web担当ユウキです🙇♀️
まだまだ初級者ですが、トライアンドエラーを繰り返し、
ほんの少しずつ身についてきたような気もします🤣
さて、このブログで今2番目に読まれている「文字を目立たせる方法 12選!」↓
 【Illustrator】文字を目立たせる方法 12選!
【Illustrator】文字を目立たせる方法 12選!
第2弾を作ってみました。
タイポグラフィは、やってみたかったので楽しかったです〜〜!
何か1つでも参考になれば嬉しいです🌟
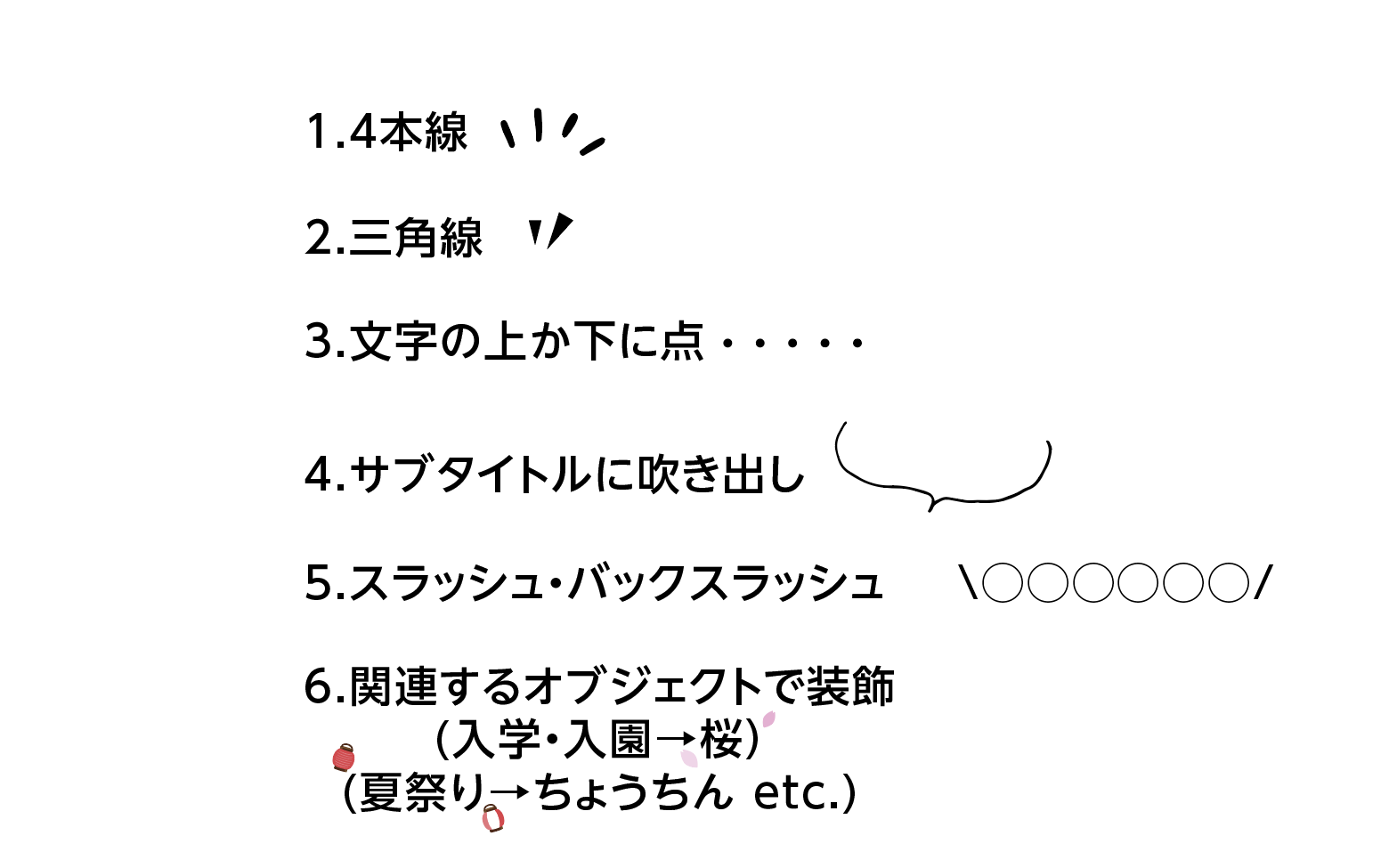
目次
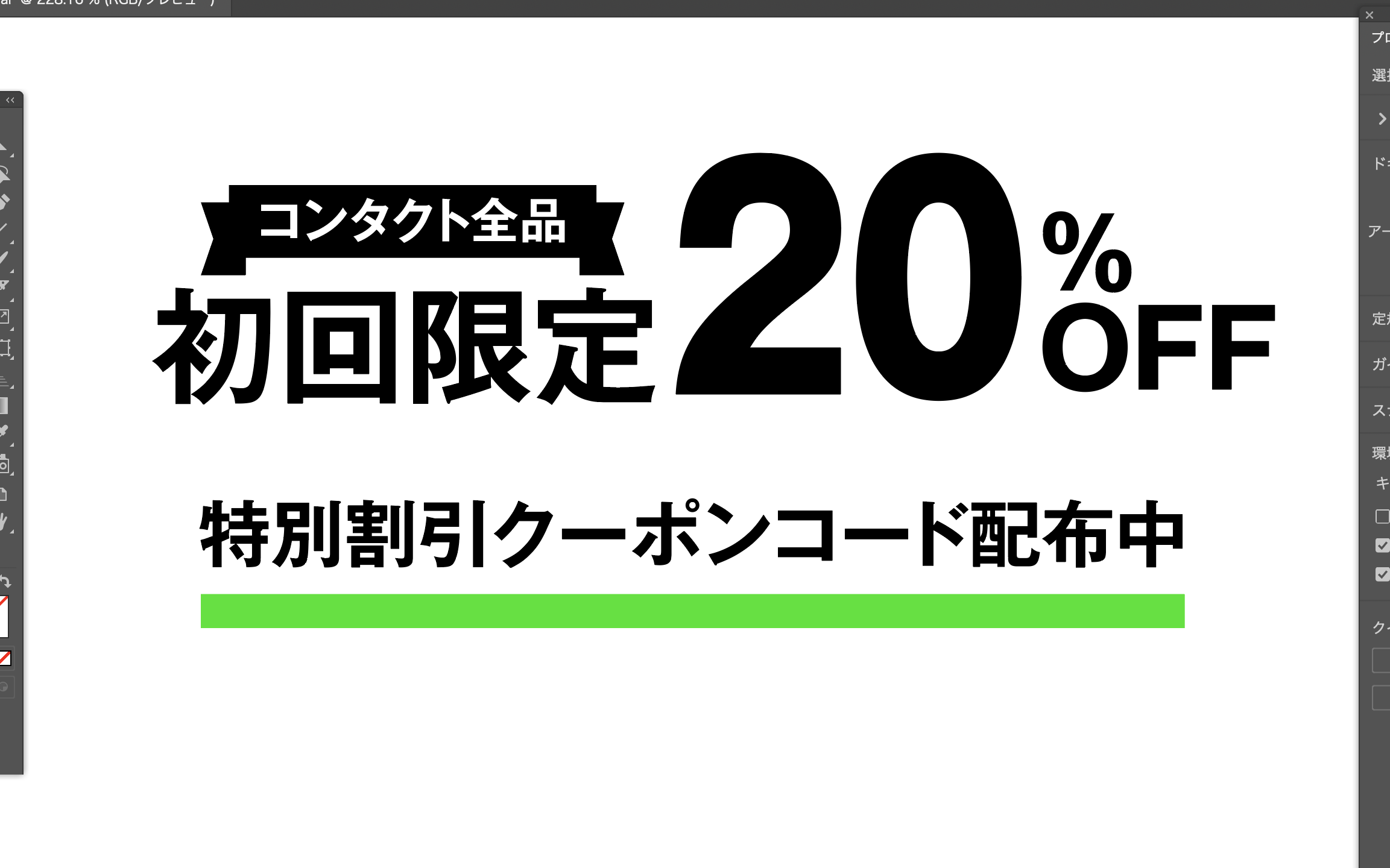
長方形ツールで引きたいマーカーのサイズの長方形を作ります。

好きな色にします。マーカーっぽい蛍光色にしてみました。

ちょっと色が濃かったので不透明度を落としてみたり☺️

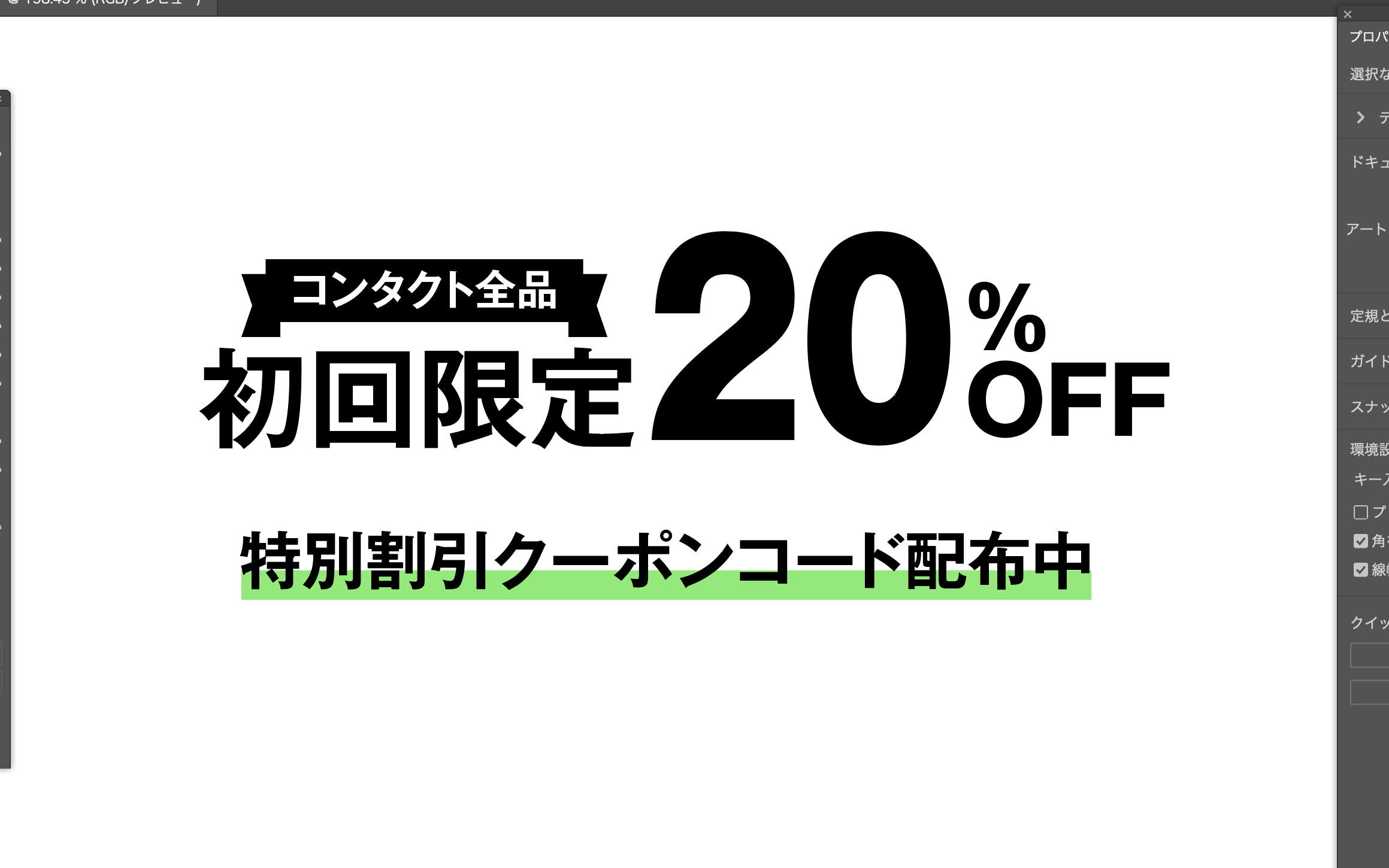
文字の下の方、文字の下に持っていくと、完成!

