テキストボックス内で文字の大きさを変えた時、
「あれ?なんか小さい文字が下に寄らないぞ…?」とお思いの方へ。
3つの方法を書いておりますので、使いやすいものを取り入れてみてくださいね😆🌟
目次
個人的にはこれが一番よく使います💡
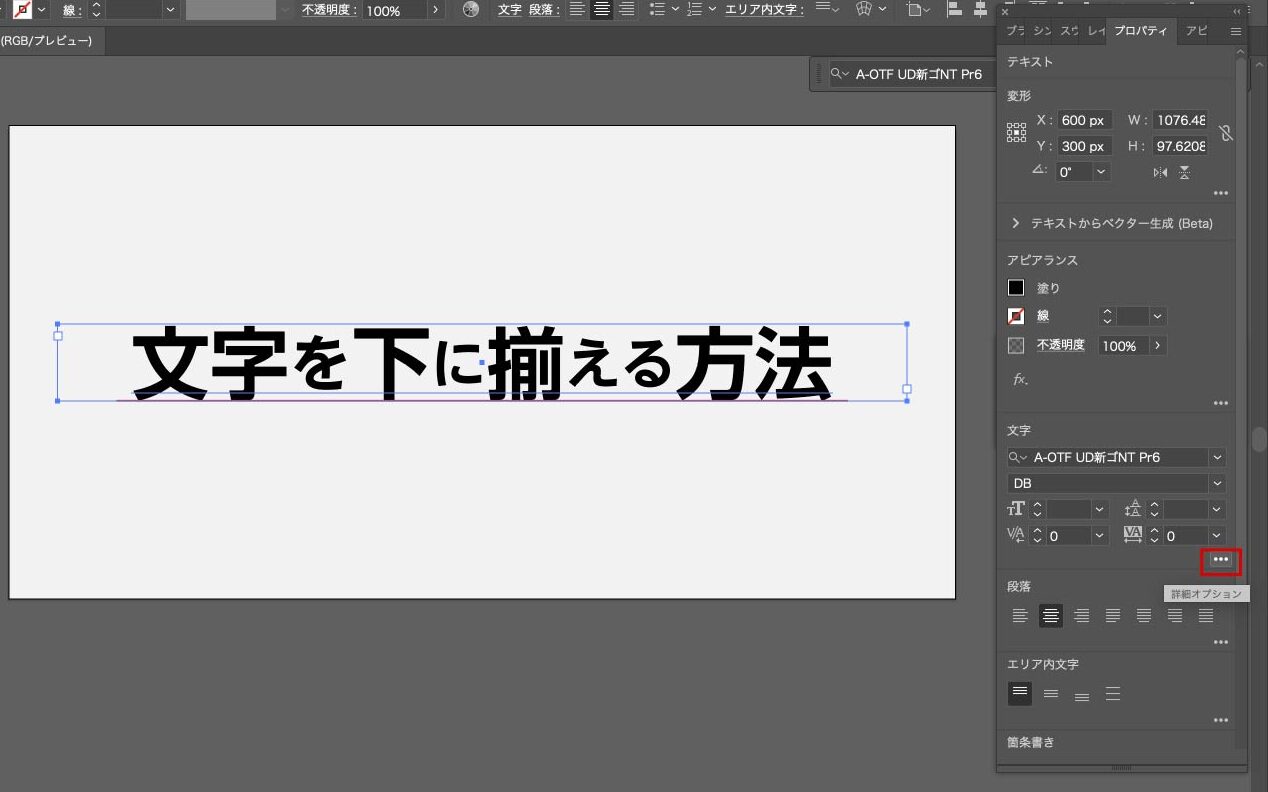
