自分で描いたイラスト、ダウンロードしたイラストをステッカー風(シールっぽく)したい!と思った方へ向けて。
使用するイラストは、自分で描いてみました😆

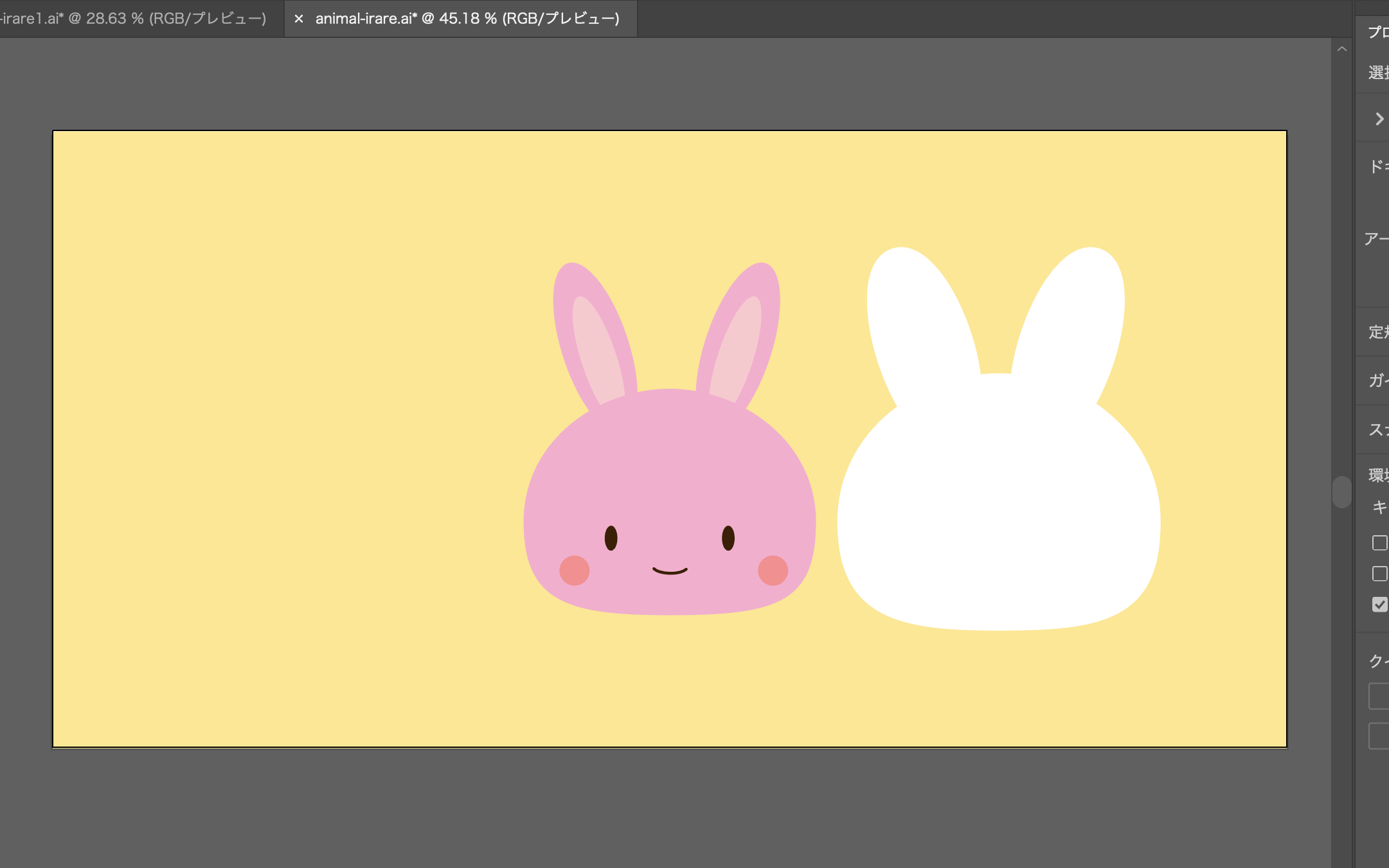
まずは、アートボードの上にイラストを置きます。
(この後見やすくする為に背景を黄色くしていますが、デフォルトの白いままで大丈夫です!)

