皆様こんにちは!
もう11月も終わりですね🎄
え???秋短すぎない??
さて、今日は画像にグラデーションをかける方法です🔰
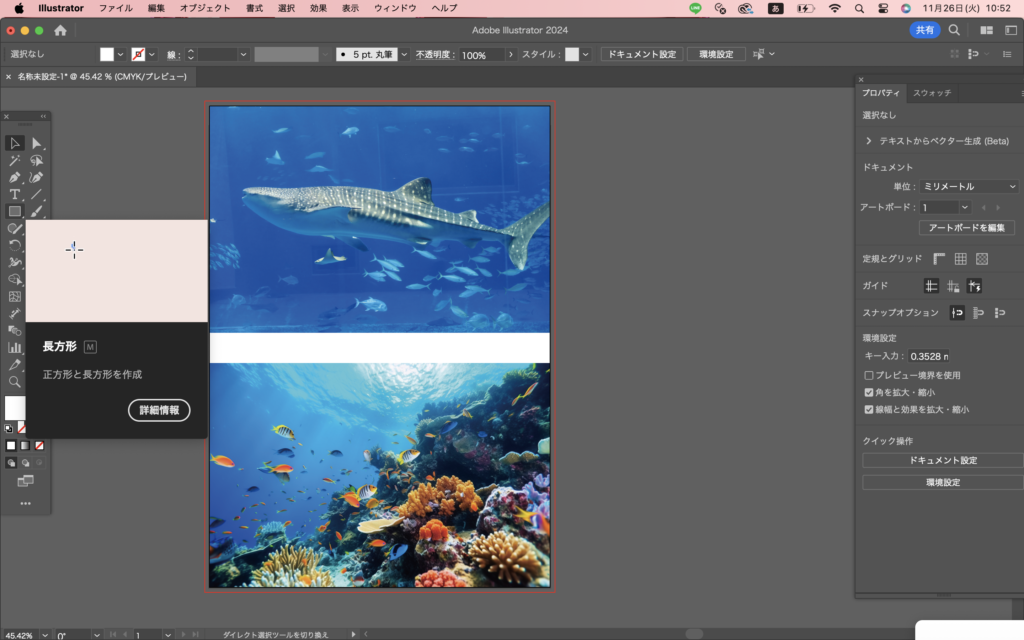
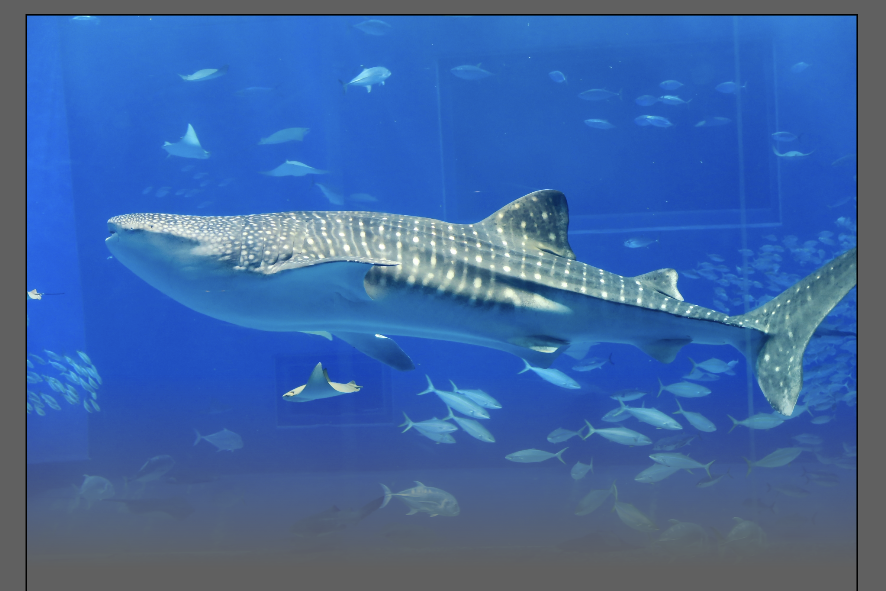
2つの画像にグラデーションをかけて、馴染ませてみました。
目次


