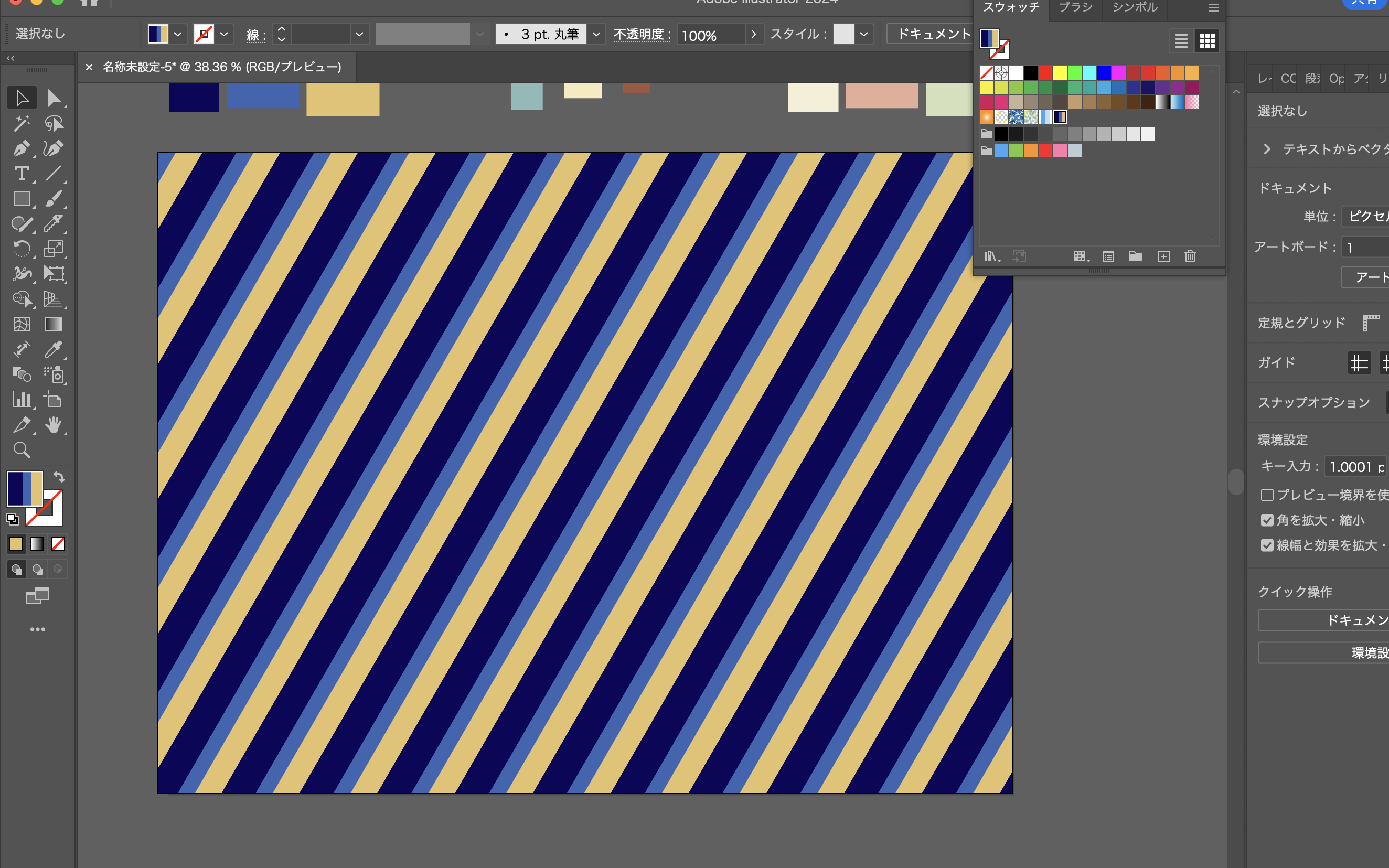
背景画像として、服や図形の柄として、使いやすいストライプ。
細長い長方形に適用させるとこんなふうに下線として使うこともできるんですよ!↓

