Photoshopでの金属っぽい、メタリックな文字の作り方です。
とても簡単なのでぜひ真似してみてくださいね!
目次
Photoshopでテキストを配置する。
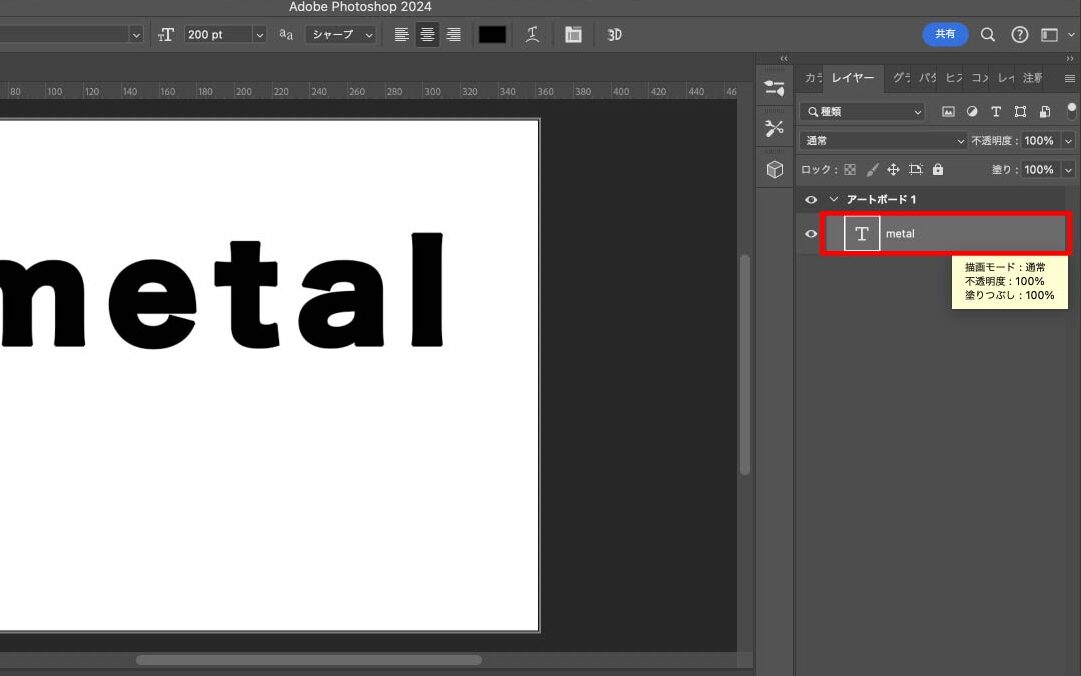
文字を配置する。
文字はお好きなもので作ってみてください!
フォントは「ヒラギノ角ゴ StdN」ですが、これもなんでもいいです。

ただ、フォントが細すぎるとメタルっぽさがなくなるかな?と思ったり。
お好みです!

