学生だった頃、冬の電車は足元が暖かくて最高だったなあ〜…
空いていて静かで、座れて。田舎のいい所です。乗り損ねると1時間待つ駅もありましたが..
さて今回は線路編です!(前回記事はこちら↓)
 【Illustrator】地図を作る〜はじめの下書き編〜
【Illustrator】地図を作る〜はじめの下書き編〜
アピアランスってなんだ?線に線を追加?なにそれ?って方もいらっしゃるかと思いますので、
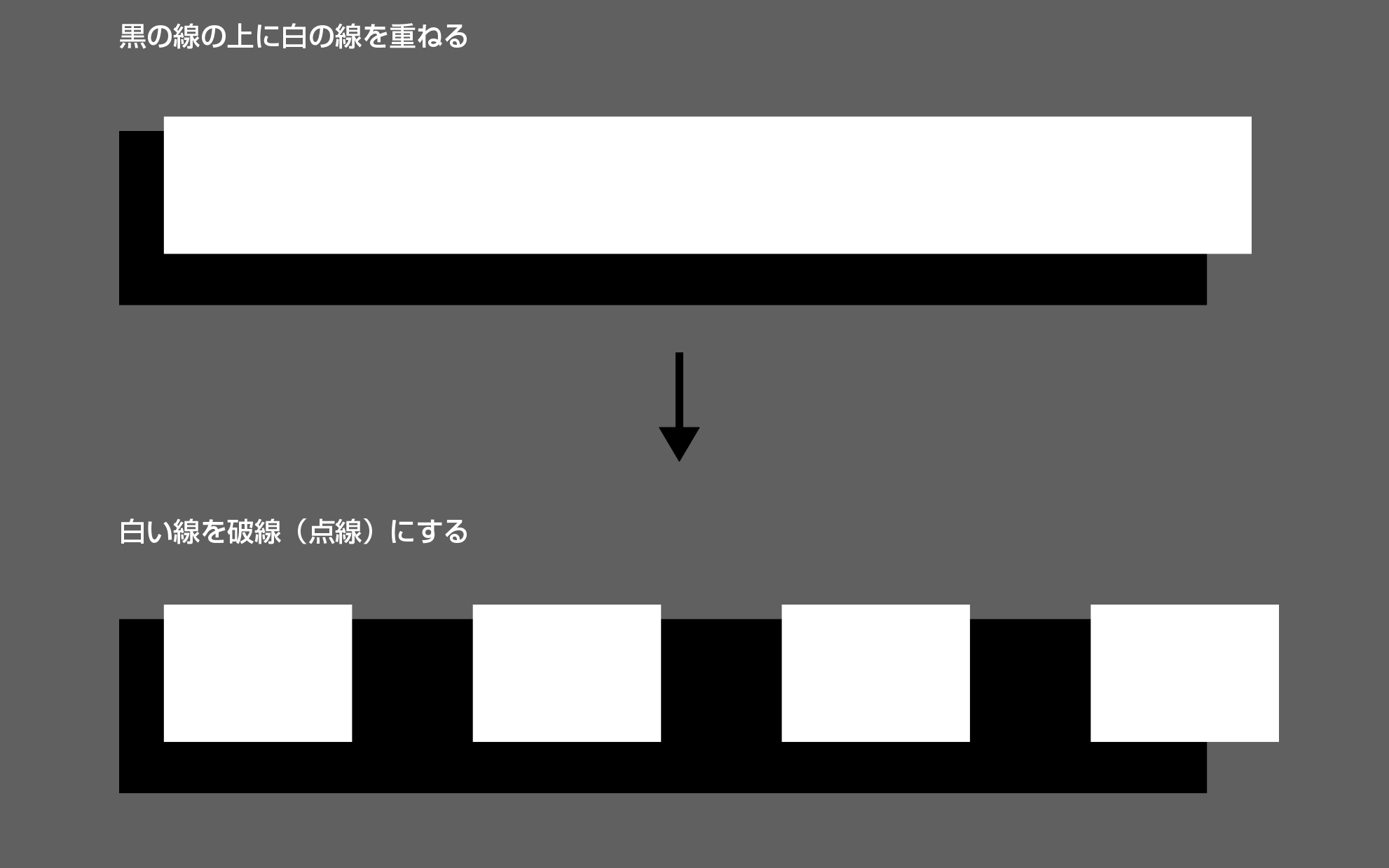
まず初めにイラストでざっと説明を。

黒い線をひいて、「線を追加」で上に白い線を追加します。それを細くして「破線」という効果をつけると
あっという間に完成!
実際にやってみましょう👍

2024年4月タムラ印刷に入社。WEB担当として勤務しています。
元ホテルフロント、元保育士。 初心者からのスタートですが、日々いろんな制作に苦戦しながらも楽しんでいます。
SNSや自社HPを更新したり、デザインしたり、コーディングしたり。
目次
黒 7pt にしましたが、お好みの太さで大丈です🌟

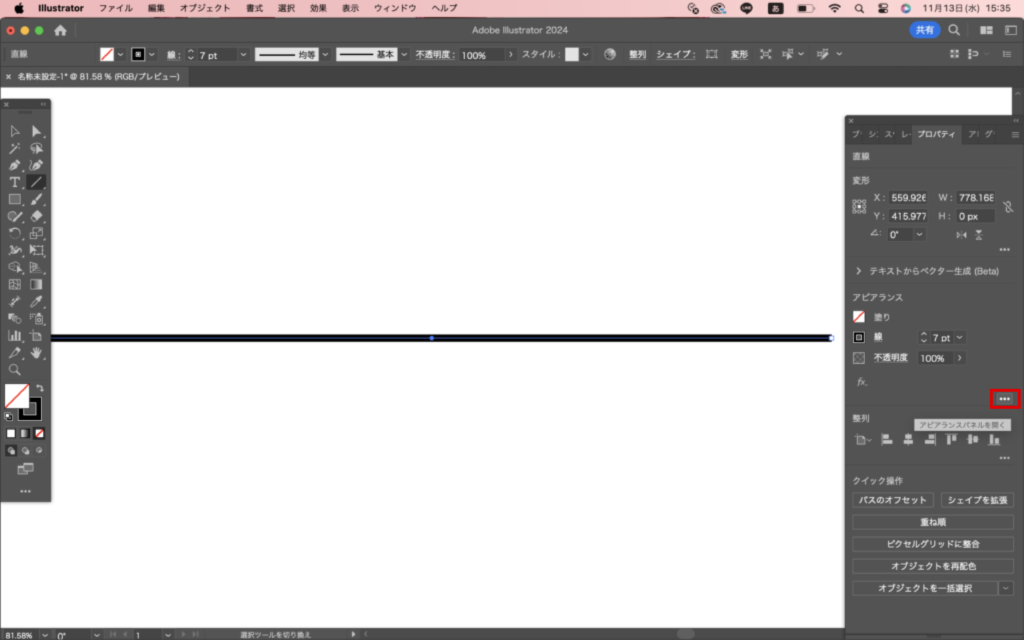
右側のアピアランスパネル下部にある「…」の部分をクリック!

