web担当ユウキです!
初級者ながらバナーをいくつか作っていた時のこと…
「数字をもっと目立たせてほしい!」
「もっと派手に!」
とアドバイスがあり、自分では大きくしたつもりでもまだ小さくて全体的にメリハリがなかったようでした。
デザインには強弱が大事なんだなと改めて感じたのです。
そこで、最近知った文字を目立たせる方法をまとめてみました。
プロデザイナーではありませんが、初心者の方の助けになれば…!
1つずつ方法を書いているので、知りたいところへ目次から飛んでみてください。
(フチの付け方は2.フチ文字以降は割愛してます、2を見ておくとそれ以降が分かりやすいかもです!!)

知識が進化してきましたので、第2段を書いてみました。
合わせて、お読み頂けたら嬉しいです!
目次
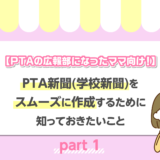
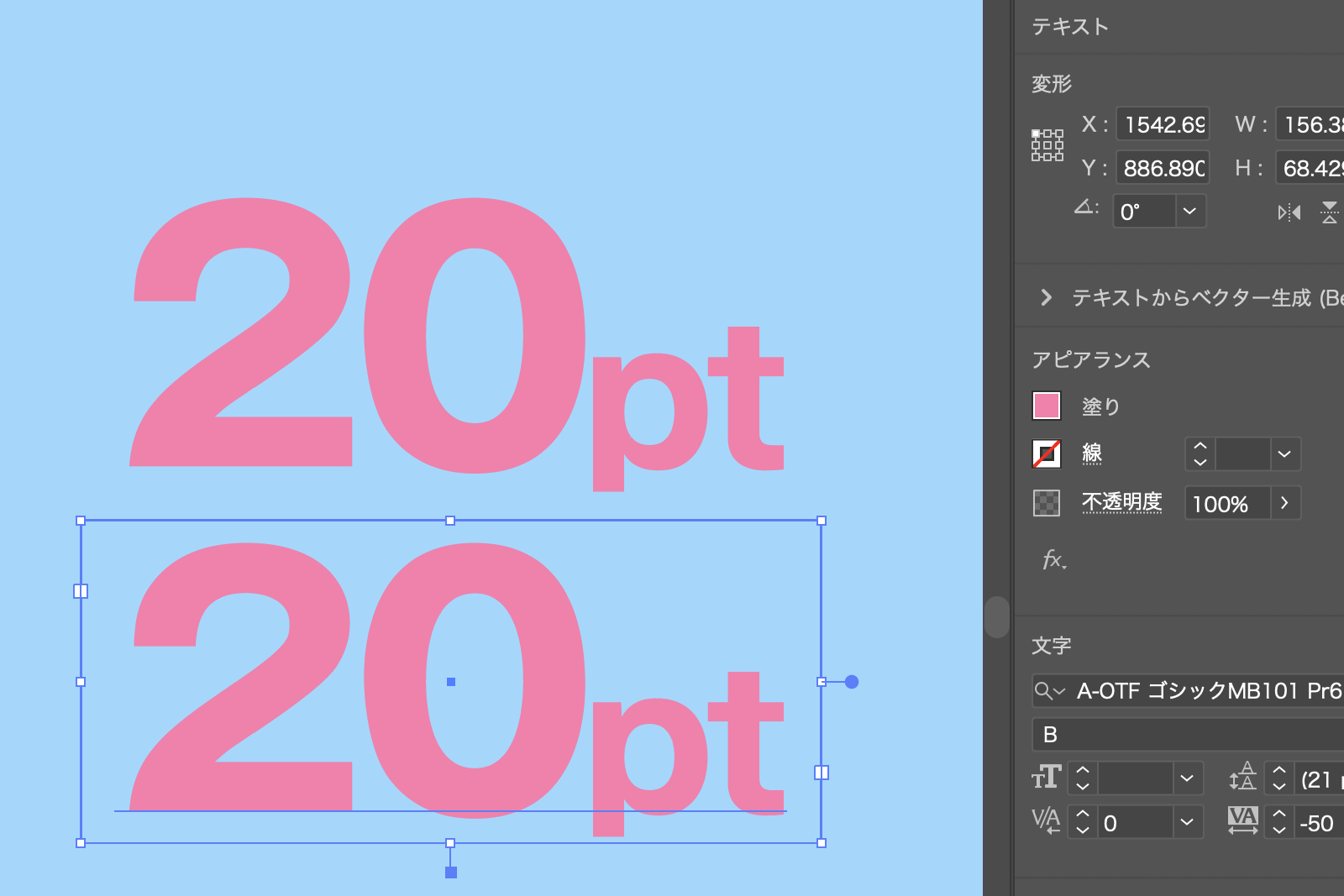
文字を入力したらコピーする。

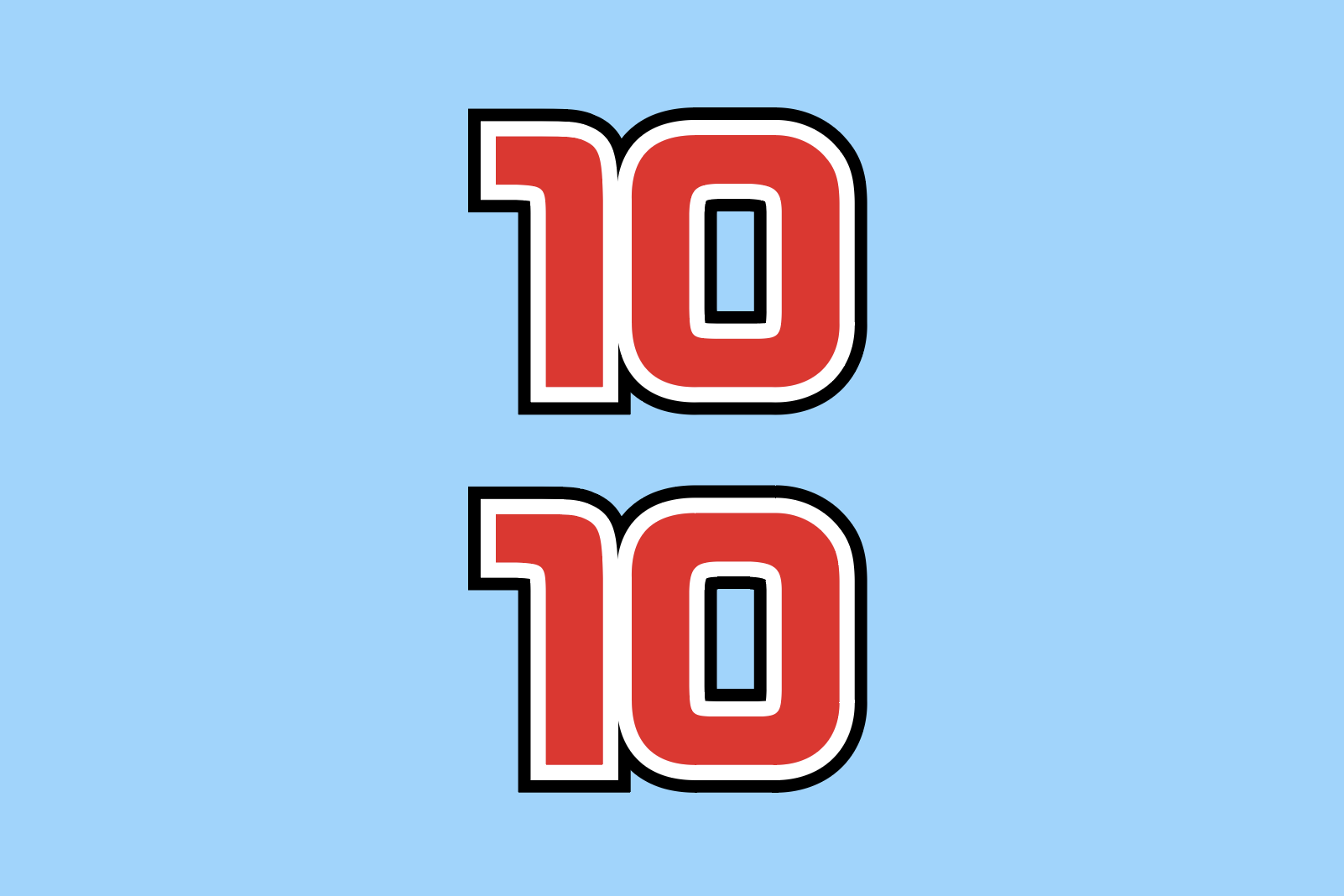
片方の塗りを無しにして、線を0.5など(お好みで。細めがかわいい!)にする。

線が上になるように少しずらして重ねる。完成!

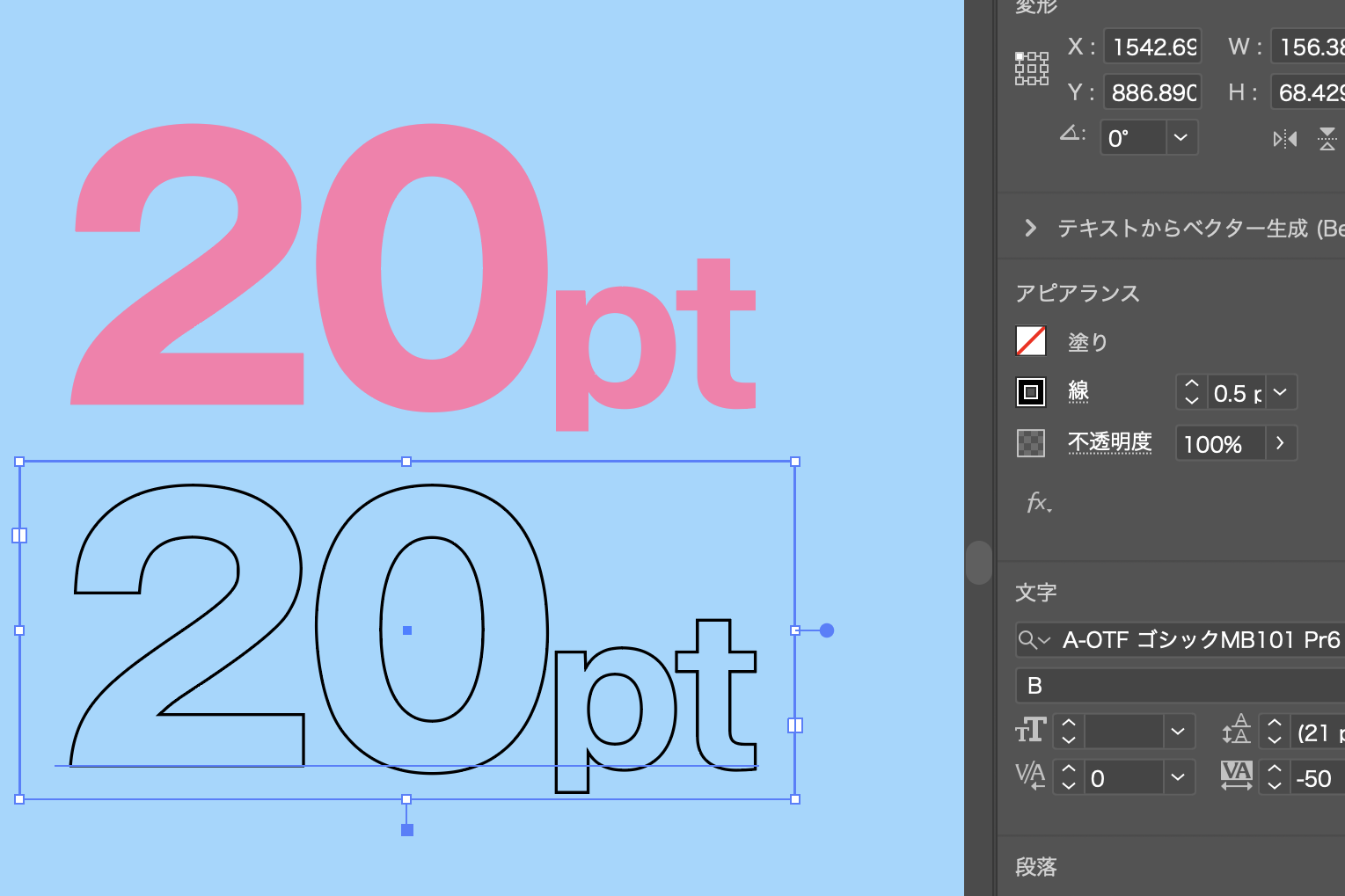
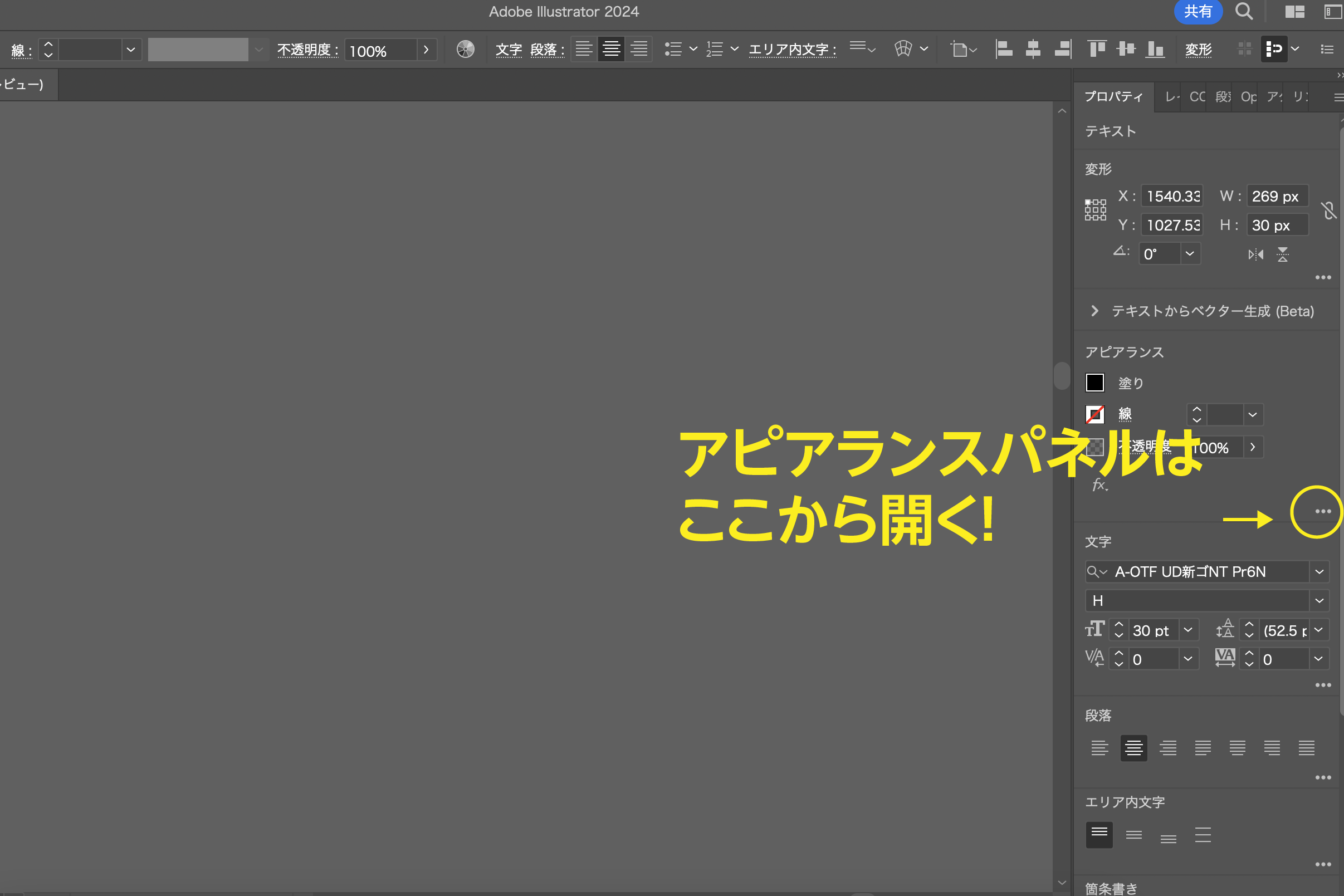
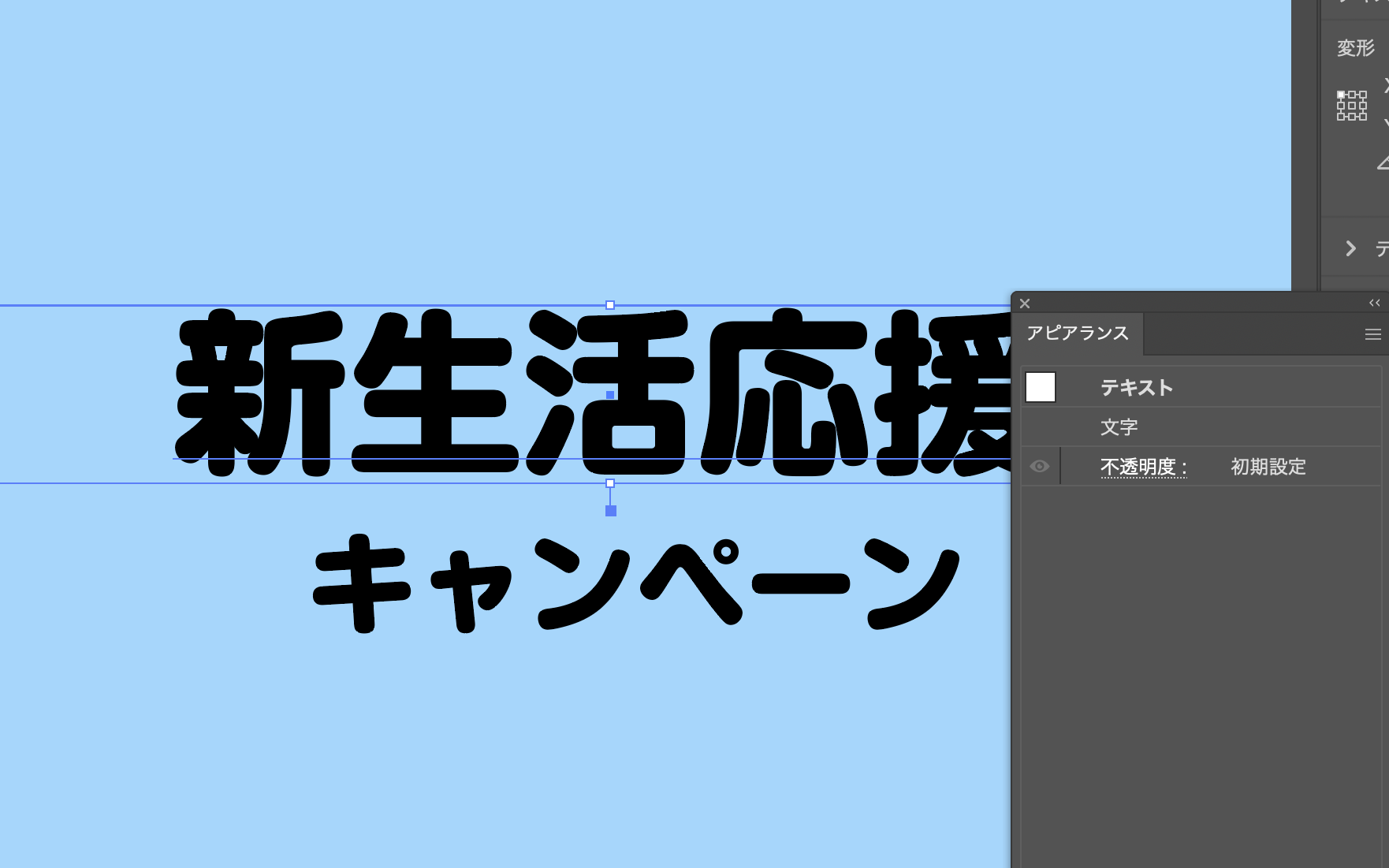
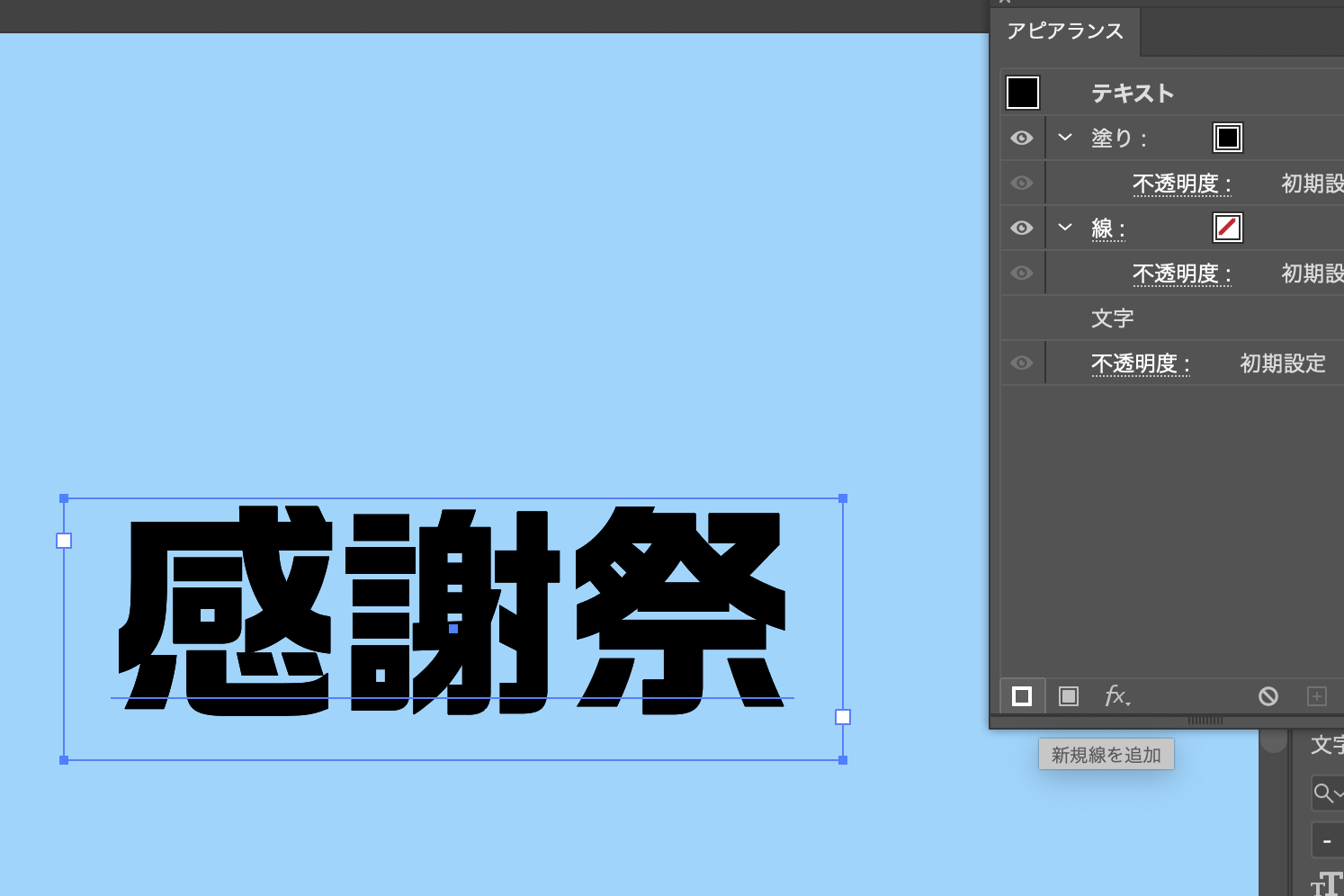
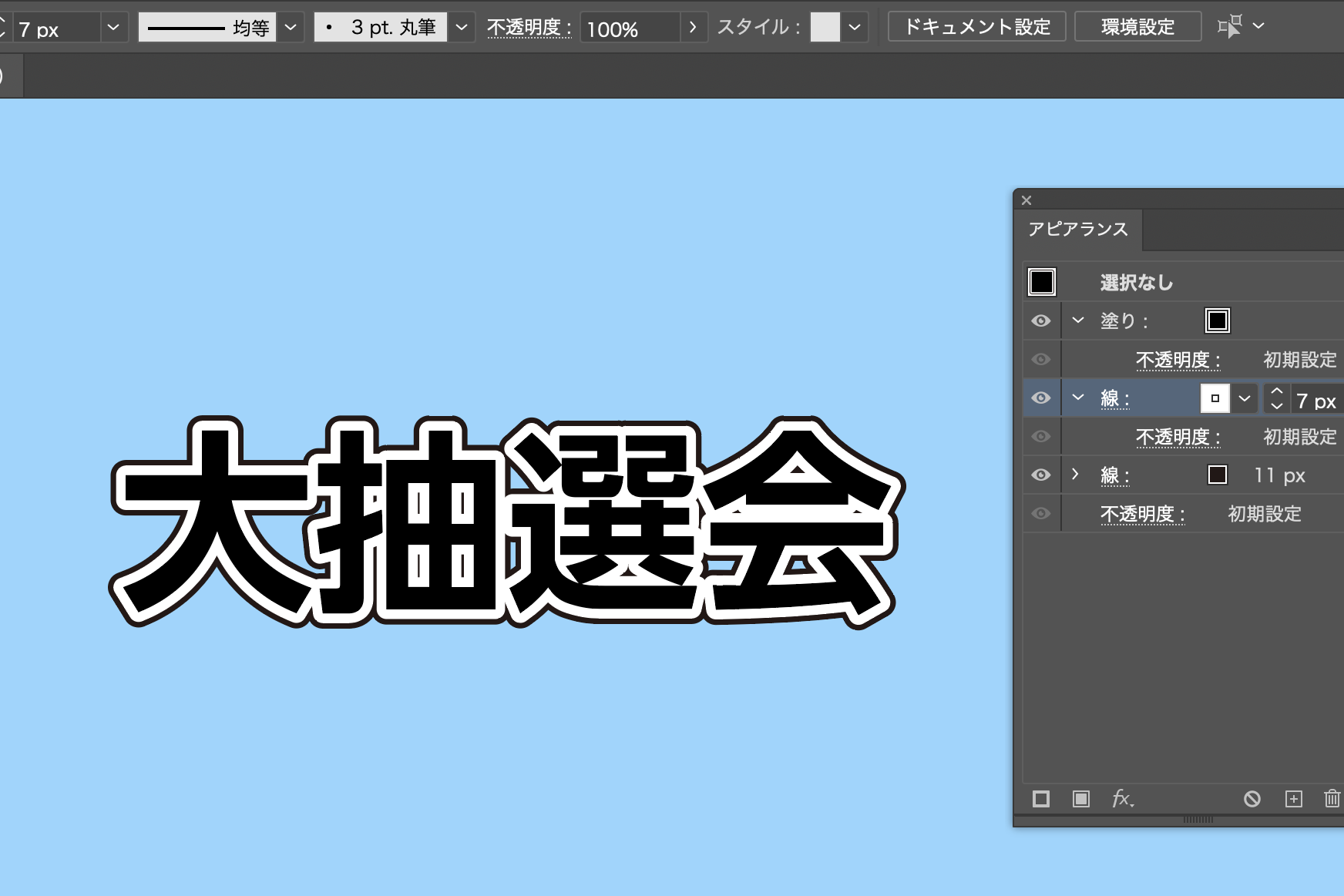
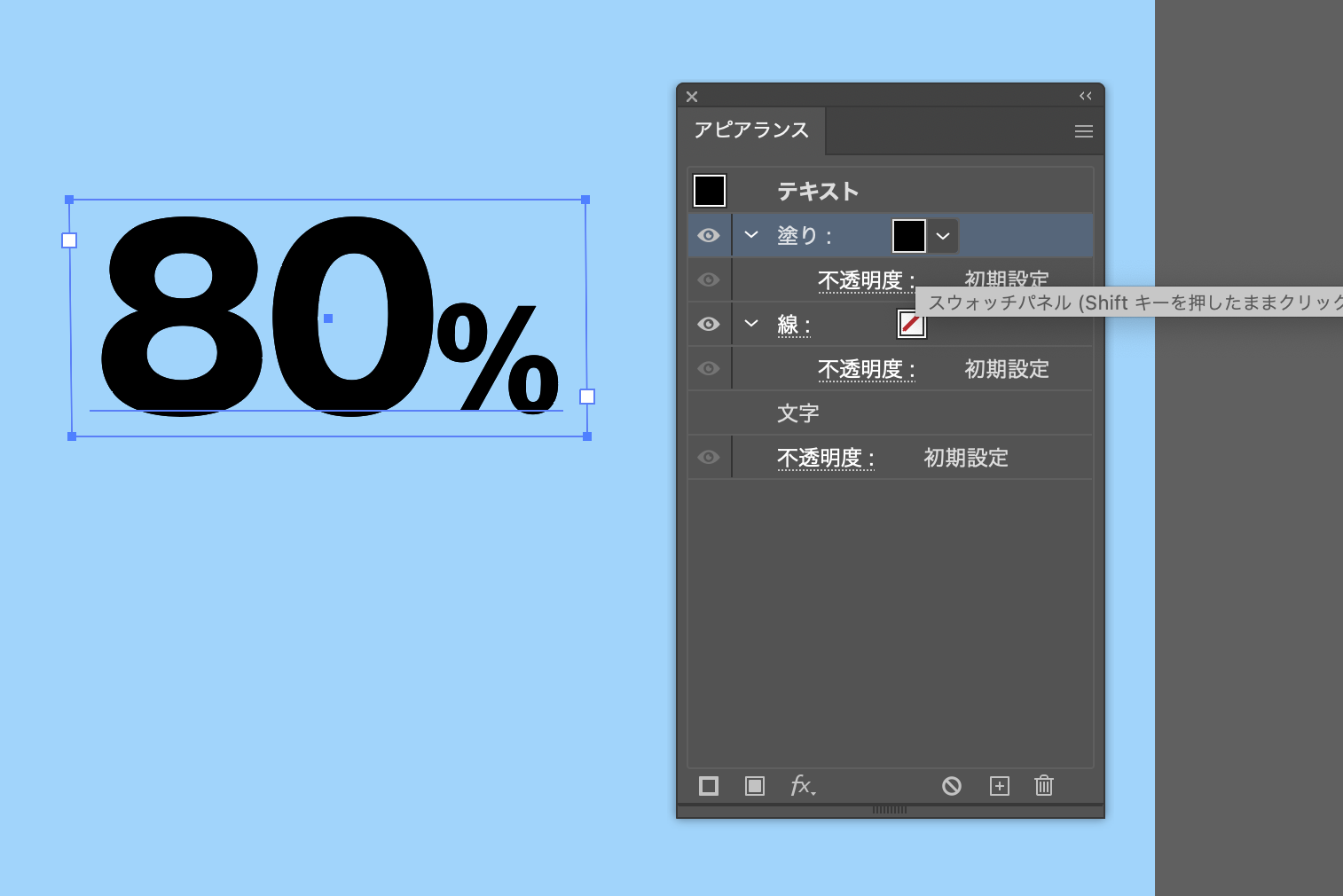
文字を入力して、アピアランスパネルを開く。