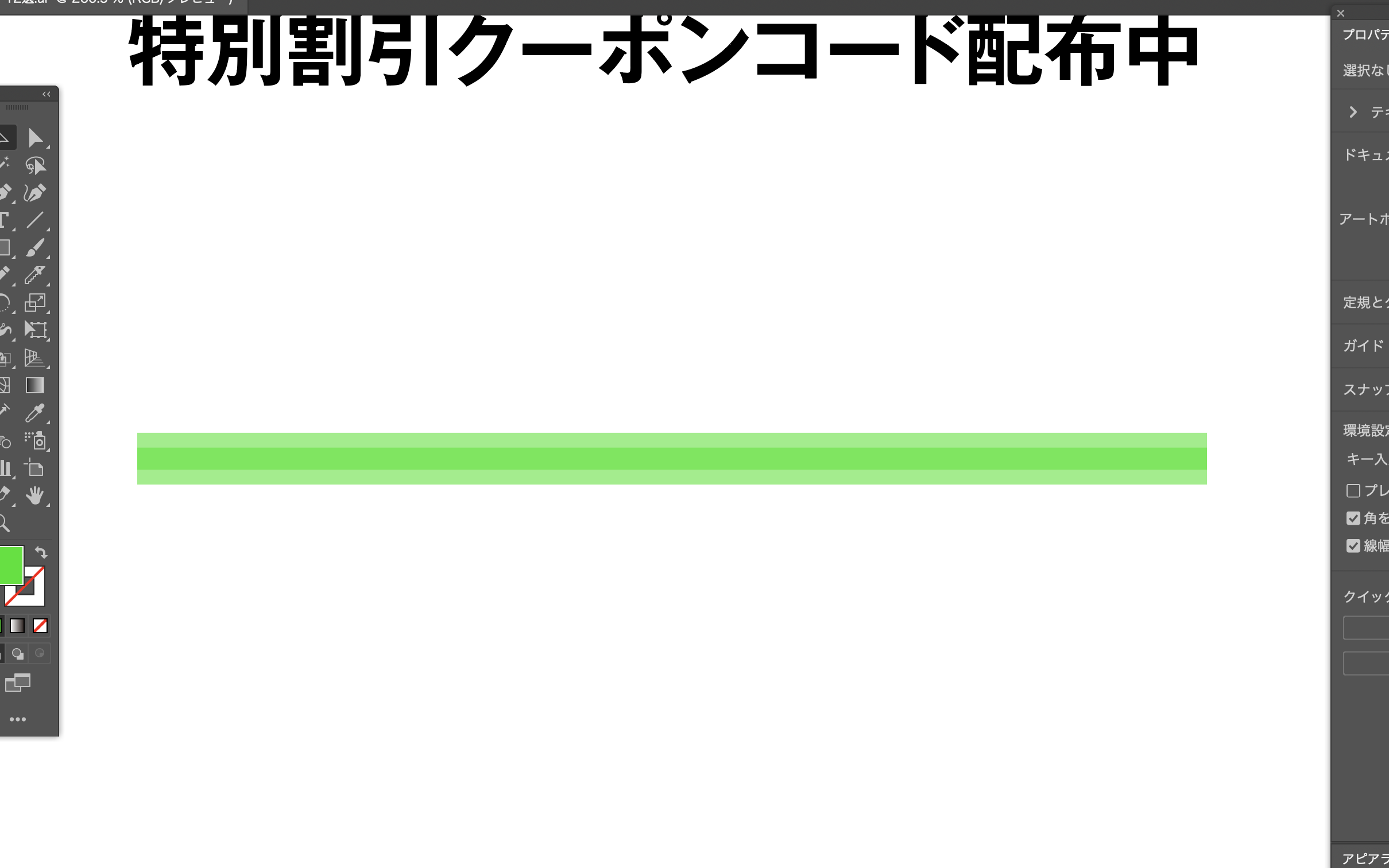
不透明度を落としたものを重ねると、もう少しマーカーっぽい感じも出ました🌟

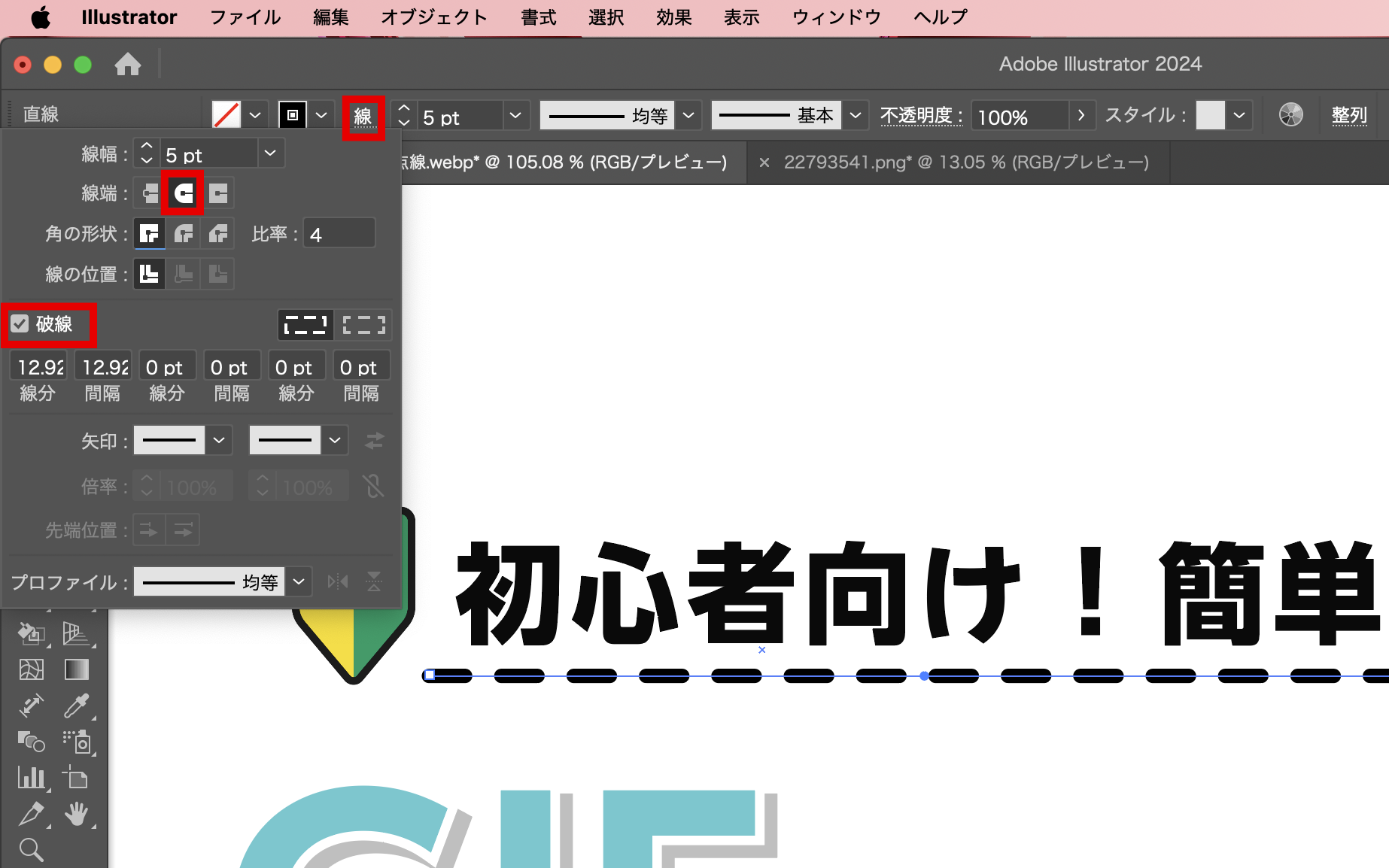
直線ツールで線を引く。

画面上部の「線」をクリック、(なければ「ウィンドウ」→「線」)
線端を丸めたいので真ん中の角丸を選択。点線にしたいので破線にチェックを入れます。

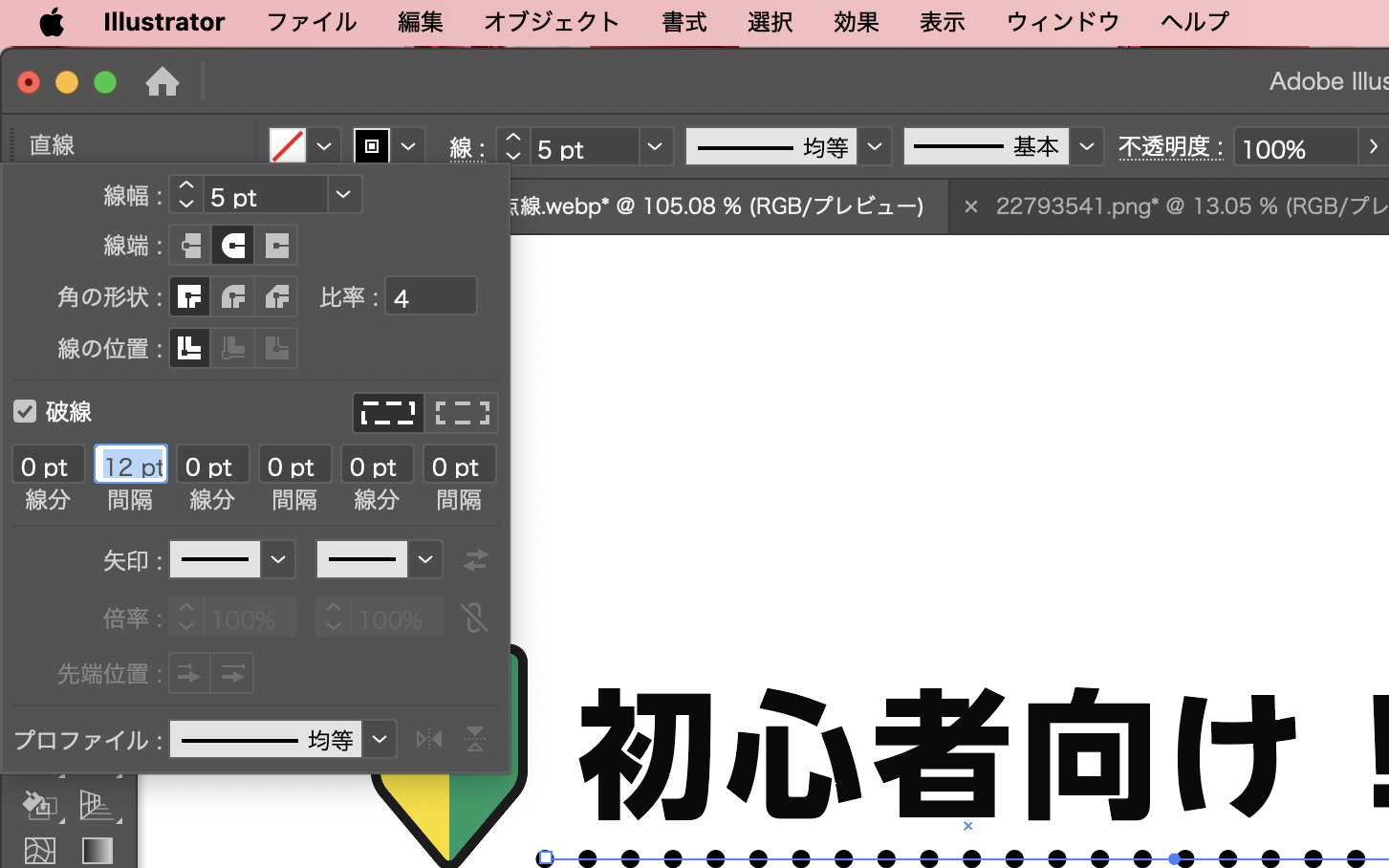
線分を0に。間隔をいい具合に調整します。粒を小さくしたいときは、線幅という部分の数値を減らしてみてください🌟

完成です!

簡単です。
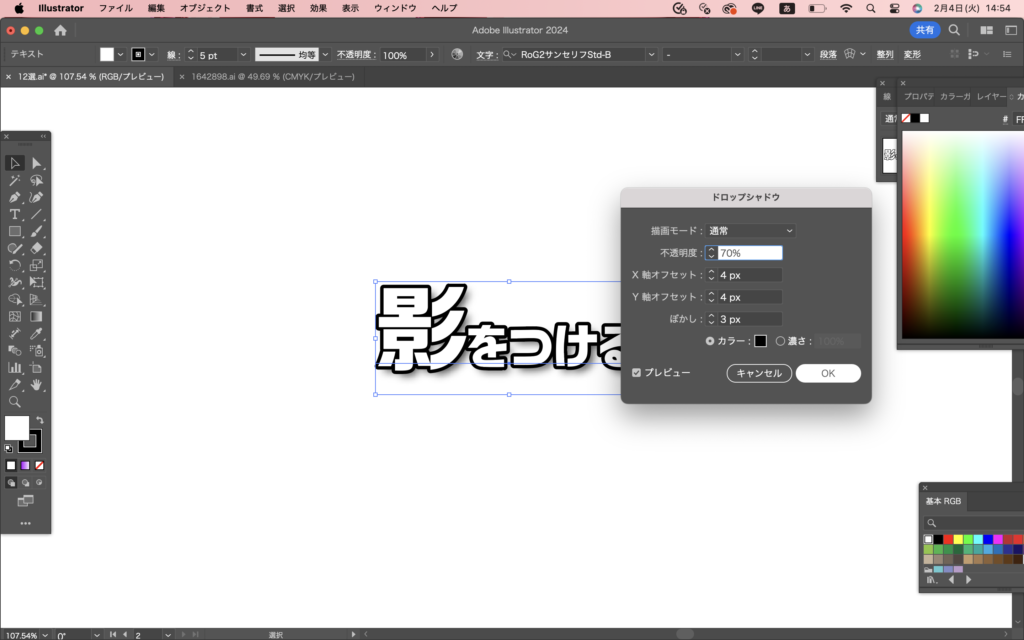
文字を入力!

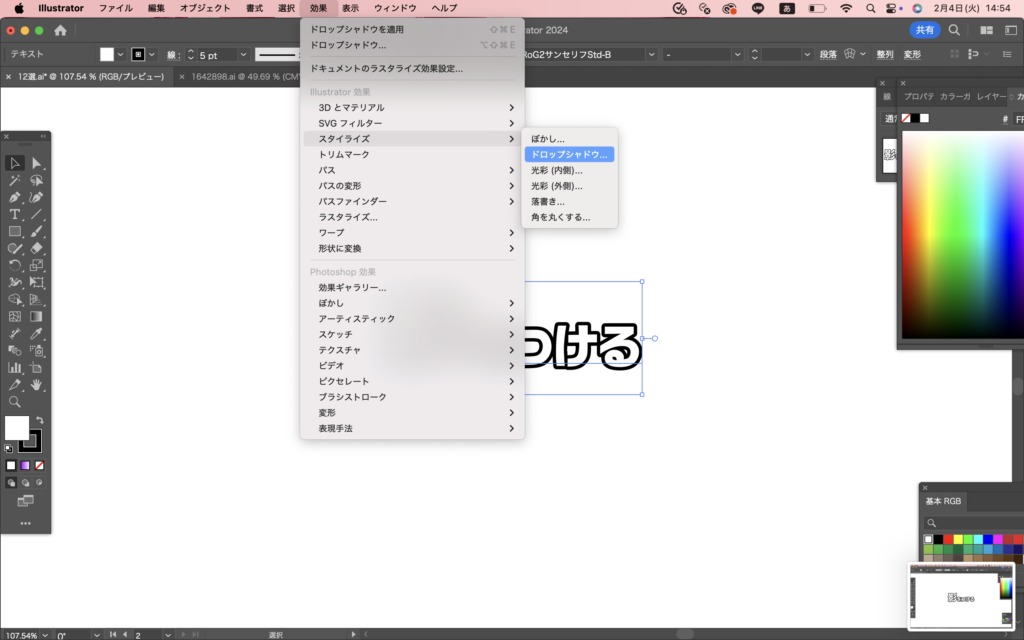
「効果」→「スタイライズ」→「ドロップシャドウ」

不透明度を100%に近づけると影がより濃く、0%に近づけると薄くなっていきます。

ぼかしを0pxにするとシャープな感じ、pxを上げていくとぼかしがかかっていきます。
お好みで調節して、完成!

これは特に説明するまでもないのですが、丸や四角にテキストを入れています☺️

テキストは1文字ずつバラバラに打つか、アウトラインをかけて図形にしてしまうとバラバラに動かせます🌟

金やメタリックなグラデーションに合わせて光の装飾をつけるととっても綺麗〜〜!!

前回のブログの「光らせる」↓とほぼ同じなのですが、今回はグラデーション&光を追加してみました!