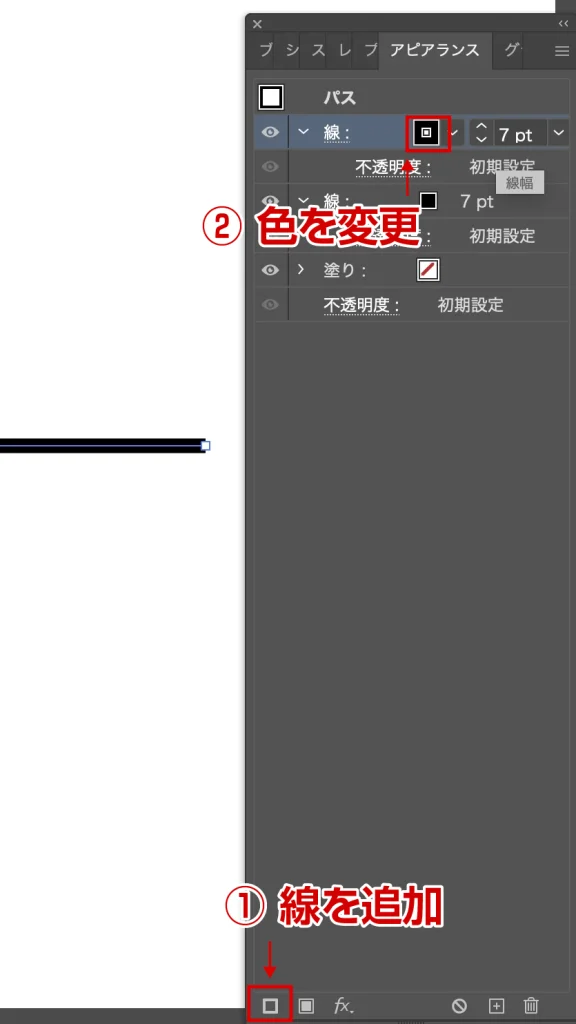
こんなパネルが出てくるので、一番下の四角い枠をクリック!
一番上に「線」が追加されました。
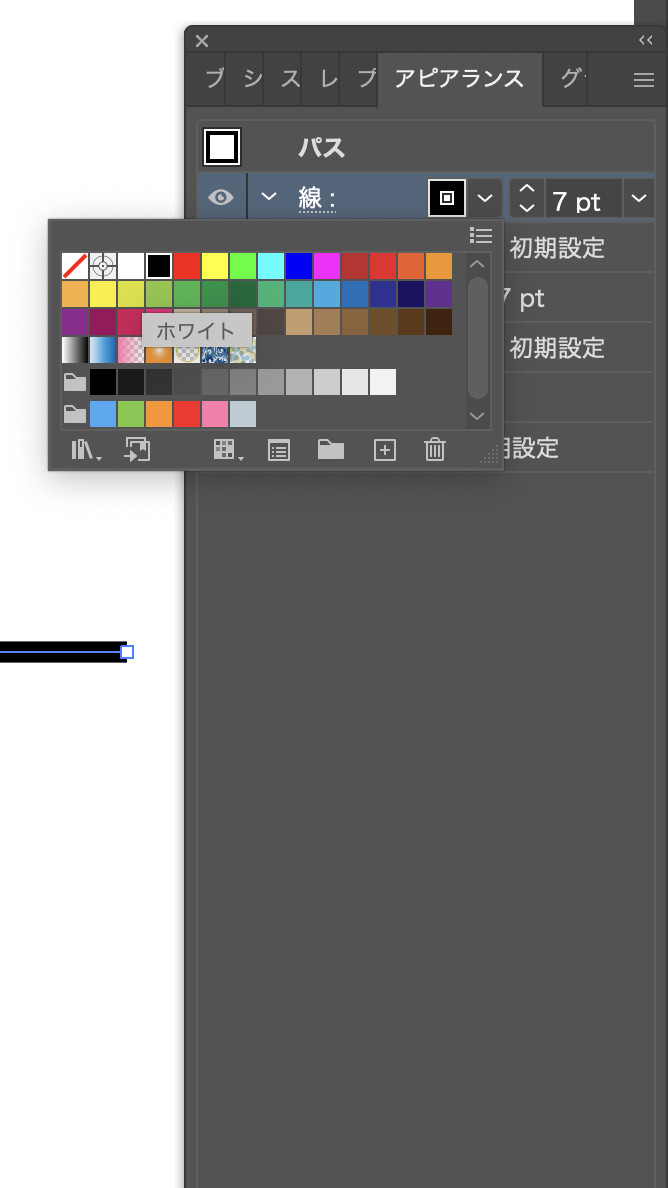
次に「線」の横の黒い部分をクリックします。

白色を選択。

背景が白なので一瞬見えなくなりますが大丈夫ですよ!
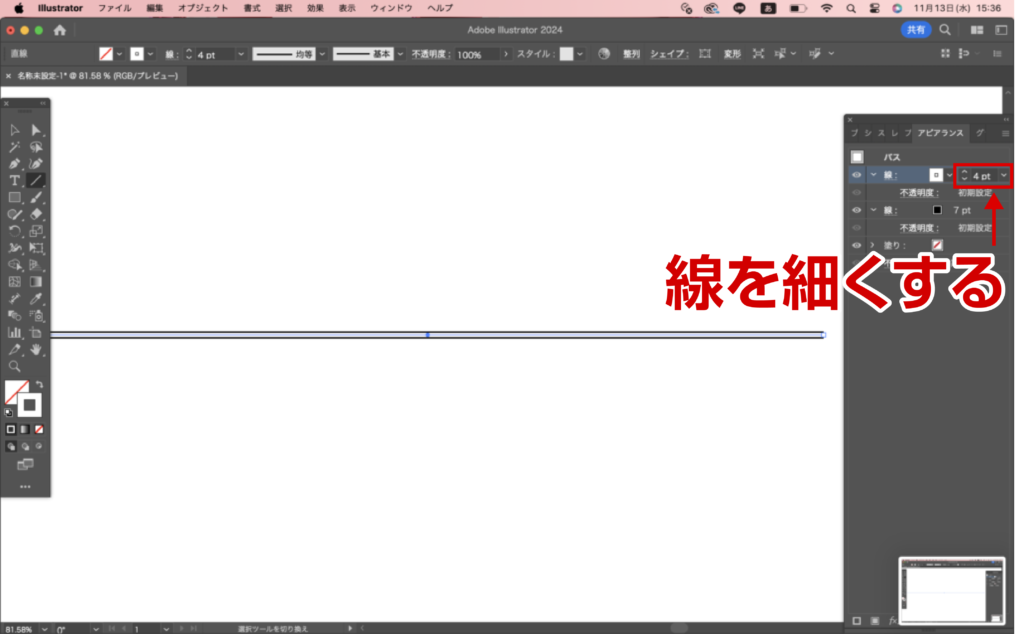
白くした線の太さを、7ptから4ptに変更します。(黒より小さい数値ならOK)
後ろの黒が見えてフチのようになりましたね✨