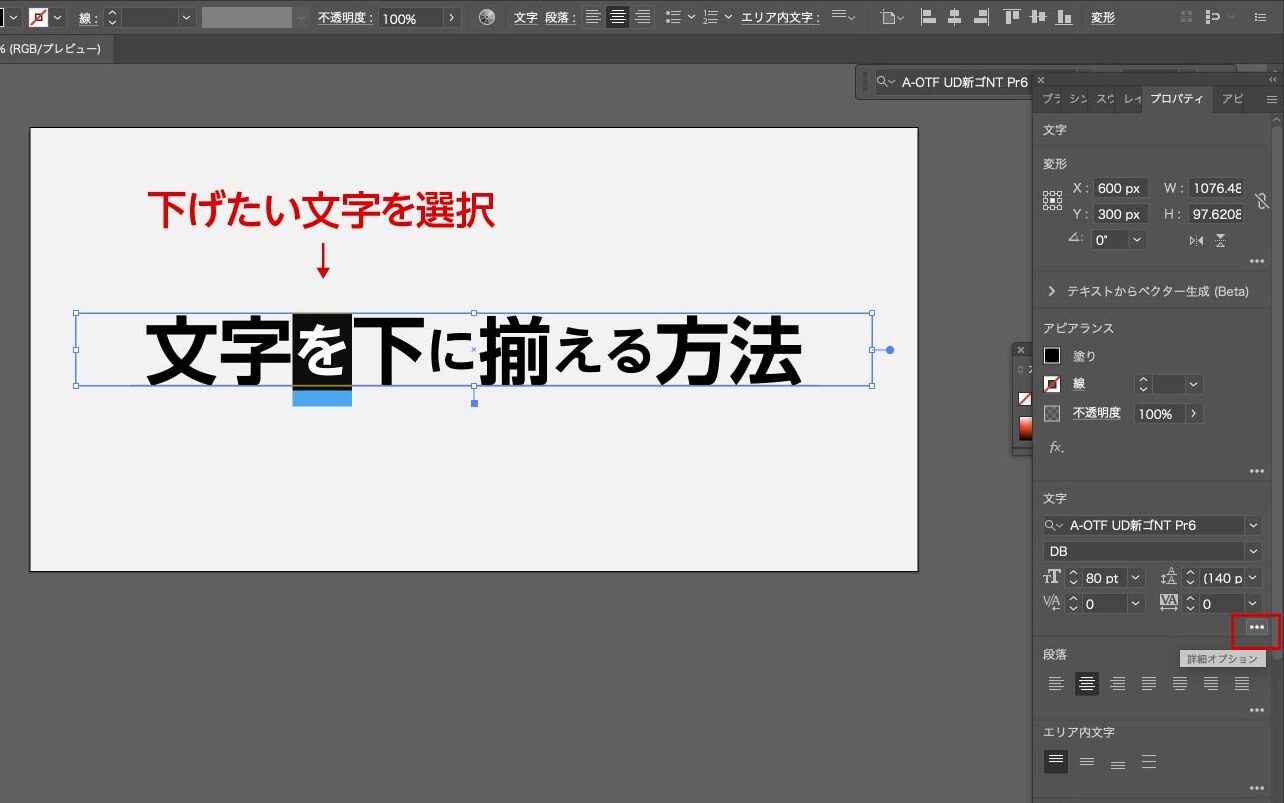
文字を入力してそれぞれサイズを変更したら、右端の文字パネル内右下の「…」をクリック

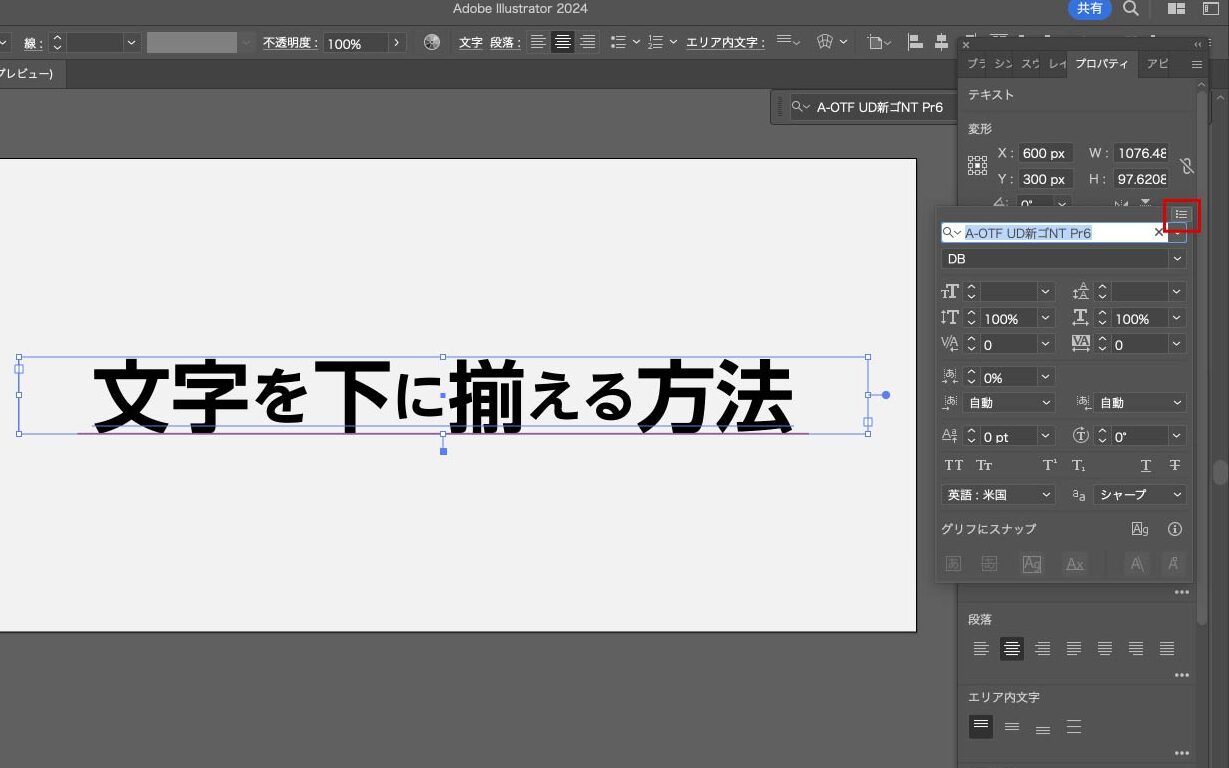
出てきたパネルの右上、3本線のところをまたクリック!

