みなさん、こんにちは!
文字を切るデザインをしたい時、どの方法を使っていますか?
私はお恥ずかしながら半分程度しか知らなかったので、
実際に手を動かしてみて勉強しながら、備忘録も兼ねて書いてみました。
どなたかの参考になれば嬉しいです👩💻✨
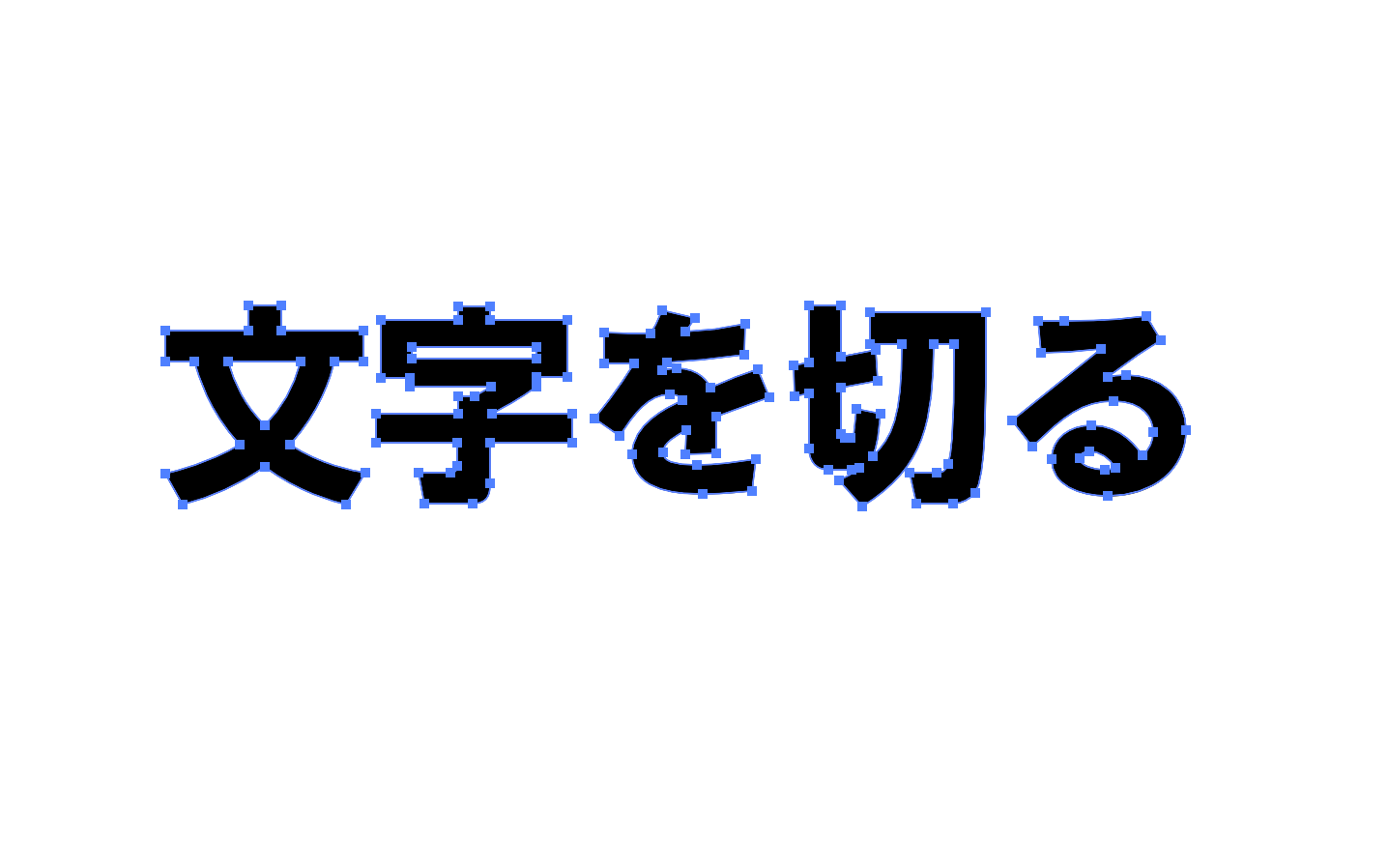
全ての方法に共通することですが、まずは文字を「アウトライン化」してくださいね🌟

目次
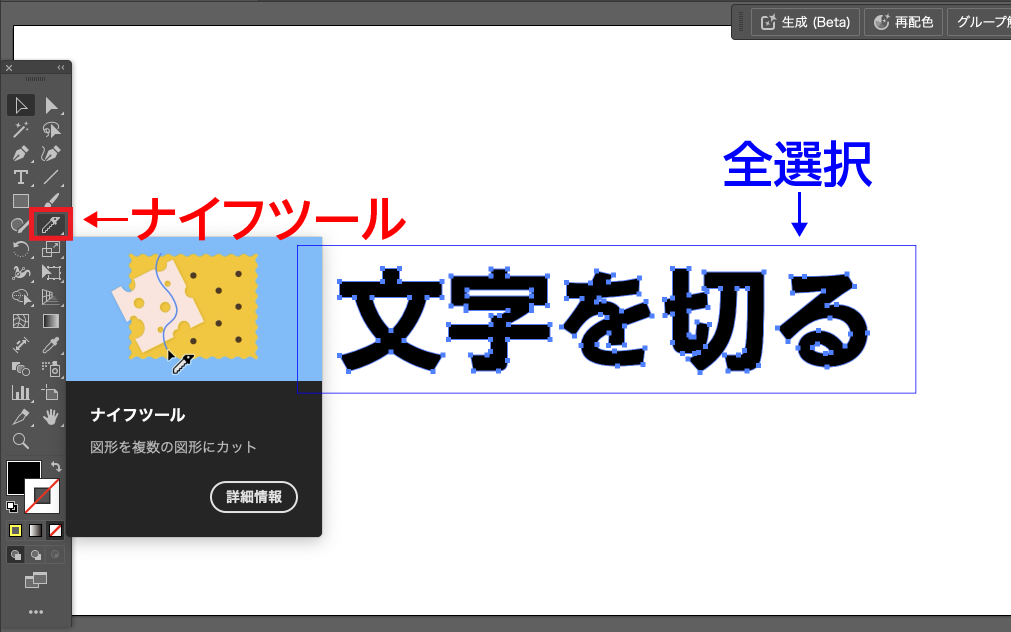
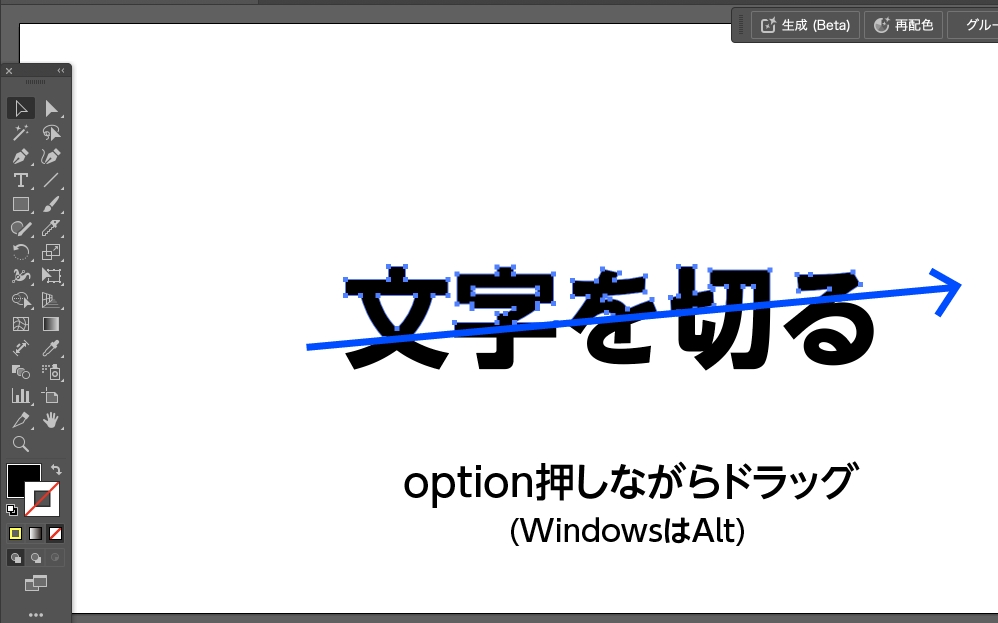
まず、文字を全選択!
そして左側にある「ナイフツール」をクリック。

ナイフツールはドラッグするとその形に切れるのですが、
まっすぐスパッと切りたい時はoptionを押しながら(WindowsはAlt)ドラッグするといいですよ✨

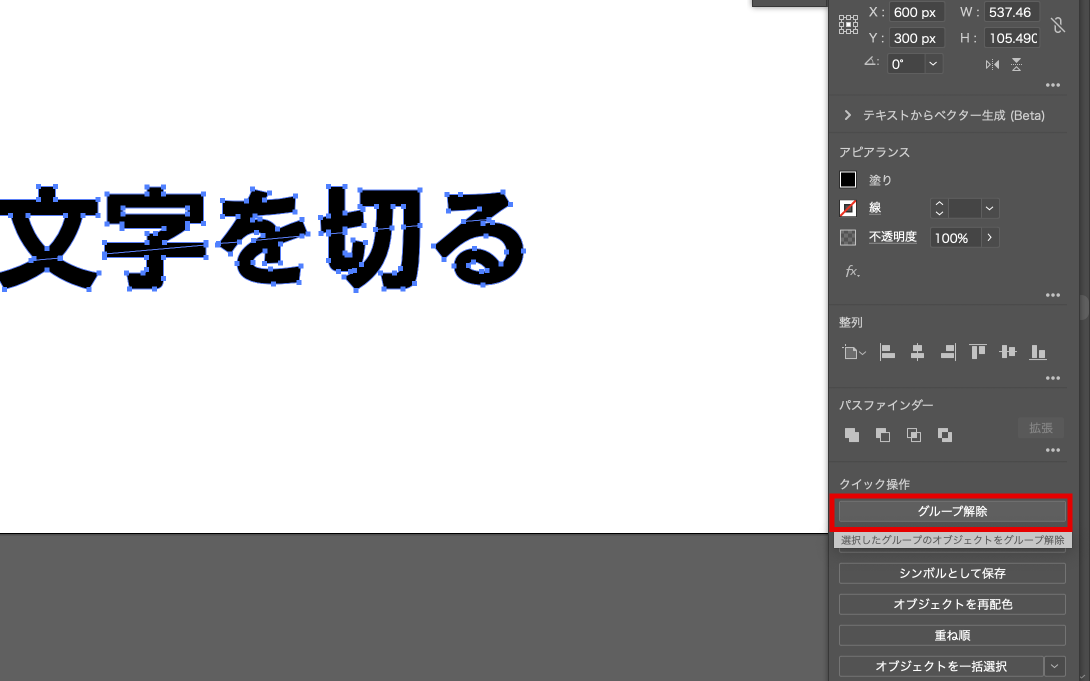
切れ目は入ったのですが、まだくっついている状態なので
右下の「グループ解除」で切り離します。

