手書きの文字やイラストをデータ化して、ロゴなどにすると
フォントとは違った味があって素敵ですよね!
今回はそんな「手書きをパスデータ化する」方法についてのブログです。
目次
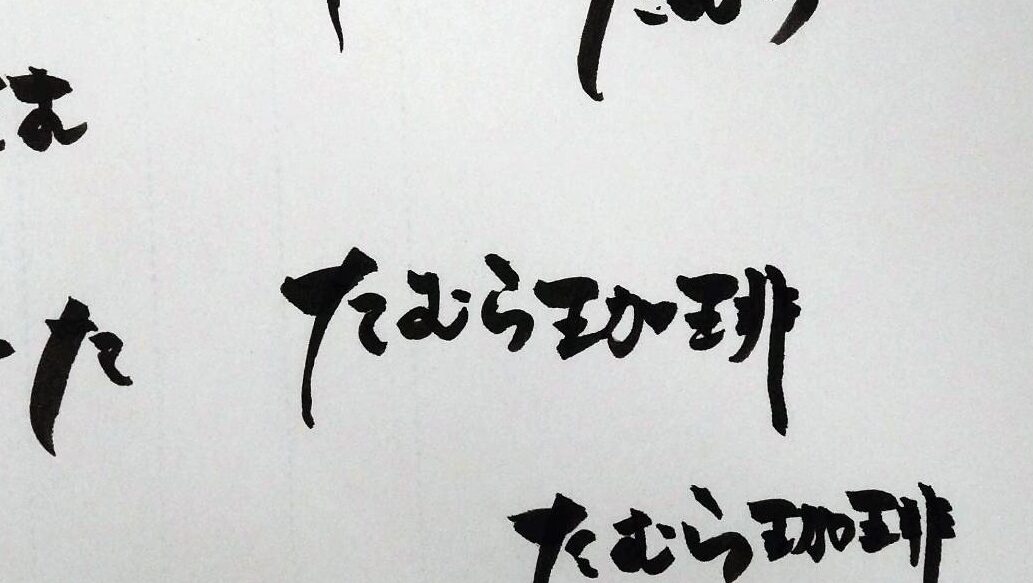
白い紙に黒いペンで書くのがおすすめです。
この後の作業で、方眼紙などの線が入った紙・薄い色のペンはうまく読み取れません😭
