皆様こんにちは☀️
地図を作るシリーズ最終章🎉
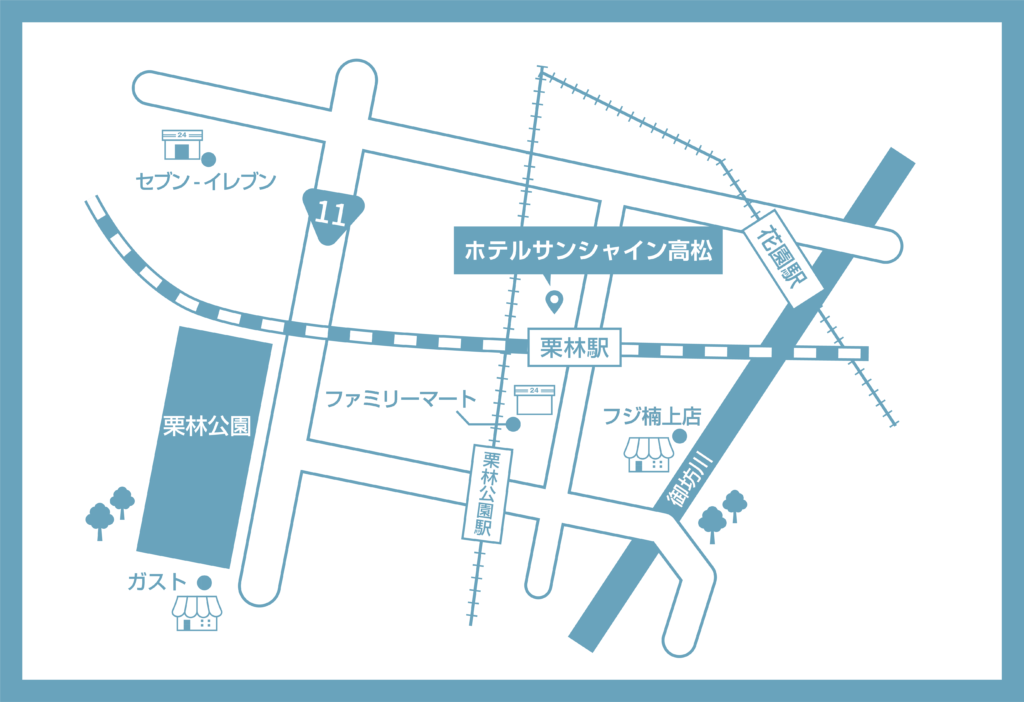
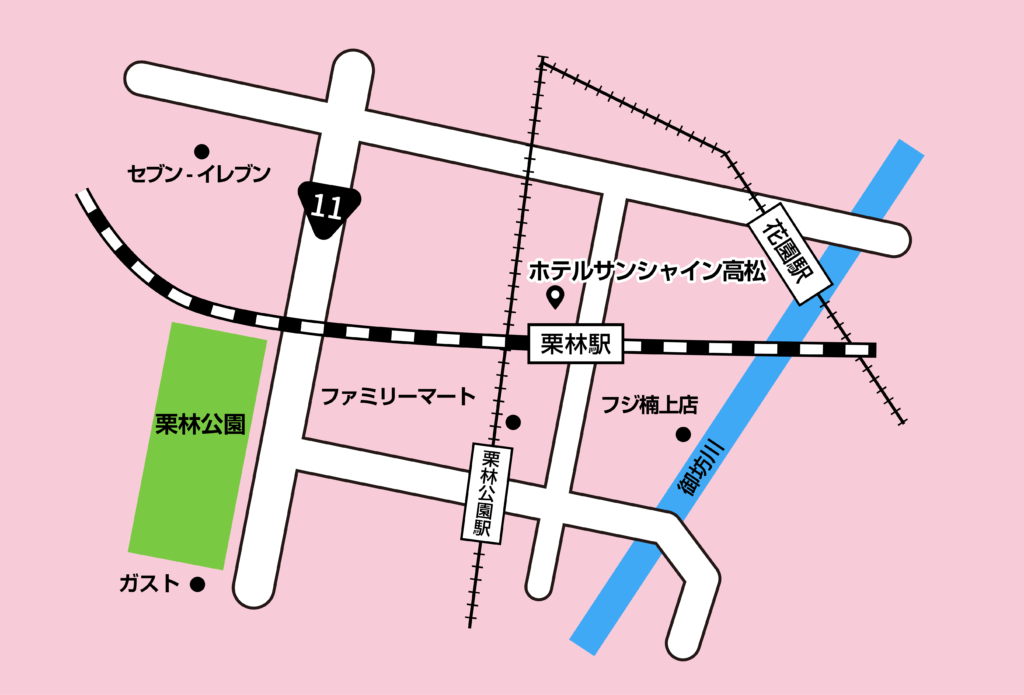
全て組み合わせるとこんな地図ができました😆


木や建物は賑やかに飾るものなので必須ではありませんが、テイストによっては
あると優しさ・温かさが表現できるかもしれませんね☕
項目ごとに分けてみましたので、気になるところがあれば目次から飛んでみてください🙇♀️!
目次
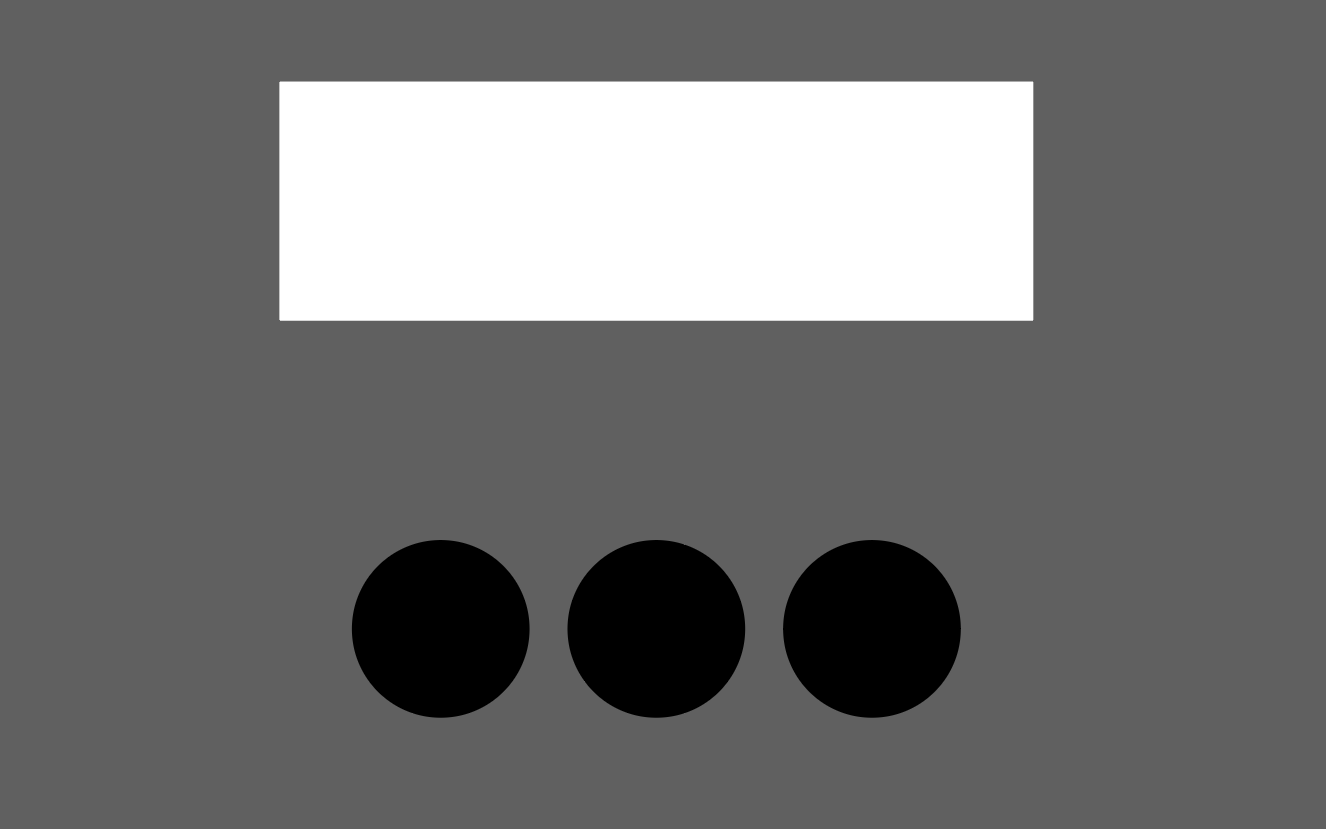
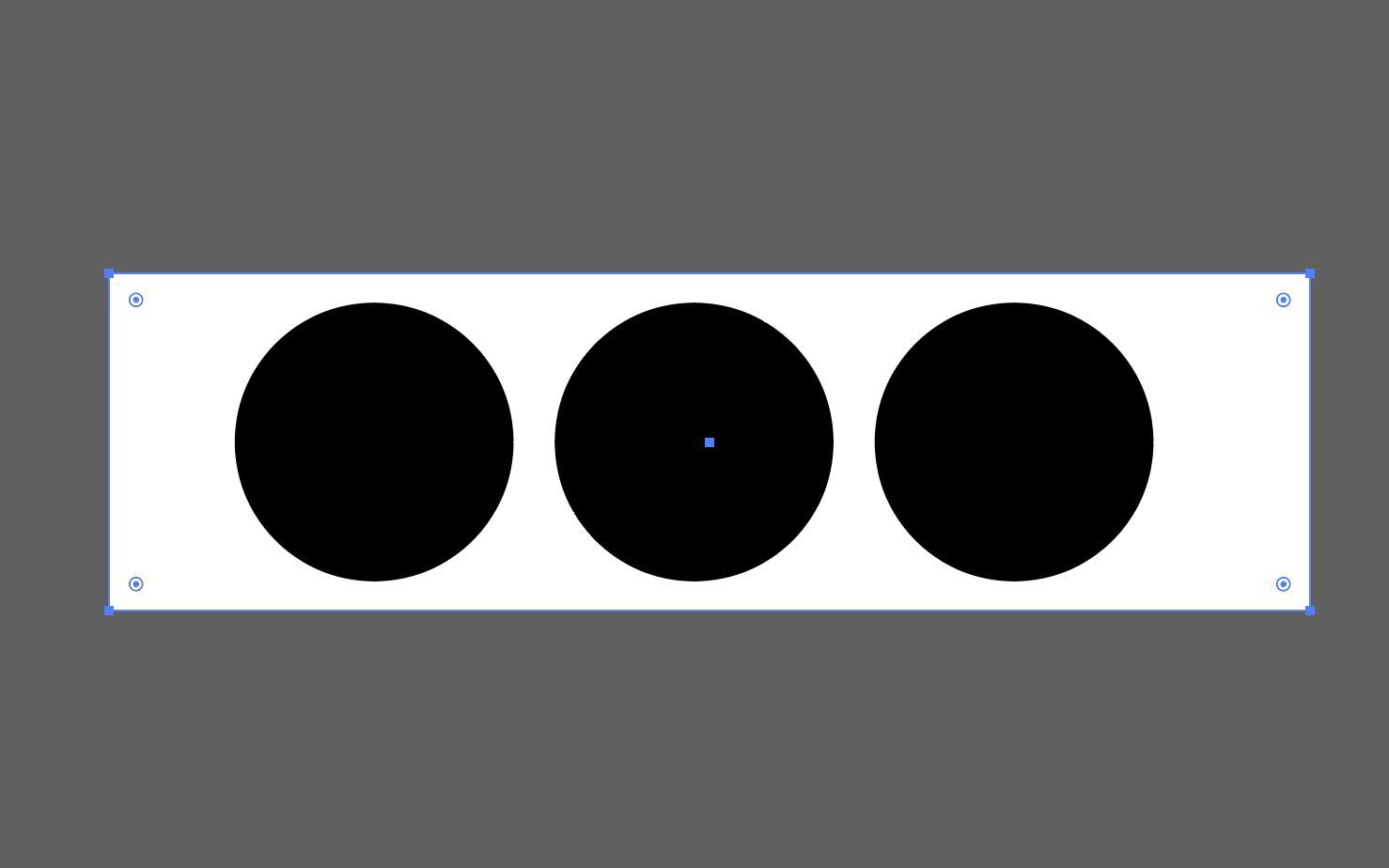
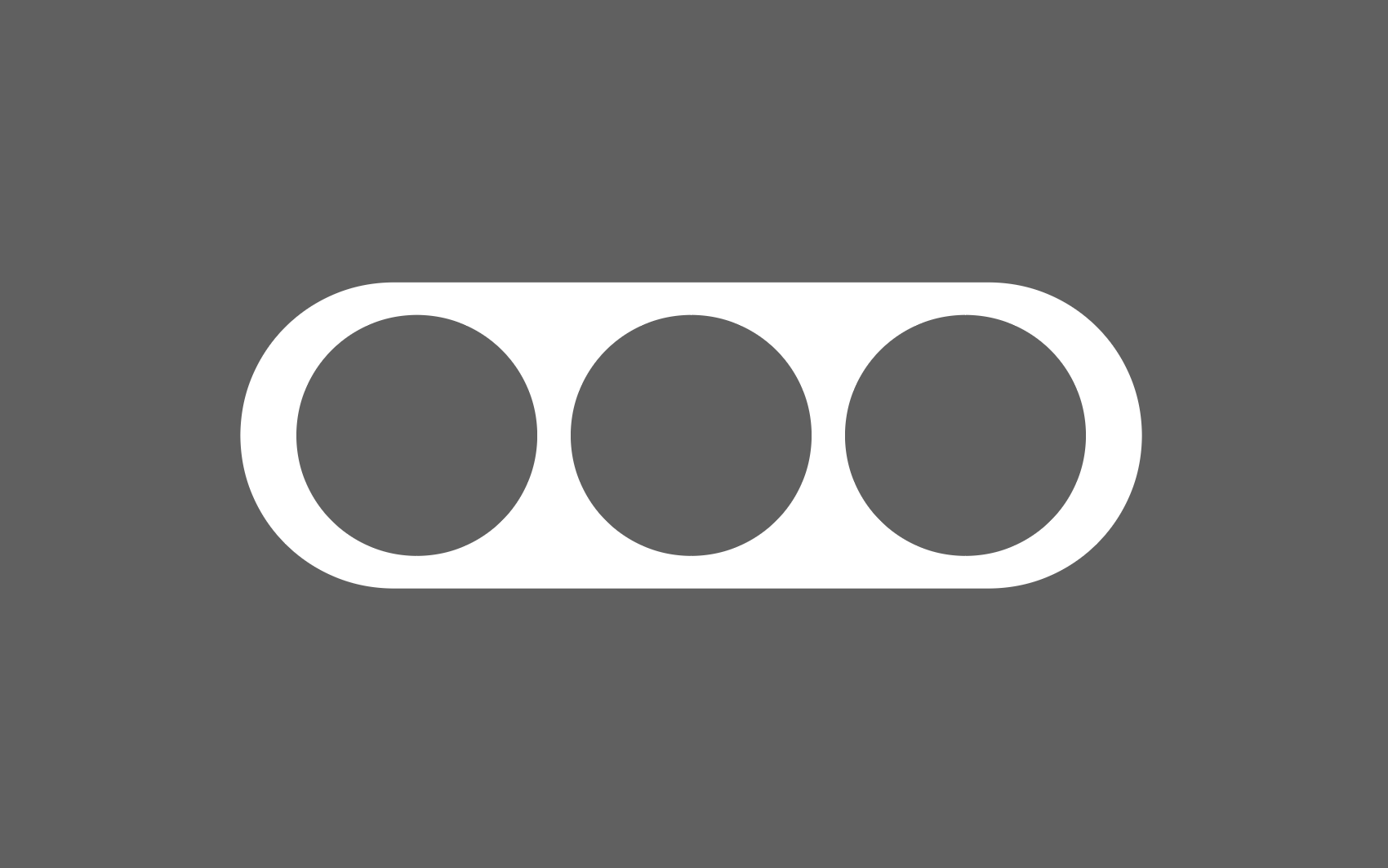
長方形と丸3つ。(丸は分かりやすく黒にしています)