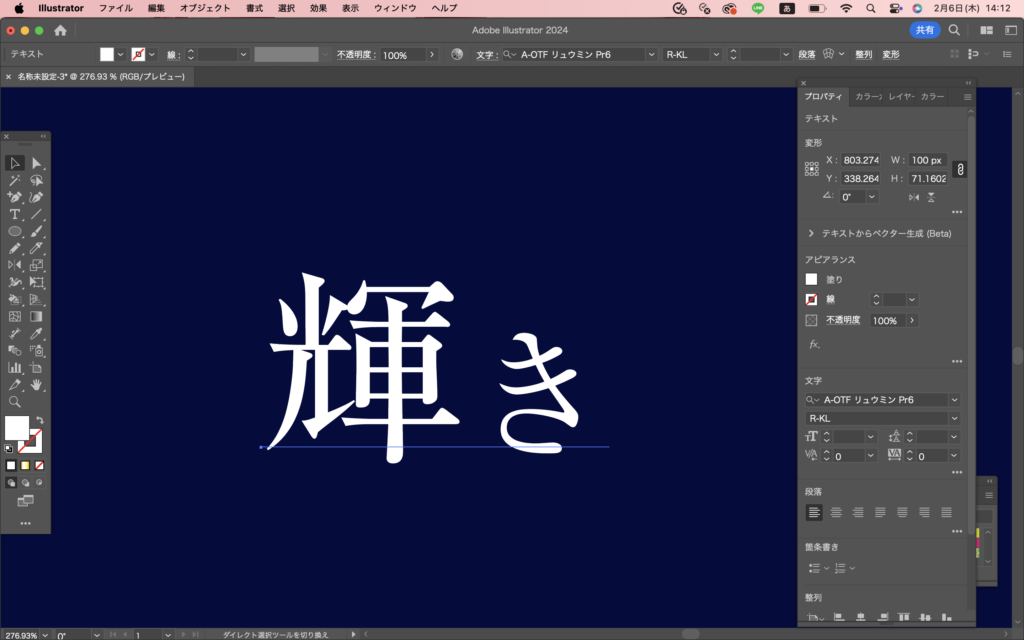
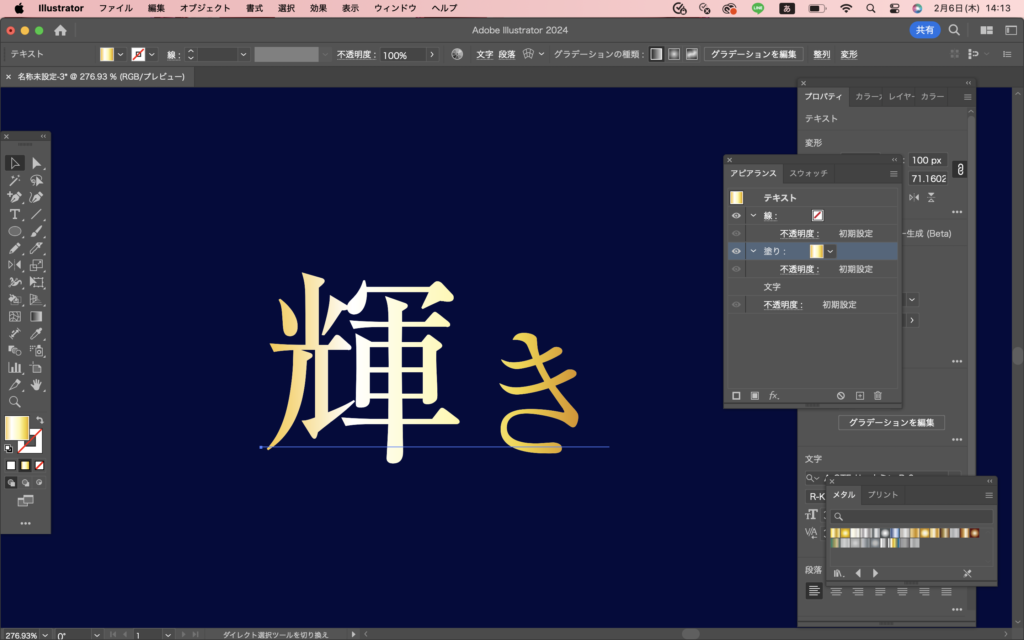
テキストを入力します。
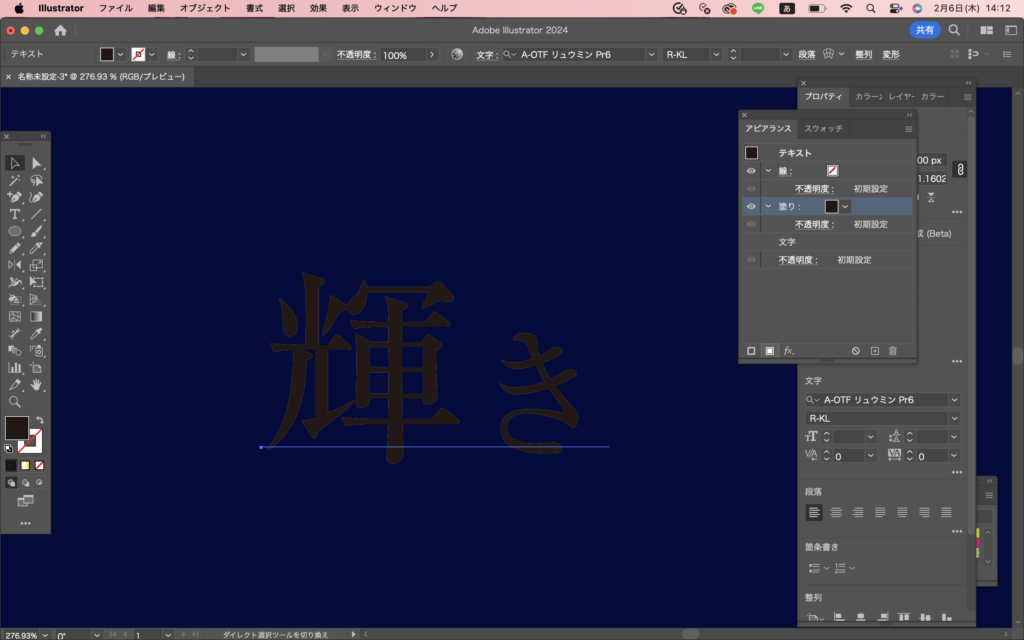
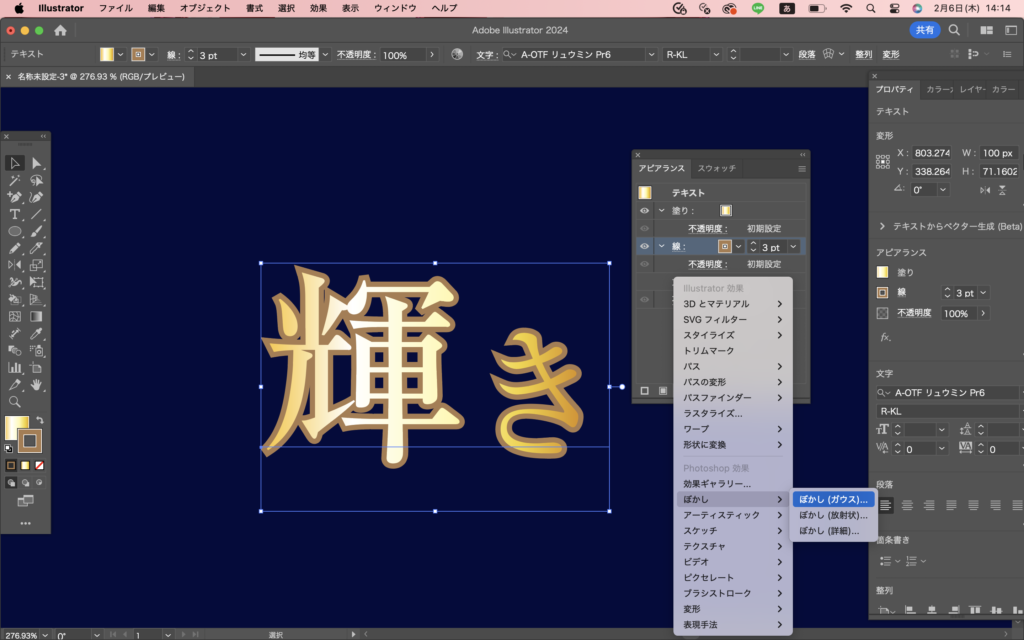
次にアピアランスパネルの「…」をクリック!

塗りを追加します。

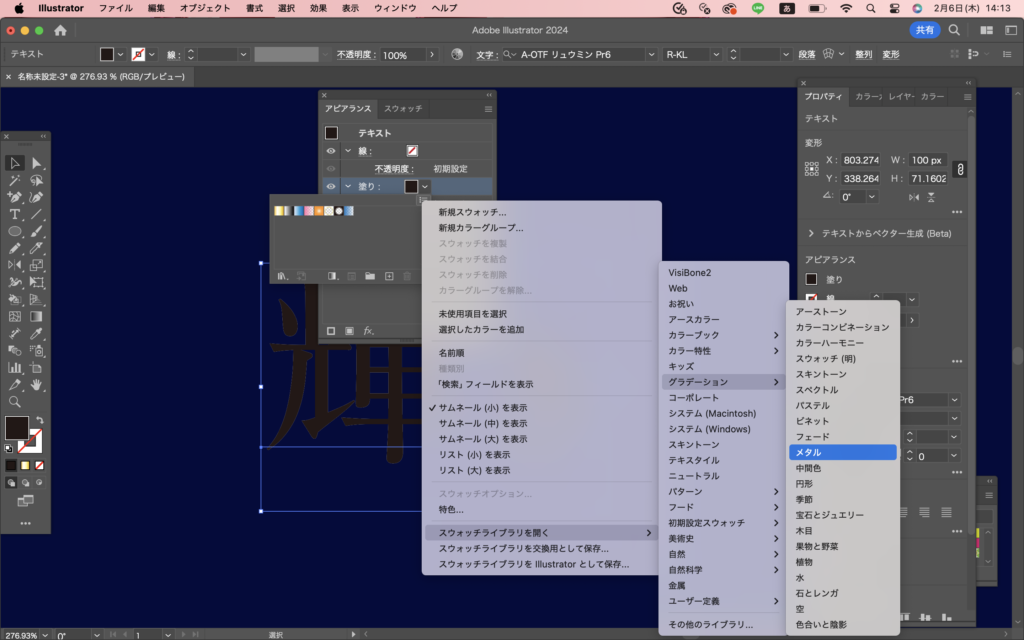
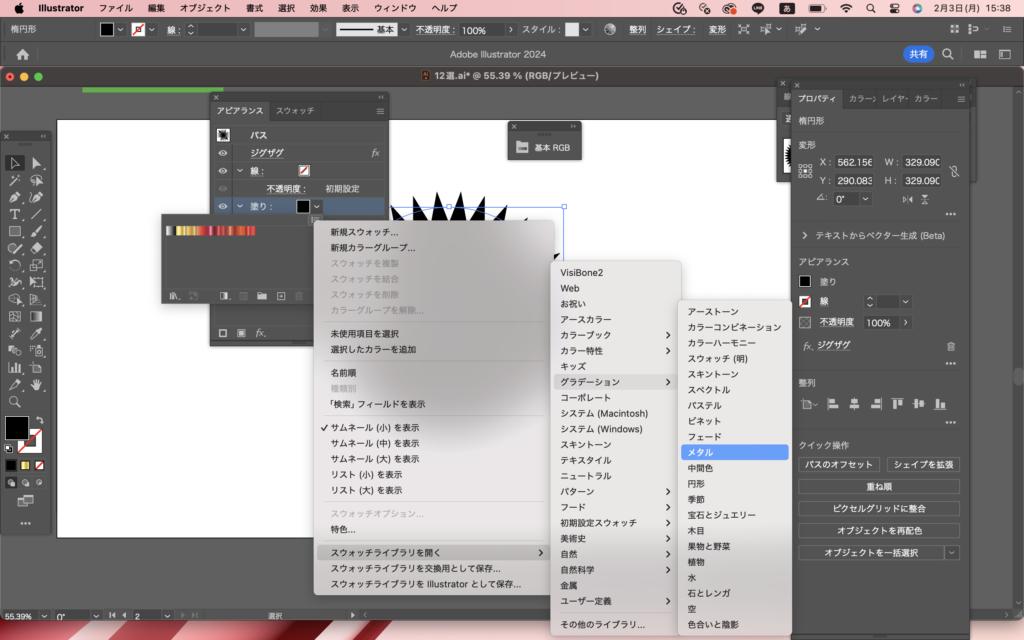
塗りの横のドロップダウンボタン(Vマーク)から
「スウォッチライブラリを開く」→「グラデーション」→「メタル」


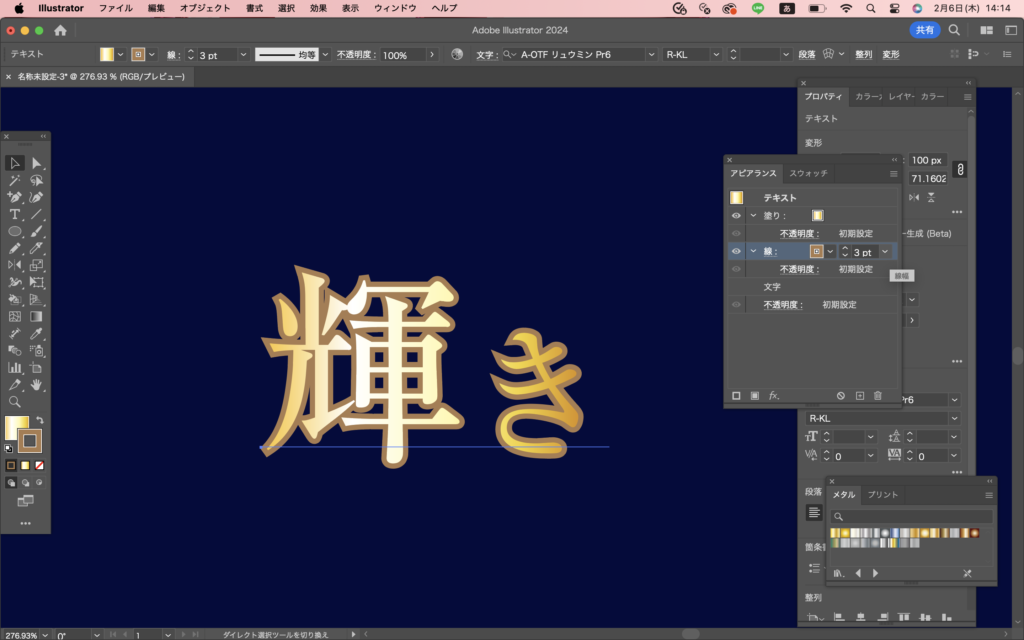
「線」を「塗り」の下にドラッグする。
線を、グラデーションより少し濃い色にする。