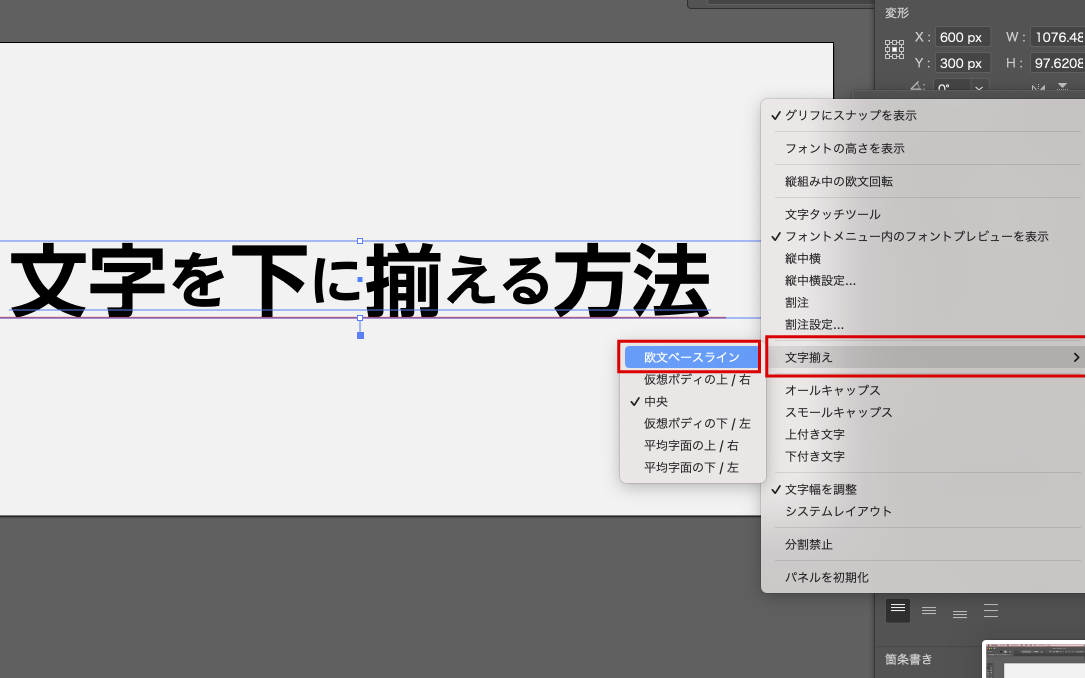
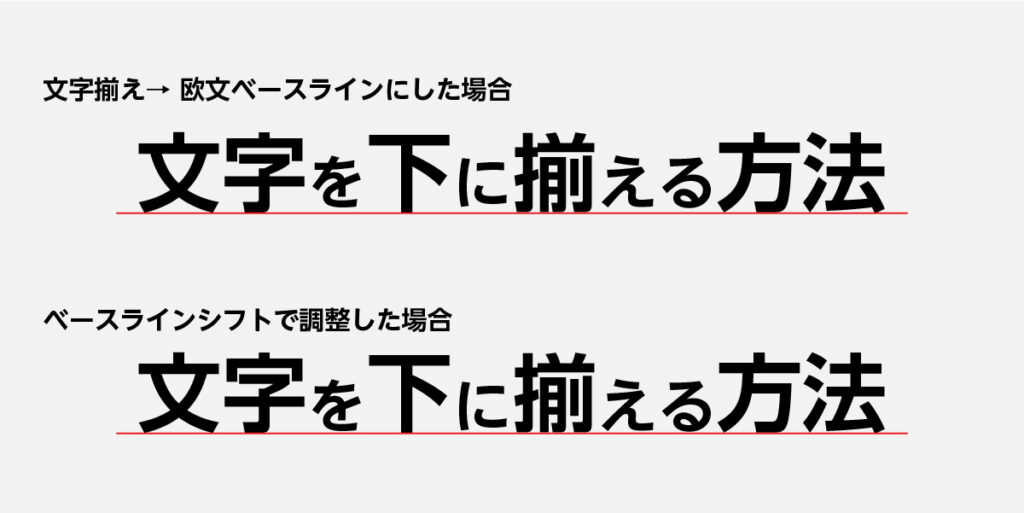
文字揃えを欧文ベースラインに変更します。

一気に小さい文字だけが下にさがって、いい感じです👍

この方法は1文字ずつの微調整が得意なので、
ハイフン(ー)やコロン(:)の位置を上げたり下げたりしたいときによく使います。