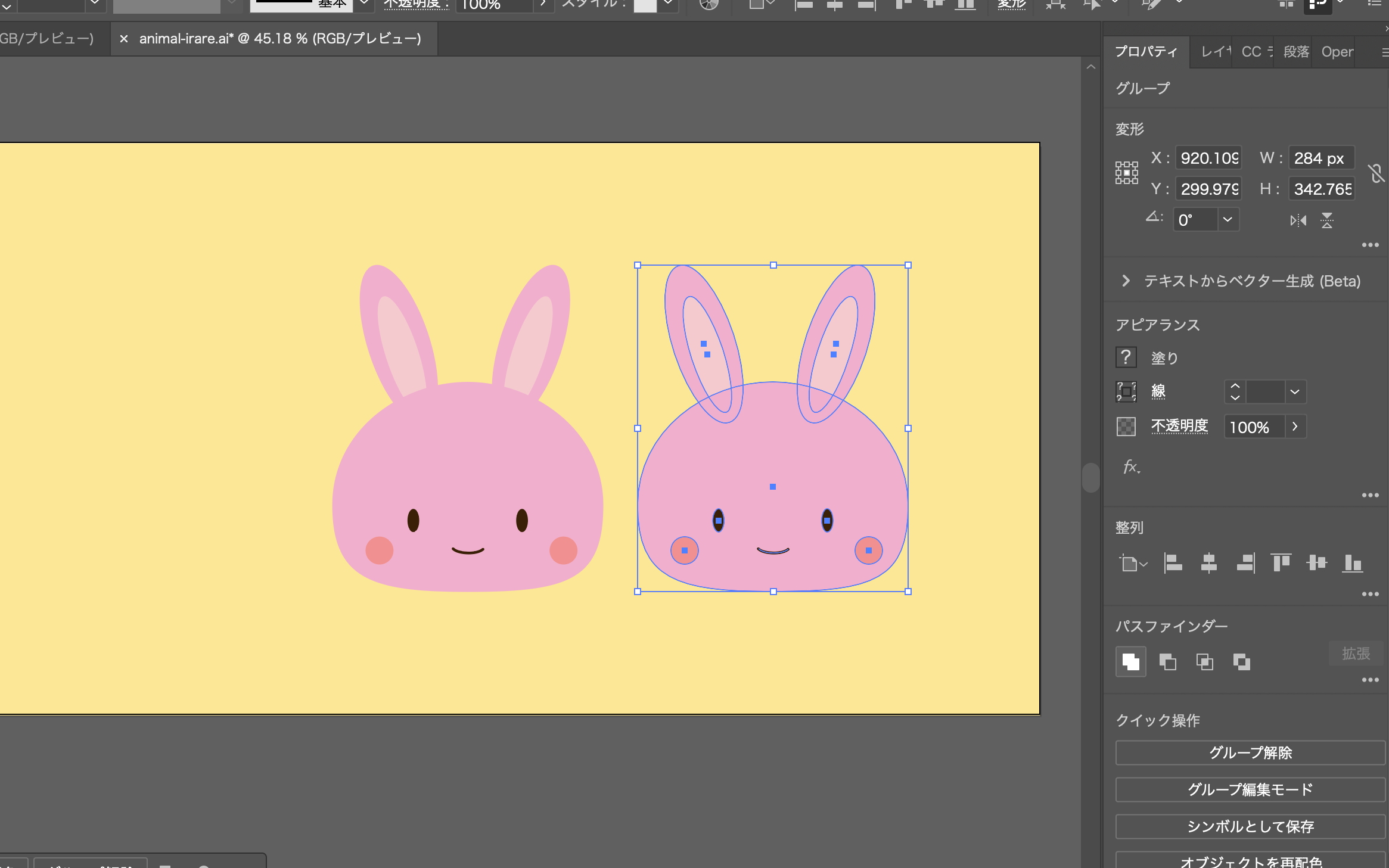
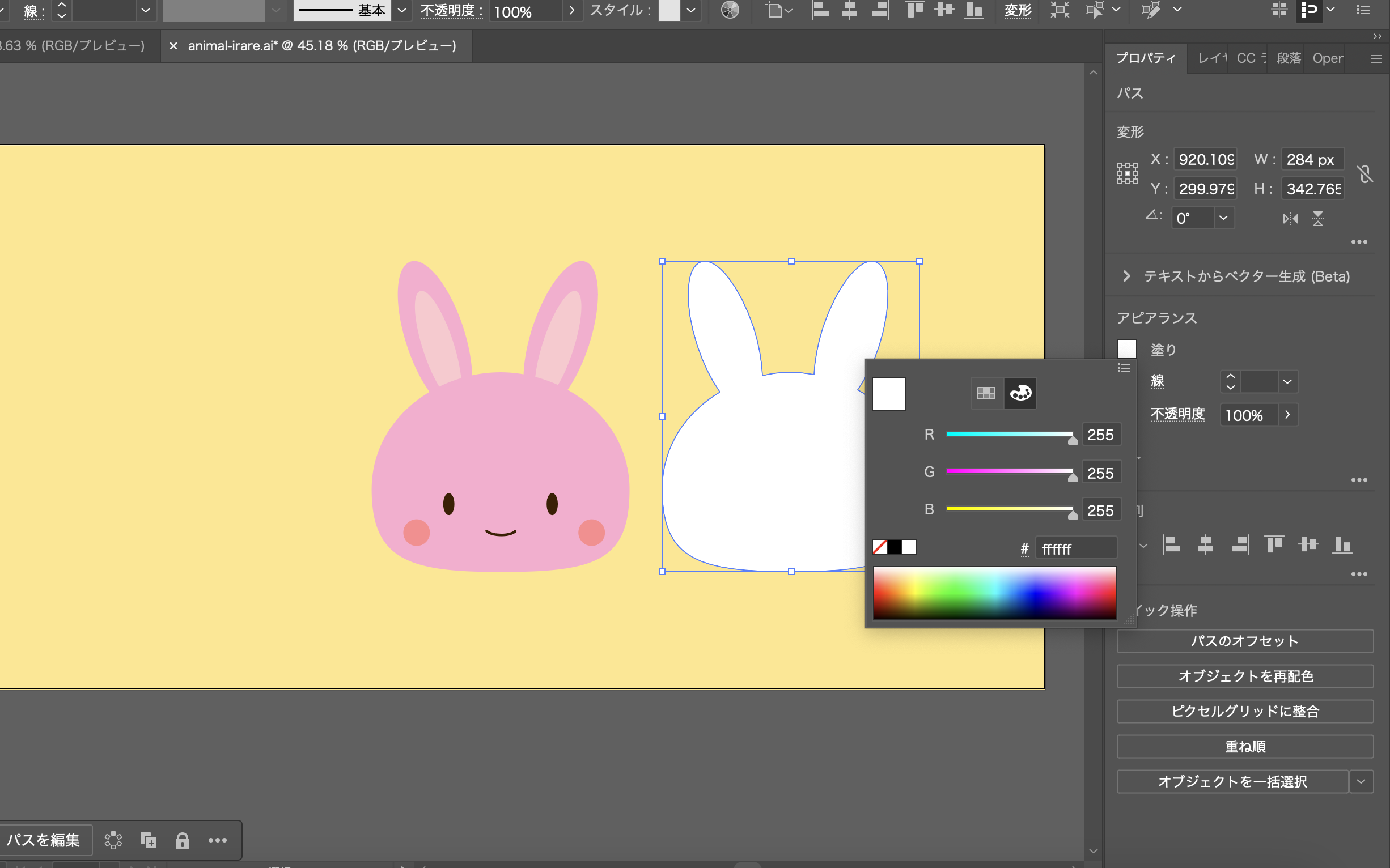
イラストをコピーして、コピーした方を「パスファインダー→合体」