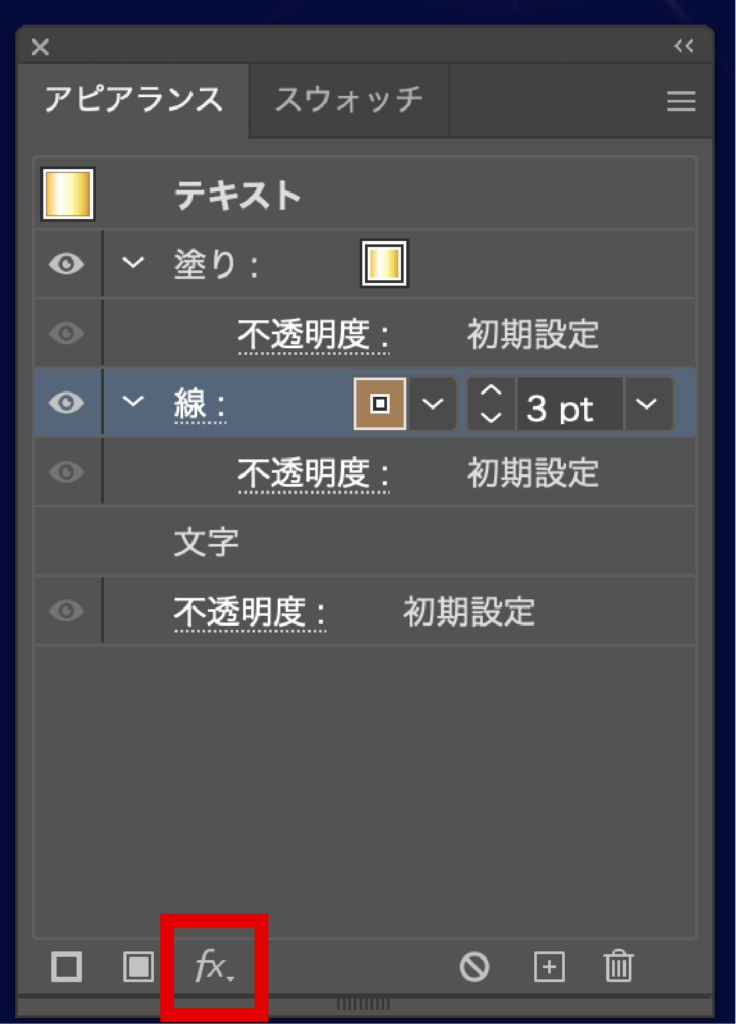
アピアランスパネル下部のfx(効果ボタン)をクリック。

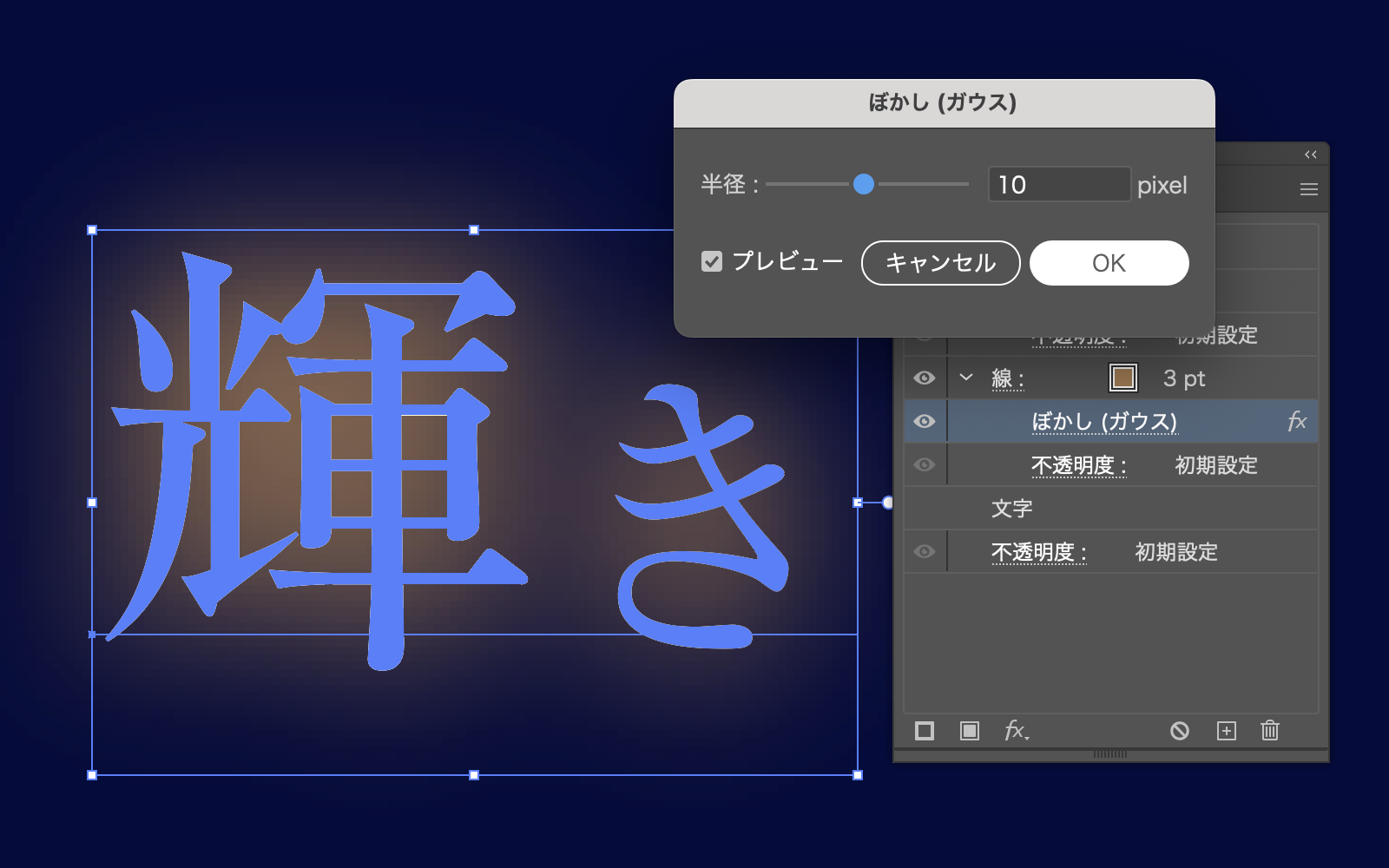
「ぼかし」→「ぼかし(ガウス)」

ぼかし具合はお好みで🙆

光オブジェクトとくっつけて、完成!

光素材は作るのが難しかったのでイラストACさんでダウンロードさせていただきました。
(描画モードスクリーンで作れるようになりたい。なります…。)

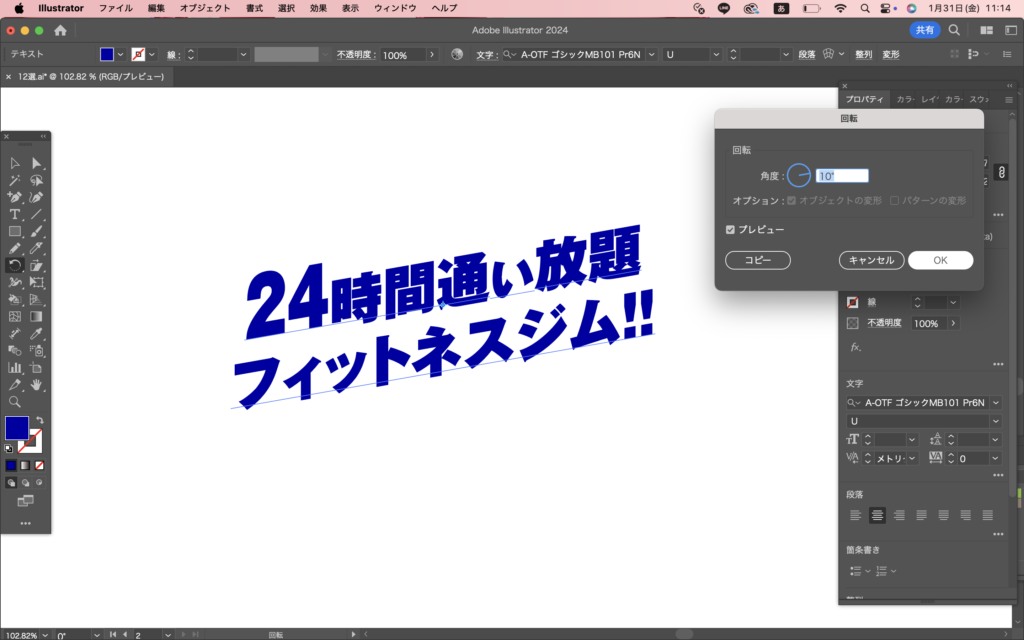
テキストを入力します。

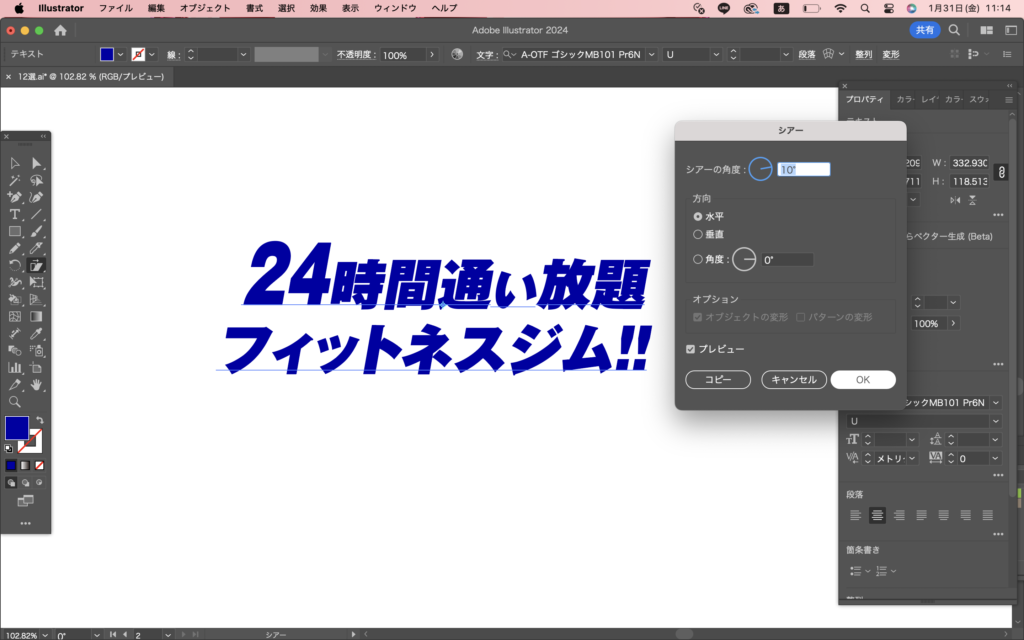
シアーツールで10°傾けます。

回転ツールで10°回転しました!
完成です。疾走感も出るので、スポーツ系でよく見るデザインですね✨

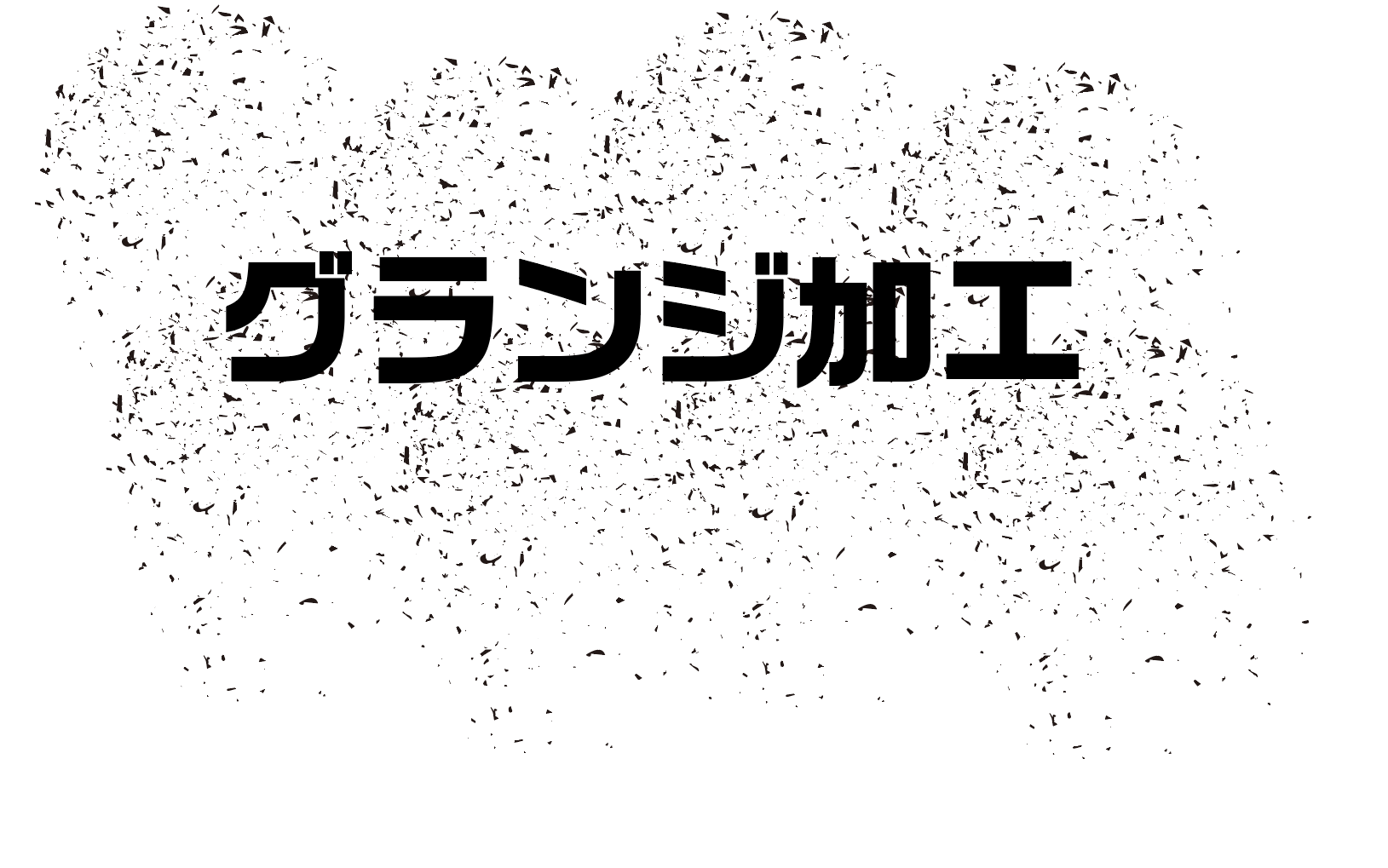
テキストを入力して、グランジに使うテクスチャを用意する。(イラストACでダウンロードしました!)

