Photoshopには塗りつぶしツールがあるようですが、Illustratorには無いんですね…あのバケツ。
着色できると、LINEのスタンプにすると可愛かったり、バリエーション(色)違いのイラストが作れたりします🌟

目次
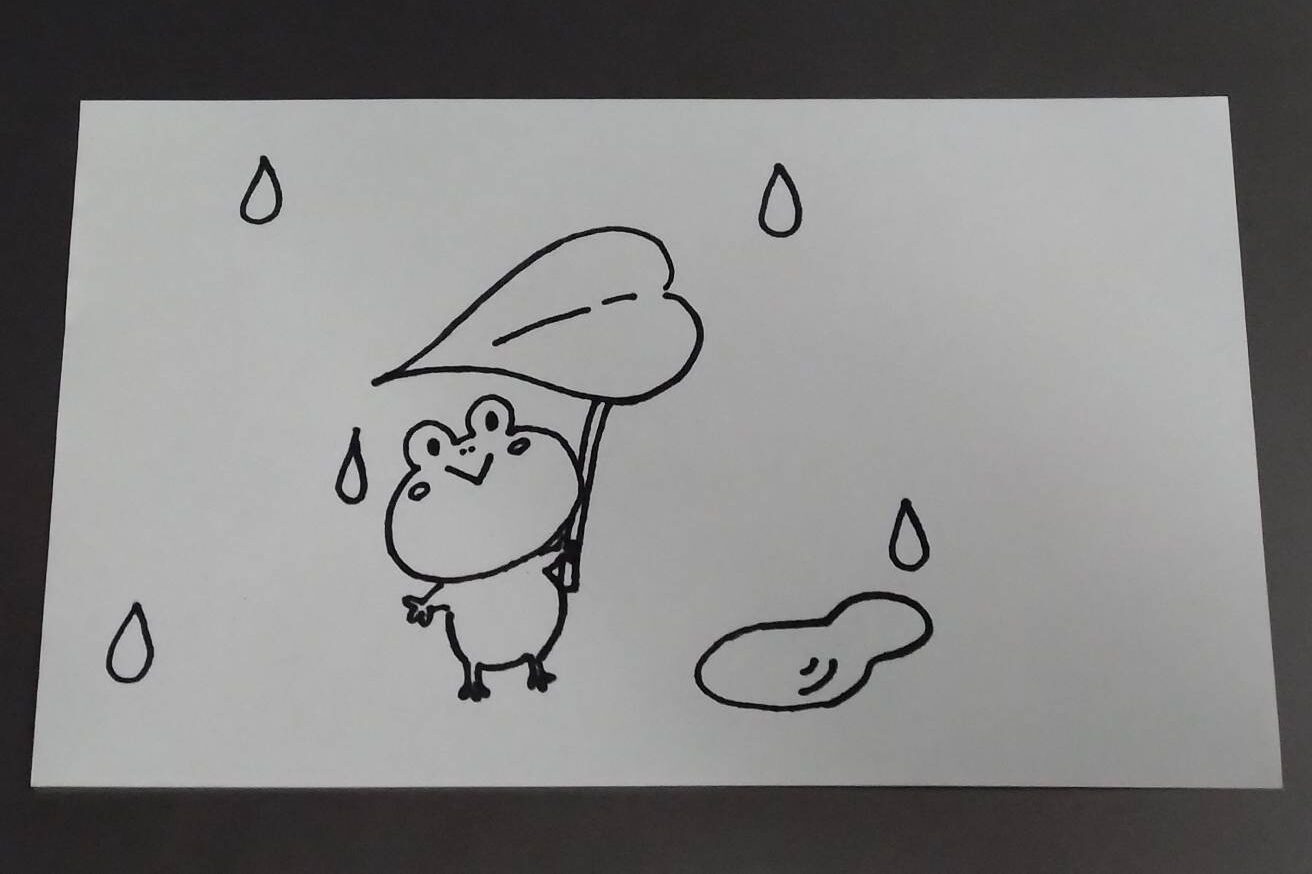
写真で送るorスキャンするどちらでもOKです!

