袋文字の基本の作り方です!フチ文字とも言いますね☺️
目立たせたい時に。タイトルに。
・方法1 線で作る
・方法2 2つを重ねる
・方法3 アピアランスを使う(オススメ!)

先に言うと、方法1、2は簡単ですがデメリットもあります。方法3がオススメ!
目次
初心者の方はここから入るのではないでしょうか?
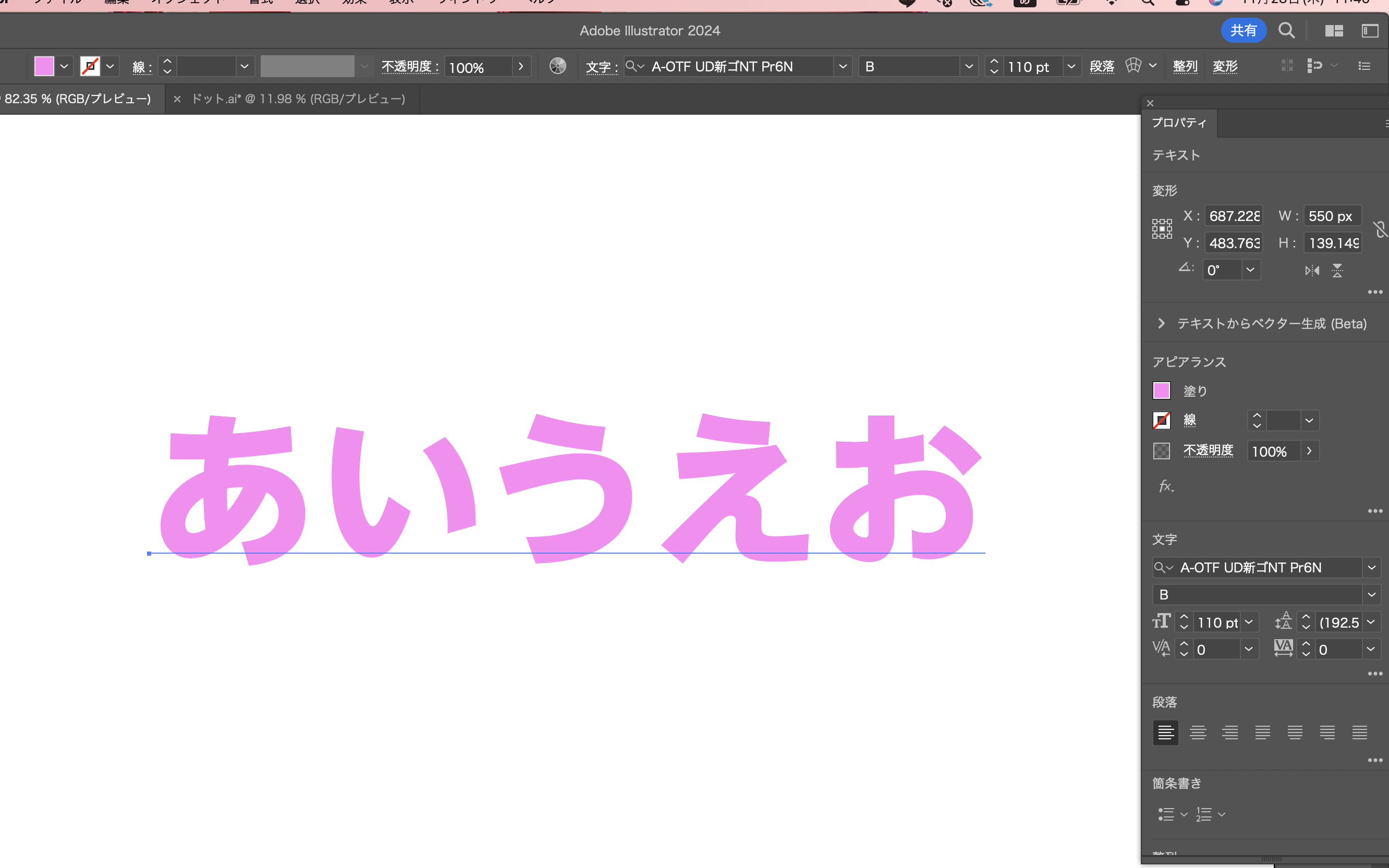
文字を入力したら…

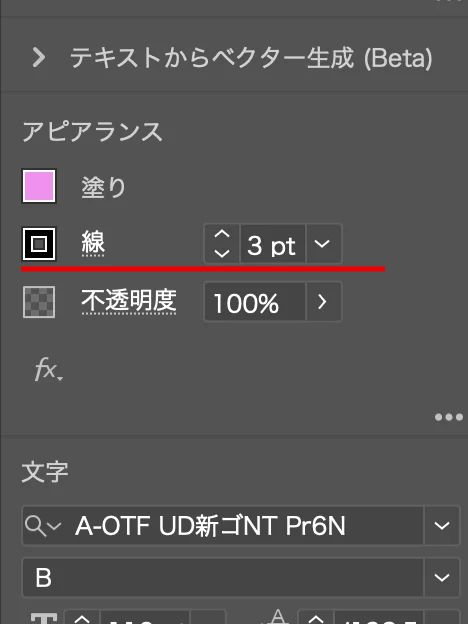
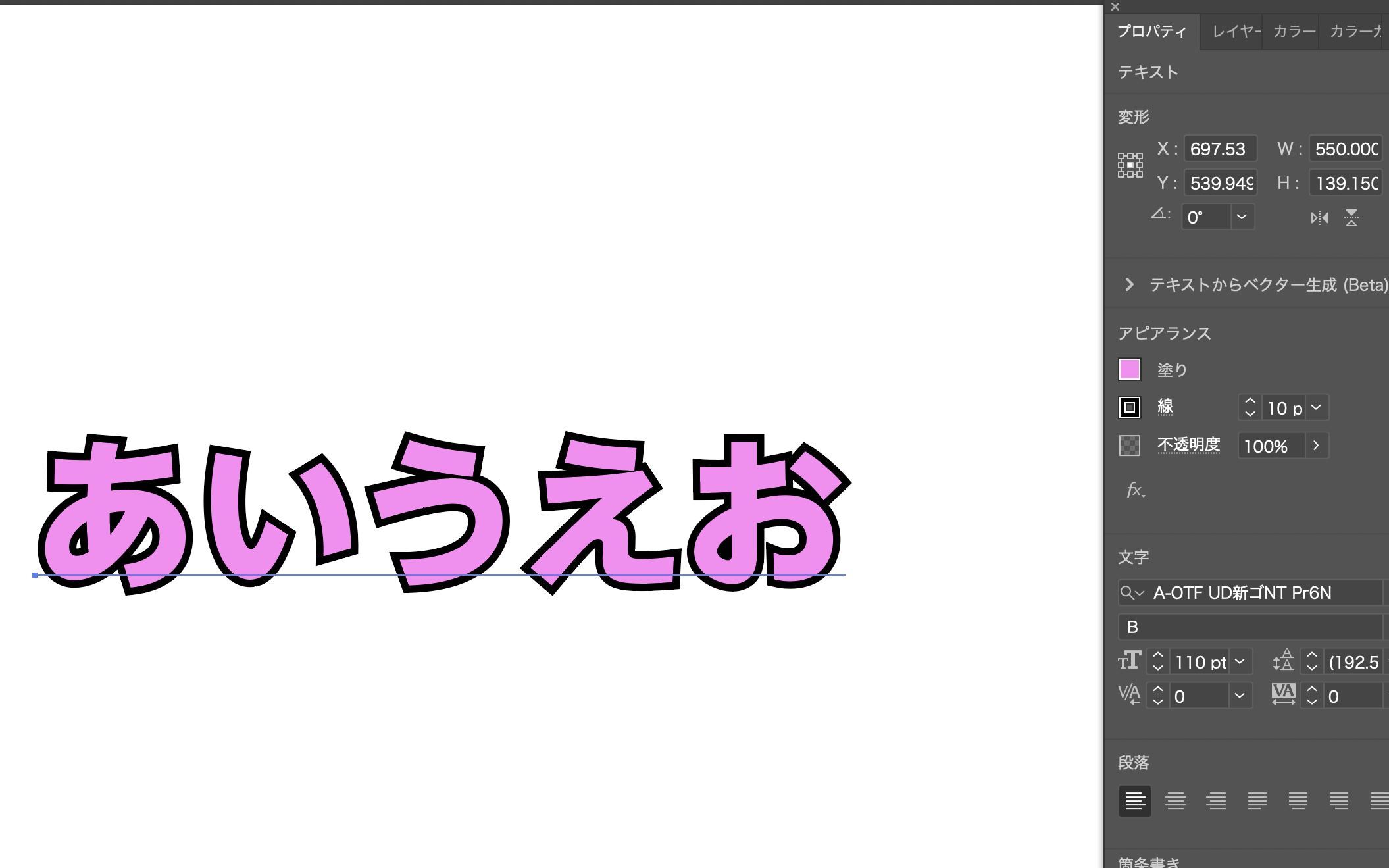
右端にある「アピアランス」パネルの「線」の部分を1pt、2pt、3ptと増やしていきます。