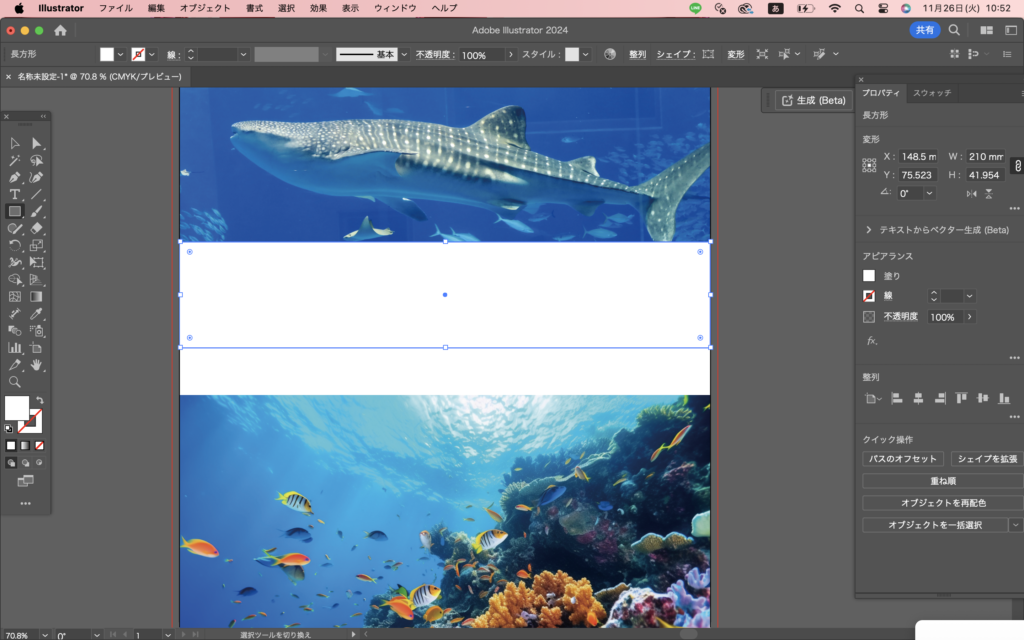
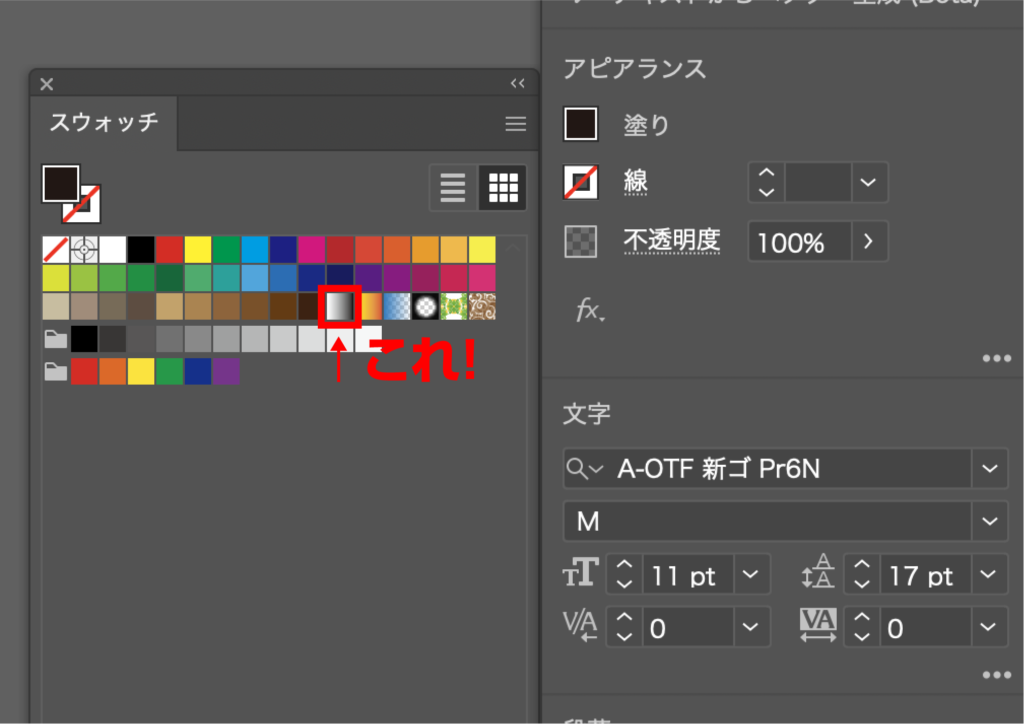
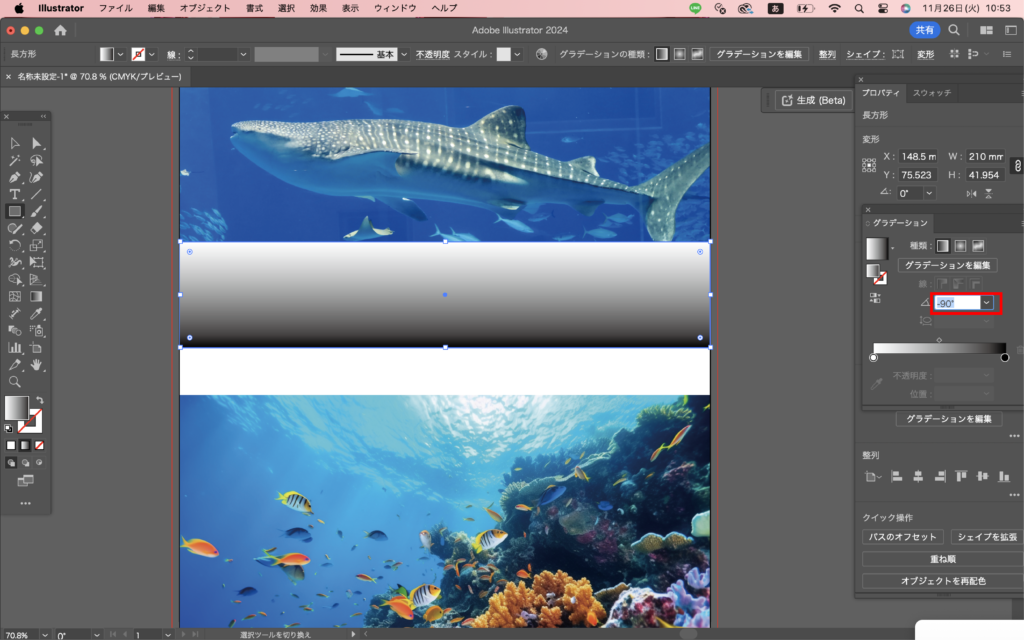