※鉛筆で描いたようなイラストは薄いので、加工でハッキリさせる必要があります。↓

→

こちらの記事が参考になります⭐︎↓
 Photoshopでスキャン後の薄くなった画像を元に近づける方法
Photoshopでスキャン後の薄くなった画像を元に近づける方法
送った写真をIllustrator上で配置します。

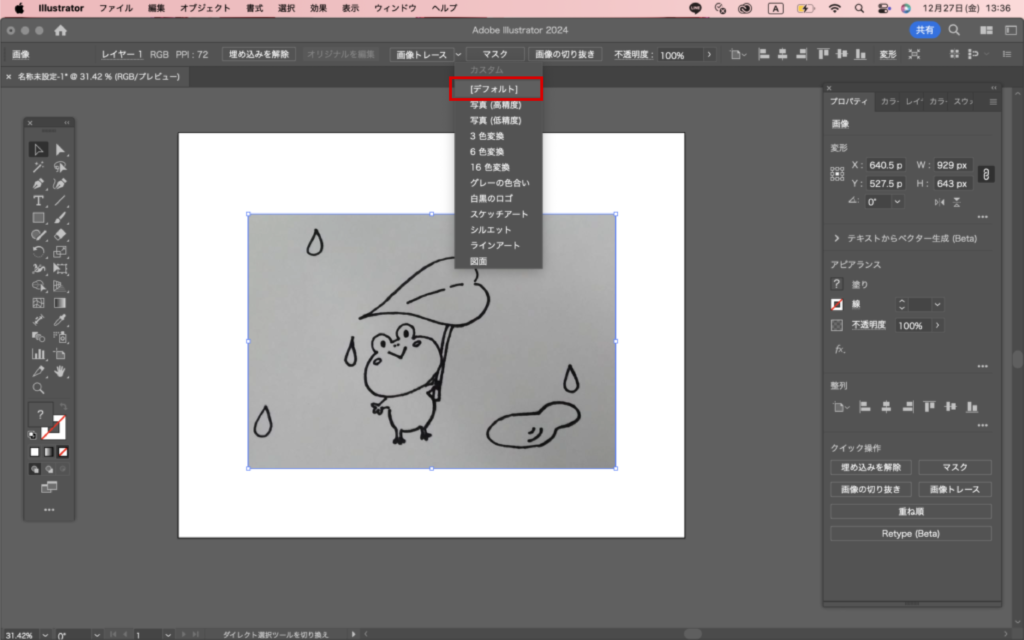
「画像トレース」をクリックします。次に「デフォルト」をクリック。

