この記事で紹介している方法は、主にHTMLやCSSで作られた一般的なWEBサイト向けの内容です。
WordPressを使っている場合は、「EWWW Image Optimizer」などのプラグインを使えば、画像の軽量化を自動でやってくれるので、そこまで心配しなくても大丈夫です。
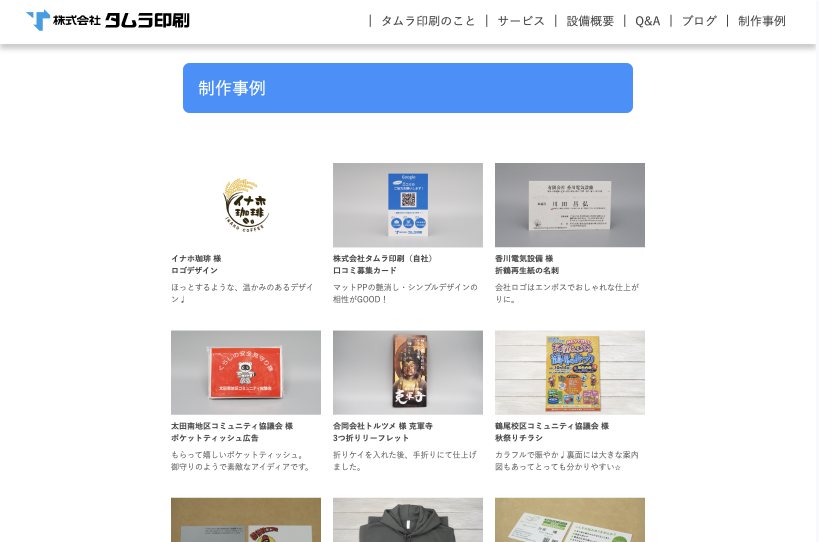
制作事例というページを作って商品写真をアップし続けていたのですが、
数が増えてくるとなんだかページの読み込みが遅い…!

ウィーン、ガ、ガ、ガ…と遅延しながら表示される画像たち。
これはSEO的にもきっと良くないぞ、と思っていたところ
「Googleのサイトスピード計測ツール」があると聞いて、改善前後で計測してみました!
目次
- Googleは「ページの読み込みが遅いとユーザー体験が悪化する」と見なしており、SEOの順位において速度は公式な要因の一つです。
- 表示速度が遅いと、Googlebotが1回のクロールで読み込めるページ数が減る=インデックス(検索して出てくるか)の効率が悪くなる可能性があります。
- ページがなかなか開かないと、ユーザーはすぐに離脱します。
Googleは「クリックしたのにすぐ戻った=満足しなかった」と判断して、そのページの評価を下げる可能性があります。
- 表示が遅いとユーザーは待ってくれない
調査によると、ページの読み込みに3秒以上かかると、53%のユーザーが離脱するというデータがあります(Google調べ)。 - 操作不能時間(TBT)が長いとイライラされる
表示されたように見えても、タップしても反応しない状態が続くと離脱の原因になります。 - レイアウトのズレ(CLS)が起きると誤タップや誤操作が発生
読みながらスクロールしているときに、広告や画像がズレてきてイライラ体験を誘発。
これもユーザーの信頼性や満足度を下げ、結果的に再訪率も落ちます。
使用したツールは「PageSpeed Insights」
Googleが提供する無料のウェブパフォーマンス診断ツールです。
計測したいページのURLを貼り付けるだけ。とっても簡単!