 【Illustrator】ハイフンの位置を揃える方法
【Illustrator】ハイフンの位置を揃える方法
今回の「文字を下に揃える方法」のように何文字も一気に下揃えにしたい時は面倒くさいかもしれないのですが、
欧文ベースラインではできないマイナス調整(もっと下に下げる)が可能と言う点で、使えることもあるかと思います。

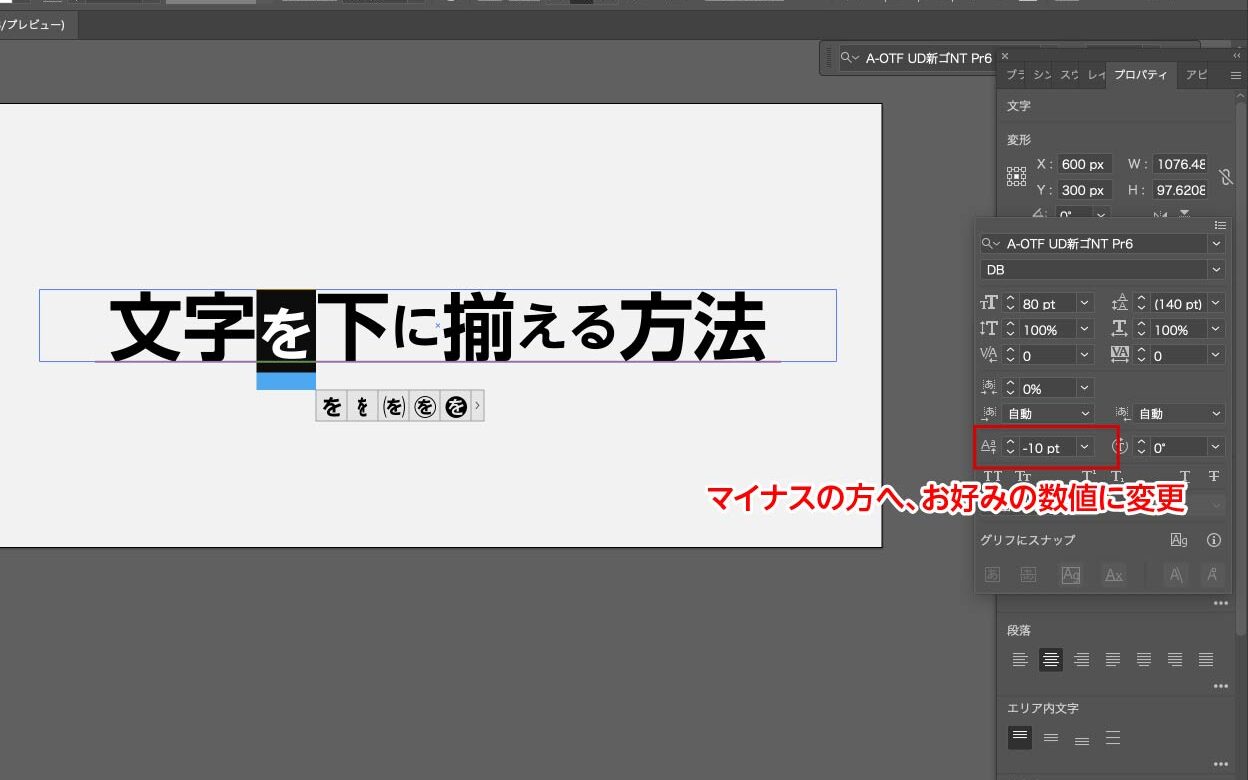
小さくしたい文字を選択します。
右側の文字パネルの右下、「…」をクリック。

赤枠で囲んでいる部分の数値を変更します。
(大きく、見やすいように文字サイズ100ptとデカいサイズで作ってるのでベースラインも-10ptと大きい数ですが、普段使う時はもっと小さい数値になると思います!