できました。

ただ、デメリットもあって
(大きい文字や大きい図形の場合気にならないのですが)
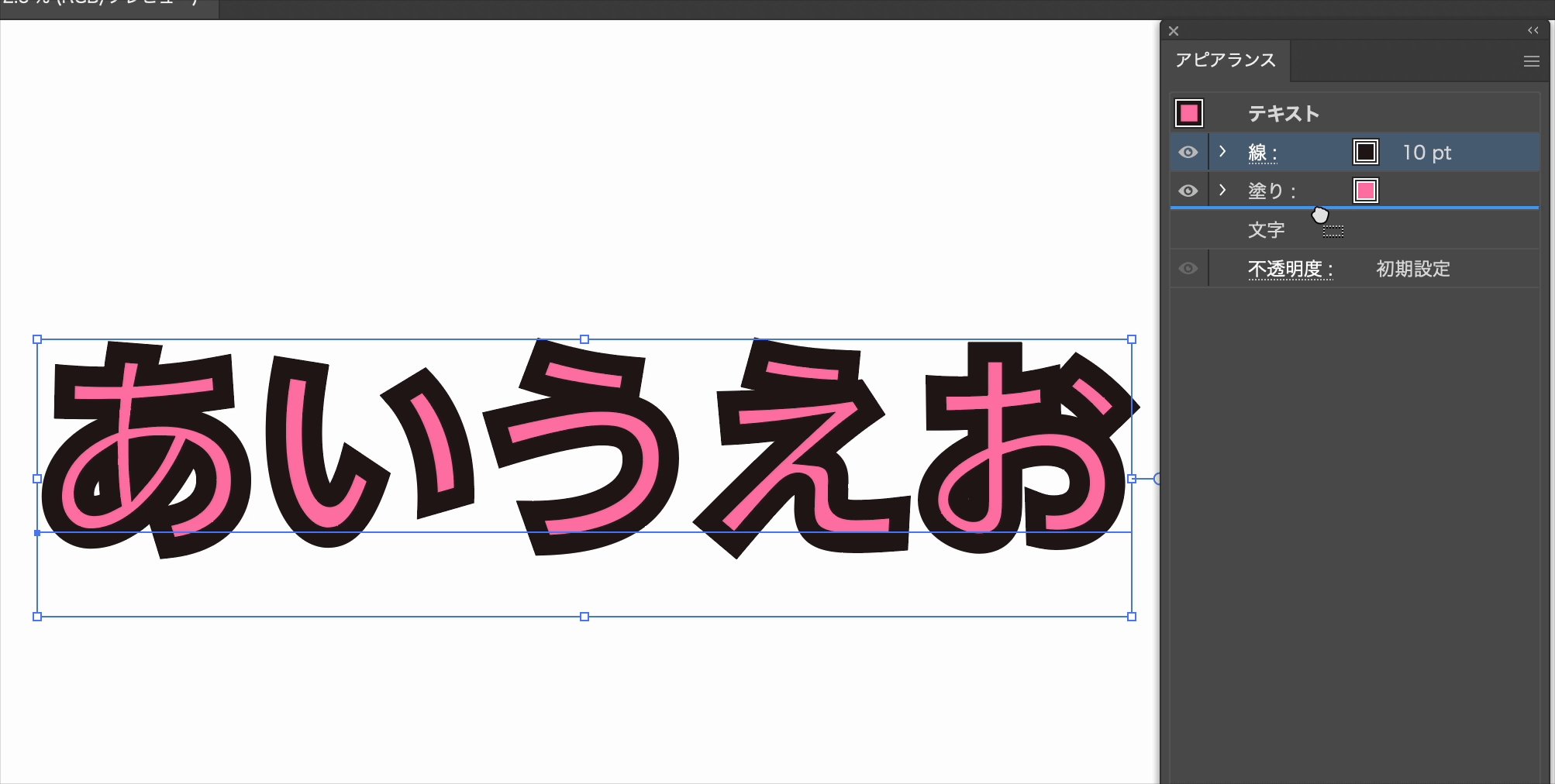
上に乗せた縁がどんどん太くなるイメージなので、↓ あまり太くすると文字(ピンクの塗りの部分)が潰れて見えてしまいます。