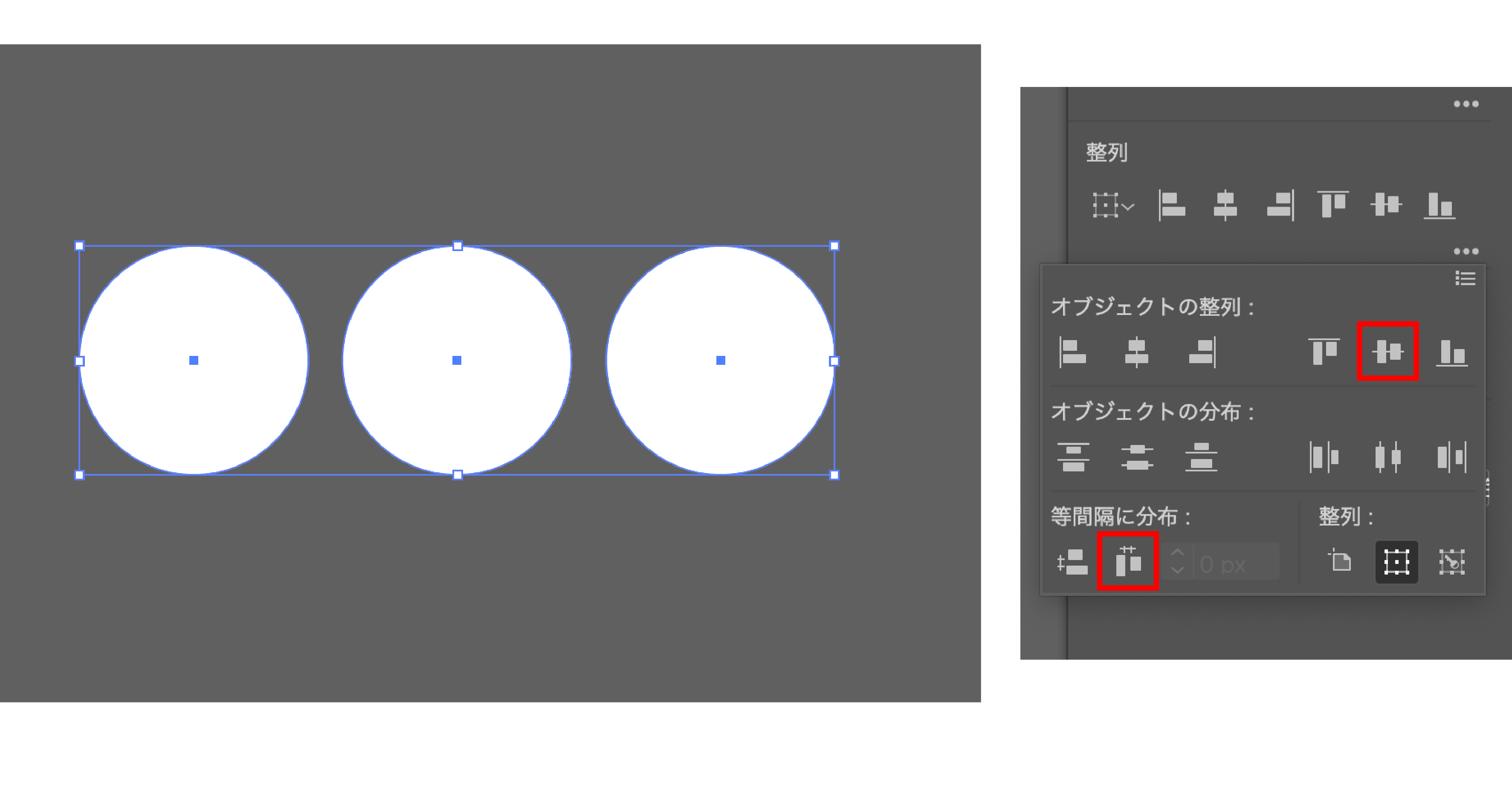
丸3つ選択→右端のプロパティパネルの中から(なければ、上のウィンドウ→整列から)
中央揃え、等間隔に分布を選択して揃え、グループ化します。

長方形に重ねます。
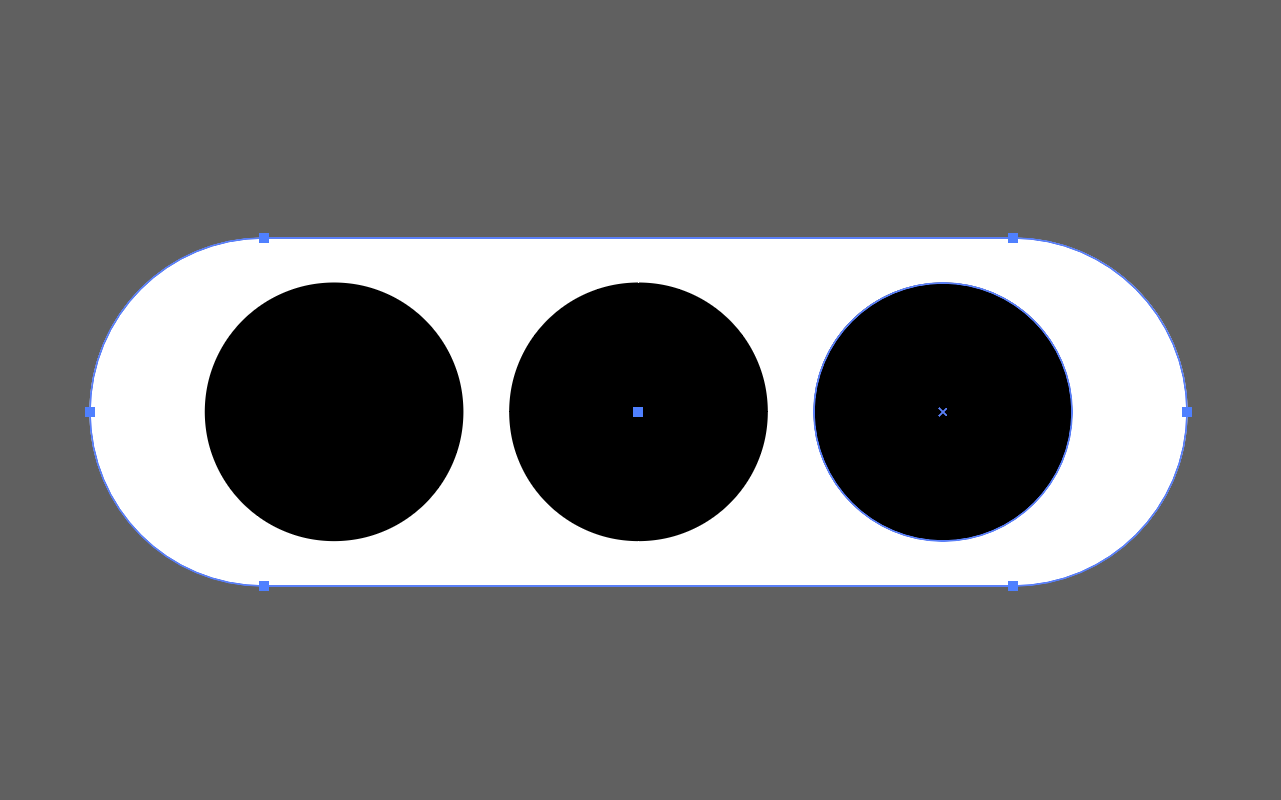
長方形の四隅に二重丸が表示されるので、

内側にピーッつと引っ張ると角が丸くなりました。

長方形と、グループ化された丸3つを選択して
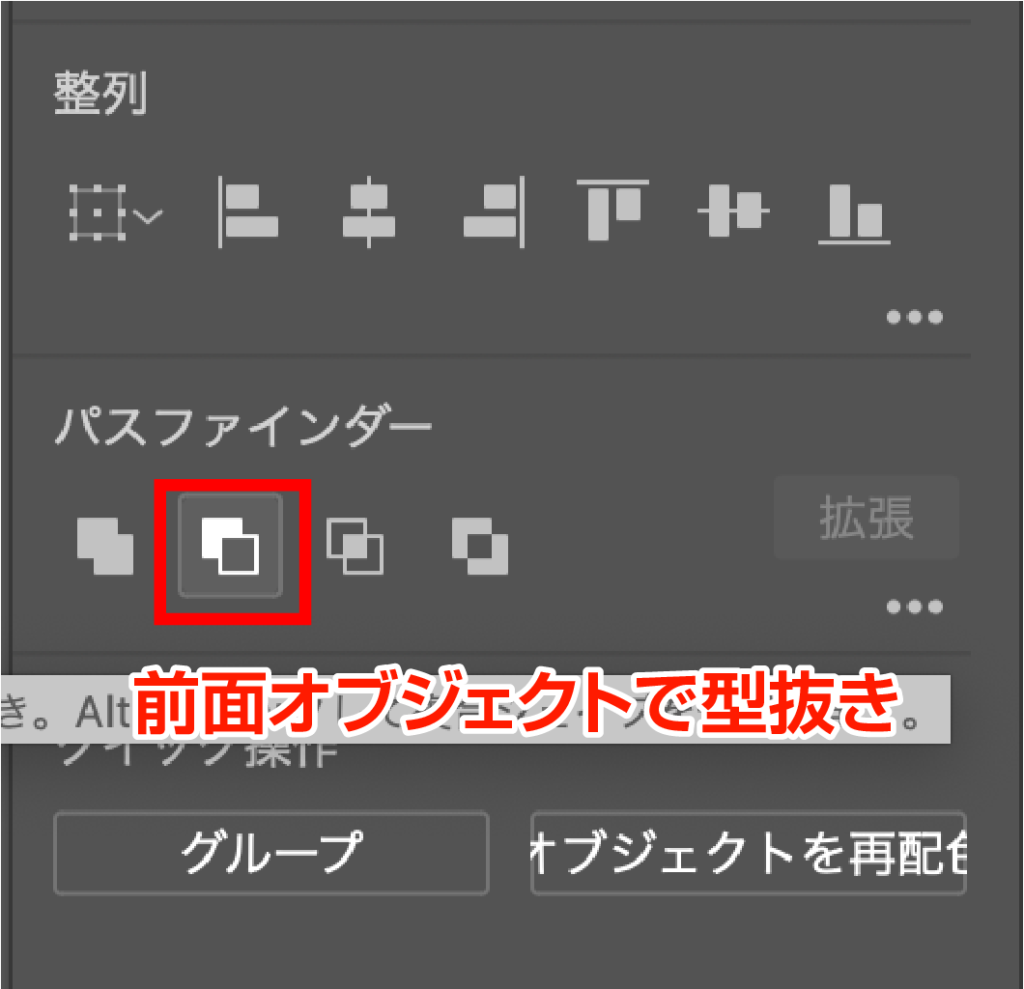
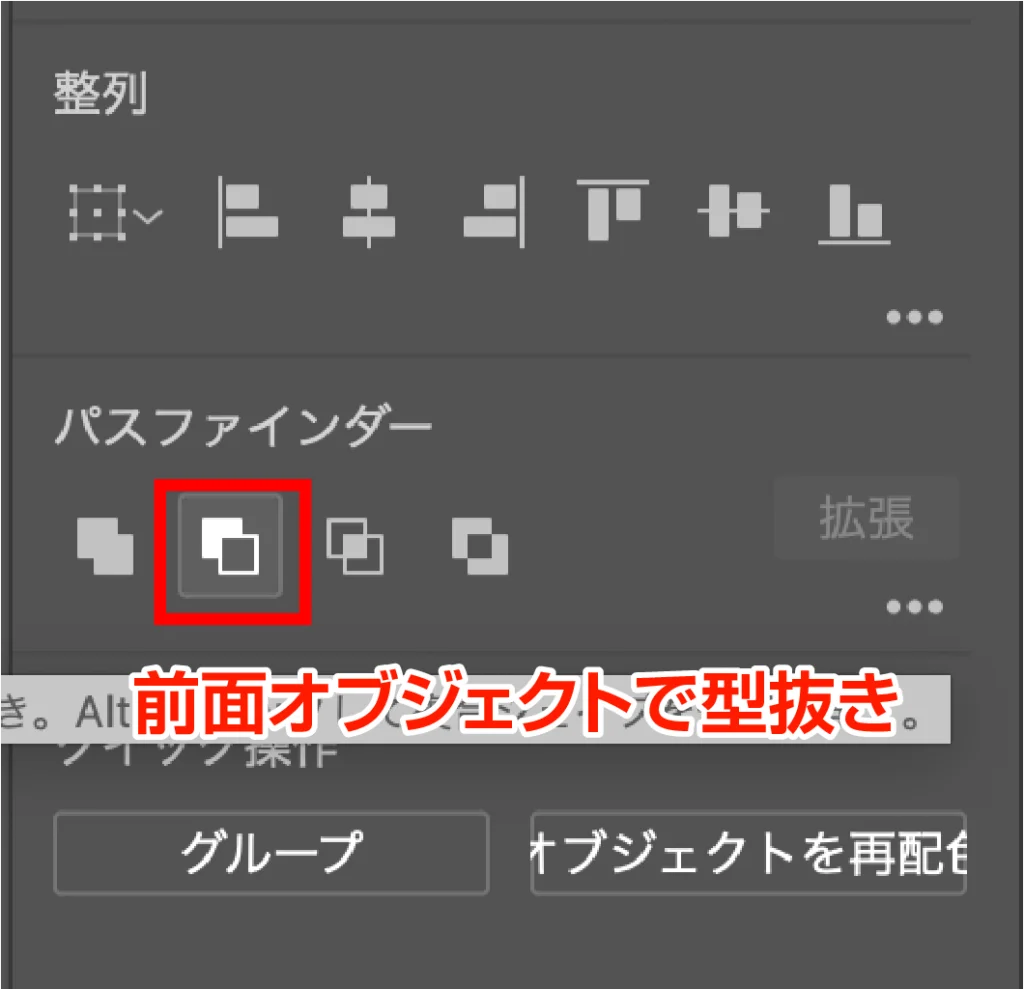
右端プロパティパネルからパスファインダー→「前面オブジェクトで型抜き」を選択。