背景が消えてクッキリしましたね!↓

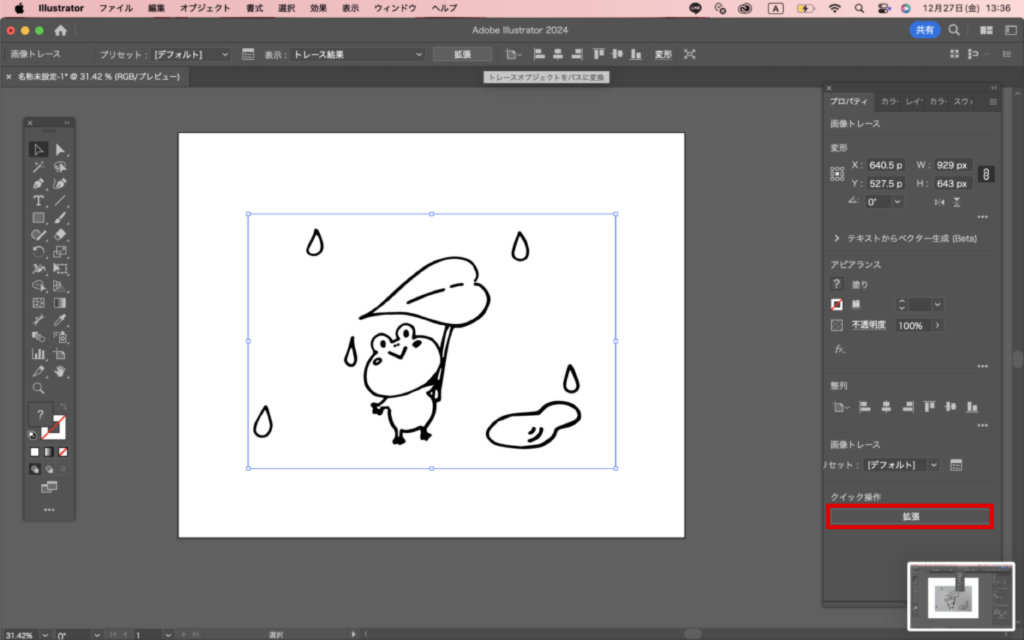
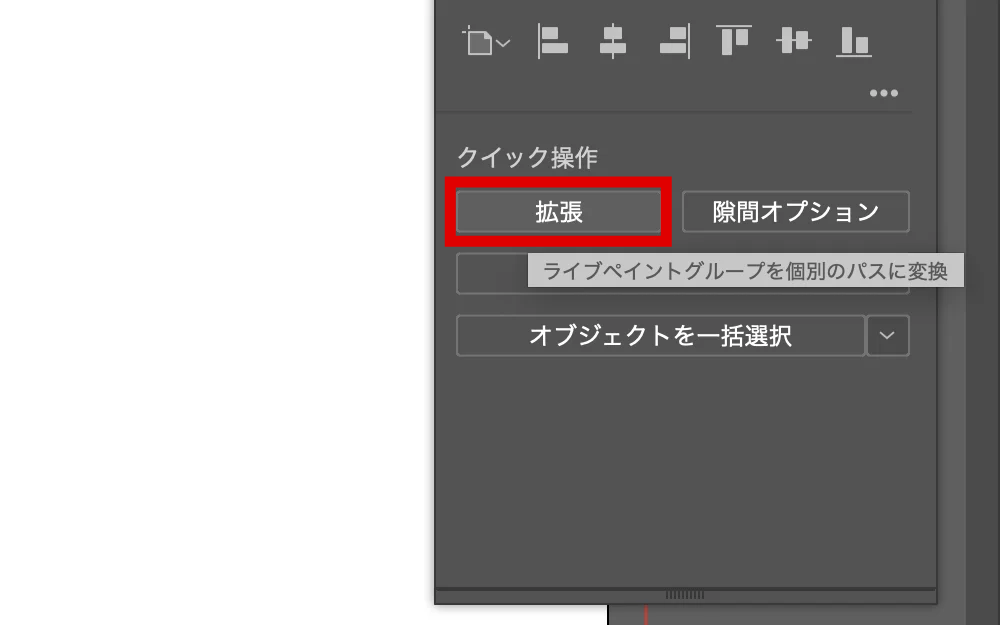
「拡張」ボタンをクリックすると…
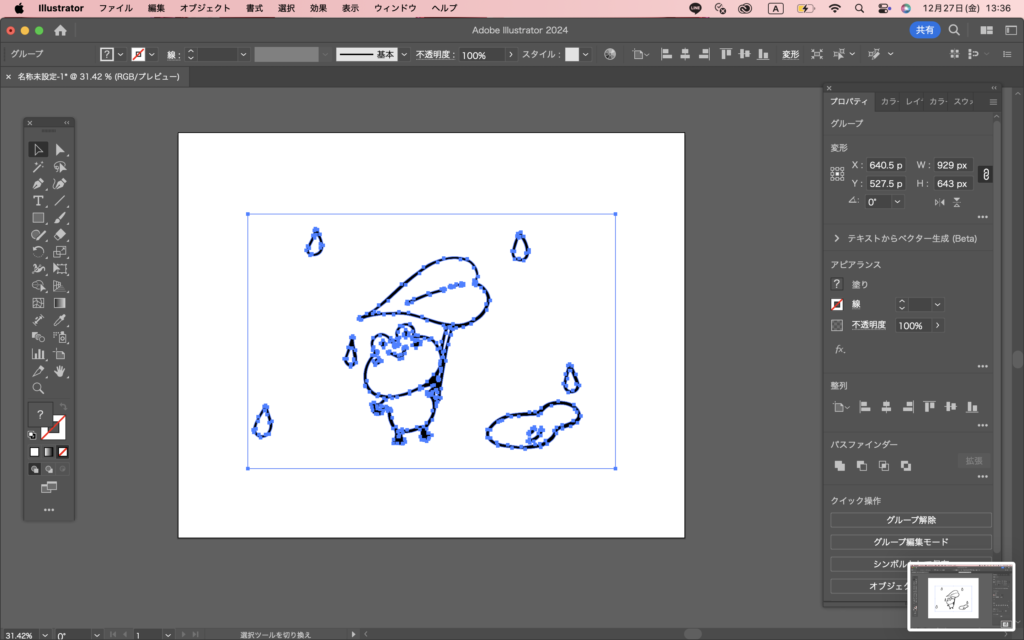
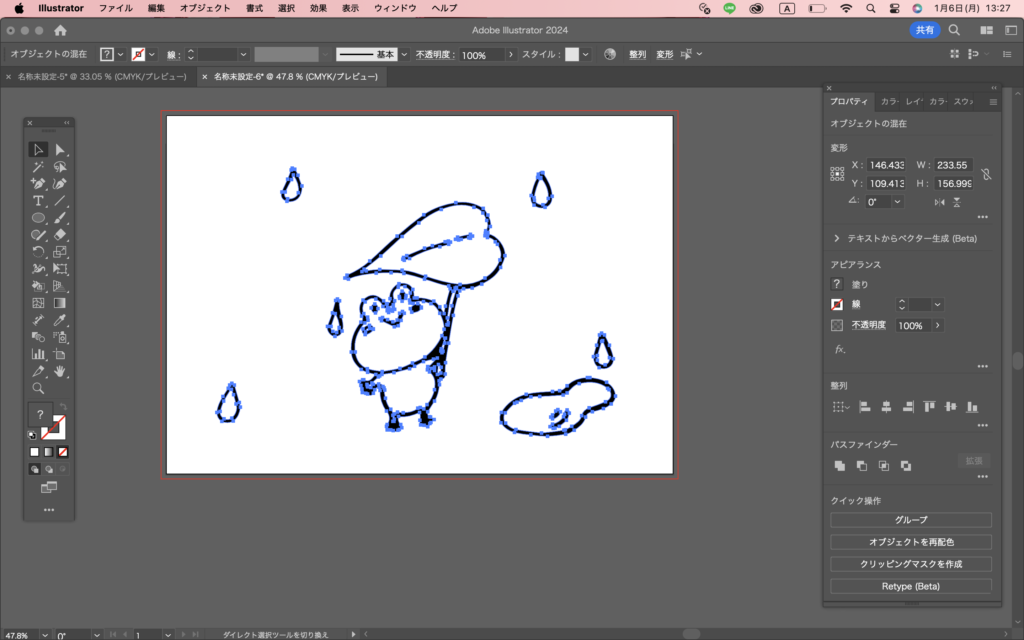
パスデータに変換されました。↓

