皆様こんにちは☀️
ようやく肌寒いくらいになりましたね!夏がやっと終わりました…最高です…🥹
私、とんでもない方向音痴で地図はさっぱりダメなんですが、デザイン修行中で
避けては通れない道ということで、勉強することにしました。
備忘録も兼ねて。

書いた人:yuki
2024年4月タムラ印刷に入社。WEB担当として勤務しています。
元ホテルフロント、元保育士。 初心者からのスタートですが、日々いろんな制作に苦戦しながらも楽しんでいます。
SNSや自社HPを更新したり、デザインしたり、コーディングしたり。
目次
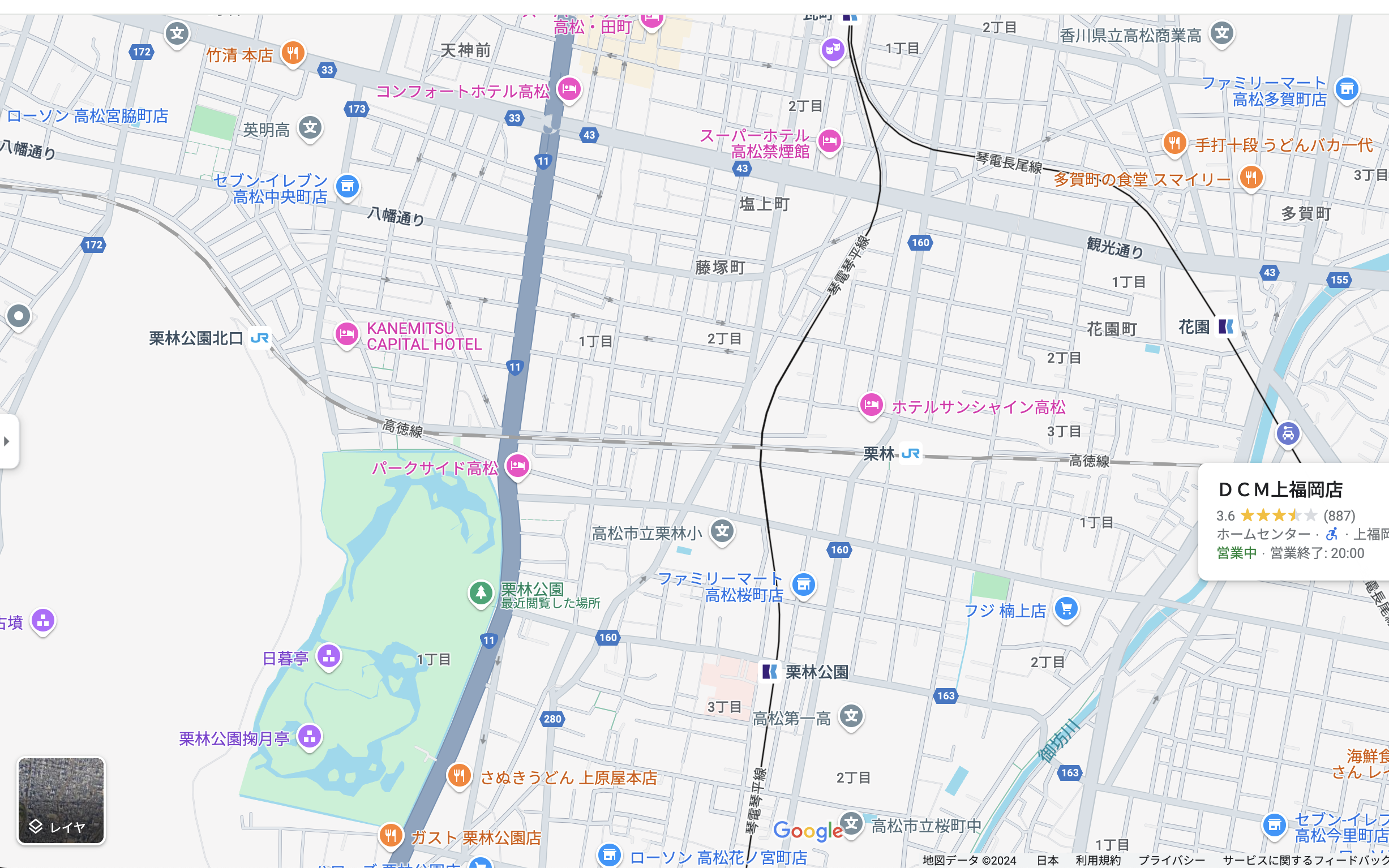
Googleマップで目的地周辺を検索→スクリーンショット

mac Shift + command + 4
Windows windows + Shift + S で画面の一部を保存!トリミング(切り取り)の手間をカットできます🌟
(いつものShift + command + 3やprintscreenで全体を撮影→Illustrator上でトリミングでももちろんOKです!)