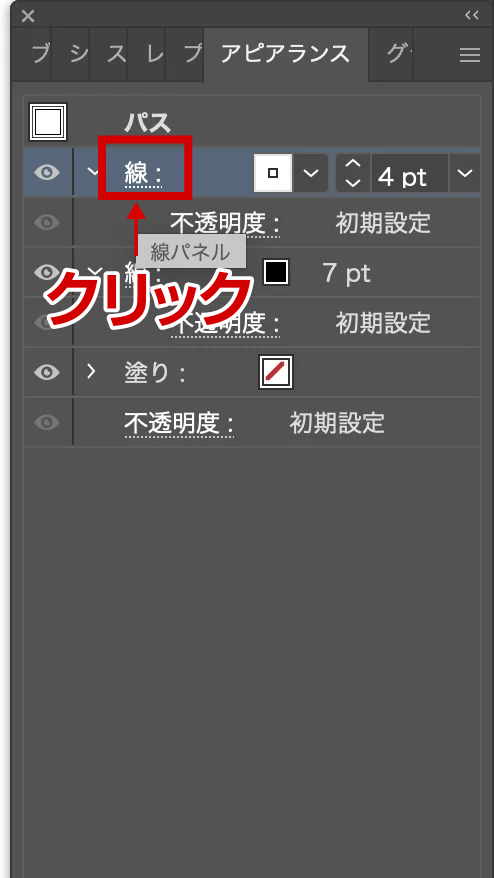
一番上の、「線」の文字をクリック!

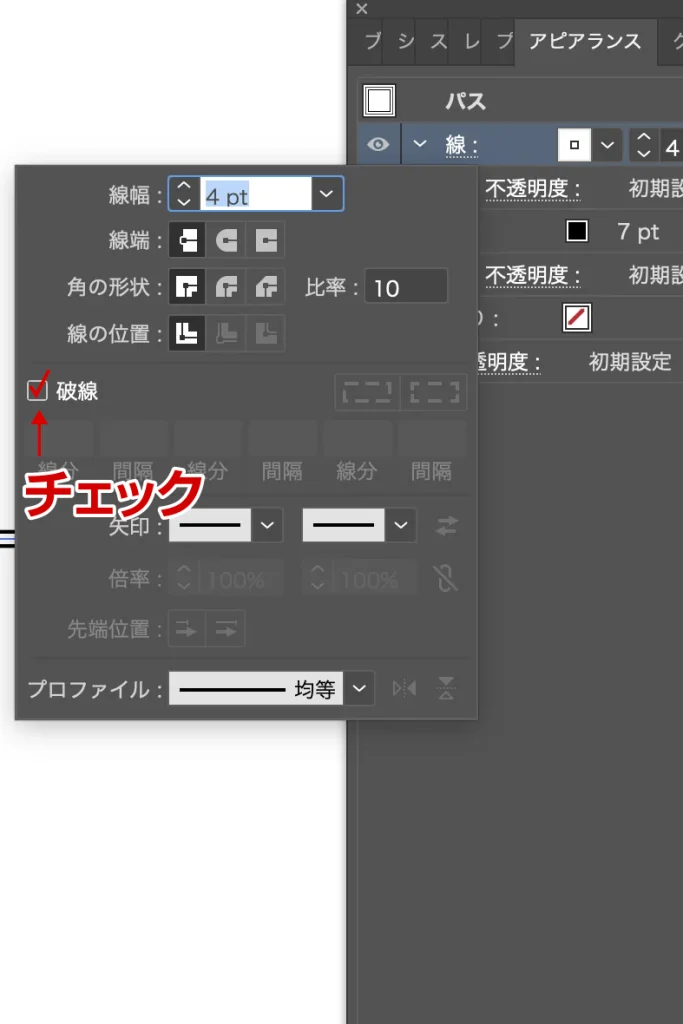
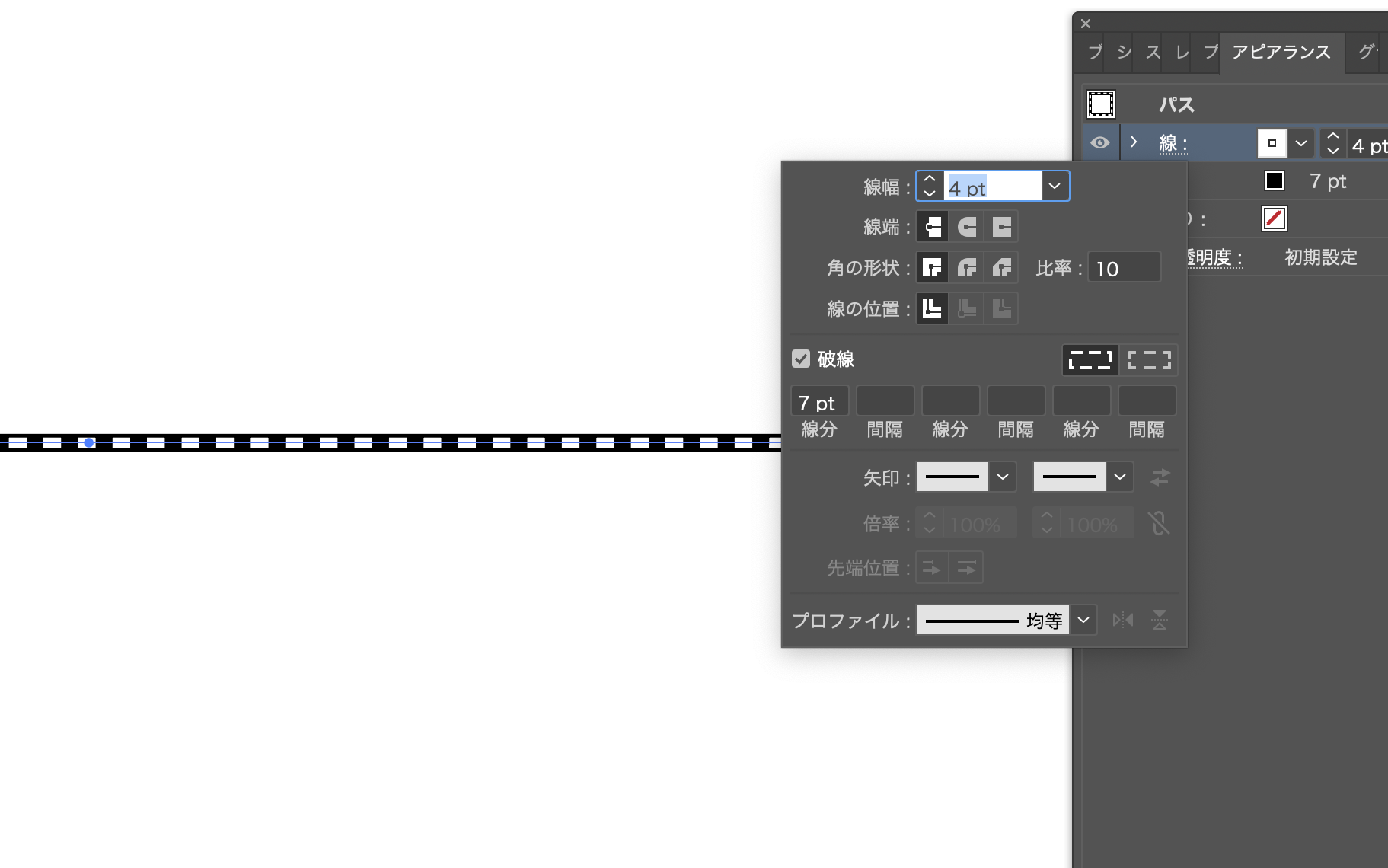
真ん中あたりの「破線」にチェックを入れると…