(細かくしたかったので、縮小→コピーして8個ぐらいグループ化して使用しました🌟)

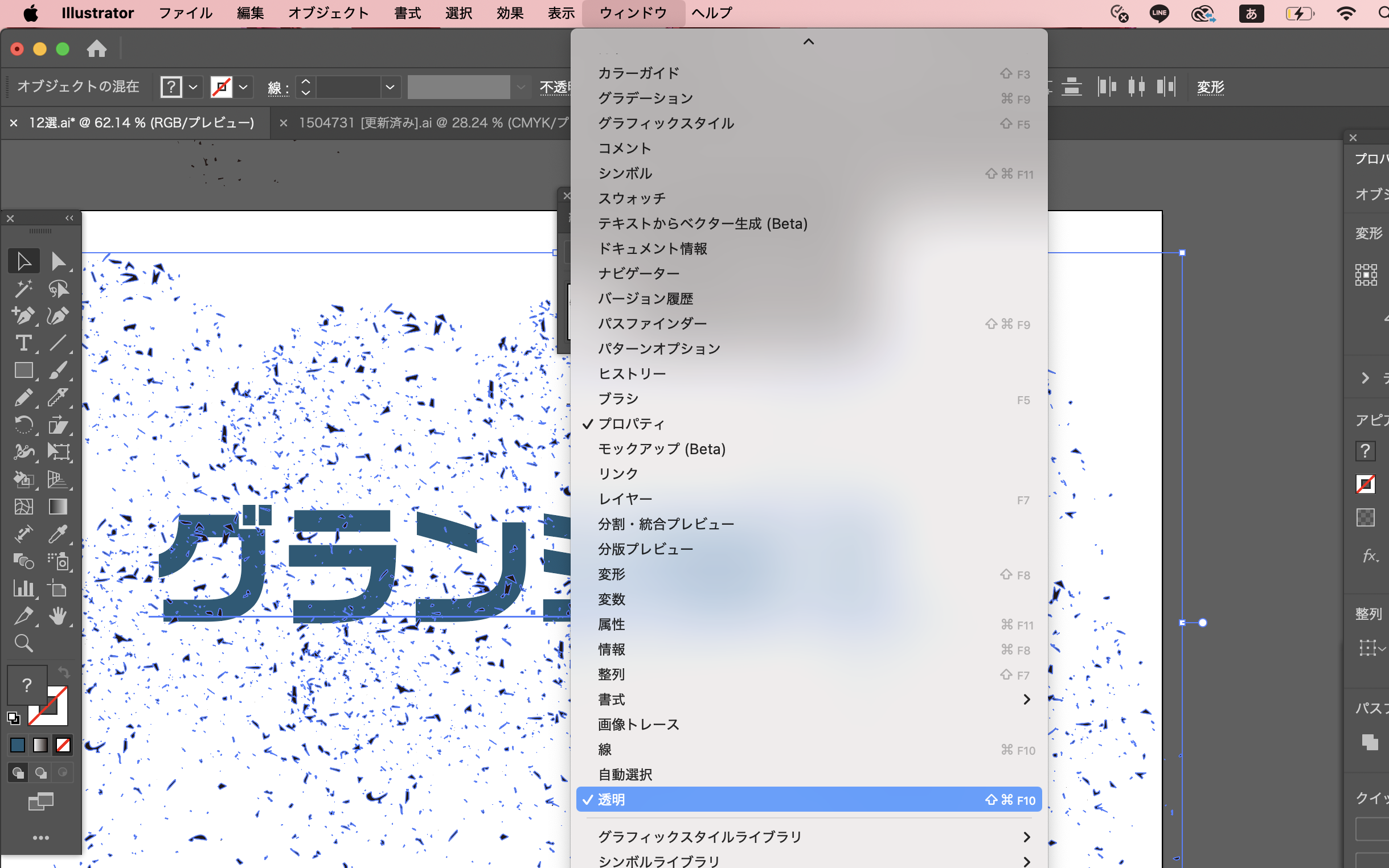
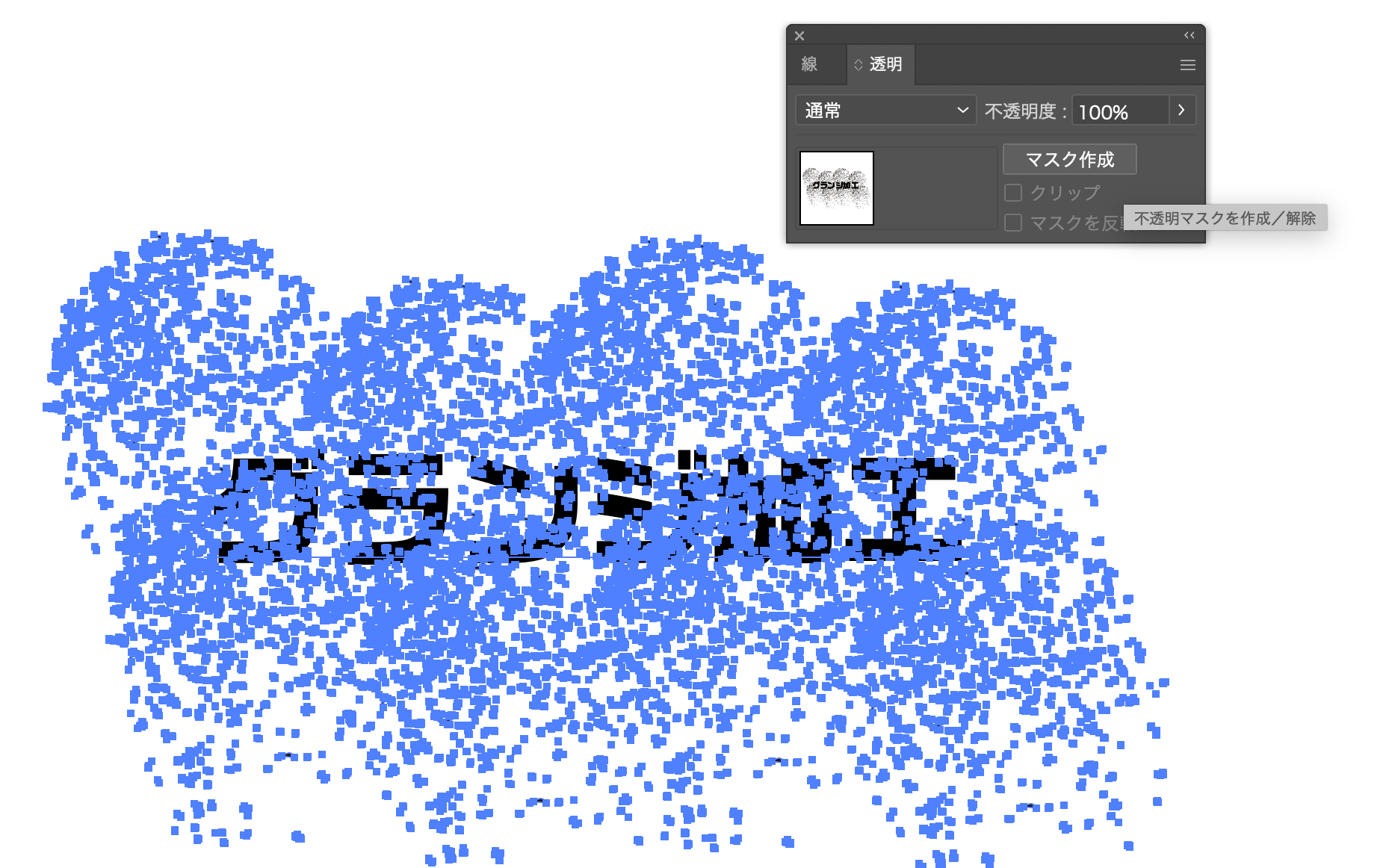
グランジ用のテクスチャ(つぶつぶ)が上、テキストが下になるように配置して2つを選択したら、
「ウィンドウ」→「透明」

出てきた透明パネルで「マスク作成」をクリック!

完成!

前回のと合わせて。かっこいい感じが出ましたね!


第1弾の「飛び出す」↑と方法はほとんど同じで、「ブレンドツール」を使います。
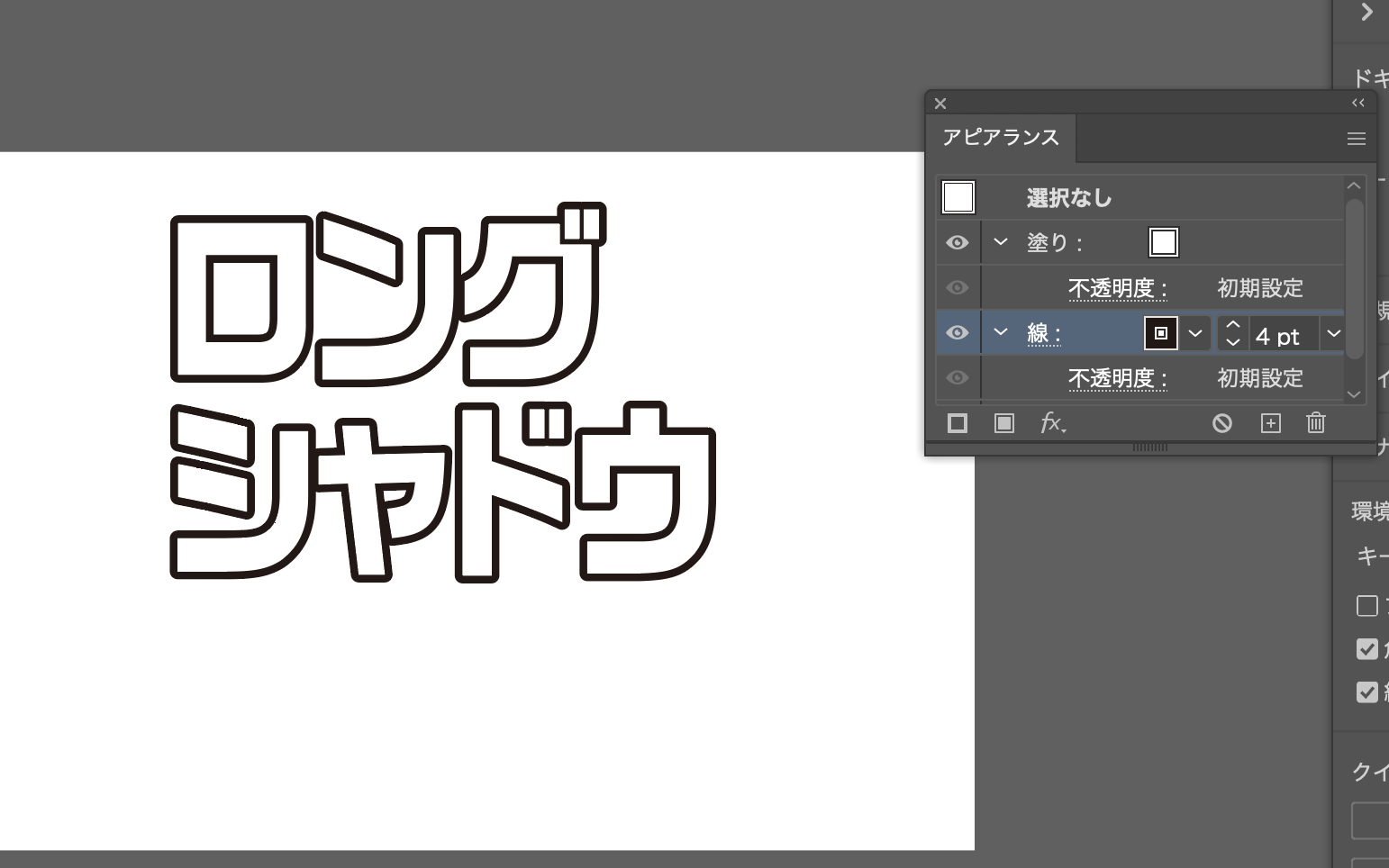
テキストを入力。

塗り:なし
線:黒 にしてみました!

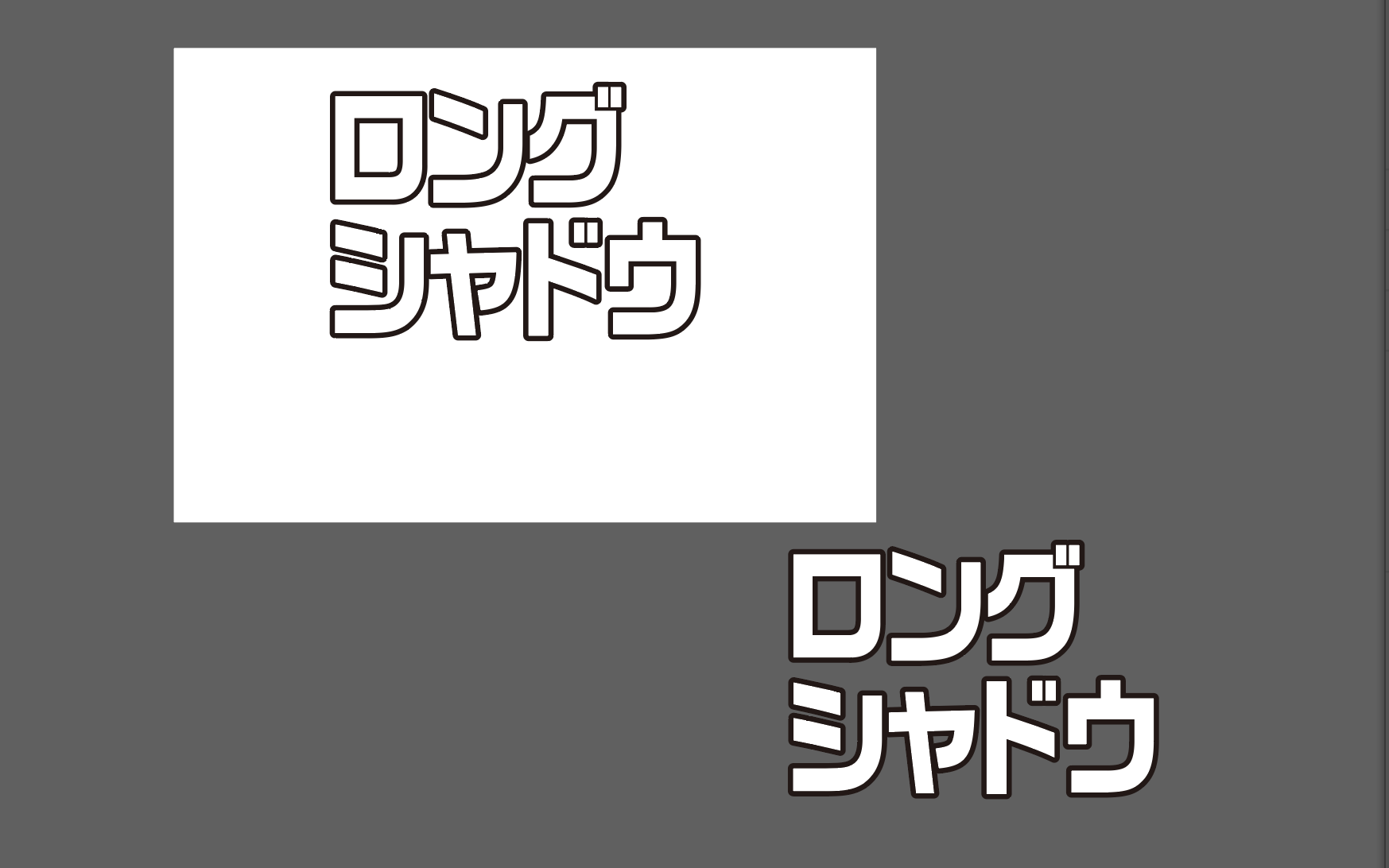
コピー→前面に貼り付け(Windows:Ctrl+C→Ctrl+F)(mac:command+C→command+F)
片方をロックします。(Windows:Ctrl+2)(mac:command+2)
shiftを押しながら動かすと、縦・横・斜め45°に動かせるので、
斜め下に動くようにドラッグします。