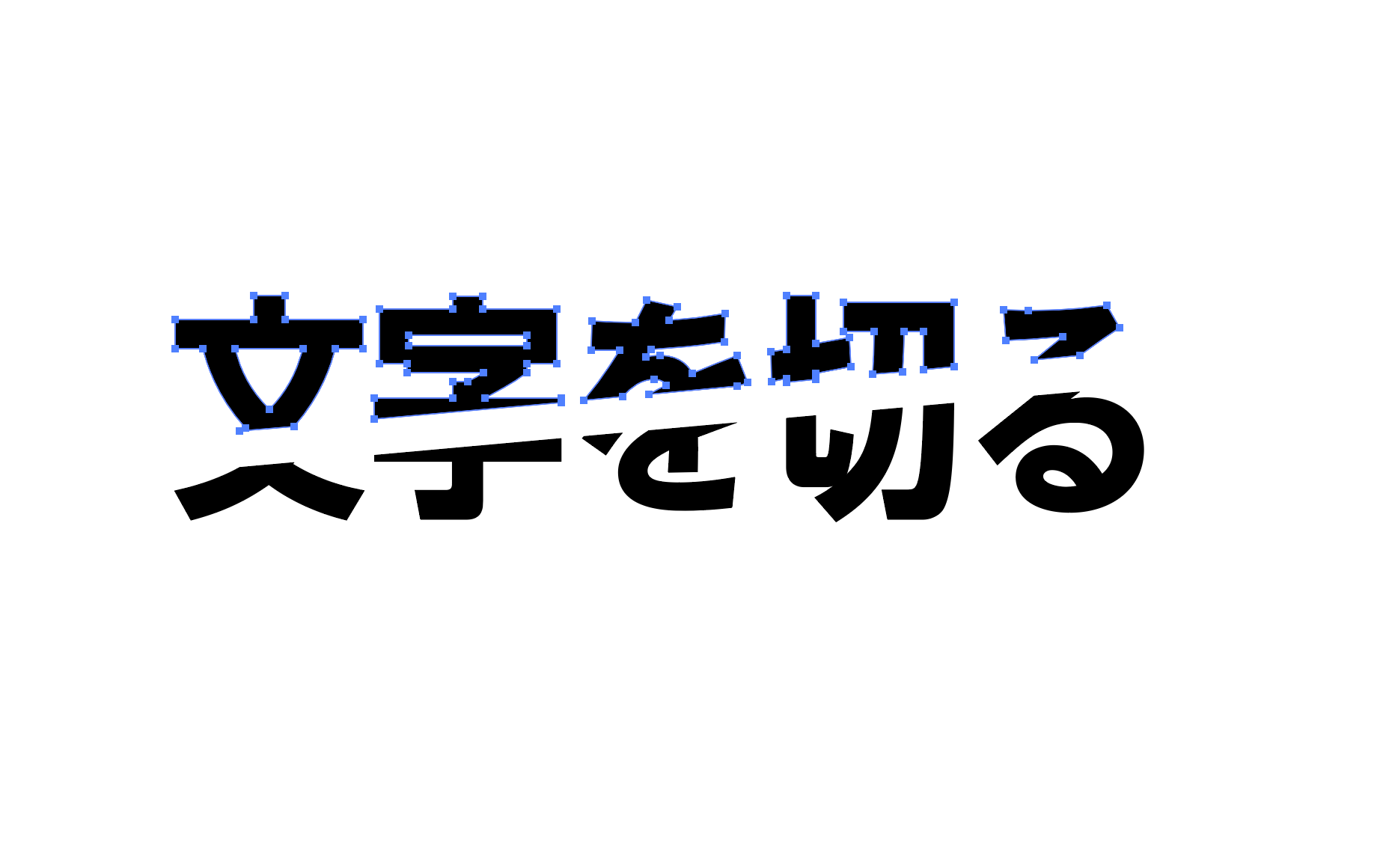
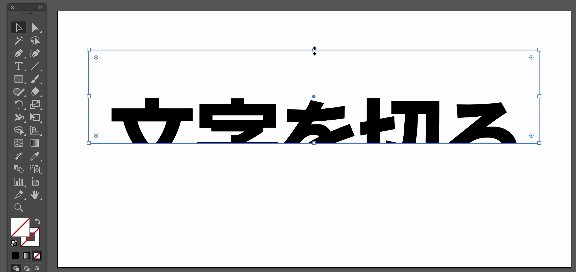
上半分を選択して…

上に少しずらしてみると…

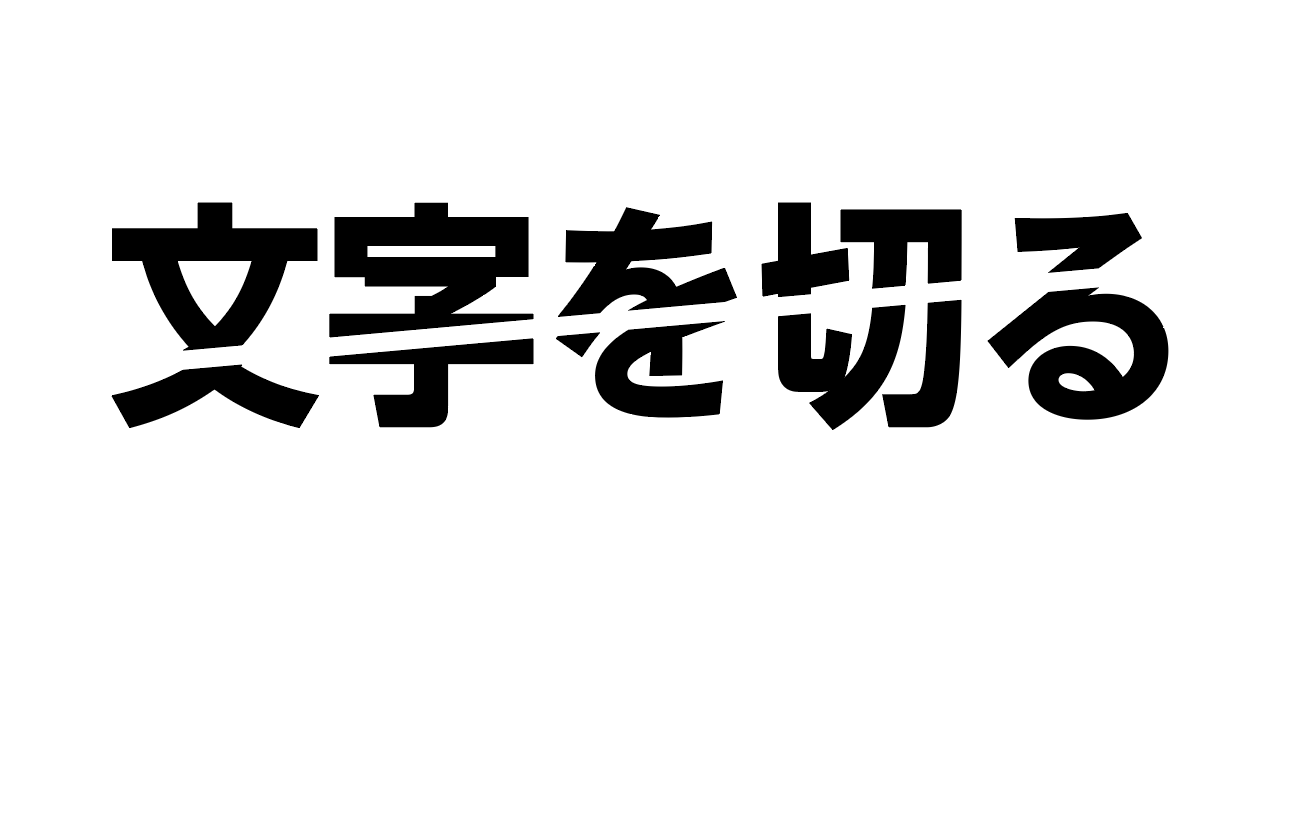
切れました〜〜!完成です!

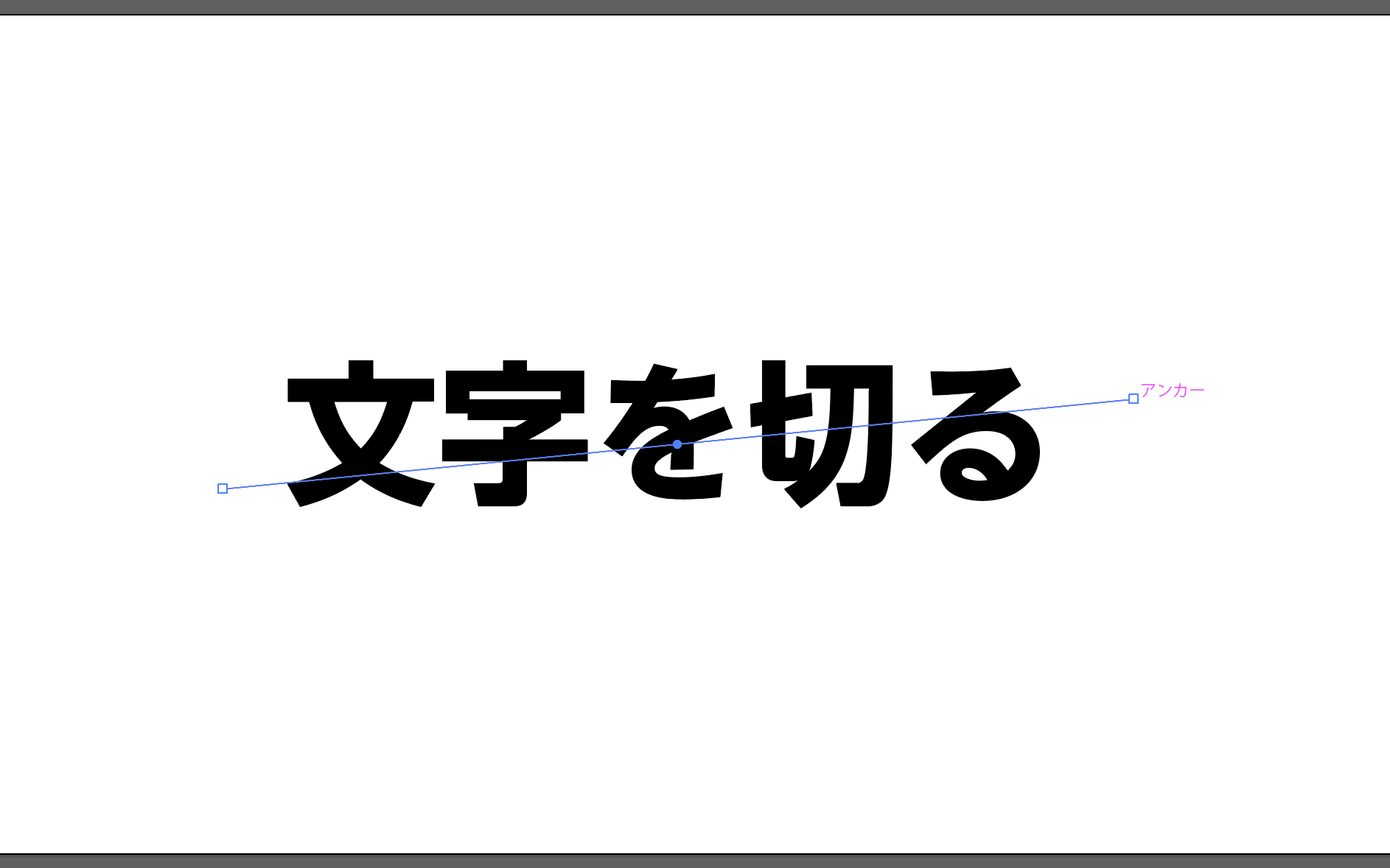
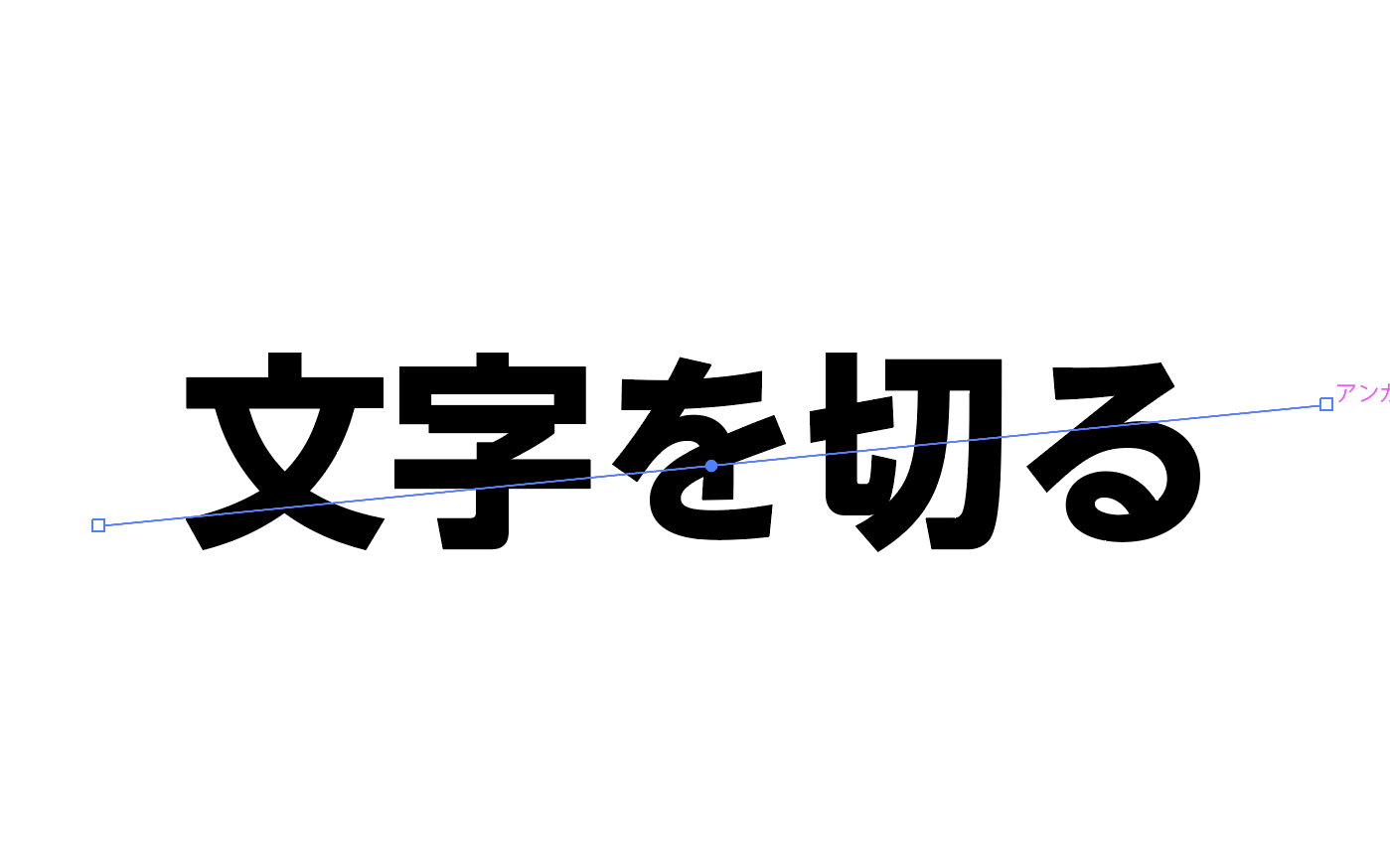
「直線ツール」を選択

