皆様、こんにちは☀️
以前ストライプの作り方の記事を公開したのですが、↓
 【Illustrator】簡単!ストライプの作り方
【Illustrator】簡単!ストライプの作り方
関連記事として今回は「ドットの作り方」をご紹介しようと思います!
自己流です。とっても簡単です。笑
目次
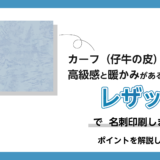
大きさはテキトーです。(追記:小さめが後で楽かも!です)
Shiftを押しながらドラッグすると、正円が描けますよ!

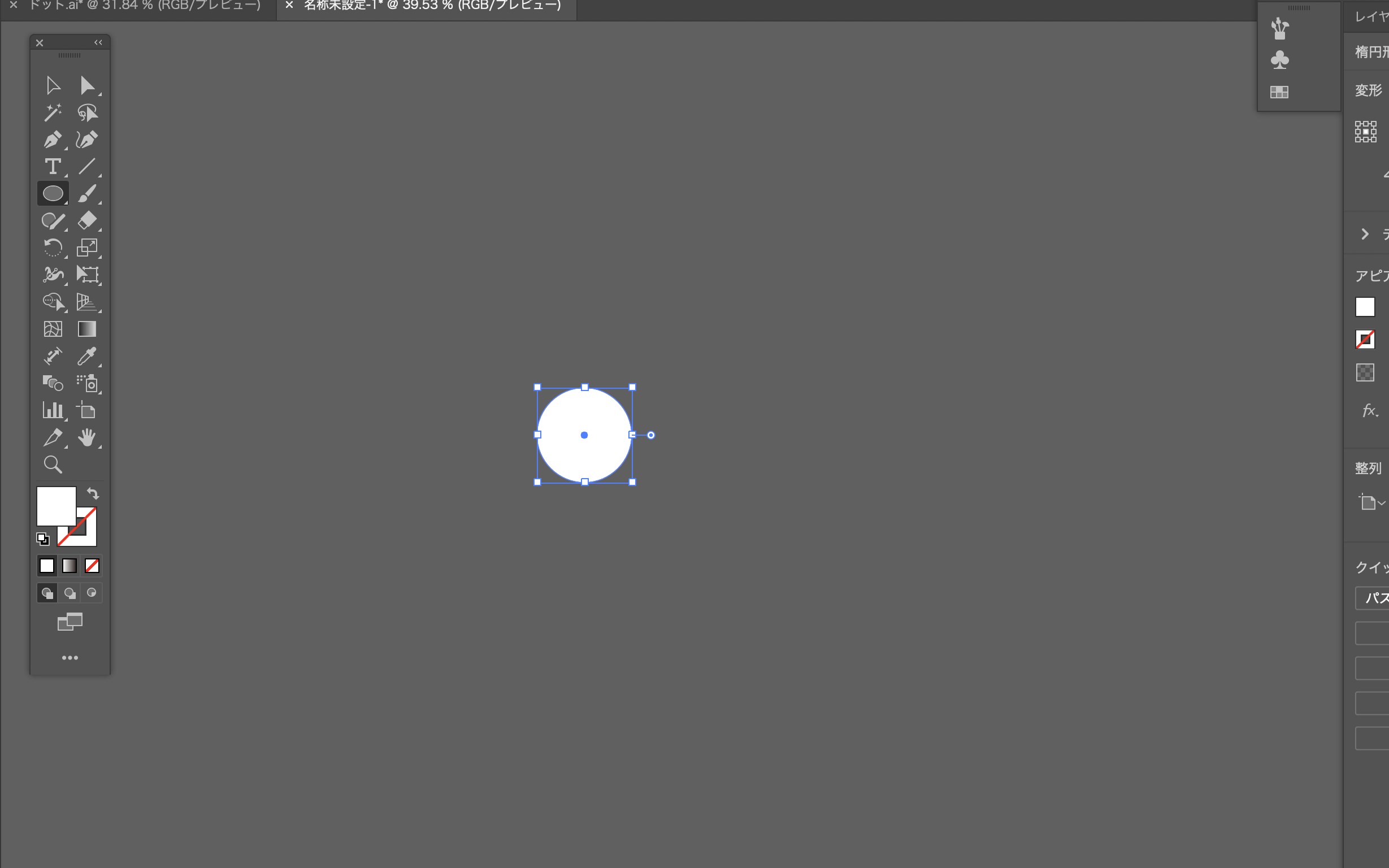
上の「ウィンドウ」からスウォッチを開きます。

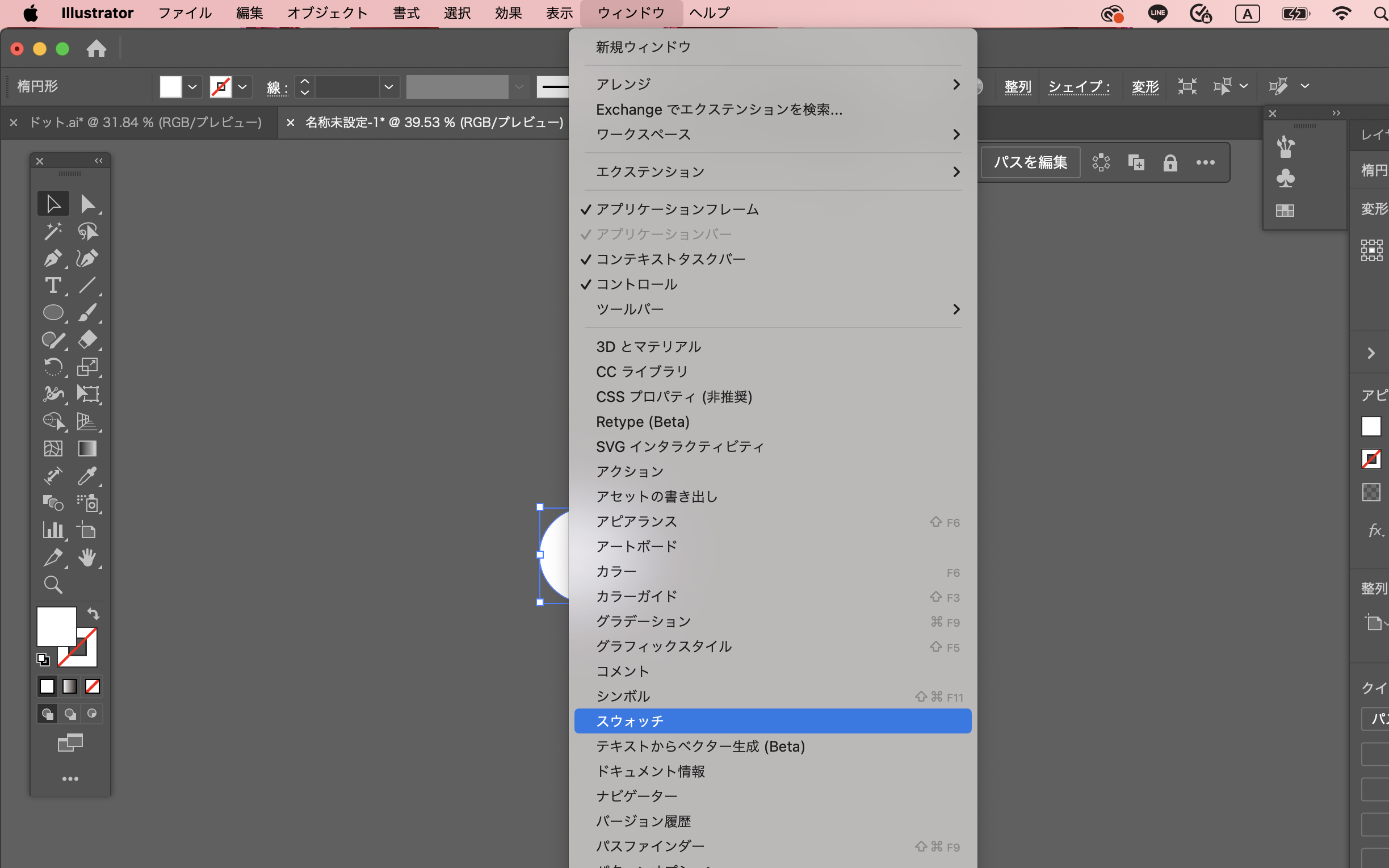
スウォッチパネルの中に、先ほど作った正円をドラッグして登録します。