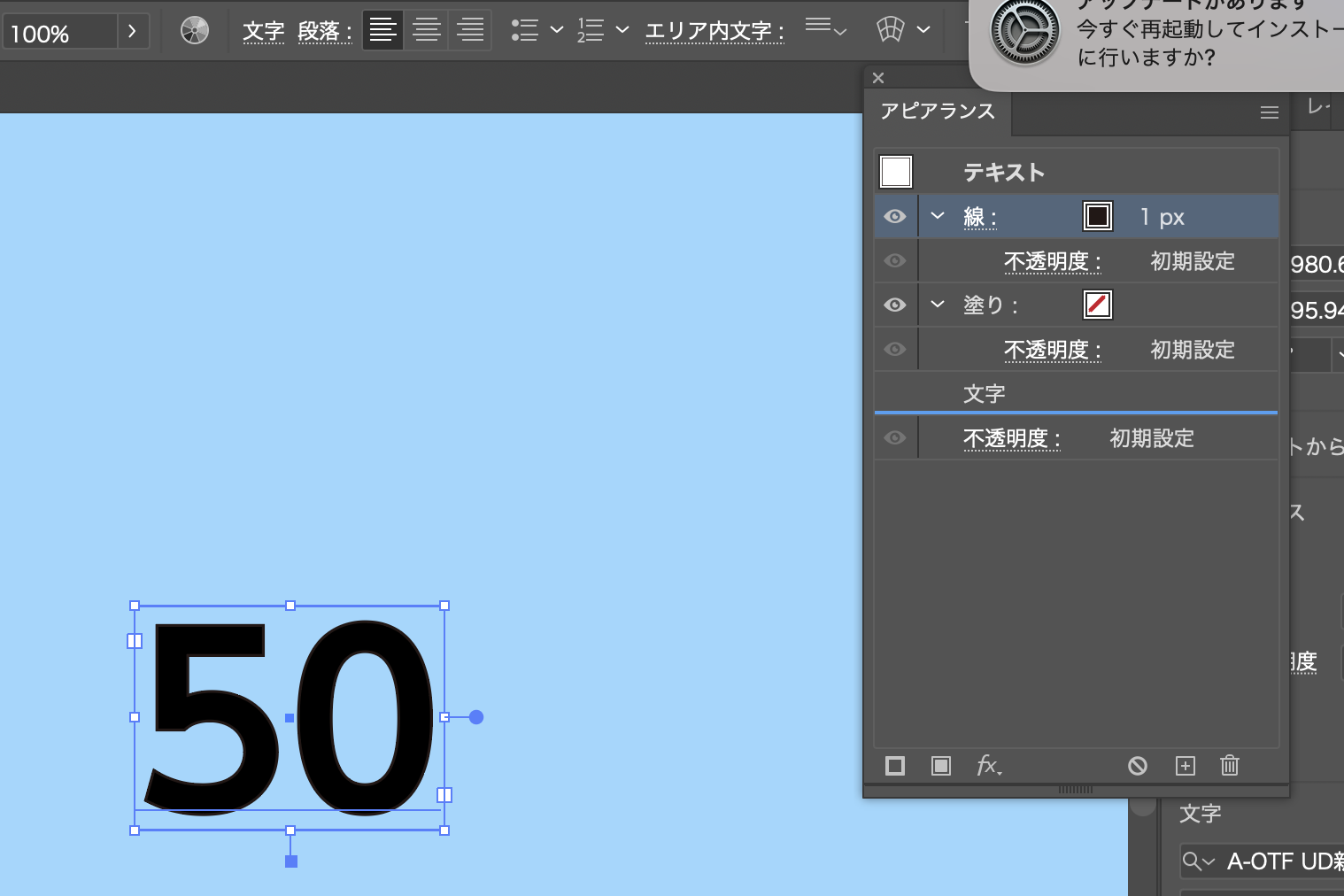
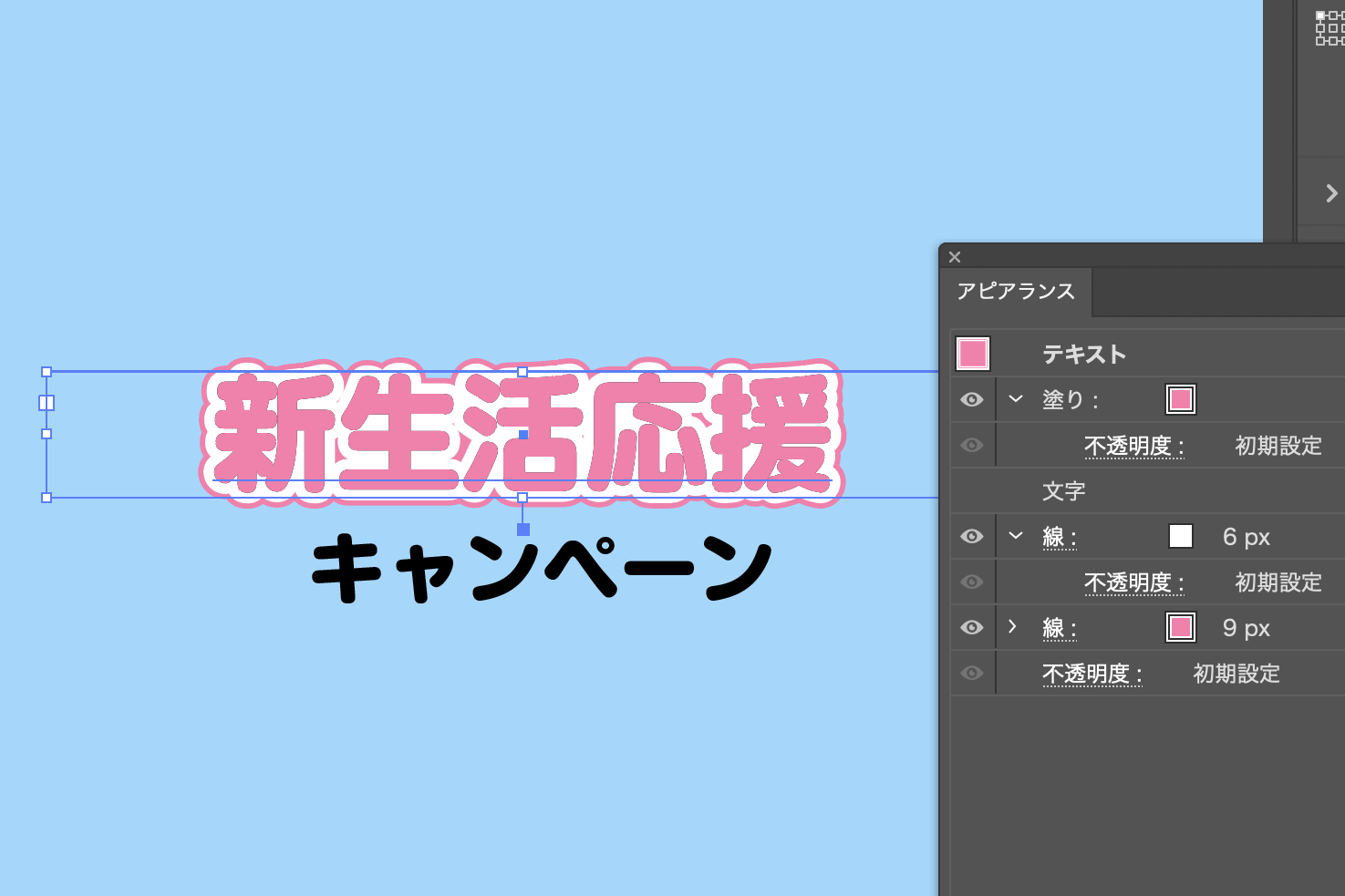
アピアランスパネルの左下、四角い枠【新規線を追加】をクリック、今追加した【線】を【塗り】の下に持っていく。
(線をクリックしたまま、塗りの下までドラッグする)

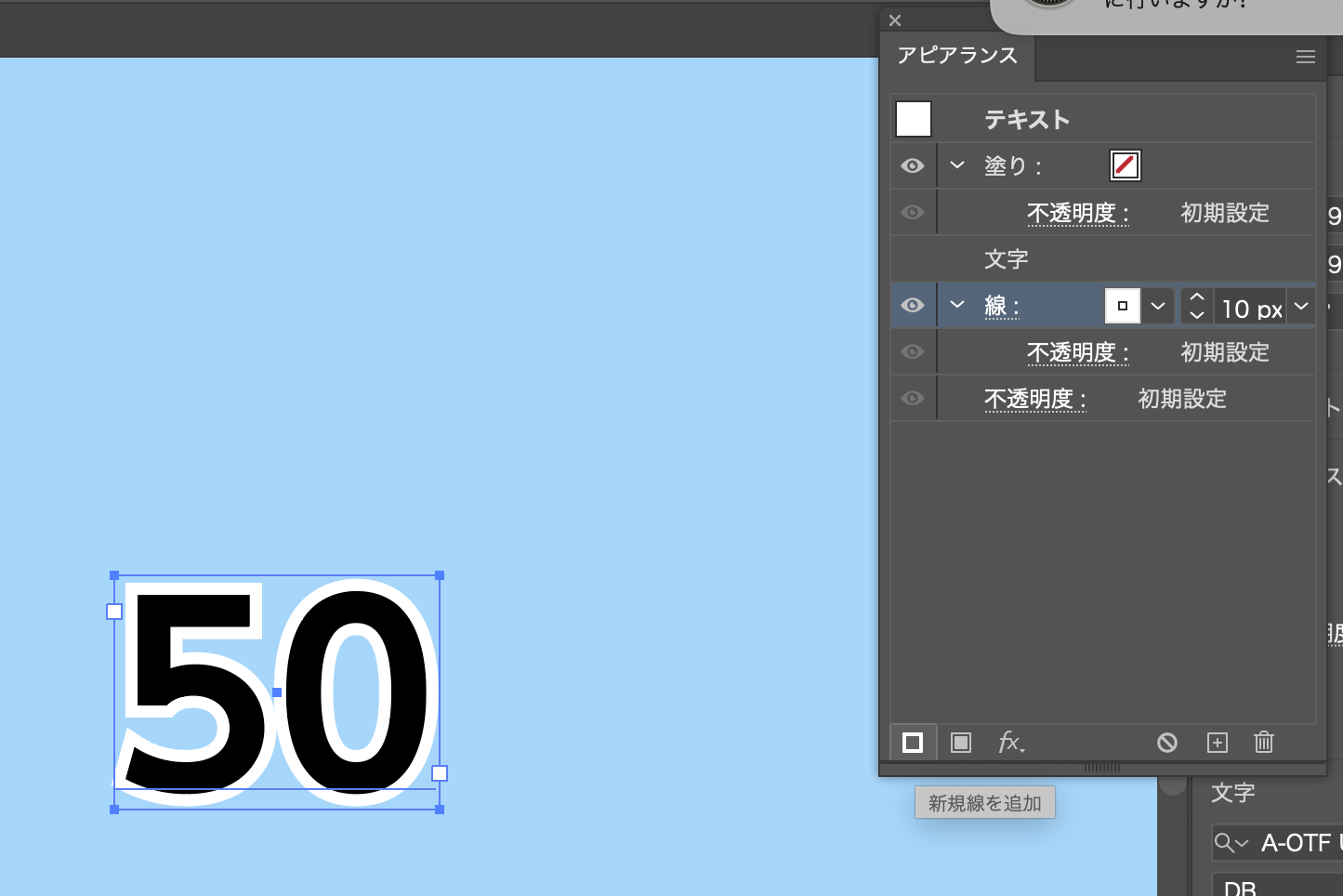
線の色を白に変える。太さもお好みで太くする。(10pxにしました)