完成!

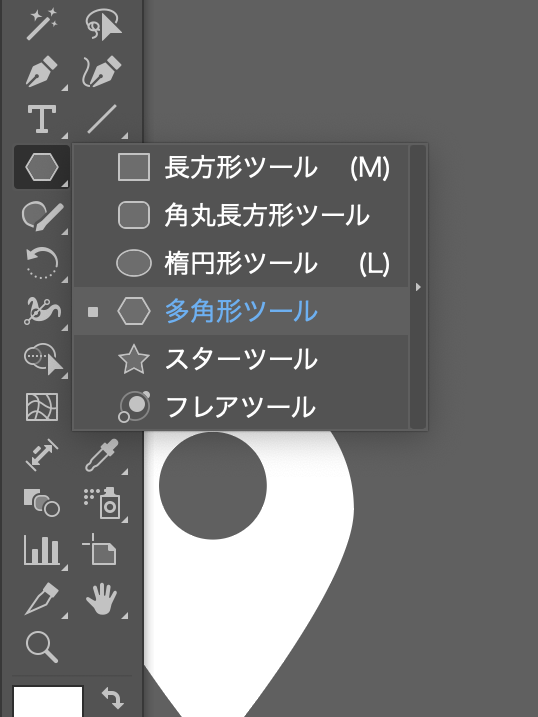
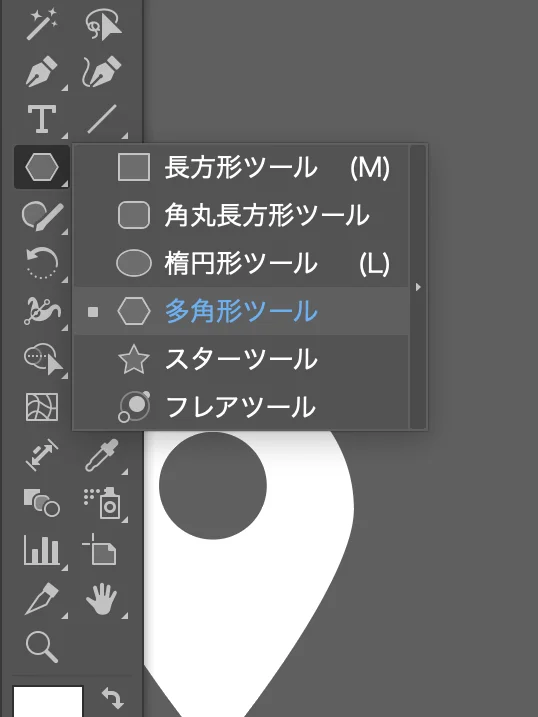
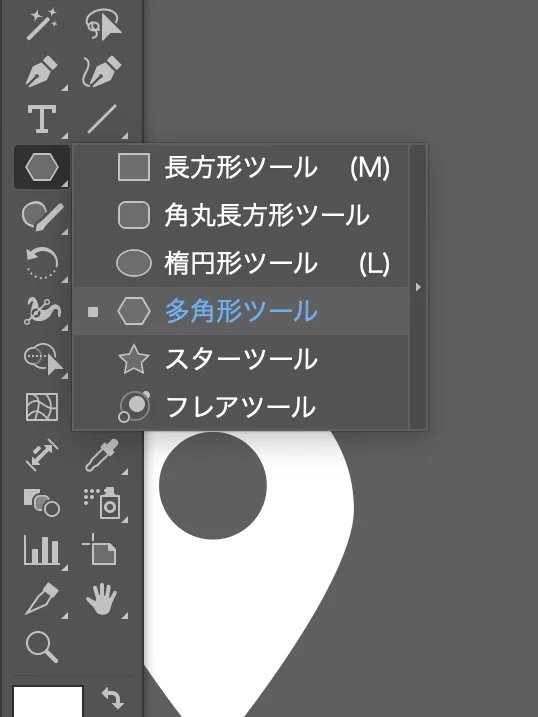
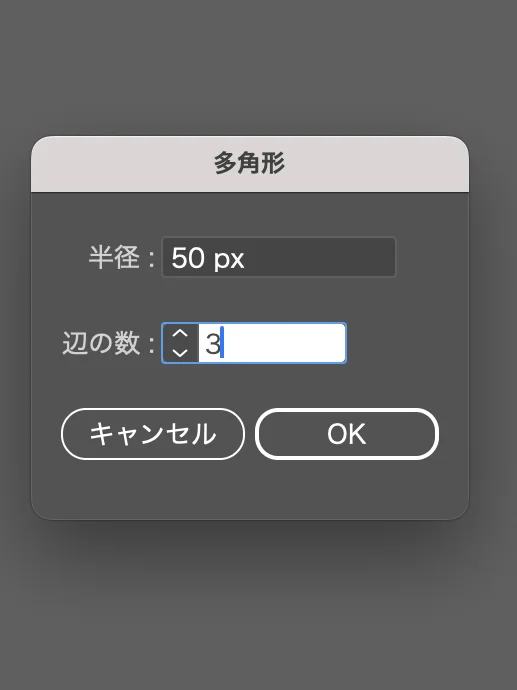
左端ツールバーから、「多角形ツール」を選択。

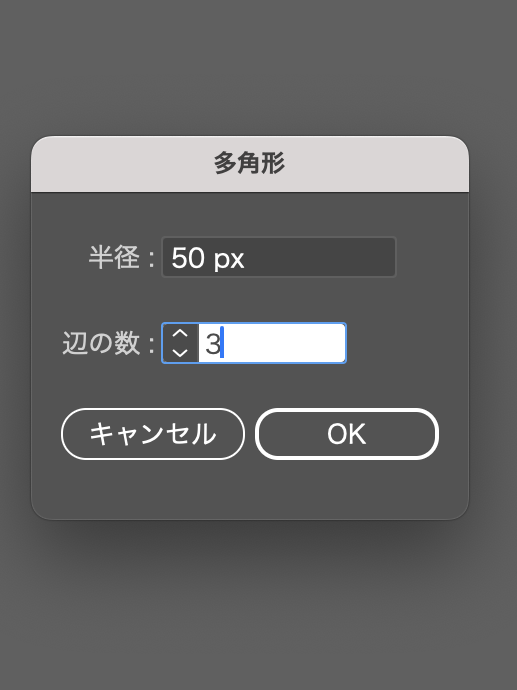
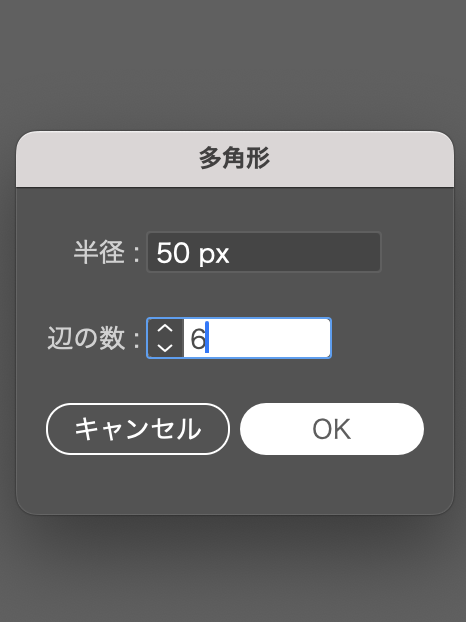
何もない所でクリックすると、↓こんなのが出てきます。三角を作りたいので辺の数は3にします。

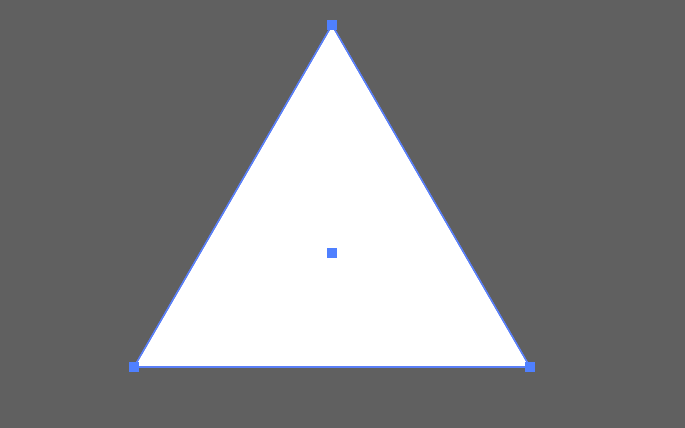
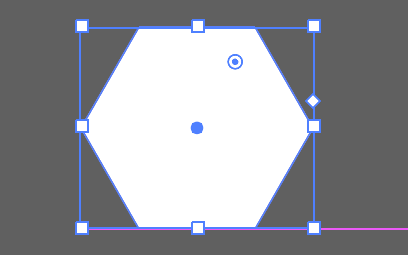
出てきました。

くるっとひっくり返したら、
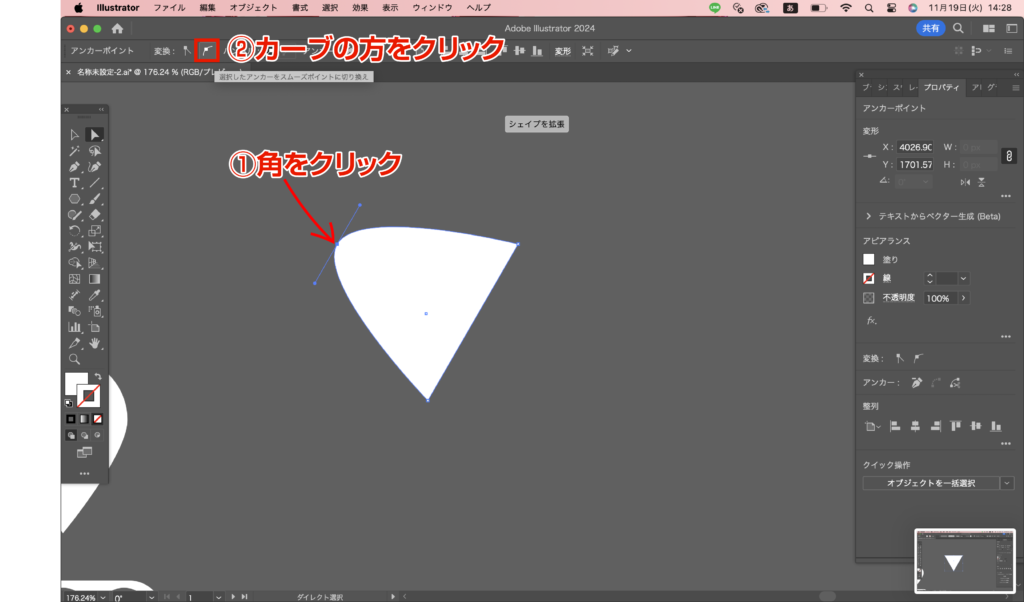
左端ツールバーから、ダイレクト選択ツールに持ち替えます。

