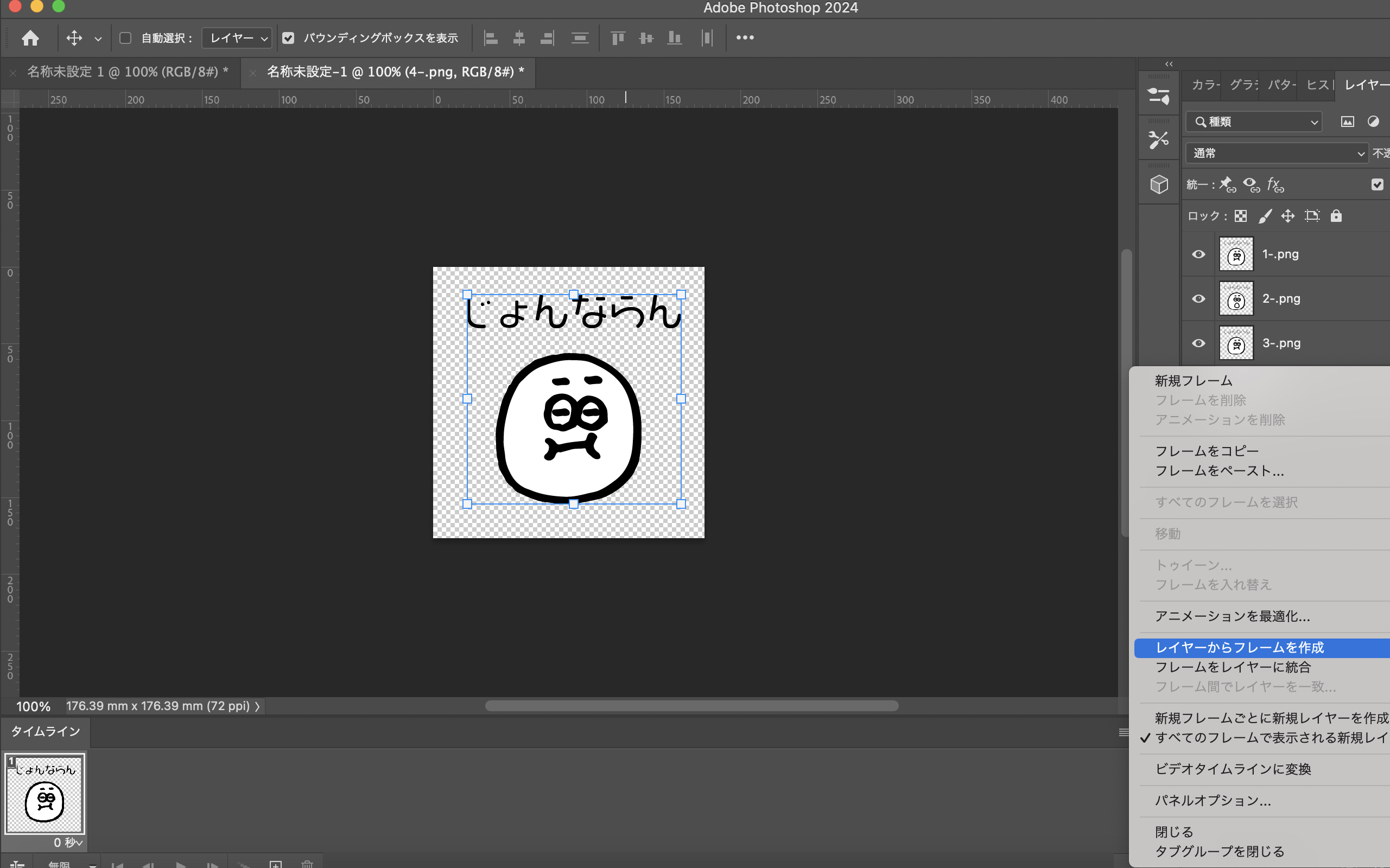
次に右端の三本線から、レイヤーからフレームを作成

一瞬でアニメーションができましたよ!