切りたい位置までドラッグ!

この時もし線に色がついていたら、線:なし 塗り:なし にしてください。
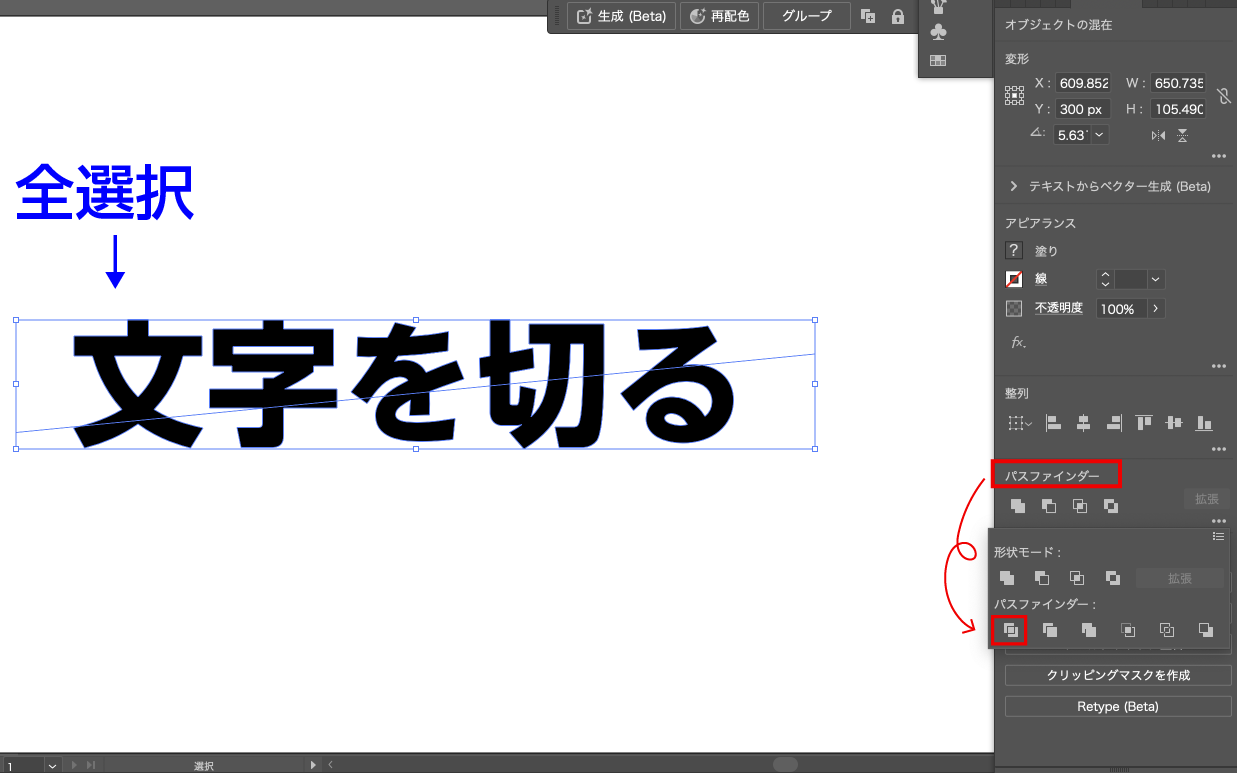
全選択して、右端の「パスファインダー」の中の「分割」を選択します。

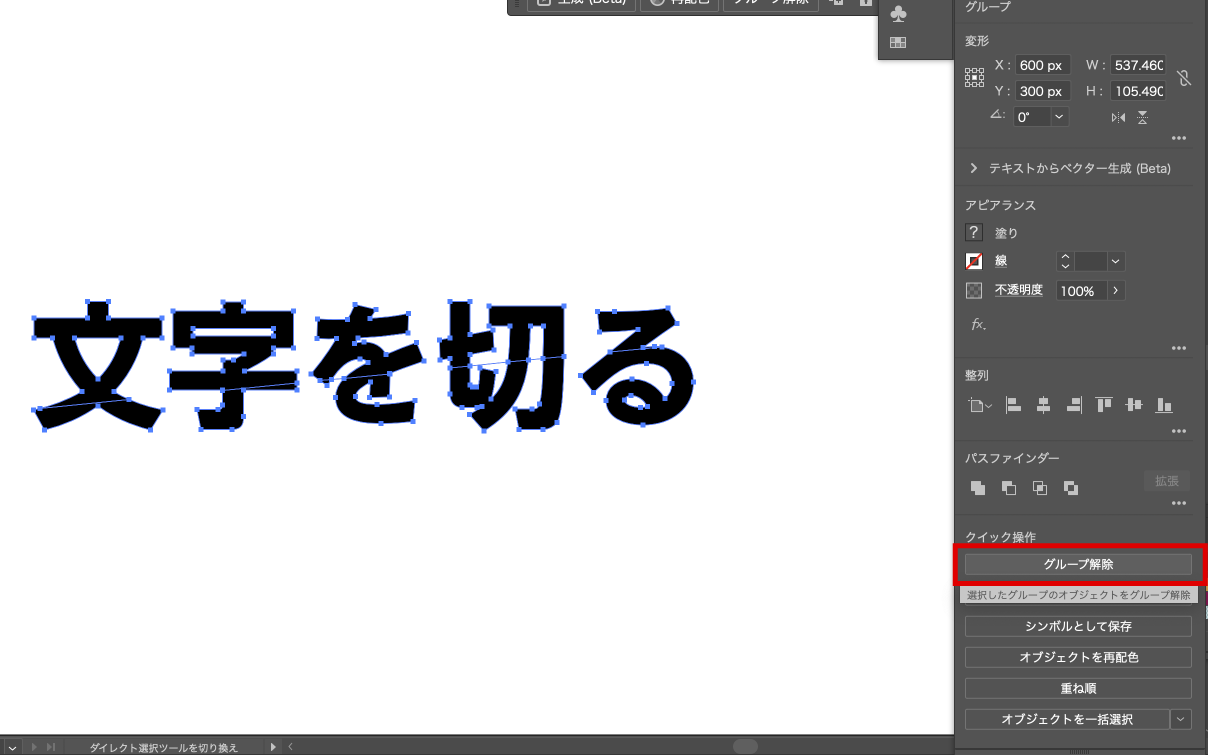
先ほどと同じようにグループ解除したら、切り離すことができます。

完成!