三角の角をクリックしてから、左上のアンカーポイントのカーブの方をクリック!
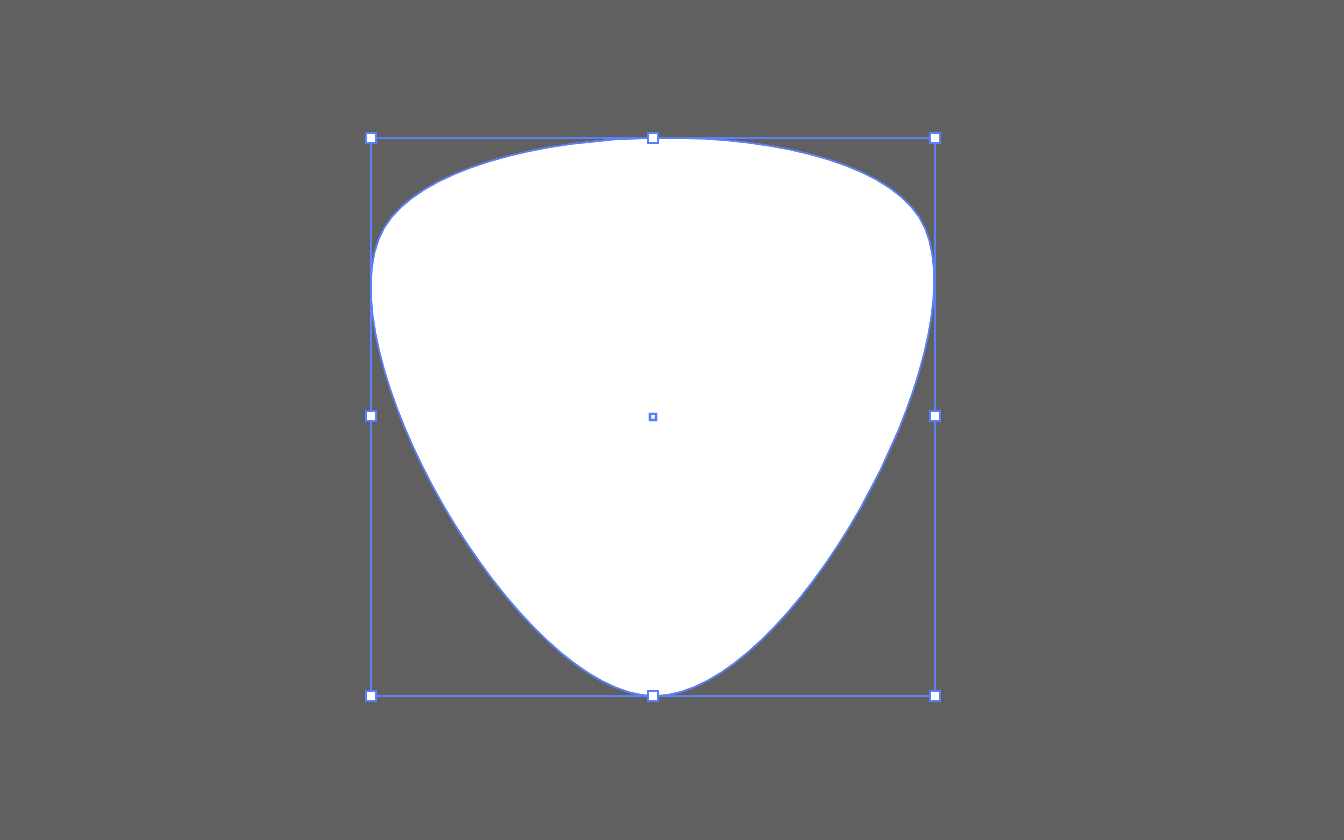
すると、尖っていた角が丸くなりました。

3つの角とも丸くします。

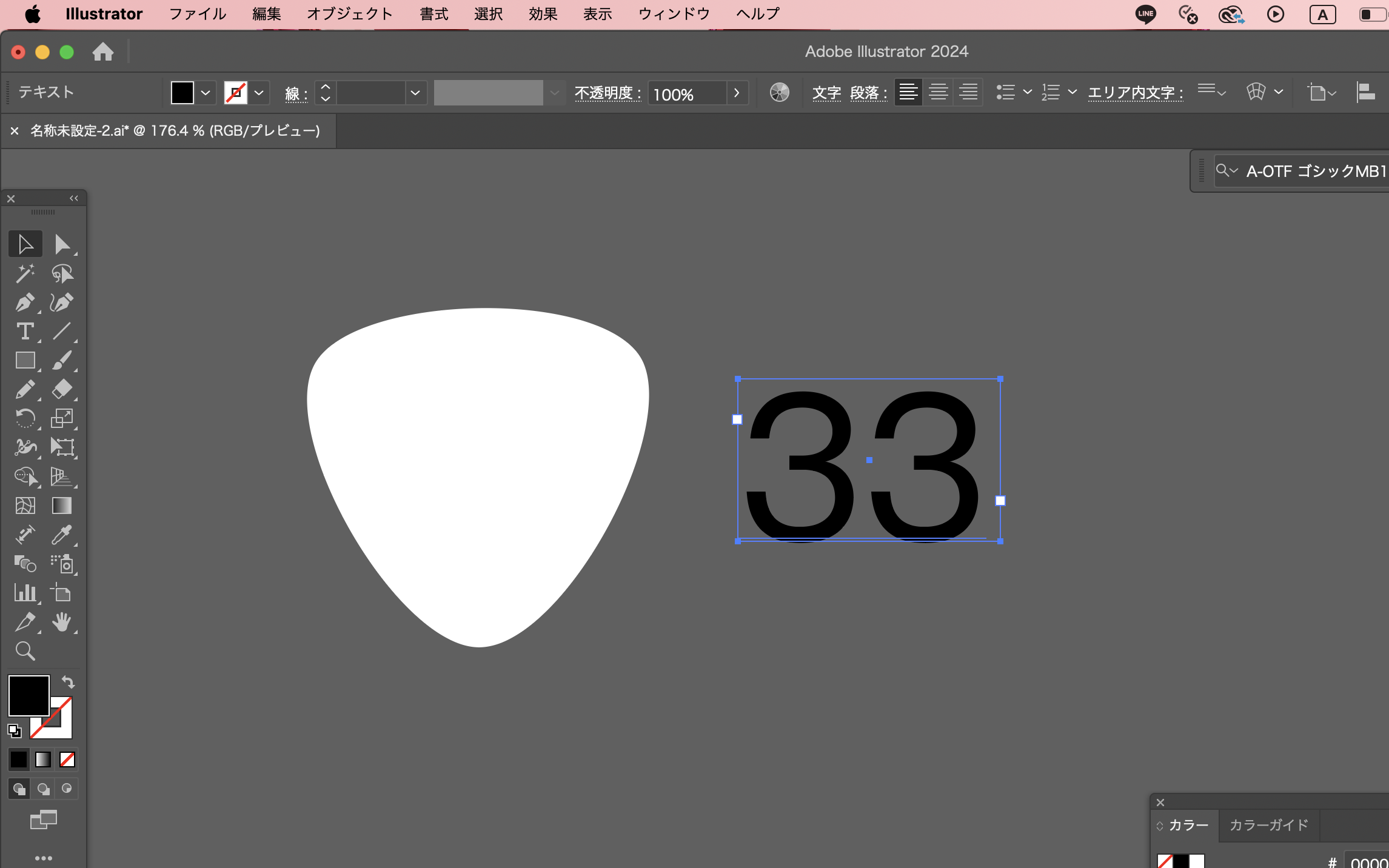
何号線か、文字を入力する

文字にアウトラインかけてパスファインダーでくり抜き…と思ったのですが、
そうすると文字の打ち替えできないし不便なので、変わる可能性のある文字は普通にテキストでいいかもしれませんね🧐
文字を好きな色に変えて。
これは一瞬です。
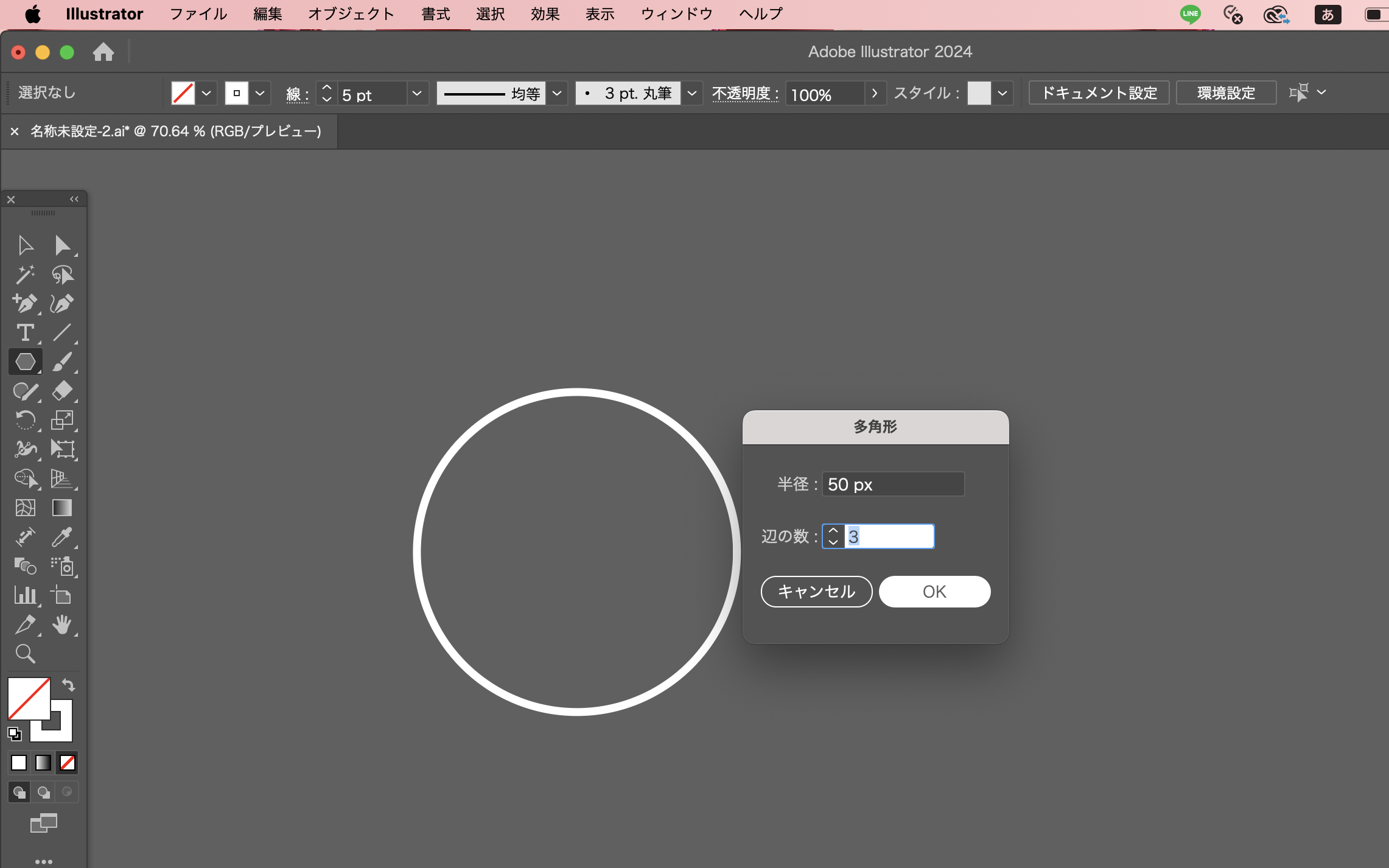
左端ツールバーから多角形ツールを選択、何もない所でクリックするとパネルが出ます。↓
六角形にしたいので辺の数を6に。