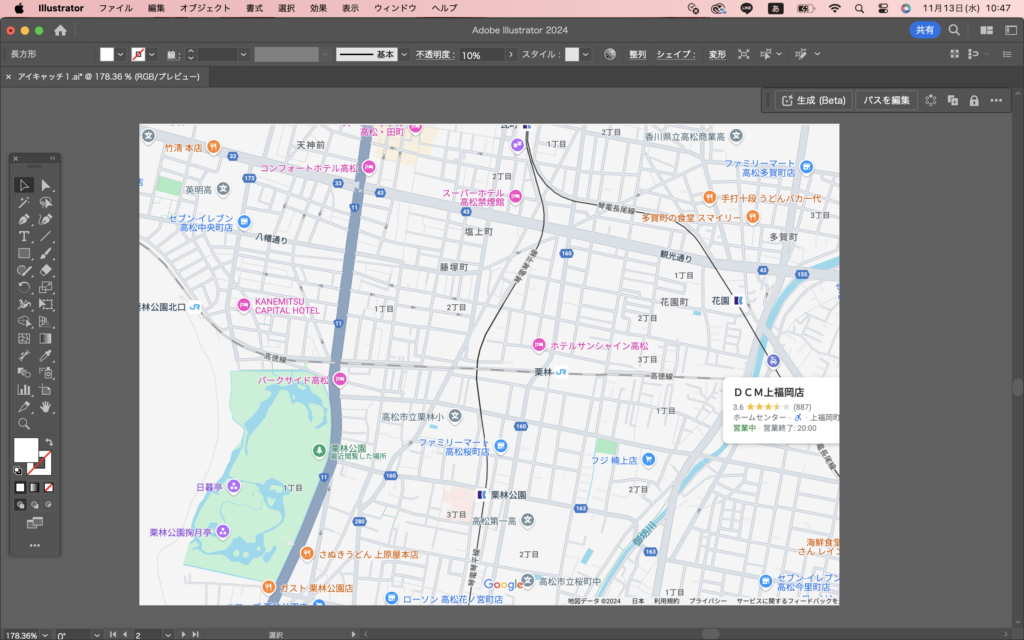
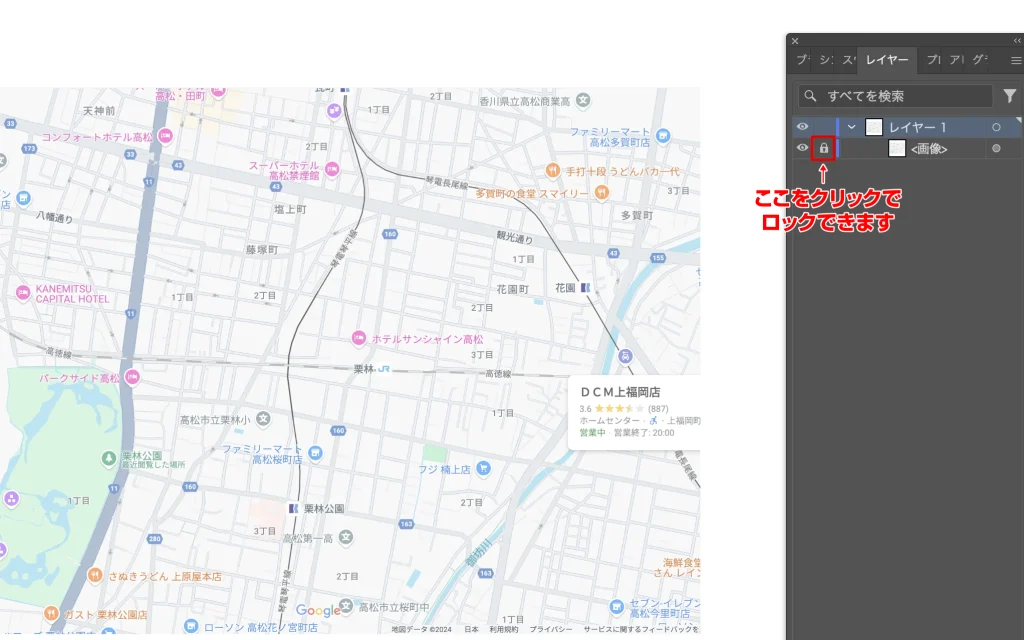