完成です!
「線分」や「線幅」を変更すると、間隔や太さなど変えられます🌟


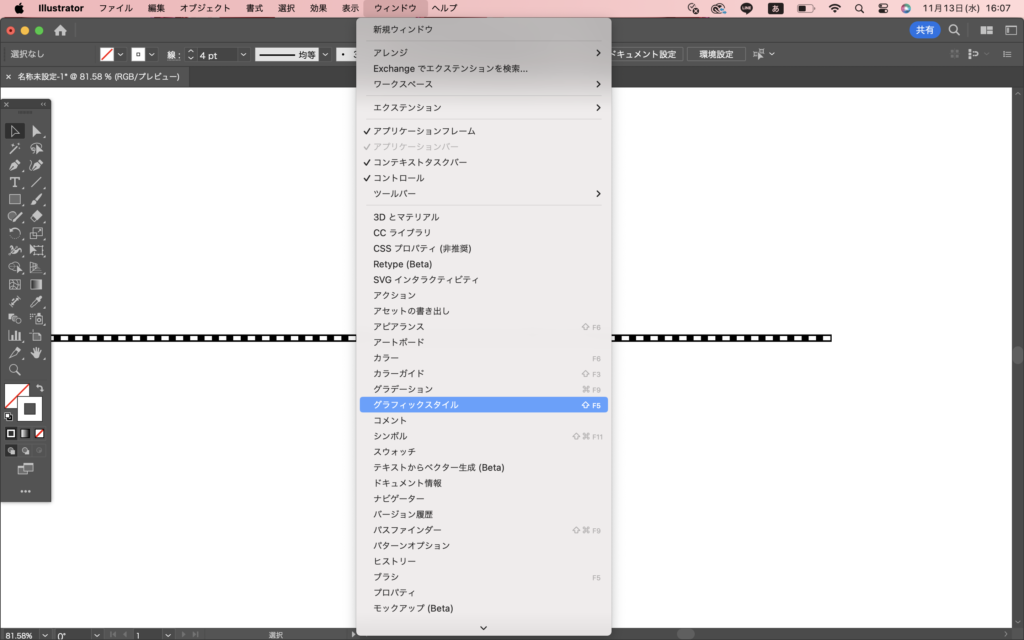
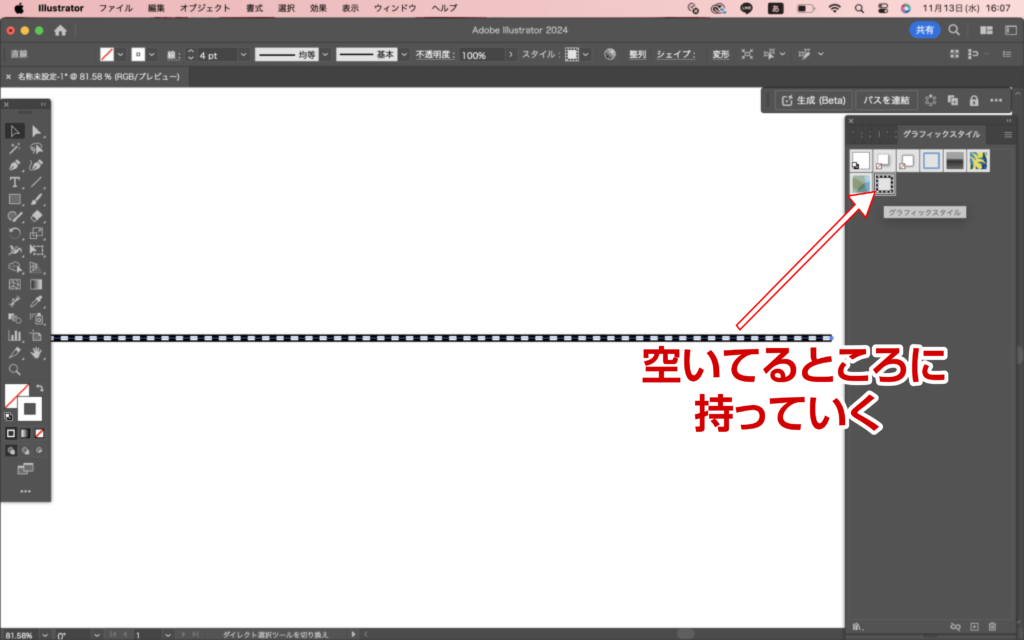
線路をドラッグアンドドロップでグラフィックスタイルのパネルへ持っていきます。
これで登録されました。