完成。
何号線か、テキストで入力したものを重ねてください🌟

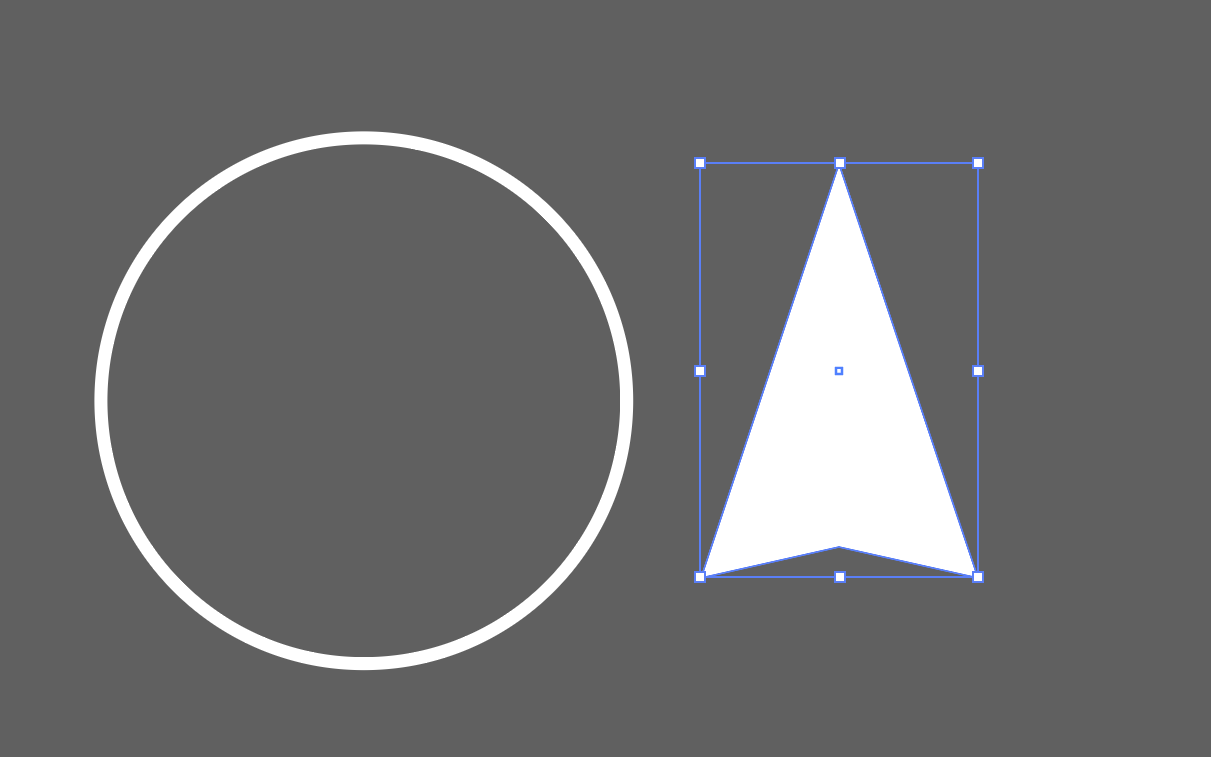
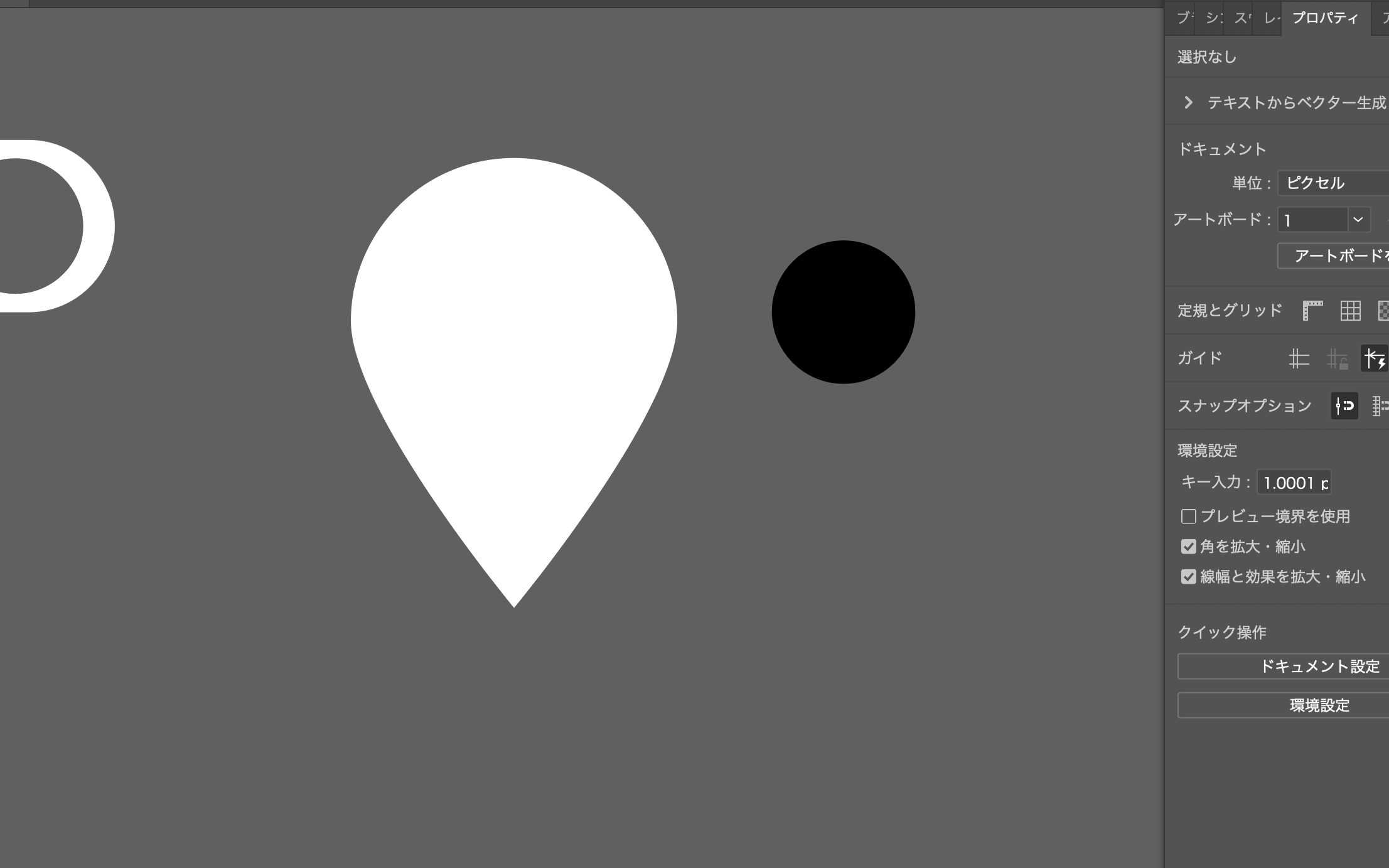
正円を作って、塗り:なしの線だけにします。
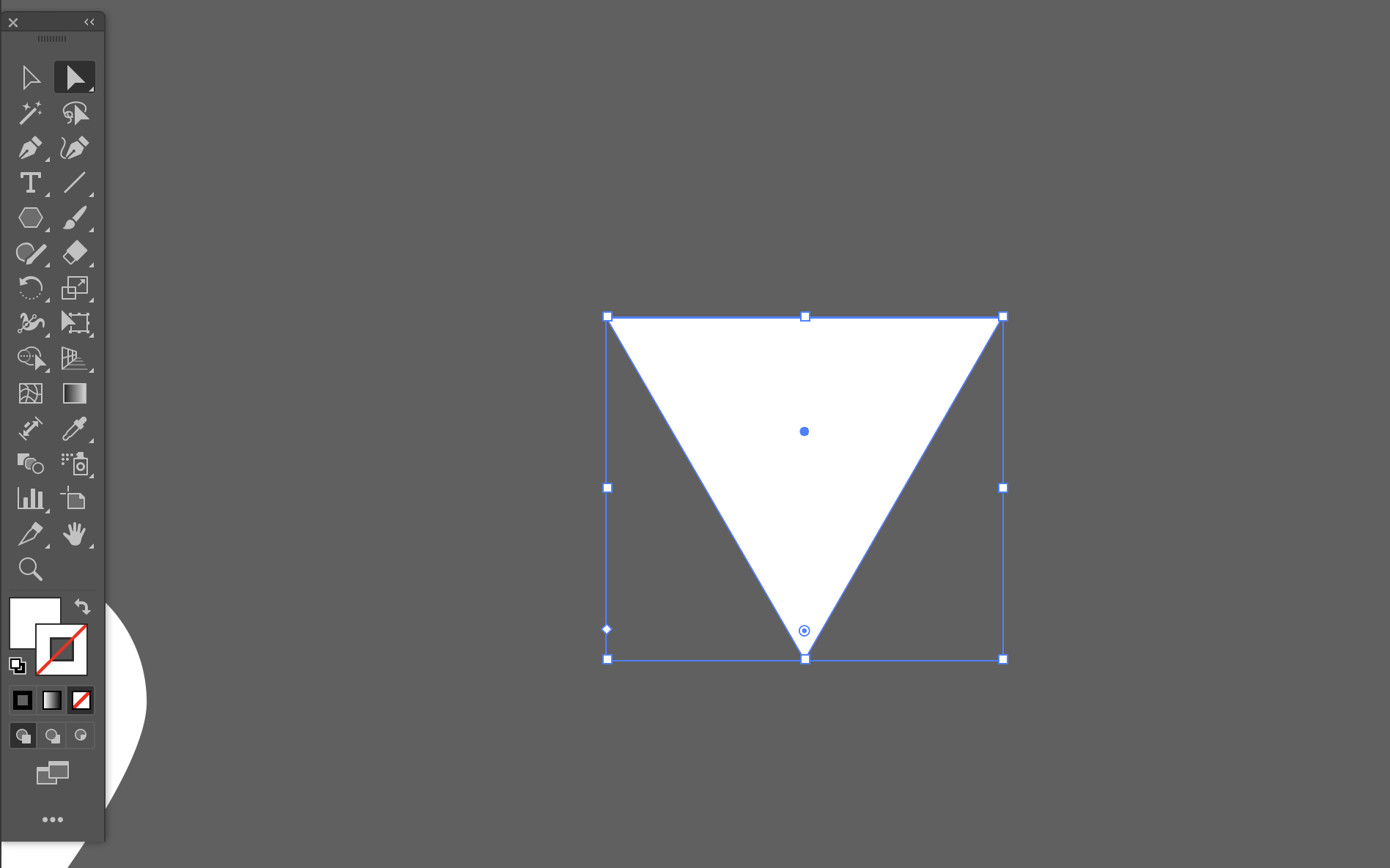
次に多角形ツールで三角を作ります。

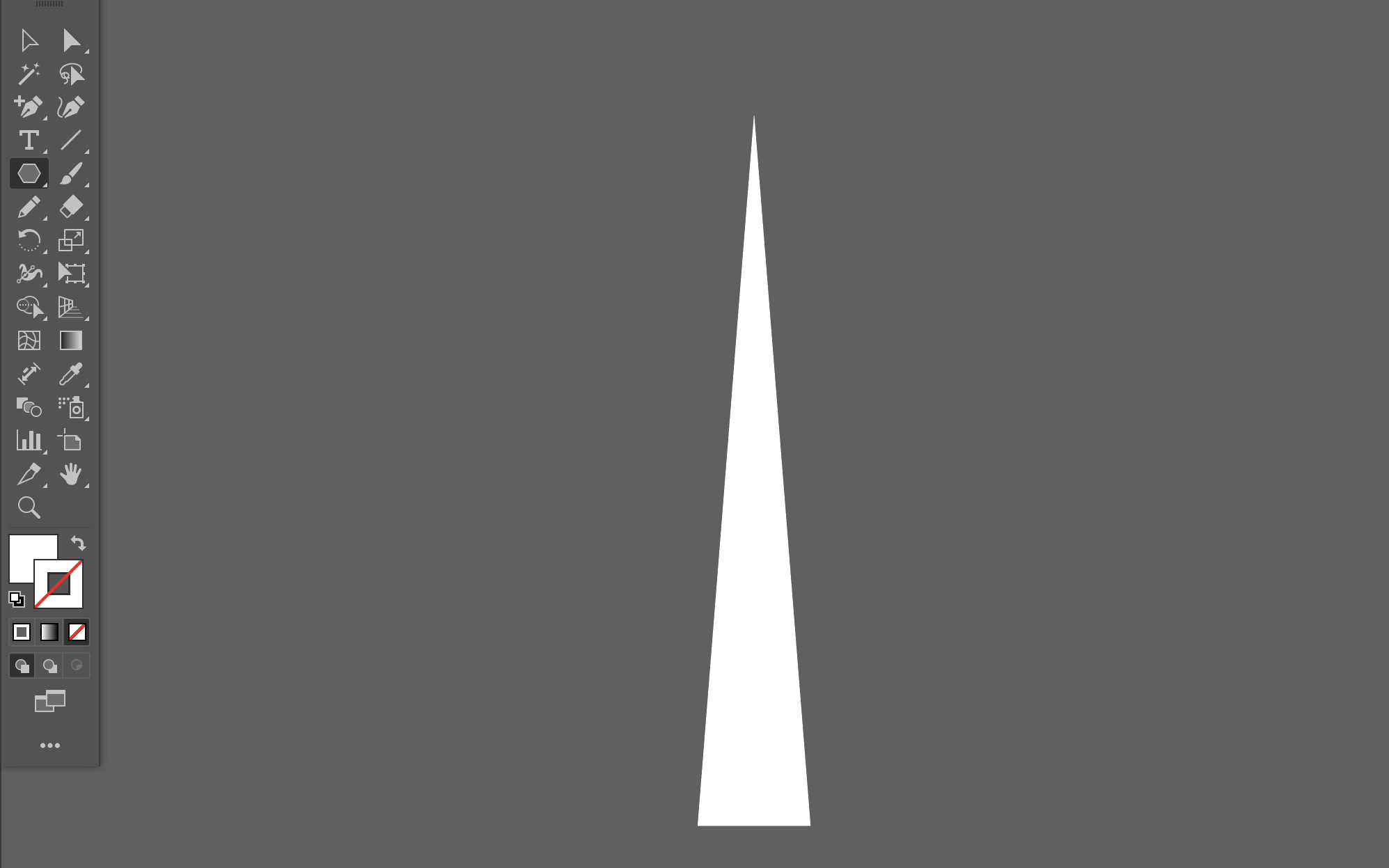
正三角形が出てくるので、長い三角形になるように少しつぶします。↓

三角形を選択した状態で、
左端ツールバーからアンカーポイントの追加ツールを選択。

三角形の下中央にアンカーポイントを追加し、
そのまま(ダイレクト選択ツール)でアンカーポイントを少し上に引き上げます。

上中央にNを置いたら、完成!