ロックを解除します。(Windows:Ctrl+Alt+2)(mac:command+option+2)
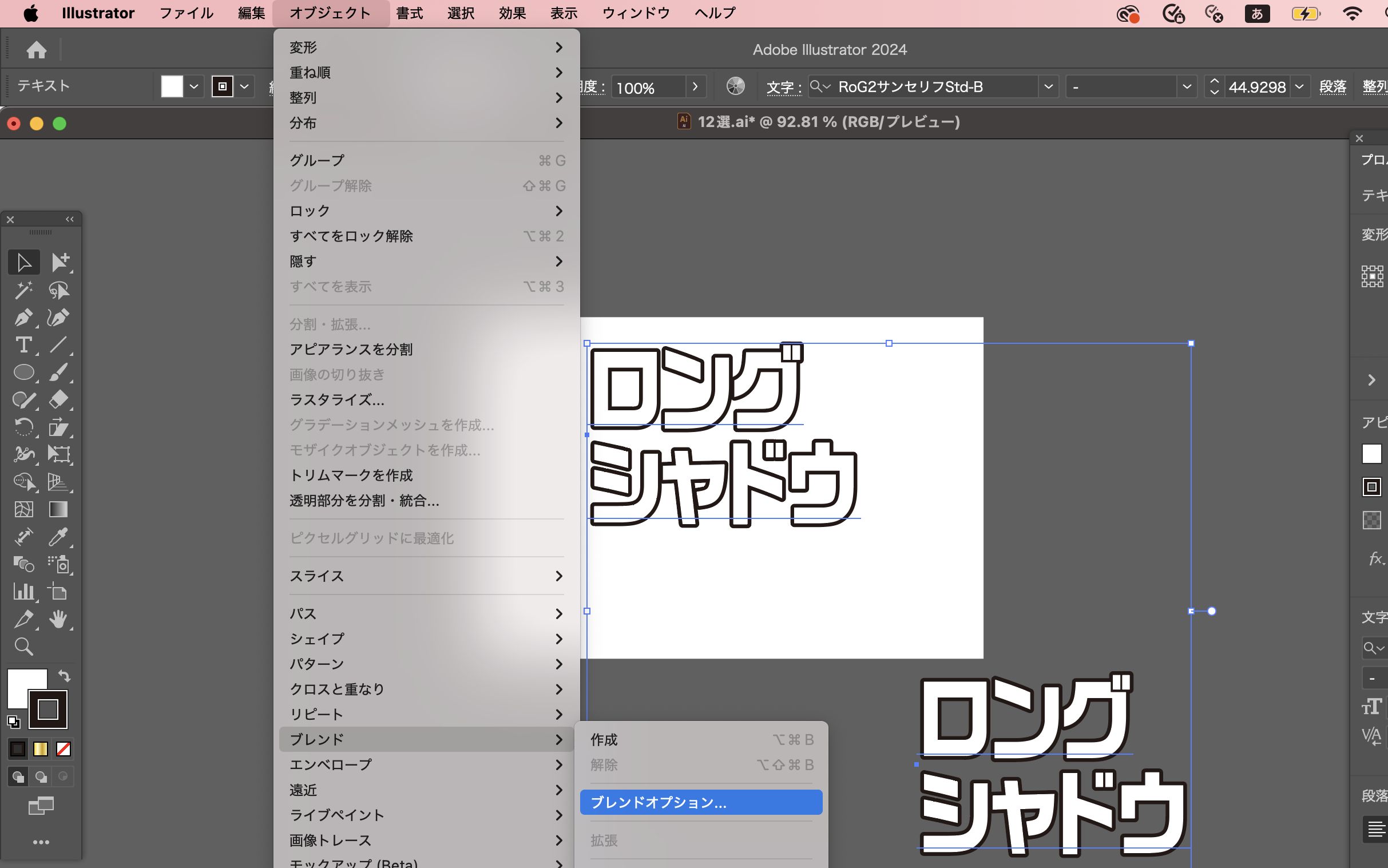
2つとも選択した状態で、オブジェクト→ブレンド→ブレンドオプション

間隔を「ステップ数」数値はテキトーで300にしてみました。

文字サイズや線幅によって変わってくるので、ボコボコしない具合を探してみてください。
ちなみに、ステップ数を50にしてみたらこんな感じになりました。

マスクをかけて(はみ出た部分を隠して)、完成!

こんなに味気ない文字も…↓

文字のバランスを変えて、チクチクを敷くと目立ちますね〜〜!

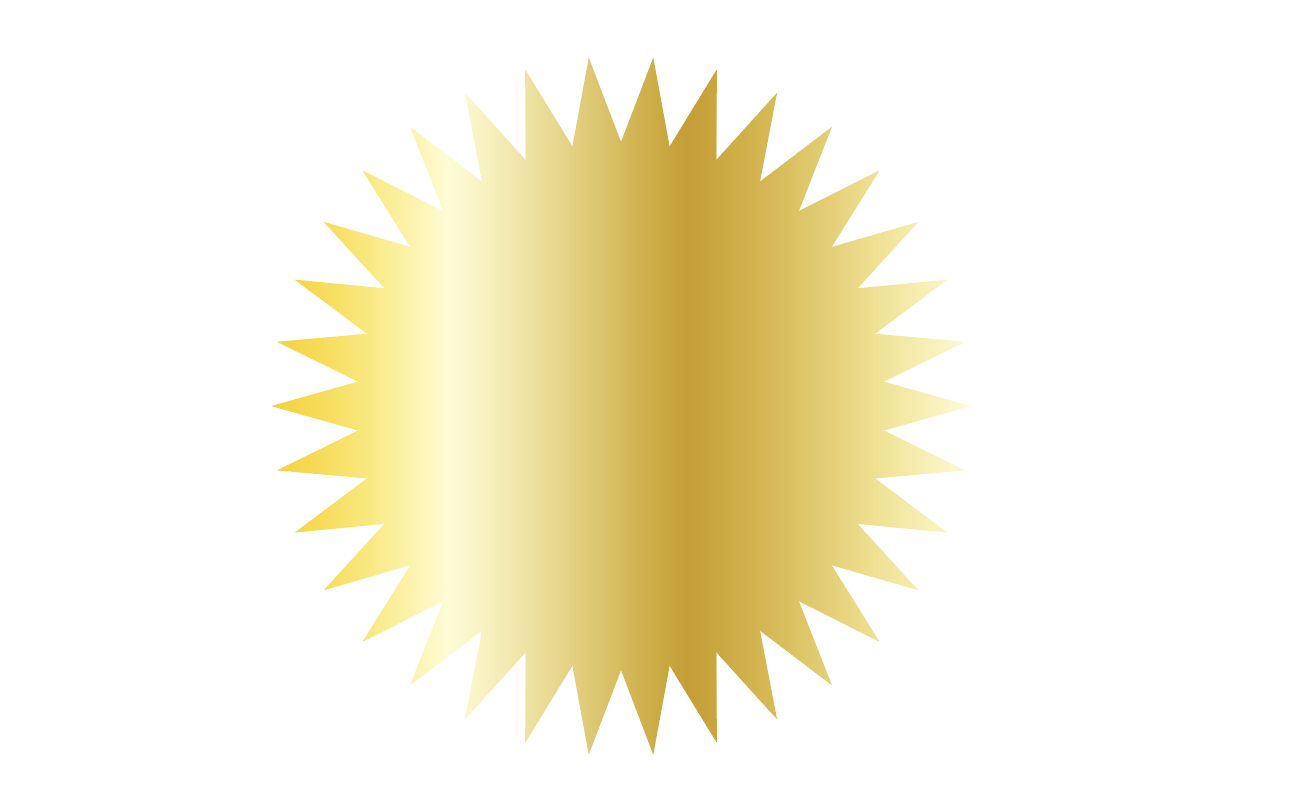
チクチクの作り方は、まず楕円形ツールで丸を作ります。

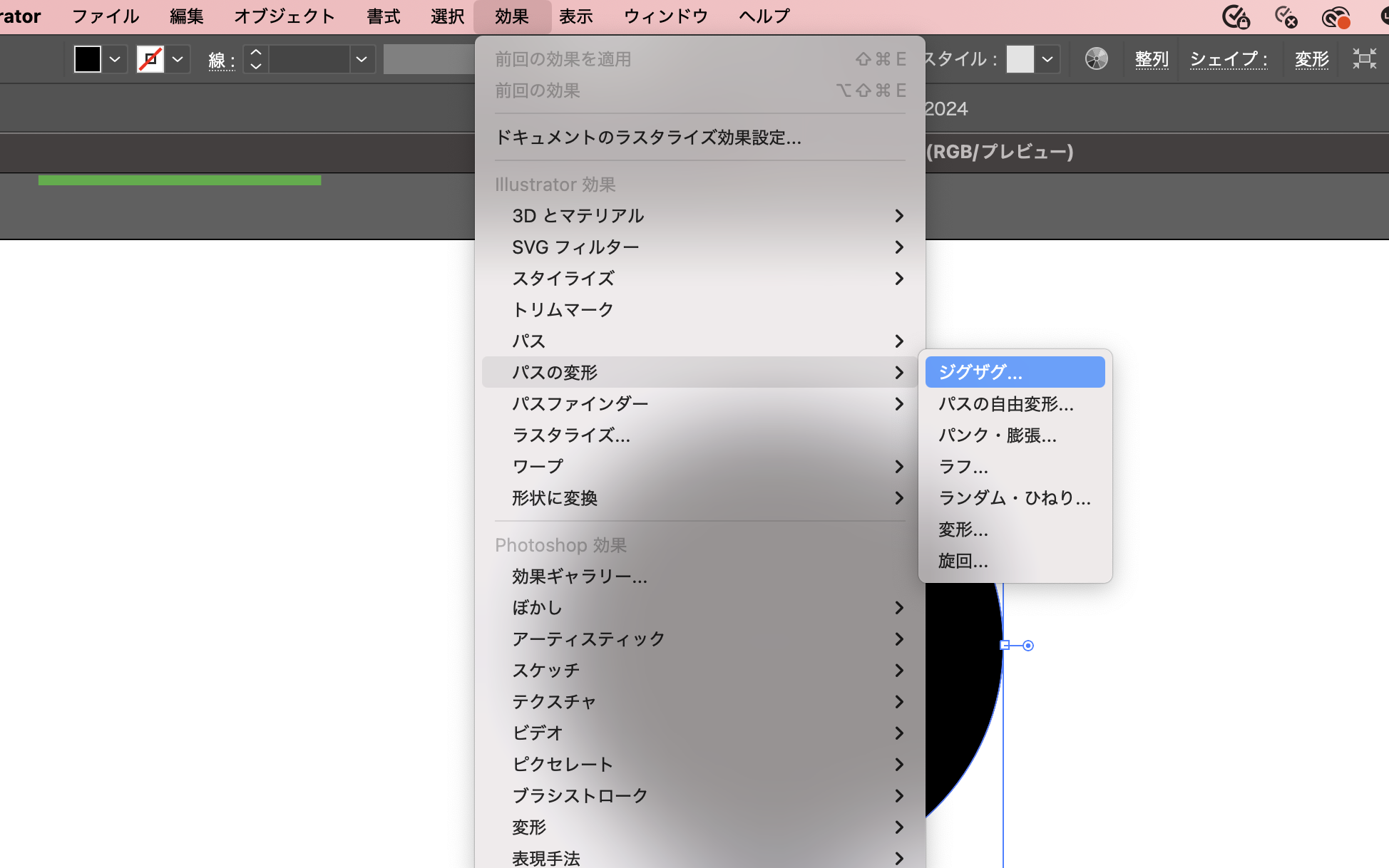
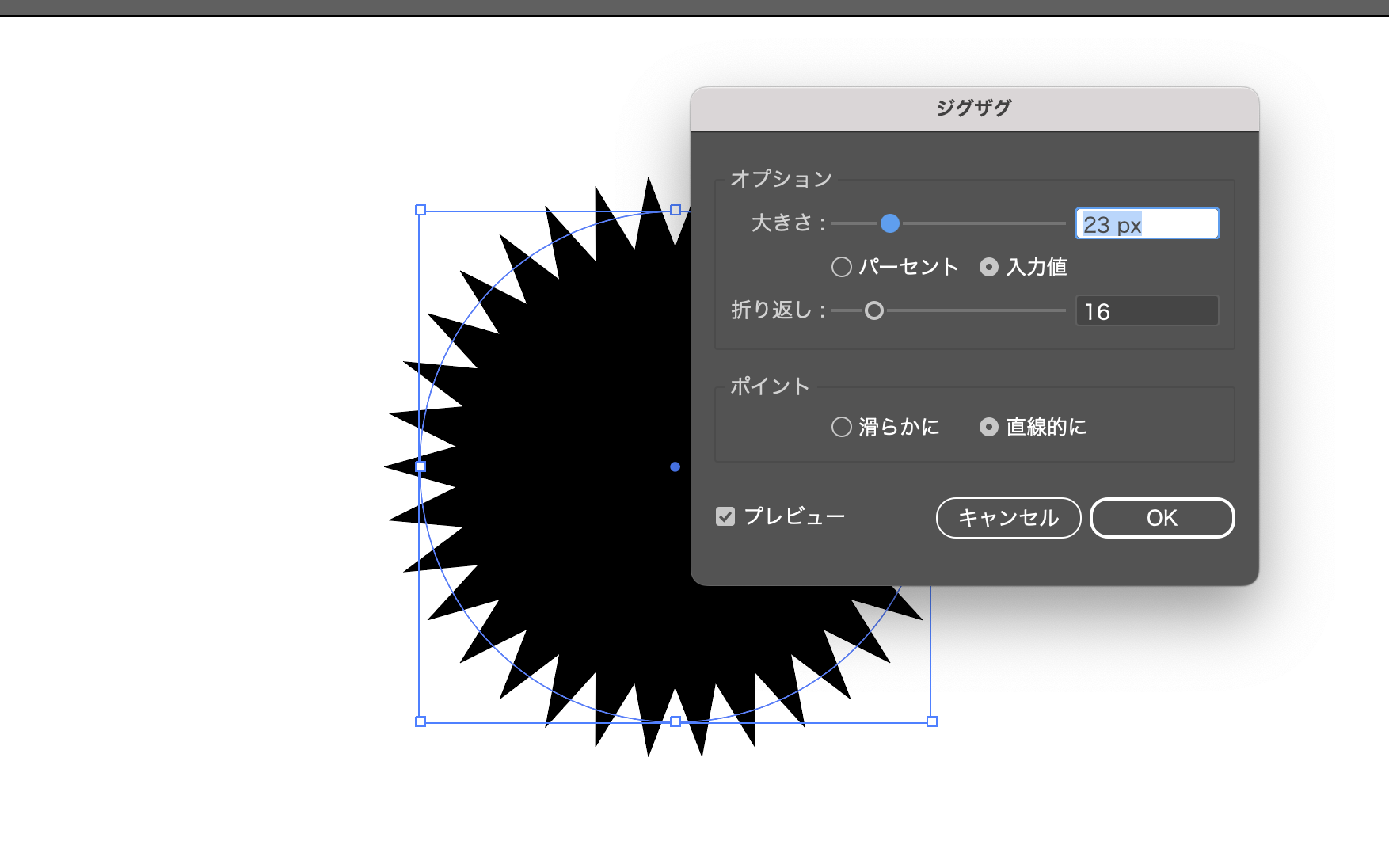
効果→パスの変形→ジグザグ

大きさ、折り返しは好みで調節してみてください。
「直線的に」を選択。

グラデーションや赤、黄色にするととっても目立ちますね!
グラデーションの出し方は「塗り」をダブルクリックして次に右上の3本線をクリック。
スウォッチライブラリを開く→グラデーション→メタル

完成です!