簡単です!やってみましょう〜
目次
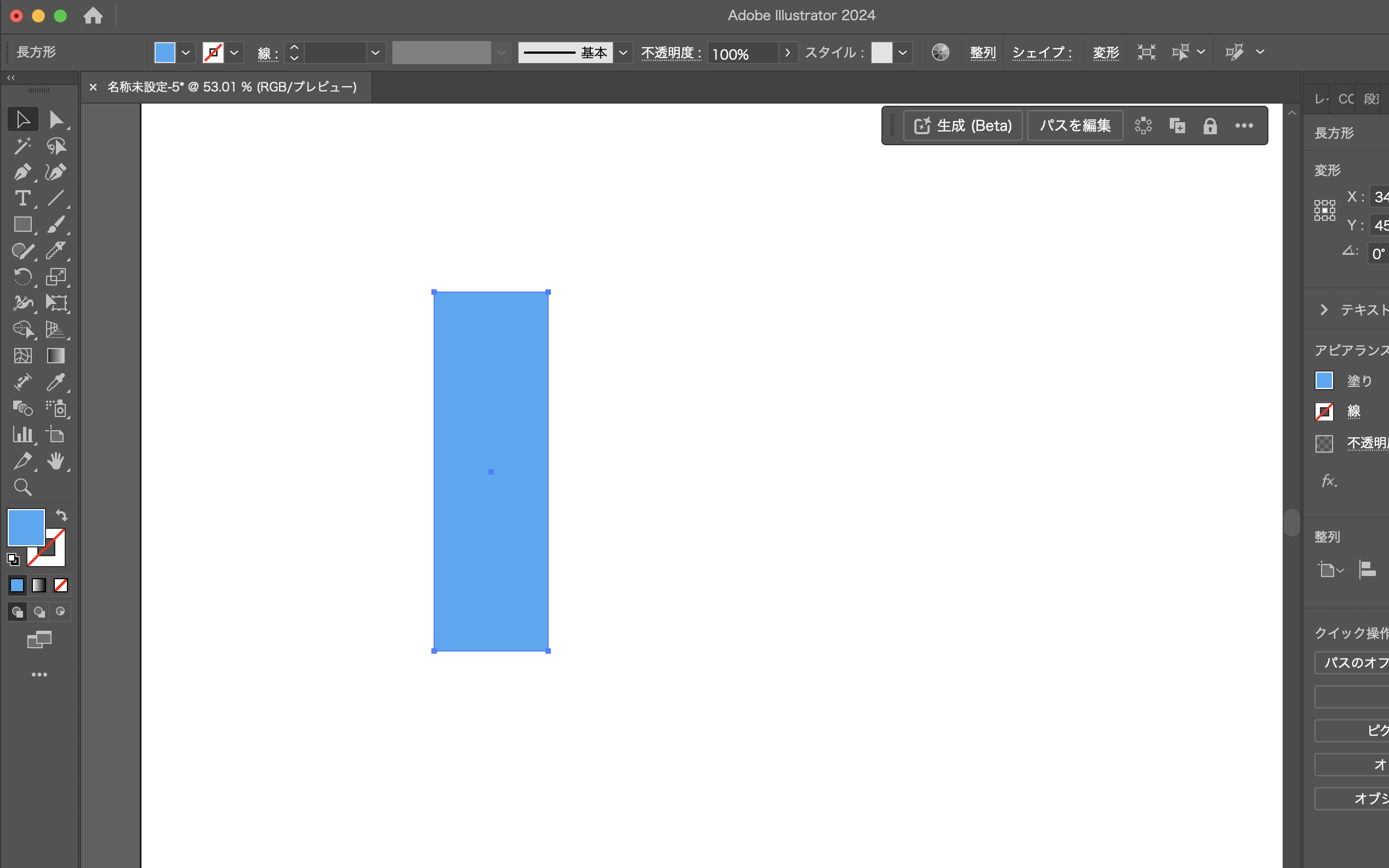
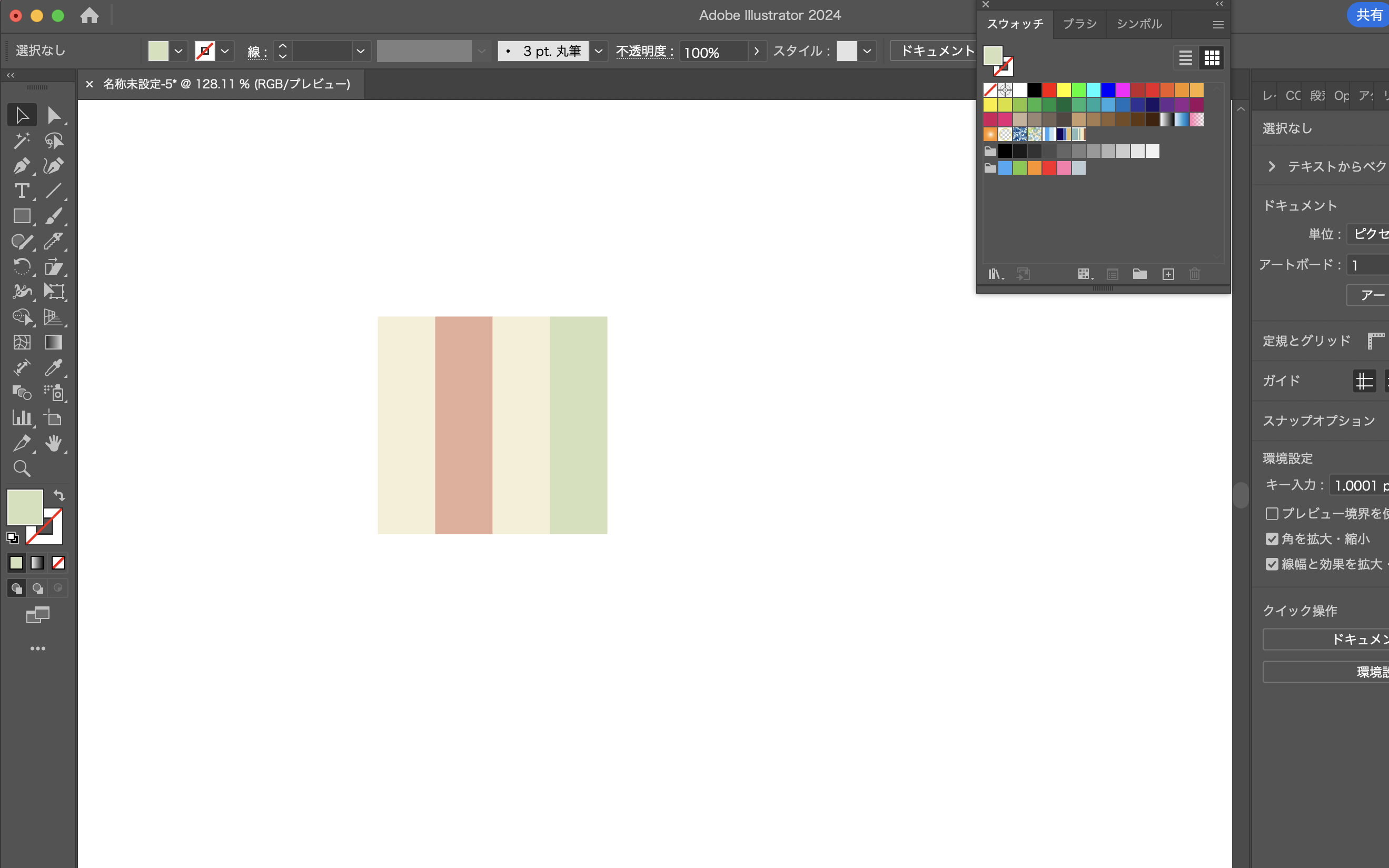
サイズは適当です。細長ければOK!