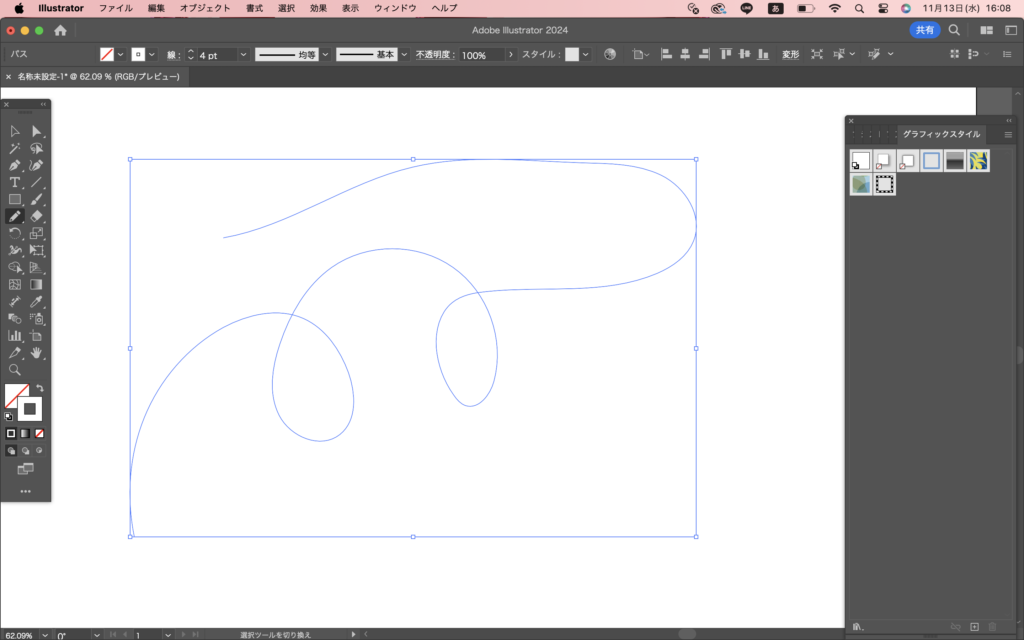
こんな線を書いてみても…

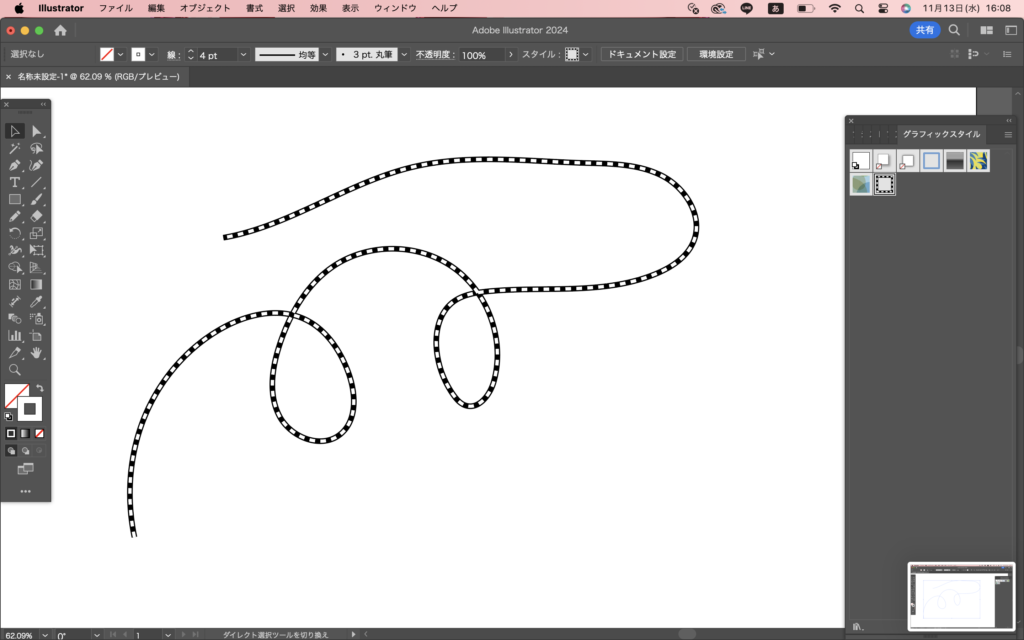
線路になりました!笑

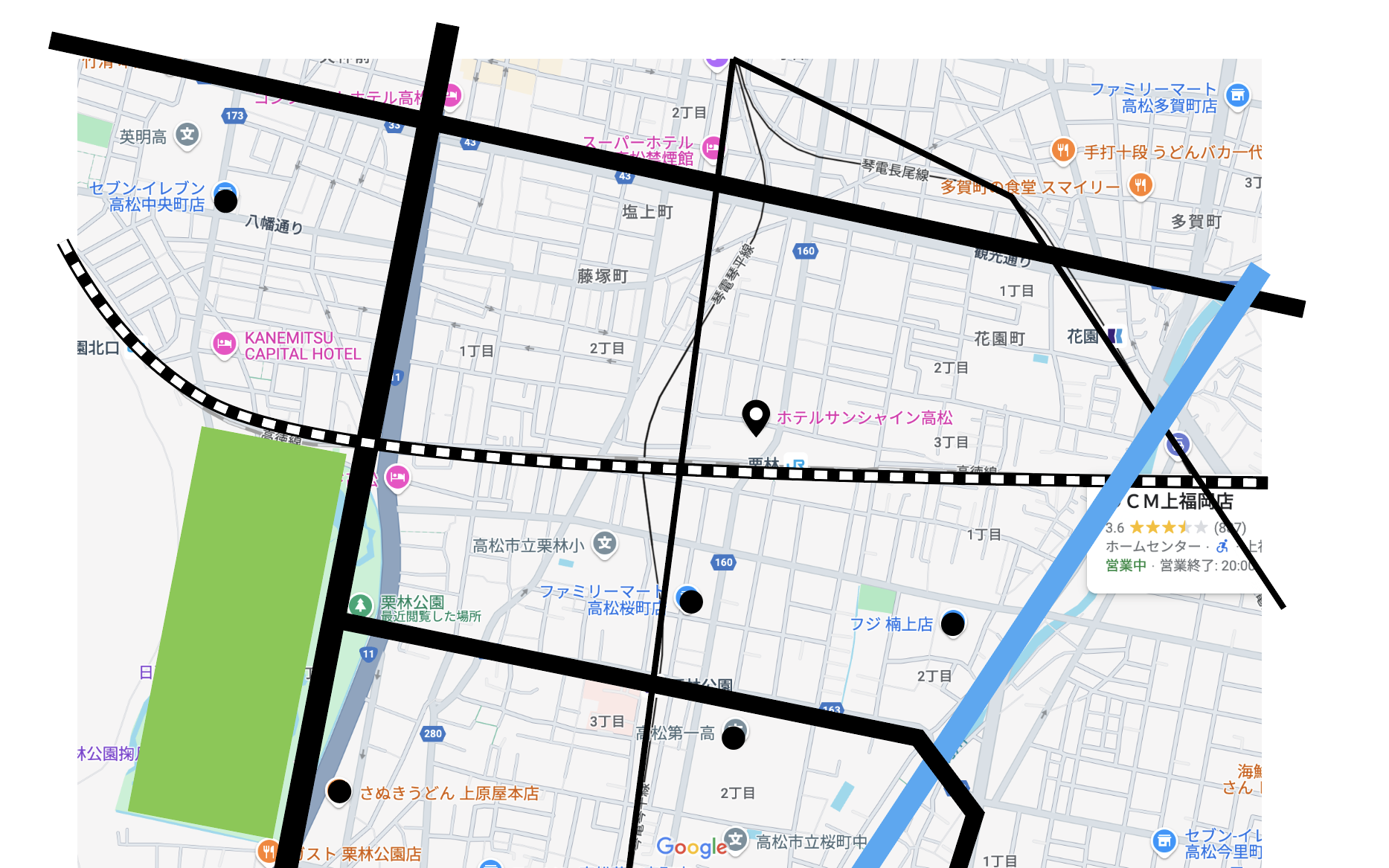