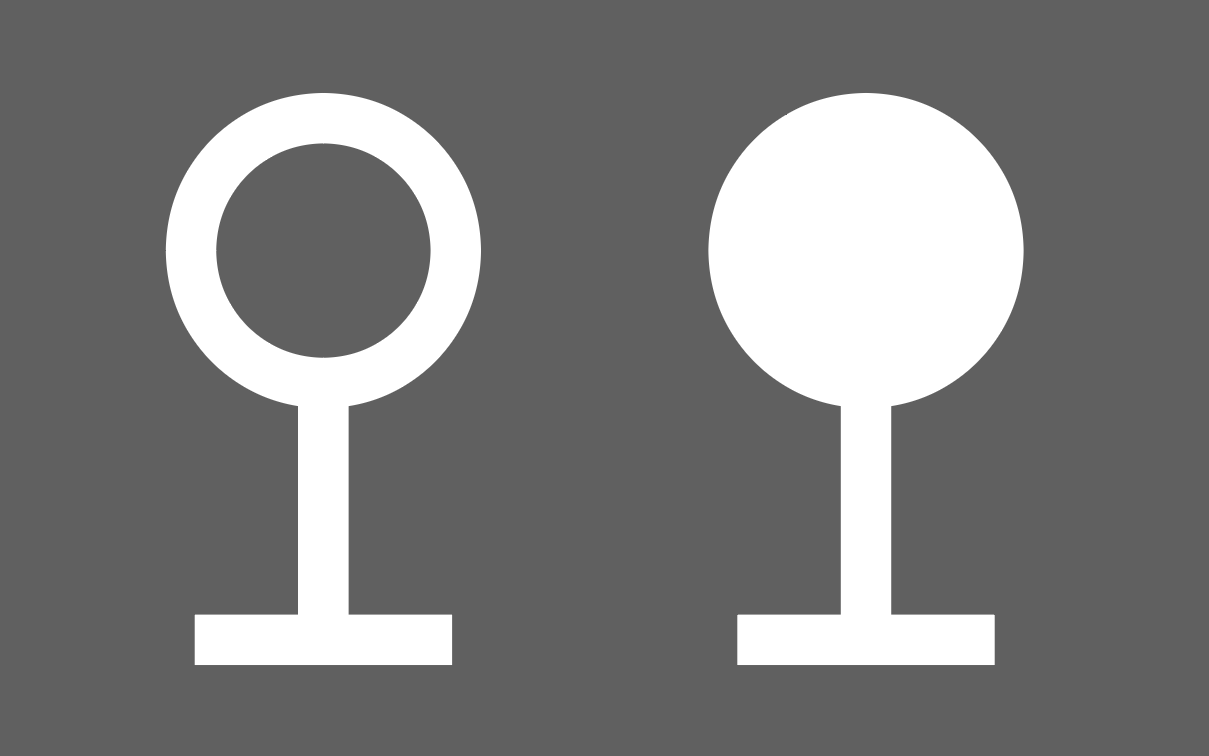
楕円形ツールと直線ツール、組み合わせて…

完成。
左は楕円形ツールの【塗り:なし】、右は【塗り:白】です。お好みで☺️

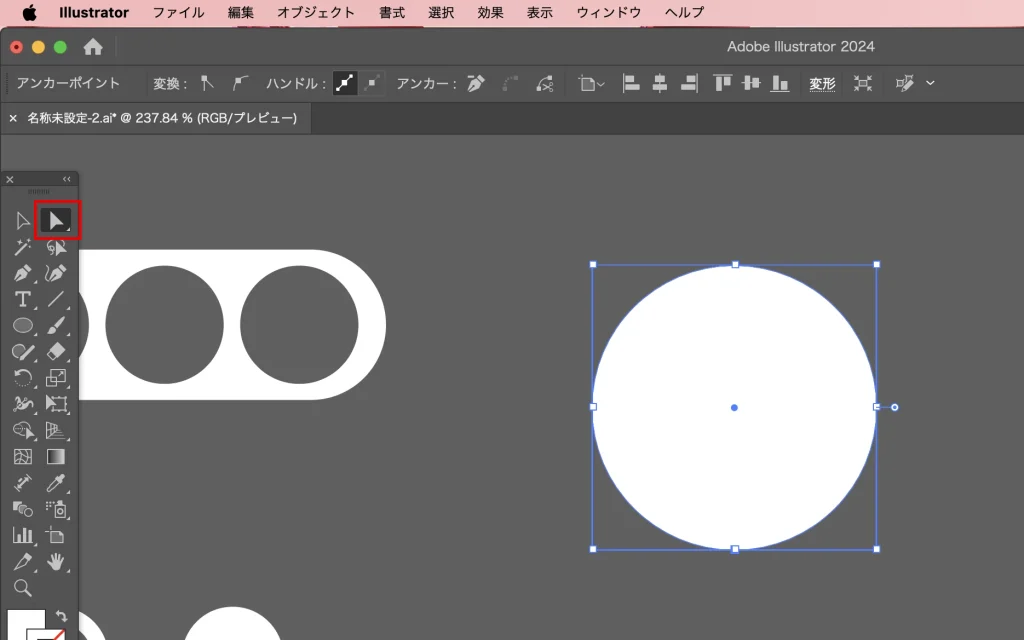
楕円形ツールで正円を作ったら、
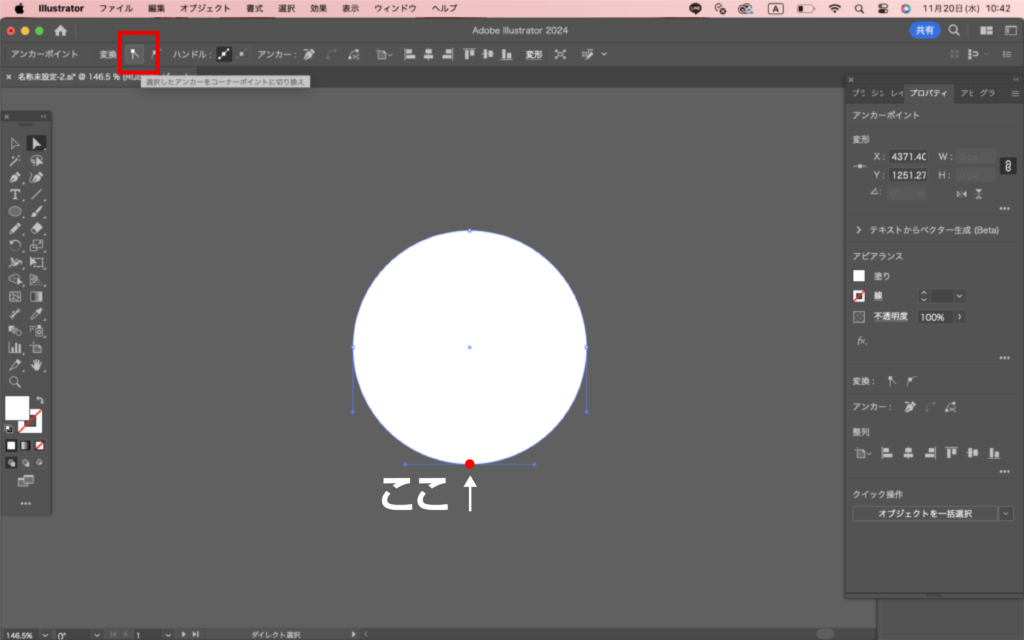
左端ツールバーから「ダイレクト選択ツール」を選択。

下中央のアンカーポイントをクリックしてから、上のアンカーポイント変換の部分で尖っている方をクリック!

したが尖りました。そのまま(ダイレクト選択ツール)アンカーポイントを下に引っ張ると、びよんと伸びます。
いい具合のところに調整してください。
一回り小さな正円を作ります。

重ねて、パスファインダー→前面オブジェクトで型抜き

完成!

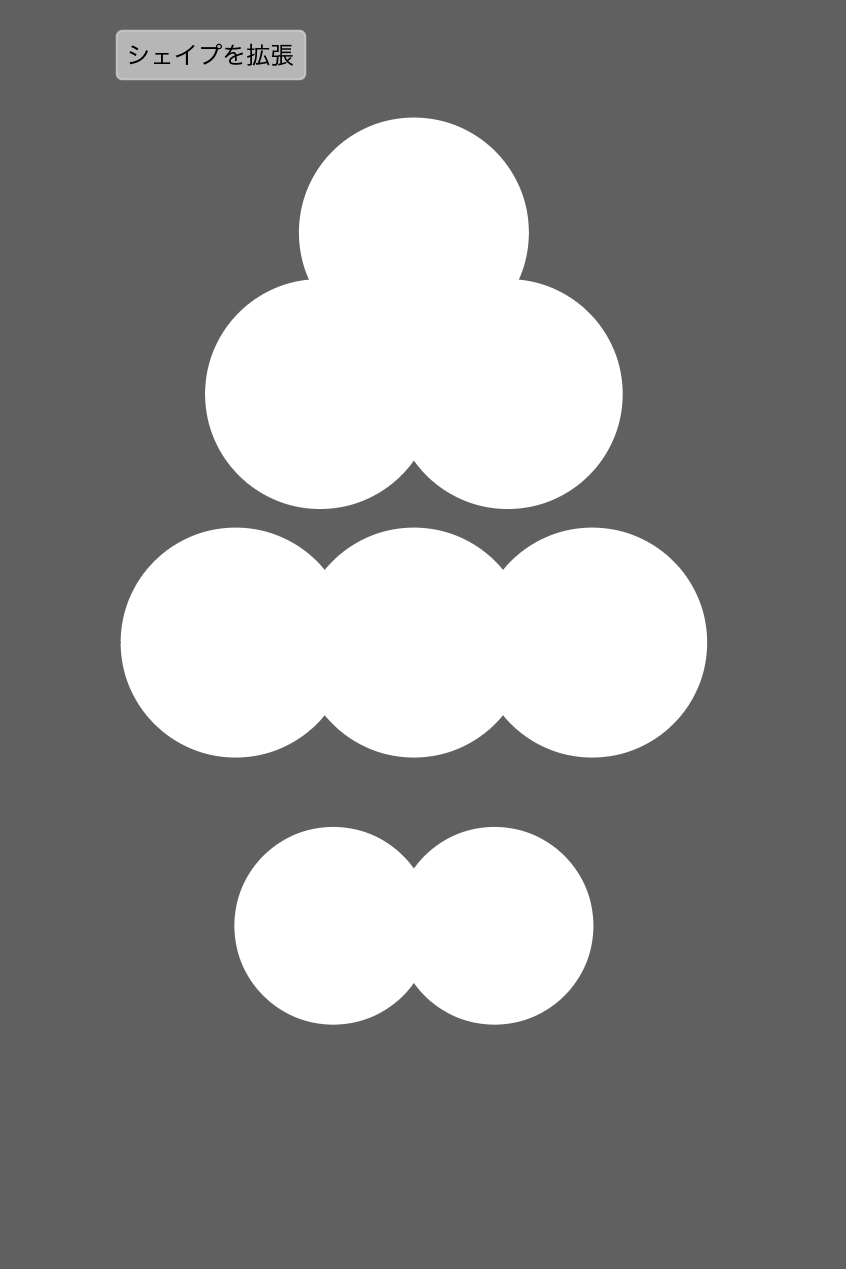
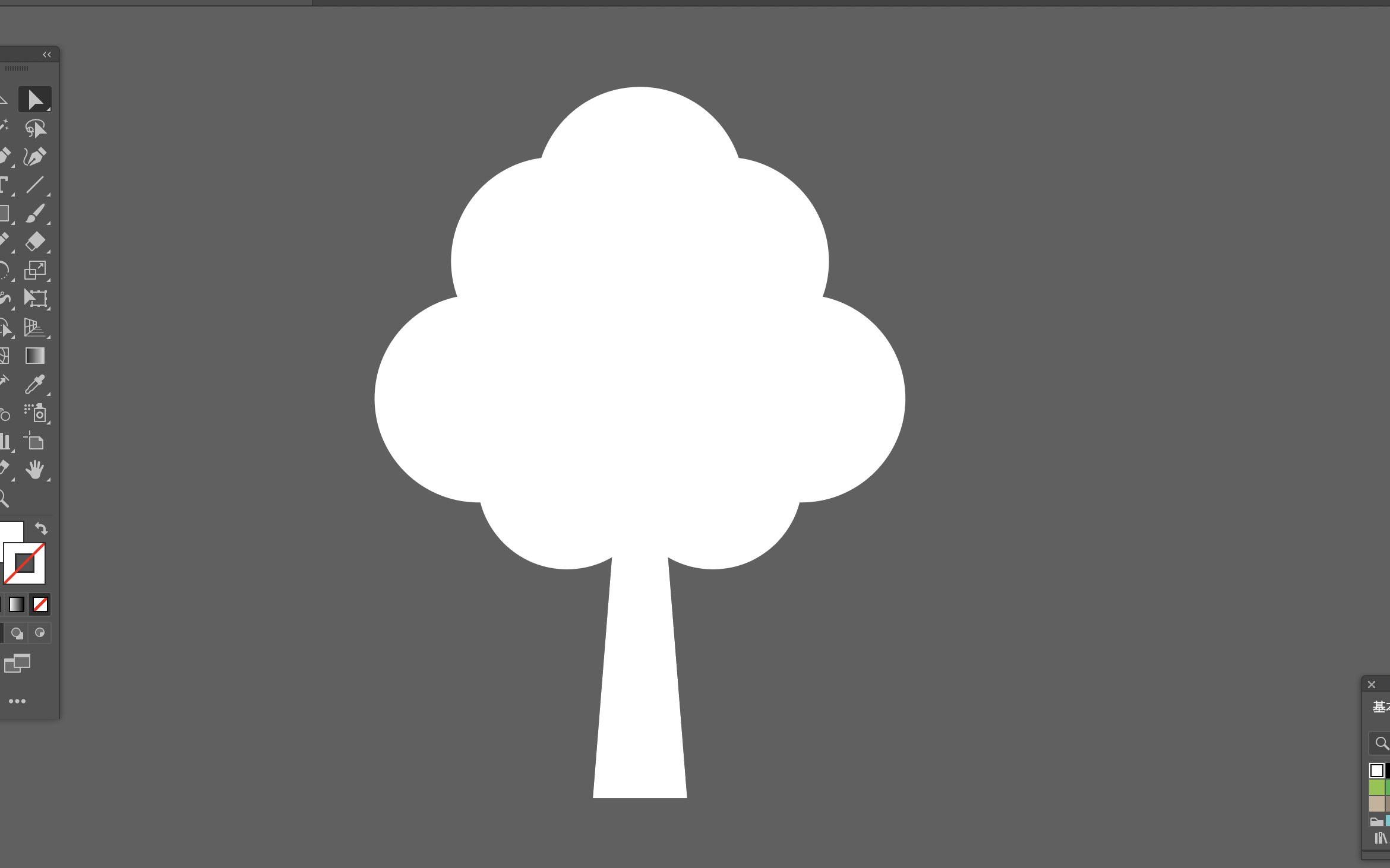
モコモコっとした木を作りたかったので、葉の部分は丸をたくさんくっつけることにしました。

木の幹の部分は、多角形ツールで、三角を作ります。


ビヨーンと伸ばしたりぎゅーっと細くしたりして調整。

くっつけて完成!