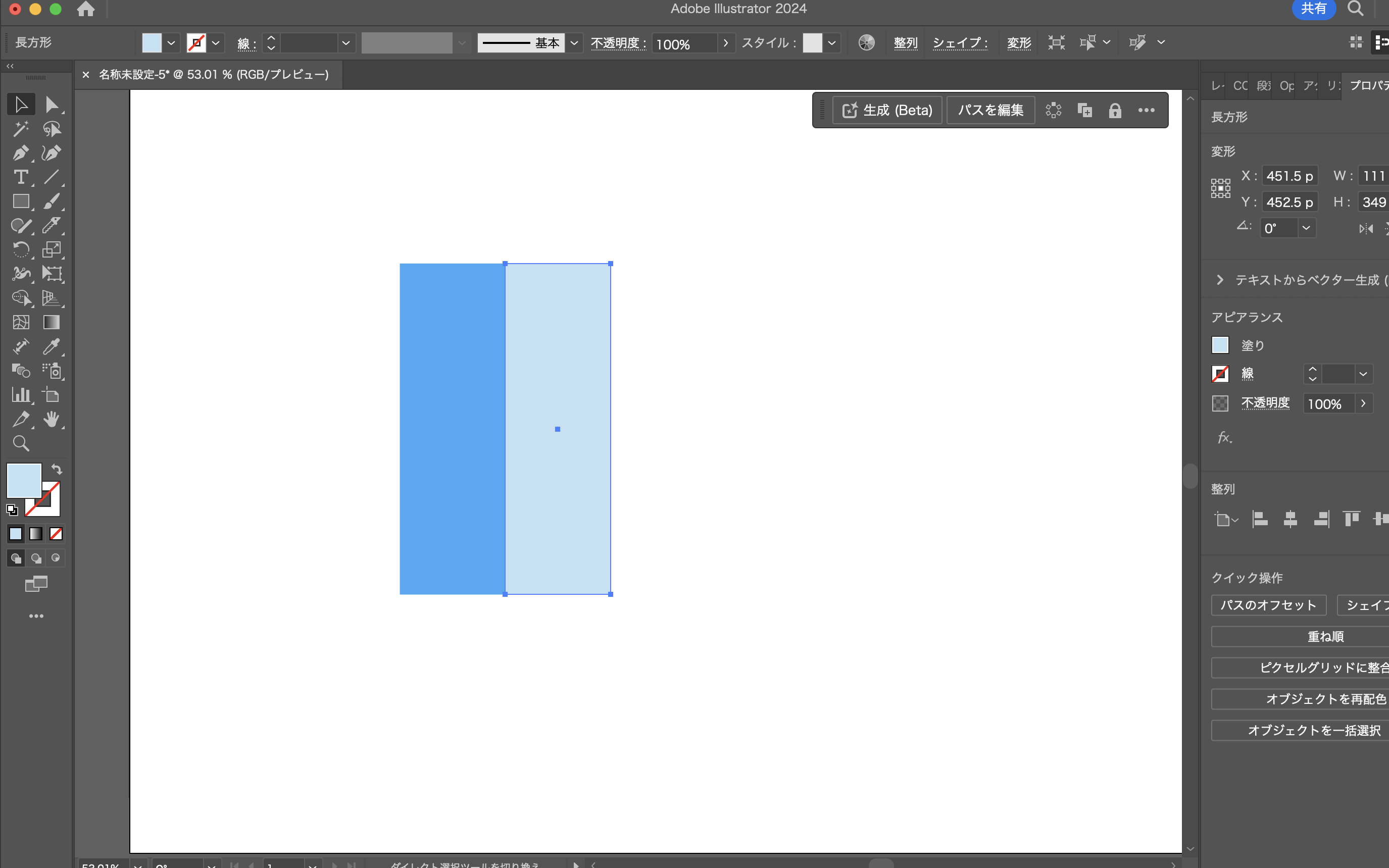
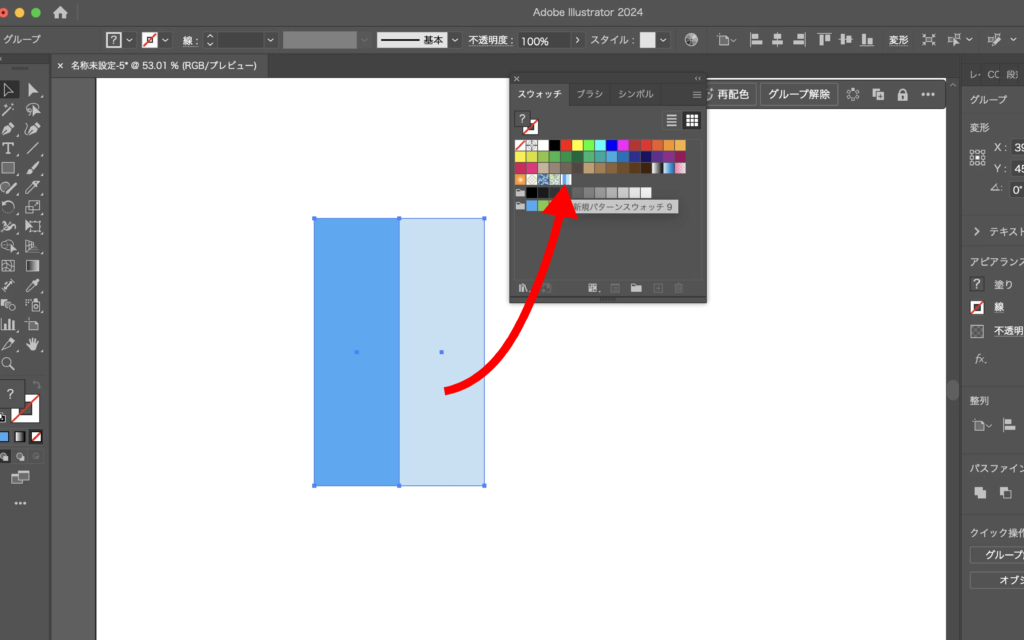
コピーしたら片方の色も変えてみましょう!