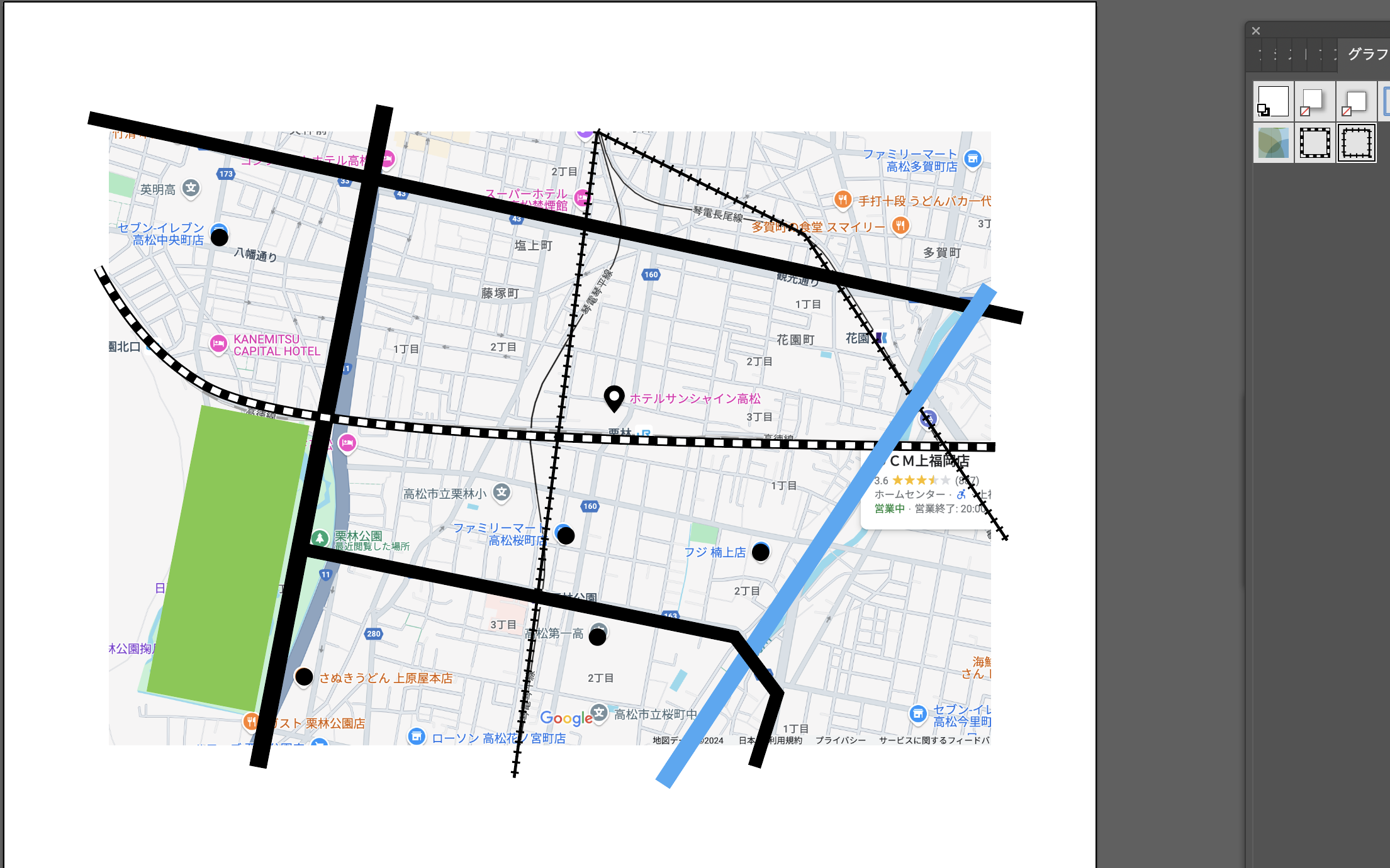
前回下書きした線路の部分にグラフィックスタイルを適用させると…

変わりました!
細すぎる、太すぎる、って方は線パネルから調整できますよ☺️

(細かったので、ちょっと太くしました)