ビルは特に説明するほどでもありませんが…😂
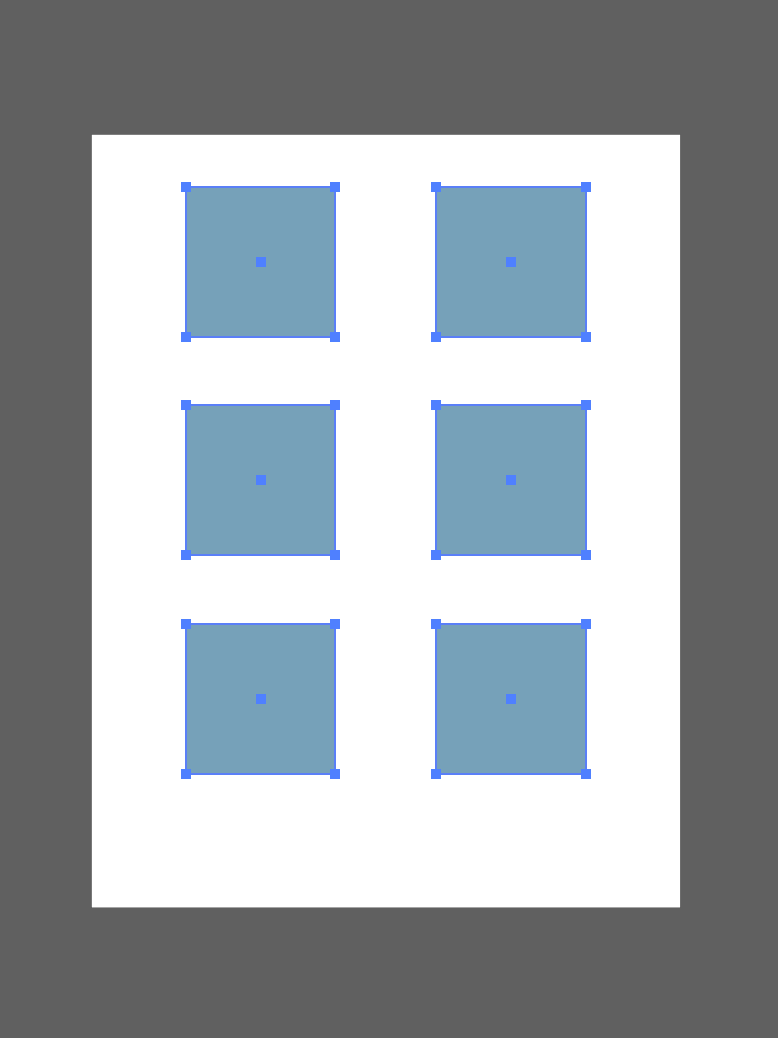
長方形に小さめの正方形を配置します。

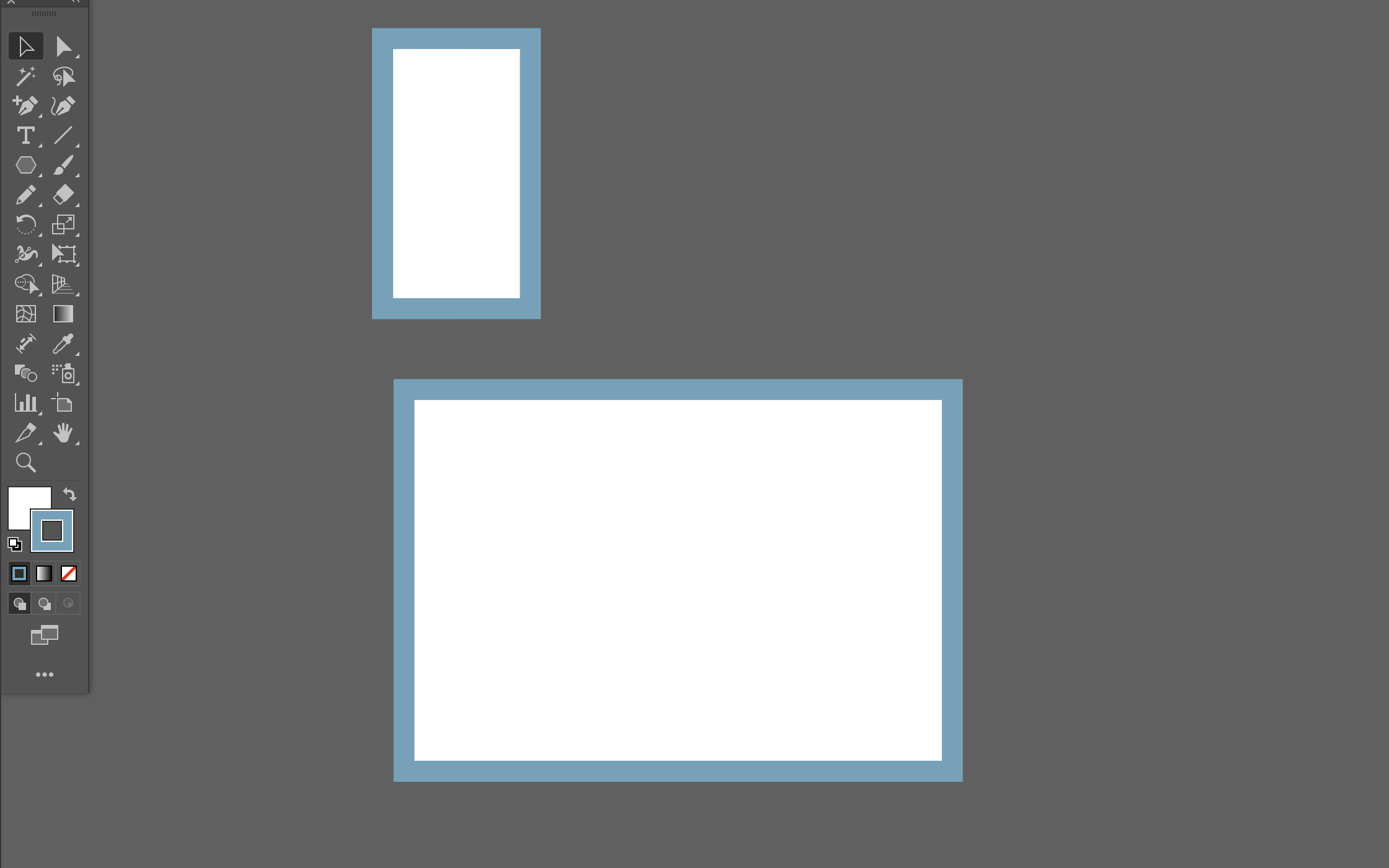
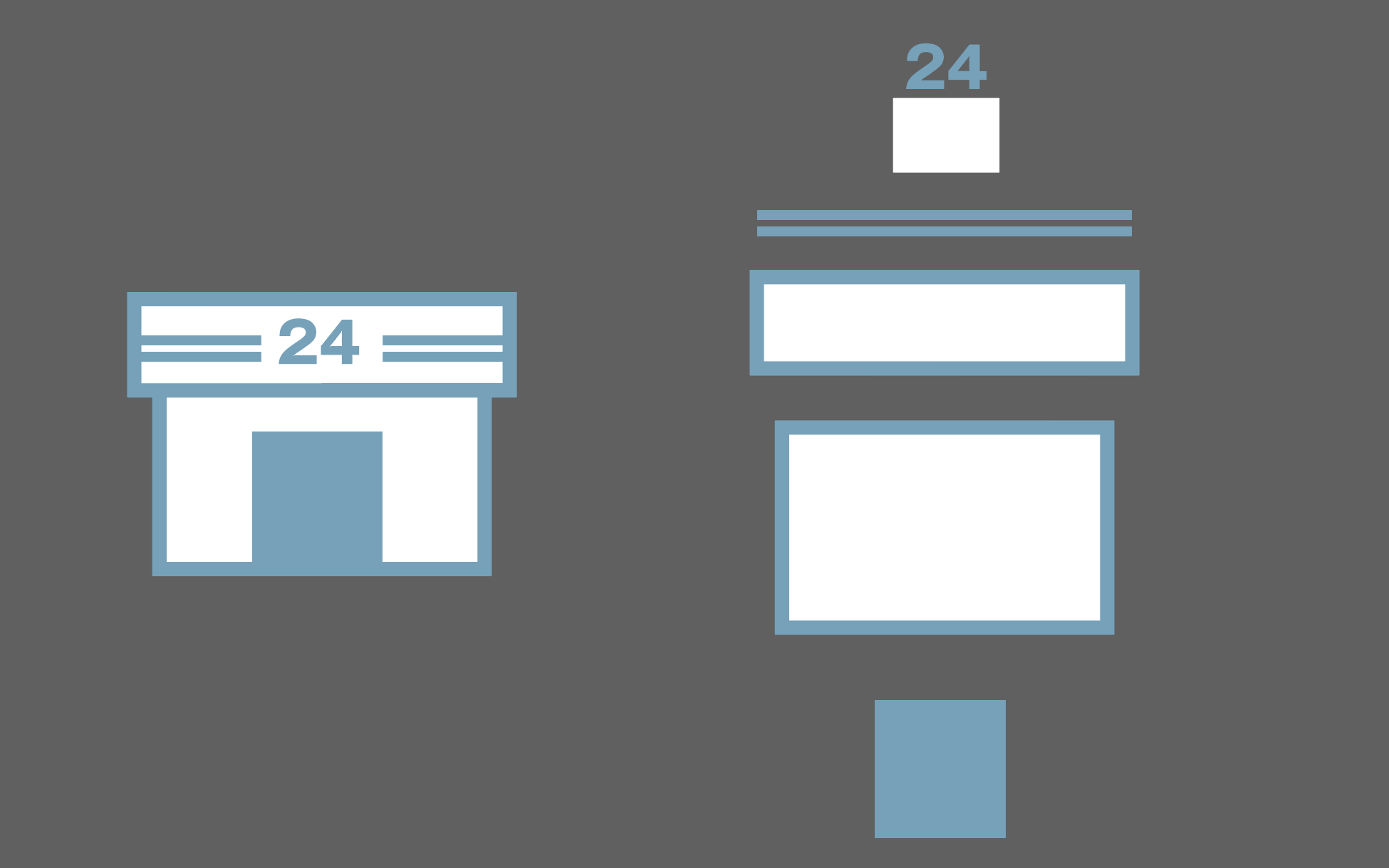
店舗の長方形と、屋根はその4分の1くらいのサイズの長方形を作ります。

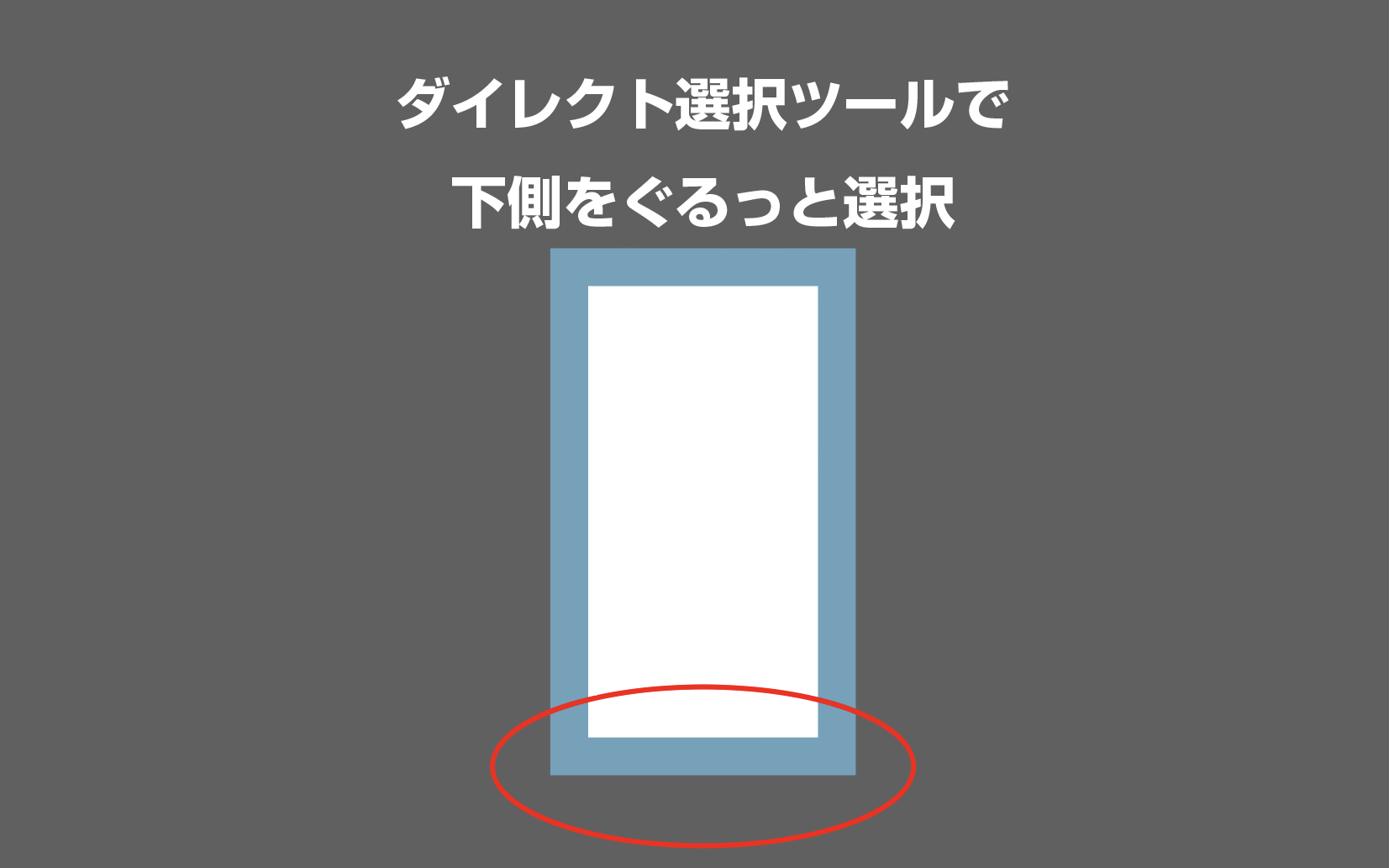
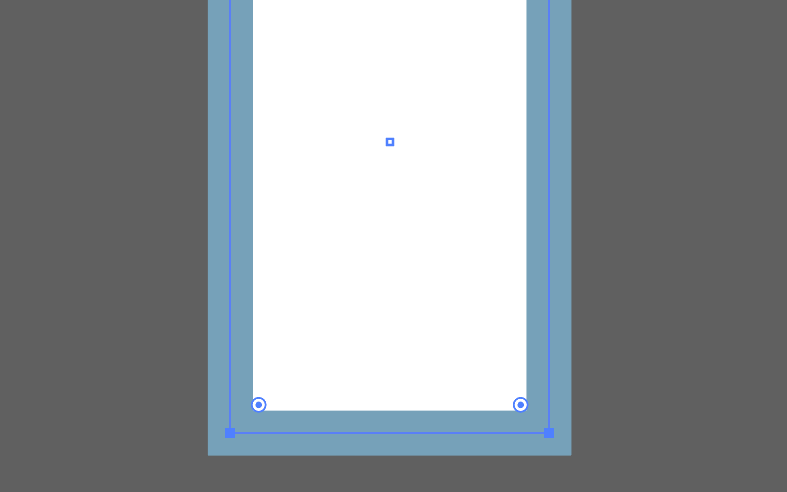
ダイレクト選択ツールに持ち替え、屋根に使う方の長方形の 下側を選択。