「グループの抜き」では、ブラシなどの直線ではない形状で切り抜くことができるので、
よりデザインの幅が広がりそうですね!
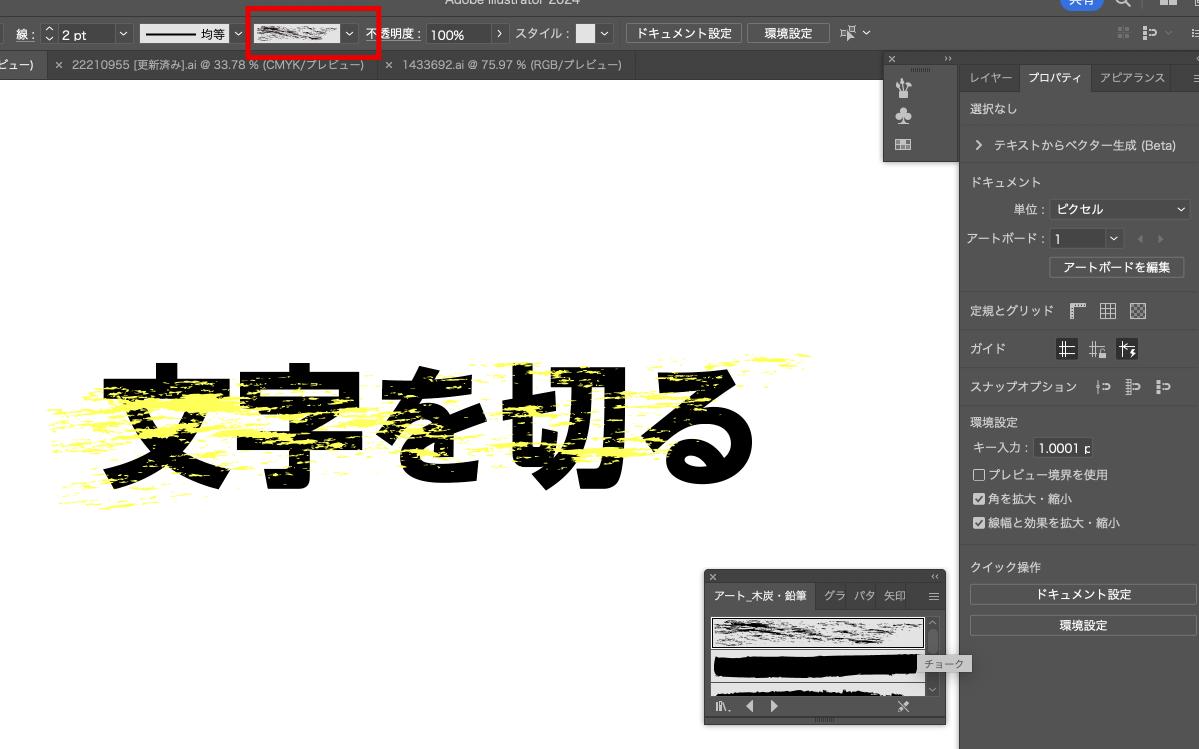
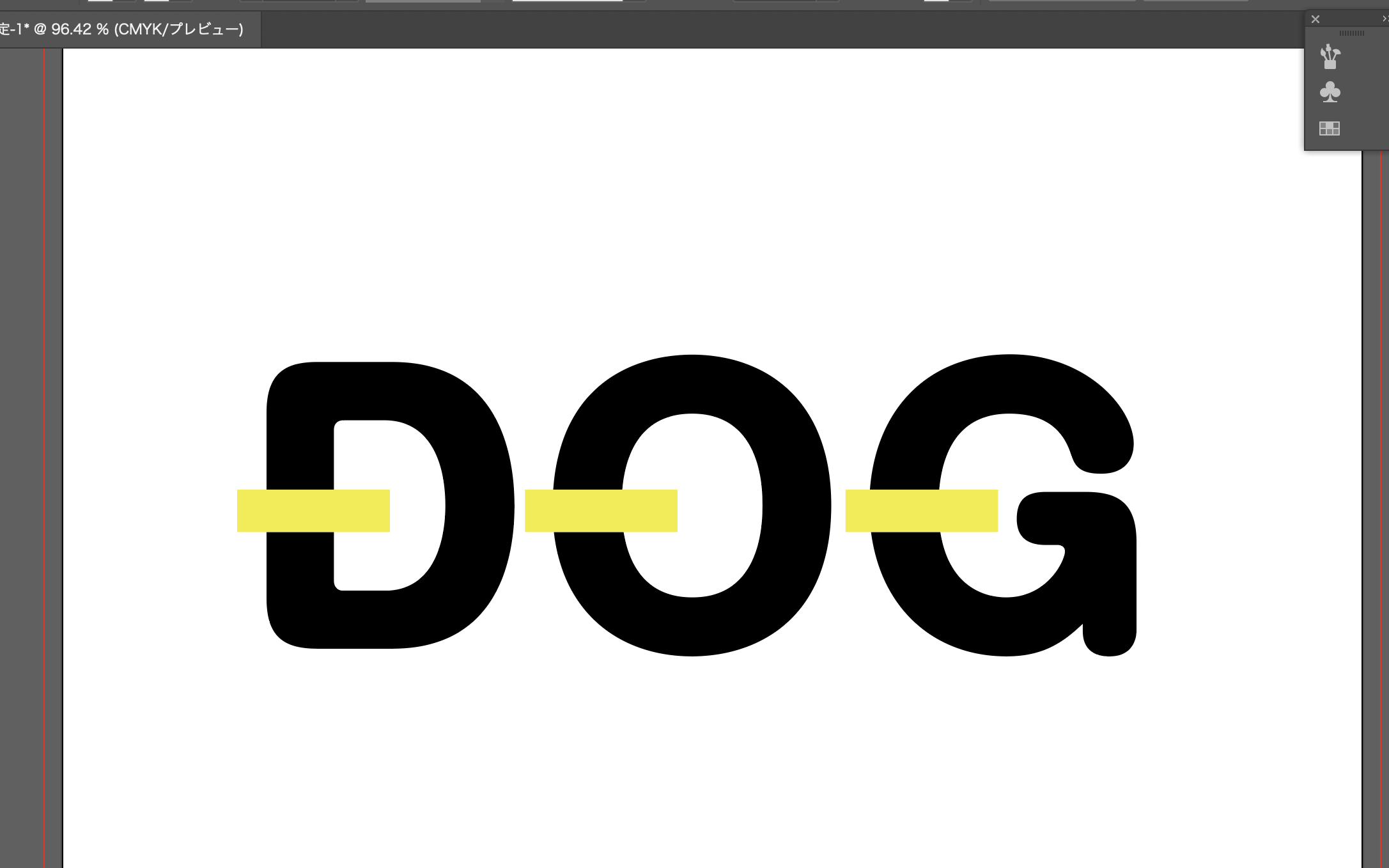
先程までと同様、線を引きます。

赤枠の部分、「ブラシ定義」パネルでお好みの線にします。チョークにしてみました。
(わかりやすいよう黄色にしていますがそのままで大丈夫です!)

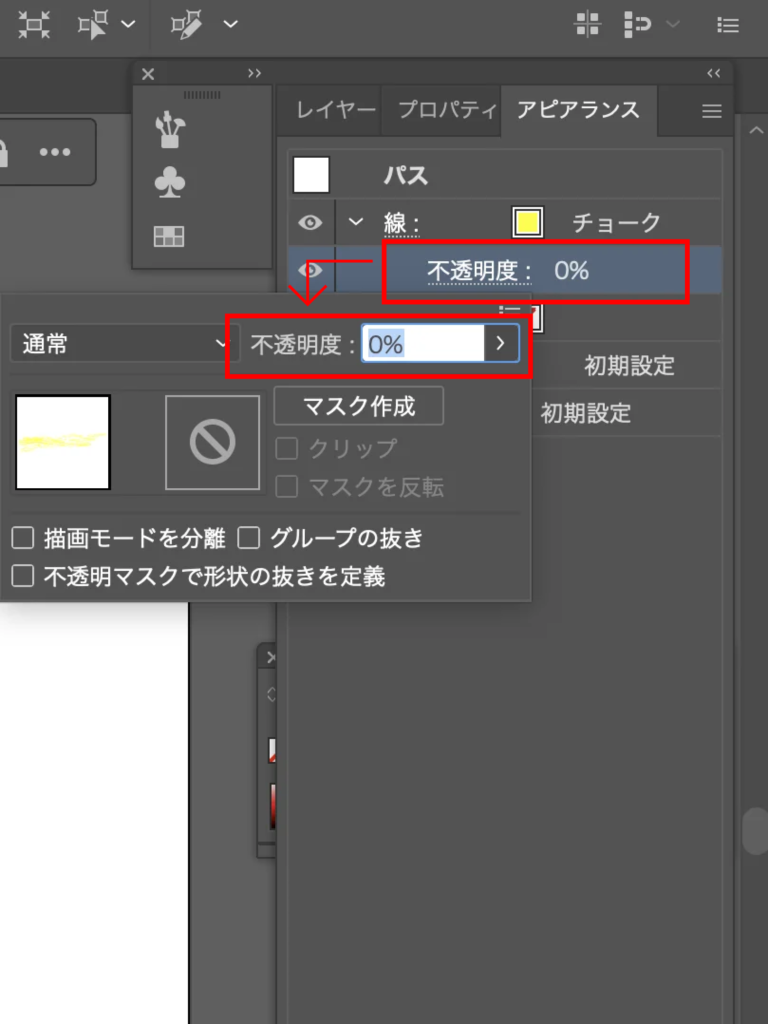
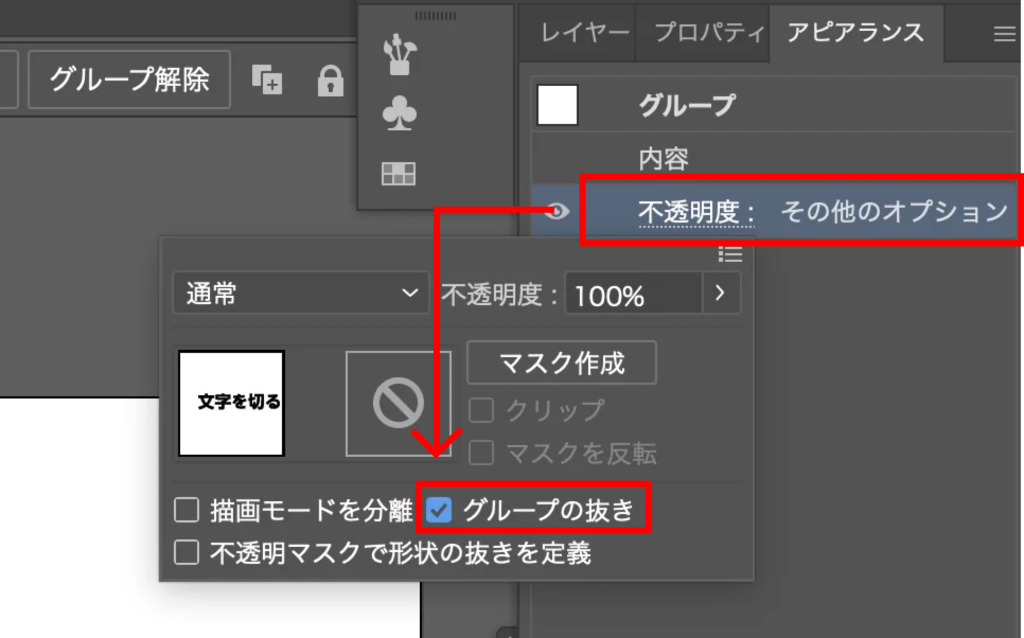
アピアランスパネルで、線の「不透明度」をクリックして出てきたパネルの中の
「不透明度」を0%にします。