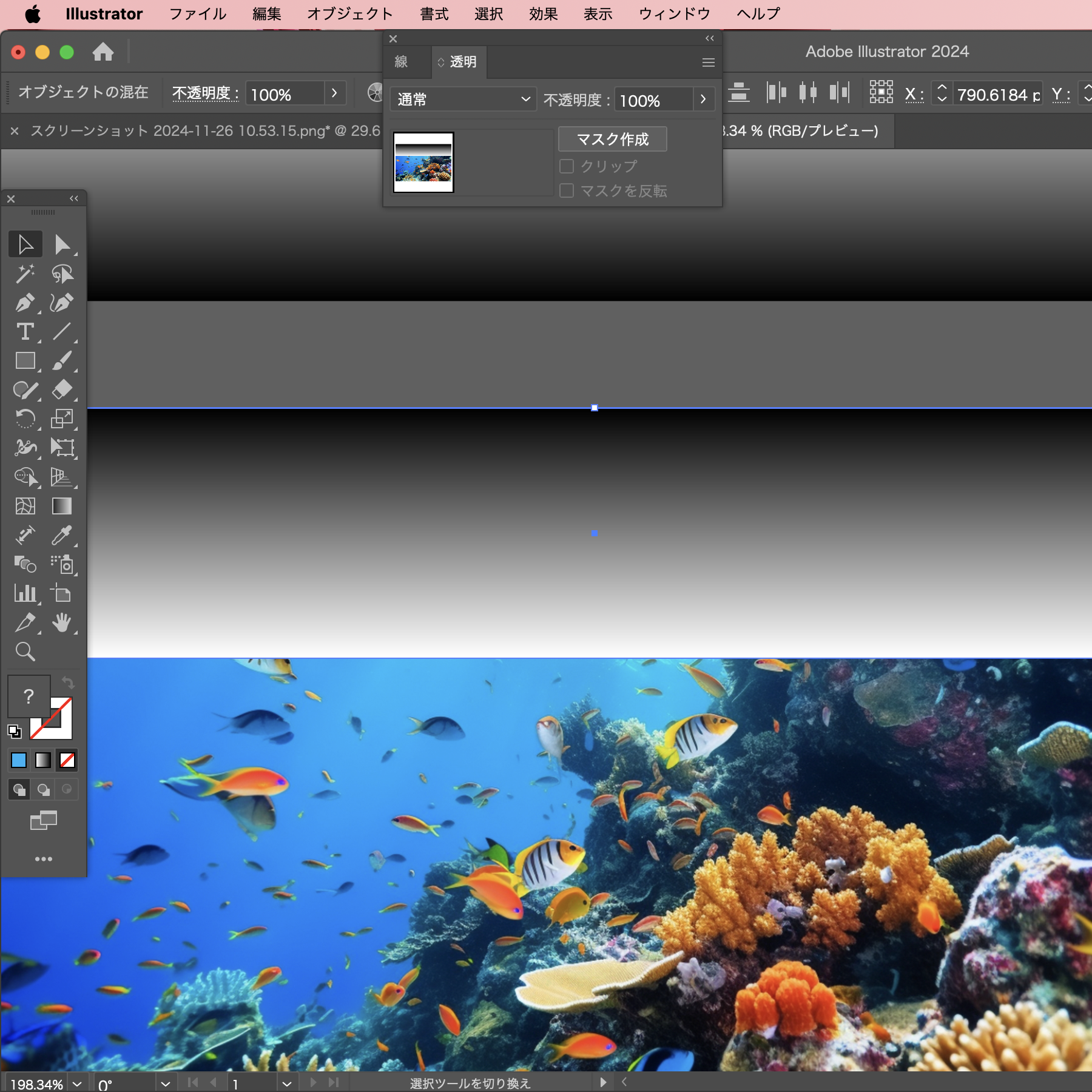
長方形に白黒グラデーションを選択
(グラデーションが「塗り」の中にない場合、画面上部の「ウィンドウ→スウォッチ」からでも選べます!)↓