笑)

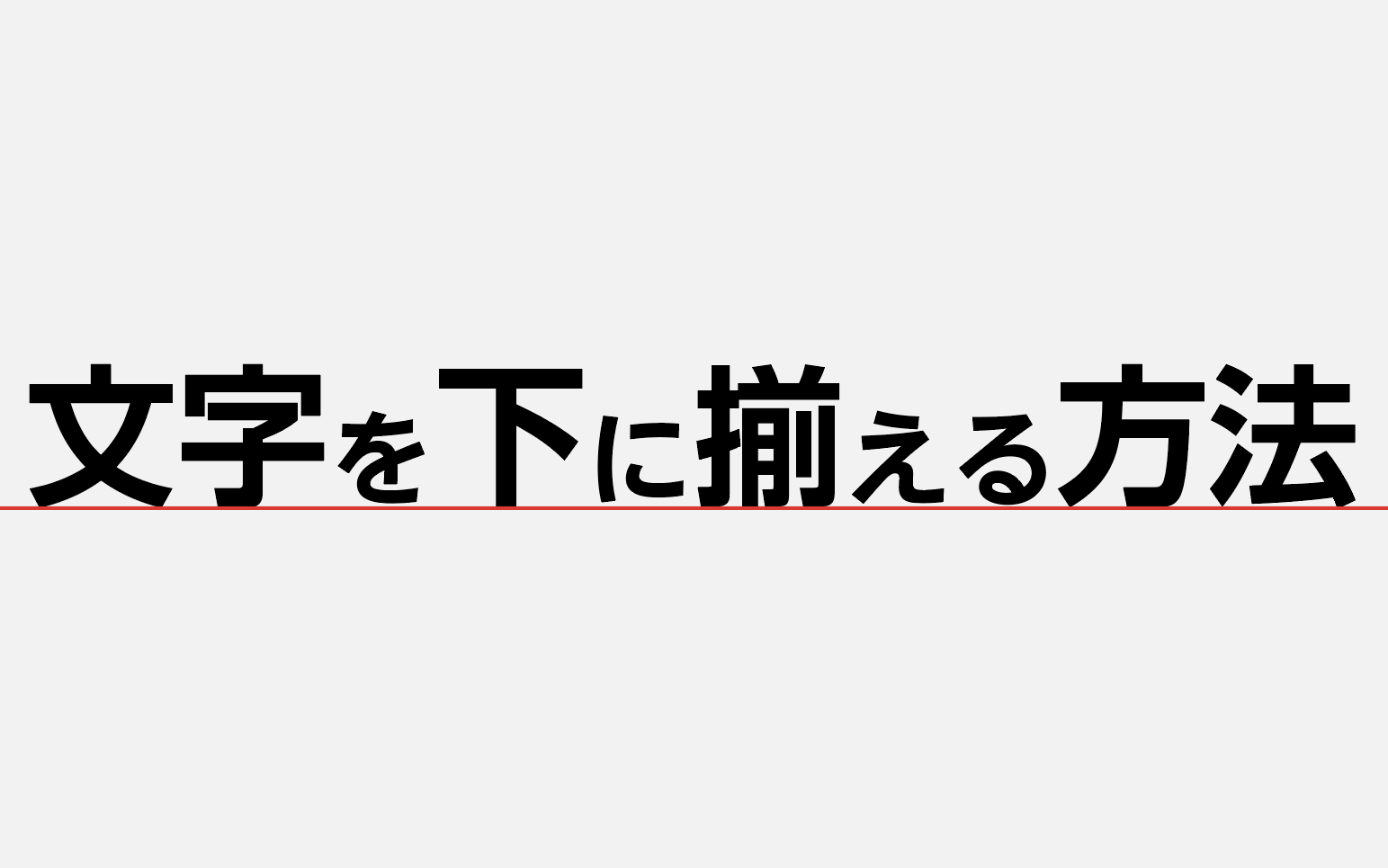
完成です。

荒技でしょうか?笑
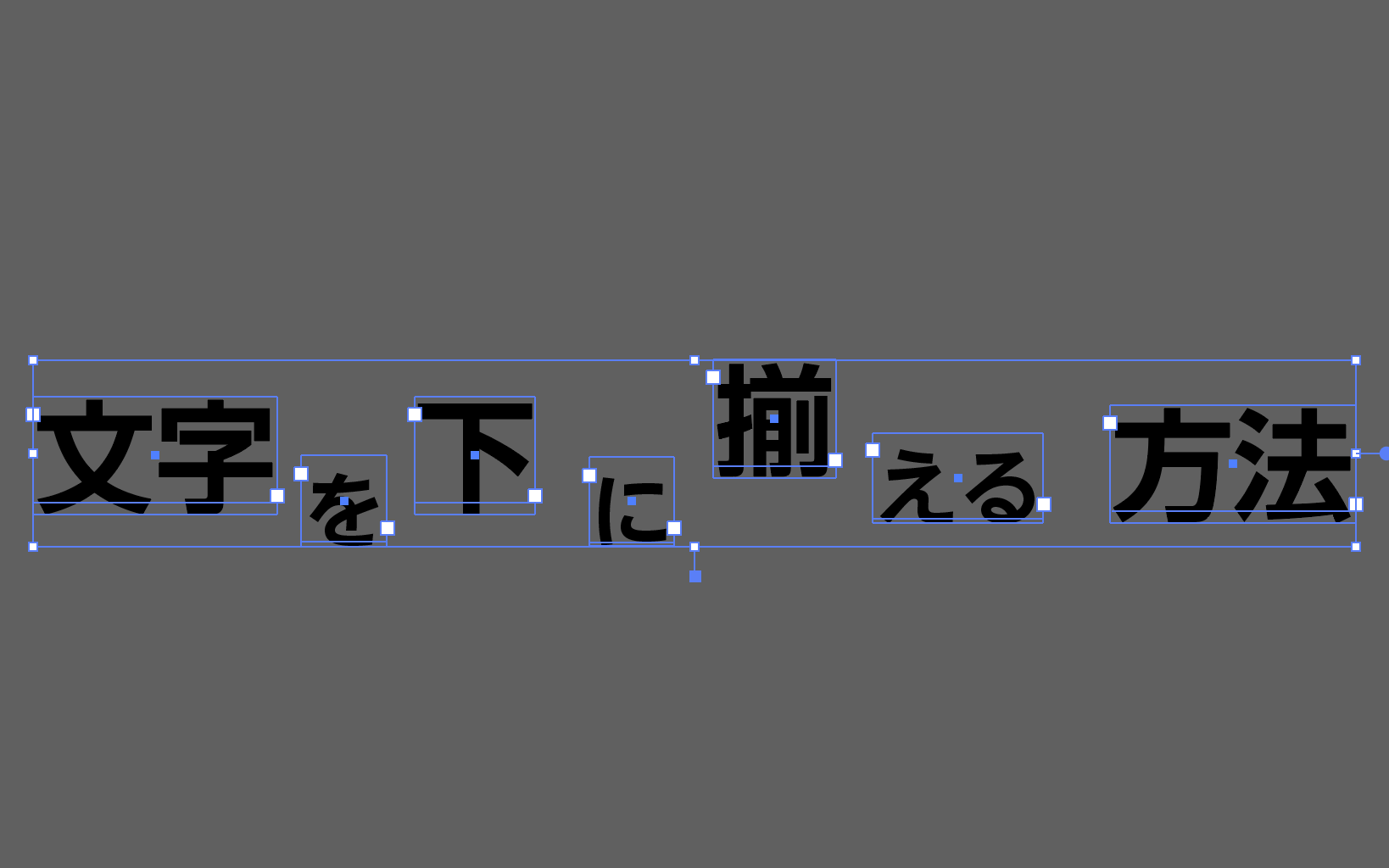
大きさごとに区切ってテキストボックスを作り、