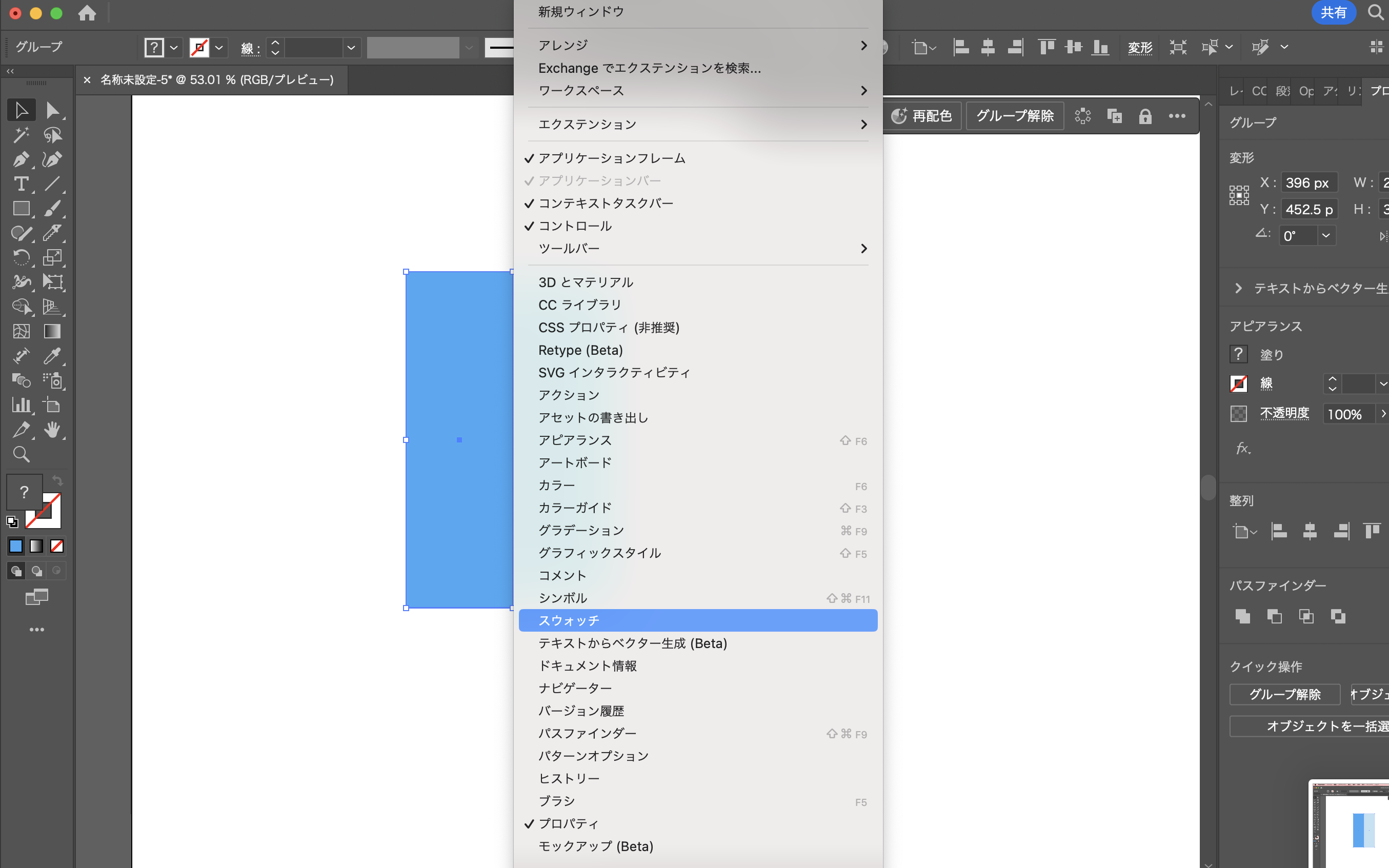
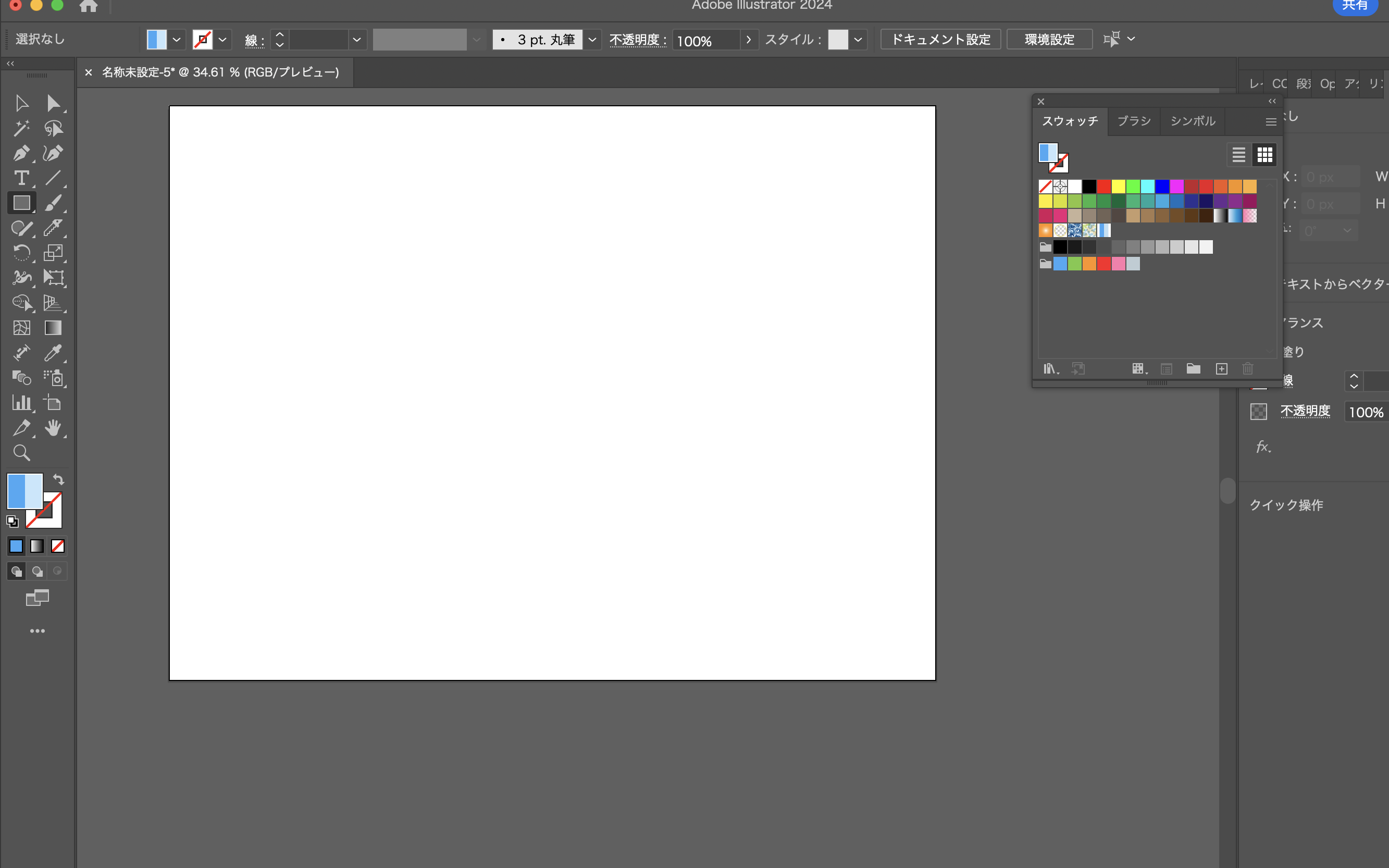
ウィンドウ→スウォッチを開く

2つをグループ化してからスウォッチにドラッグして手を