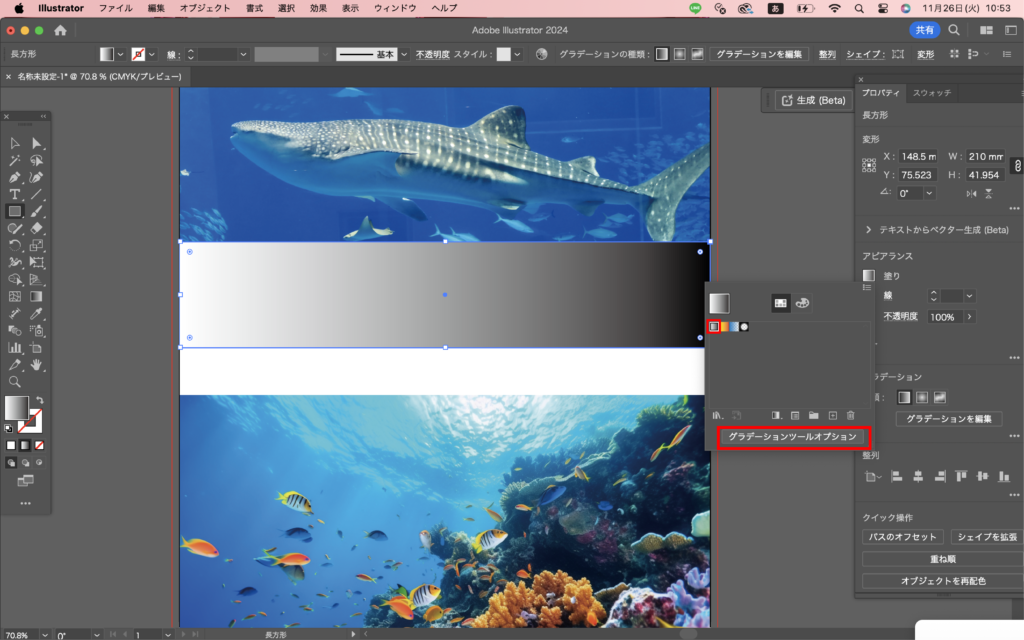
下に表示されている「グラデーションツールオプション」をクリックして

グラデーションの角度を変えます。(-90°)

グラデーションの長方形をコピー&ペースト、上下をひっくり返して下の画像に重ねてます。↓

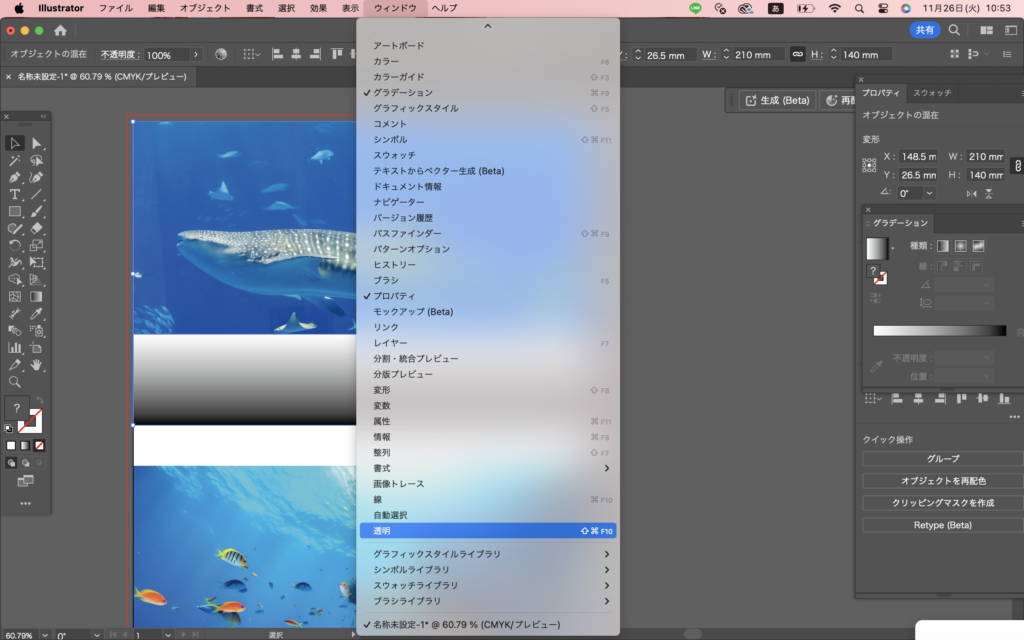
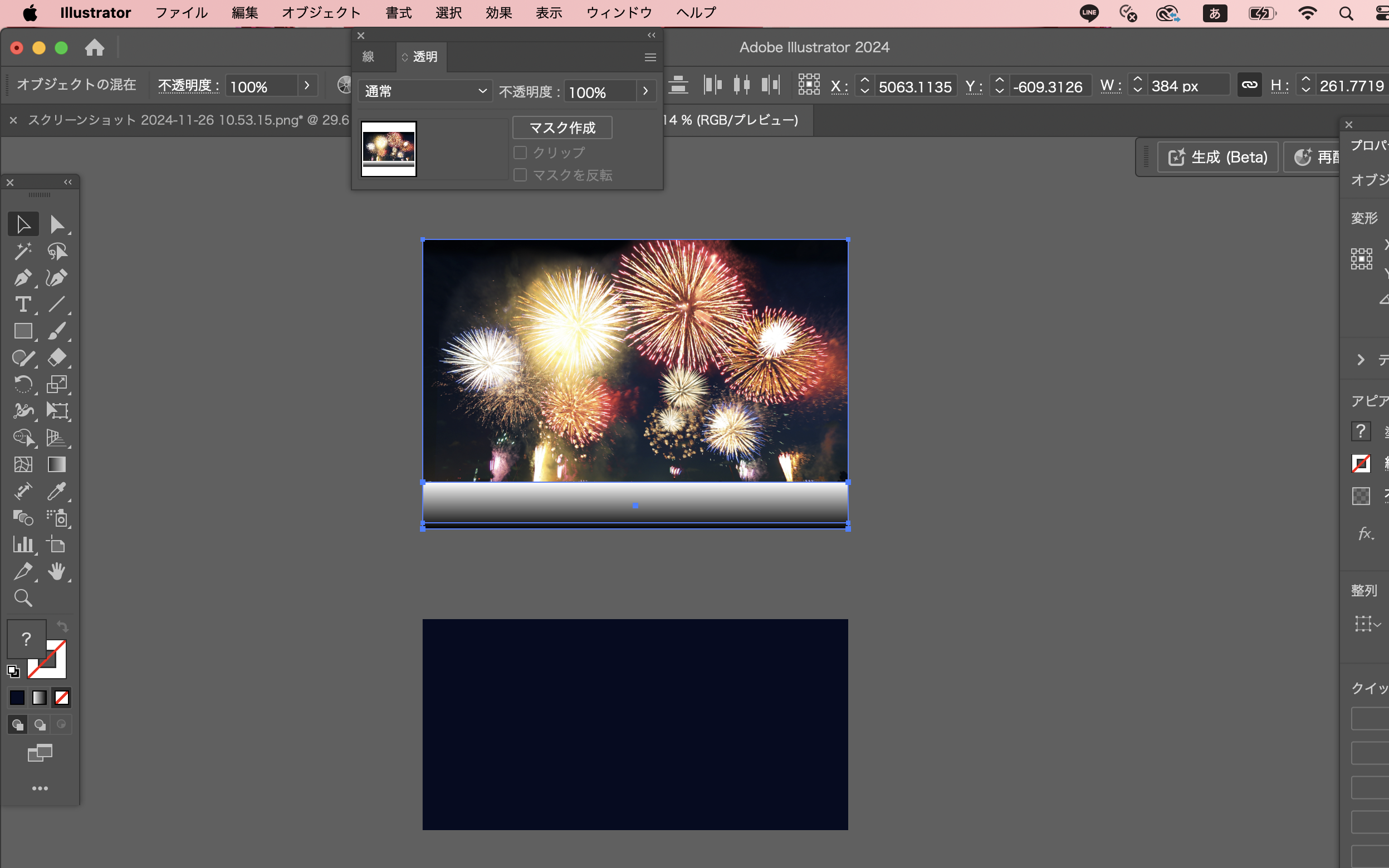
ウィンドウ→透明