背面にコピーして、下に敷いた方だけ線を太くしていく方法です。
文字を入力したら、文字を選択して
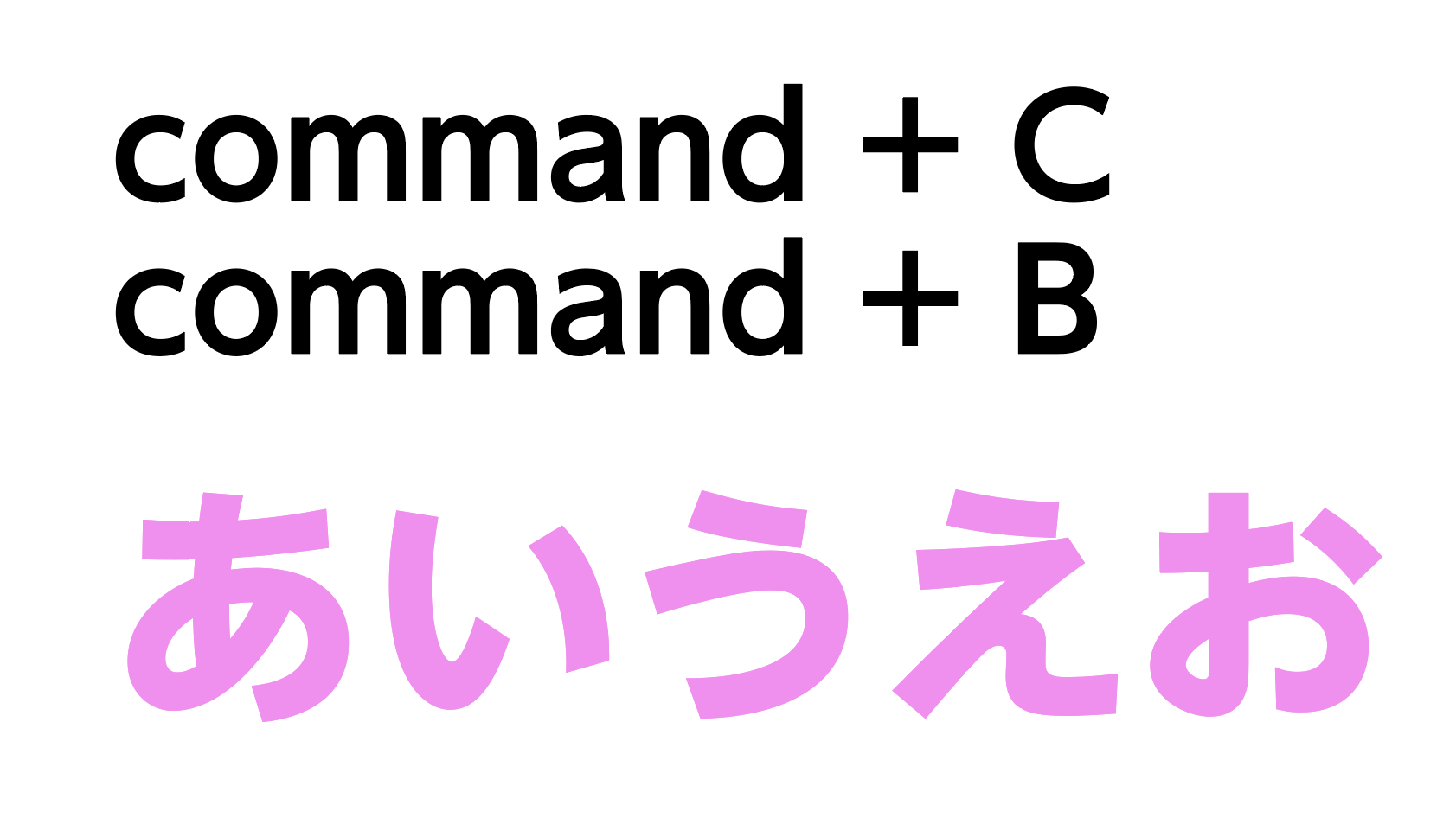
command+C(コピー) → command+B(背面に貼り付け)する。

これで、同じものが下にコピーされました🌟(↓イメージ図)

今下に貼り付けた文字の方が選択されているので、そのまま右側アピアランスパネルから、線の幅を太くします。

できました!

↓イメージ図

デメリットは、別々のものを重ねているので、修正する場合に重ねた分だけ修正する手間がかかることです。
例)「あいうえお→あいういあにしようっと。」「あ、下の黒いのも直さないと…」