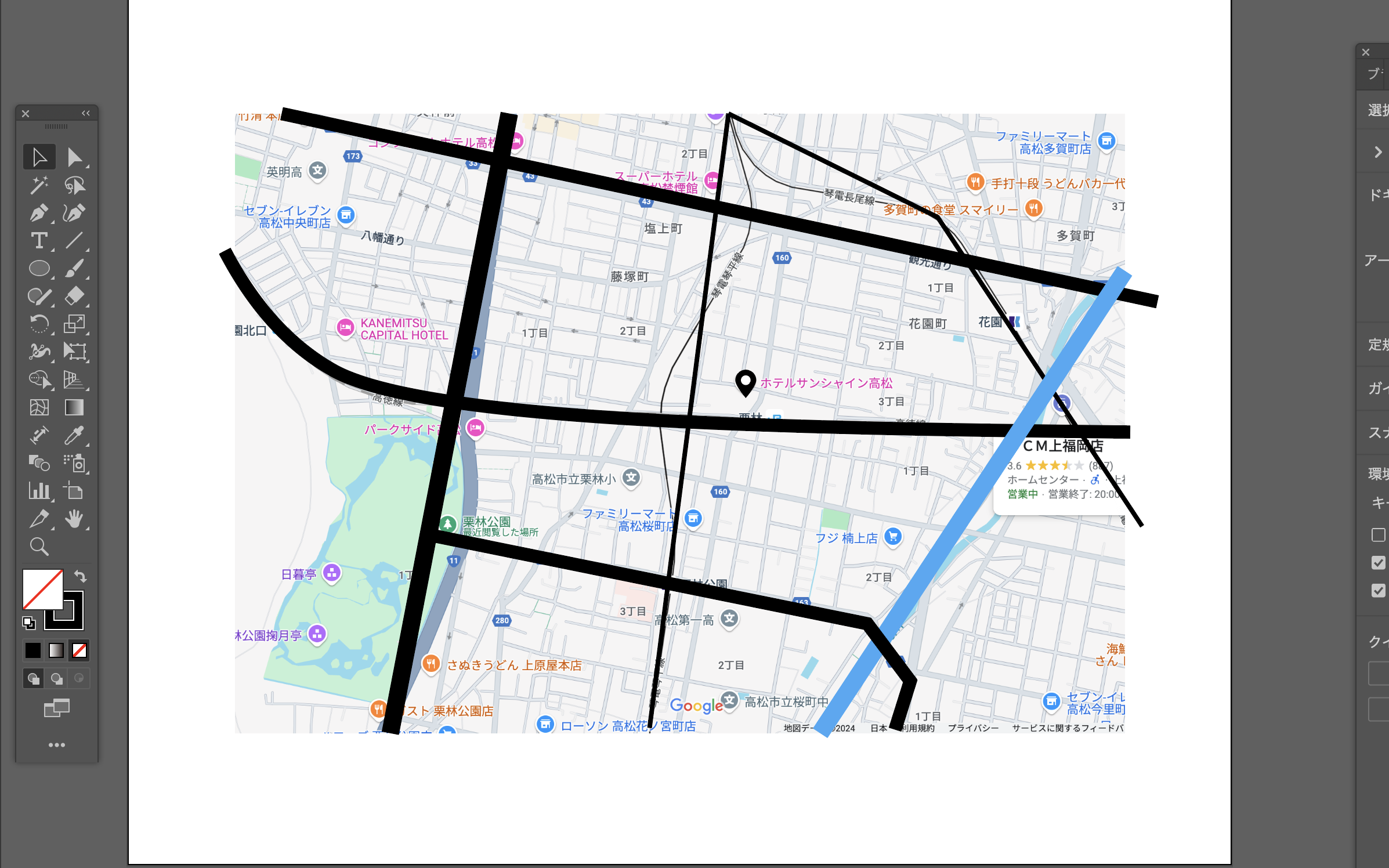
配置した画像が下書きの元になるので、動いてしまわないようにロックします。
不透明度を下げてもそのままでもOK!