ベベルとエンボスをかける
右の方のレイヤーパネルからテキストをダブルクリックして、レイヤースタイルの編集画面にします。

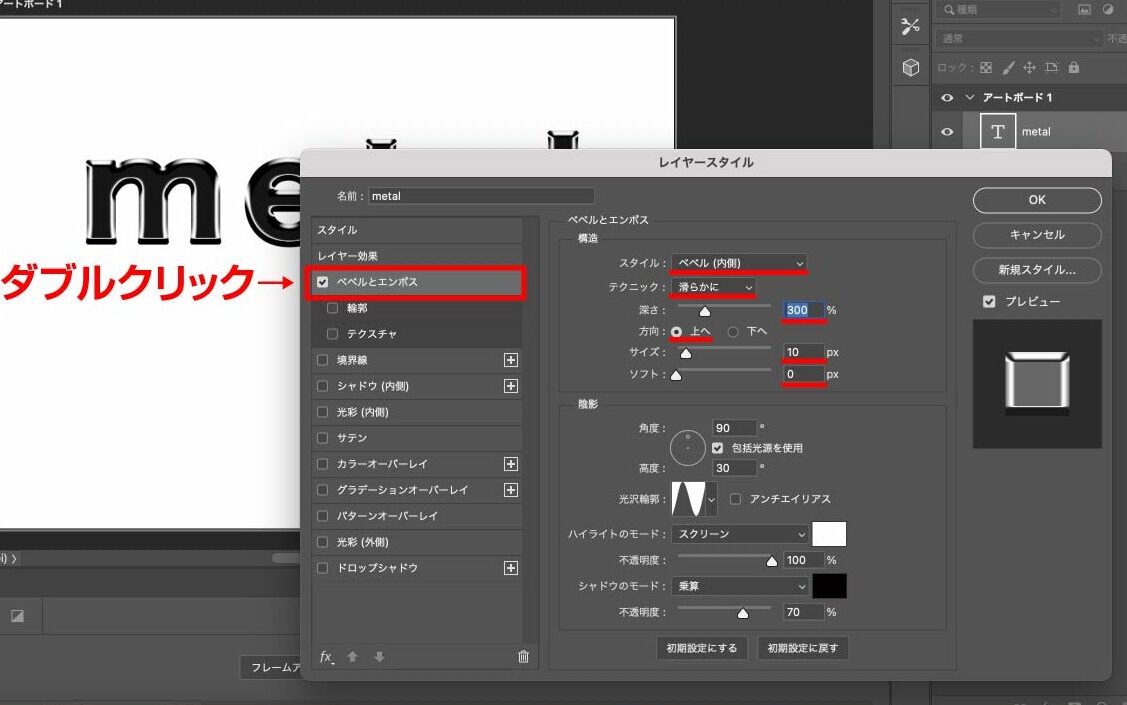
次に、「ベベルとエンボス」をダブルクリックして編集画面を開きます。

▼構造
スタイル:ベベル(内側)
テクニック:滑らかに
深さ:300%
方向:上へ
サイズ:10px
ソフト:0px
少し立体感が出ました。

ちなみにソフト0pxを1px2px3px…と増やしていくとなんだかもっちりぷっくりします。

今回はシャープにしたいので0pxに指定しておきます!
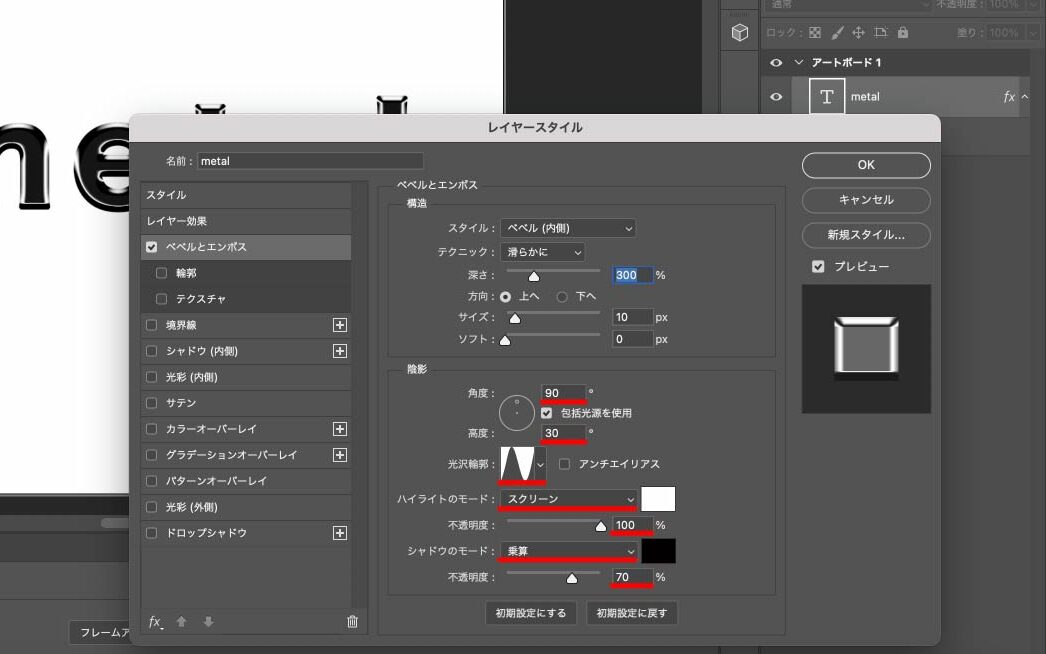
次に、その下の「陰影」を調節します。