はじめに動画でサクッと!
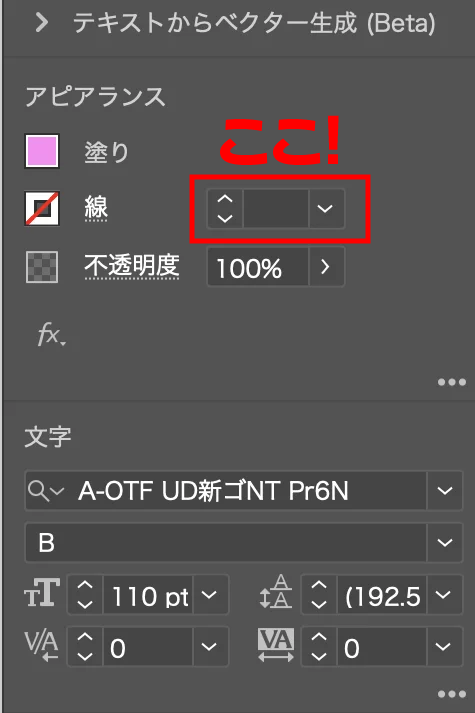
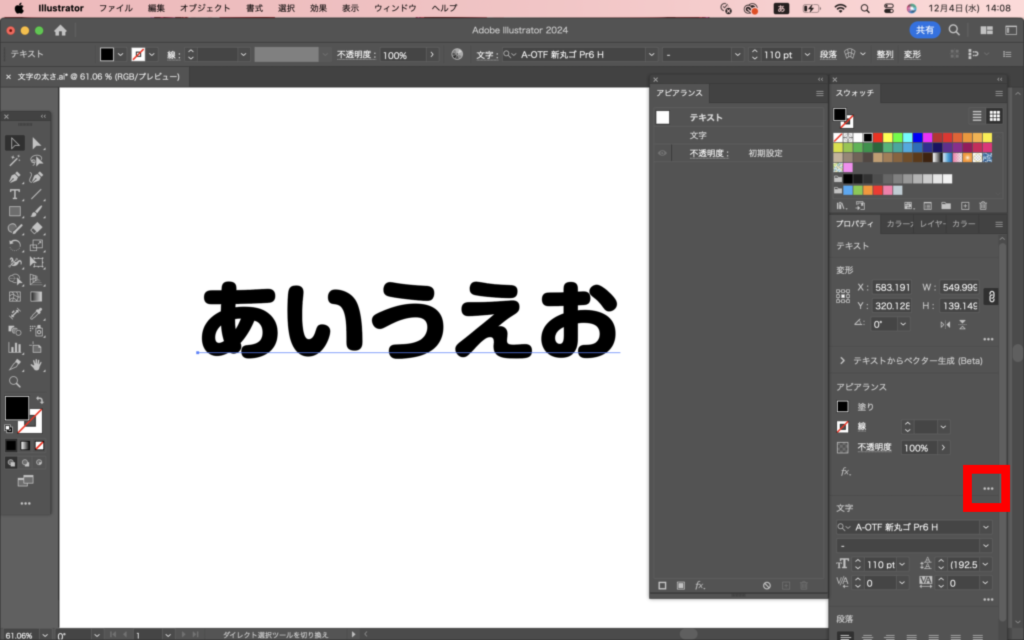
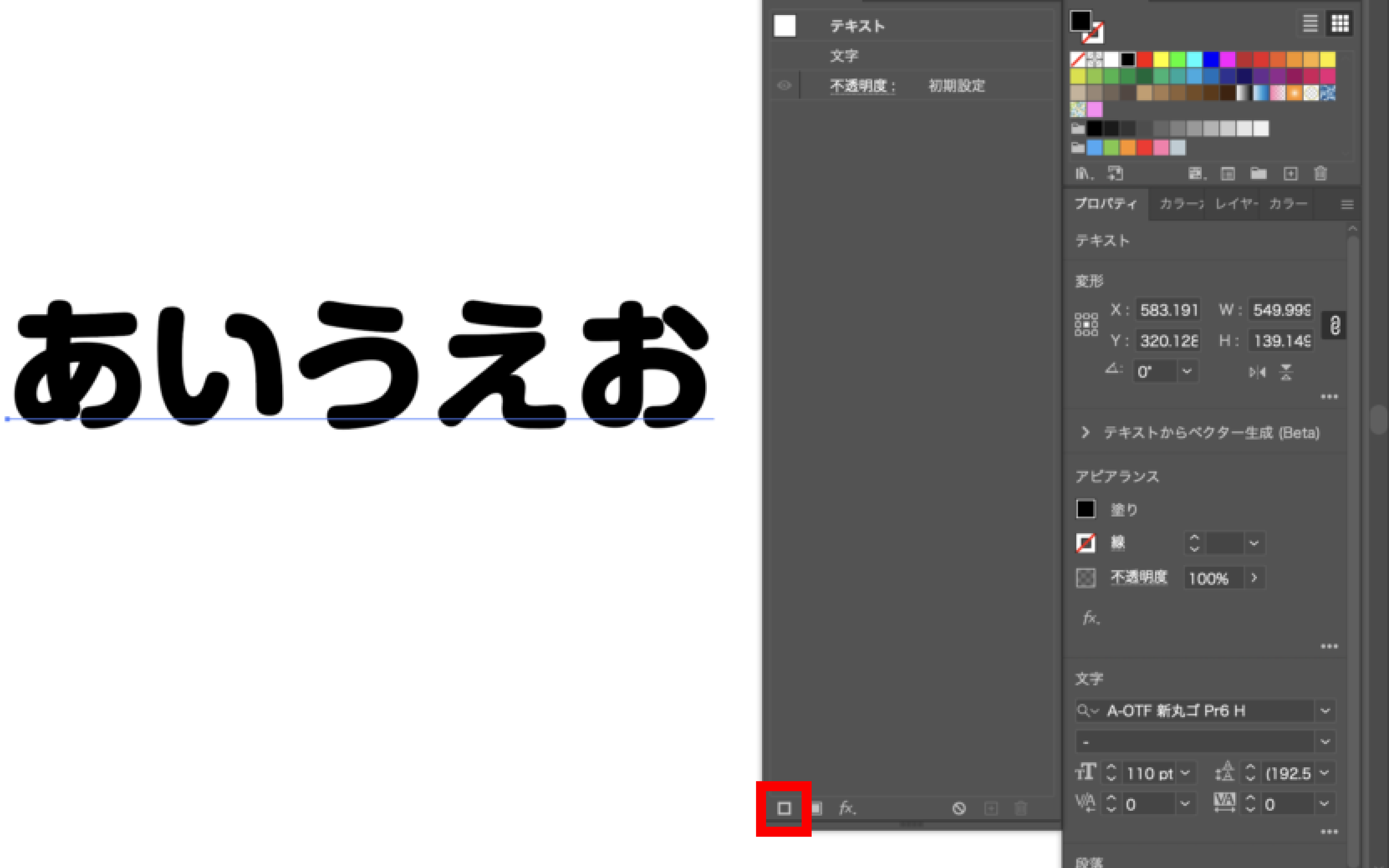