離すと、新規スウォッチとして登録されます。

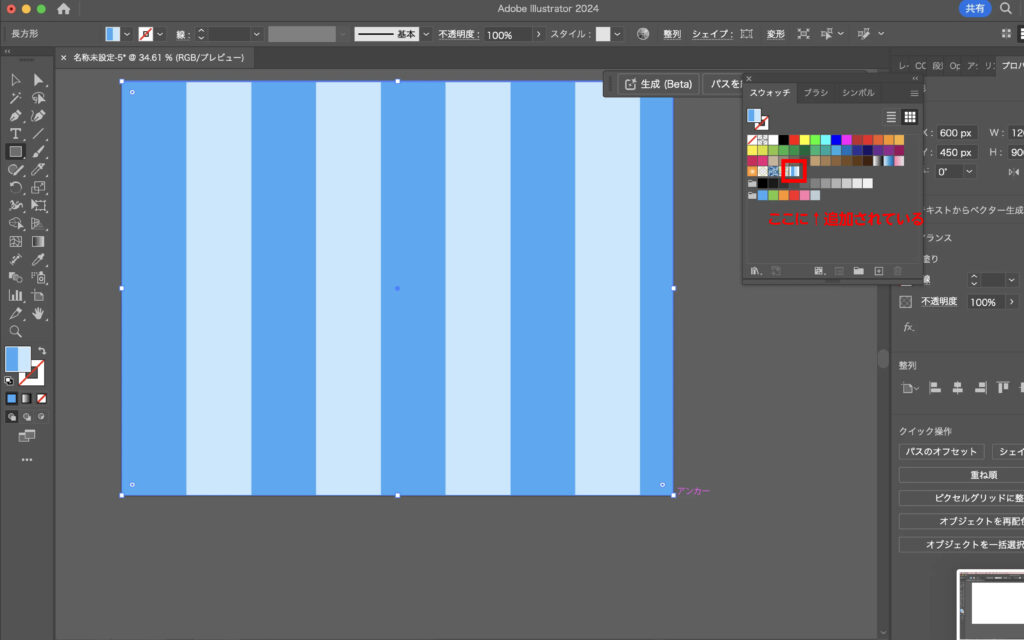
長方形ツールで四角を作ってみます。

スウォッチの中に登録されたものをクリックしてみると…(「塗り」の中にもあります!)