▼陰影
角度:90
高度:30
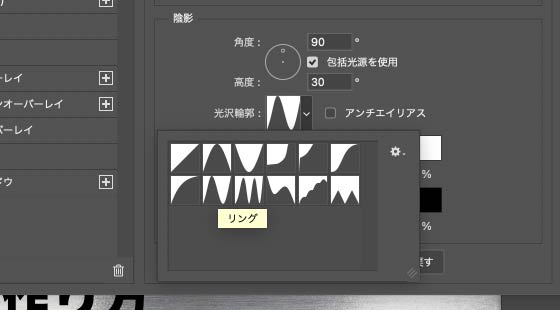
光沢輪郭:リング
ハイライトのモード:スクリーン
不透明度:100%
シャドウのモード:乗算
不透明度:70%
光沢輪郭は図で出てくるのでわかりにくいですが、

カーソルを乗せて少し待つとこのように↑名前が出ます。
光沢輪郭を「角丸ステップ」にするとマットなツヤ、「くぼみ」にするとツルっとした感じになります。
ドロップシャドウをかける
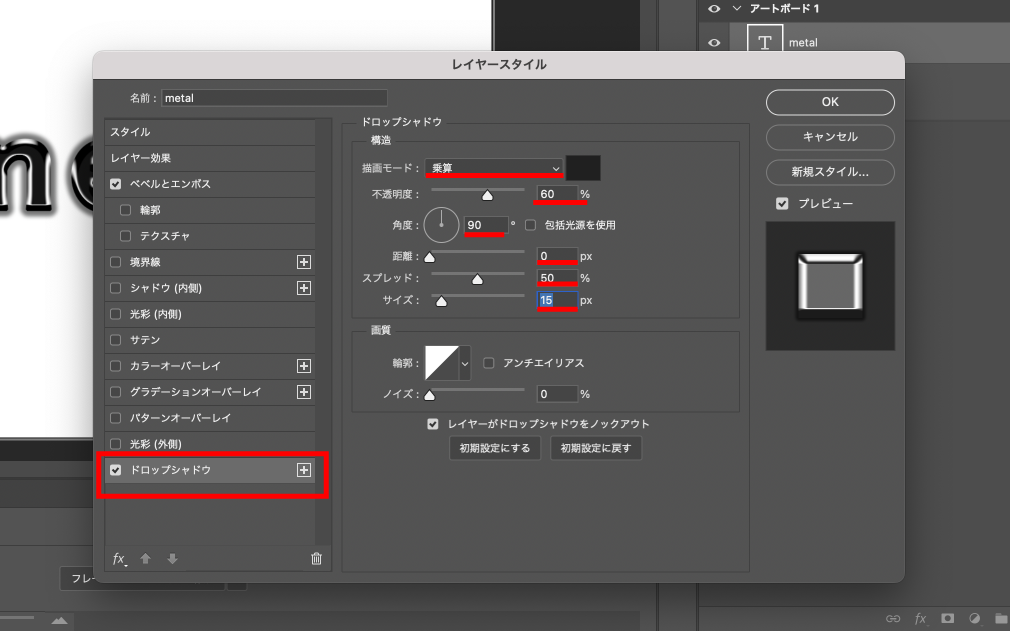
左側から、下の方にある「ドロップシャドウ」を選択します。

▼構造
描画モード:乗算
不透明度:60%
角度:90
距離:0px
スプレッド:50%
サイズ:15px
スプレッドやサイズなどは好みなので、スライダーで動かしながら
しっくりくるところで止めるといいかもしれません。
影ができました!