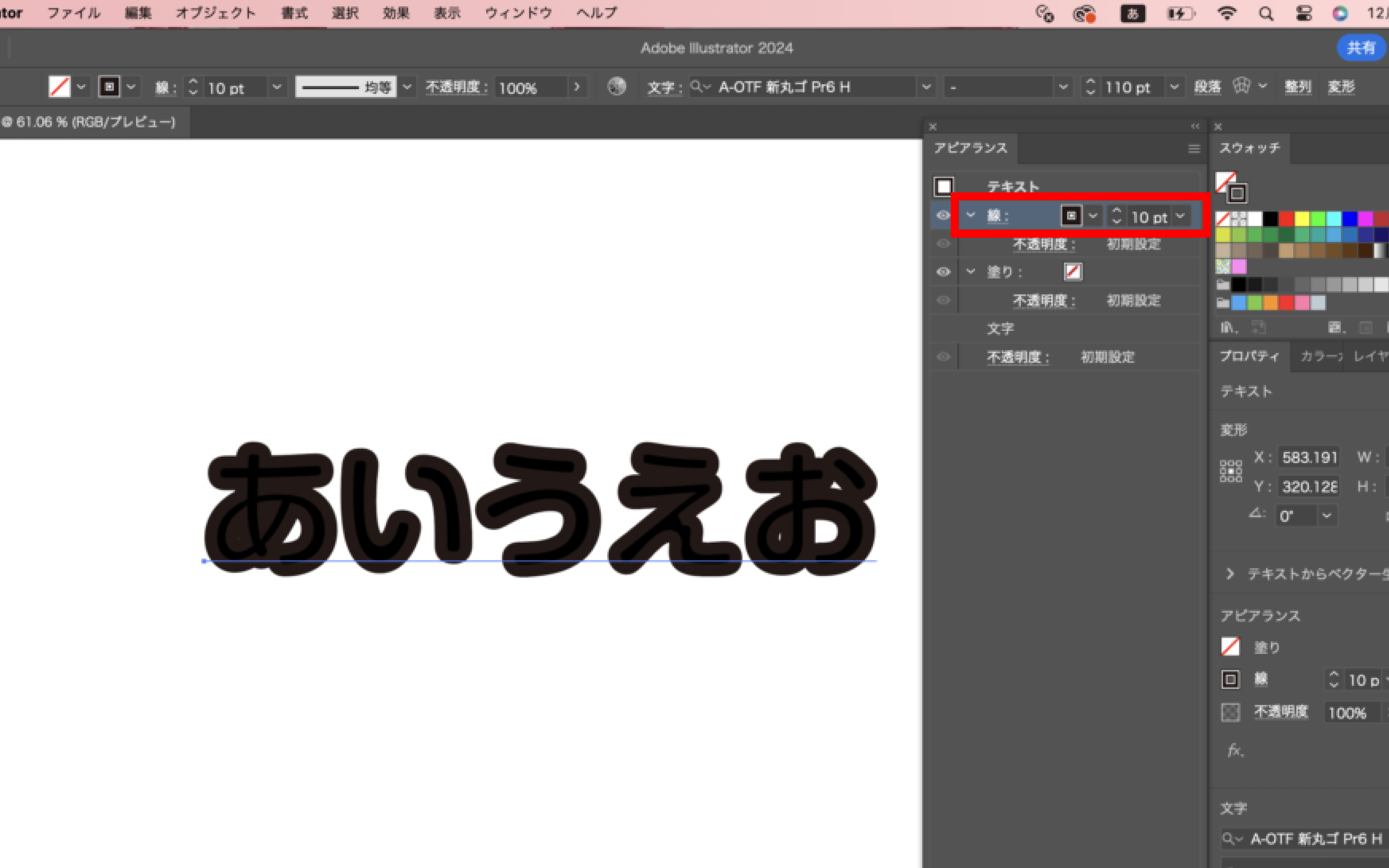
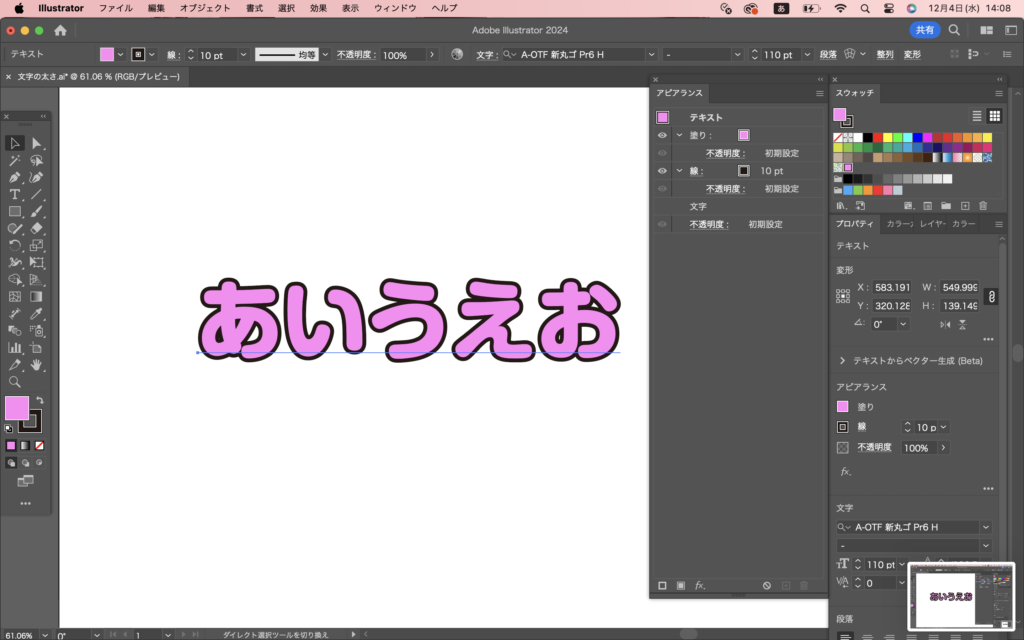
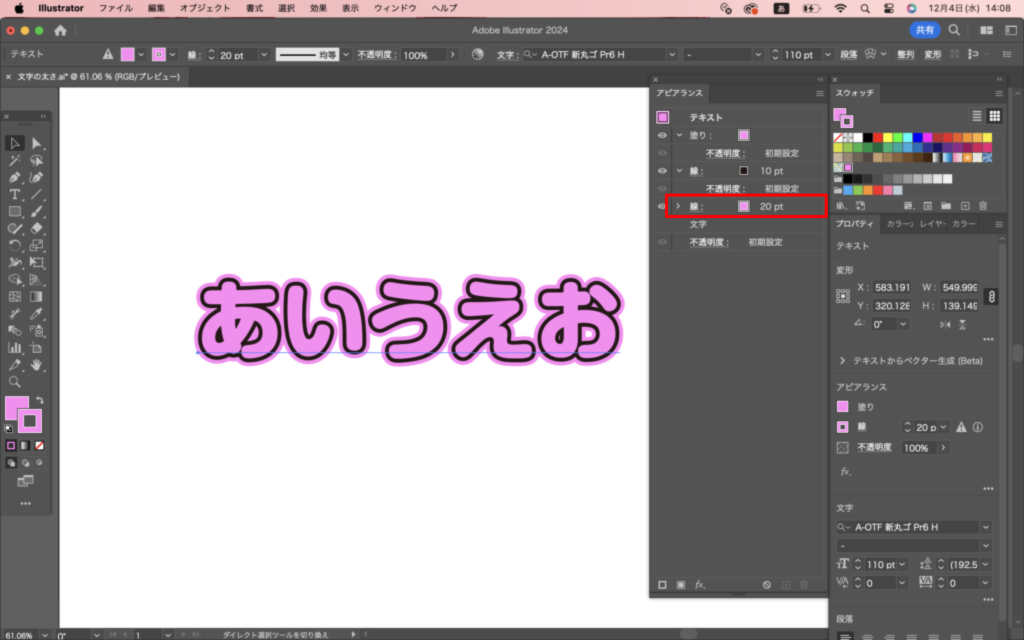
文字を入力したらアピアランスパネルを開く