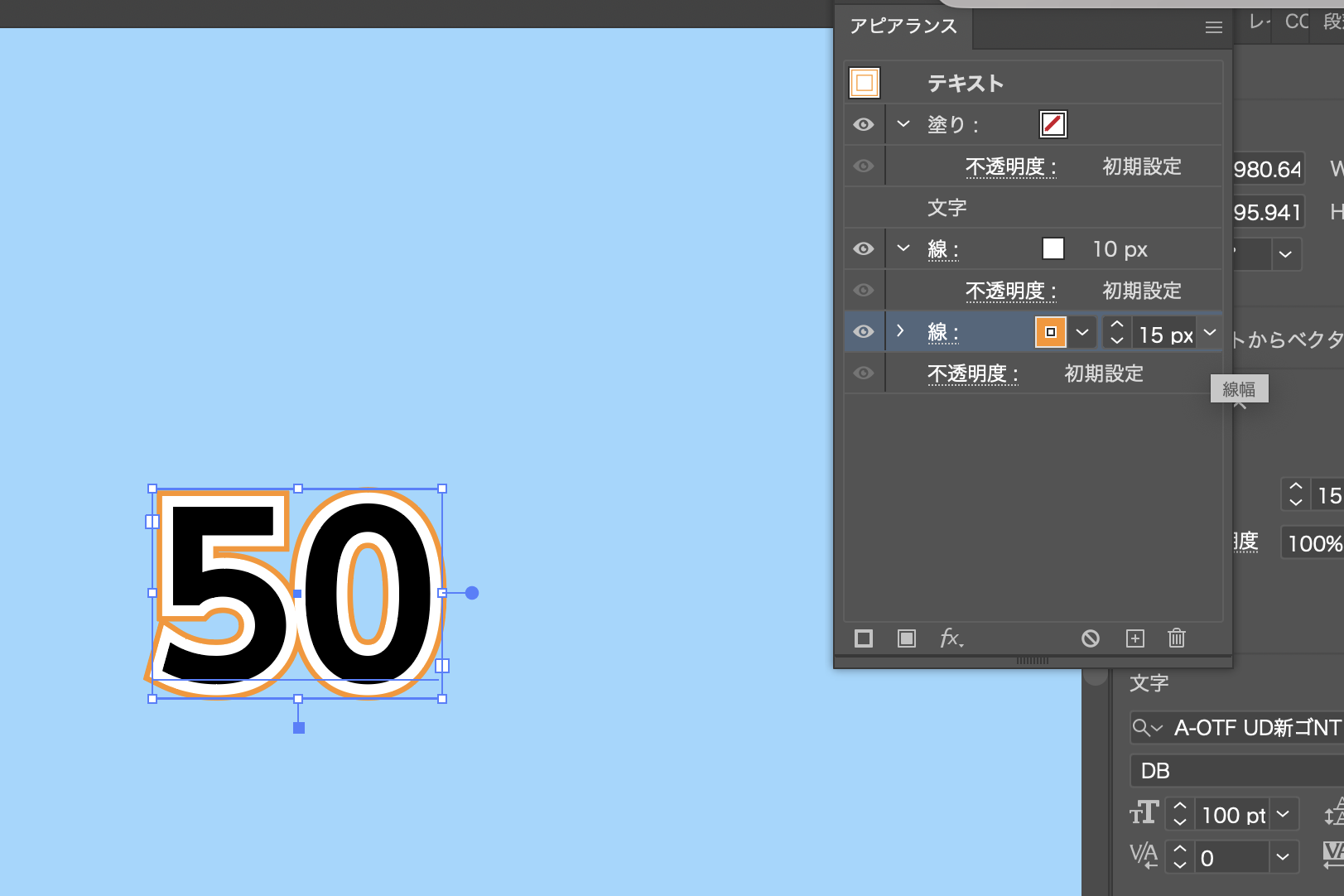
もう一つ新規線を追加。一番下に持っていく。

線を太くしたり、色を変えたりする。
(※さっきの線より太くしないと見えないので注意です😂)
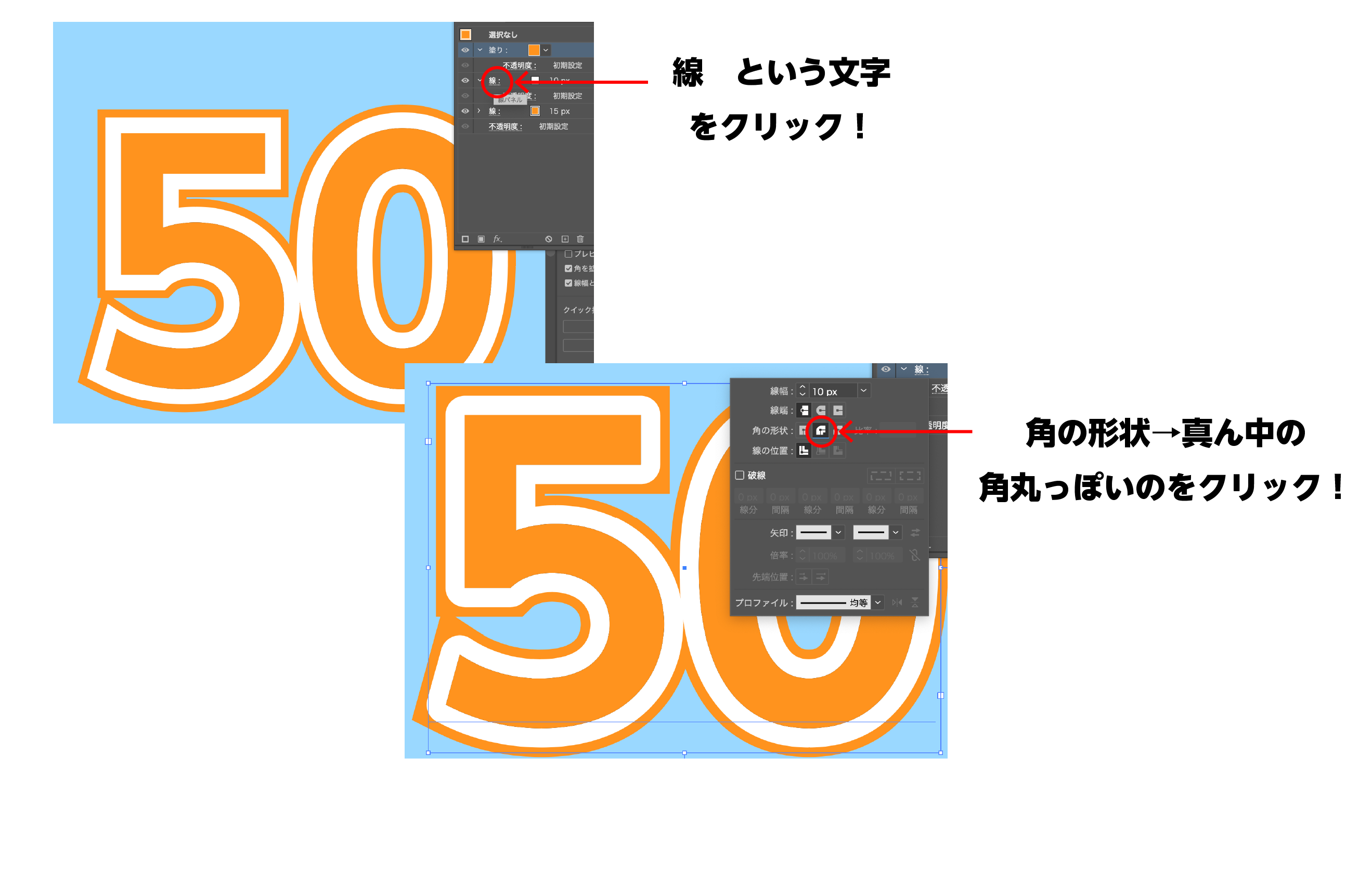
角張っているのを丸くしたい時は、アピアランスパネルの中の【線】をクリックすると
角の形状を変えられるパネルが出てきます。真ん中の角丸っぽいところをクリックすると角の取れた形になりますよ!

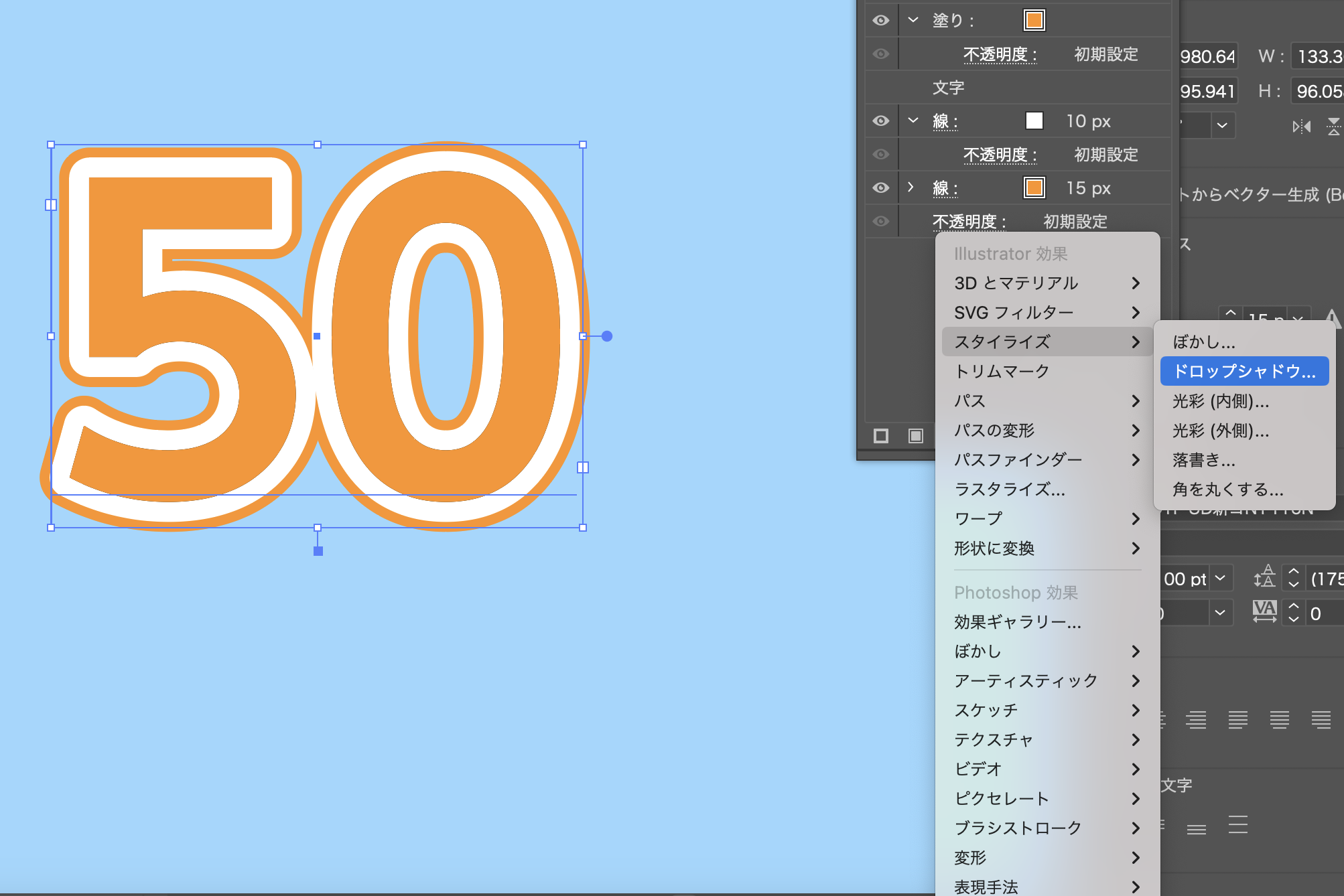
最後に、アピアランスパネルの下の方にある【fx】新規効果を追加を選択。
スタイライズ→ドロップシャドウで影をつけると少し立体に!

完成!

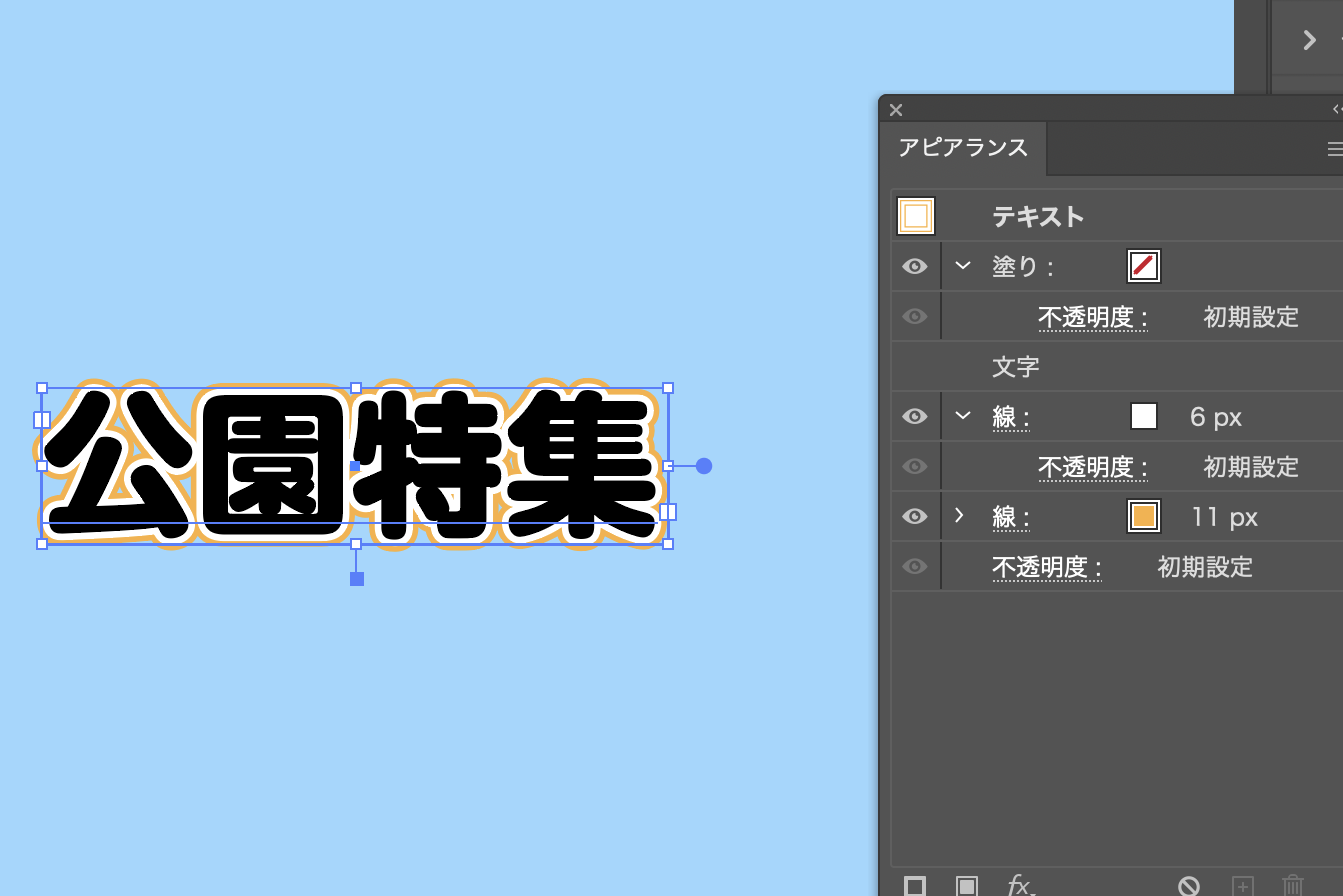
文字を入力し、お好みでフチをつける(フチの付け方は2.フチ文字で紹介しています)。

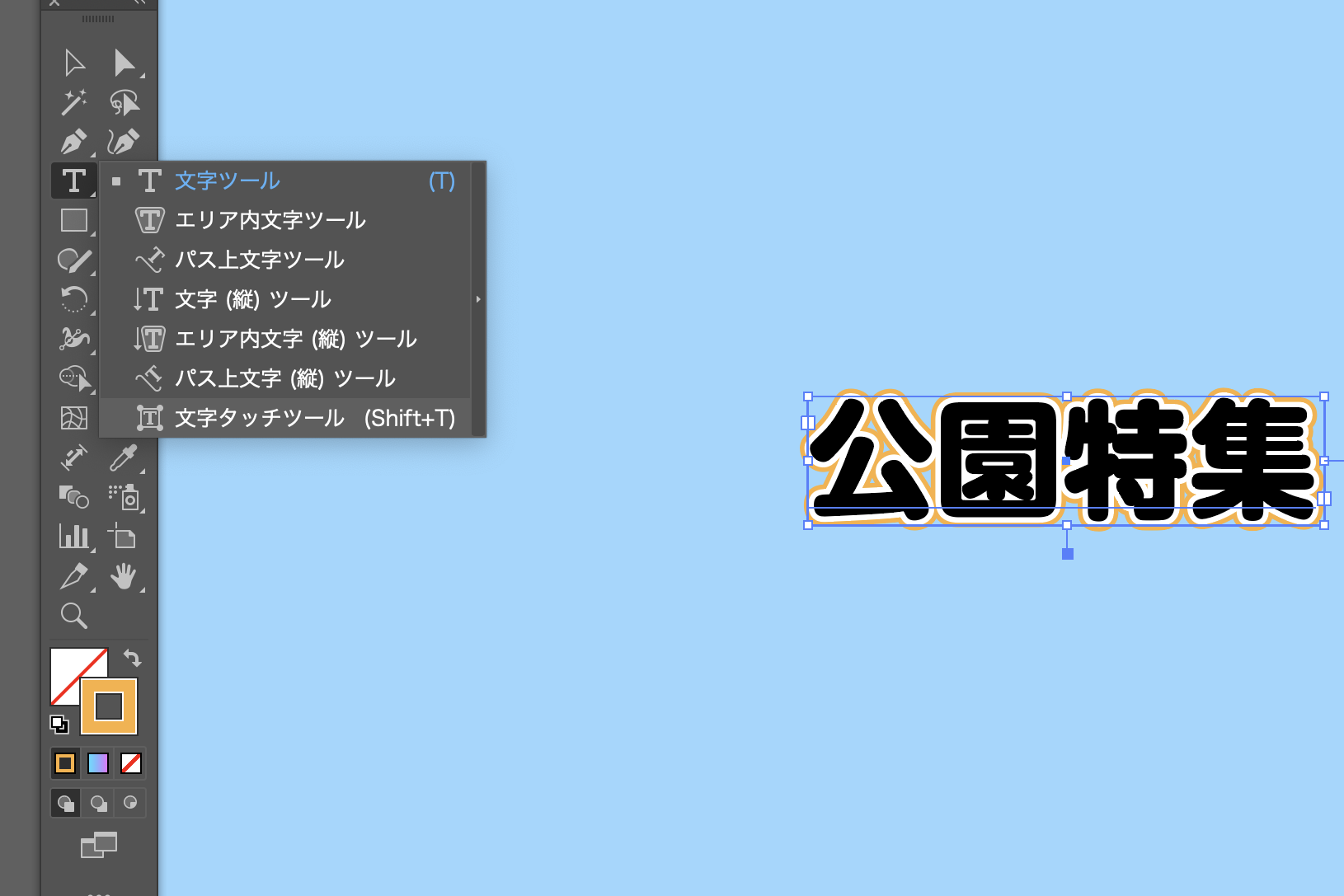
文字ツールを長押しすると出てくる【文字タッチツール】を選択

一文字ずつ傾けたり、サイズをバラバラにしてみたり。
色も一つ一つ変えられますよ!

そんなこんなで完成!