もし白以外の色になったら、「塗り」で色を白に変えてください。

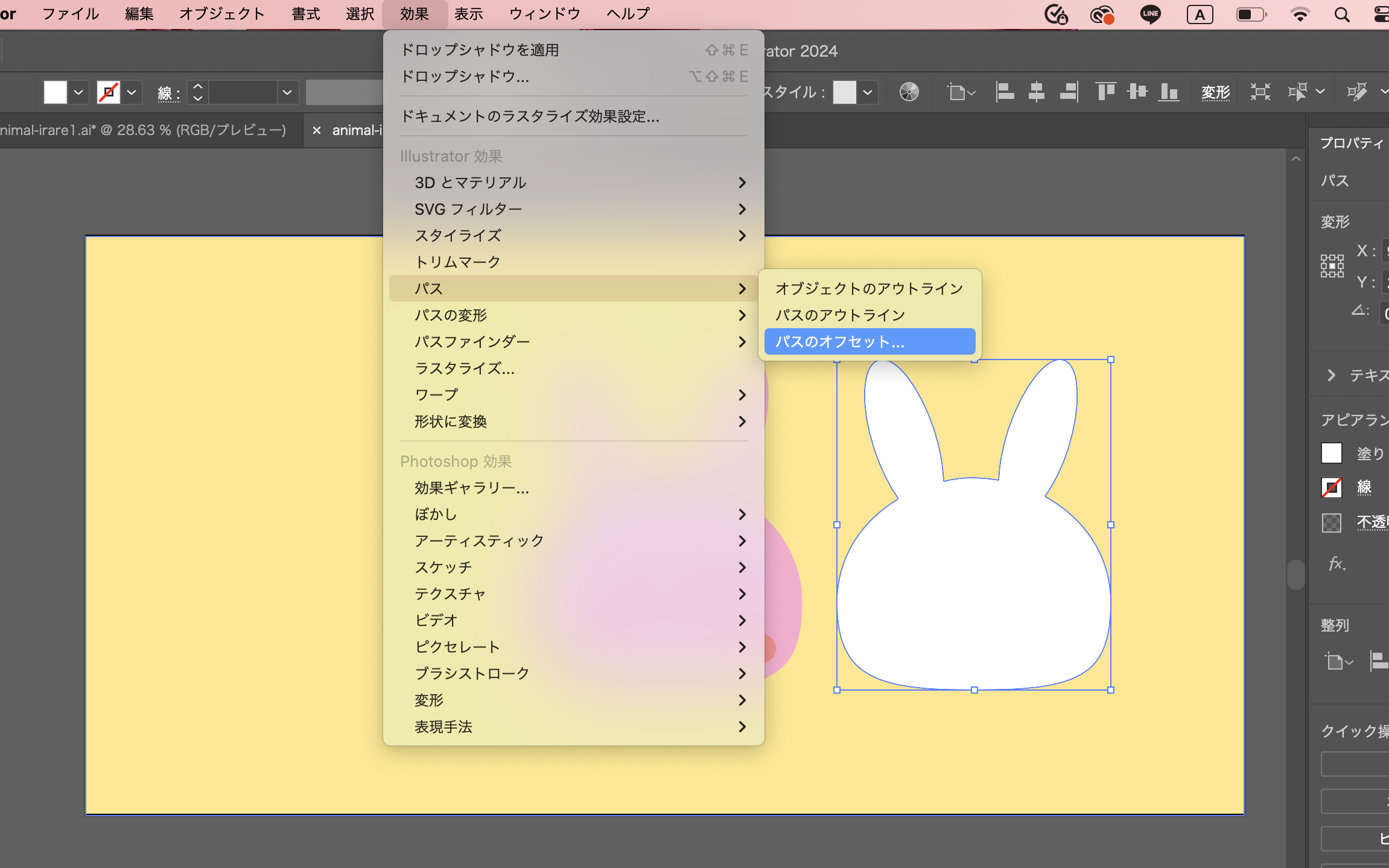
「効果→パス→パスのオフセット」

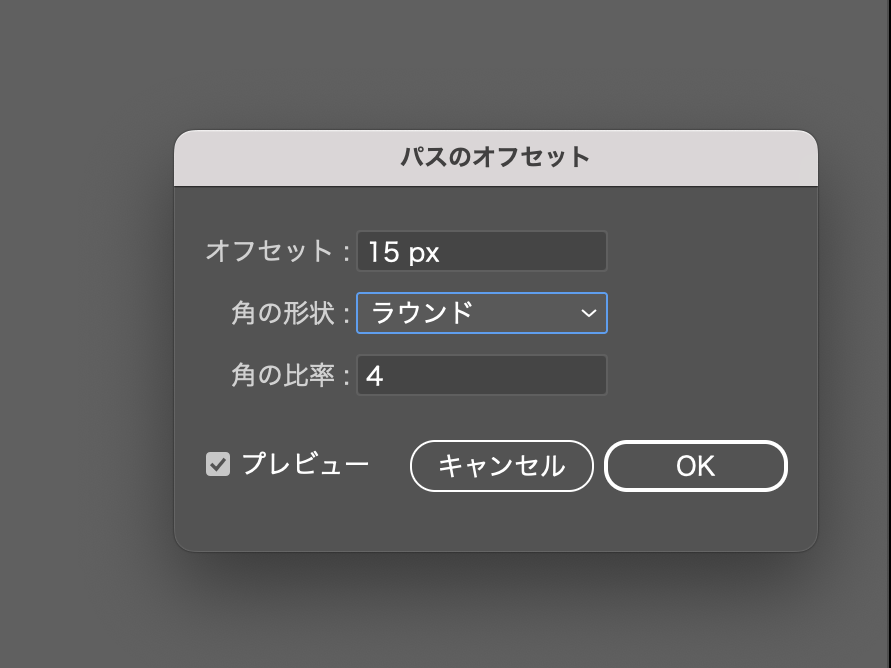
数値はお好みですが、今回は↓「オフセット:15px」「角の形状:ラウンド」にしています。

(ちなみに、角の形状は、マイターが角張っていてラウンドは角が丸い)


イラストより一回り大きい白いイラストが出来ました!