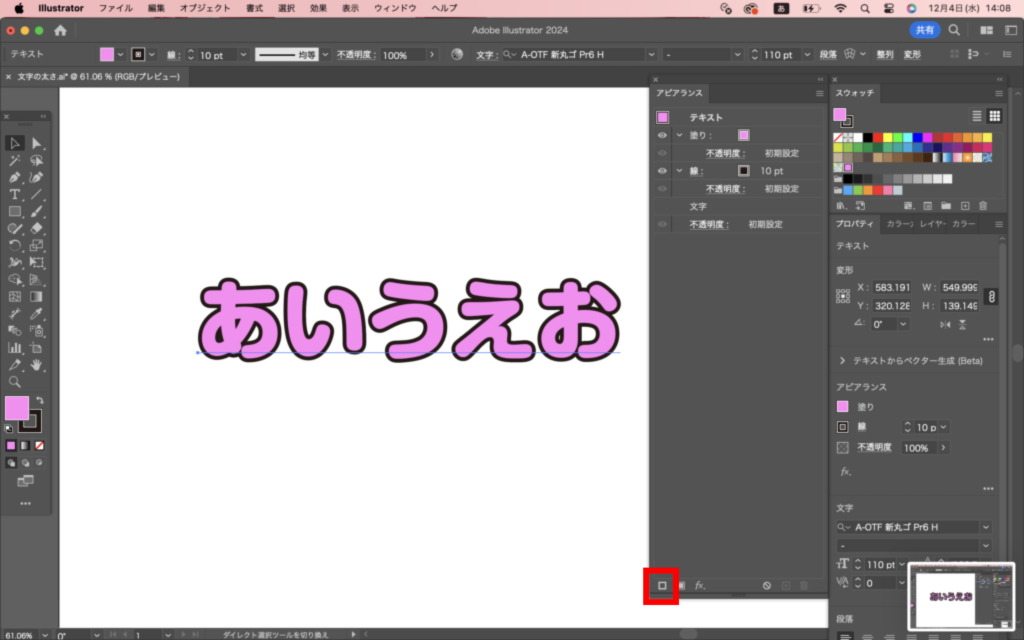
新規線の追加

線を太くする

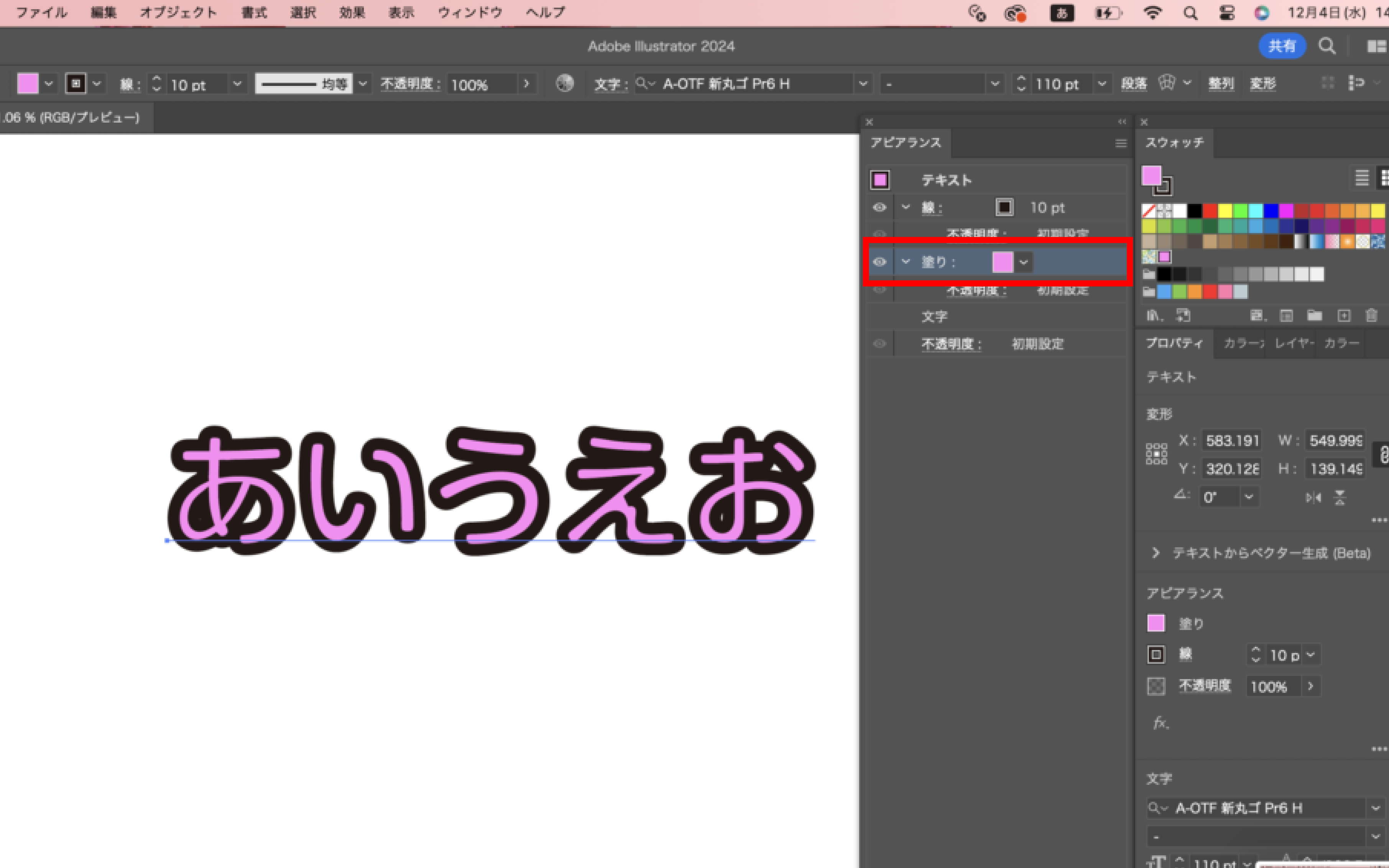
塗りを好きな色に変える

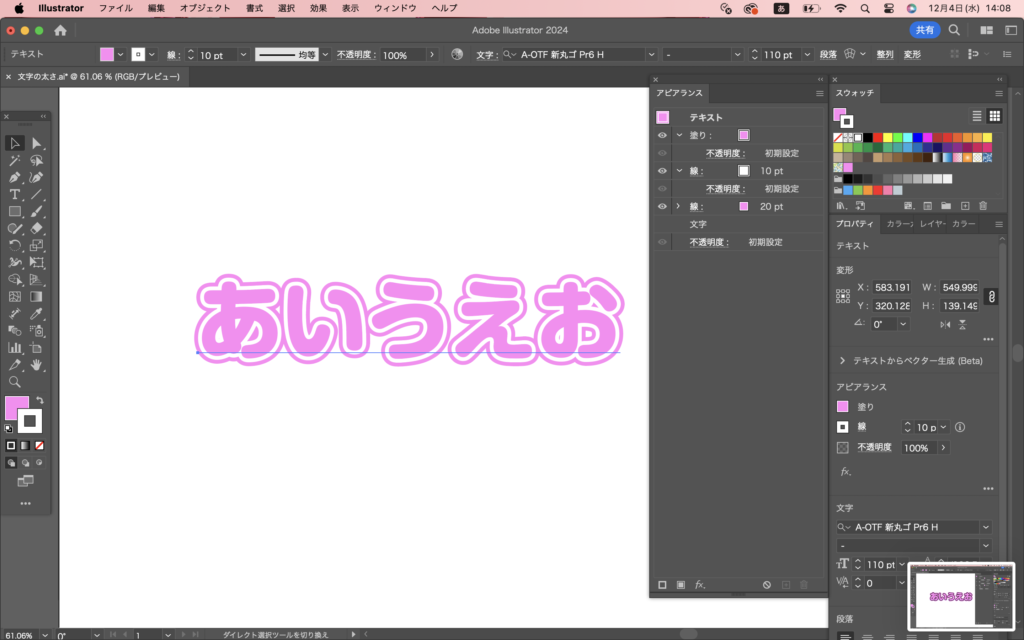
線を塗りの下にドラッグする

できました!