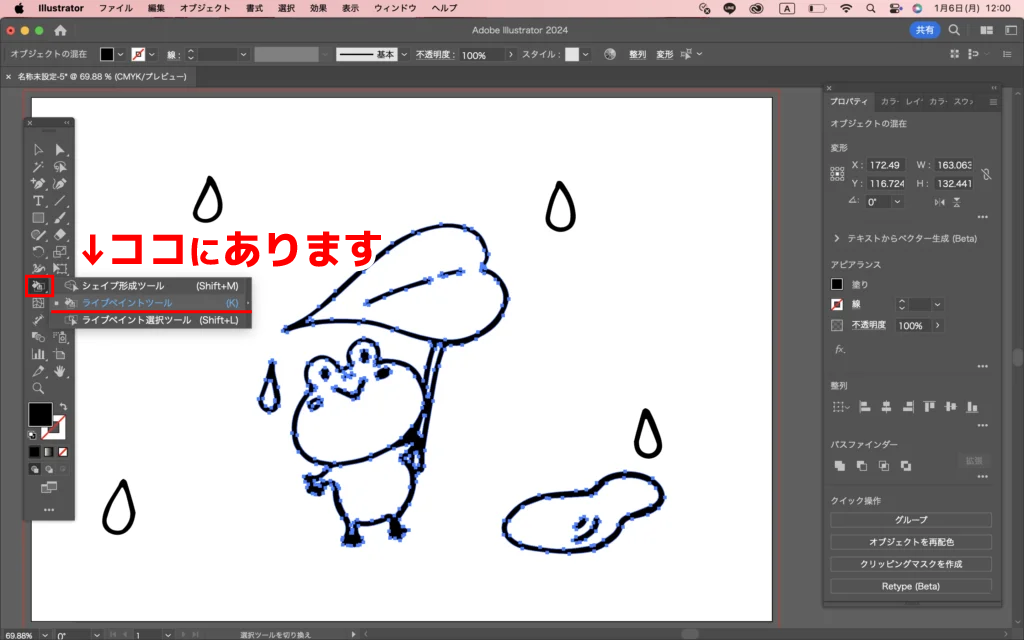
全選択してから、左のツールバーで「ライブペイント」をクリック。


イラストの上で1回クリックすると、ライブペイントグループが作成され、色塗りができるようになります。
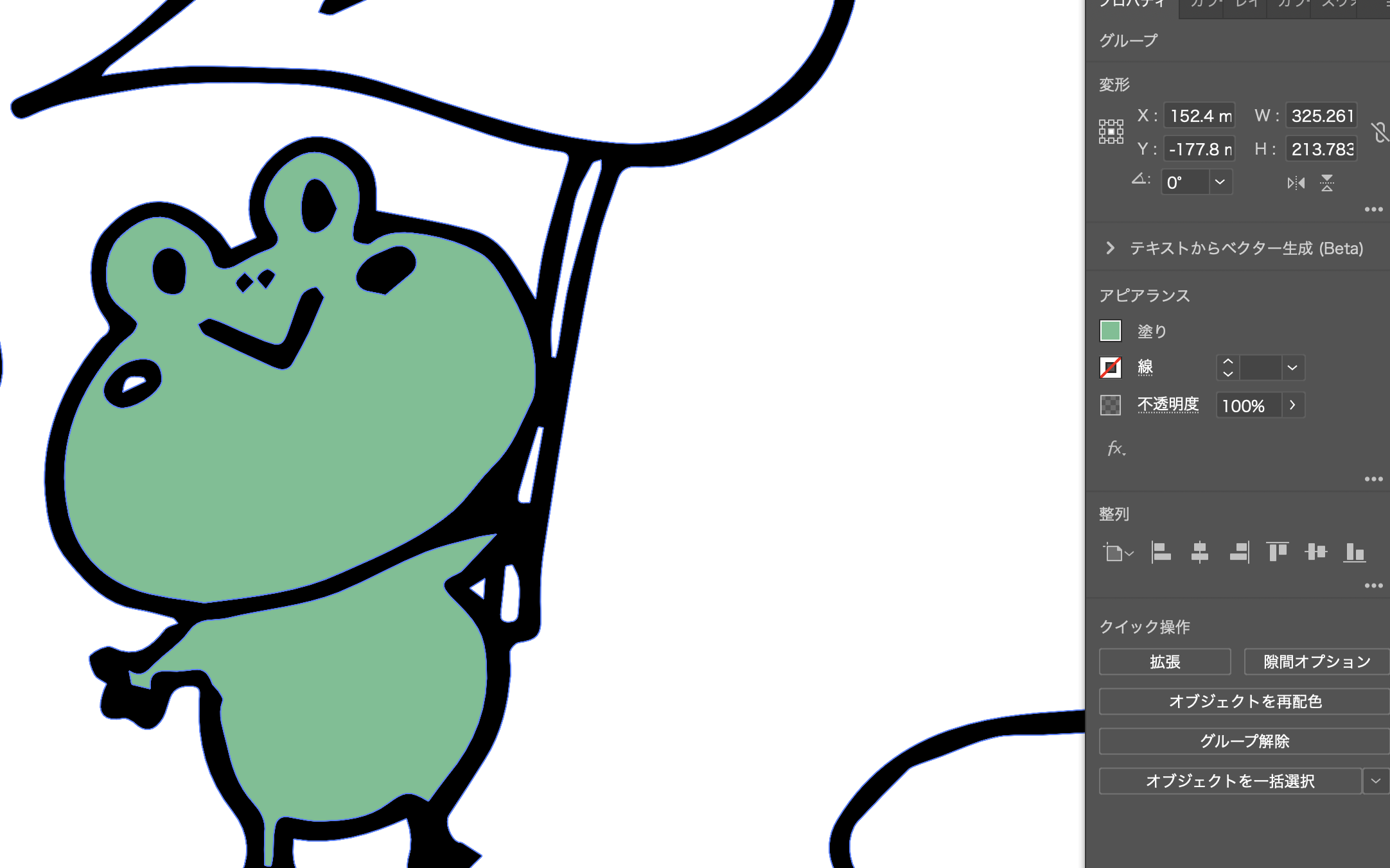