スキャナーがある方はそれを使うと綺麗にできると思いますが、今回は写真を撮る方法で説明します。
スマホやカメラで写真を撮ります。歪まないよう、正面で撮りましょう。

そしてPCに送ります。
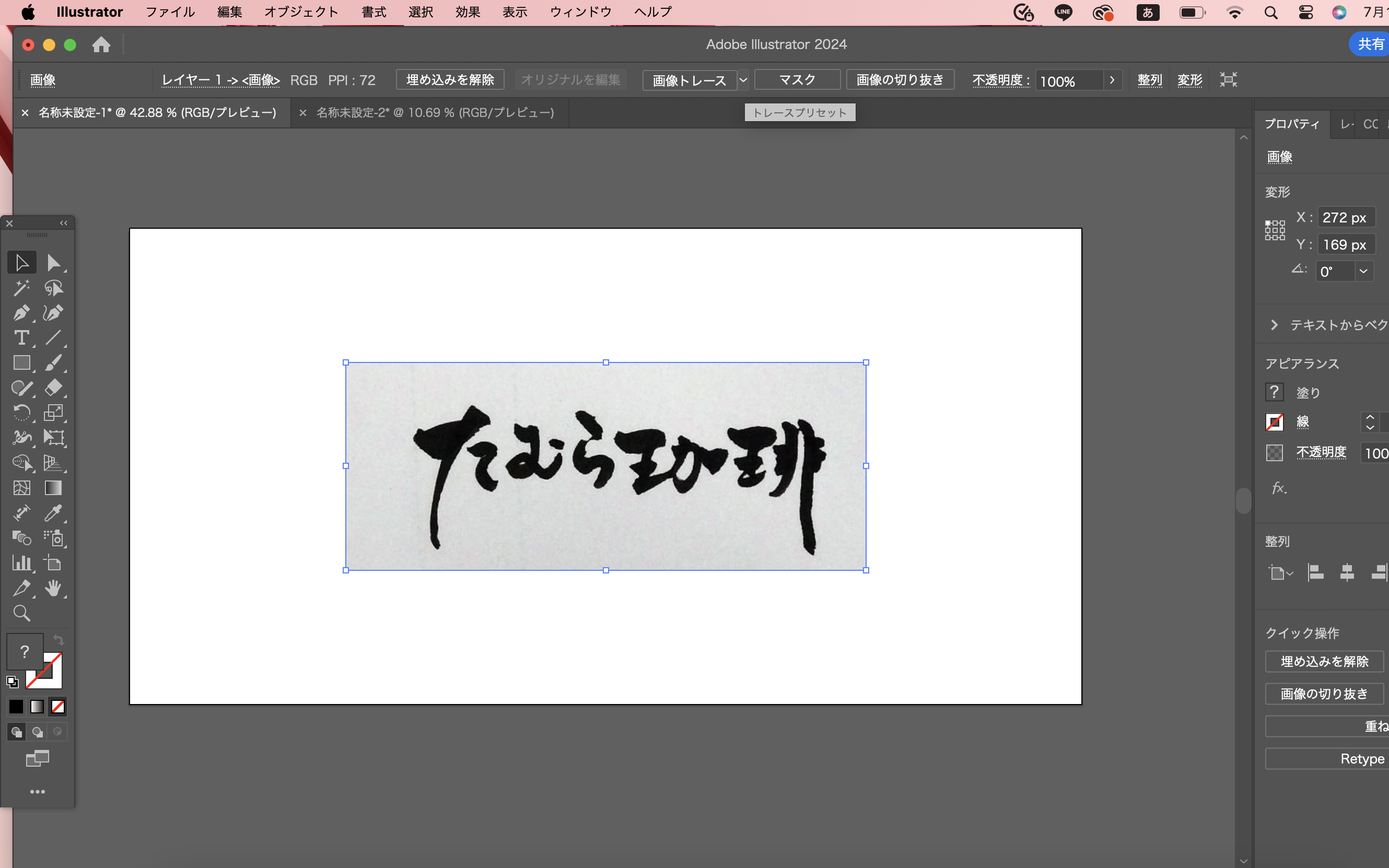
「ファイル」→「配置」でさっき撮った写真を取り込みます。