グラデーションをかける
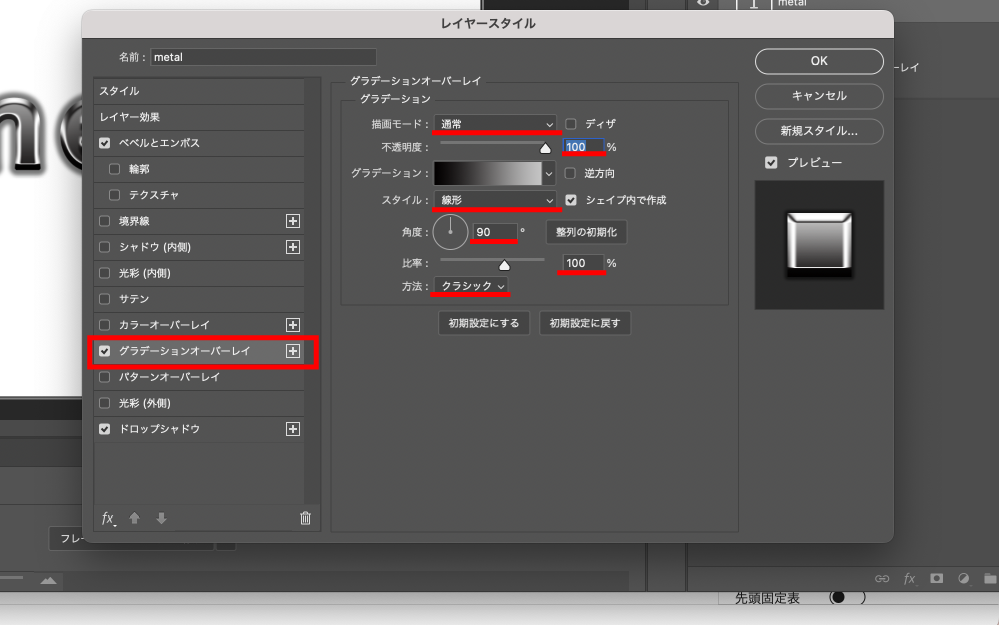
左側から、「グラデーションオーバーレイ」を選択してこのように設定します。

▼グラデーション
描画モード:通常
不透明度:100%
スタイル:線形
角度:90
比率:100%
方法:クラシック
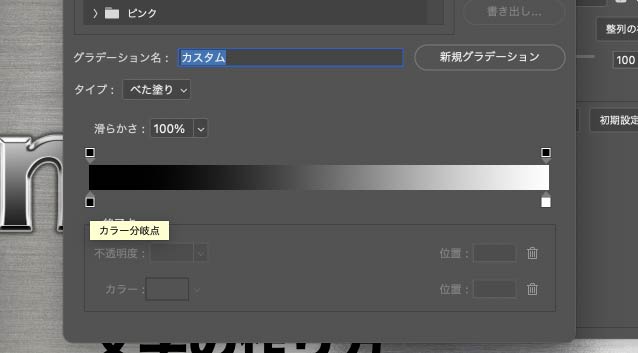
グラデーションになっているところをクリックすると色の変更ができます。
左下の方の四角をダブルクリックして黒に指定、右下の四角をダブルクリックして白に指定する。
(もしデフォルトでこうなっていたら何も変更しなくても大丈夫です!)