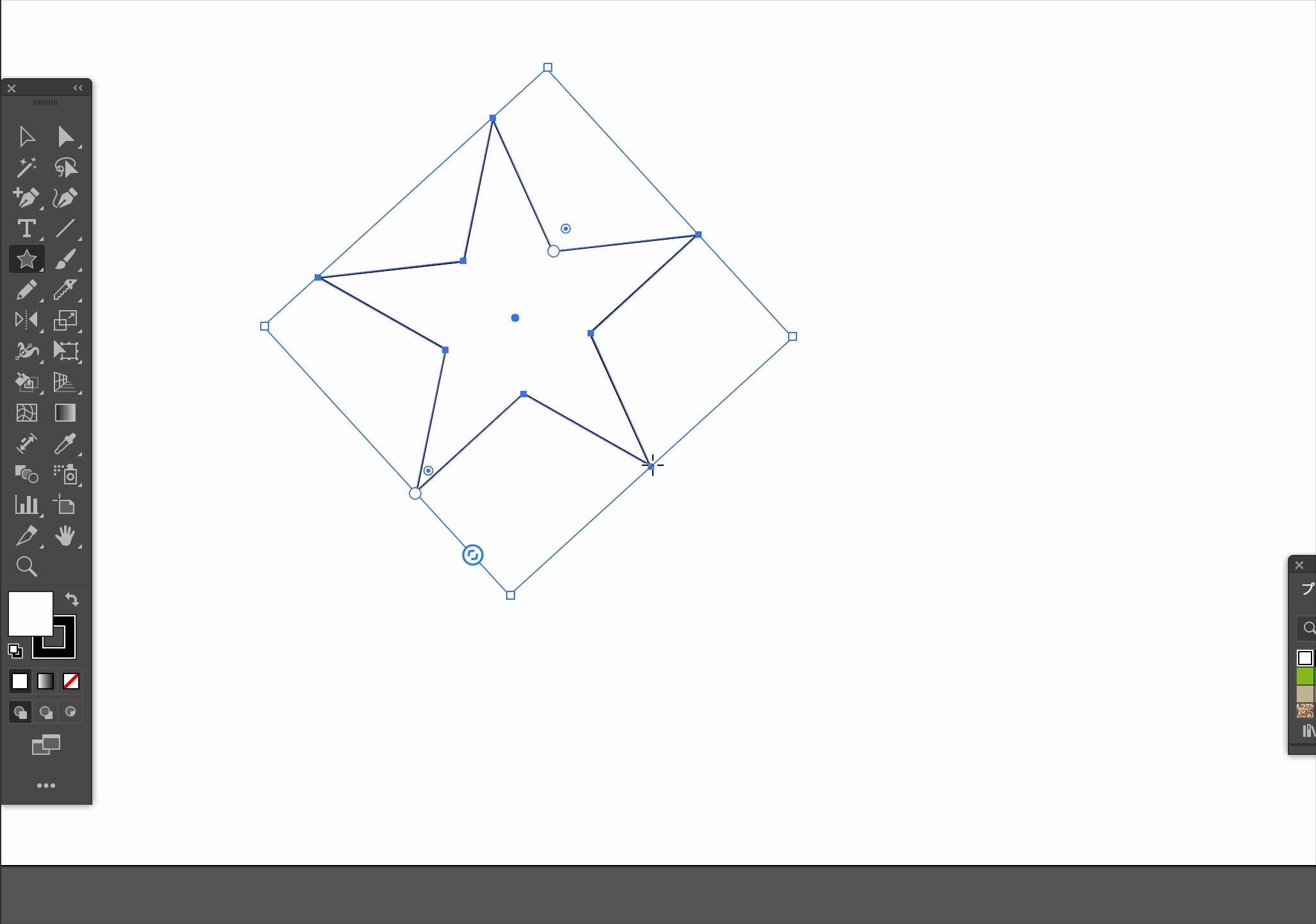
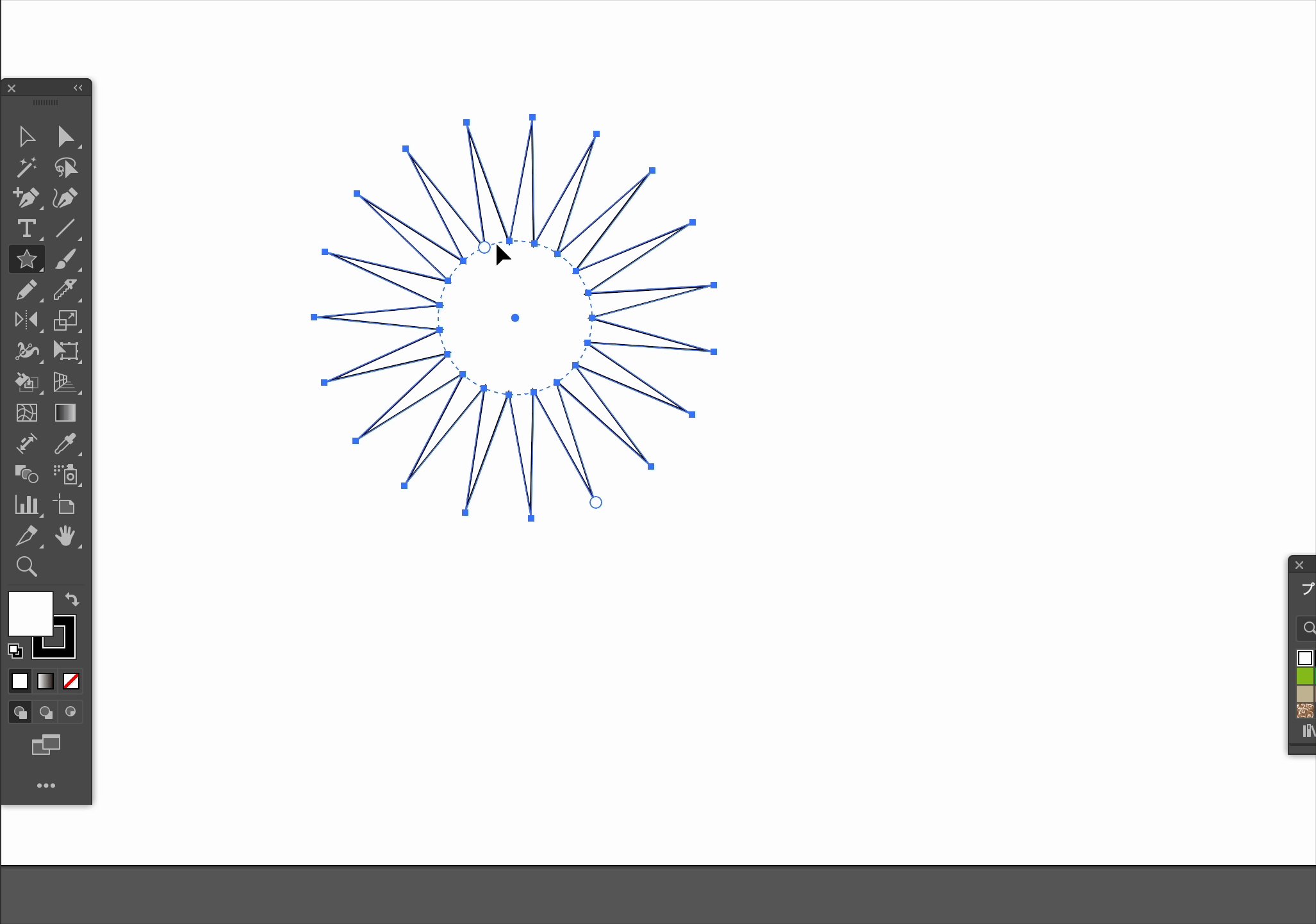
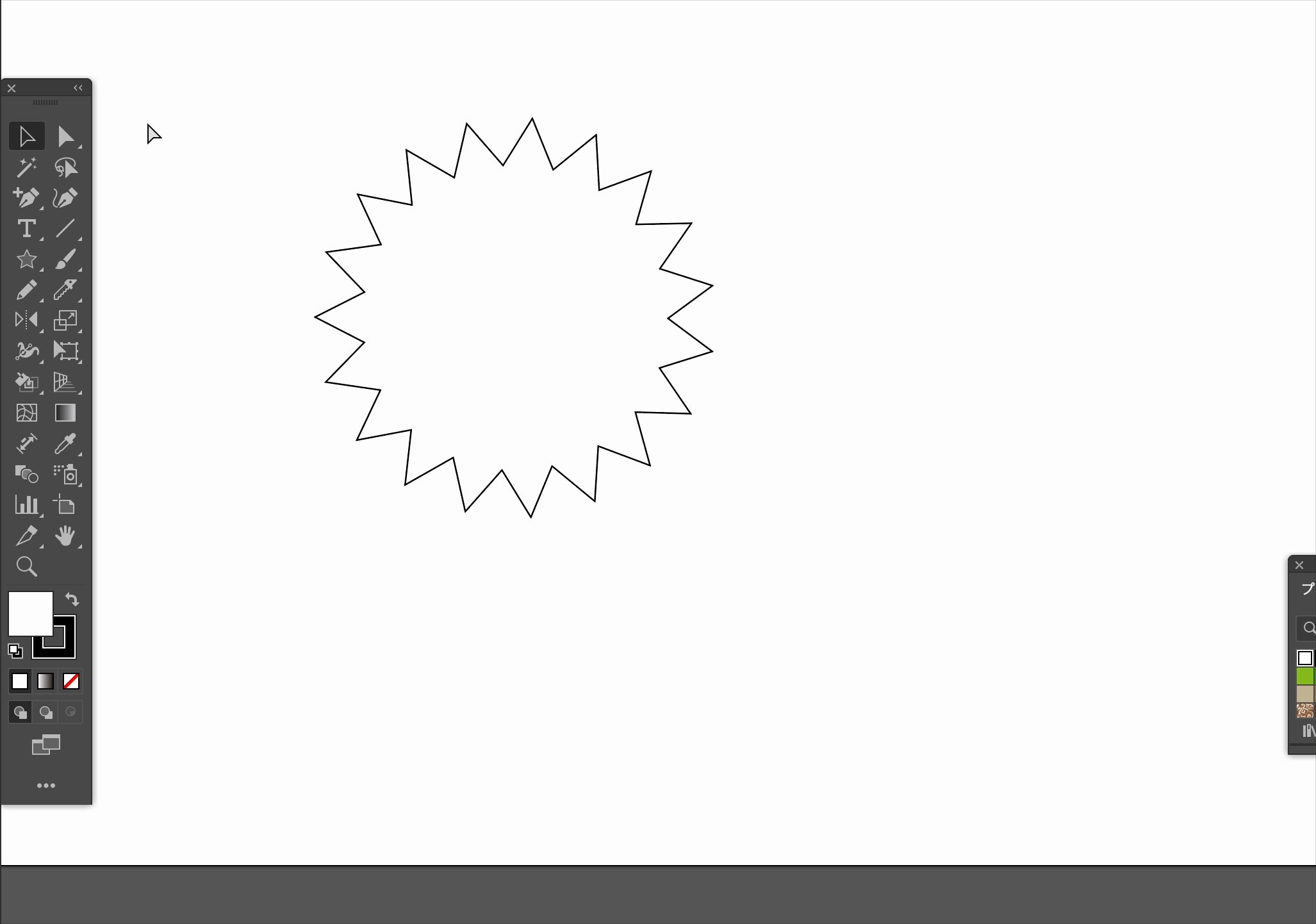
スターツールの角を増やしても作ることができます🌟↓
(補足:角は21個が上限みたいです😳細かいチクチクが作りたい方はパスの変形を使ったほうがいいかも🧐?)