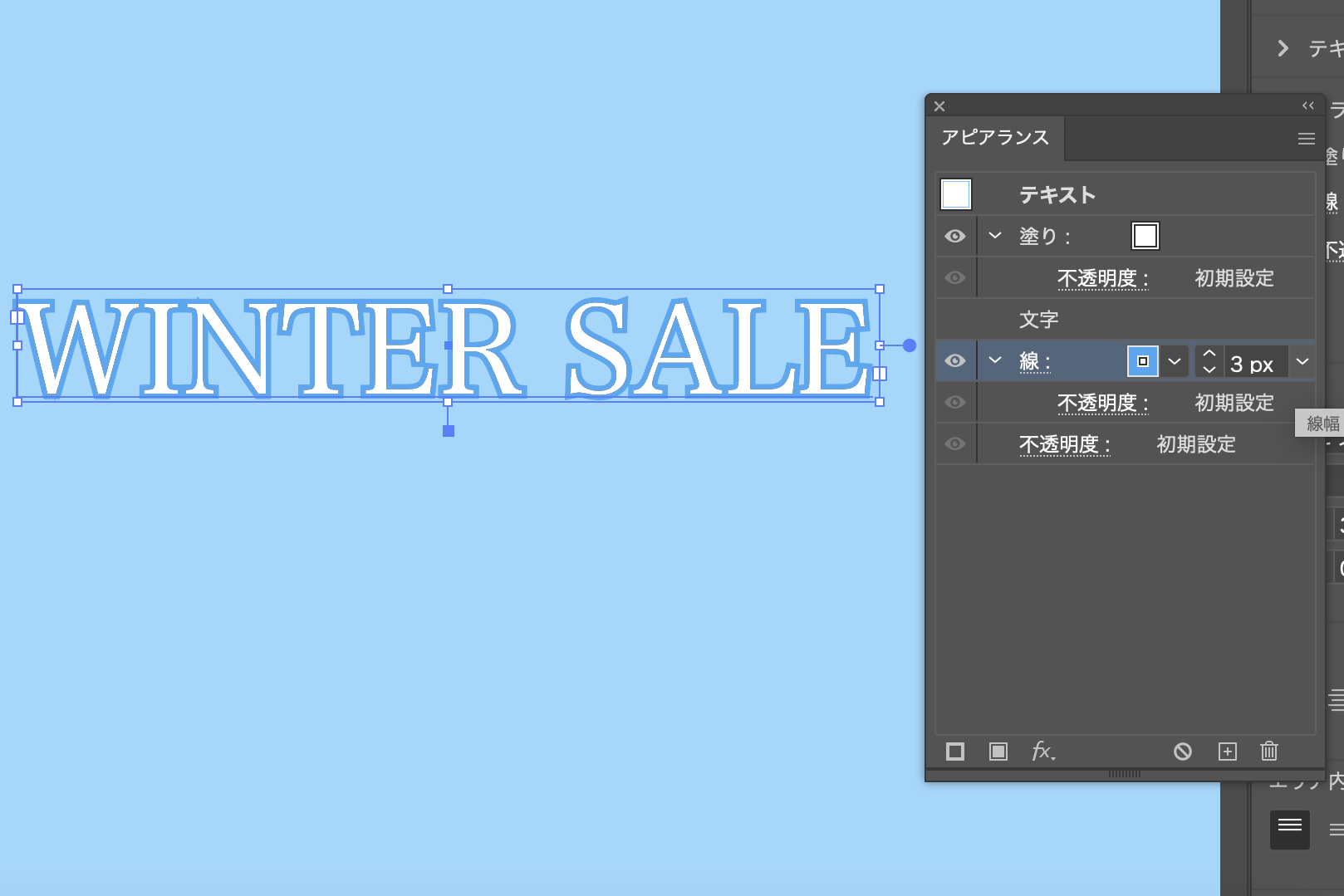
文字を入力し、 アピアランスを開く

新規線を追加し、【線】を【塗り】の下に持っていく。
塗りは白で!周りの線はお好みの色でどうぞ。

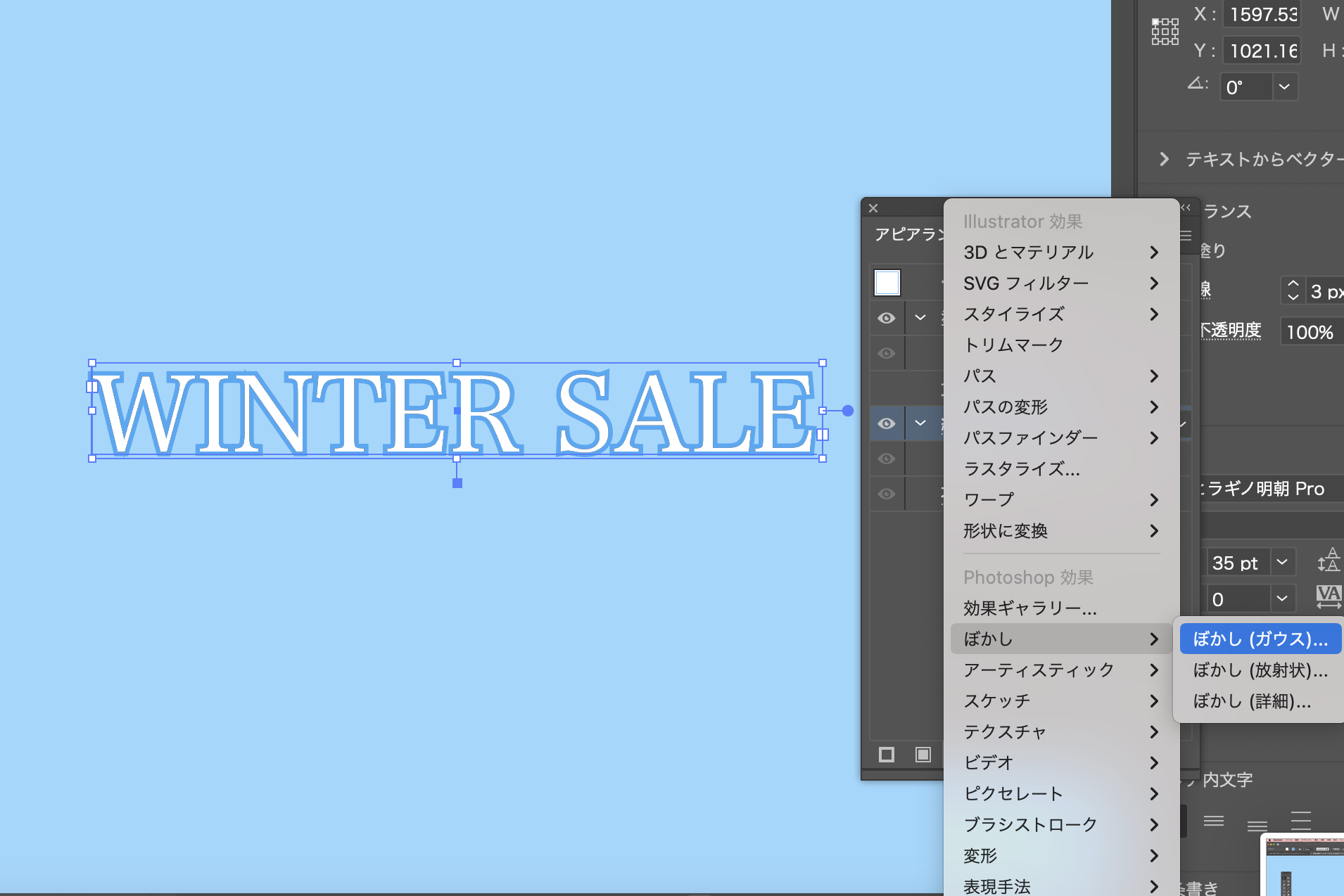
アピアランスパネルの下の方にある【fx】新規効果を追加を選択。
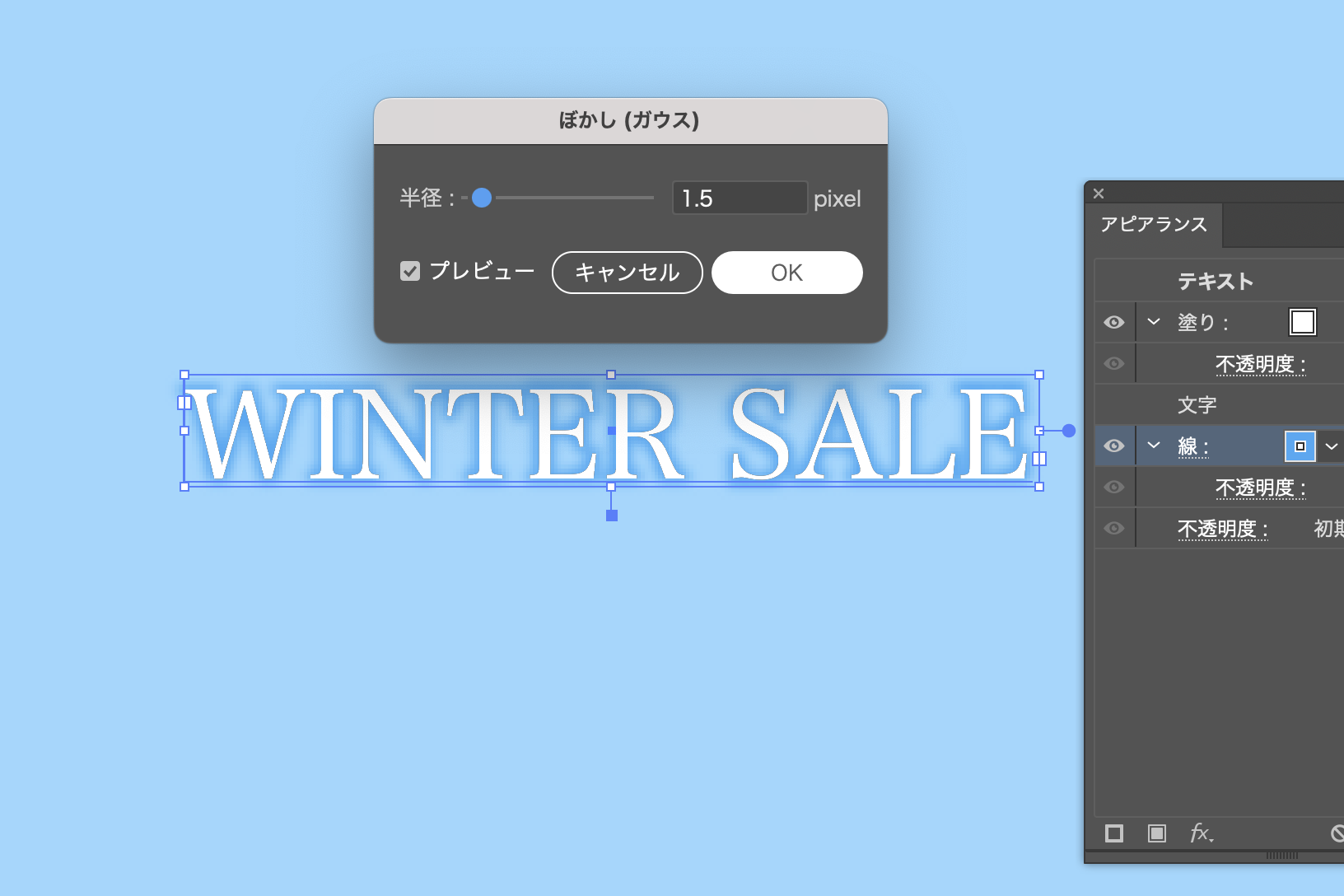
ぼかし→ぼかし(ガウス)を選択し、

お好みの数値に設定します。完成!

文字を入力、お好みでフチをつける(フチの付け方は2.フチ文字で紹介しています。)

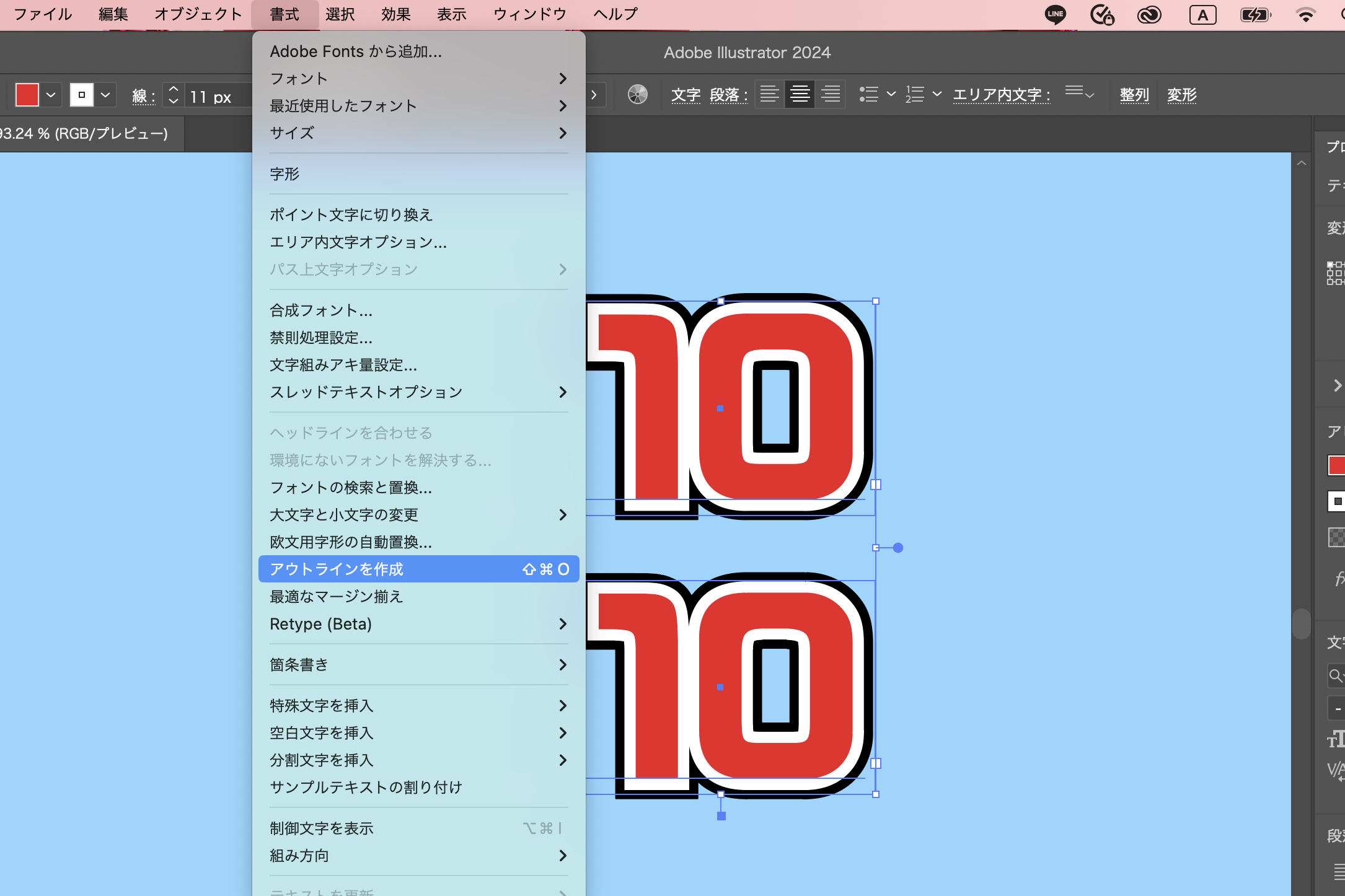
2つを選択して、書式→アウトラインを作成

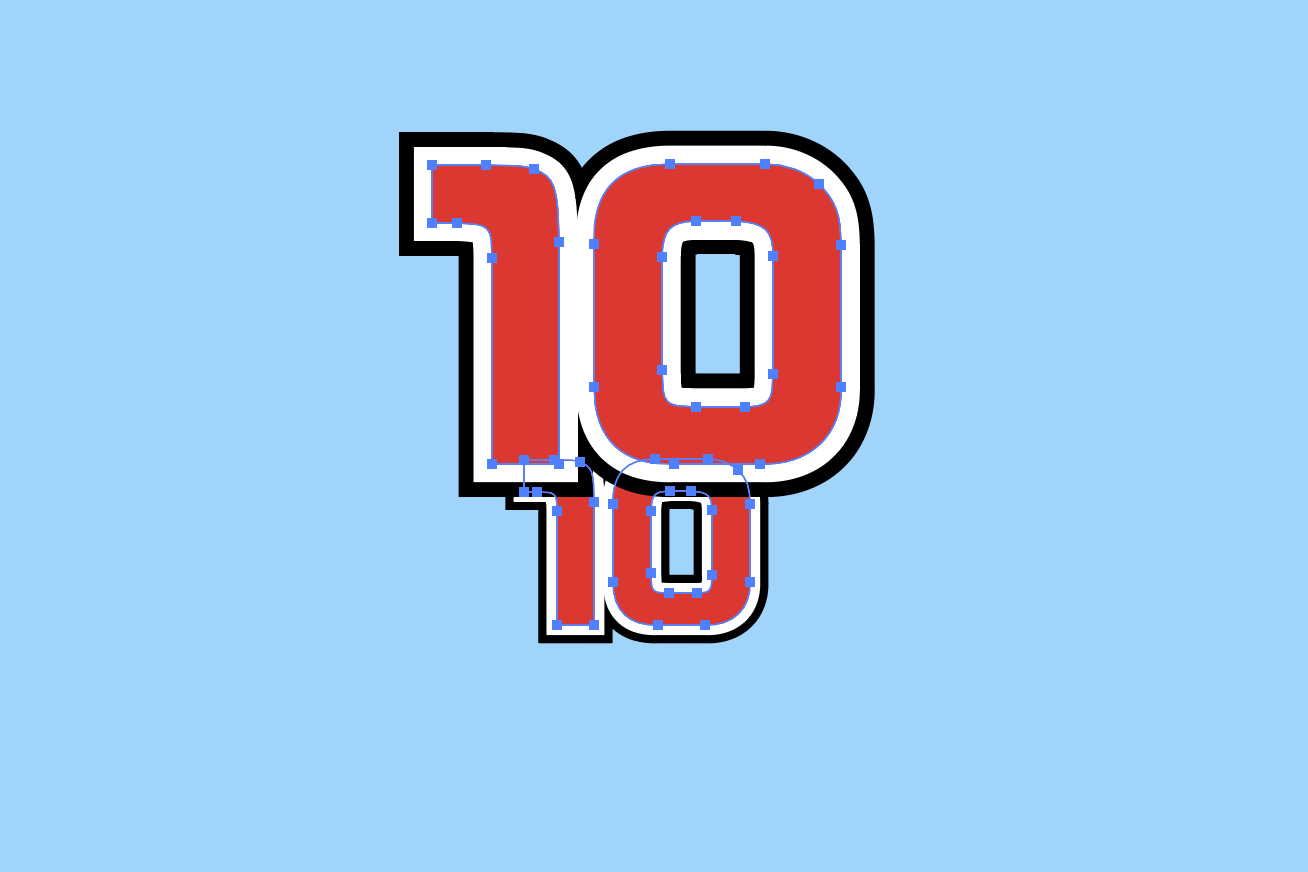
片方を小さくして、重ねる。(大きい方が上に来るようにする)

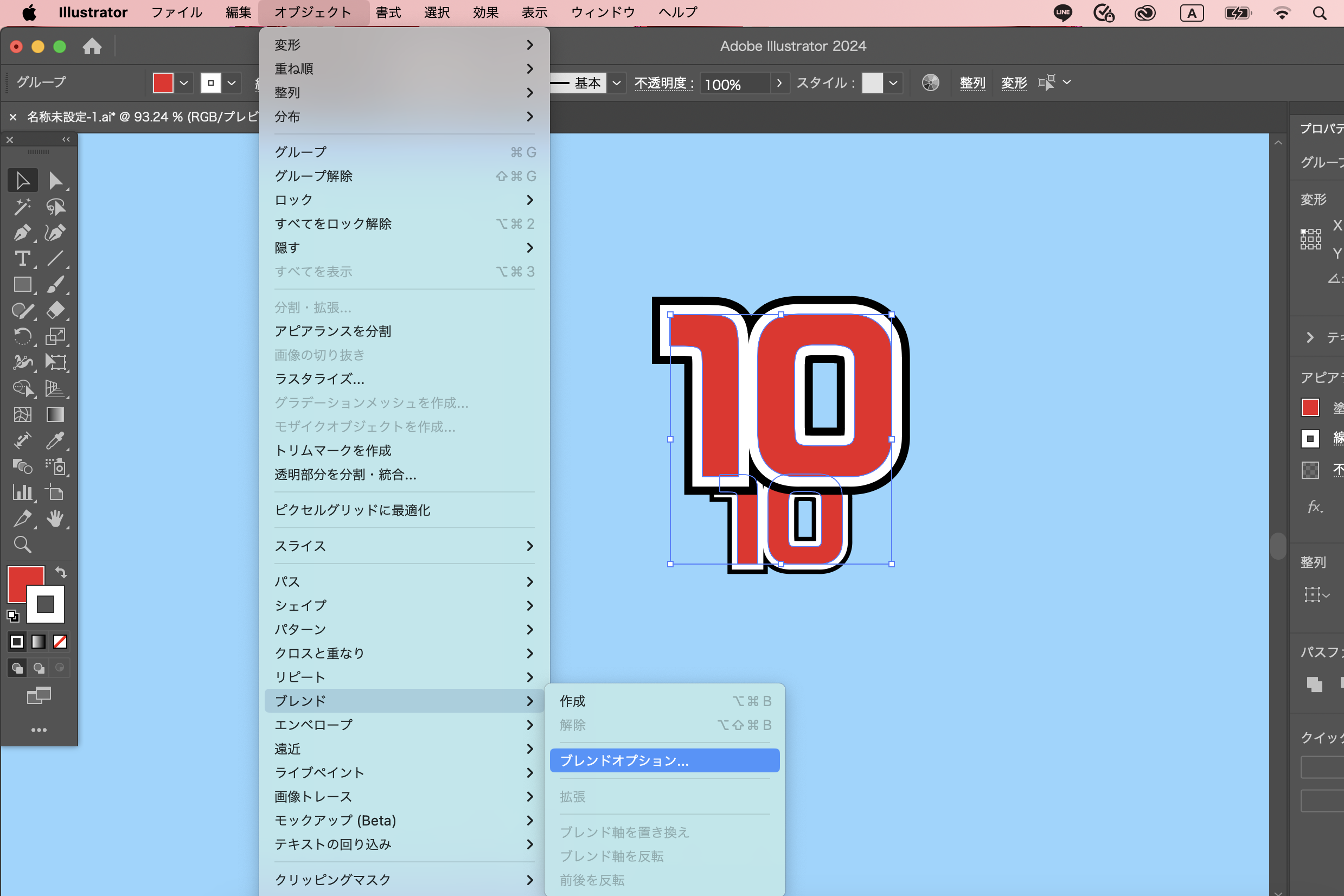
2つを選択して、オブジェクト→ブレンド→ブレンドオプション

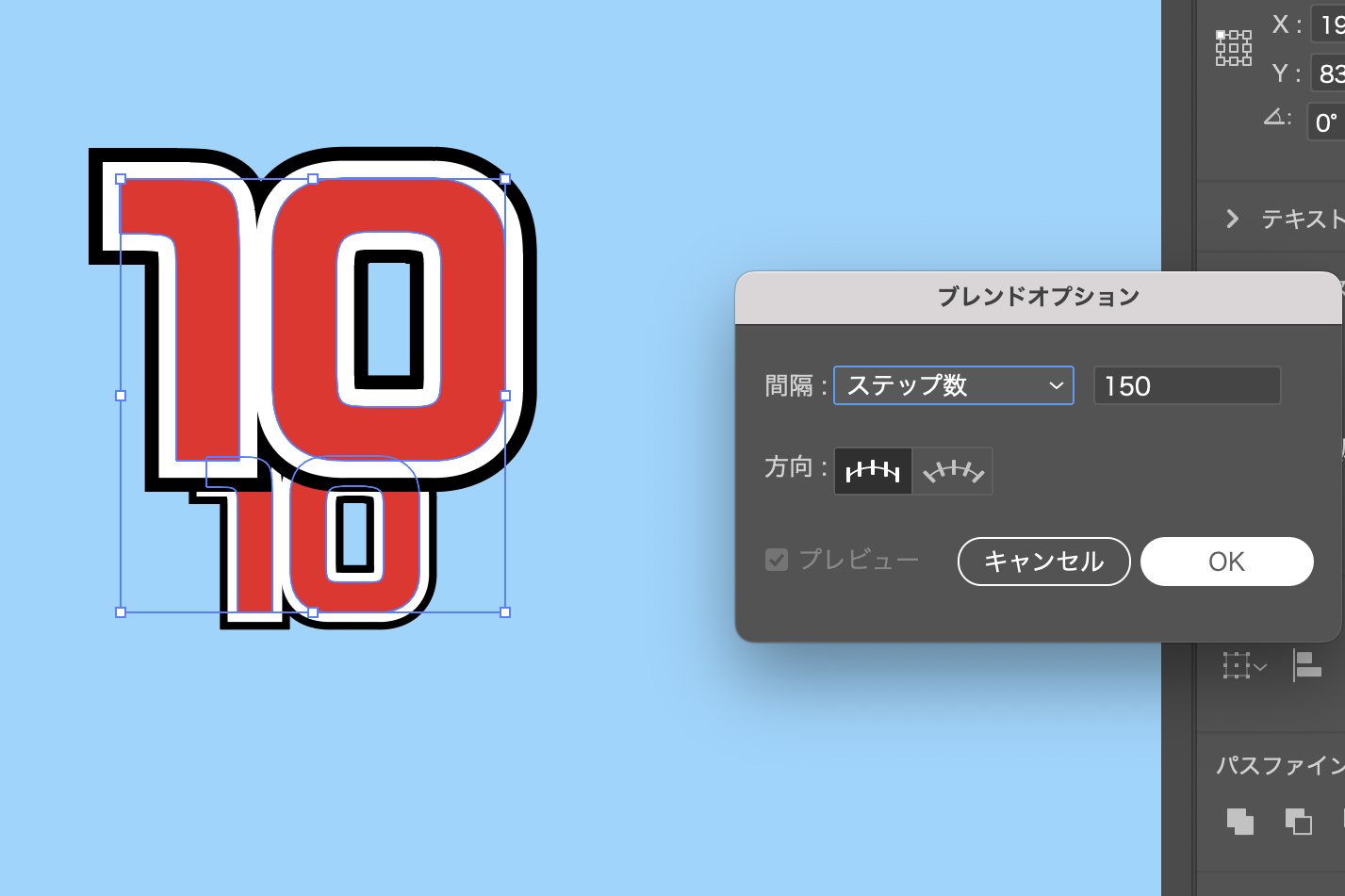
間隔のところを【ステップ数】に変更、数は150〜ぐらいに設定する。

オブジェクト→ブレンド 完成!


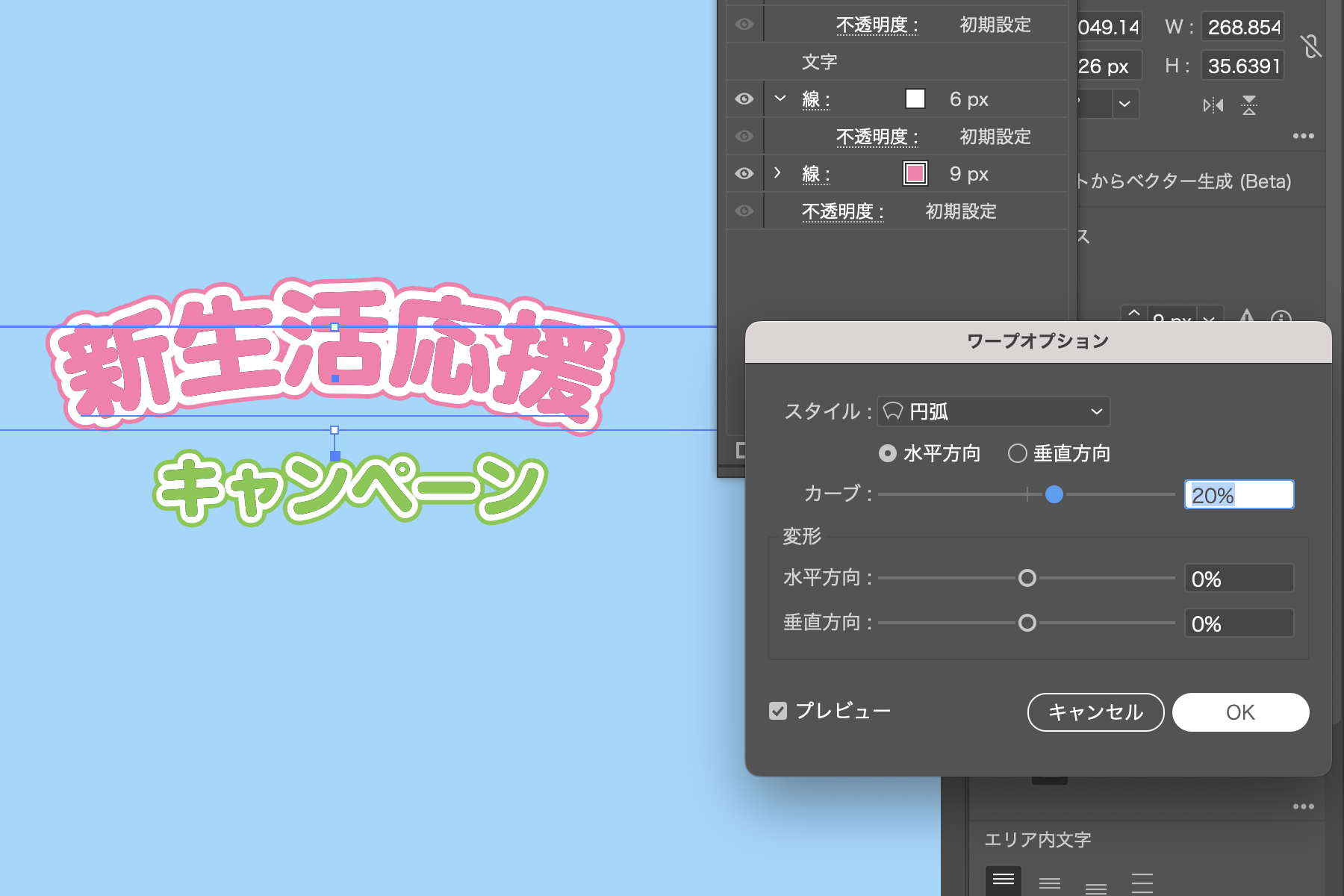
フチの付け方は、2.フチ文字で紹介しているので割愛します!