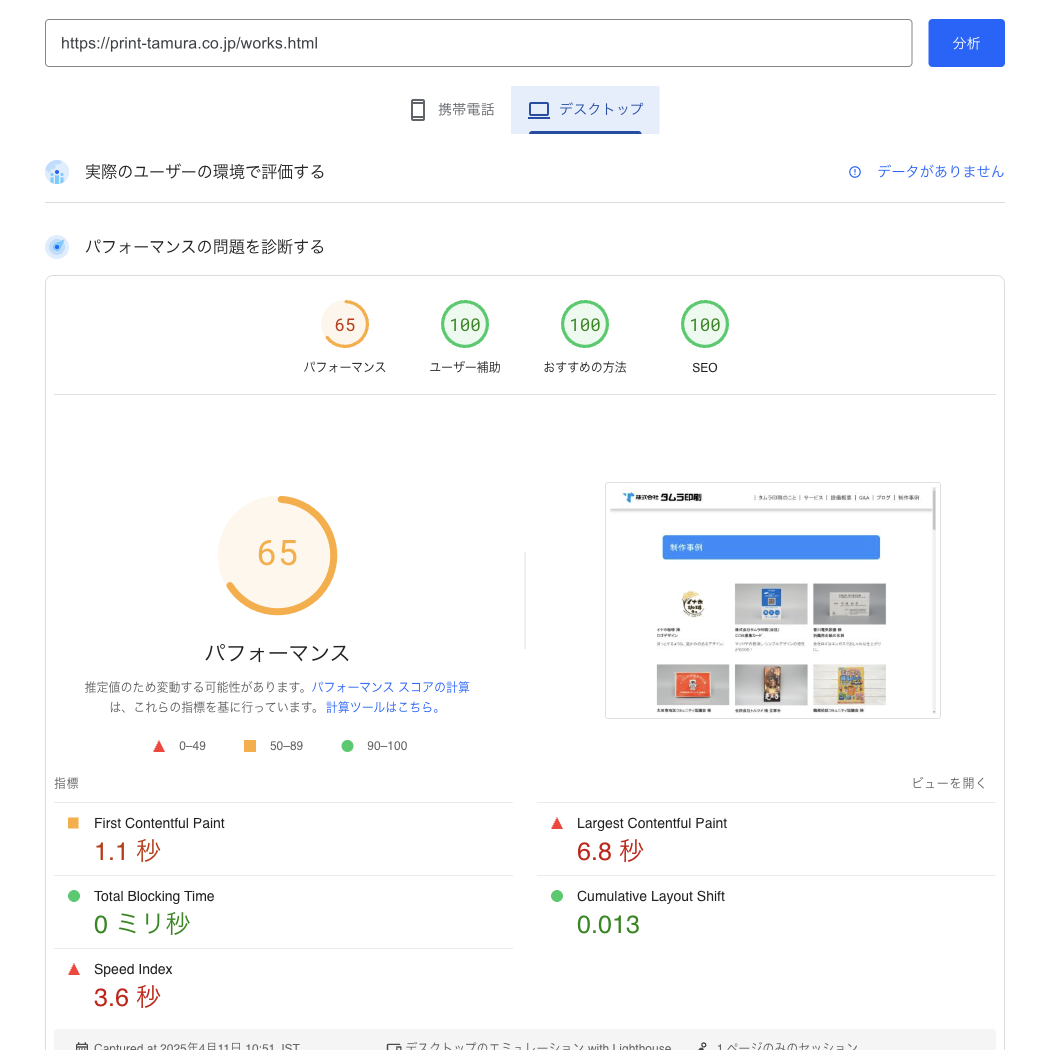
制作事例のページURLを入力してみました。

100点満点中65点。うーん、いいのか…?🧐
上部の「携帯電話」「デスクトップ」を切り替えると、それぞれで見た場合の表示速度も見られます。

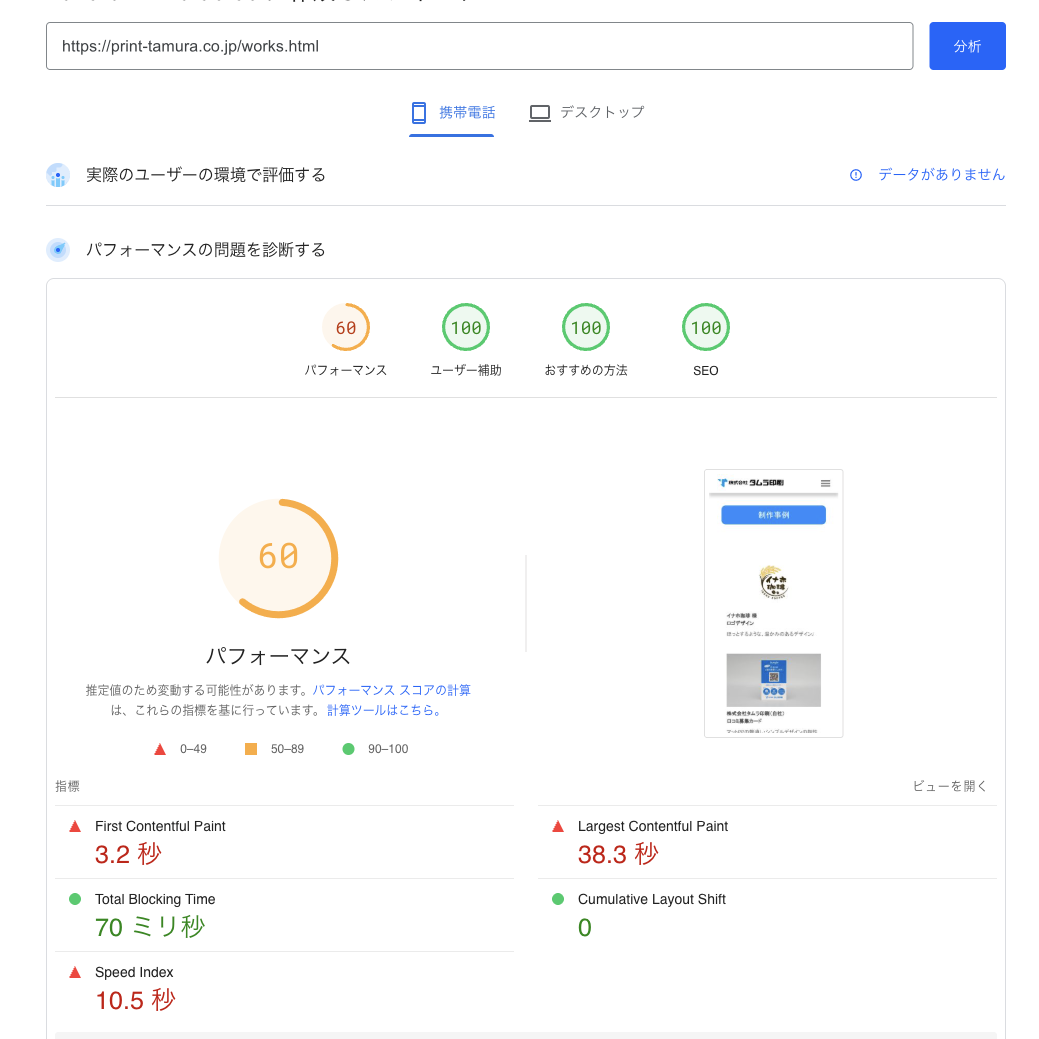
↑こちらは携帯電話(スマホ)での表示速度。
下部に、5つの項目での測定値が書いてあります。
赤→低い
黄色→改善が必要
緑→良好
| 表示 | 意味 |
|---|---|
| First Contentful Paint | 最初のテキストや画像など、何かしらのコンテンツが表示されるまでの時間 |
| Total Blocking Time | ユーザー操作がブロックされている合計時間 ※切り替え予定あり(最後に記述) |
| Speed Index | 画面がどれだけ早く表示されるかの指標 |
| Largest Contentful Paint | 一番大きなコンテンツが表示されるまでの時間 |
| Cumulative Layout Shift | ページ表示中にレイアウトがどれだけズレるかの指標 |

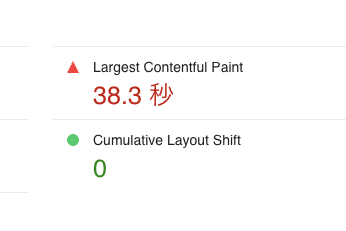
スマホ版制作事例ページではなんと、一番大きなコンテンツが表示されるまでの時間が38.3秒もかかっていました…おそろしや😨
下の方にスクロールすると原因も書いてくれています。