元のイラストの下に白い方を配置して、
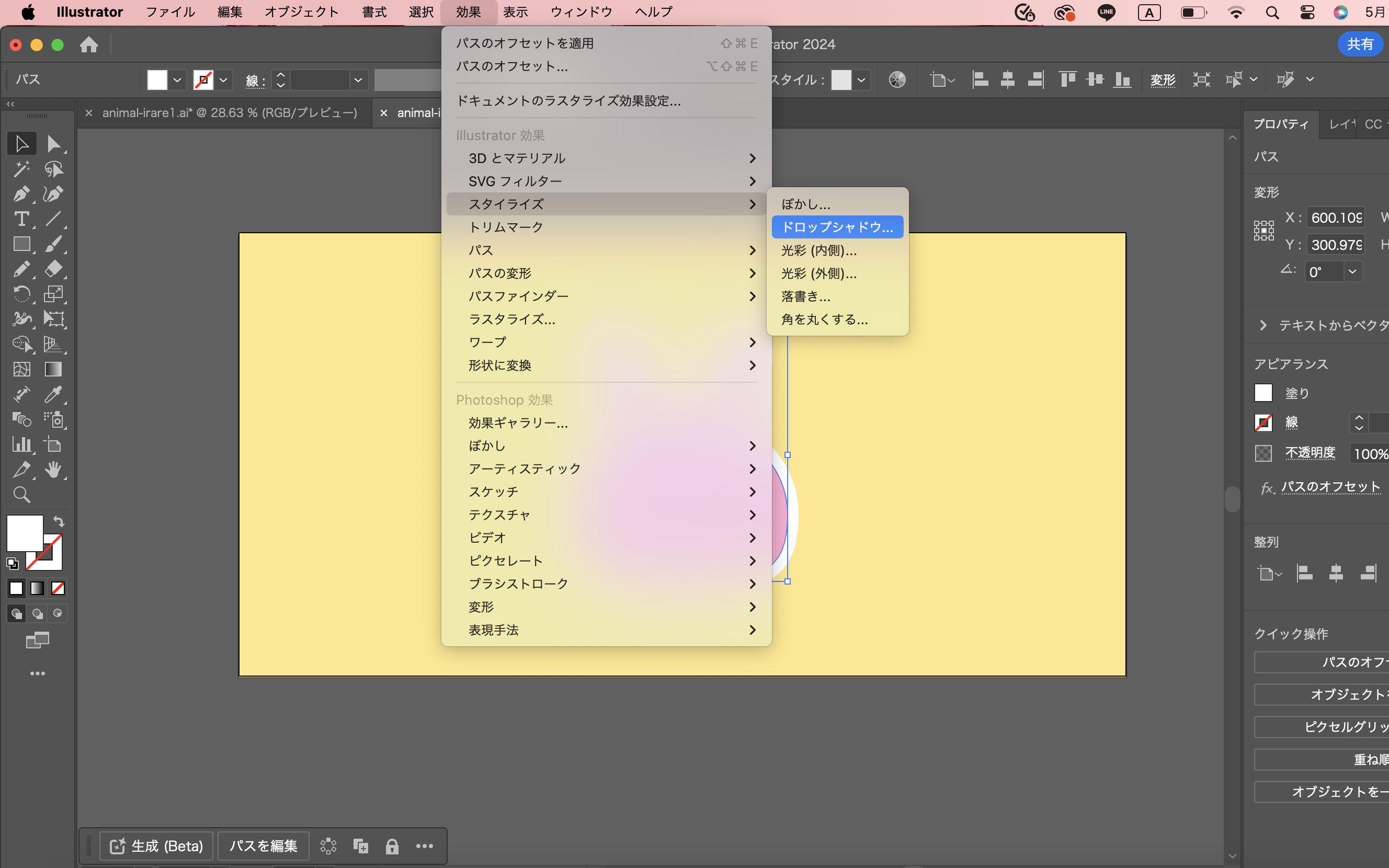
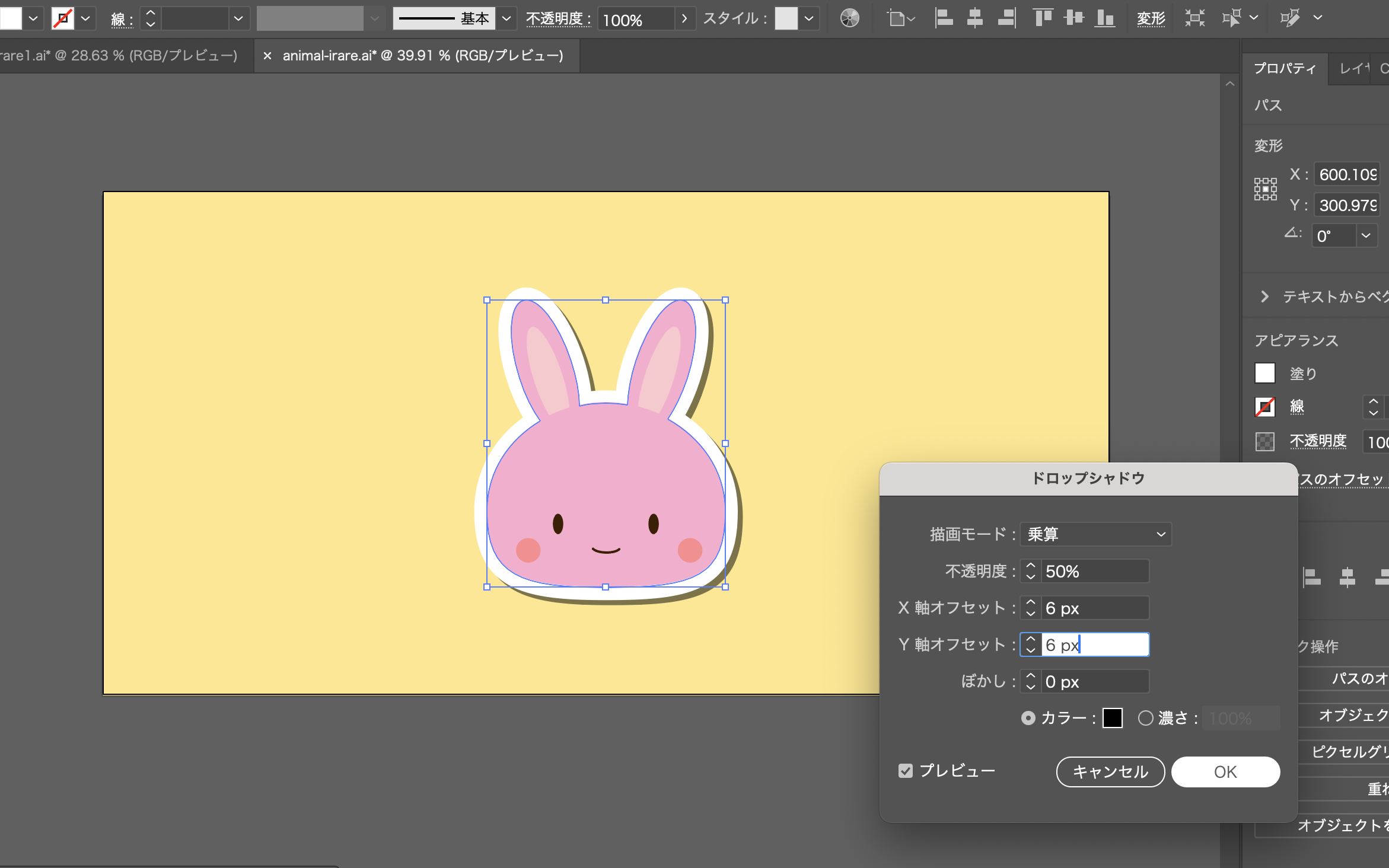
「効果→スタイライズ→ドロップシャドウ」で影をつけます。
(⚠️白い方のイラストに影をつけてくださいね😁)

数値はまたまたお好みです。


完成です!可愛い!
ワンポイントに、ぜひ使ってみてくださいね。
ステッカー風のイラストを作っていて実際にシールが欲しくなった方は、タムラ印刷へご連絡ください♩
うさぎの形でも、お店のロゴでも作れますよ〜!部活動やバンドメンバーでお揃いにするのもいいですね😍
見てくださってありがとうございました!