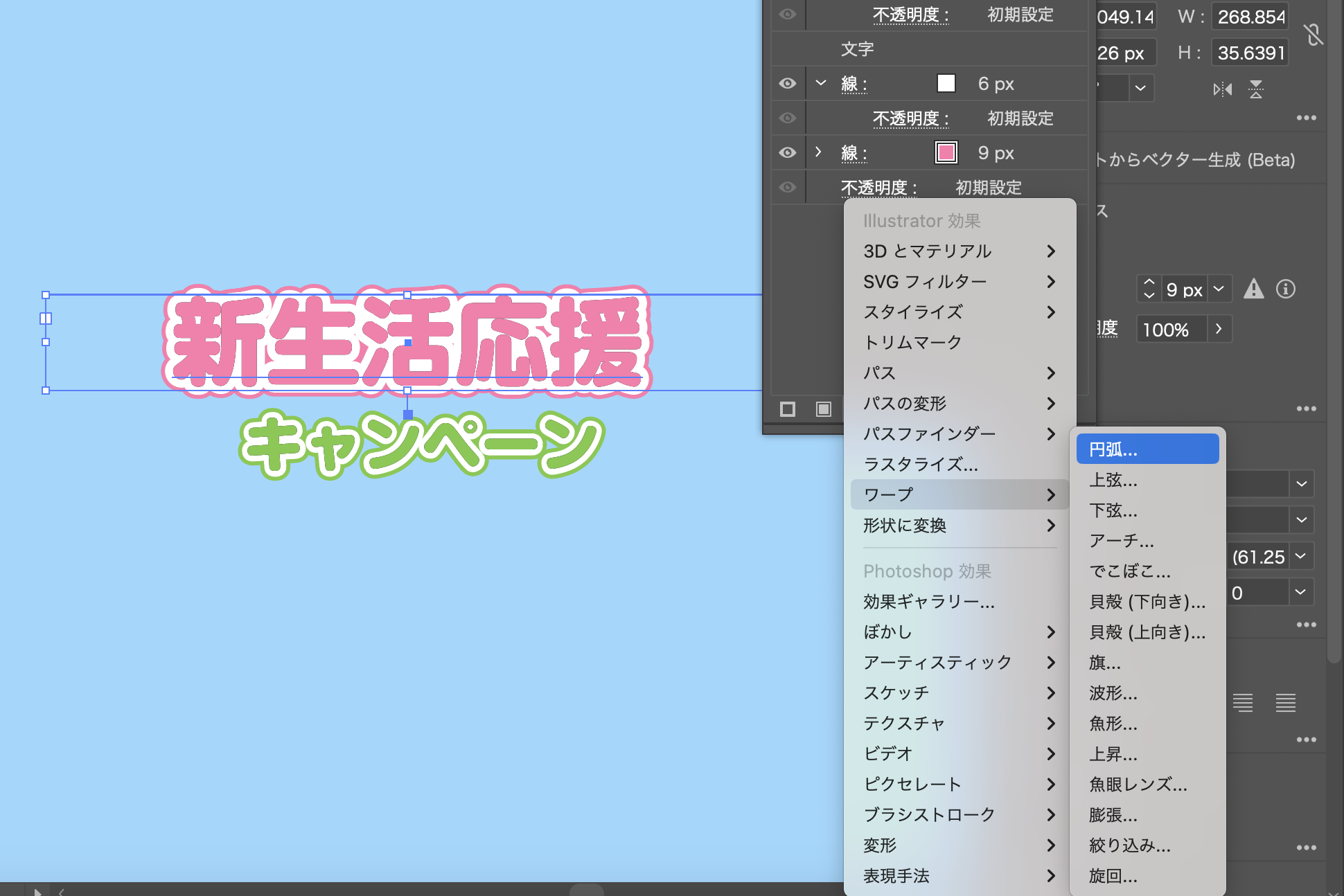
アピアランスパネルの下にある【fx】新規効果を追加を選択。
ワープ→円弧

カーブ:20%にしていますが、お好みで変えてみてください。完成!

文字にフチをつけます。(フチの付け方は2.フチ文字で紹介しています)

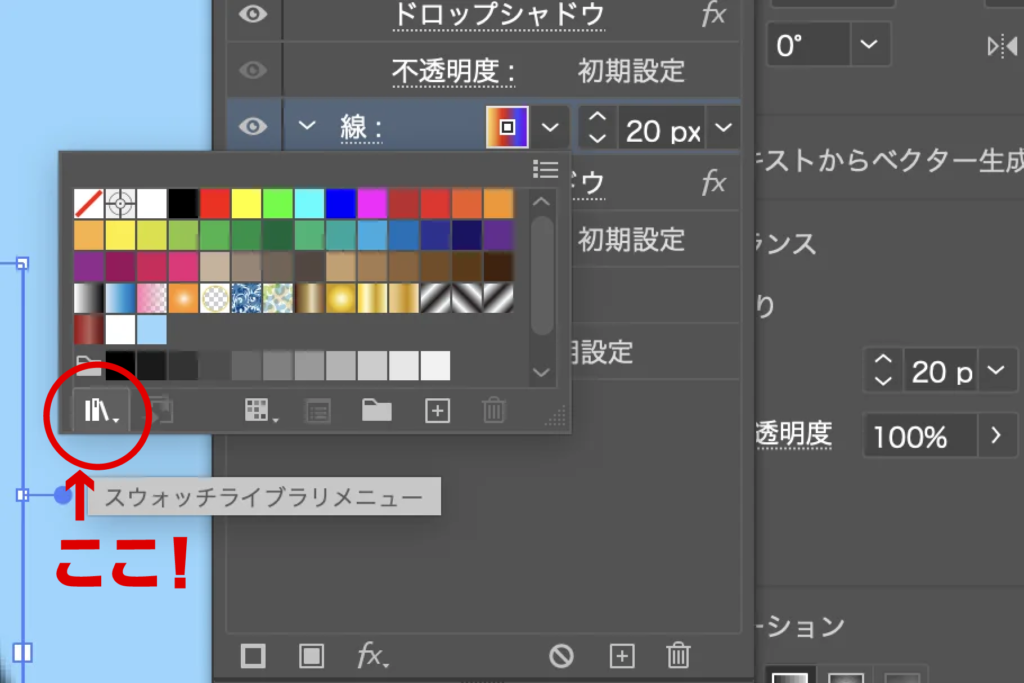
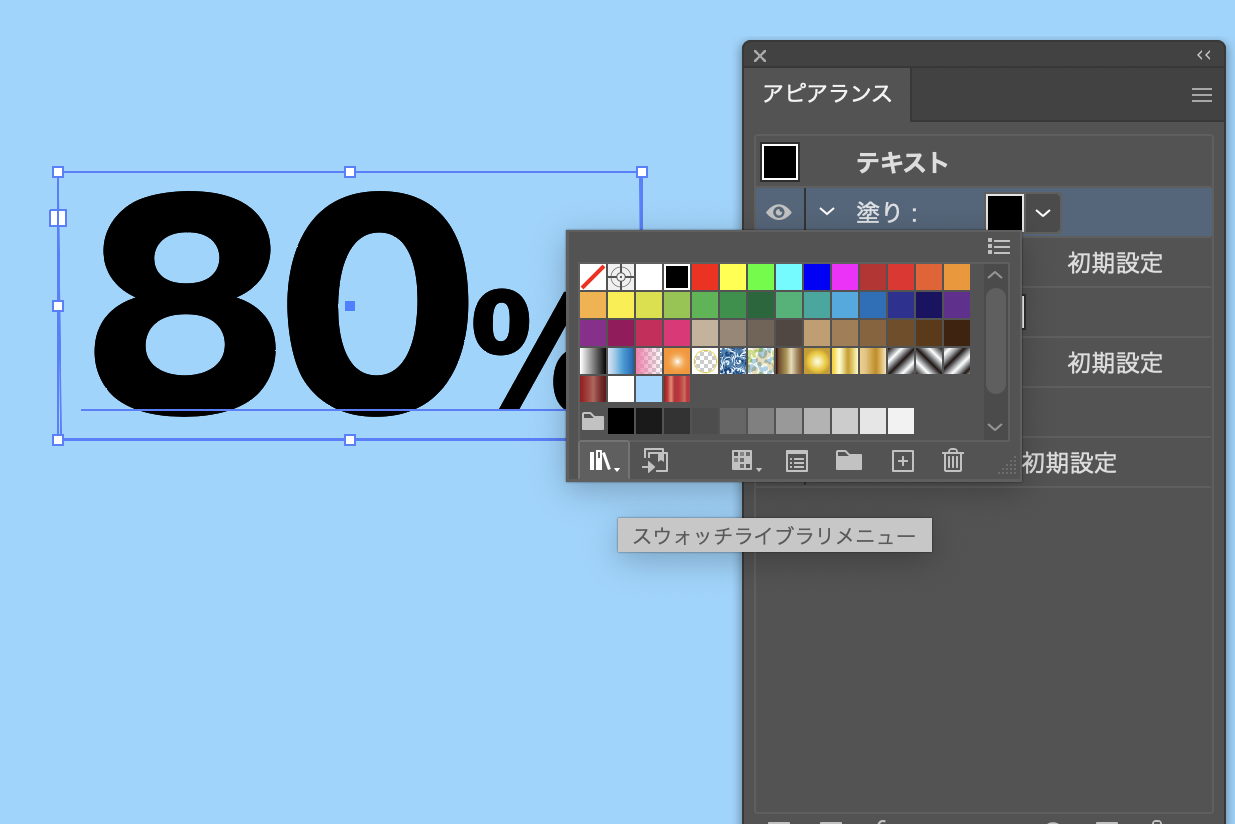
アピアランスパネルを開いて、文字の【塗り】の色のボックスをクリックすると↓こんなのが出てくるので

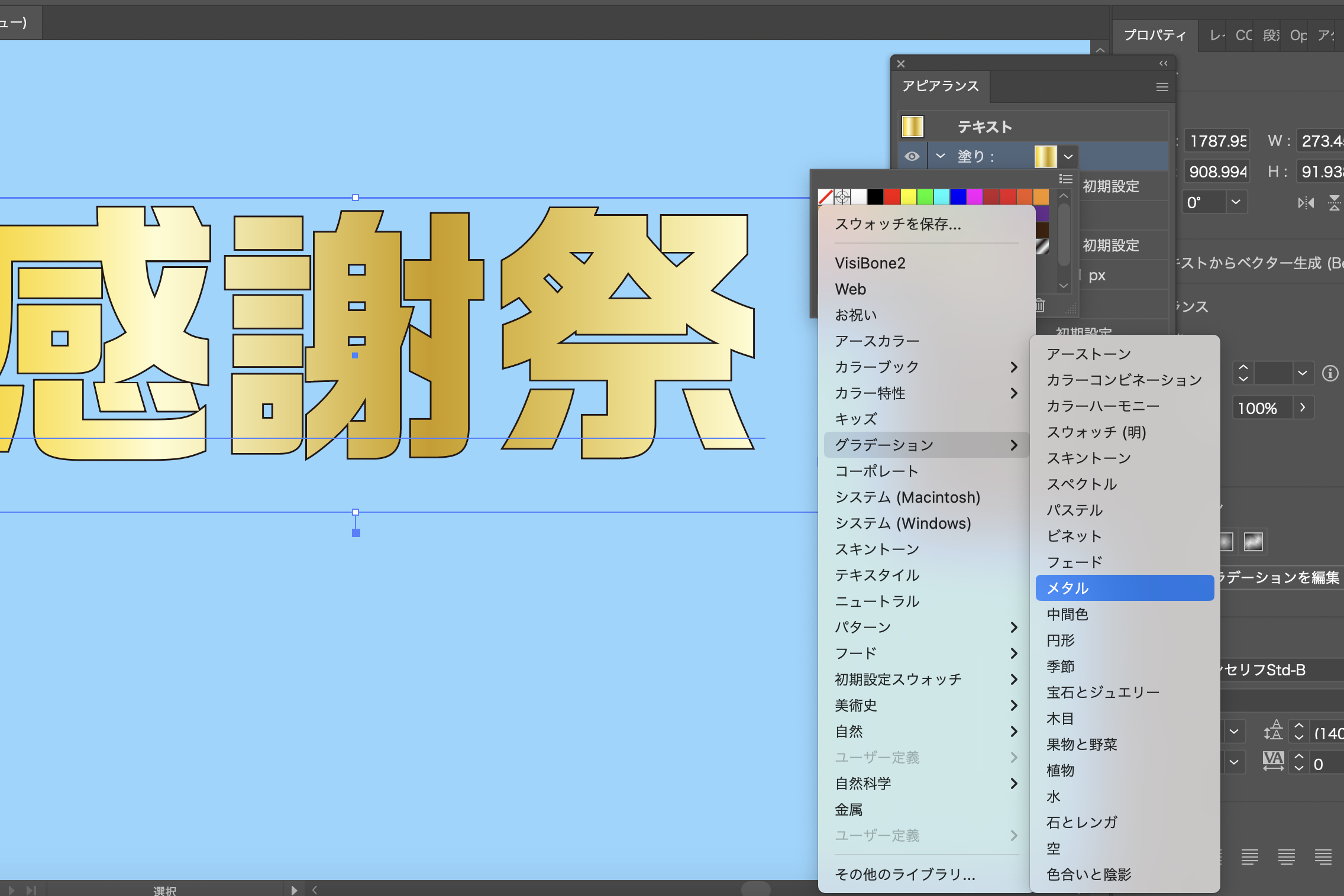
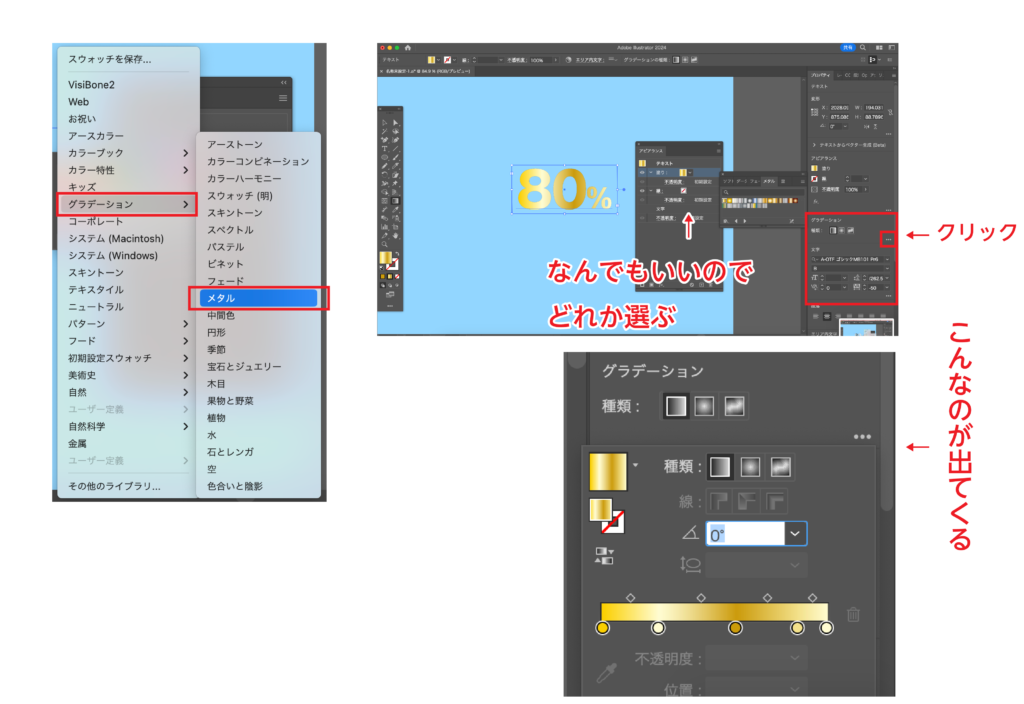
スウォッチライブラリメニュー→グラデーション→メタル
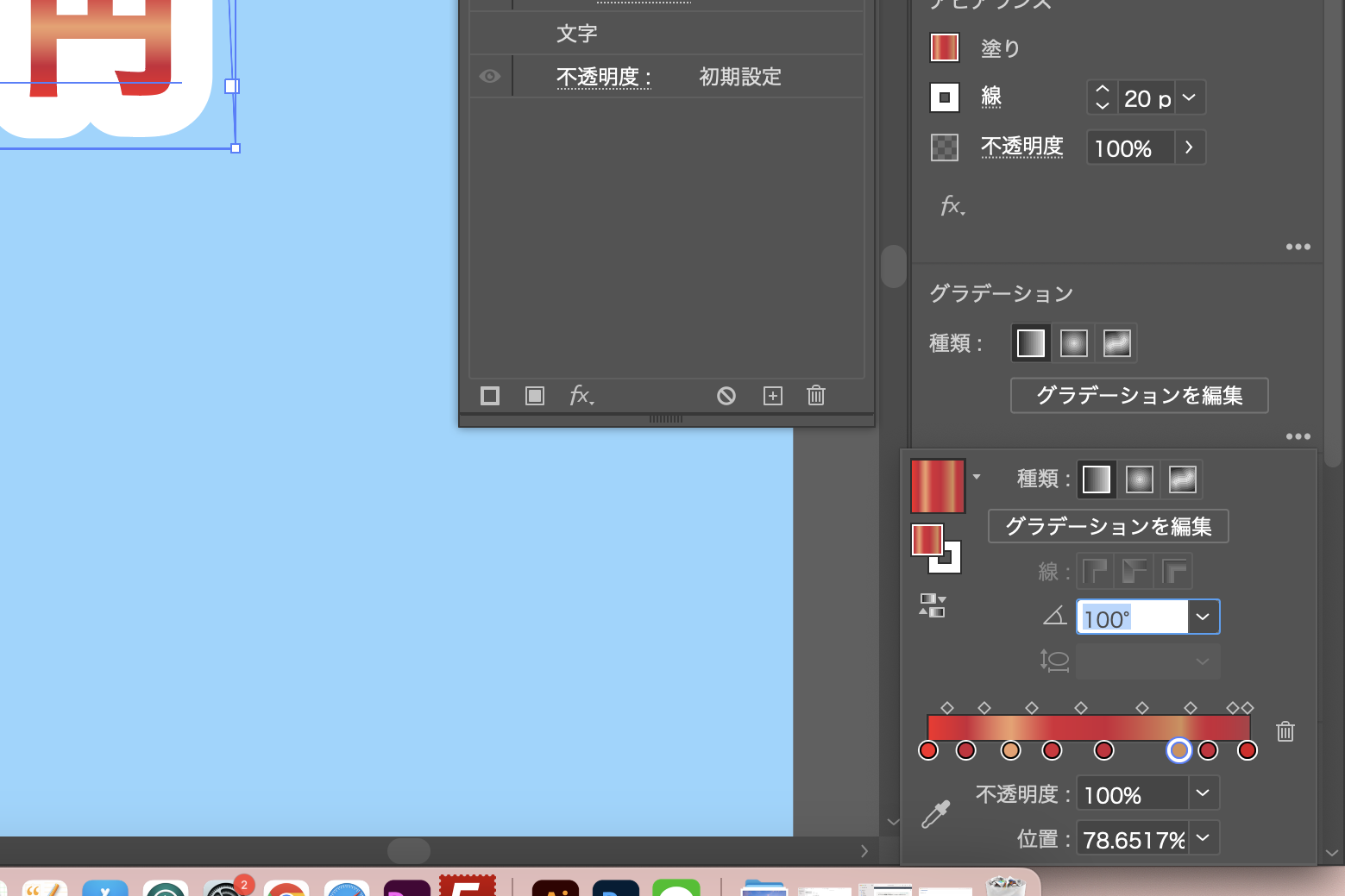
いい感じの赤いグラデーションがなかったので作ります。
右側のグラデーションのところから【グラデーションを編集】をクリック