ここで終わりでももちろん大丈夫です🌟
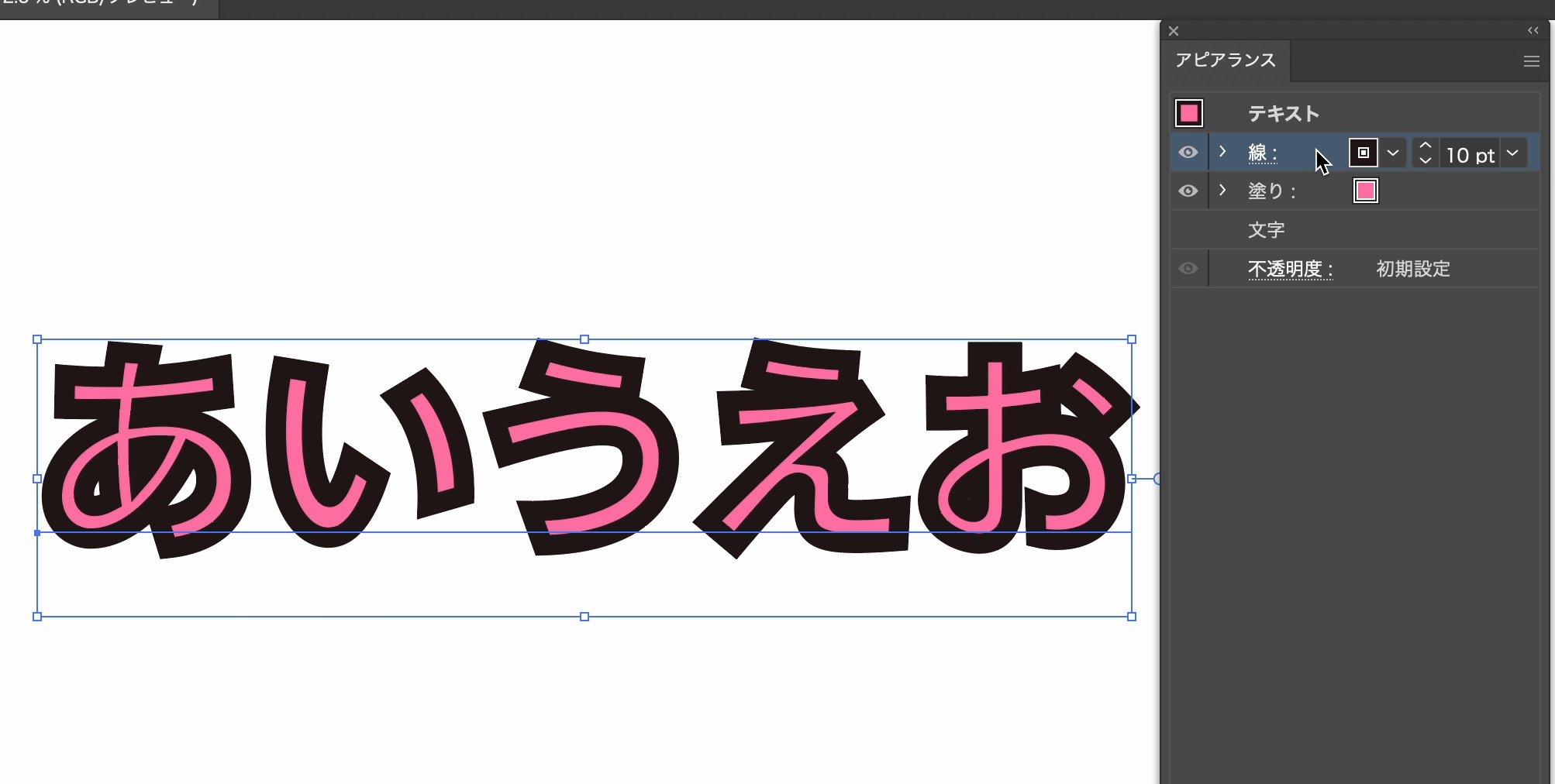
もう一つフチをつけたい方は、ここで再度新規線の追加をします。

線を太くします。

2つ目のフチは、1つ目のフチより太くしないと見えないので、注意です☝️
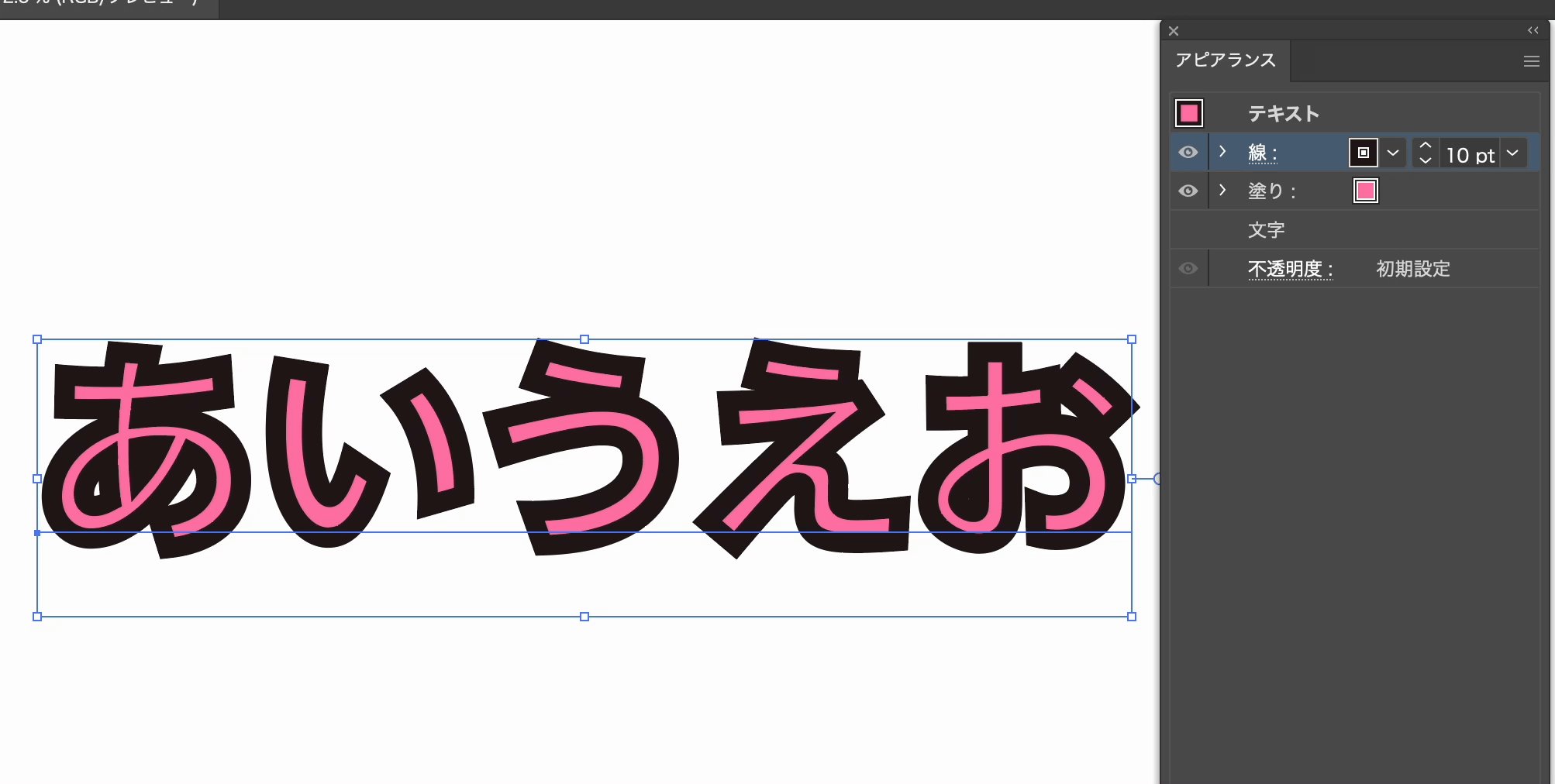
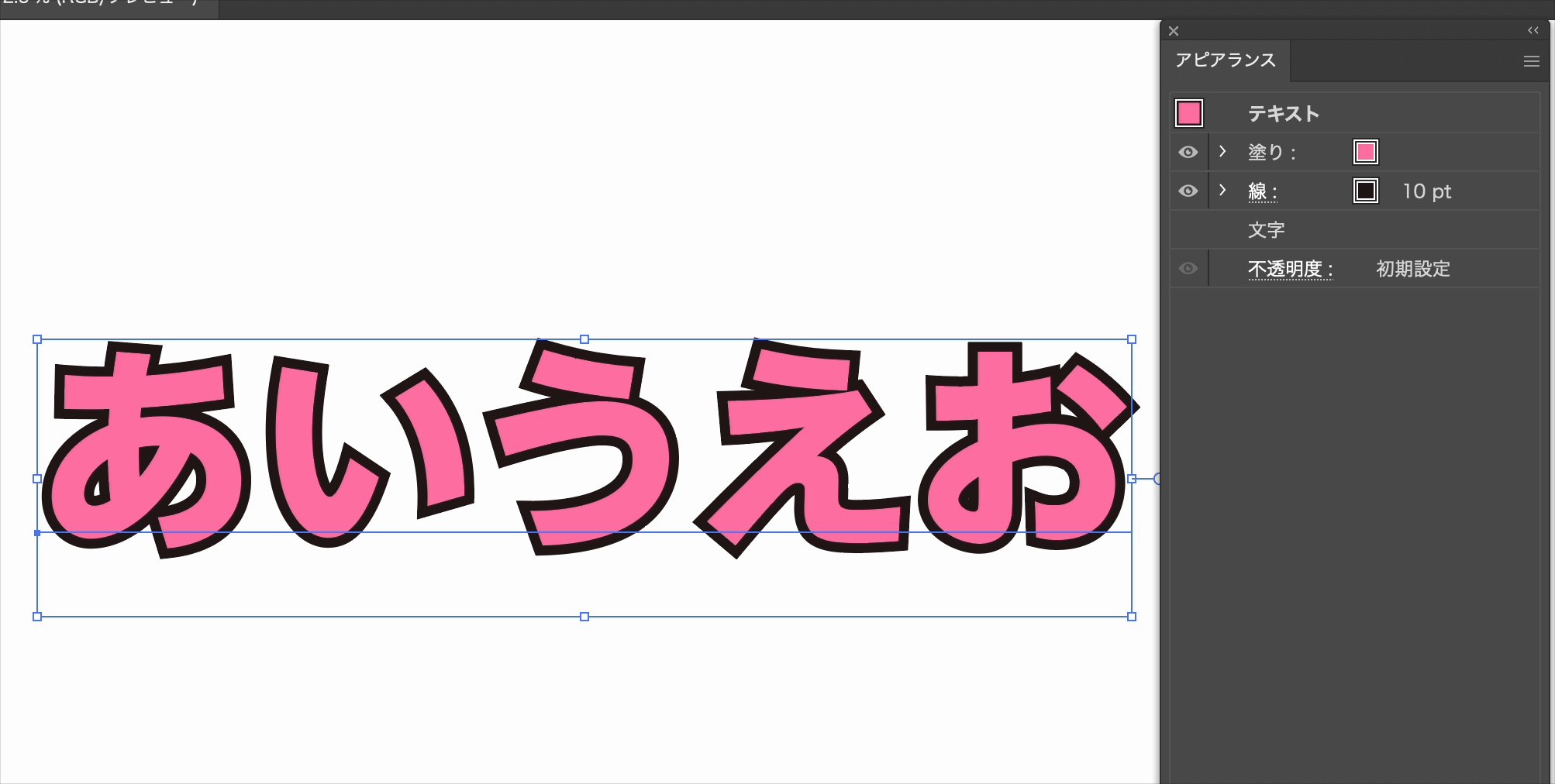
線や塗りを好きな色に変えて完成!↓