レイヤーパネルの1番下にあるもの(この図では4.png)がアニメーションでは1番先にきます。

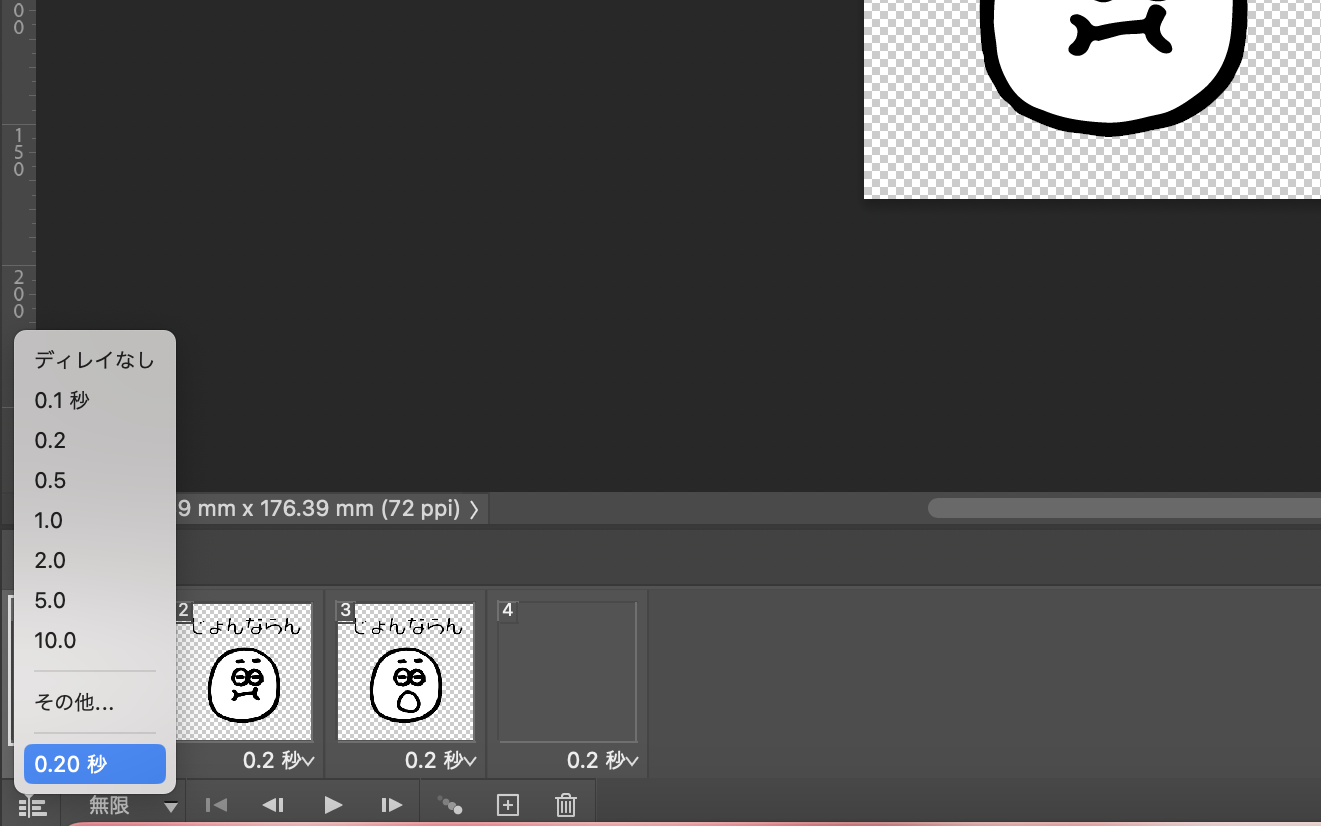
コマの長さなど調整して…