一度全選択して、グループ化します。
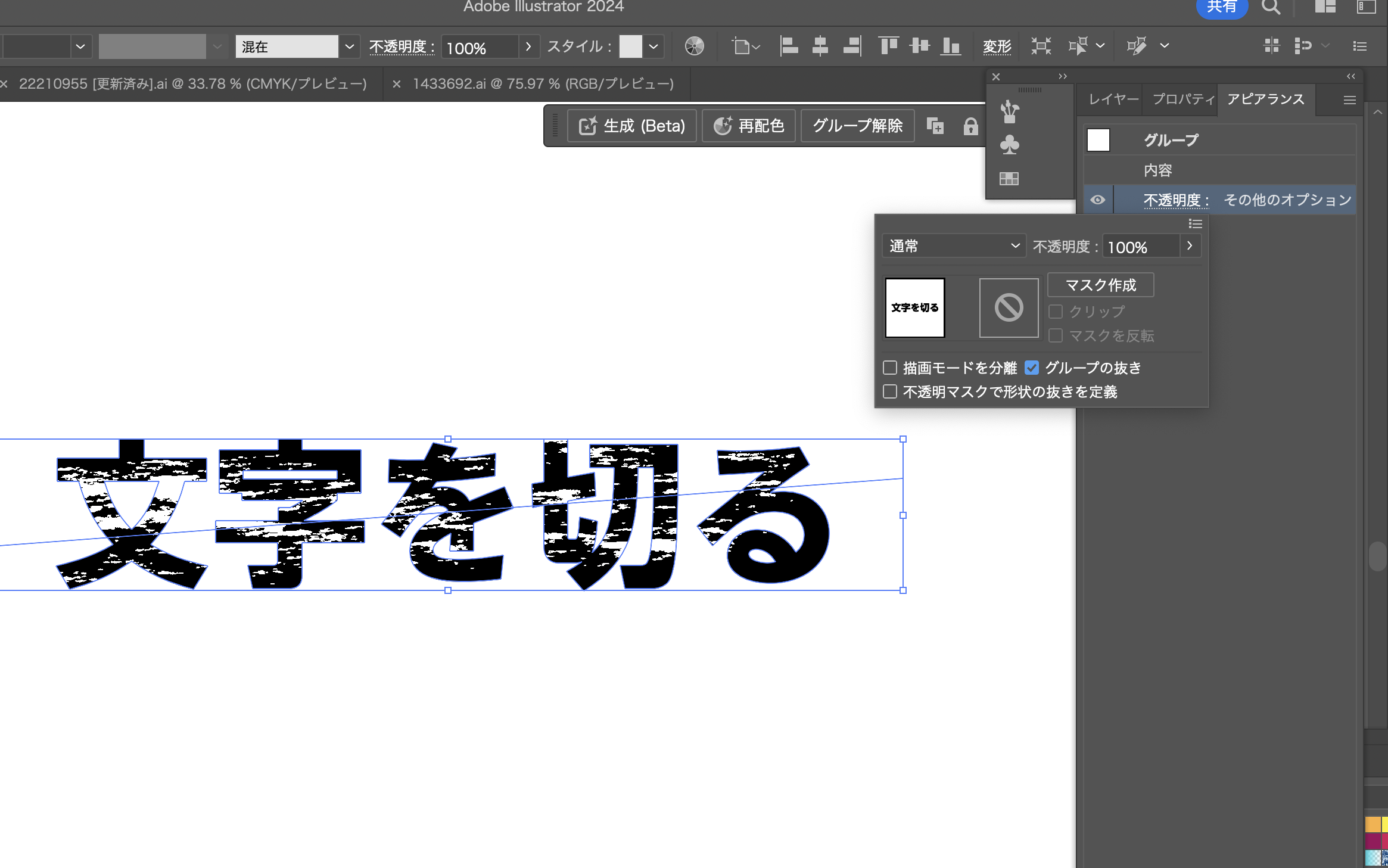
またアピアランスパネルを開いて「不透明度」をクリック、
「グループの抜き」にチェックを入れます。

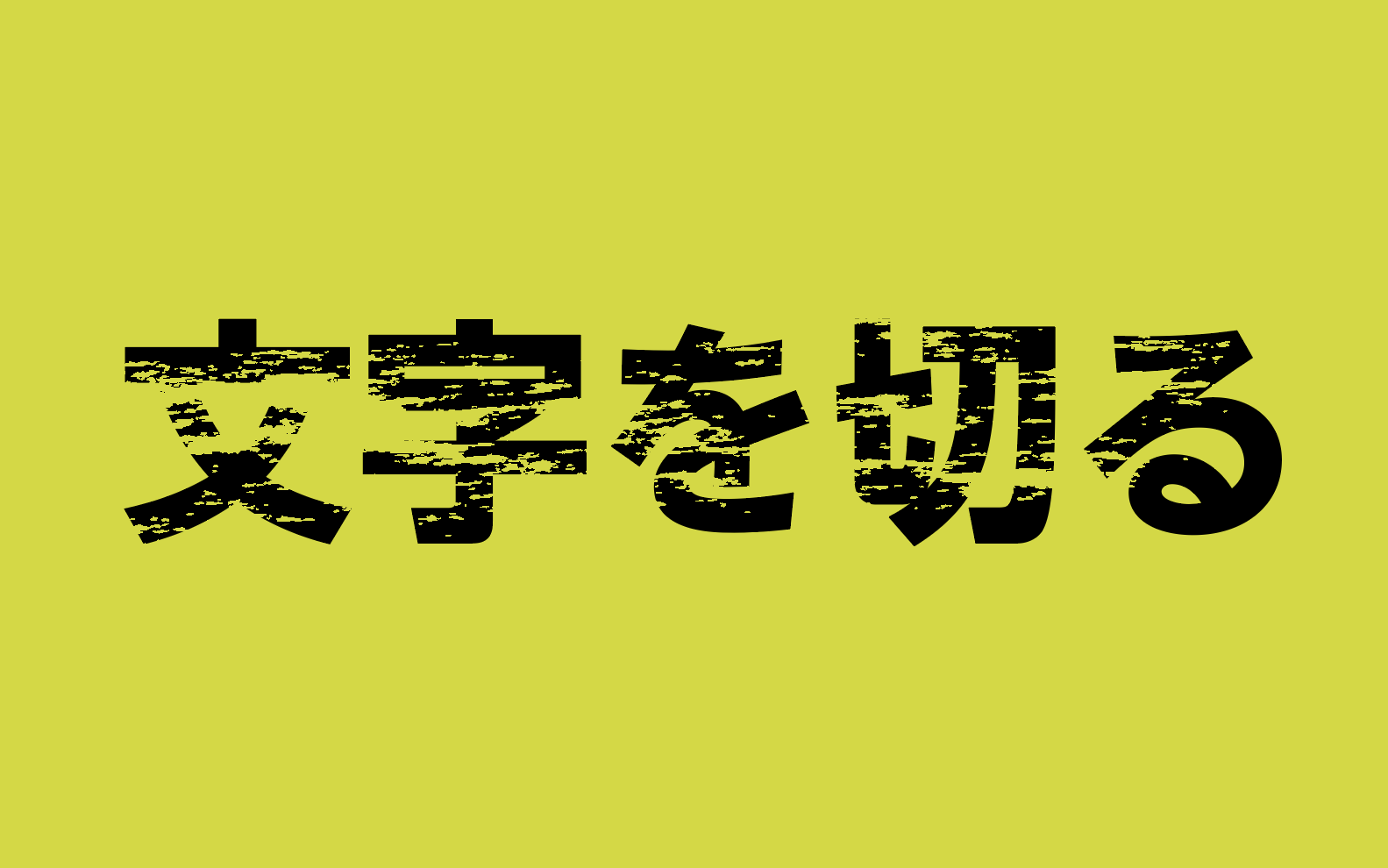
チョークのかすれた線で切り抜くことができました!


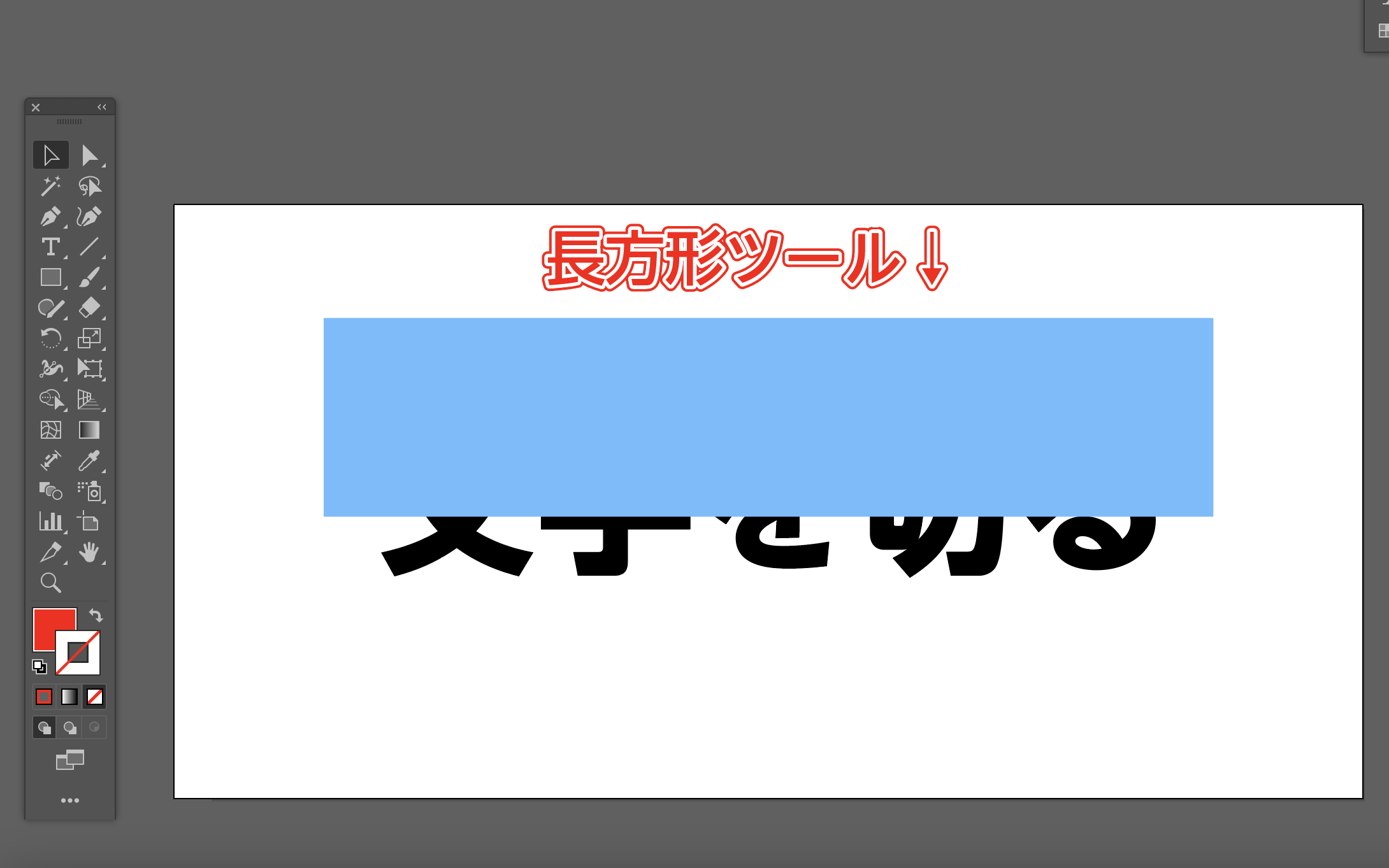
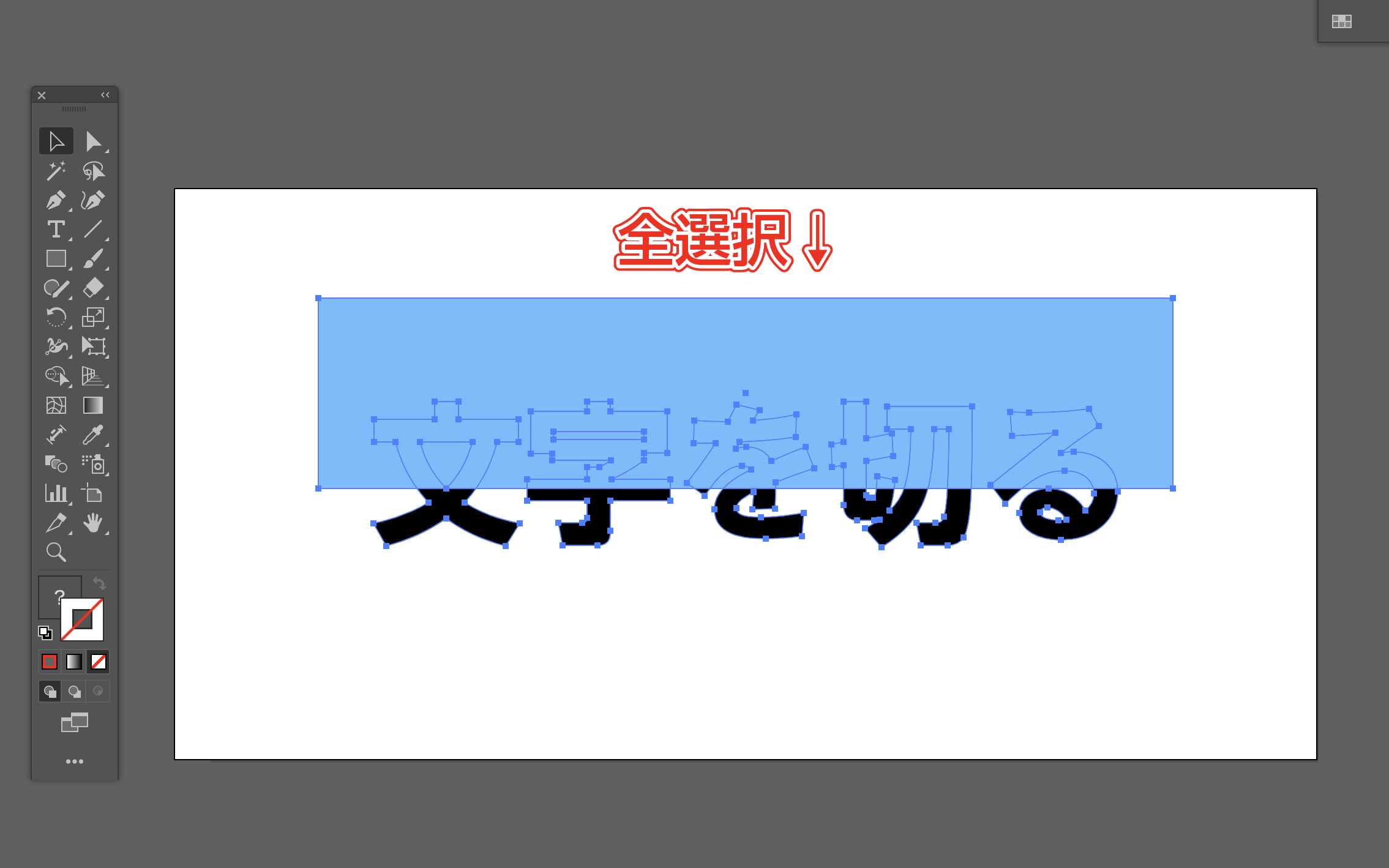
文字の上半分に長方形ツールで作った四角をかぶせる。