ボーダーができました!

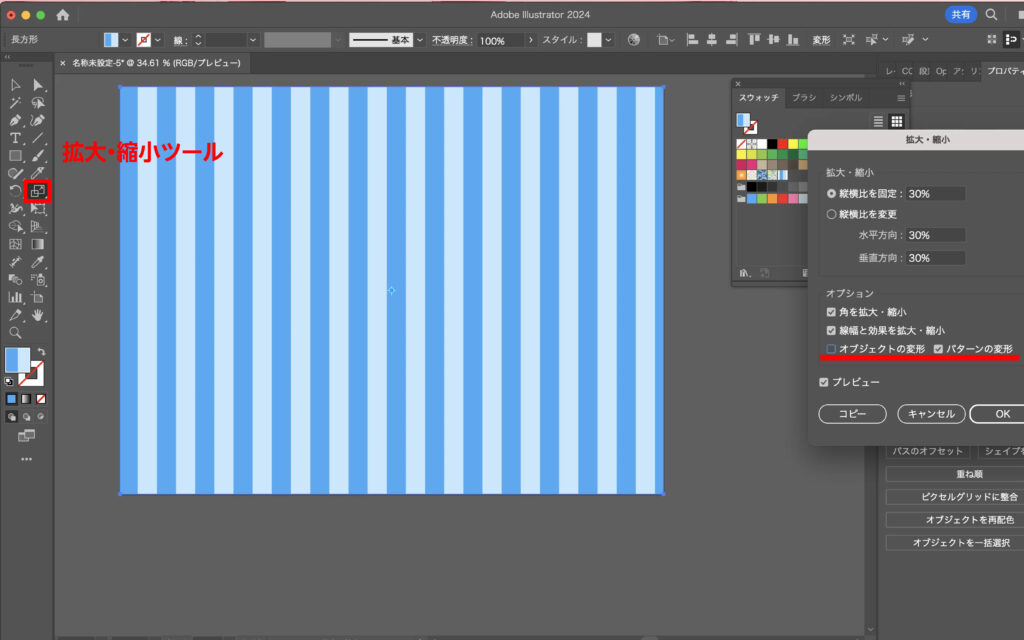
左端のツールバーから、拡大・縮小ツールを選択します。
※オブジェクトの変形のチェックを外します(パターンの変形にチェックが入ってたらOK!)
一番上の「縦横比を固定」の数値を調節します。拡大なら100%より大きく、縮小なら100%より小さくしてみてください✨

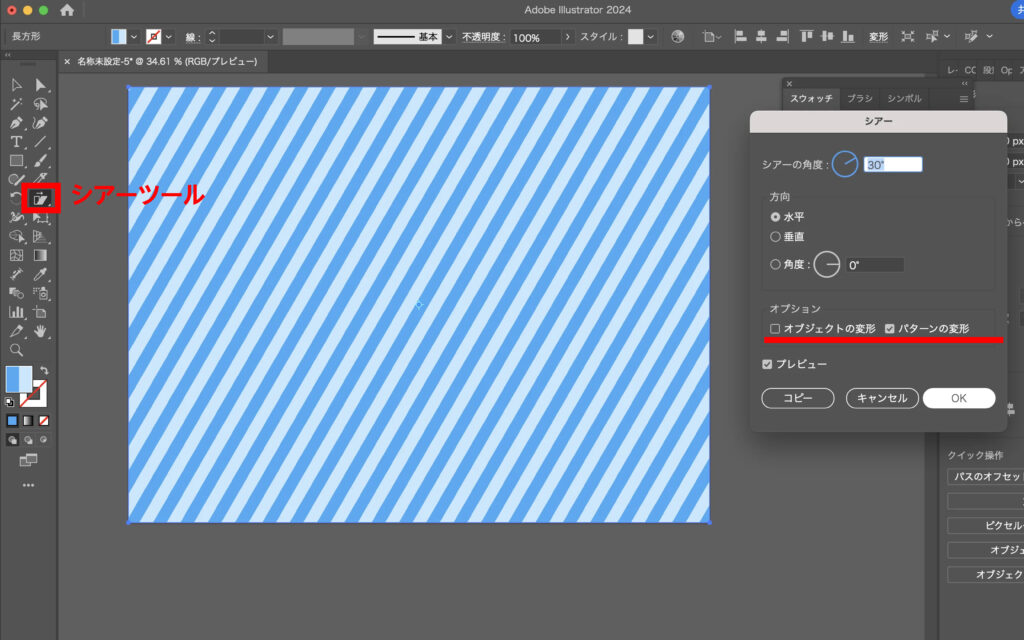
左端のツールバーから、シアーツールを選択します。
※オブジェクトの変形のチェックを外します(パターンの変形にチェックが入ってたらOK!)