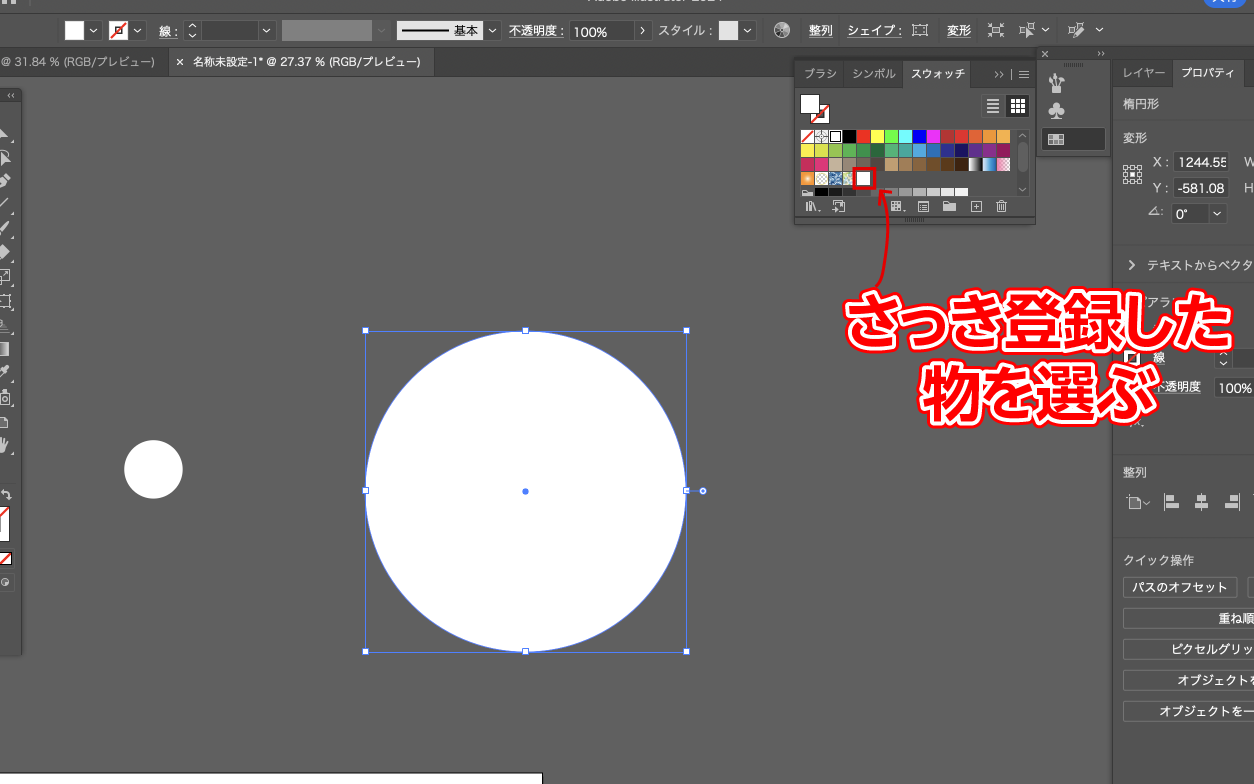
図形に適用させてみましょう!なんでもいいので図形を作ります。(円にしました)
「塗り」を先程登録したスウォッチから選びます。


この段階ではまだくっついていて、ドットには見えませんね😂
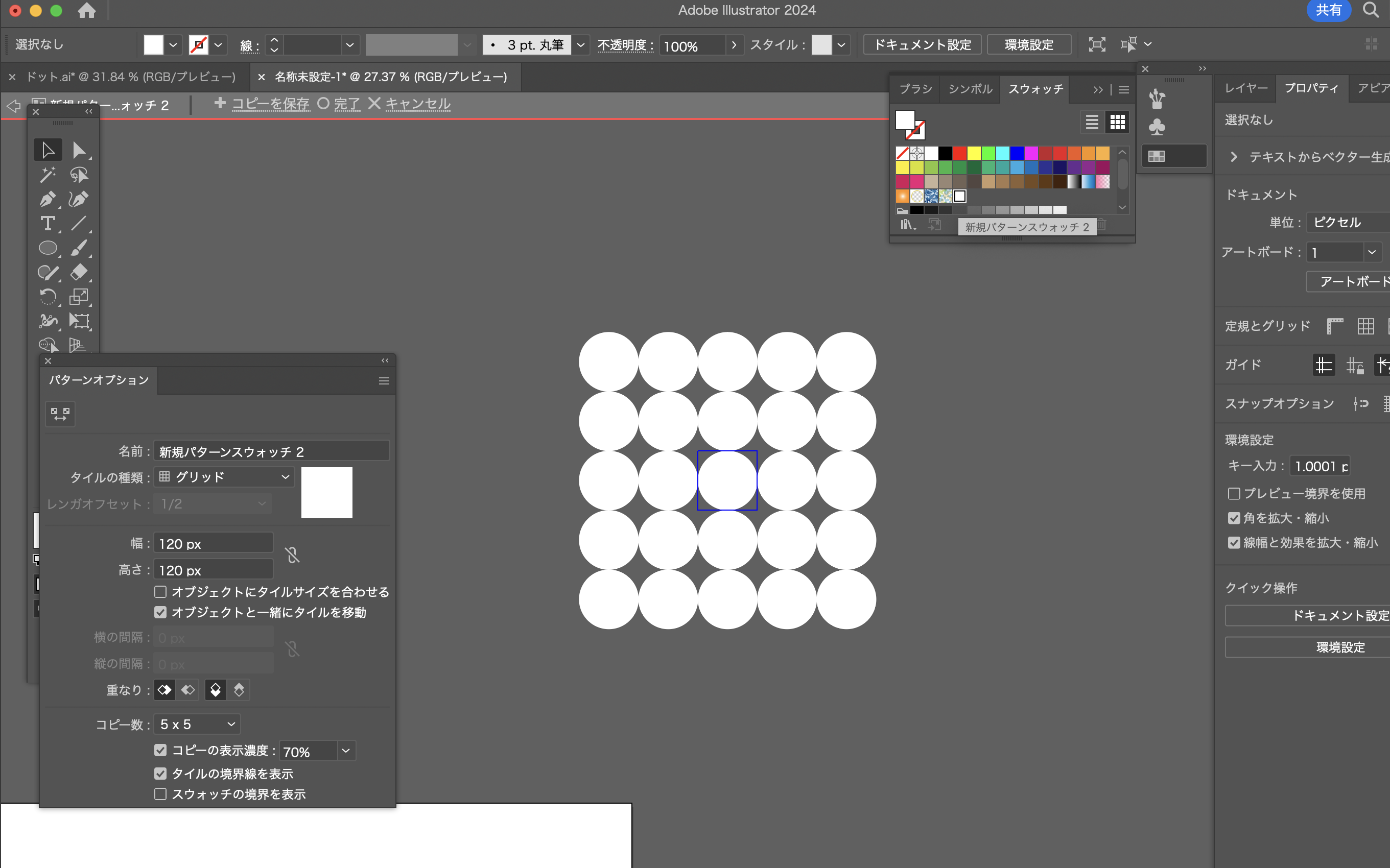
登録したスウォッチのところをダブルクリック!