変えたい色の丸をダブルクリックしてカラーパネル(?)を開き、お好みの色に変更します。

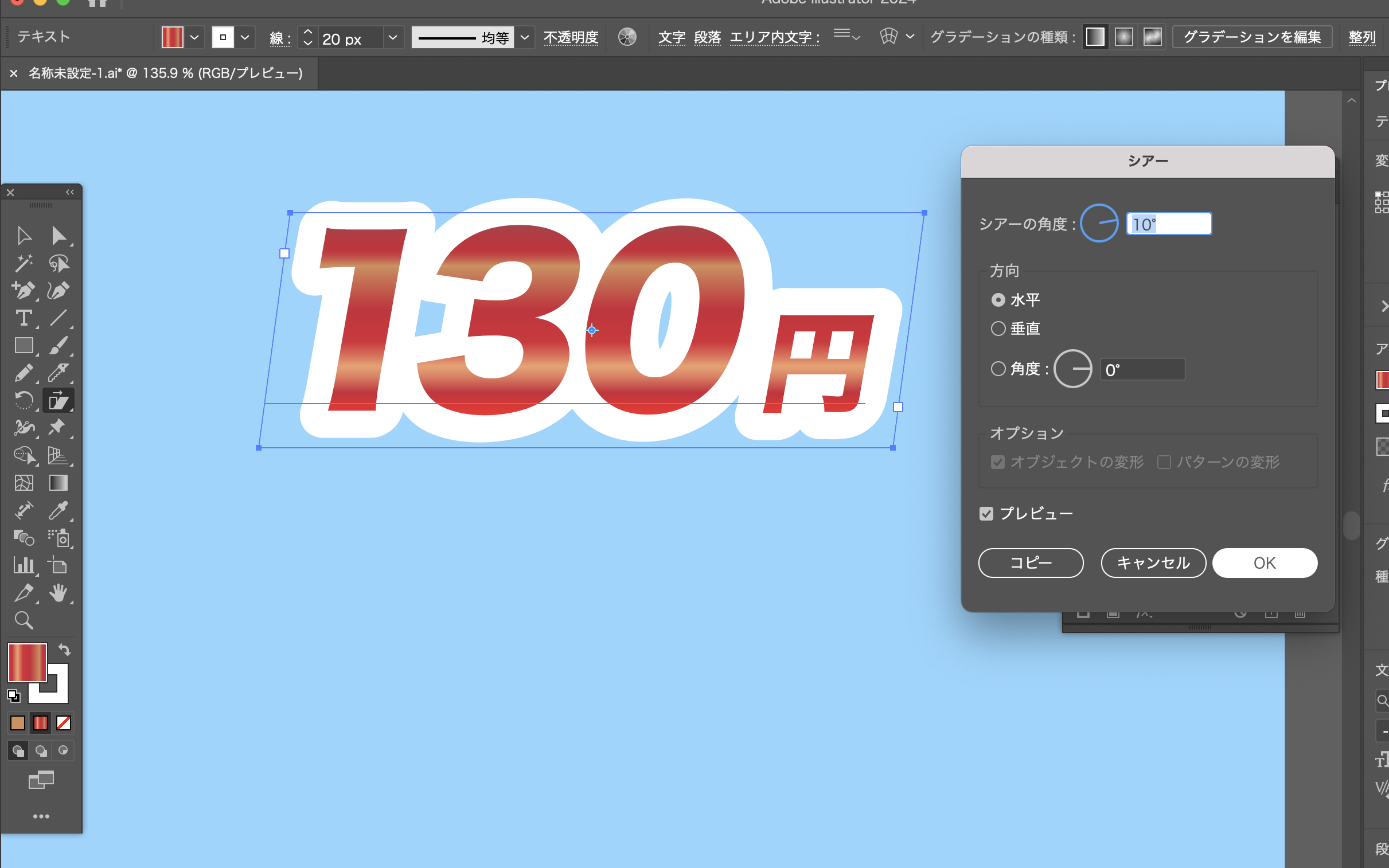
シアーツール(分かりますか??左のツールバーで言うと右列の中央あたり)で10°傾け、


文字を入力、アピアランスパネルを開いてフチをつける(フチの付け方は2.フチ文字で紹介しています)。

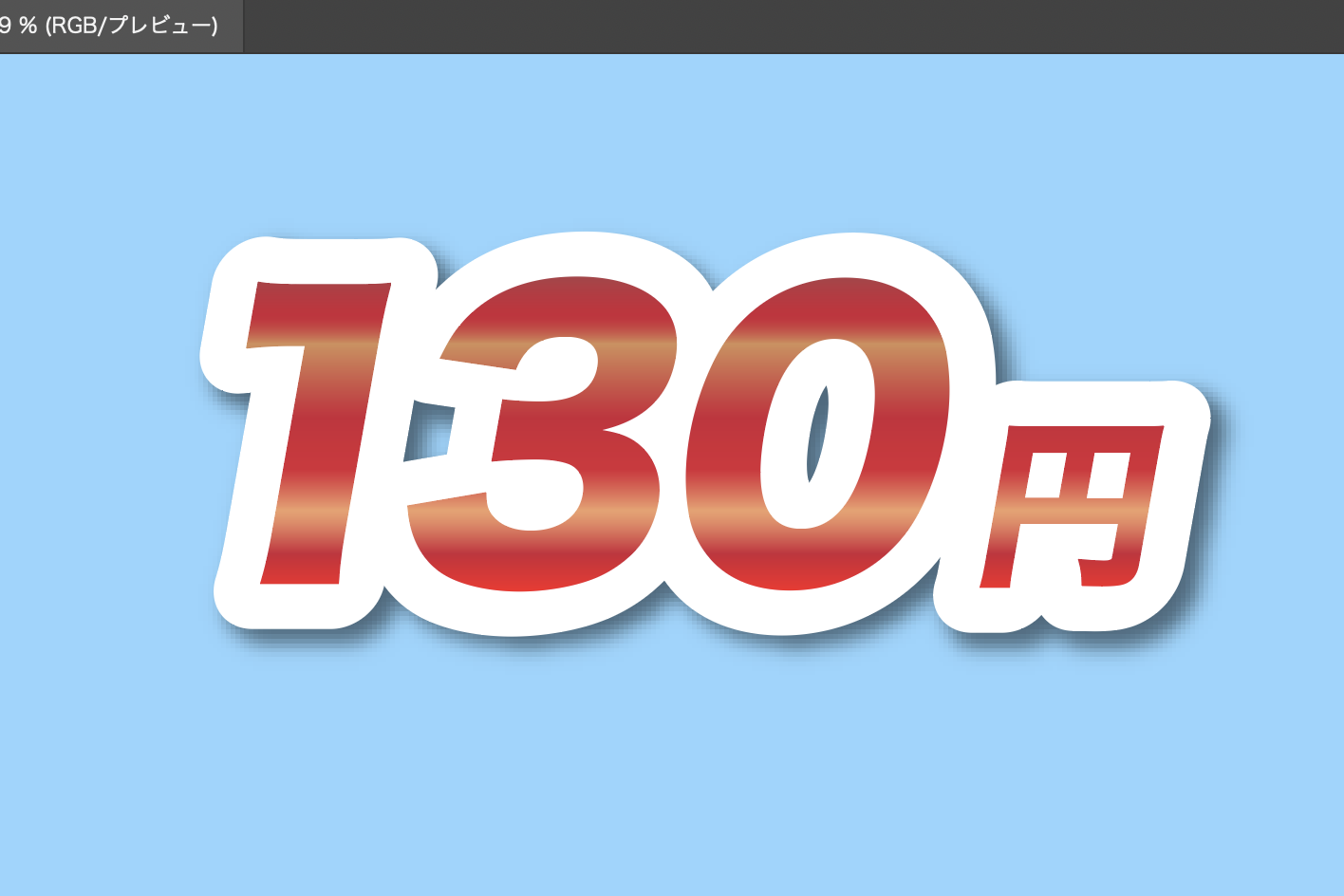
【塗り】をグラデーションにする(メタルが使いやすいです!)ついでにドロップシャドウもつけて

イラストACでGETしたキラキラをつけちゃったりして、完成!

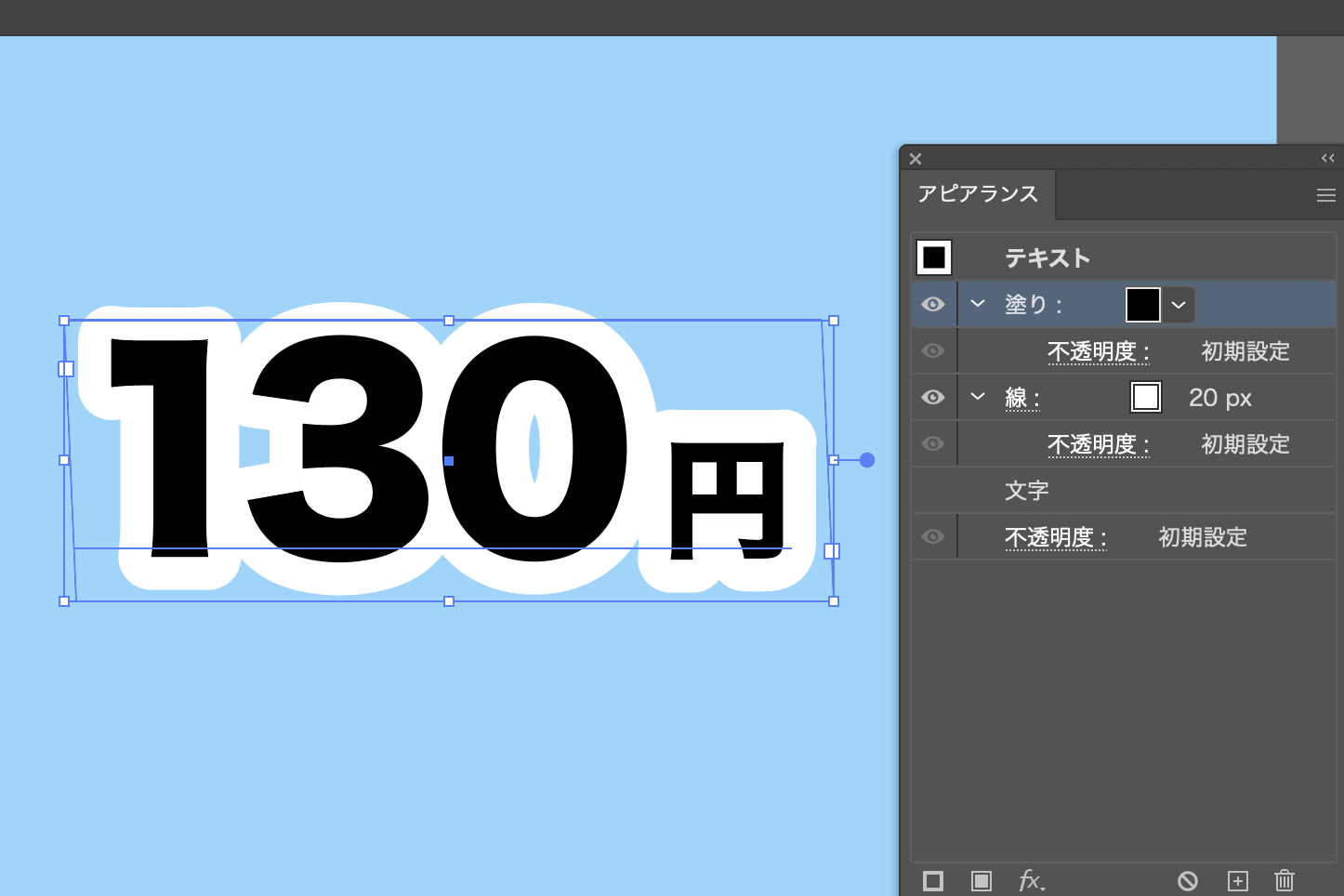
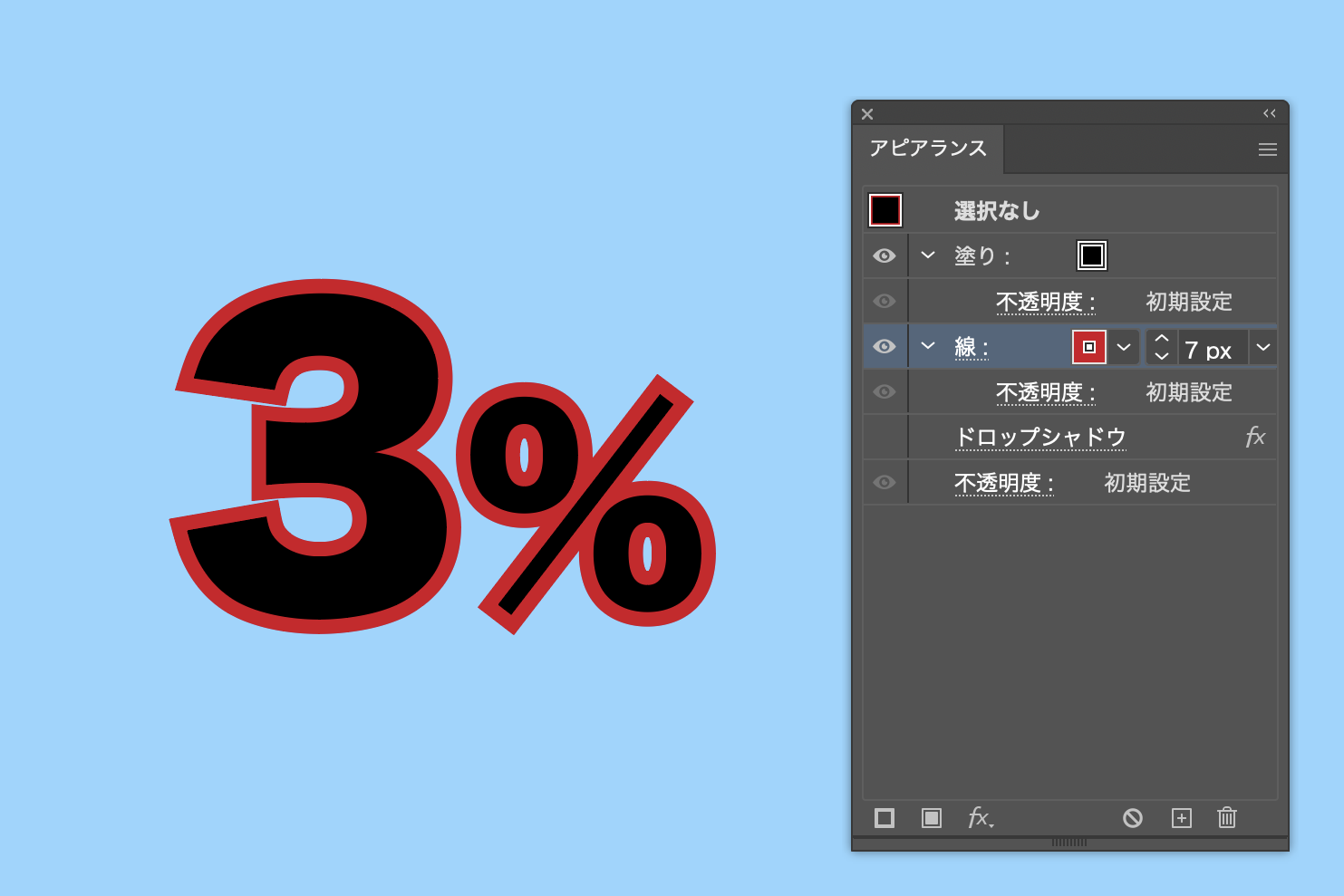
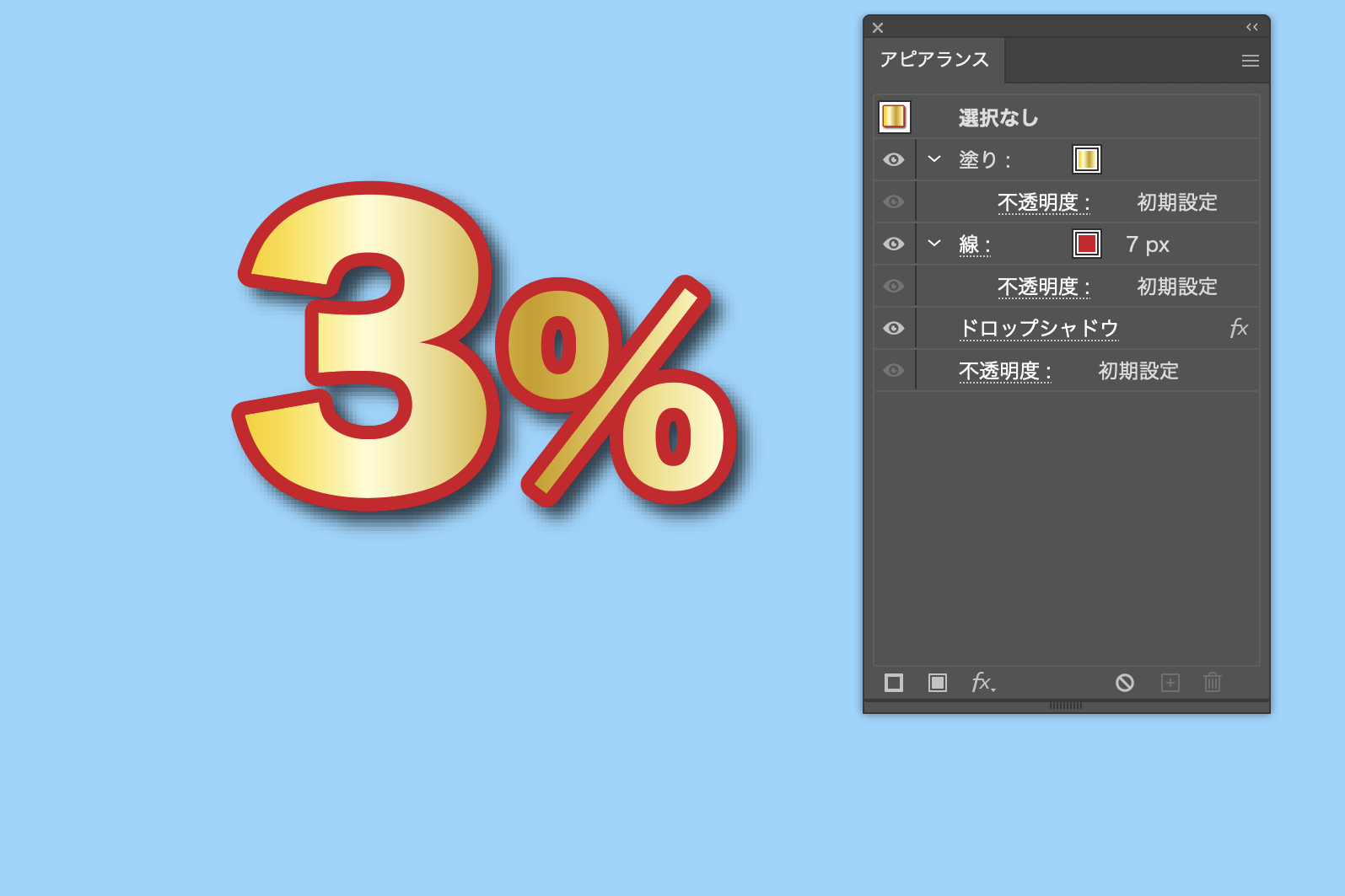
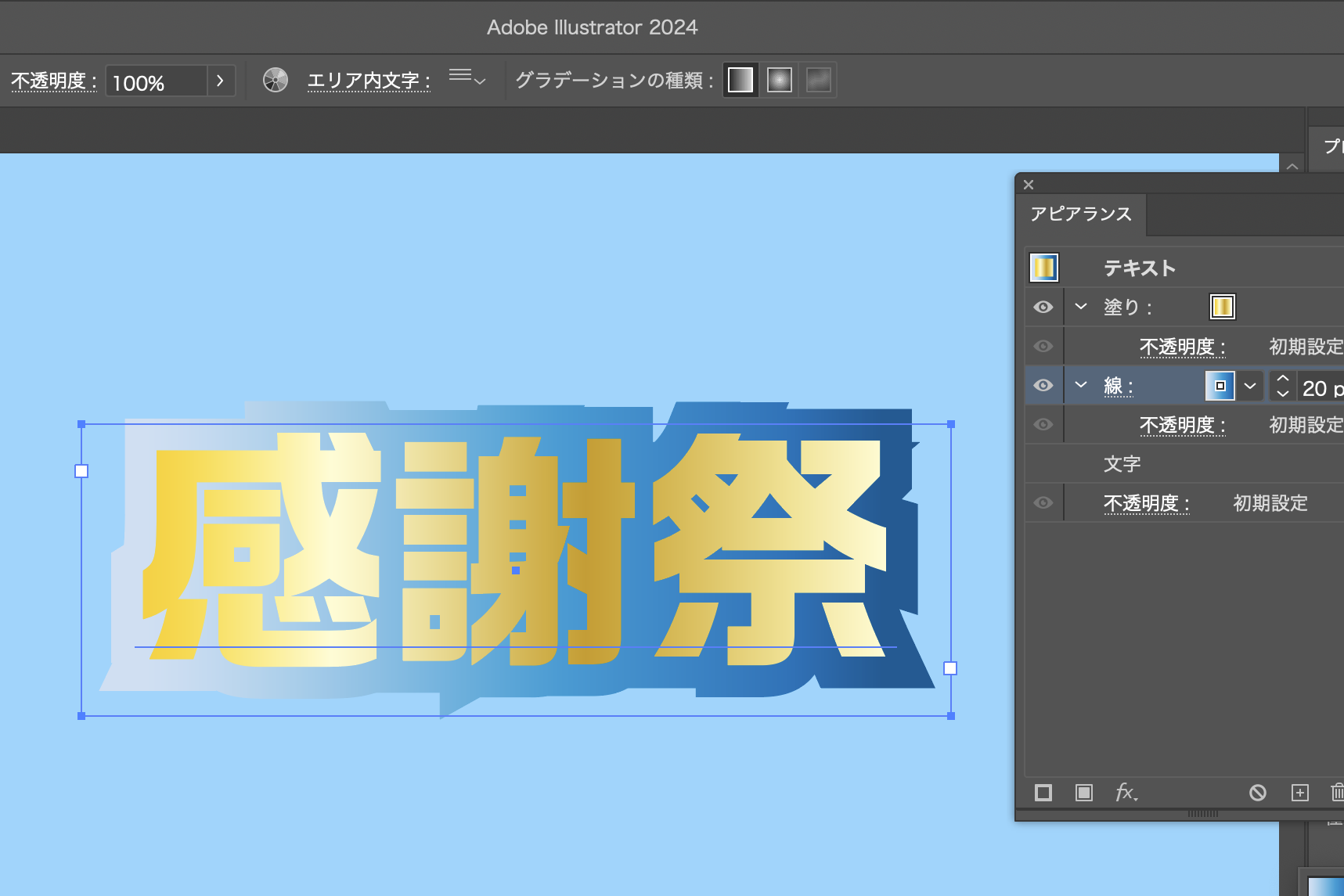
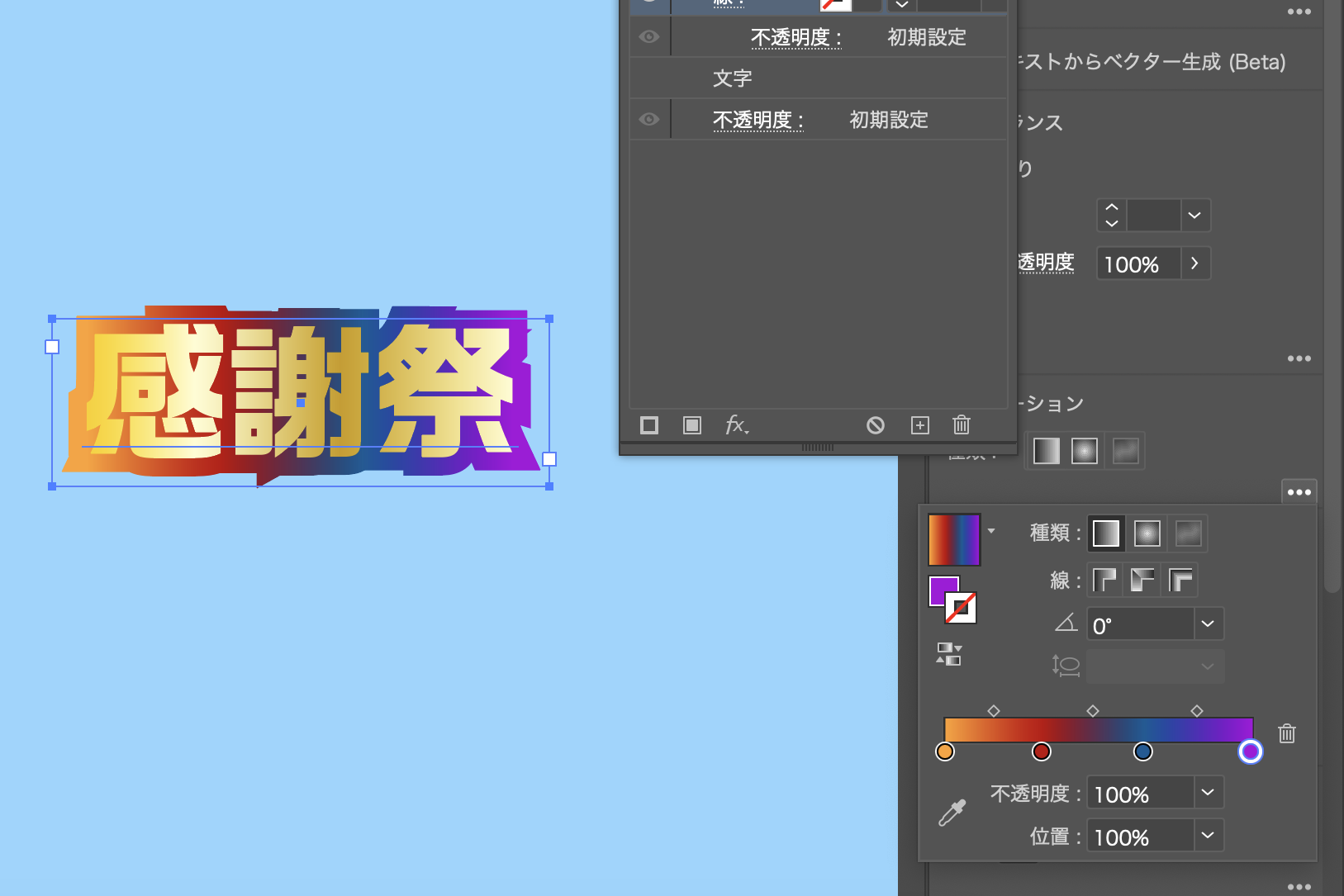
文字を入力、アピアランスパネルを開いてフチをつける(フチの付け方は2.フチ文字で紹介しています)。