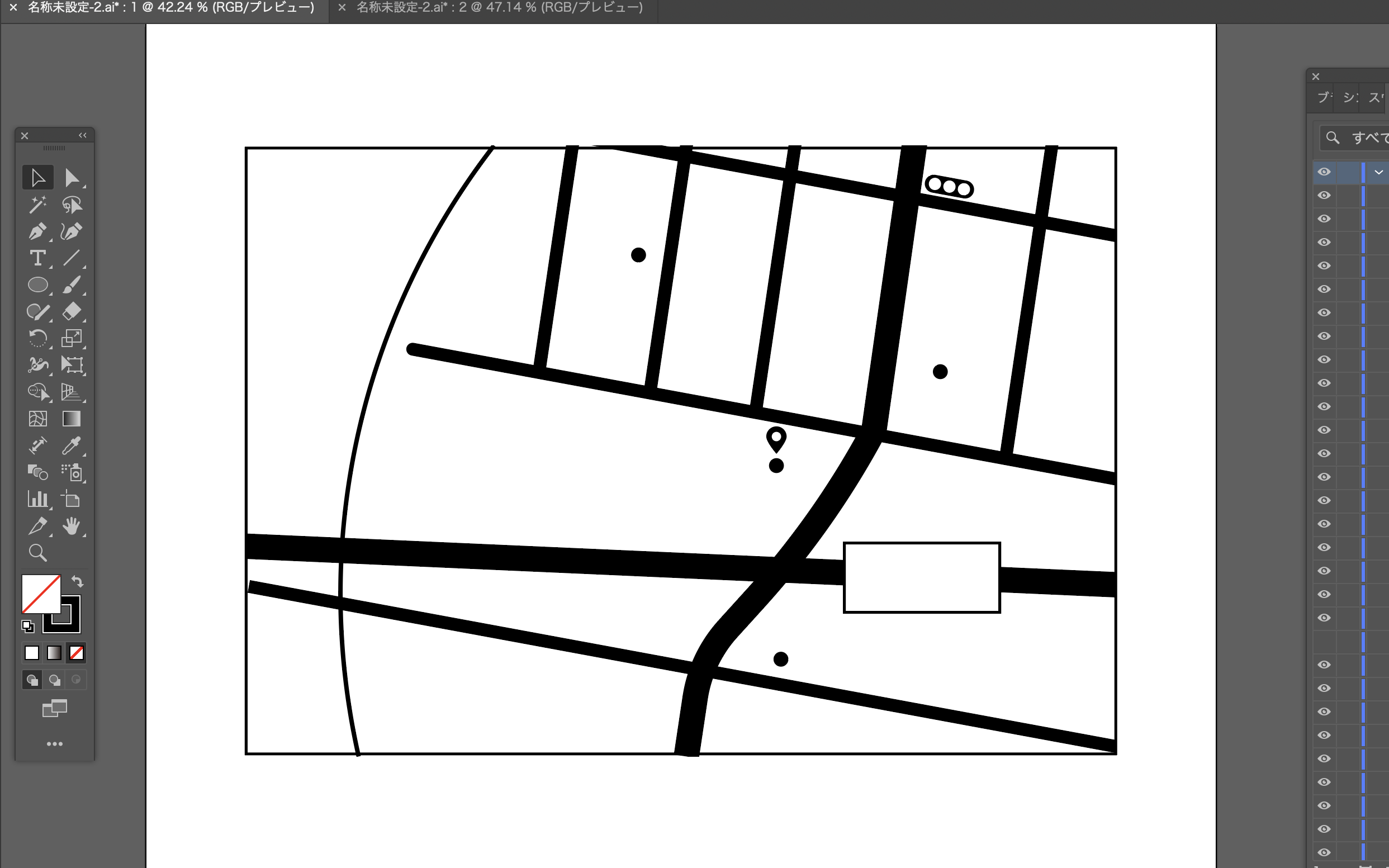
ペンツールや直線ツールなどで線を書いていきます。
縮尺の小さい(遠くから見ているような)地図の場合、大まかでOKです。