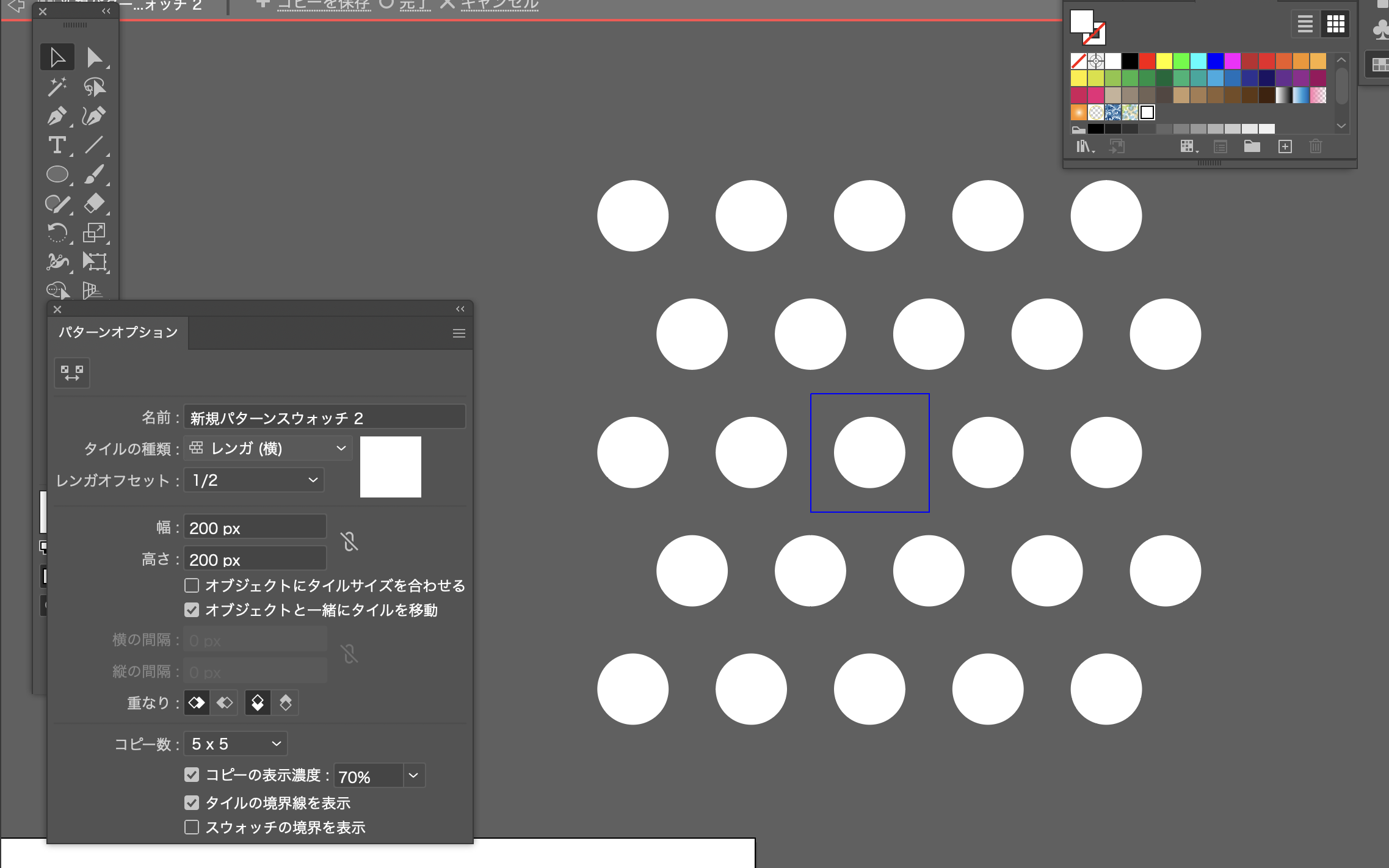
「パターンオプション」というパネルが出てきました。

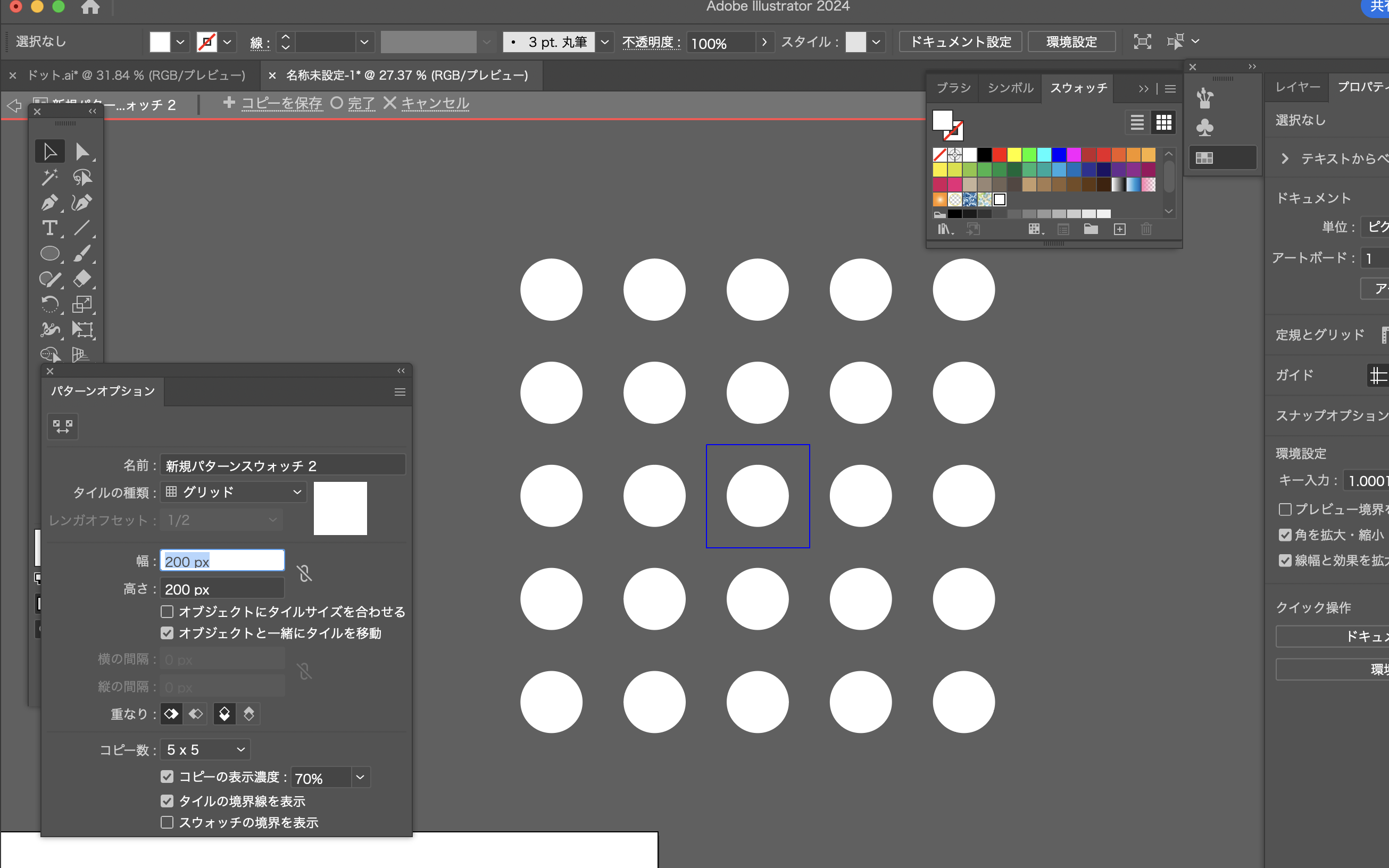
丸と丸の間隔をあけるため、幅・高さを変更します。
120pxだったのを200pxまで上げてみました。隙間ができました!