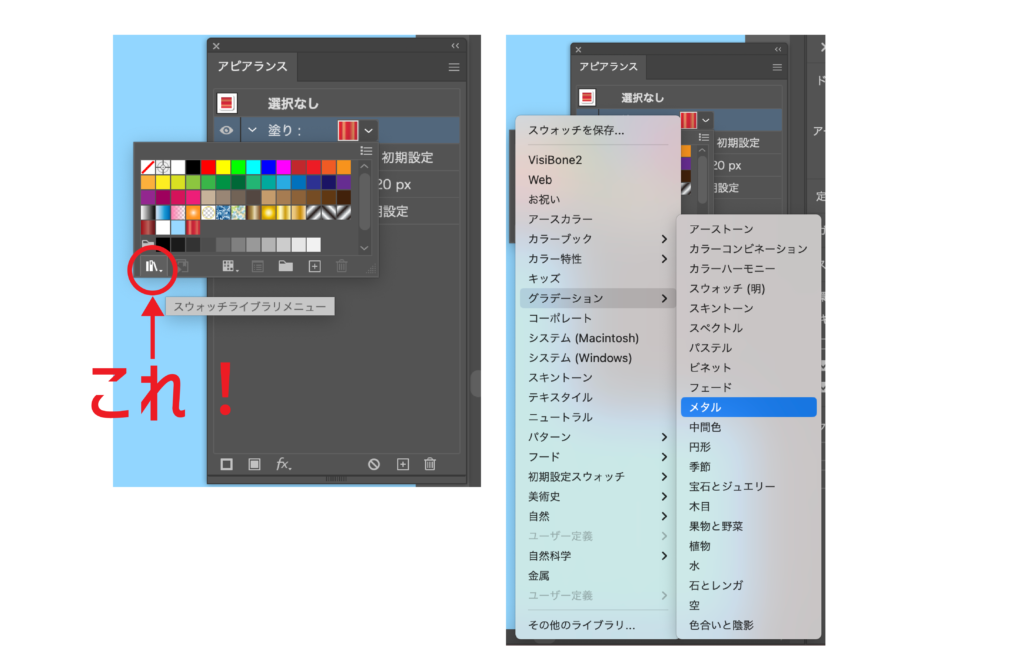
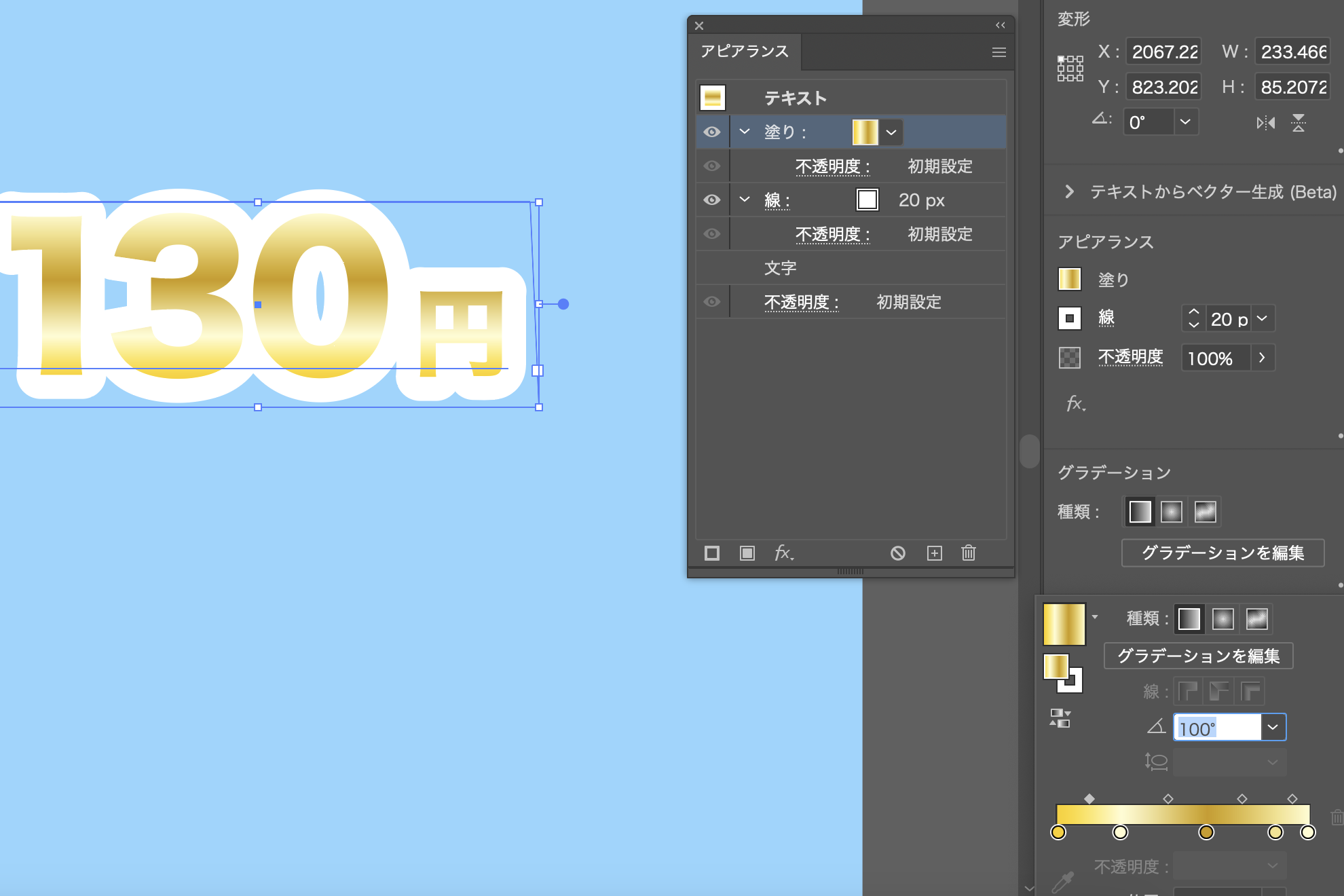
塗りをグラデーションの金色にする(スウォッチ→左下のスウォッチライブラリメニュー→グラデーション→メタルで金属っぽいグラデーションが選べます!)


線の色もグラデーションに変える。(なんでもいいです)

画面右端にある【グラデーションを編集】から好きな色に変更。

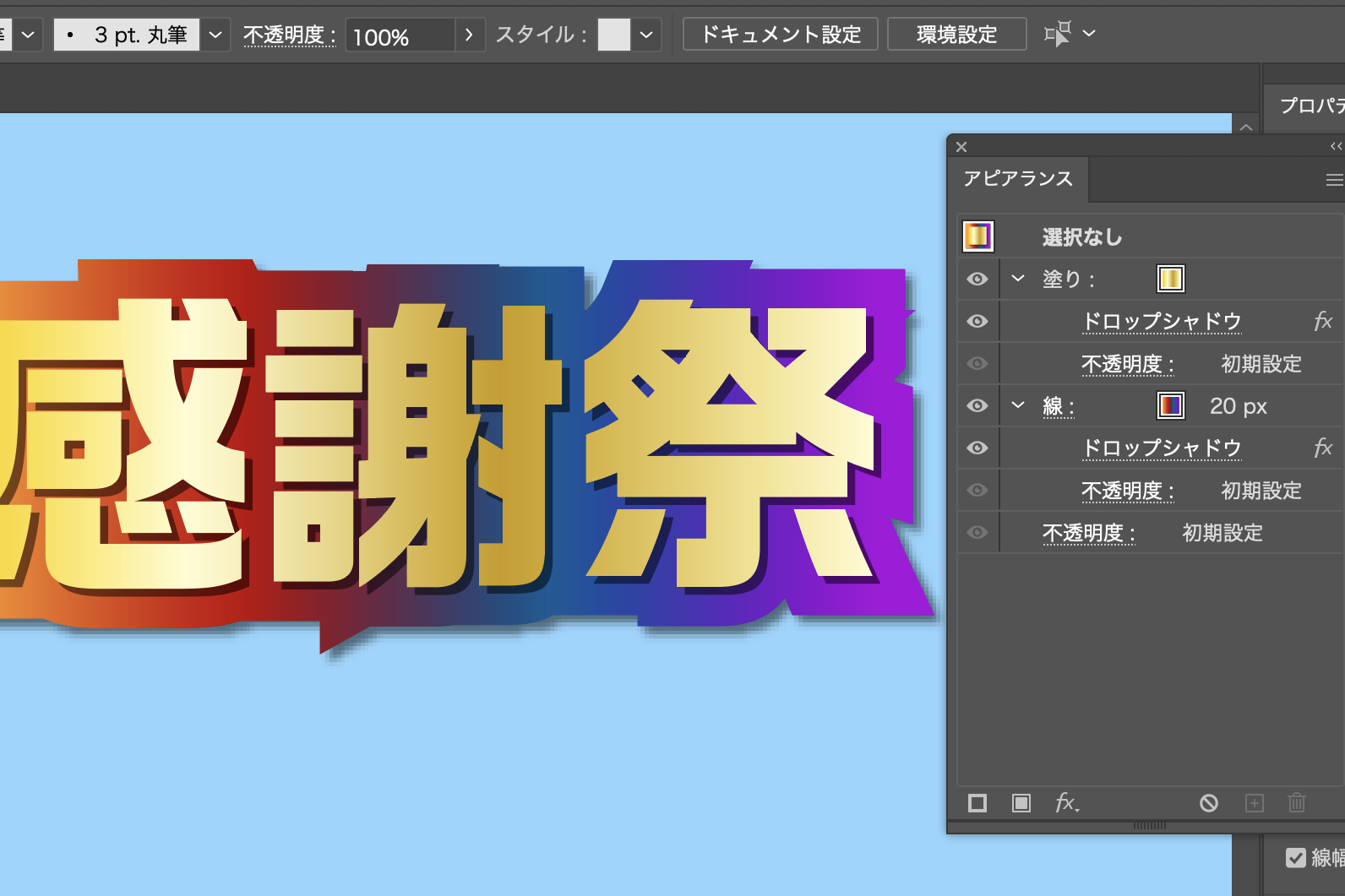
線と塗りそれぞれにドロップシャドウをかける。(塗りのドロップシャドウはぼかし0px、1pxなど少なめがいい!)完成!

2.フチ文字と5.飛び出す、6.曲げるの掛け合わせです。
文字を入力して、お好みでフチをつける。(フチの付け方は2.フチ文字で紹介しています)。

文字にグラデーションをかけるともっと目立ちそうです!

ブレンドツールを使って立体にする。
ブレンドツールの使い方は5.飛び出すで紹介しているので割愛します!

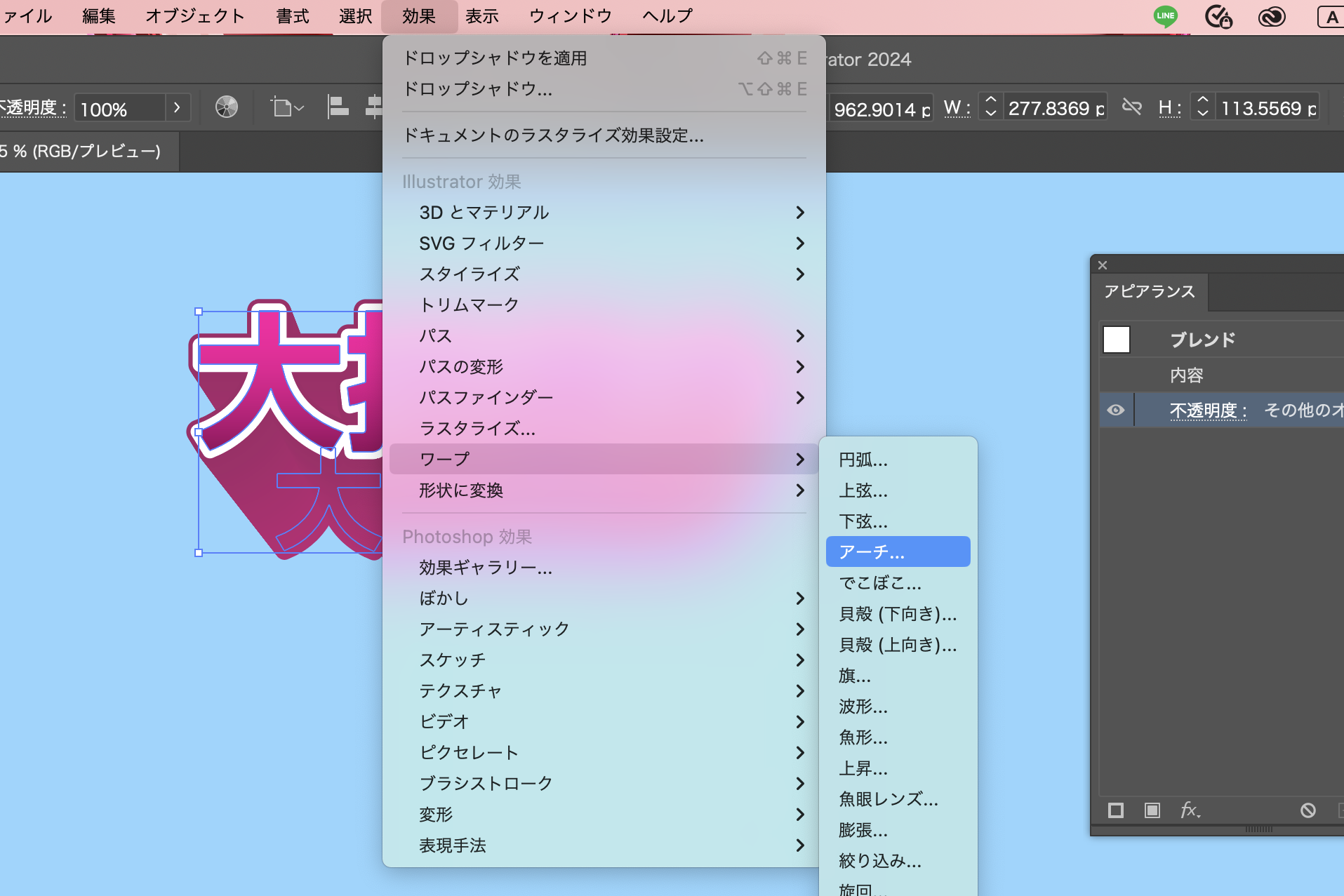
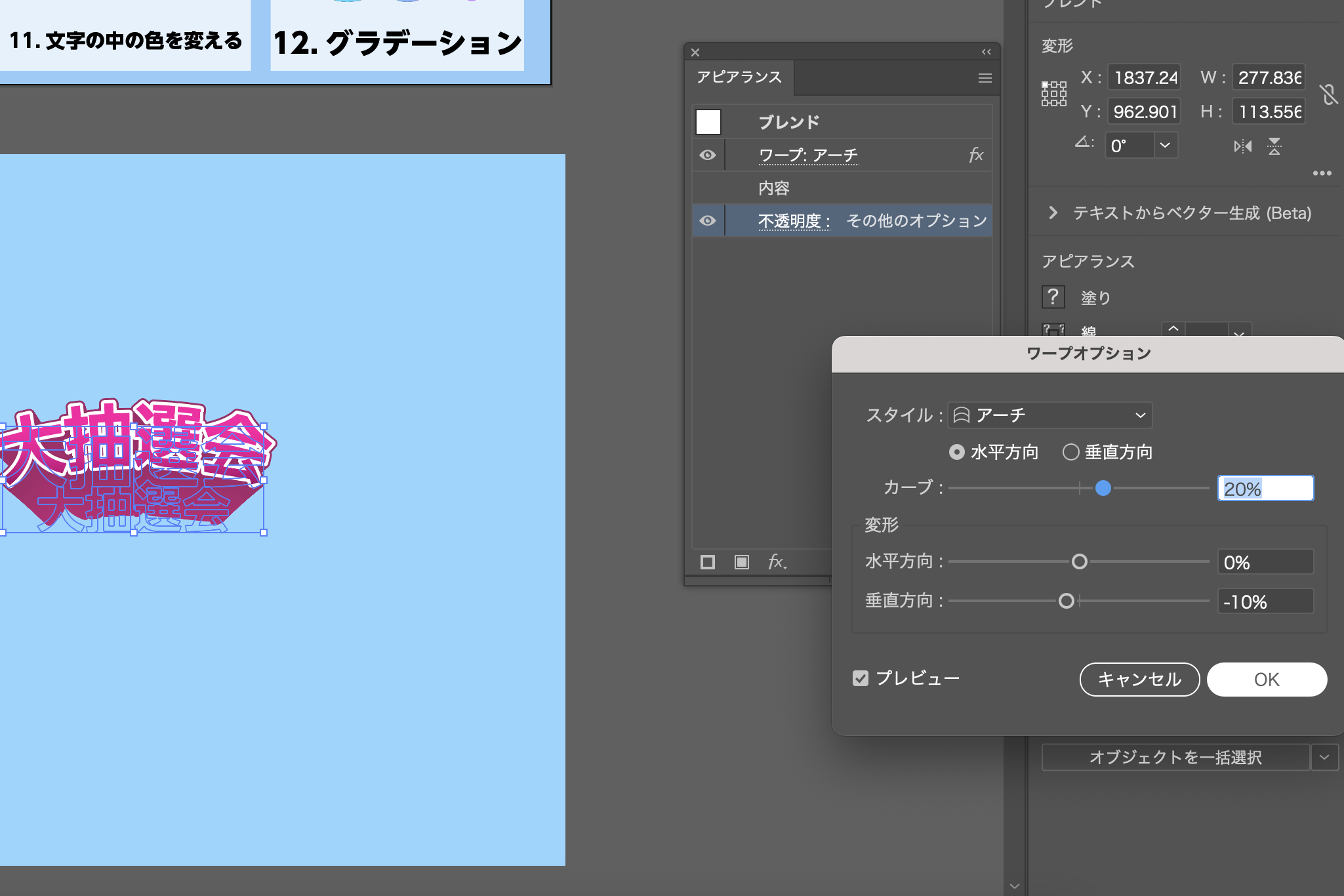
効果→ワープ→アーチ

数値はお好みですが、カーブ:20%、垂直方向-10%にすると↓こんなカーブになりますよ!完成!