アピアランスの「塗り」パネルやカラーピッカーで好きな色を選んで塗っていきます。

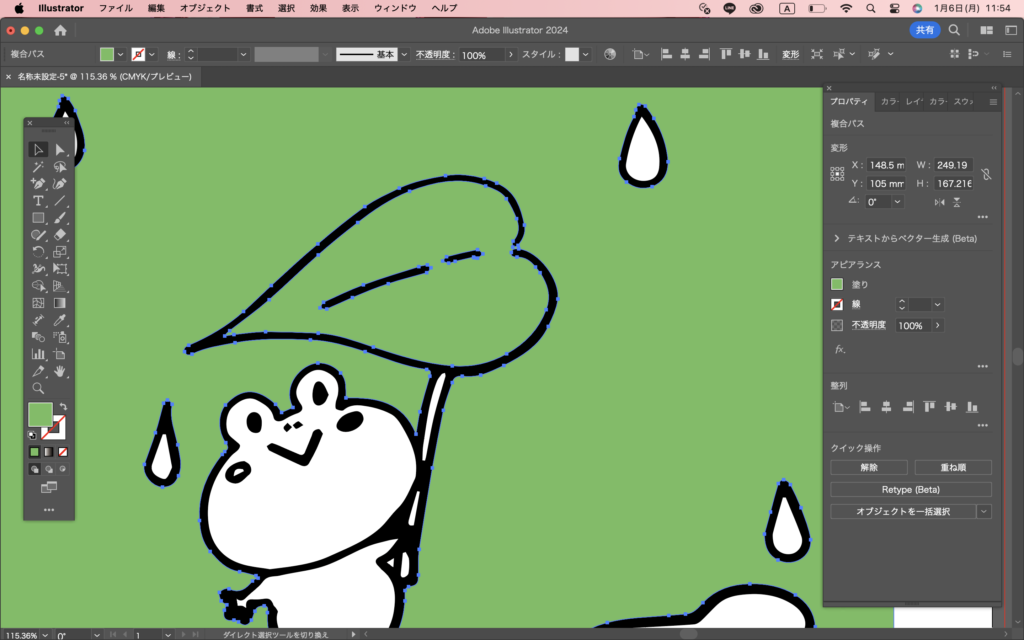
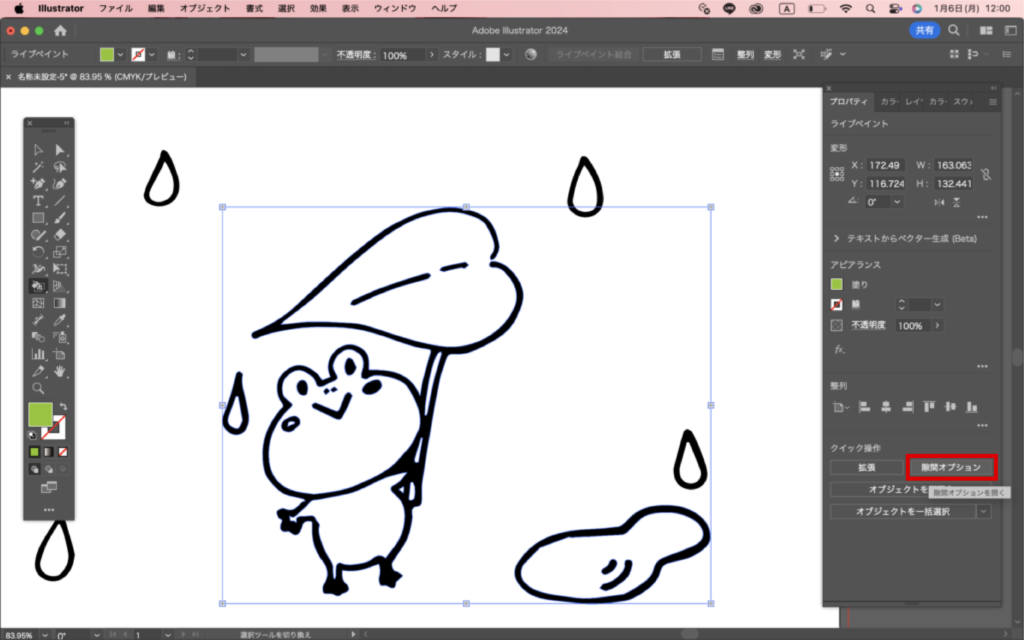
葉っぱの部分に少し隙間があったので、塗ろうとすると背景まで全部葉っぱ色になってしまいました。