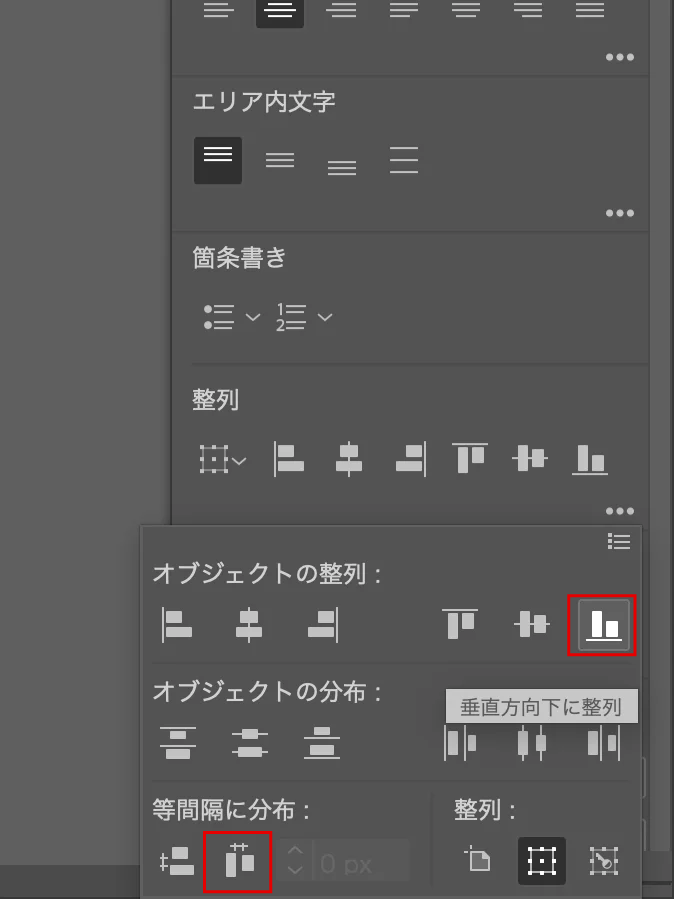
右端の「オブジェクトの整列」で下揃え、「等間隔に分布」で水平方向等間隔に分布を選択。

間隔が空きすぎた場合、寄せてから再度「等間隔に分布」を適用したり、微調整したりしてみてください🌟

完成!
少しは参考になりましたでしょうか?🤣
お読みいただきありがとうございました!🙇♀️