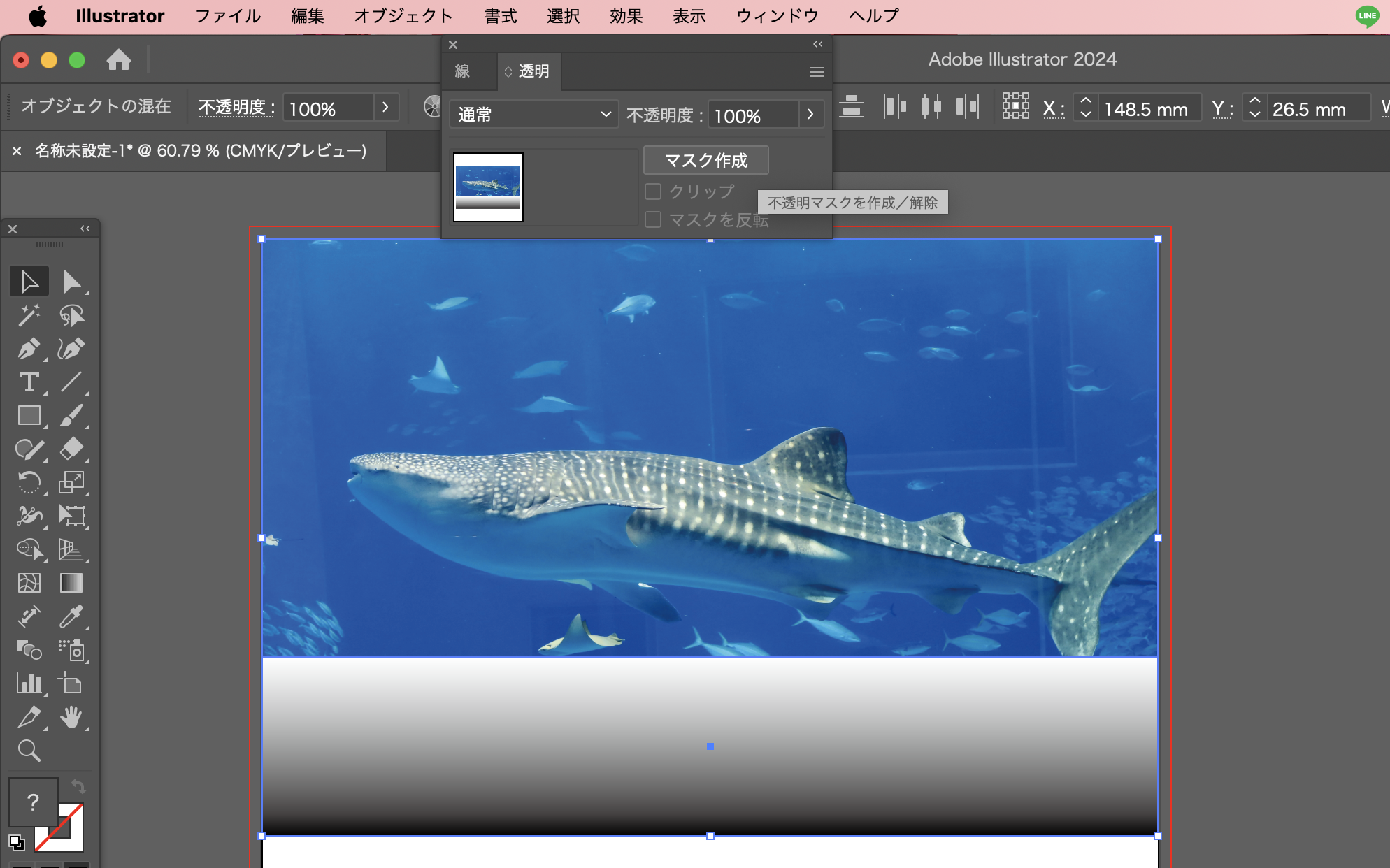
上の画像と上のグラデーションの長方形を2つ選択して、「マスク作成」をクリック

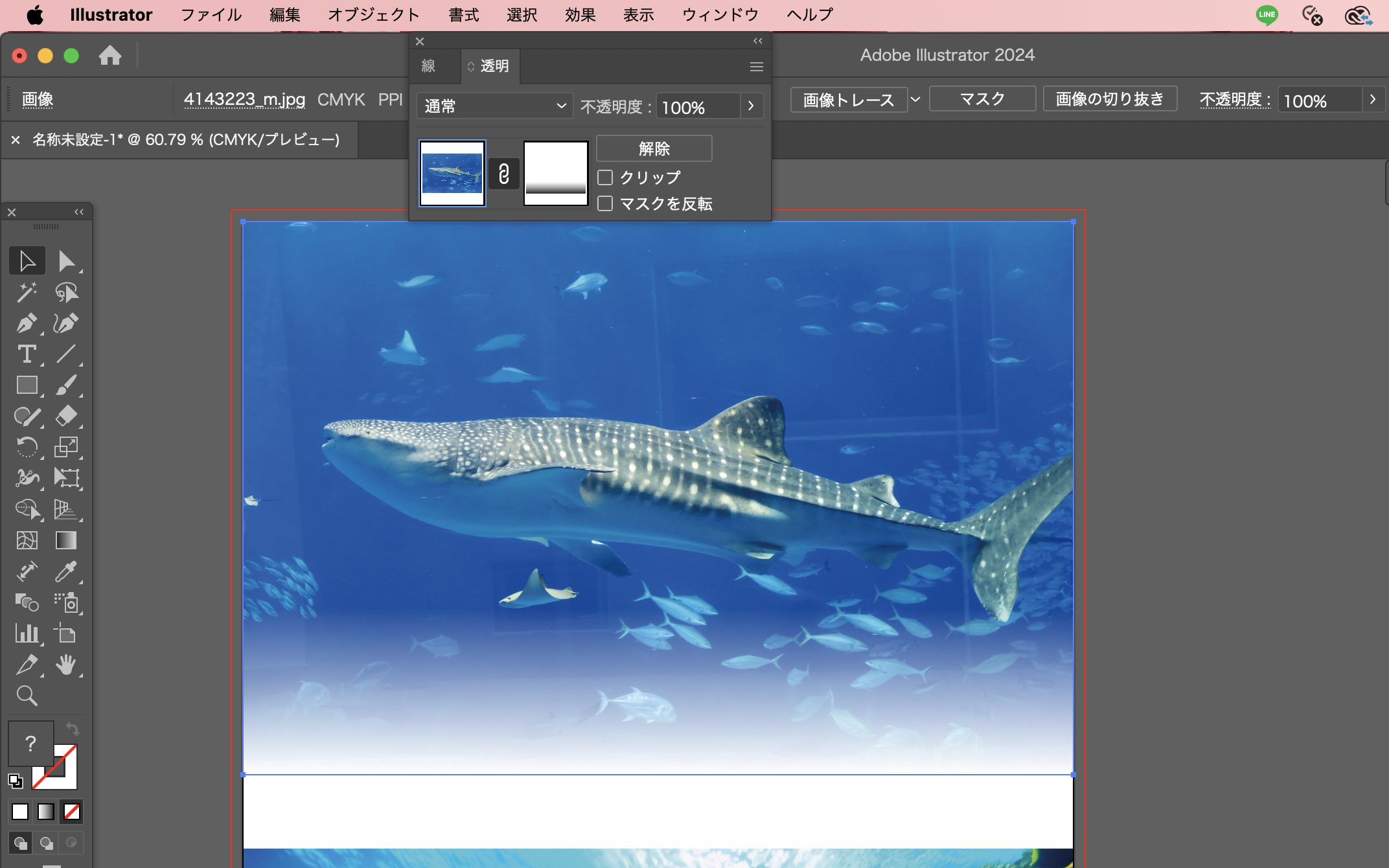
グラデーションで黒かった部分が完全に透明になりました。↓
グレーだった部分はアートボードが白いので白っぽく見えていますが、半透明になっています。