こんな時に便利なのが「隙間オプション」です。
右下の「隙間オプション」↓をクリック!
( 無ければ画面上部の「オブジェクト」→「ライブペイント」→「隙間オプション」)

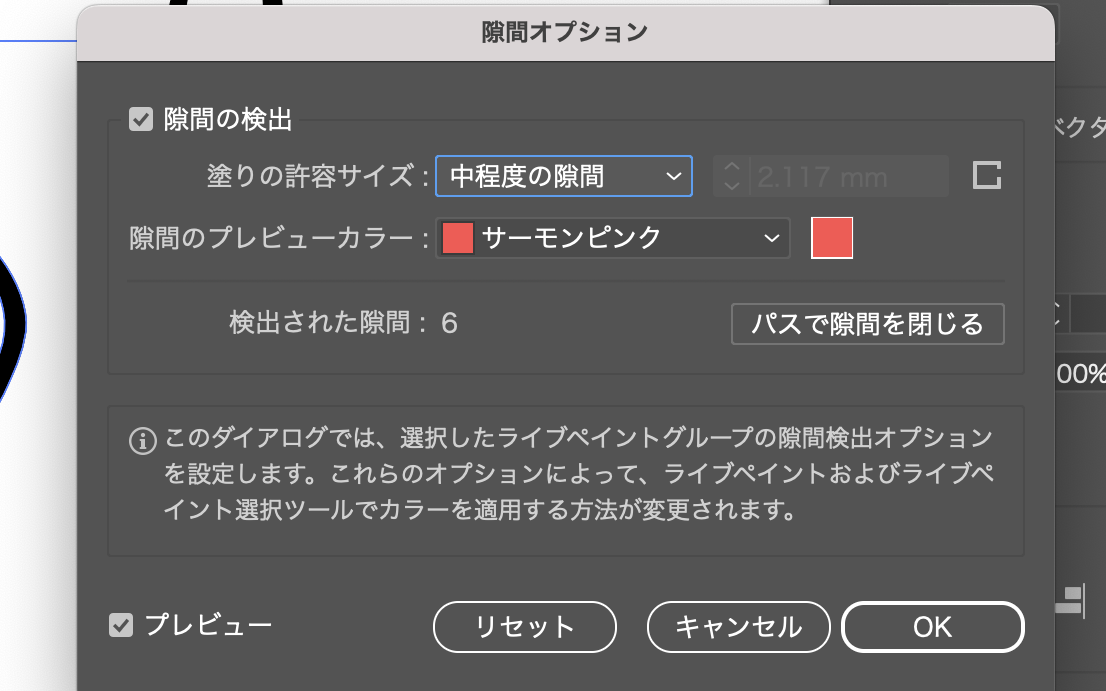
「塗りの許容サイズ」を好きな数値に設定し、プレビューにチェックを入れると…

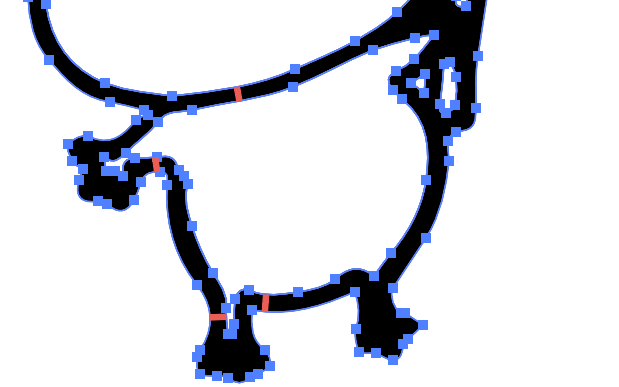
検出された隙間が赤く表示されています。

「OK」をクリックすると、色が塗れるようになっています。
どんどん塗っていきます。

最後に拡張して終わり!

(その後グループ解除して、塗りと線を少しずらすと手書きっぽい味が出ますよ!)