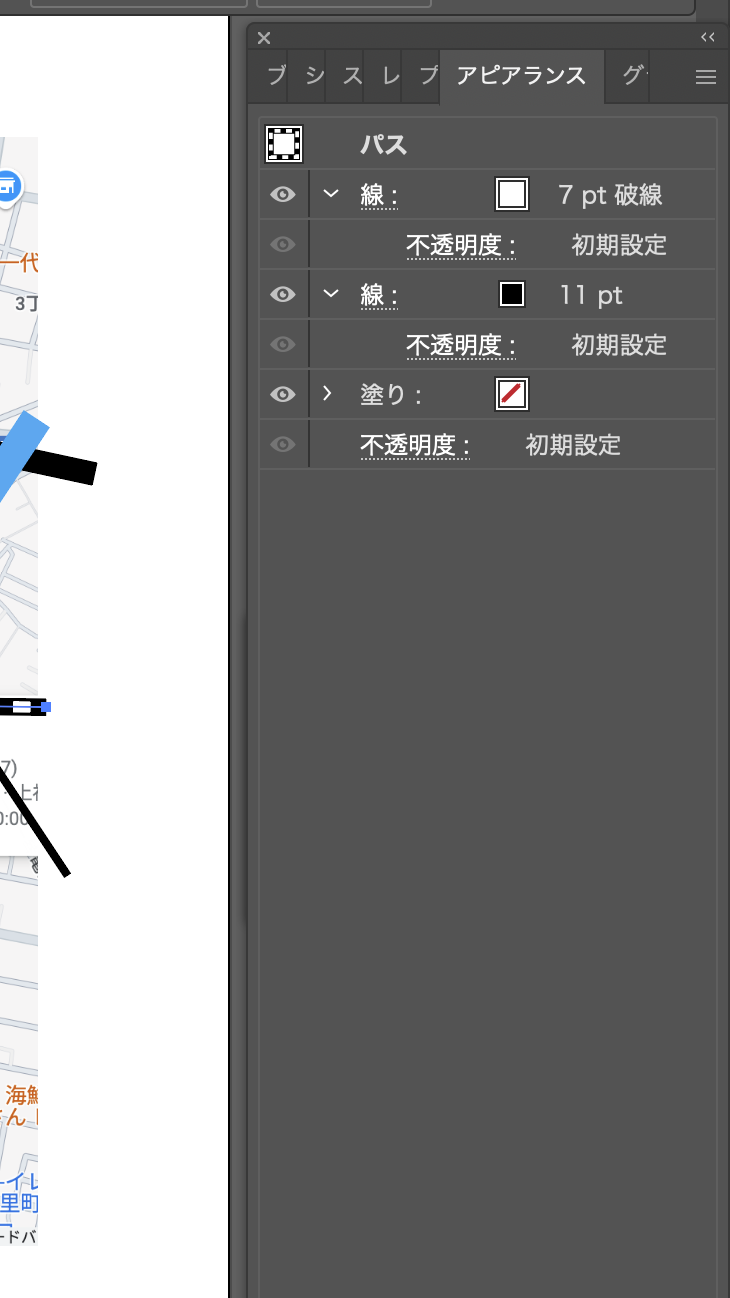
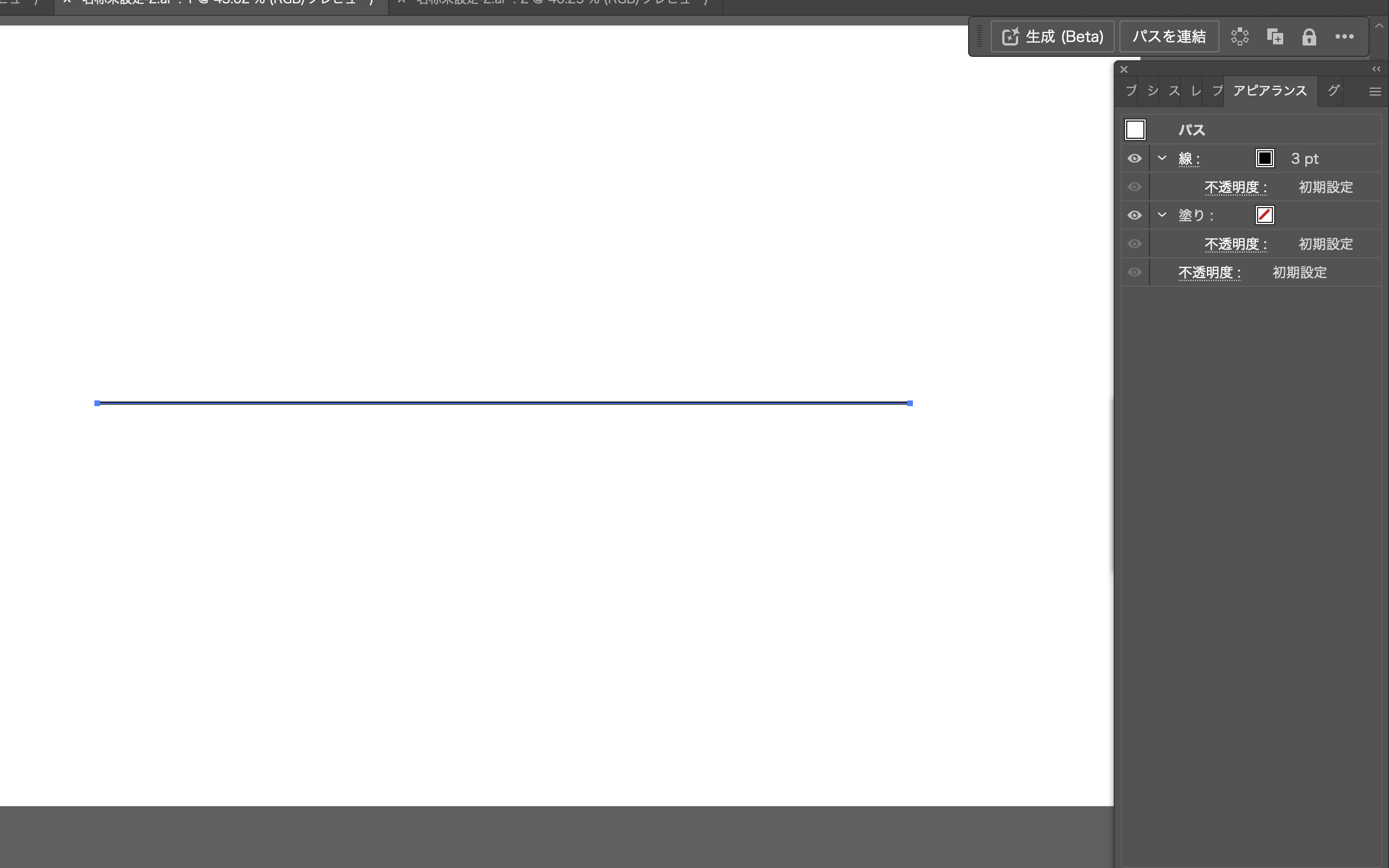
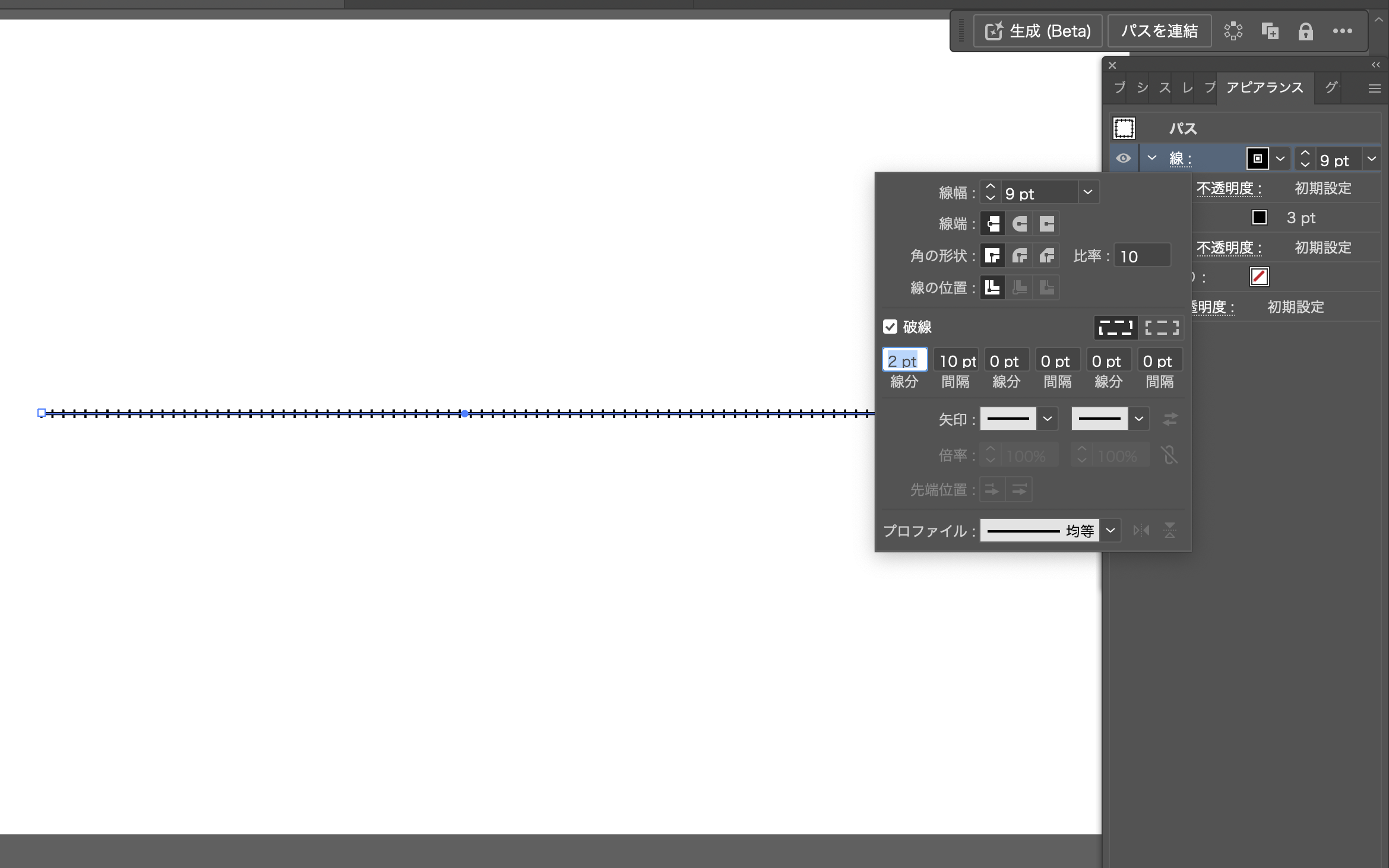
太さ3ptの線を引きます