試しにグレー背景に置いてみるとこんな感じ。↓

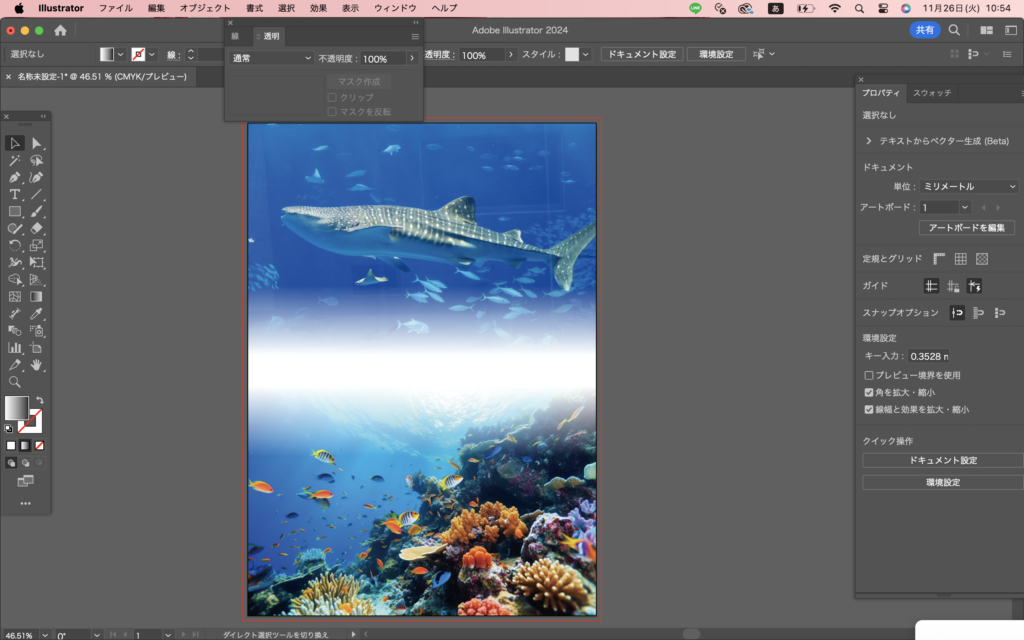
同様に、下の画像と下のグラデーションの長方形を2つ選択して「マスク作成」

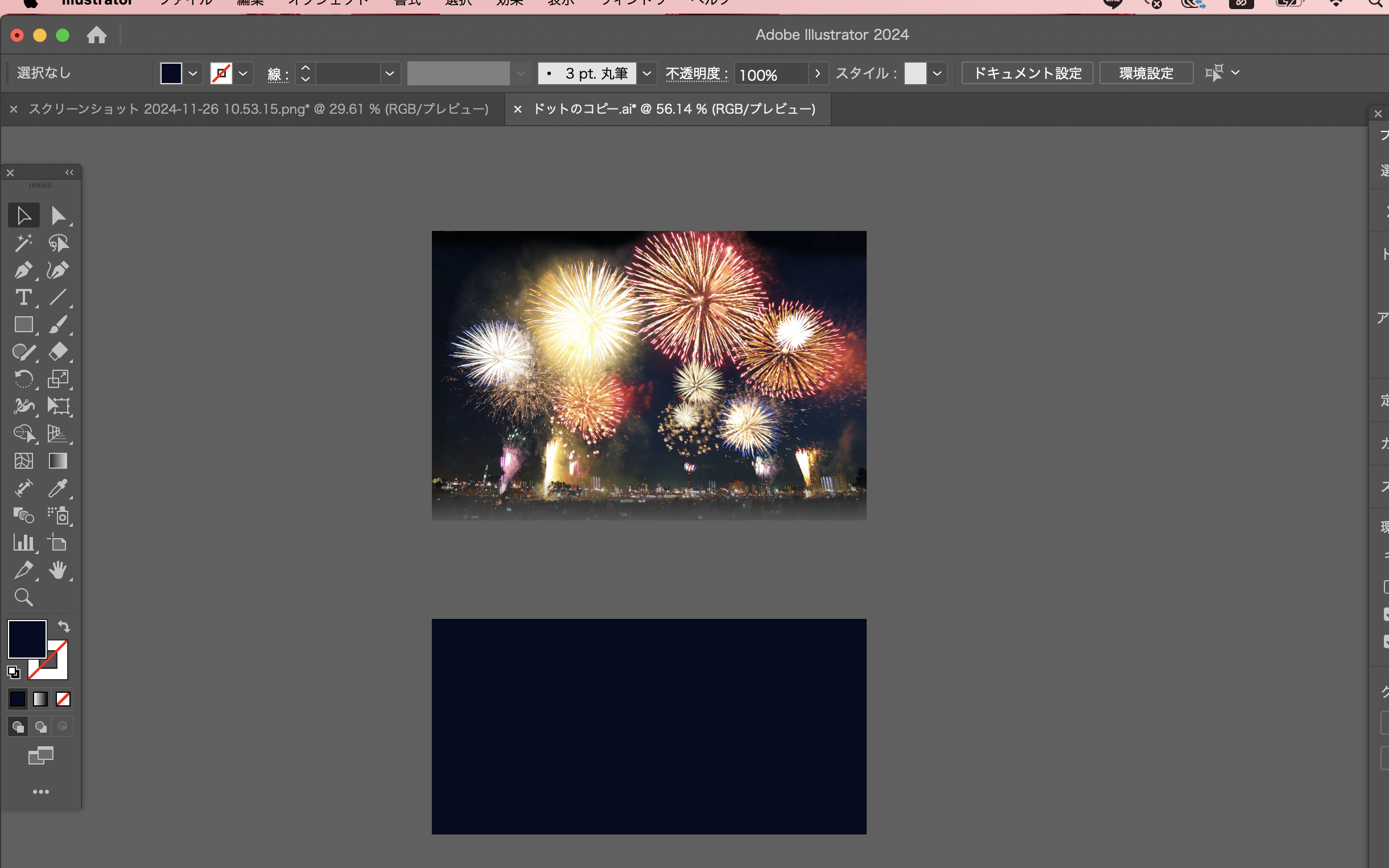
これで上下とも透明グラデーションができました。

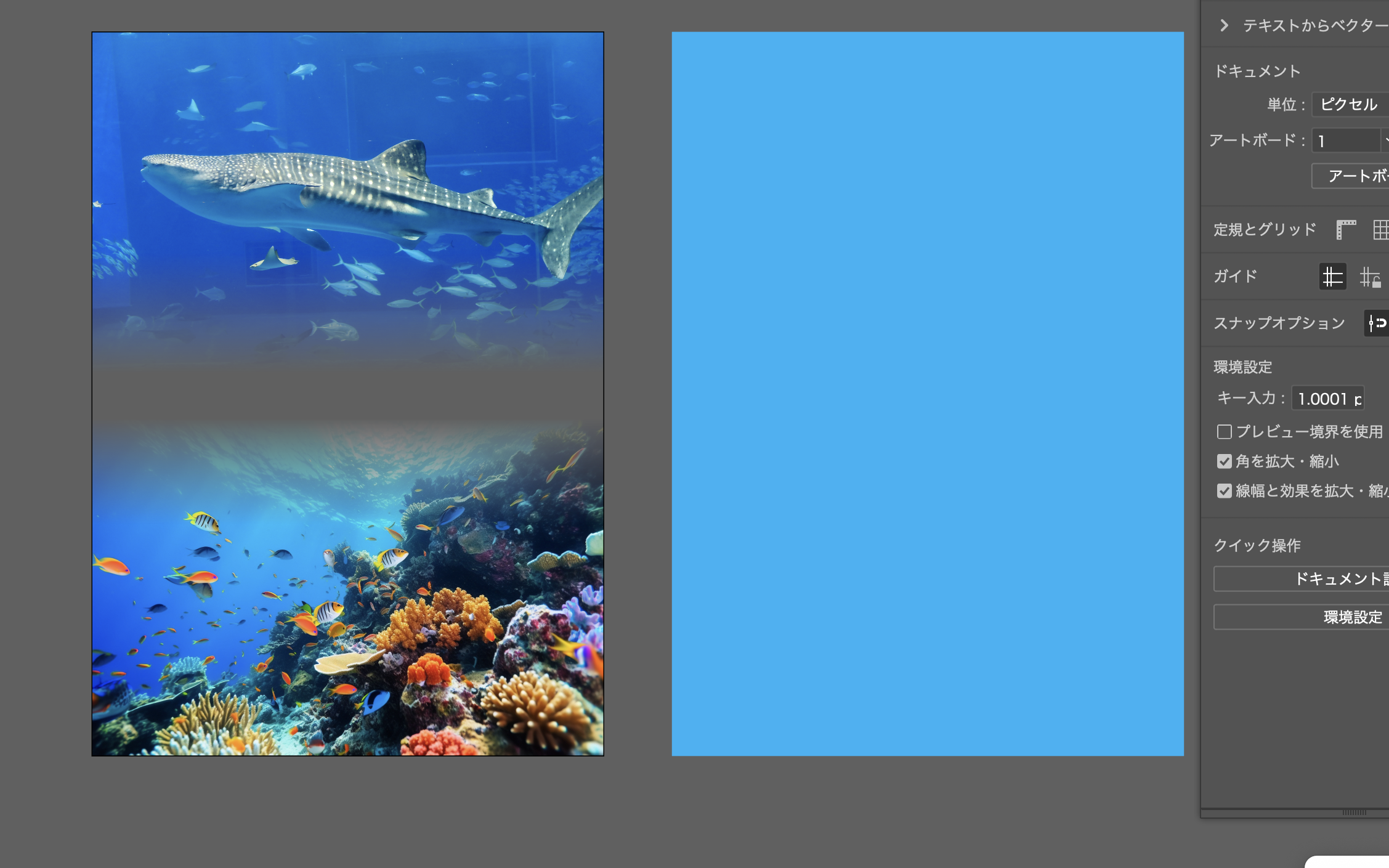
アートボード外に置いてみるとこんな感じで、真ん中が透明になっていることがわかります。

あまり違和感がなければ、下に白を敷いてそのまま2つを重ねるのでもいいと思います🌟

今回は、中央あたりに文字を配置すると仮定してスペースを設けてみました。
塗りを2つの画像の中間ぐらいの色にして、重ねると…

タイトルなどの情報を入れることができそうな感じになりましたね🐬

応用っていうか、むしろこっちが基本なんですが順番間違えましたね。笑
横長の花火大会の写真、下に文字入れたいけど見にくいんだよな〜…ってときは
長方形を作って、花火の写真の下の方の色をスポイトで取ります。

先ほどと同じように、グラデーション長方形を作って透明パネルからマスク作成!


くっつけると…

美味しそうないちごタルトも…

いい感じ!


画像に文字を入れたい時、いくつかの画像を馴染ませたい時に便利ですね✨
透明パネルからのマスクをマスターすると、写真を使ったチラシを作成するときに大いに役立つはず✨
今回も見てくださってありがとうございました!!🙇♀️