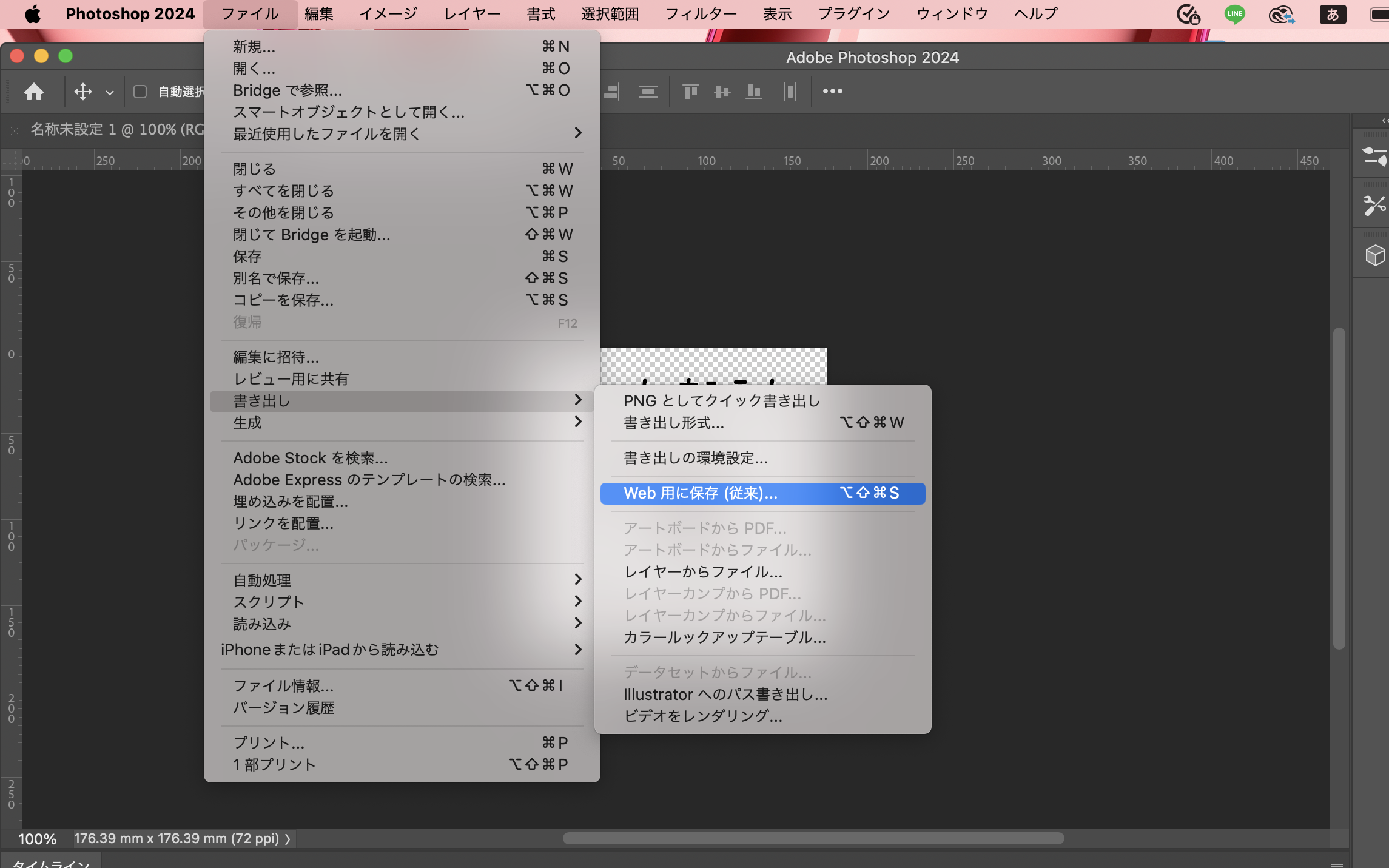
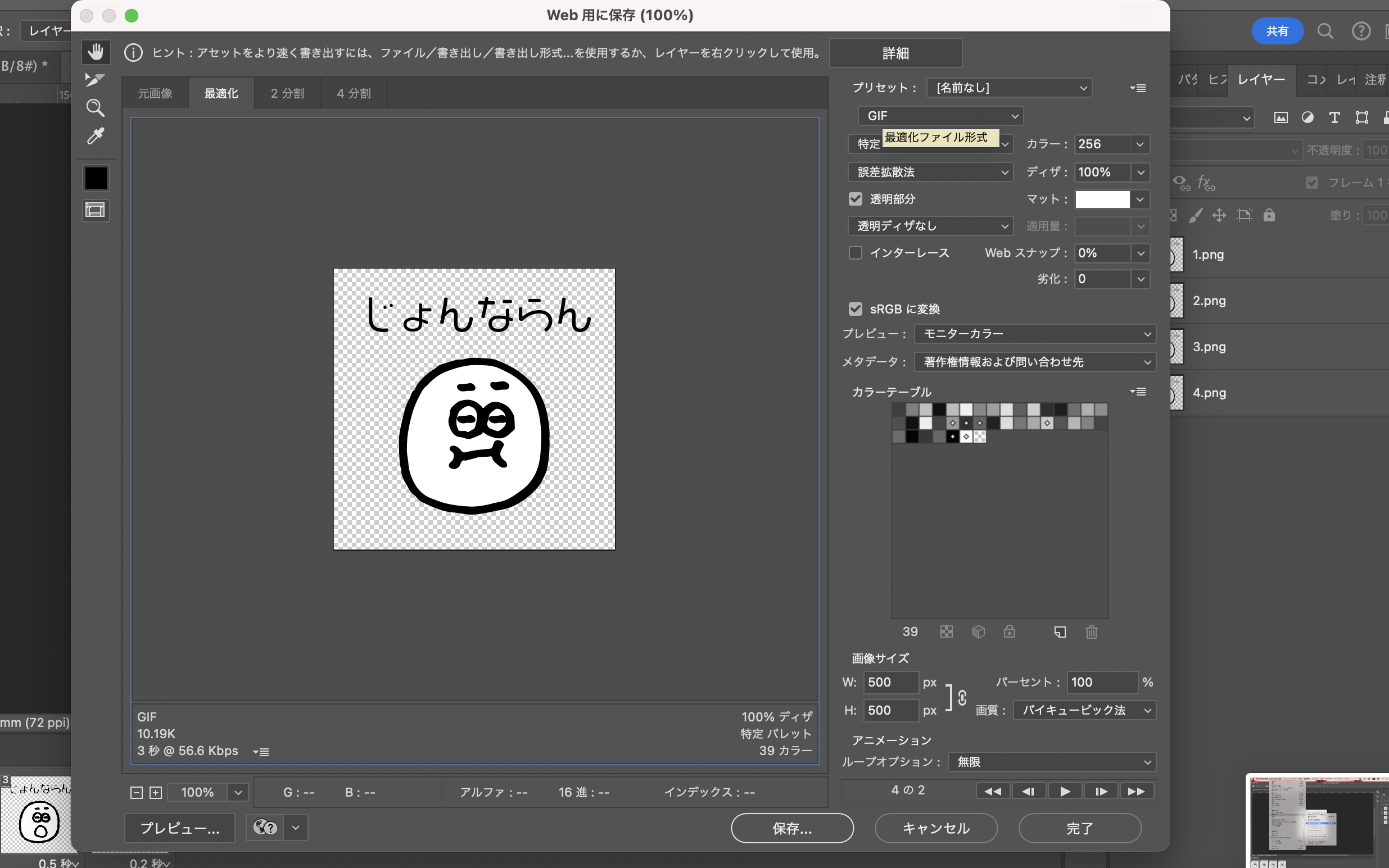
ファイル→書き出し→Web用に保存

拡張子がGIFになっていることを確認して、保存!
完成です!


どうでしょうか?うまくできましたか?
もっといい方法もあるのかもしれませんが…もっと修行します。
また覚えたことなど載せていきますので、見にきてくださいね🌟