タイルの種類が「グリッド」になっているのを「レンガ」に変えます。

たがいちがいに並ぶようになって、ドットっぽくなりました。
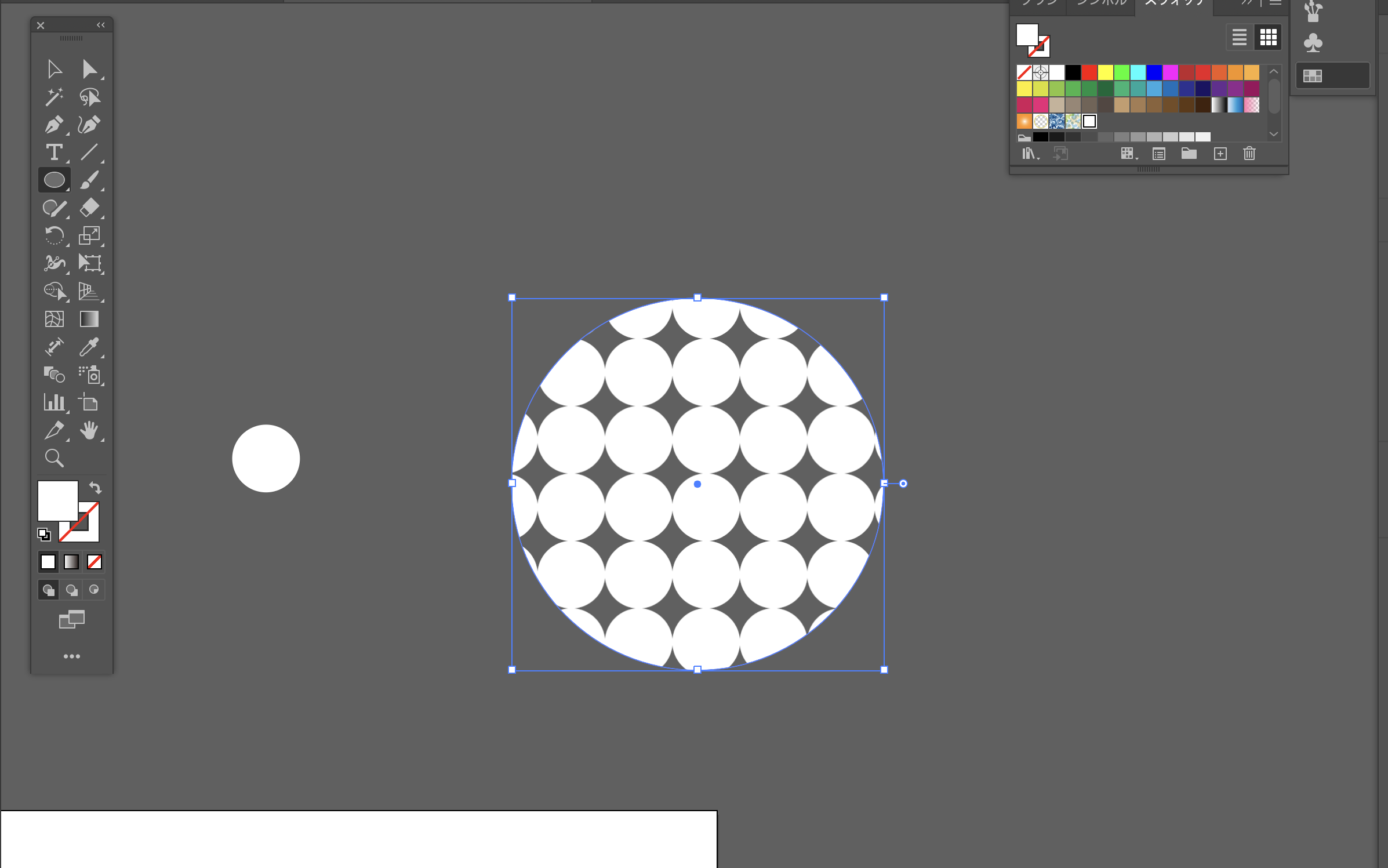
(デザインの用途によってはグリッドのままでもOKですよ!グリッドで作ったドットの使用例↓)

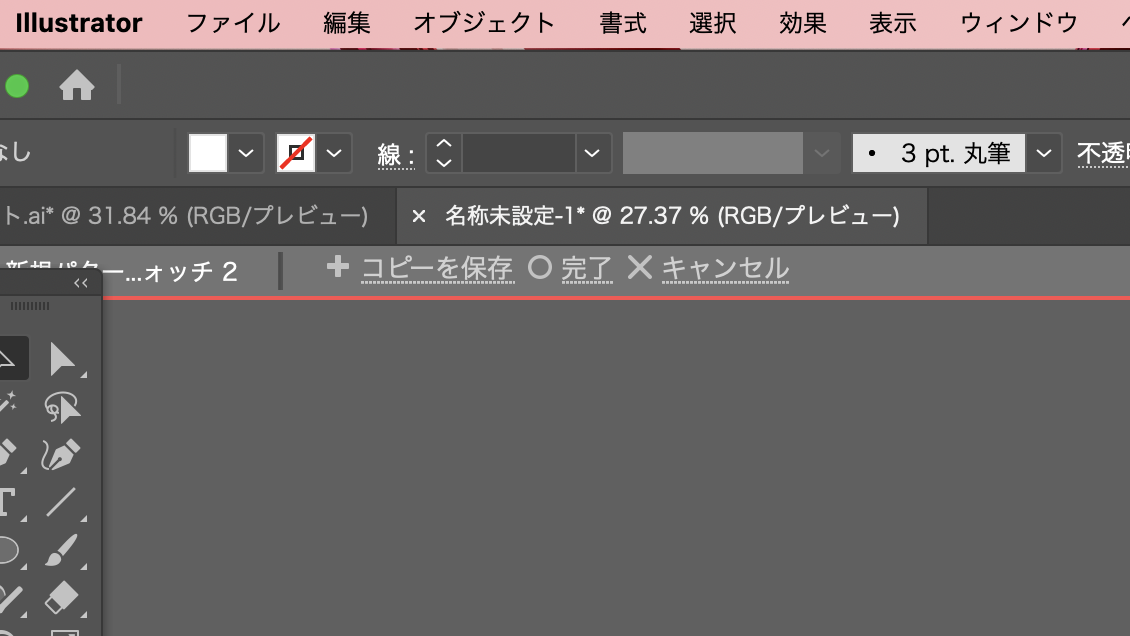