全選択する。

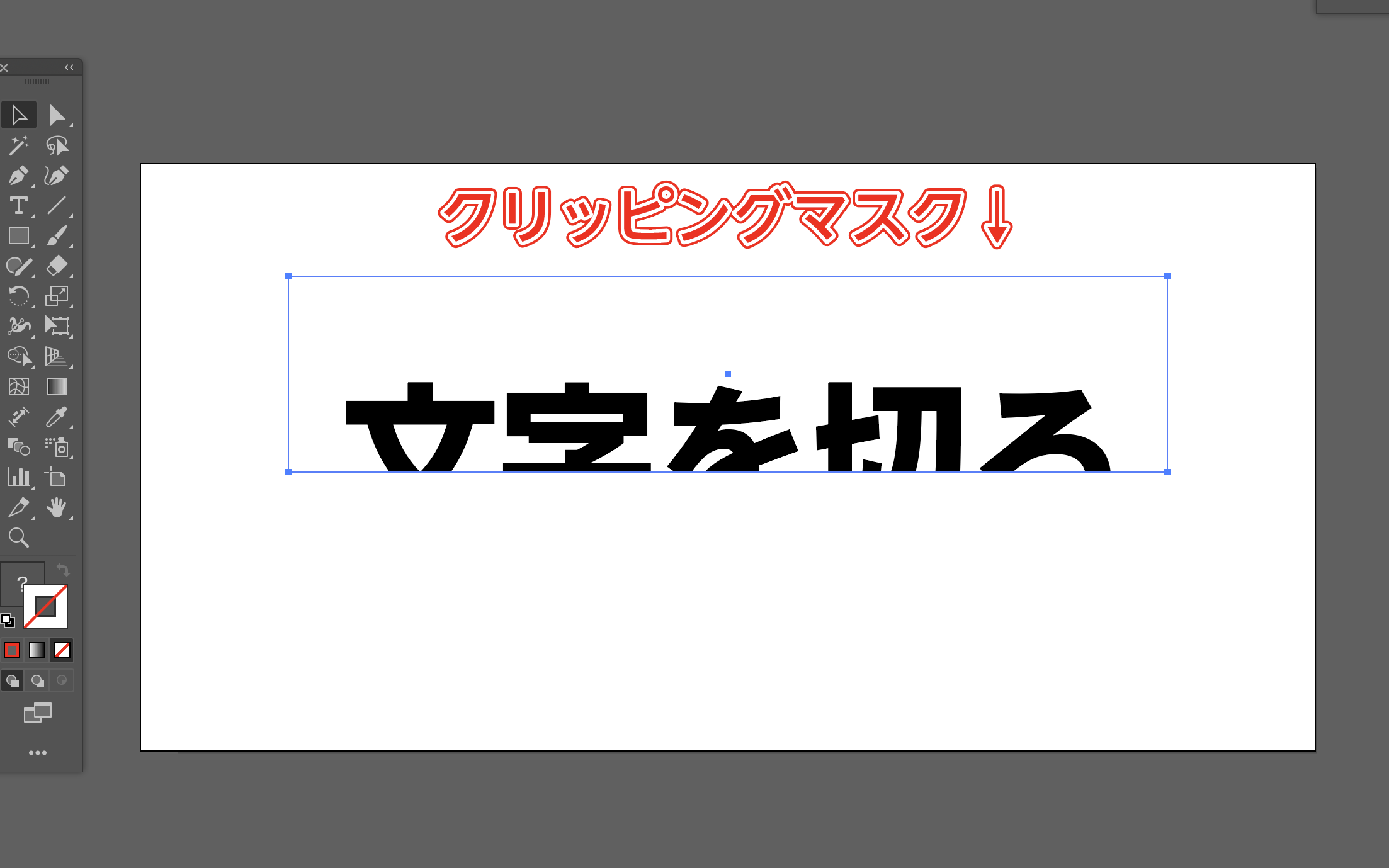
クリッピングマスクを適用する。

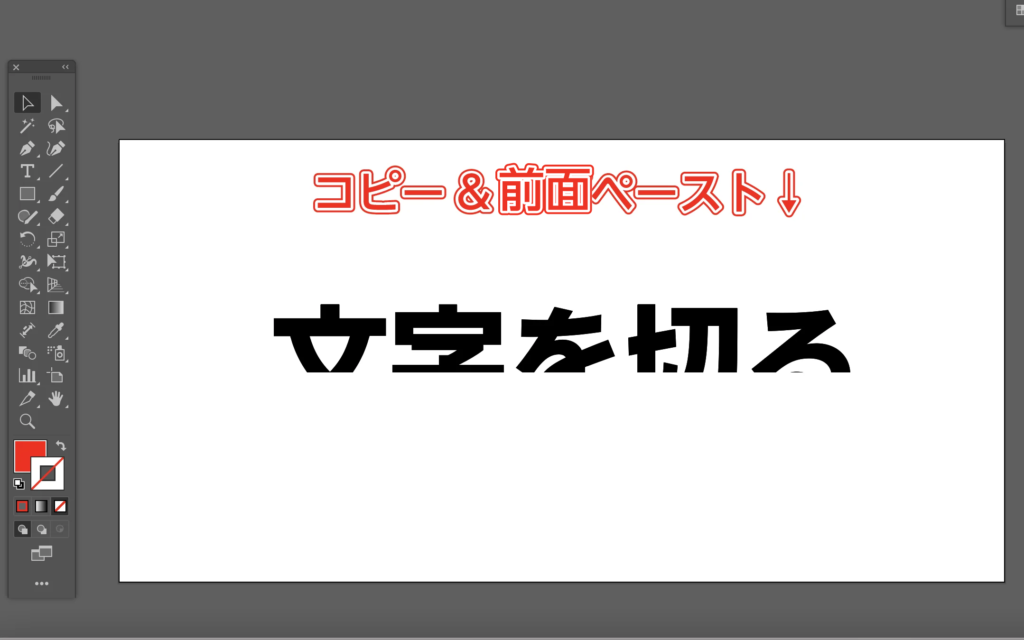
コピーして前面に貼り付け(mac: ⌘+C → ⌘+F)(Windows: Ctrl+C→Ctrl+F)
二つ同じものが重なった状態を作ります。