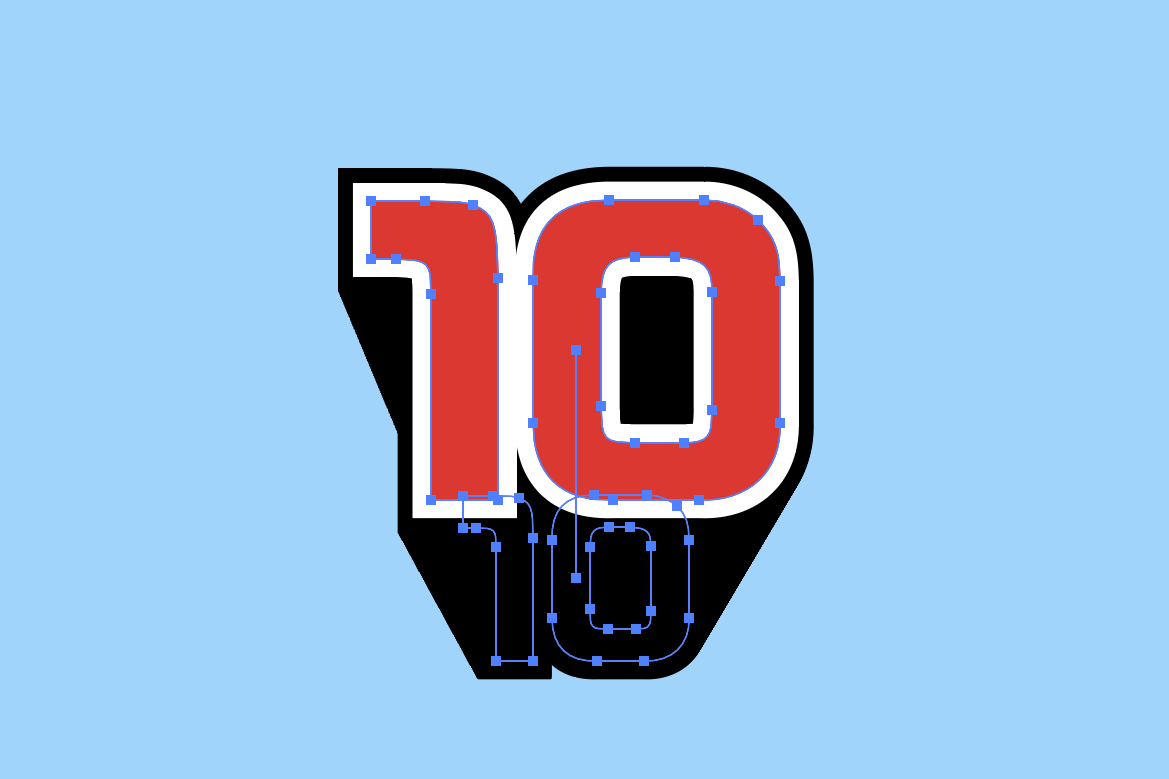
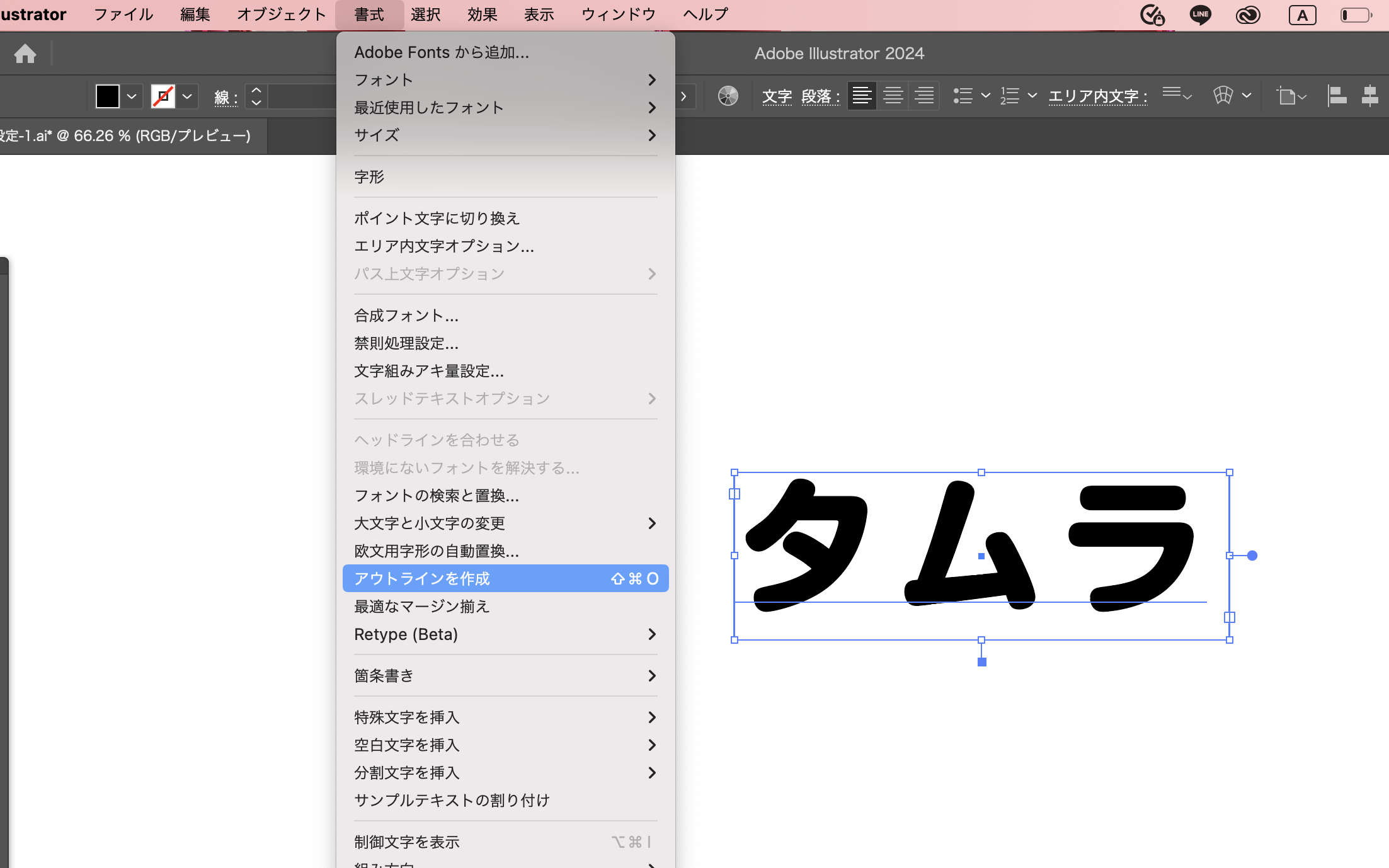
文字を入力し、【書式】→【アウトラインを作成】
これで、文字が図形に変換されました!

Shift+Command+G(WindowsはCtrl+Shift+Gキー)でグループ化を解除する。
これで一文字ずつバラバラに編集できるようになりました!
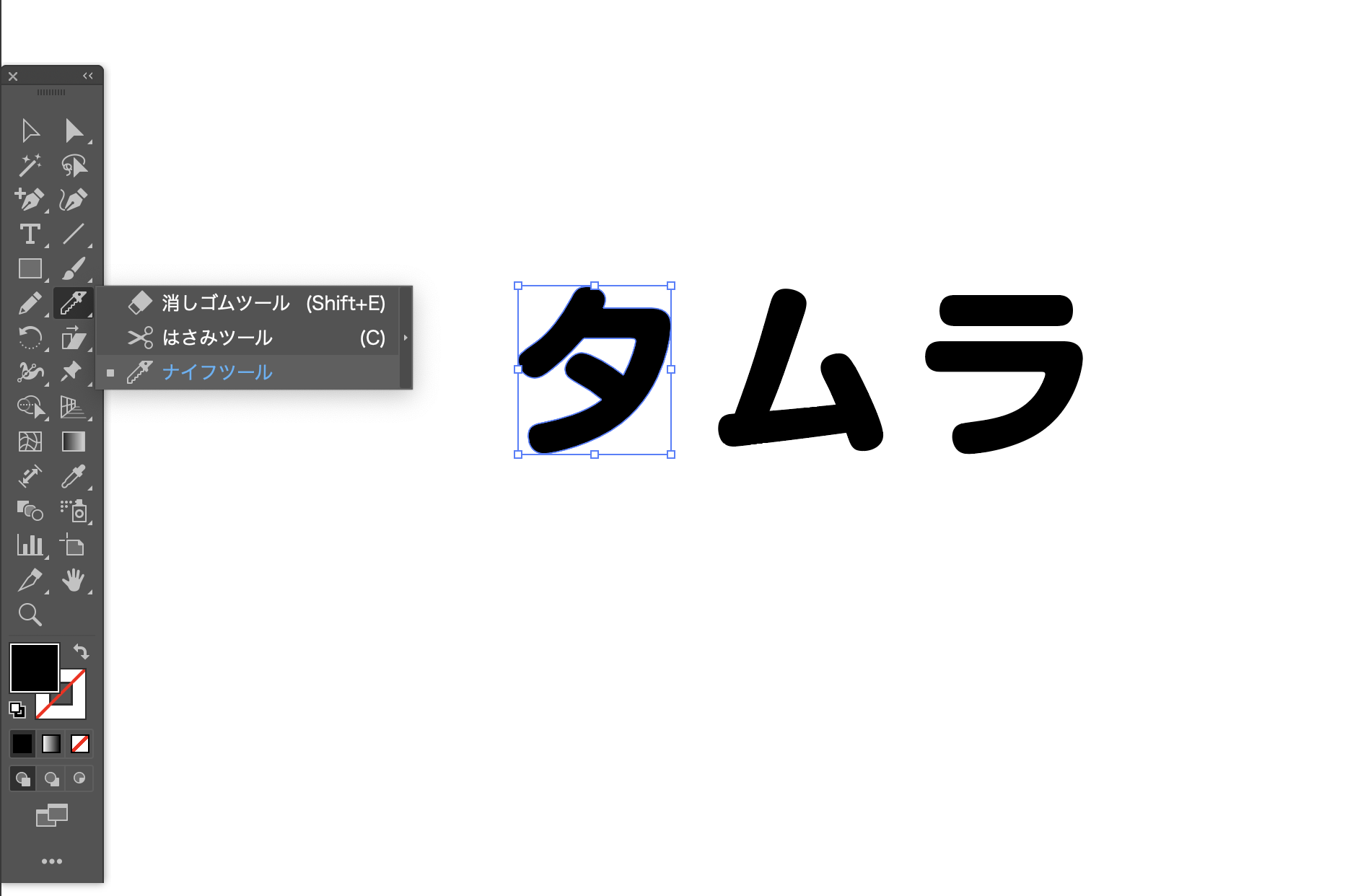
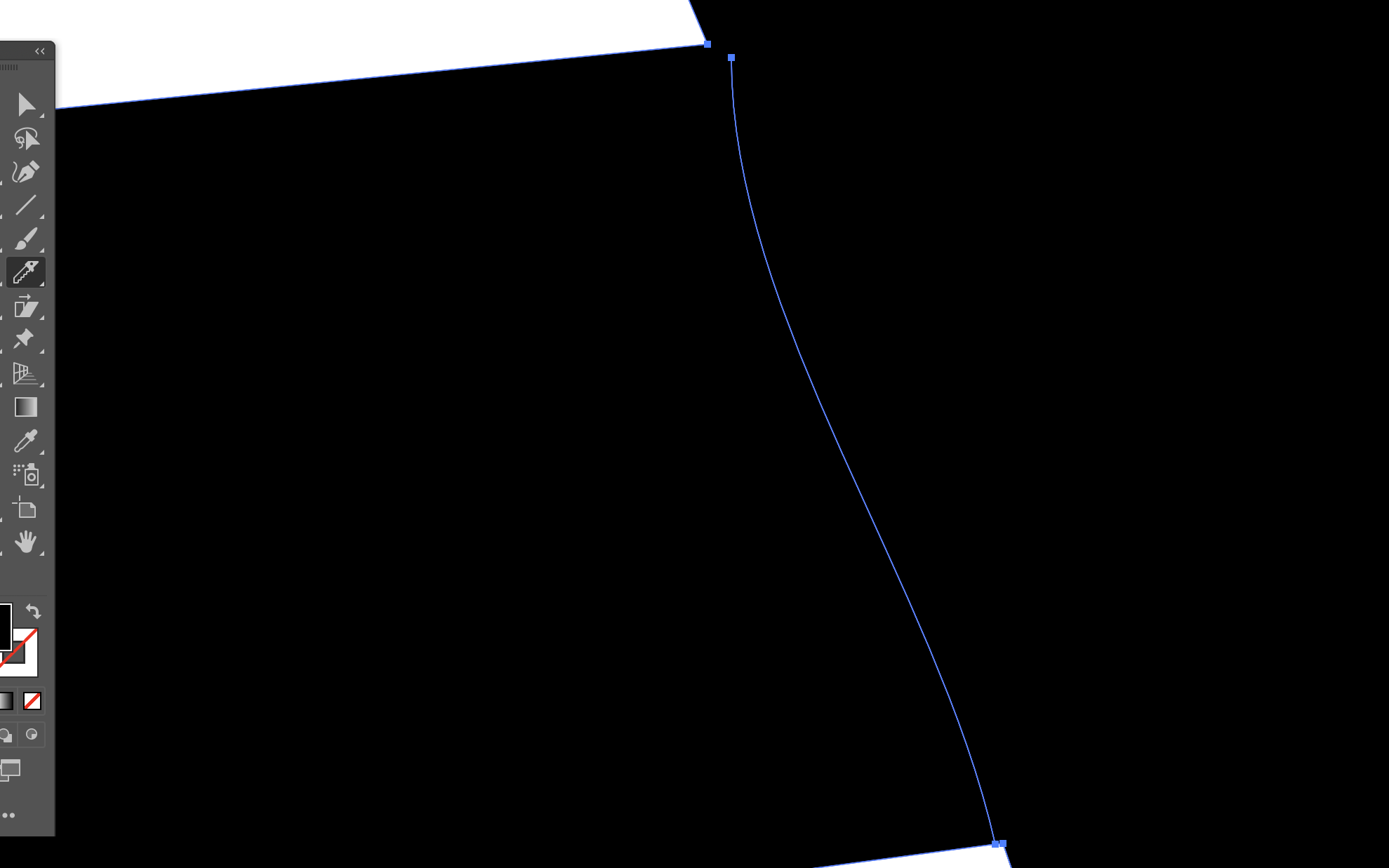
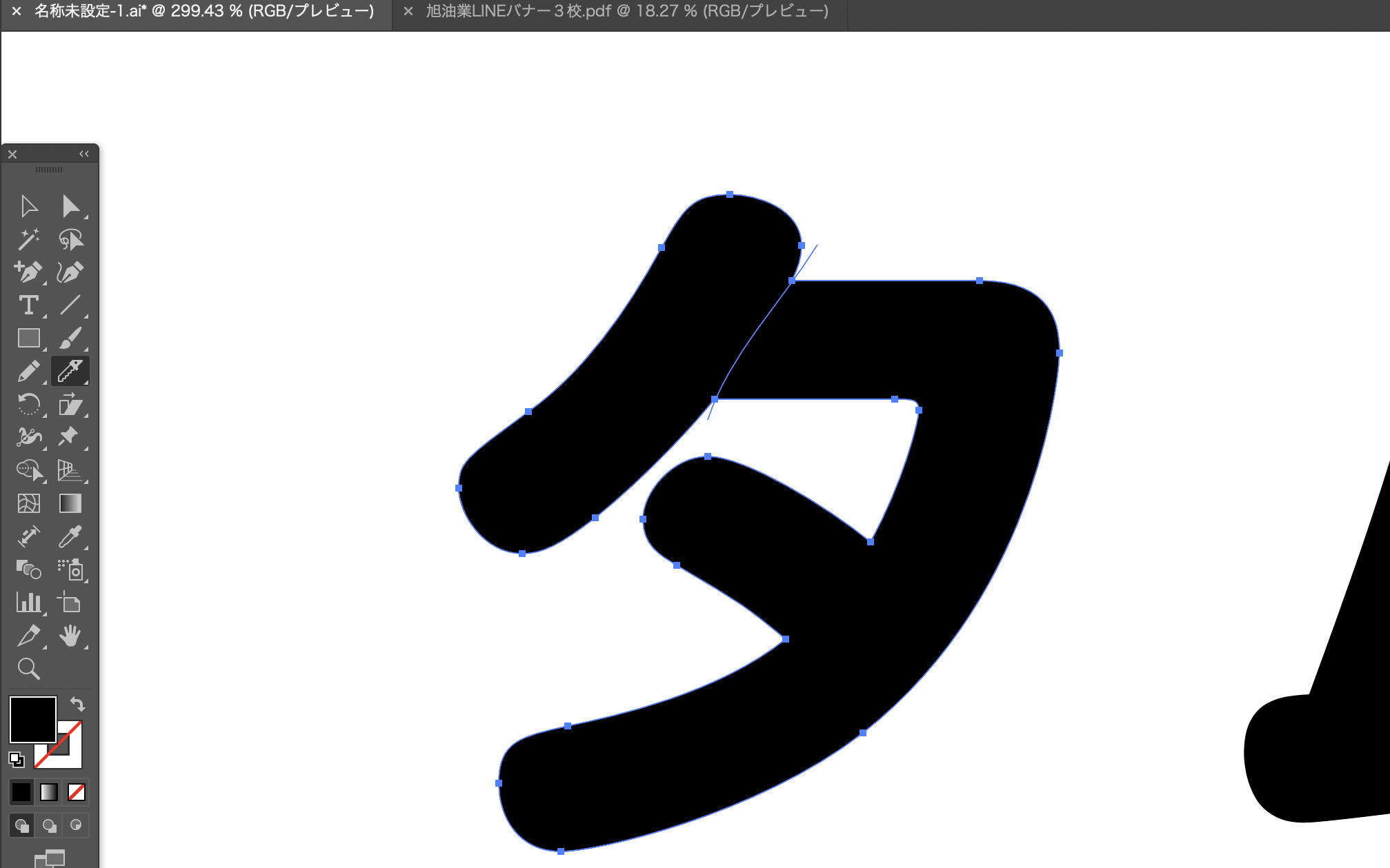
左端のツールバーから、【ナイフツール】を選択。

切りたいところをドラッグして切る!
↓こんな風に端が中に入っていると切れないので、注意です⚠️

思い切ってシャキーン!と切っちゃいましょう。

次の文字を編集するときは一旦ナイフツールから選択ツールに戻して、編集したい文字をクリックしてから
またナイフツールにしましょう😆
(私はコレを知らず「なんで切れないの!さっき切れたのに!不具合?!」とひとり格闘していました…)
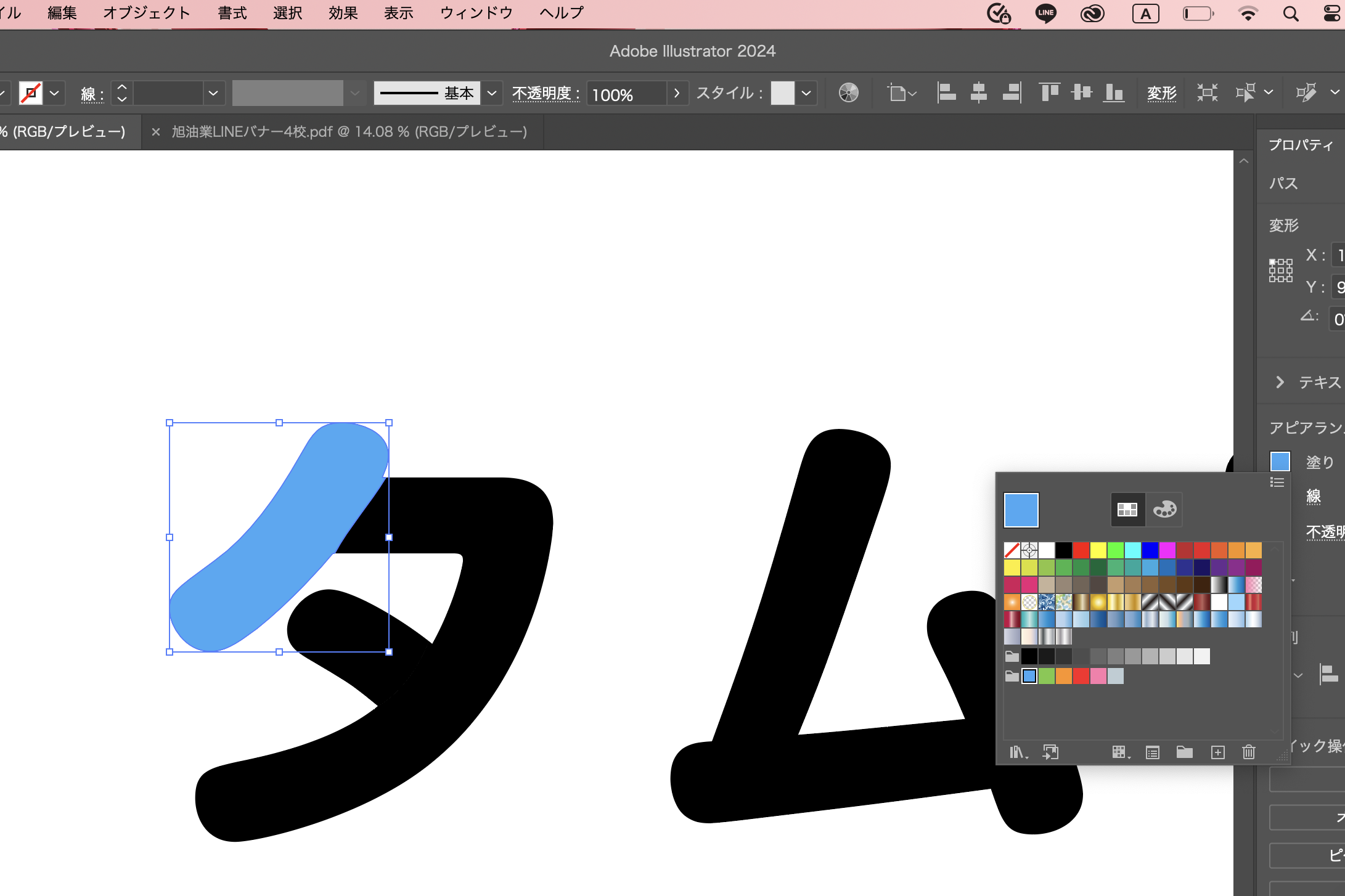
さあ、切ったらバラバラに編集できるようになったので、色を変えていきます。

完成!

文字を入力、アピアランスパネルの【塗り】の色のついたボックスをクリックする。

左下の【スウォッチライブラリメニュー】をクリック

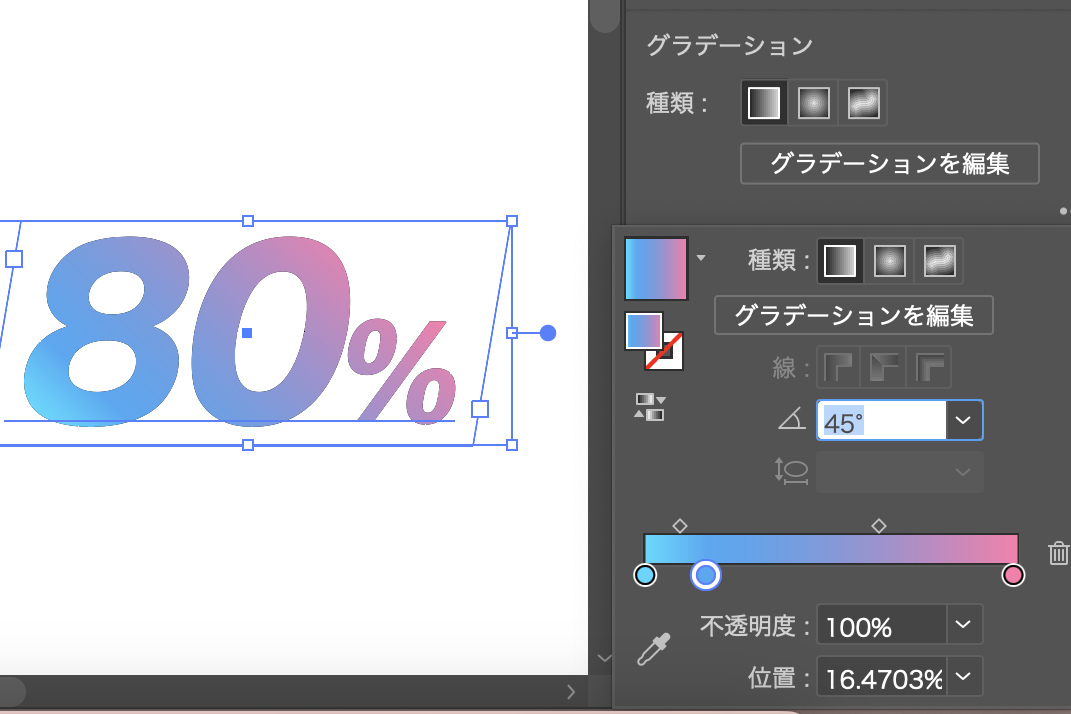
グラデーションからメタルを開き、適当に選択。なんでもOK!(メタルじゃなくてもOK)

グラデーション下の丸をダブルクリックすると色が変えられます。
クリックして右のゴミ箱マークを押せばその色が消えます。
色数を減らして、可愛い色を選べば…完成!(角度をナナメに変えてみると動きが出てより可愛いですね!)

私もまだまだ修行中ですが、少しでも誰かの参考になれば嬉しいです!
また新たな技法を身につけたら記事にしたいと思います♩
一緒に頑張りましょう〜😆
関連記事↓