完成したら、左上に表示されているこのようなバーから完了をクリックします。↓

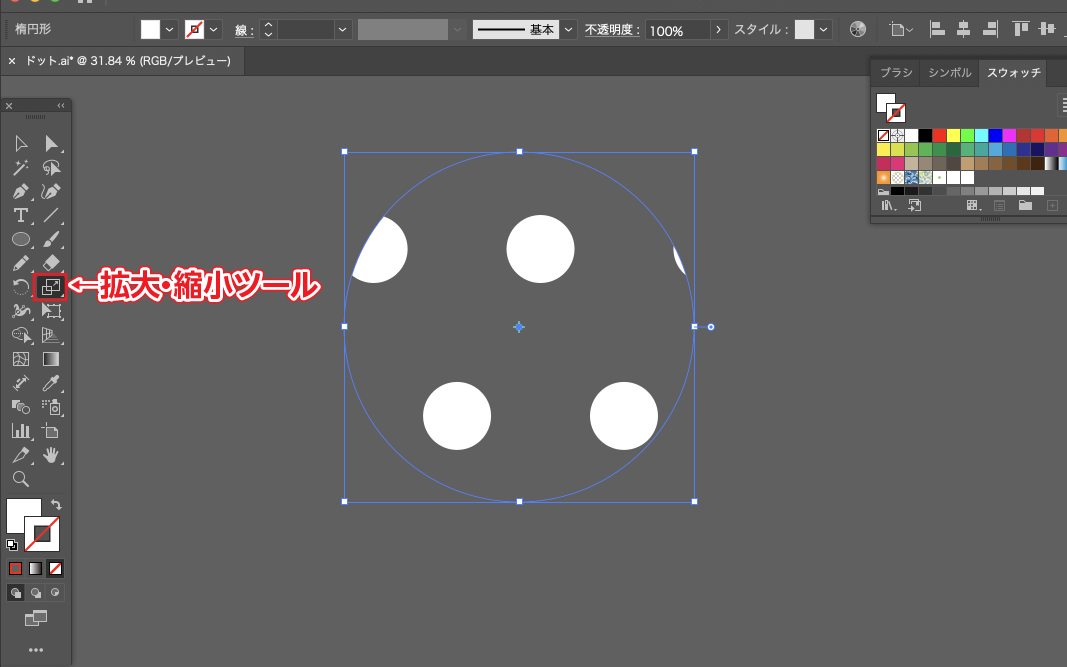
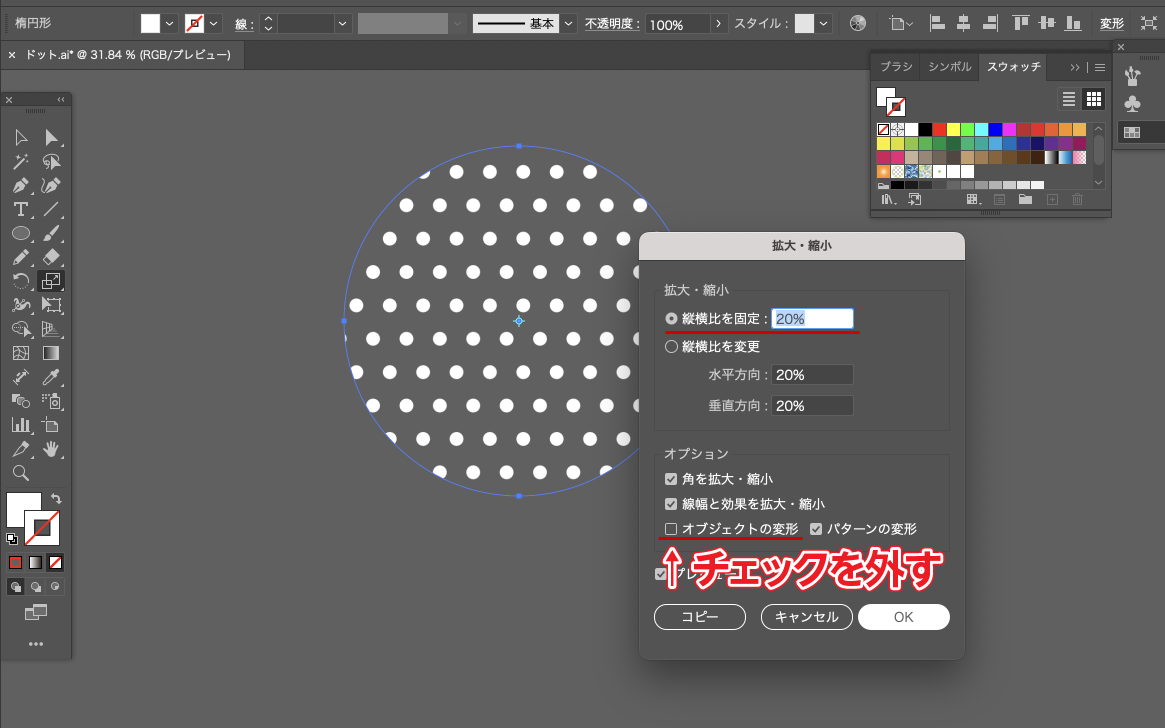
「ドットが大きすぎる!」または逆に「小さすぎる!」という時は、
拡大・縮小ツールで大きさを変更します。

元々は 縦横比を固定:100% と表示されているので、