片方を動かないよう、ロックします。(mac: ⌘+2)(Windows: Ctrl+2)
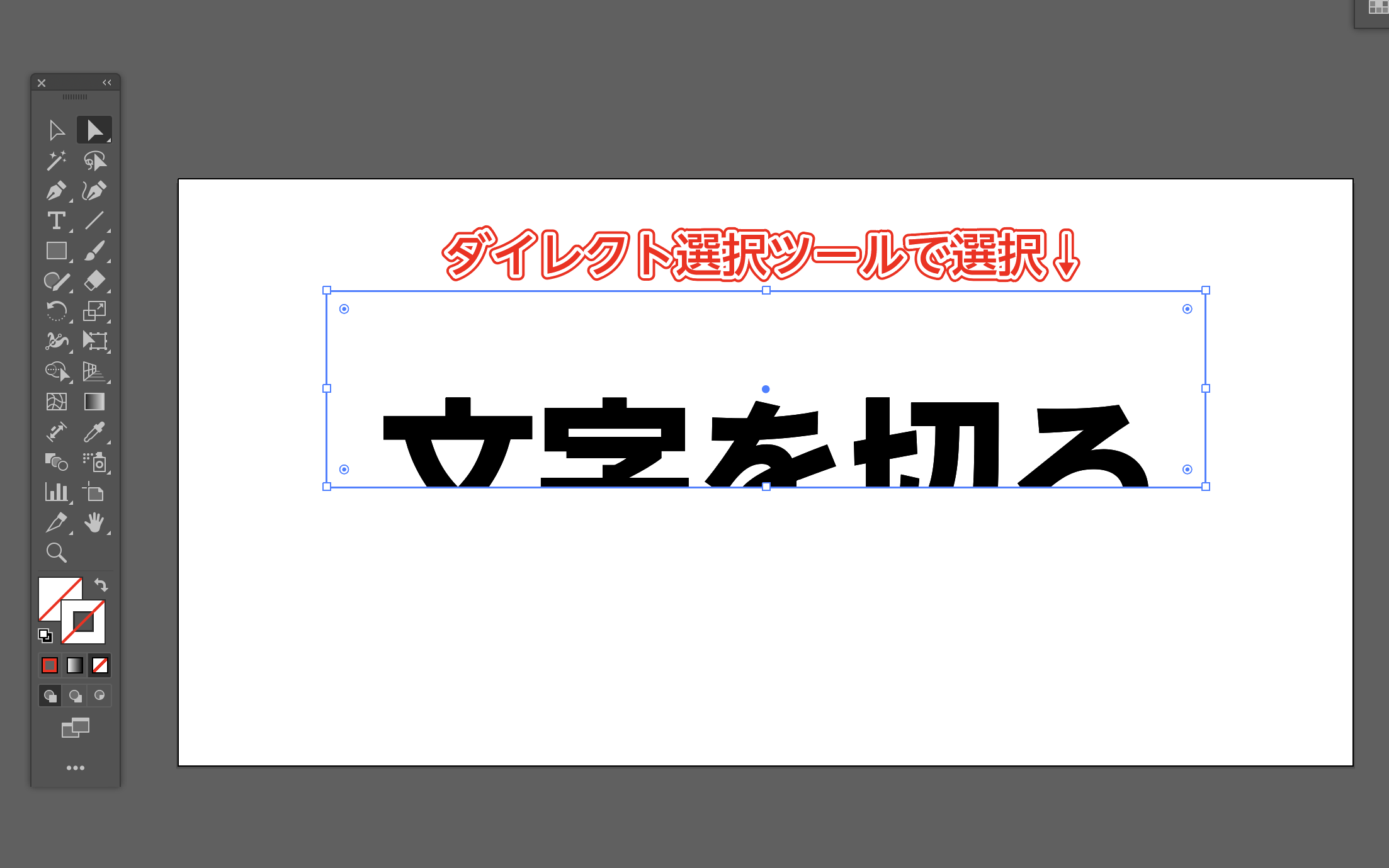
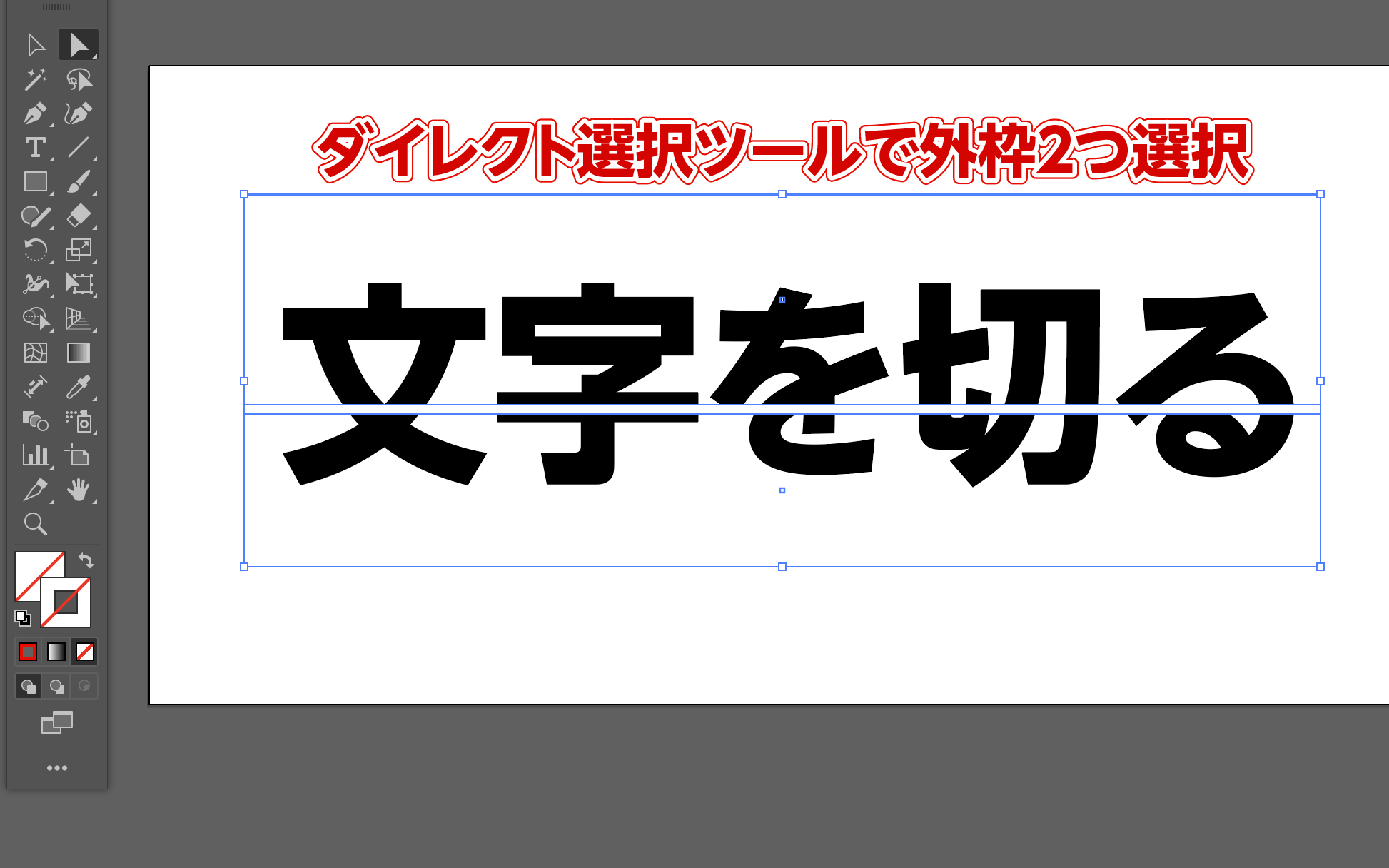
ダイレクト選択ツールで外側の枠のみ選択(片方はロックされているので、片方だけ選択している状態になります☺️)