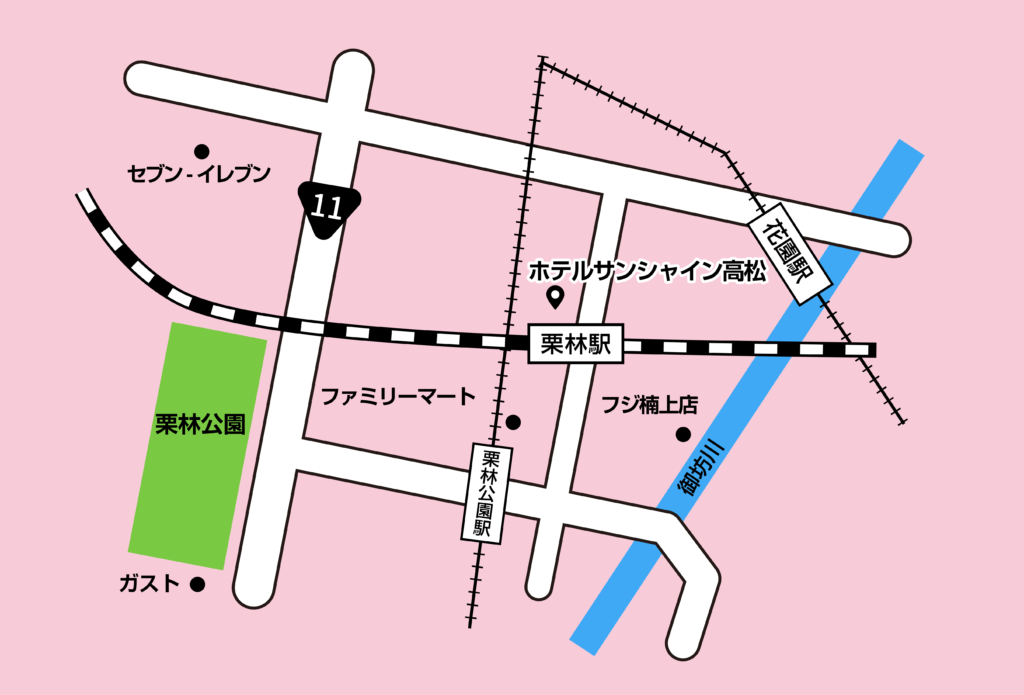
(追記:結構道路を太めに書いたほうが、シンプルで可愛かったです↓ !)