30度くらいでこの画像のような角度になります。

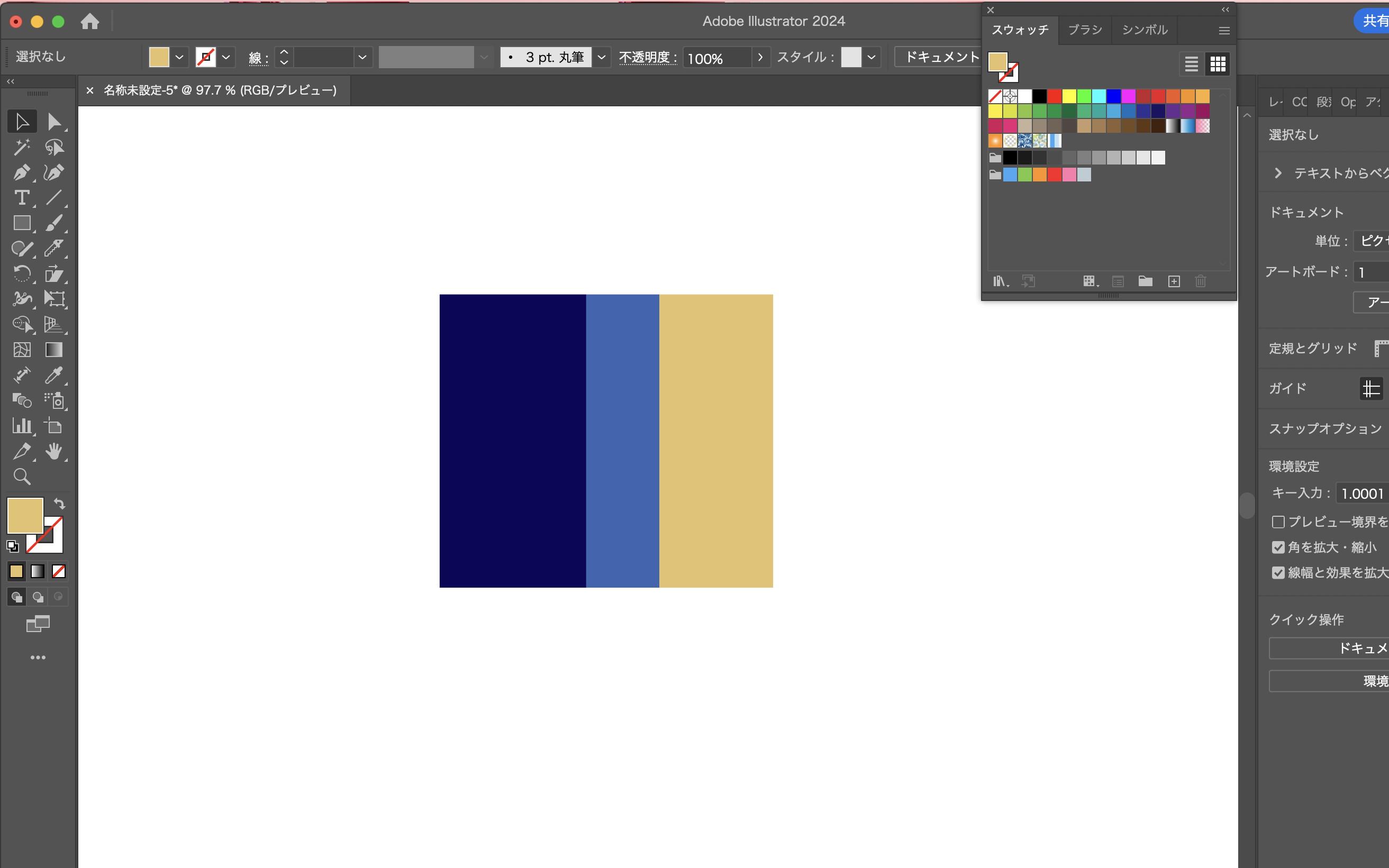
いろんなパターンを作ってみましょう〜

複数の色を使うと、ちょっと手の込んだ感じが出ますね😆

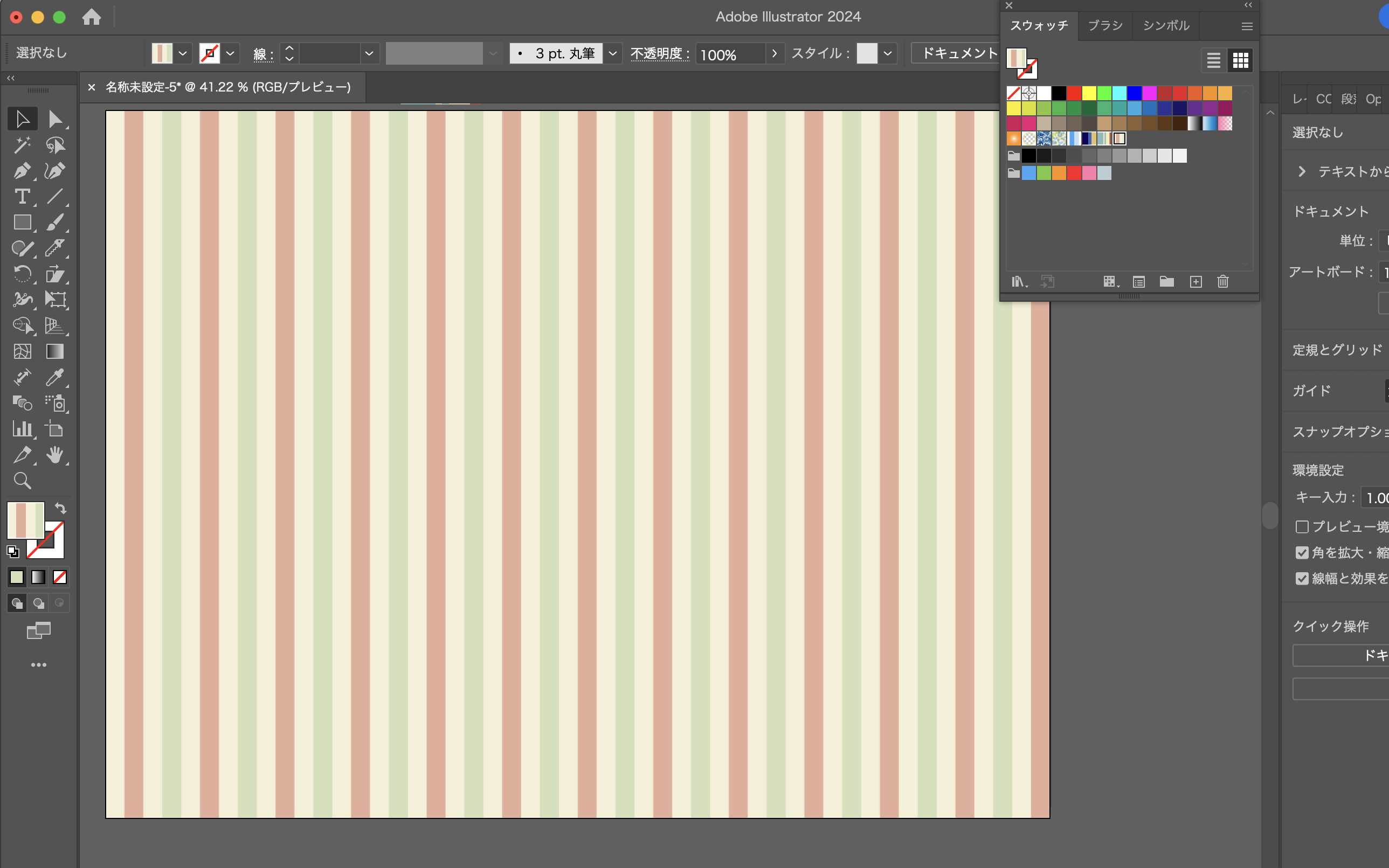
高さが揃っていれば、幅を変更してもOKです!
薄い青の幅を狭くしてみました。