一気にメタルっぽくなりました。

境界線を編集
もうほぼ完成なのですが、少し付け加えてよりツヤっとさせていきます。
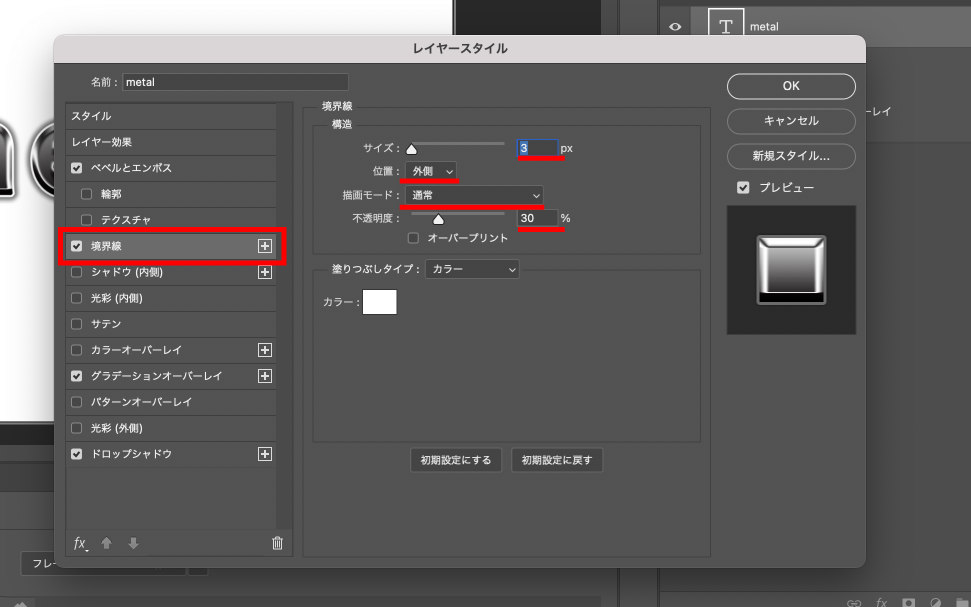
左側から「境界線」を選択。

▼構造
サイズ:3px
位置:外側
描画モード:通常
不透明度:30%

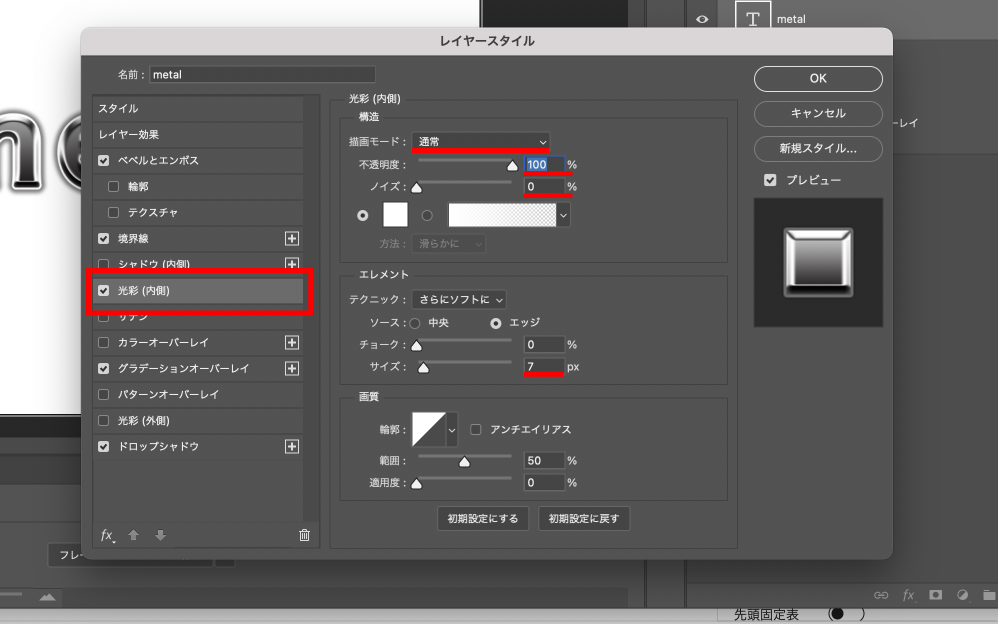
光彩(内側)をかける
もはやあってもなくてもいいレベルですが…笑
もっとツヤっとします。

▼構造
描画モード:通常
不透明度:100%
ノイズ:0%
▼エレメント
サイズ:7px
完成!!背景もメタルっぽいのにしてみました。


どうでしょうか?グラデーションでかなりメタル感が出ましたね。
ぜひ試してみてください!