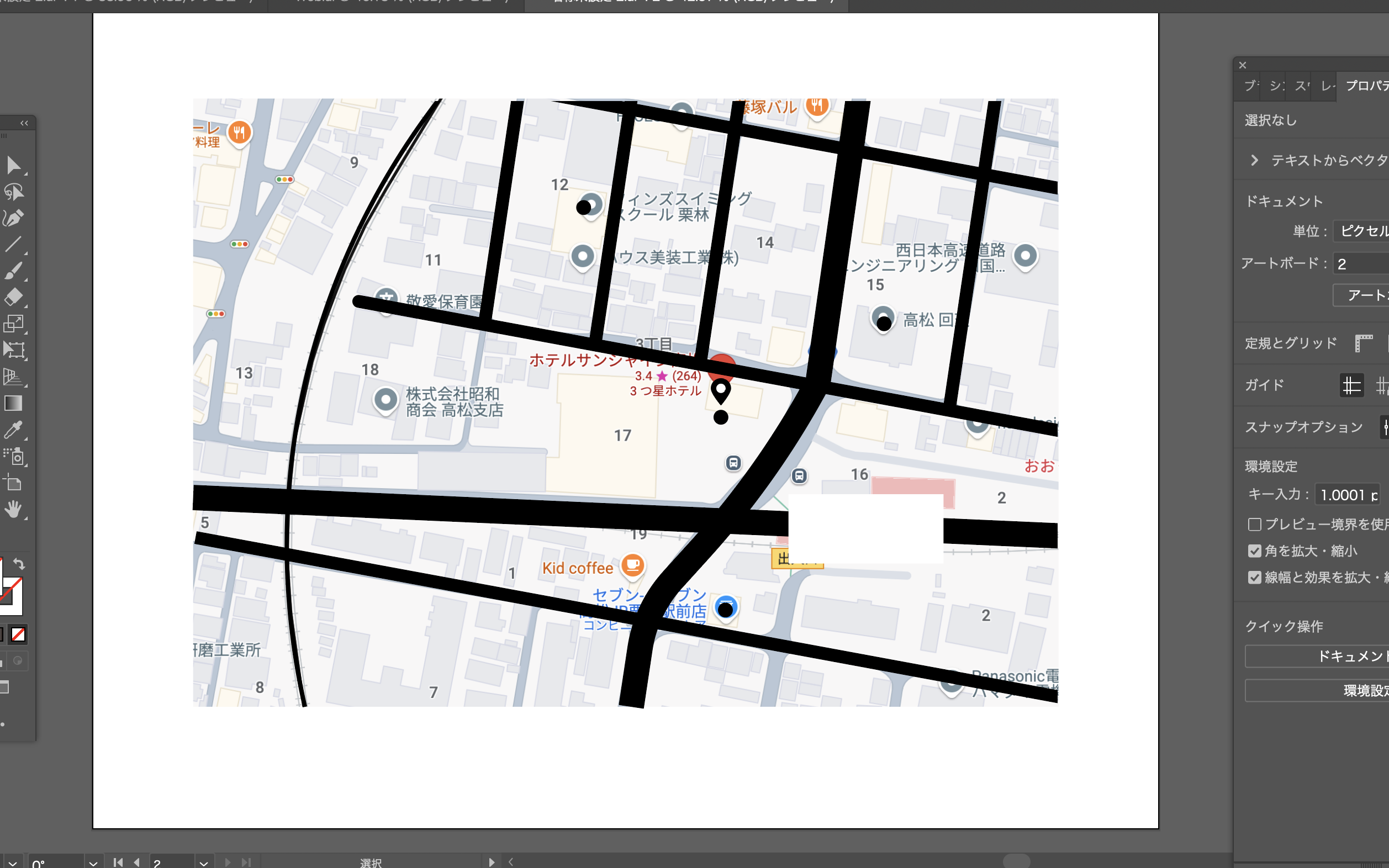
逆に、縮尺の大きい(拡大しているような地図)は
徒歩で探す場合もあるかと思うので、細かいカーブや信号を表記してあげると親切かもしれません。


次回は線路編!
 【Illustrator】地図を作る〜線路編〜
【Illustrator】地図を作る〜線路編〜
見てくださってありがとうございます🙇♀️