小さくしたい場合100%より小さな数値に、大きくしたい場合100%より大きな数値にします。
オブジェクトの変形のチェックを外します。(図形は変化させず、中身のドット柄だけ拡大・縮小するため)

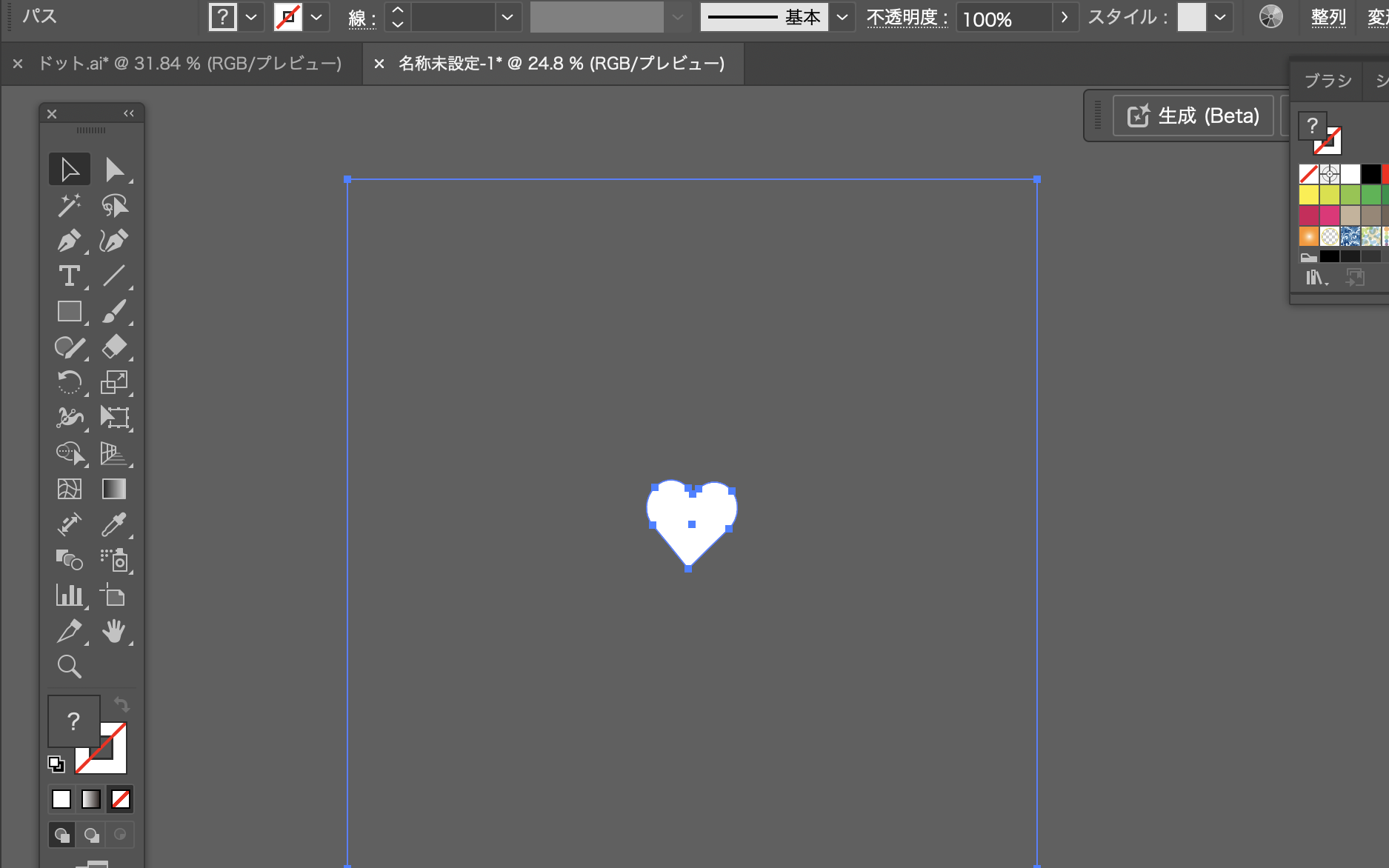
ドットというと丸を想像されると思いますが、丸じゃなくてもいいんですよ😆