余談〜隙間オプションについて〜
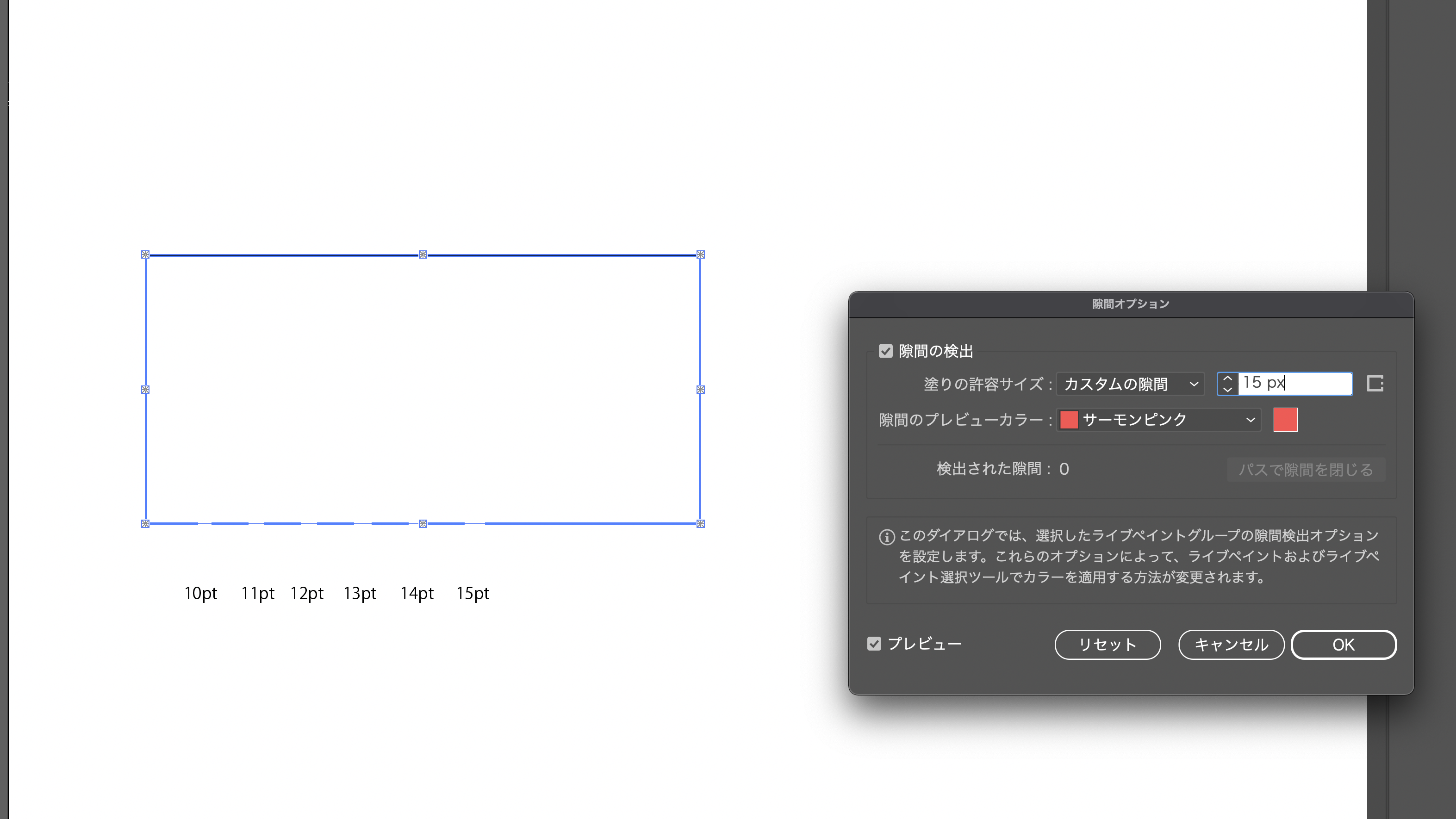
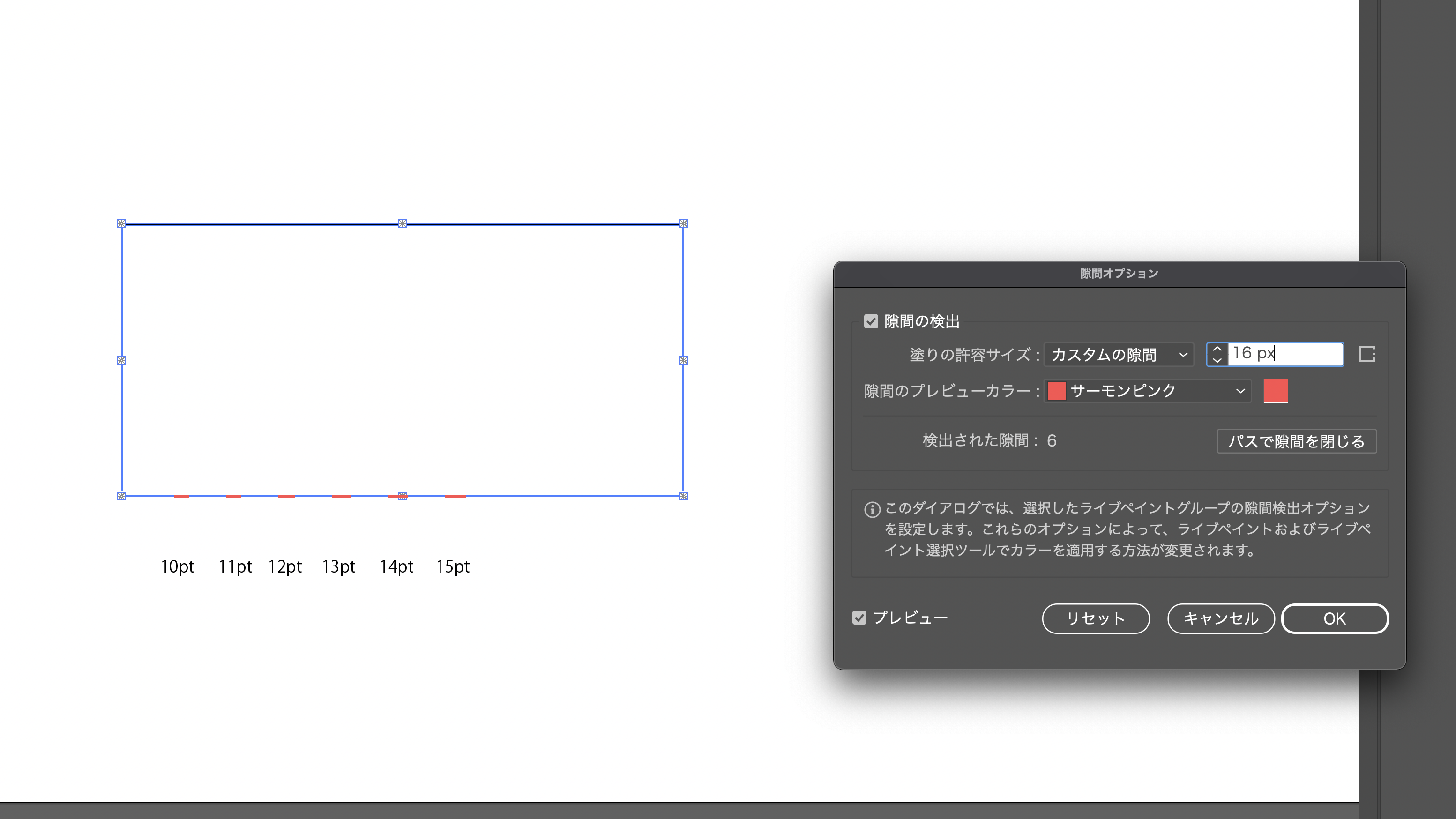
「塗りの許容サイズ」は自分で数値入力ができます。
↓下の図では、15px では何も変わりませんが(数値がptになっているのは間違いです💦すみません。)

16pxにした途端全部が隙間として検出されるようになりました!

ここに入力した数値(px)未満の隙間は全て閉じるという意味なんですね〜💡🧐
今回も見てくださってありがとうございました🙇♀️!!