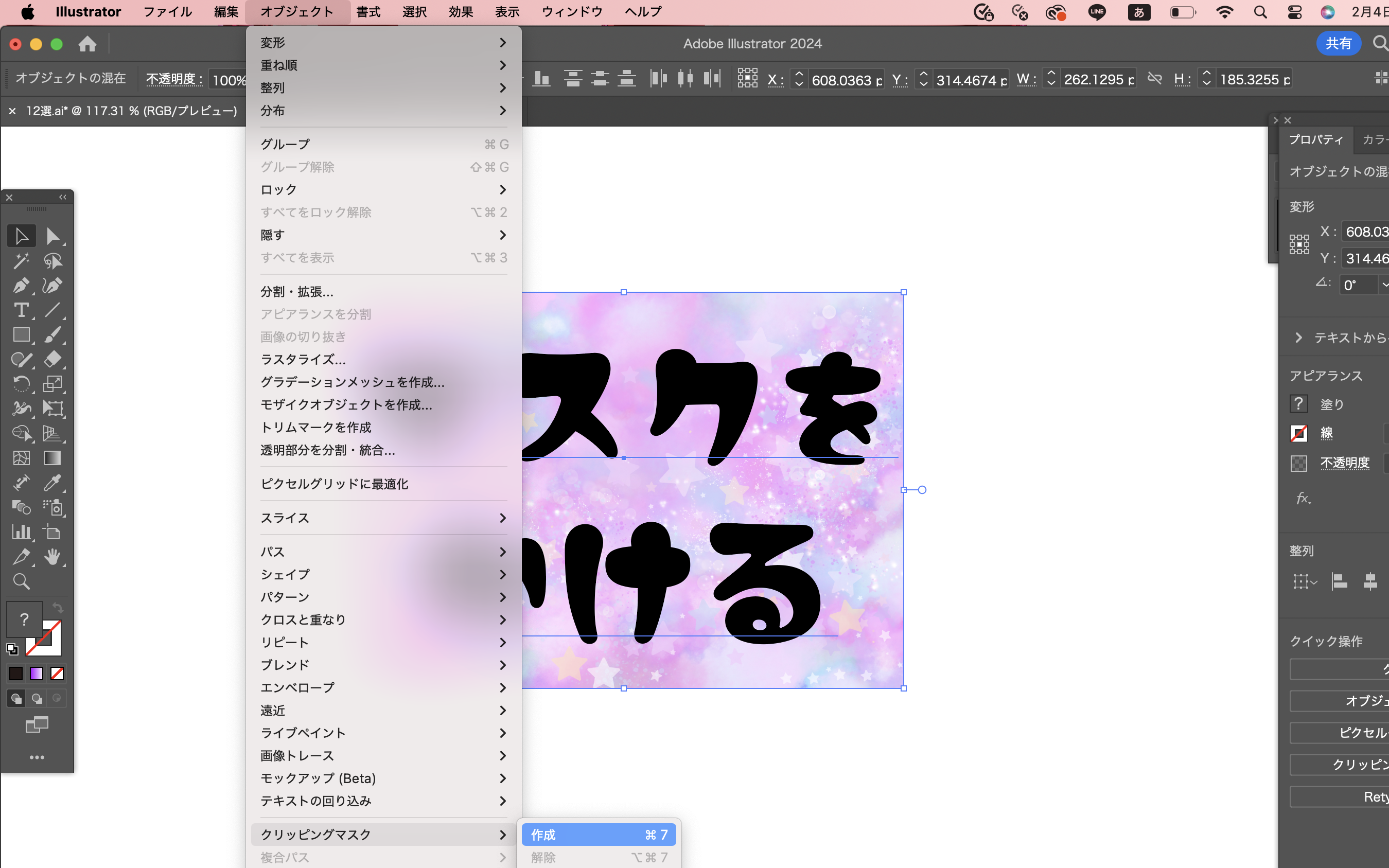
テキスト・くり抜きたい画像を用意。

テキストが上に来るように重ねて…
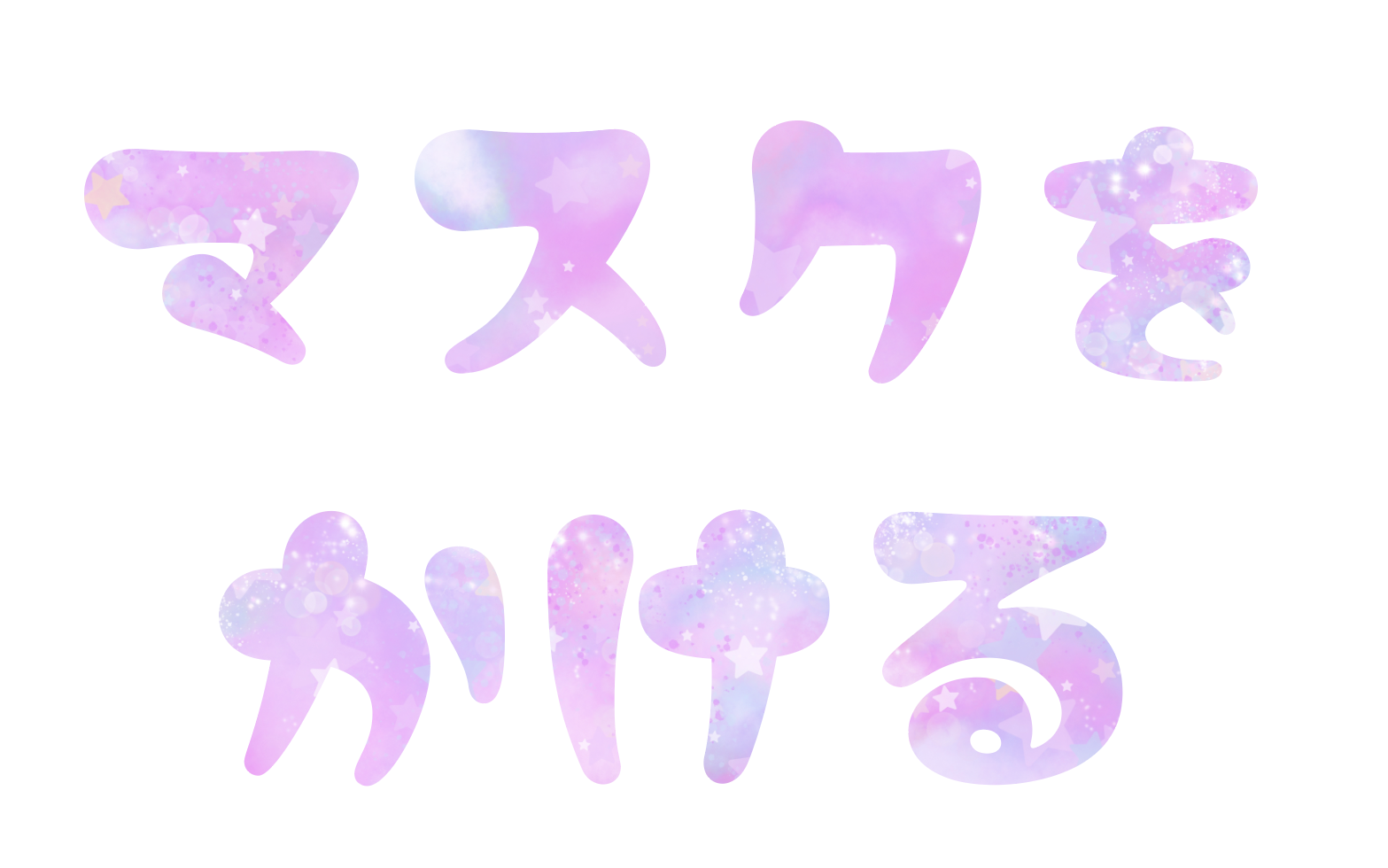
「オブジェクト」→「クリッピングマスク」→「作成」

完成!

テキストを入力。

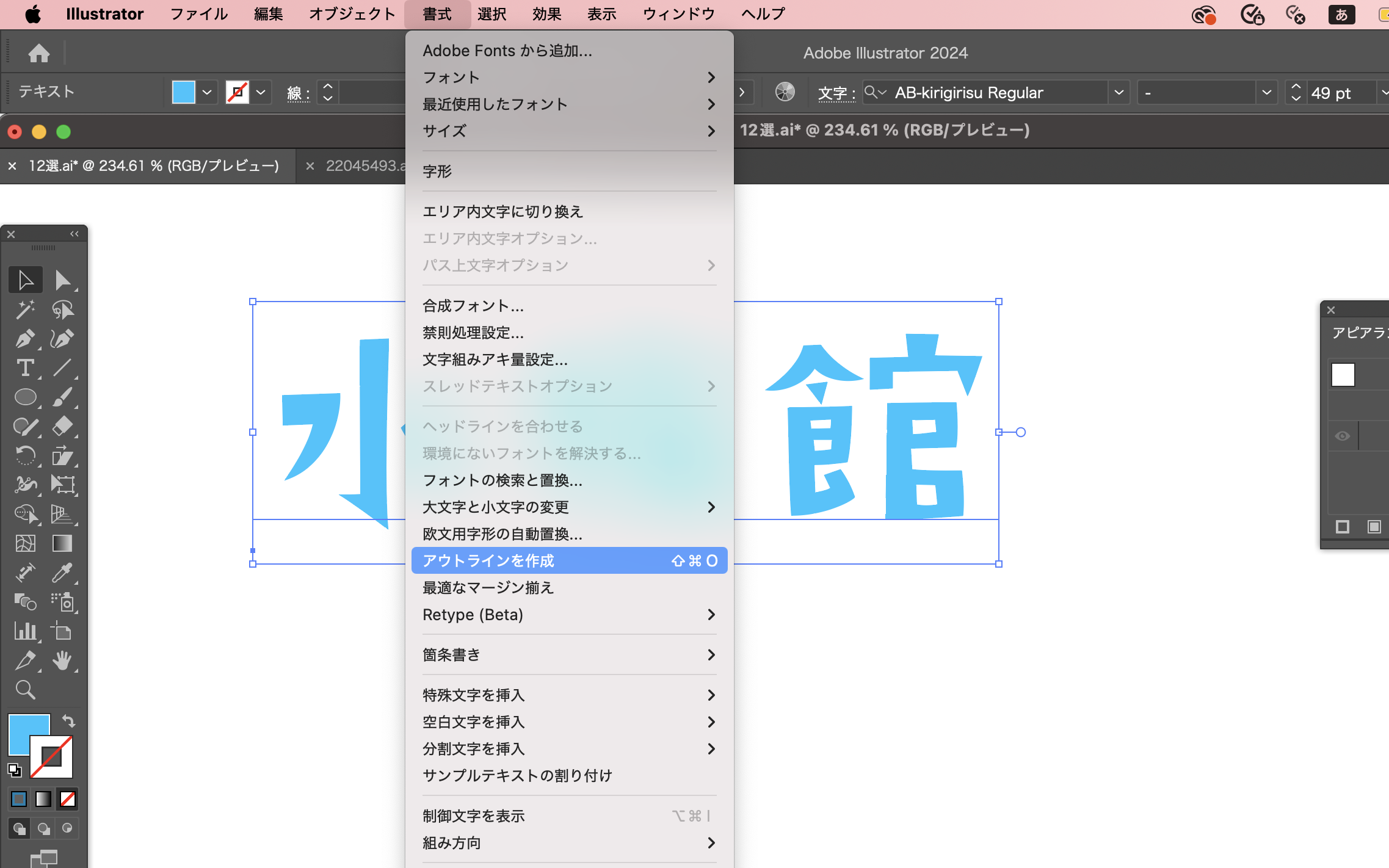
「書式」→「アウトラインを作成」で図形化します。

グループ化を解除します。これで、「水」「族」「館」の文字がバラバラになりました。
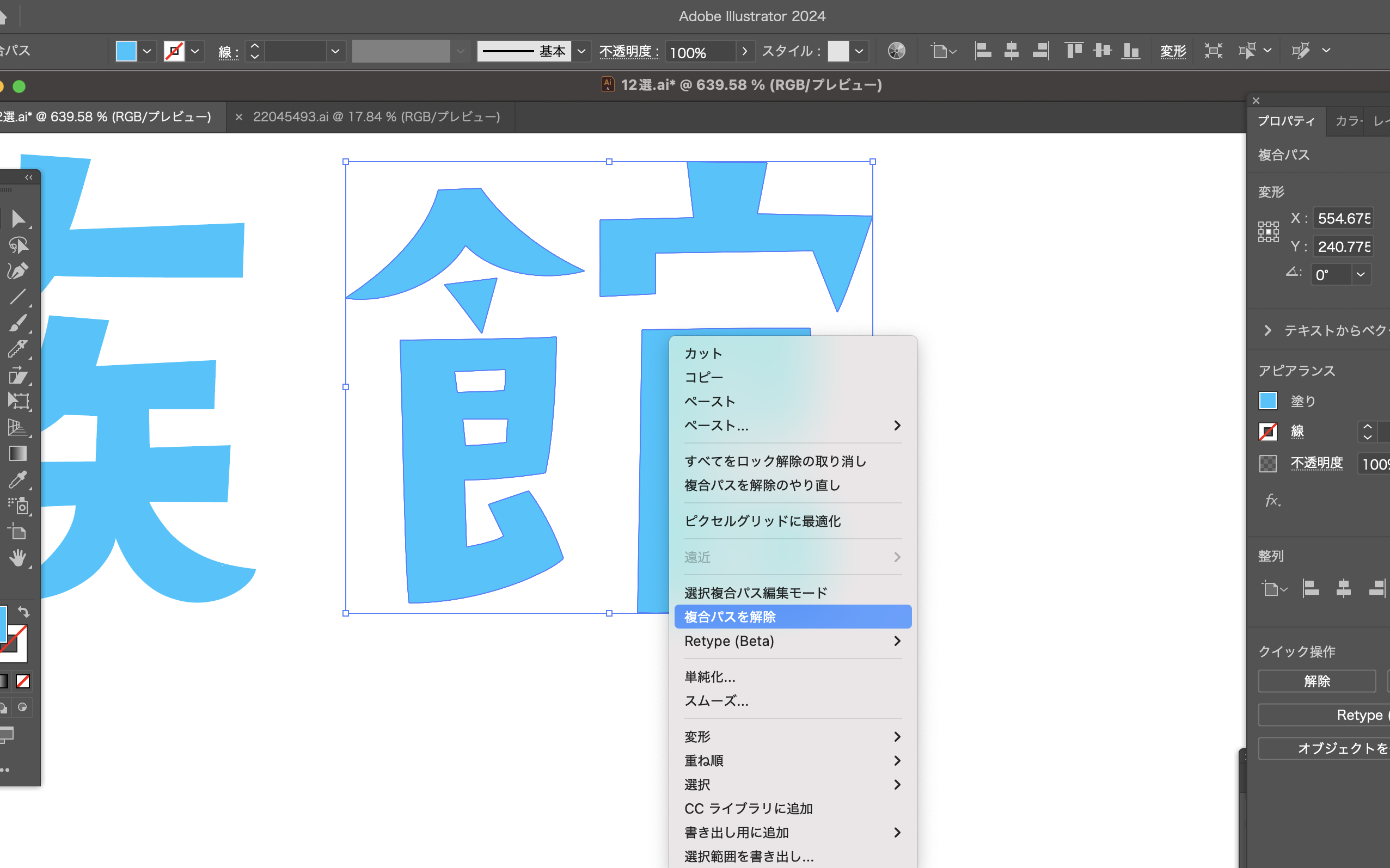
次に、右クリックで「複合パスを解除」を選択。一文字の中でまたバラバラになりました!

色を変えたり、イラストを組み合わせたりして完成!


すごく目立つようになる!ってわけではないんですが…
ちょっといい感じになります。笑

色々な方法があって、ピンタレストなどみるとすごく勉強になります🥺
もっともっと知りたい〜〜!
今回も見てくださってありがとうございました!