すると、下の隅だけにアンカーポイントが表示されます。

アンカーポイントを上側に引っ張り、角丸にします。

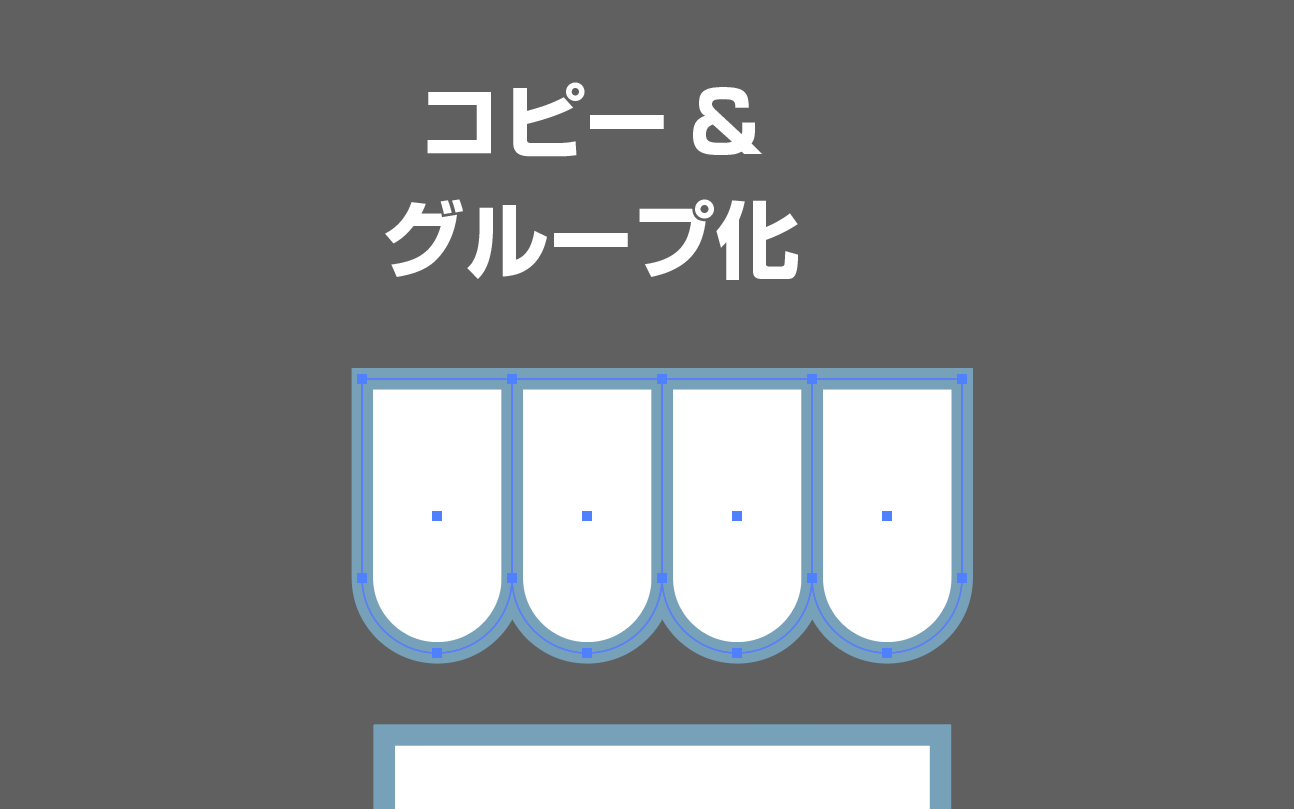
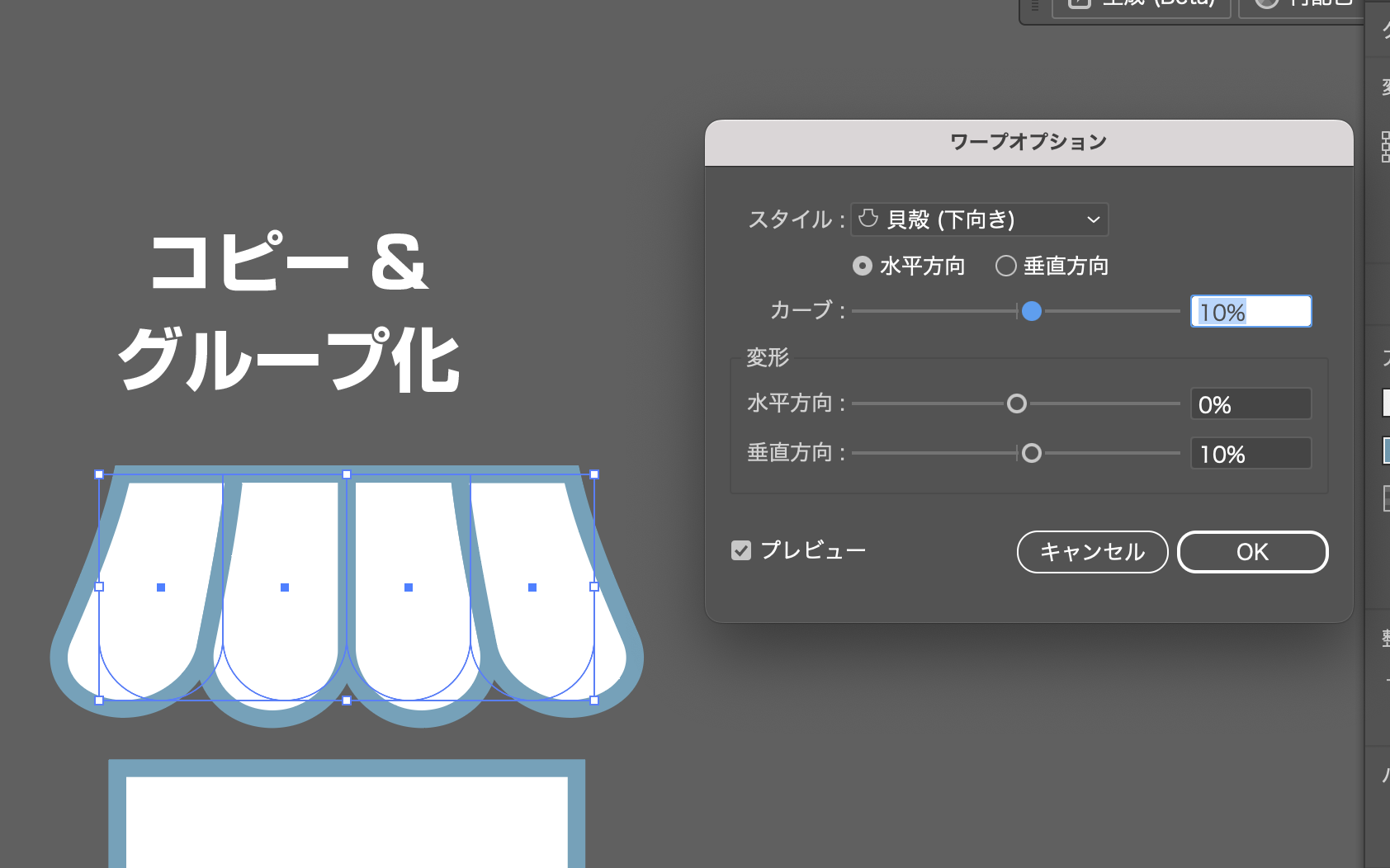
コピーしてくっつける→グループ化

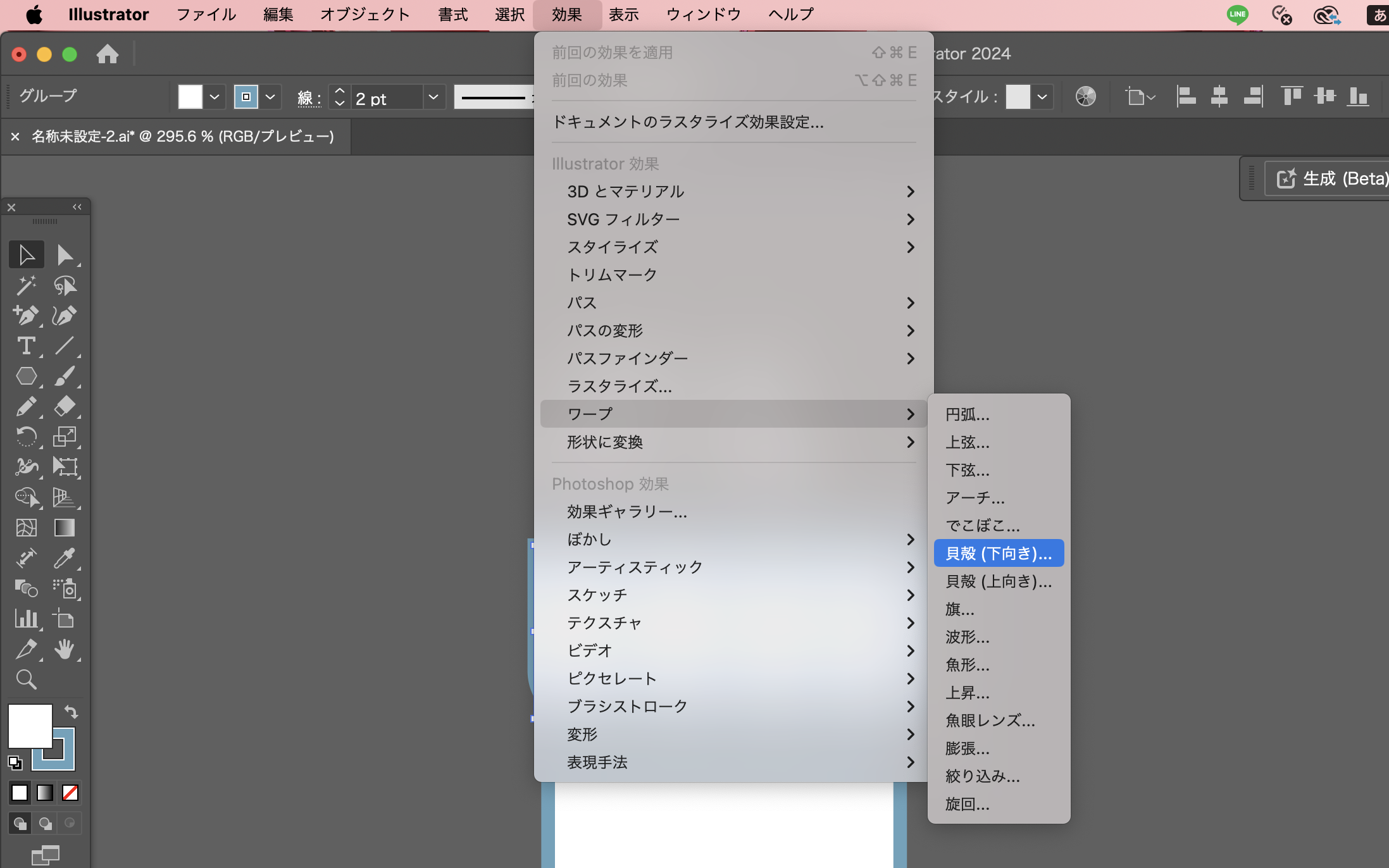
効果→ワープ→貝殻(下向き)

カーブと垂直方向を少し上げました。数値は図を見ながらお好みで変更してくださいね🌟

ドアや窓などつけてみて…
完成!

長方形と文字だけです🤣
特に説明はありません、くっつけてみてください!

これもくっつけるだけで できました。

長くなりましたが、今回も読んでいただきありがとうございました!
初めて地図を作ろうとしている方の助けになれば幸いです🙇♀️