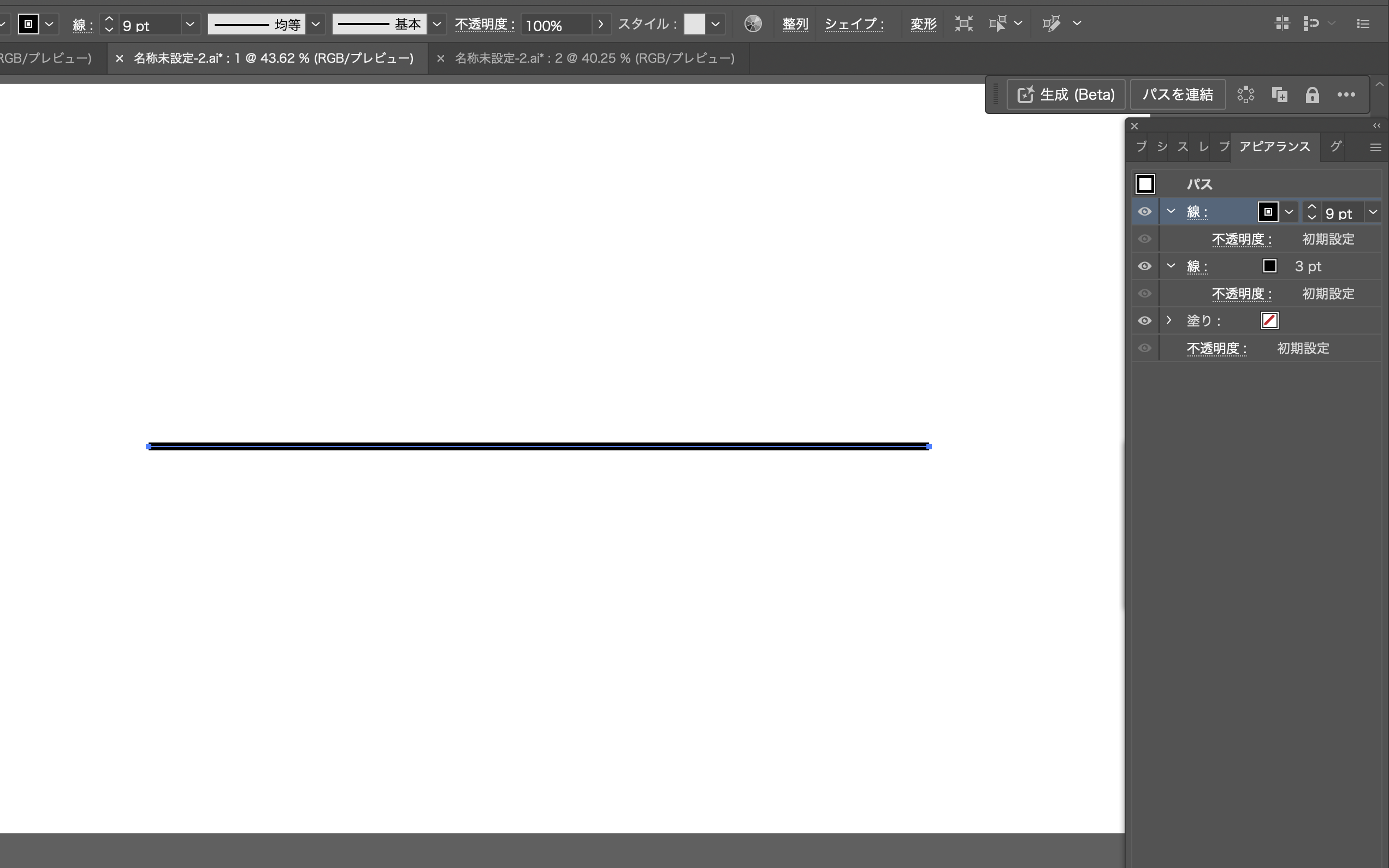
線を追加して9ptにします。

線パネルから破線を選択、線分は2ptに。間隔は10ptにしてみました。

適用させるとこんな感じです👍

次回は道路編🌟
見てくださってありがとうございました!