「パパのネクタイ」みたいな柄ができました🤣



いくつも作って重ねると、こんな感じの↓「メンフィス」というデザインも作れますよ!

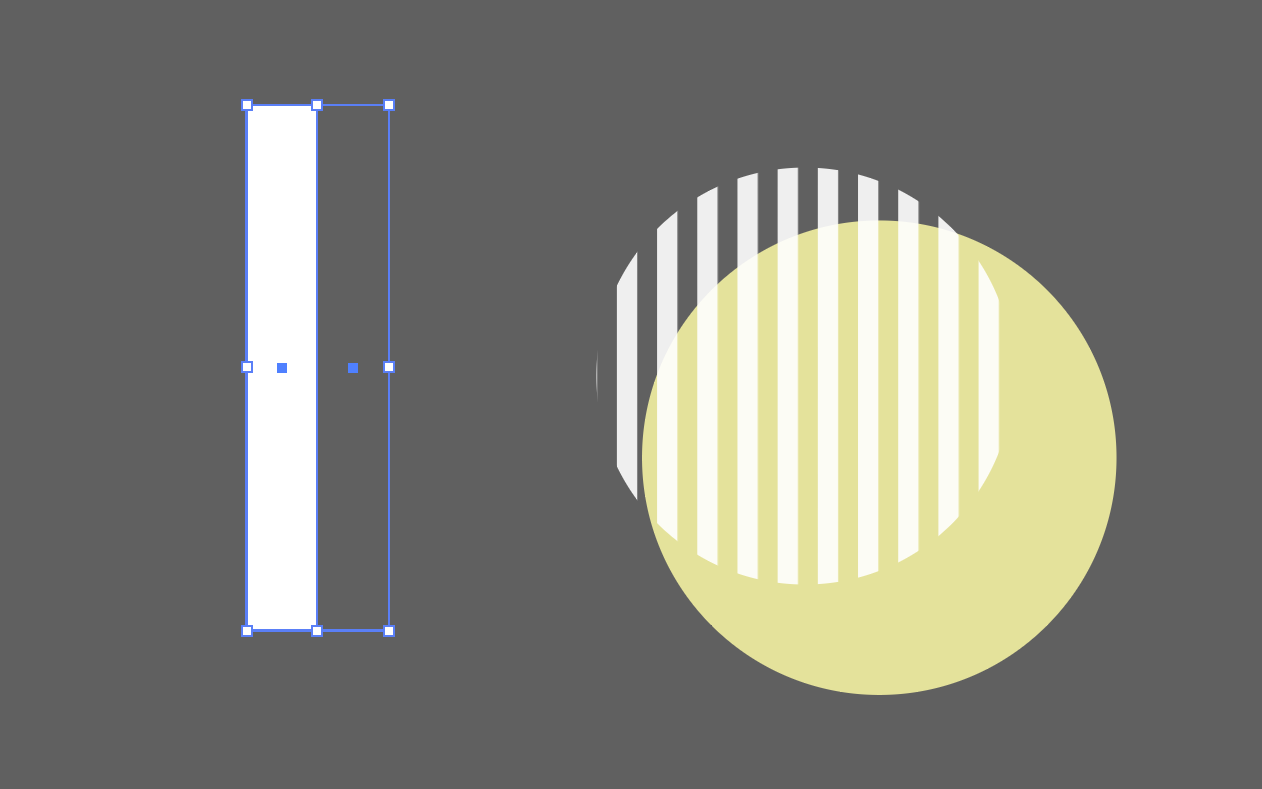
メンフィスを作る時には、片方の塗りを無しにすると抜け感が出ておしゃれですね!

同じ要領でドット柄も作ることができますよ🌟
また次回ご紹介しますね!
見てくださってありがとうございました🙇♀️