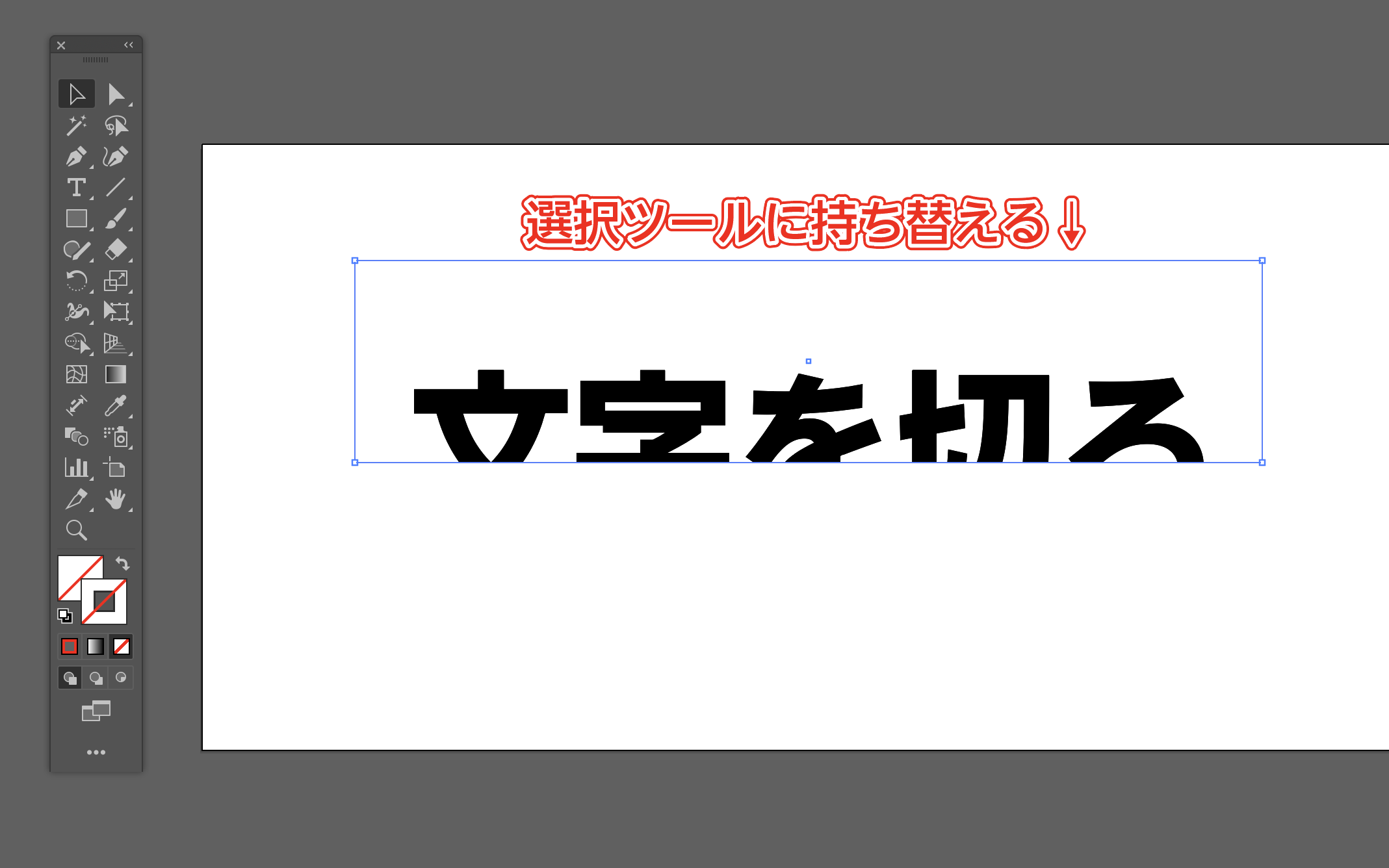
枠だけを選択している状態で、選択ツールに持ち替えます。



上側のロックを解除します。
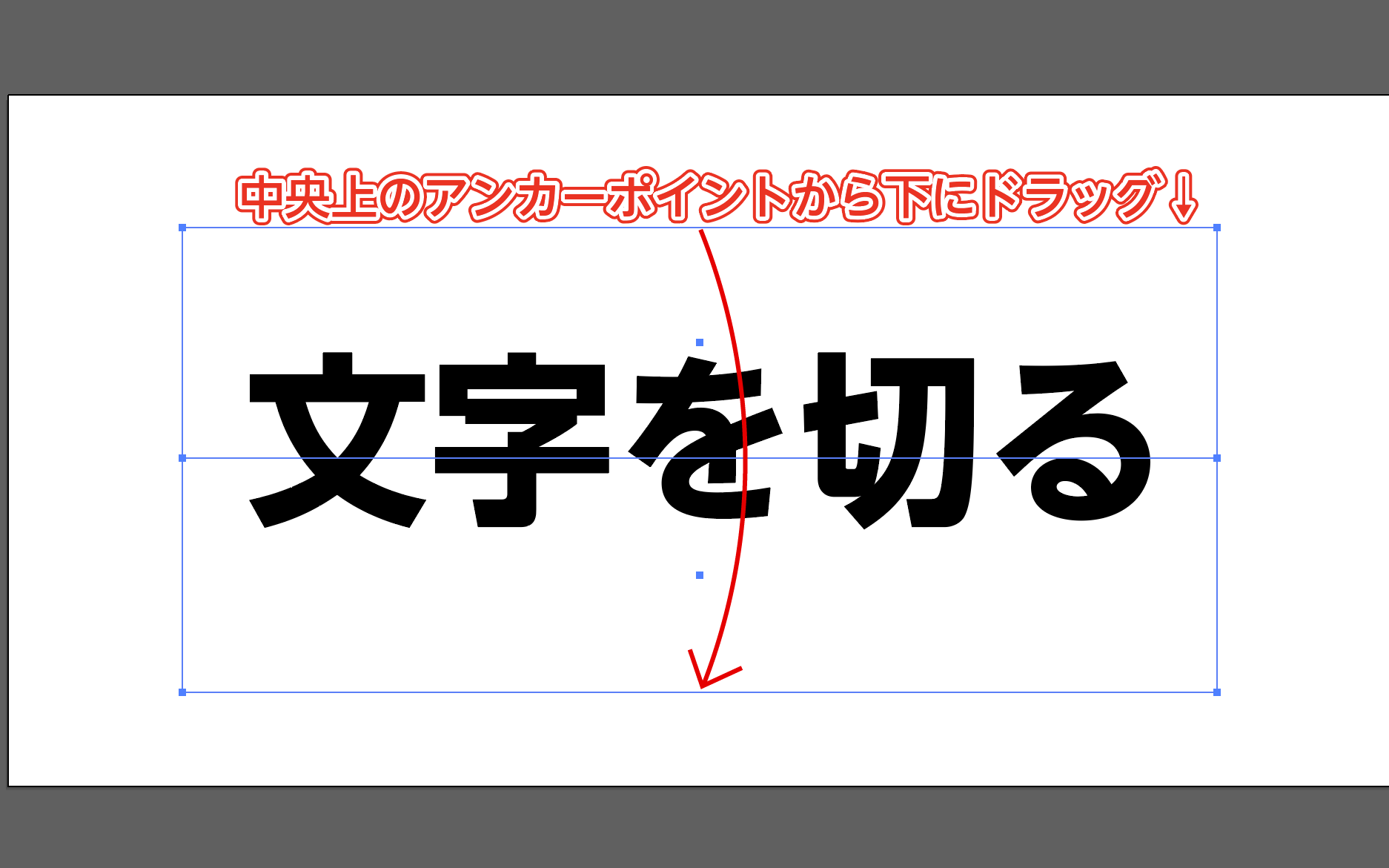
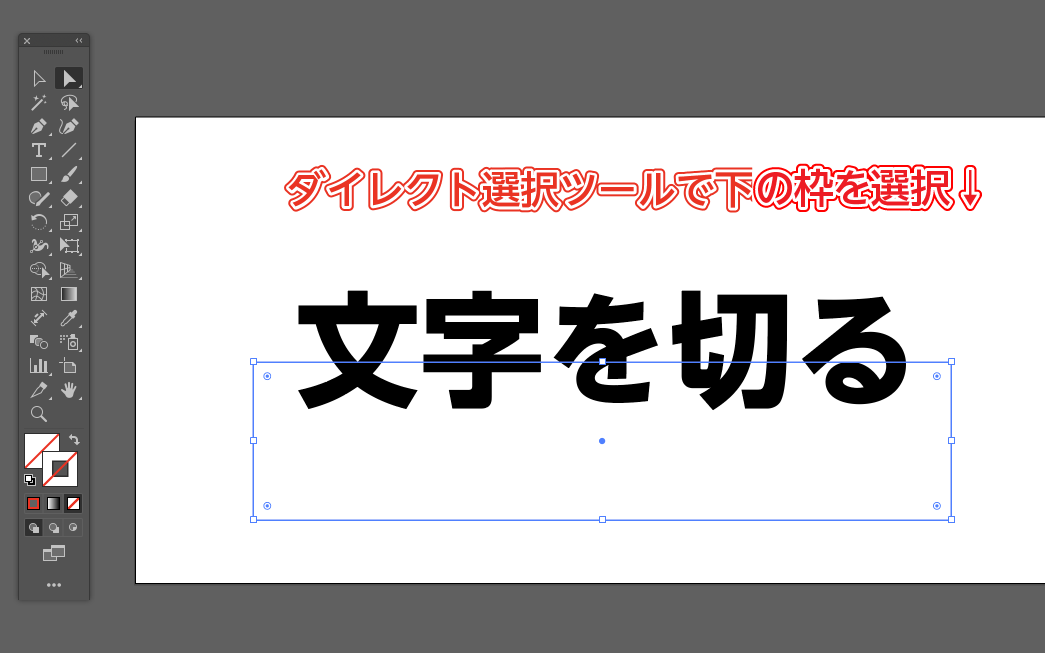
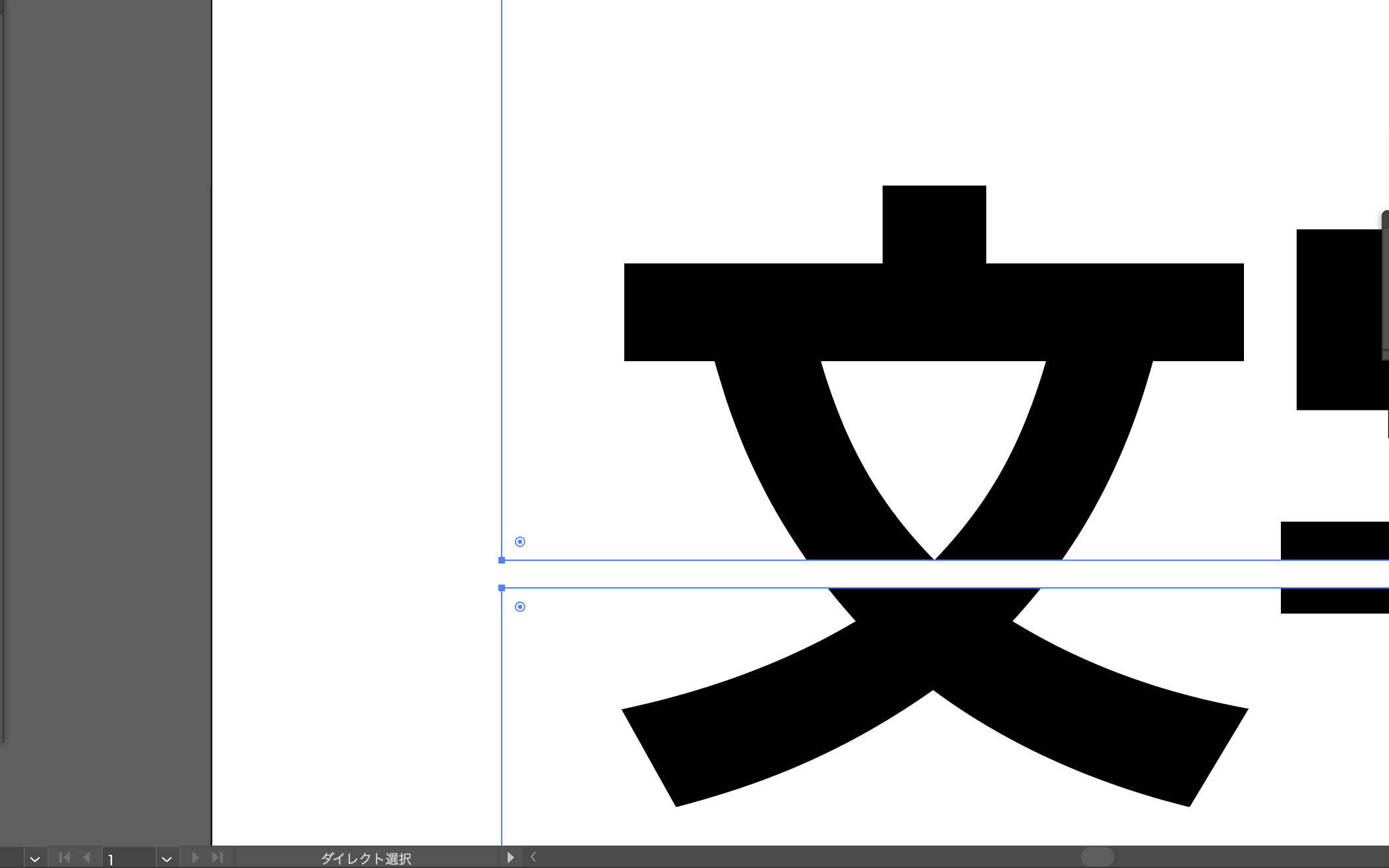
ダイレクト選択ツールで下の枠(文字は選択せず、枠だけ!)を選択。

ここでまた、選択ツールに持ち替えます!
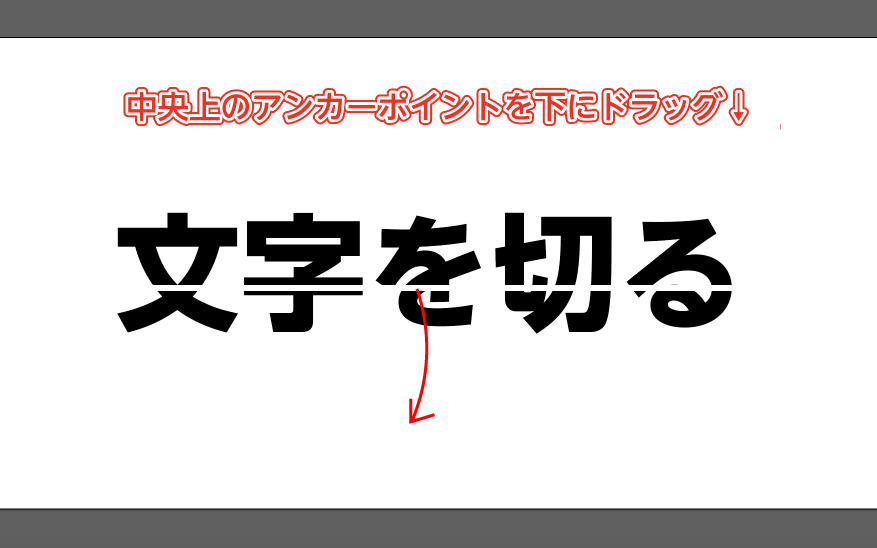
そして少し下にドラッグしてみると、隙間ができました!


上半分の左下、下半分の左上
↑バウンディングボックスの二つが選択されていることを確認して…(選択されていると青くなります)

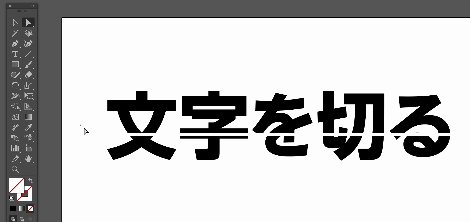
動かしてみましょう。
すごーーーーい!
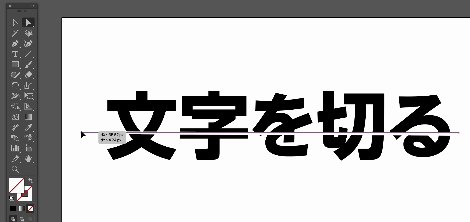
ずらすこともできます。

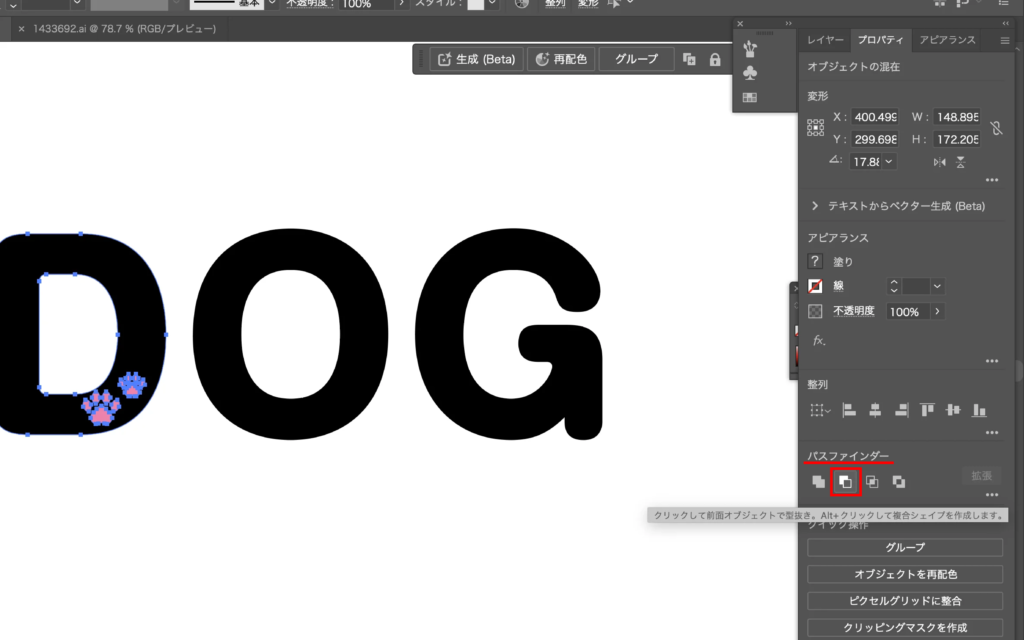
型抜きしたいオブジェクトを文字の上に配置する。
全選択して、右下の「パスファインダー」の「全面オブジェクトで型抜き」をクリック。

完成です。

長方形を置いて型抜きしたら、カットした風に見せることも可能です🌟


いかがでしたでしょうか?
クリッピングマスクは難しいですね🤣
イラレは正解が1つじゃないんだなー、と改めて感じました。たくさん方法があって、どれも正解!😤✨
たくさん試して、自分が使いやすい技を磨いていけたらいいのかな、と。
長くなってしまいましたが、読んでくださってありがとうございました!!