線もフチも一緒になっているので、修正が簡単です☺️
新規線を追加(して太くする)→下に敷いた枠線を太くしていくイメージなので、文字や図形が潰れて見えることなく
袋文字が作れます。

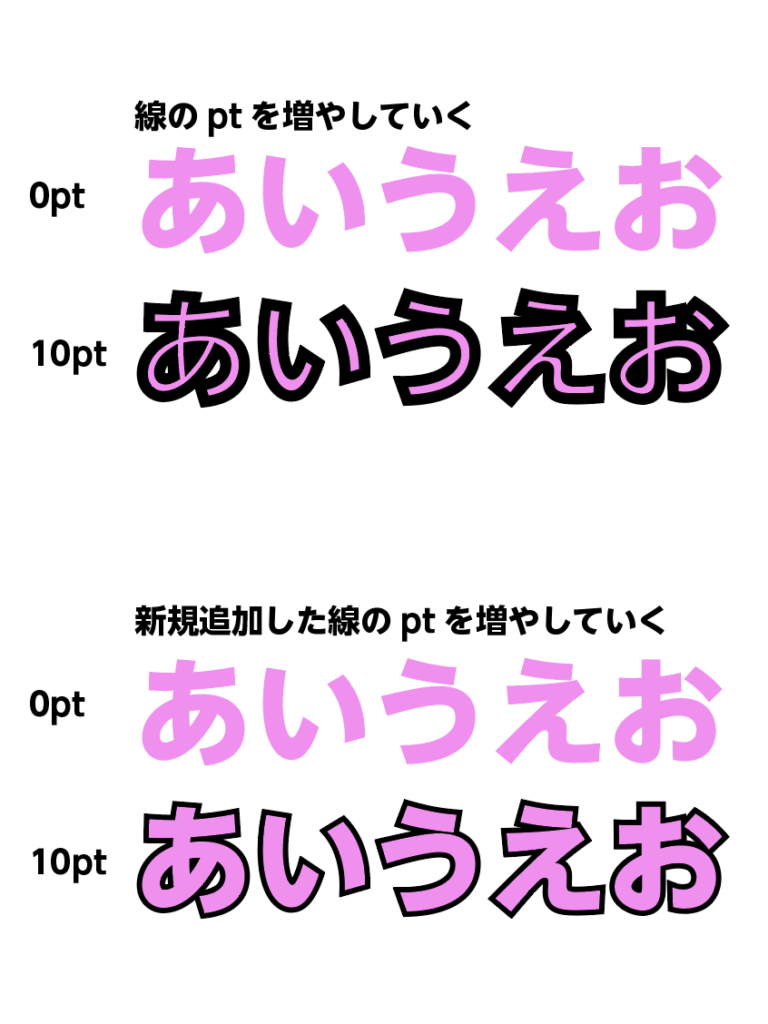
方法1で作ったものと方法3で作ったものを比べると、線の太さが同じ10ptでもこんな違いがあります。↓

大きな図形などでは分かりづらく、どちらを使っても良いと思うのですが、
文字や小さなイラストでは潰れたり可読性が落ちてしまったりするので、はじめはちょっと難しいかもしれませんが
アピアランスを使うことをオススメします🌟
▼応用編はこちら🥳
 【Illustrator】文字を目立たせる方法 12選!
【Illustrator】文字を目立たせる方法 12選!
今回も見てくださってありがとうございました!!