ハートで作ってみます。ちょっと歪んでいますがご愛嬌…😚

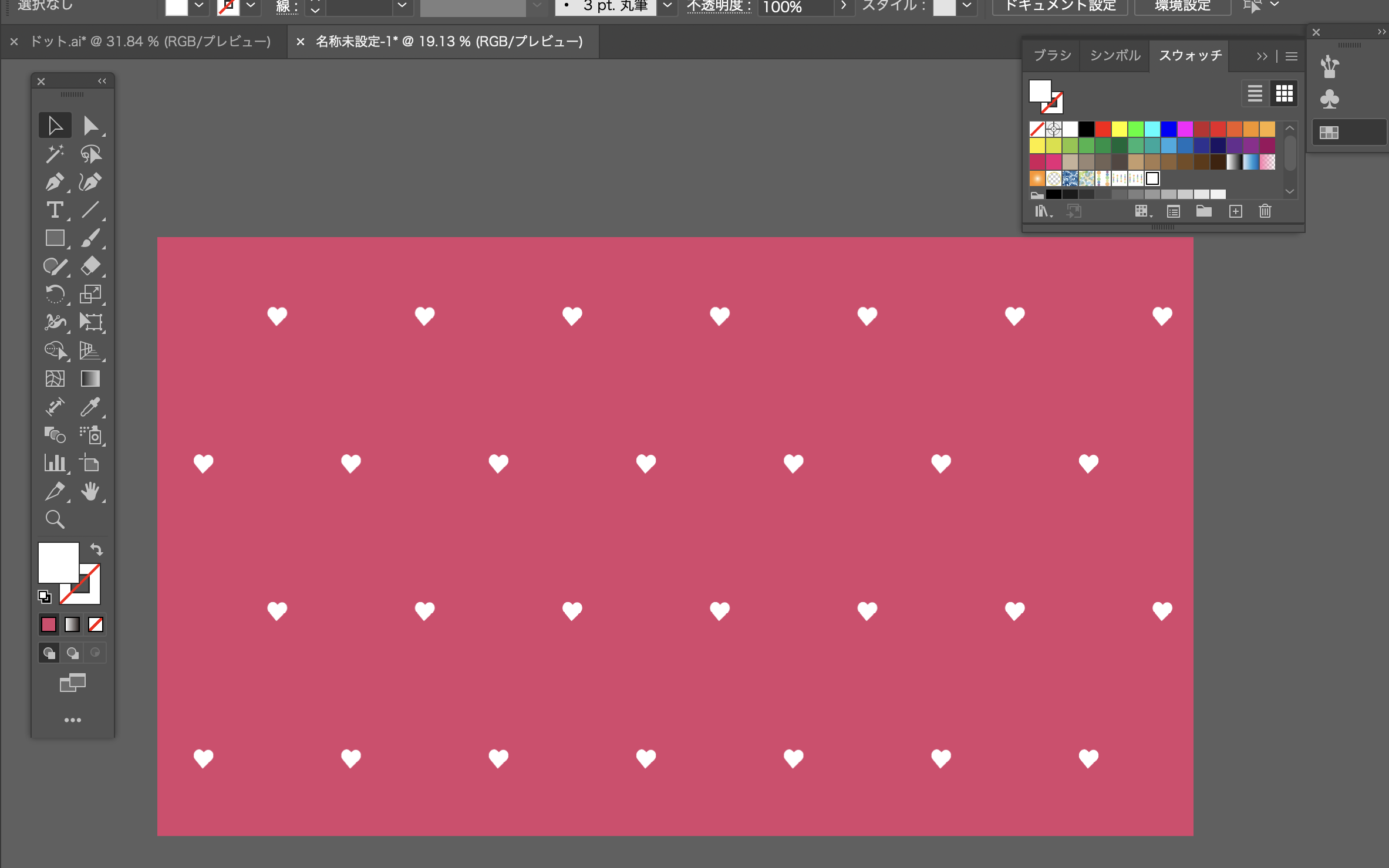
ピンクの長方形に重ねてみました。キルティングっぽくて可愛いです。

今回もお読みいただき、ありがとうございました🙇♀️
私は使用したことがなかったのですが、パターンツールを使用した方法も使いやすそうです🧐
また調べて追記できればと思います!