「最大コンテンツの描画」とは「ページの中で一番大きな画像やテキストが表示されるまでにかかった時間」のことで
画像サイズが大きすぎたり、サーバーやCDNが遅かったりする時に表示されるようです。
「次世代フォーマットでの画像の配信」とは、もっと軽くてキレイな画像フォーマットに変えよう!という意味で、従来JPEGやPNGを使っていたところをWebP(ウェッピー)やAVIF(エーブイアイエフ)に変えることを推奨しています。
「静的なアセットと効率的なキャッシュポリシーの配信」とは、静的なアセット(css、画像、Javascript、)をどのようにブラウザに保存し、再利用するか(キャッシュと呼ばれるもの)を管理する設定。
要するに…
・使用していないCSSやJavaScriptがある
・使われていないコードがある
・大きいサイズの画像がある
・CSS/Javascript/フォントの読み込みに時間がかかっている
・キャッシュポリシーを設定していない
ということがあると表示が遅くなるということですね🧐
CSSに関しては、最小化すると可読性が低くなり、
修正・編集しにくくなるので、今回は触らないことにしました。↓例)

調べてみると、最も即効性があるのは、Largest Contentful Paint(画像サイズの最適化)とCumulative Layout Shift(レイアウトのズレ)だそうです。
ということで、画像を圧縮していきます!
Googleが開発した次世代画像フォーマット「WebP(ウェッピー)」を使用すると高圧縮でも画質が良く、表示速度が速くなるそうで、現在JPEGやPNGになっているものを差し替えることにしました。
Webpに変換する方法は簡単。2つご紹介します!
制作事例ではできるだけ高画質で載せたいという思いから、一眼レフで撮ったものをそのまま載せたりしていたので
なんと恐ろしいことに1枚9.3MBというものもありました…。
WebPに変換すると、230KBにまで圧縮することができました🌟
なんと97.5%の削減率!

ただこのWebP、古いブラウザでサポートされていないこともあるようで
HTMLのコードでimgタグの部分をそのまま差し替えるのではなく、
既存のJPEG/PNGも残したコードにする
フォールバック(代替)対策というものが必要です↓
<!--元のコード-->
<img src="example.png" alt="説明文"><!--修正後のコード-->
<picture>
<source srcset="example.webp" type="image/webp">
<img src="example.png" alt="説明文">
</picture>ブラウザがWebPに対応してたら → <source>のWebPを表示
対応してなかったら → <img>のPNGを表示
コード上2つの画像があるようにはなりますが、<picture>タグは「どの画像を使うかブラウザが判断して1つだけ選ぶ」ための仕組みなので2枚分の容量にはなりません☺️
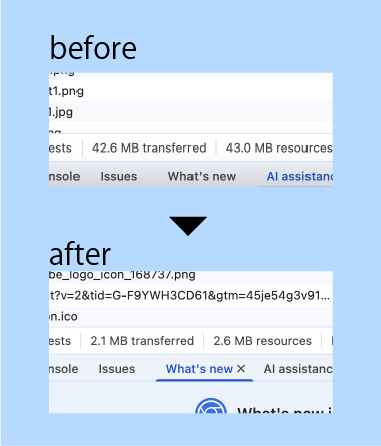
まず、1ページあたりのデータ容量から見てみます。

なんと42.6MBから2.1MBに!🌟
次に、PageSpeed Insightsでの測定結果!
デスクトップでの測定結果は…

65点から85点まで上げることができました!
Largest Contentful Paint(一番大きなコンテンツが表示されるまでの時間)は6.8秒から1.6秒に!!
次に携帯電話での測定結果!↓

60点から61点に!1点だけ…😭トホホ
しかし、Largest Contentful Paintは38.3秒から7.8秒と大幅なスピードアップ!!
携帯版のスコアは1点だけしか上がりませんでしたが、
総データ量や表示速度で見ると随分改善されたのではないでしょうか🧐
今回は画像圧縮だけでしたが、
今後も余分なコードを消したり、使われていないcss/Javascriptがあれば消したりと整理整頓していきながら
より見てくださる方にストレスのないサイト作りをしていきたいな!と思いました☺️
今回は長くなりましたが、見てくださってありがとうございました!!
※2024年、Googleはパフォーマンス指標としてTotal Blocking Time(TBT)の後継に、Interaction to Next Paint(INP)を採用する予定です。
現在は移行期間中のため、PageSpeed Insightsなど多くのツールでは、引き続きTBTが表示されていますが、今後はINPが主要な評価指標となります。