周りにいらないものがある場合、「画像の切り抜き」などでトリミングしておくと楽ですよ!

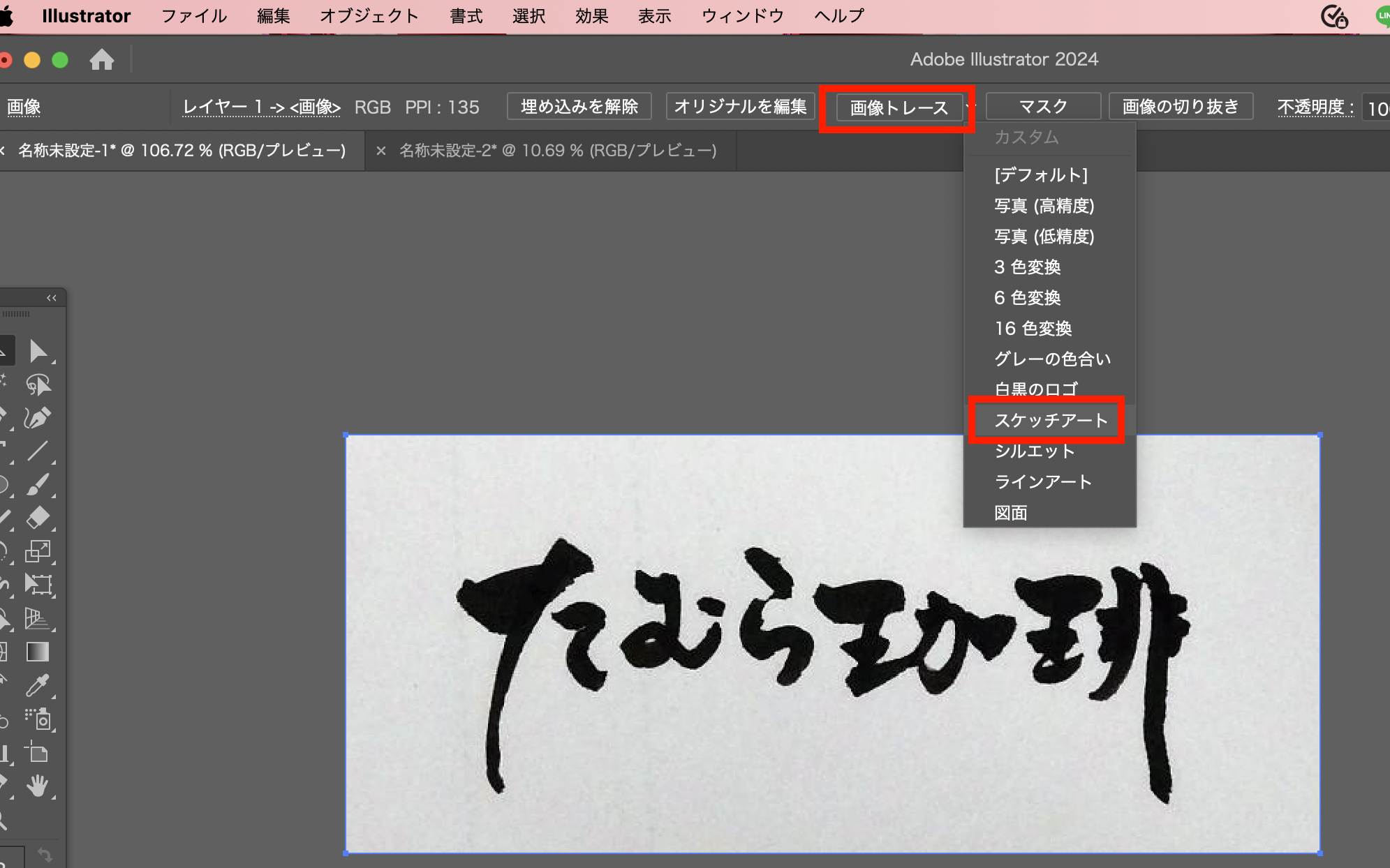
「画像トレース」の横の V マークを押して、その中の「スケッチアート」を選択。

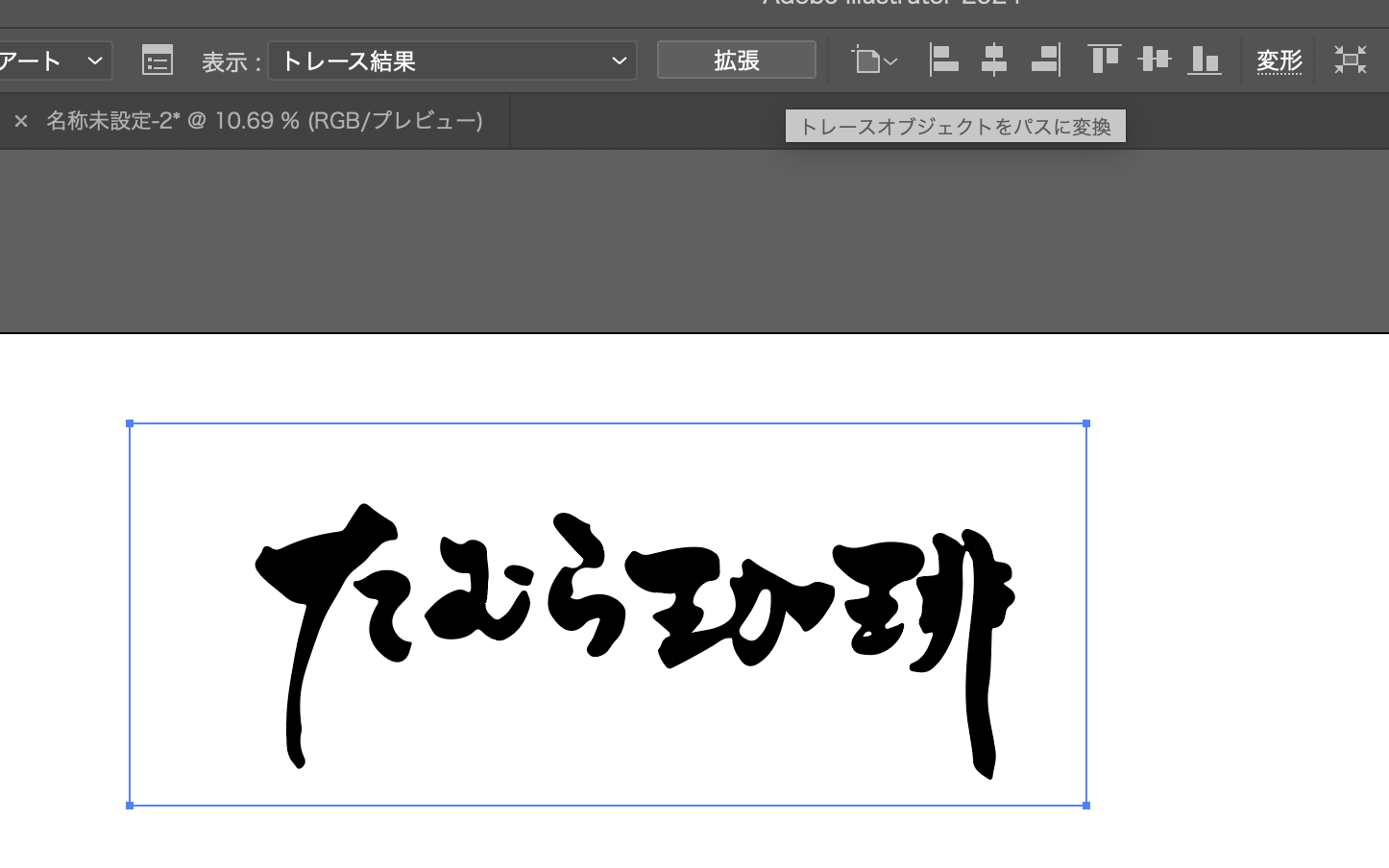
「拡張」をクリック!

これでデータ化することができました。
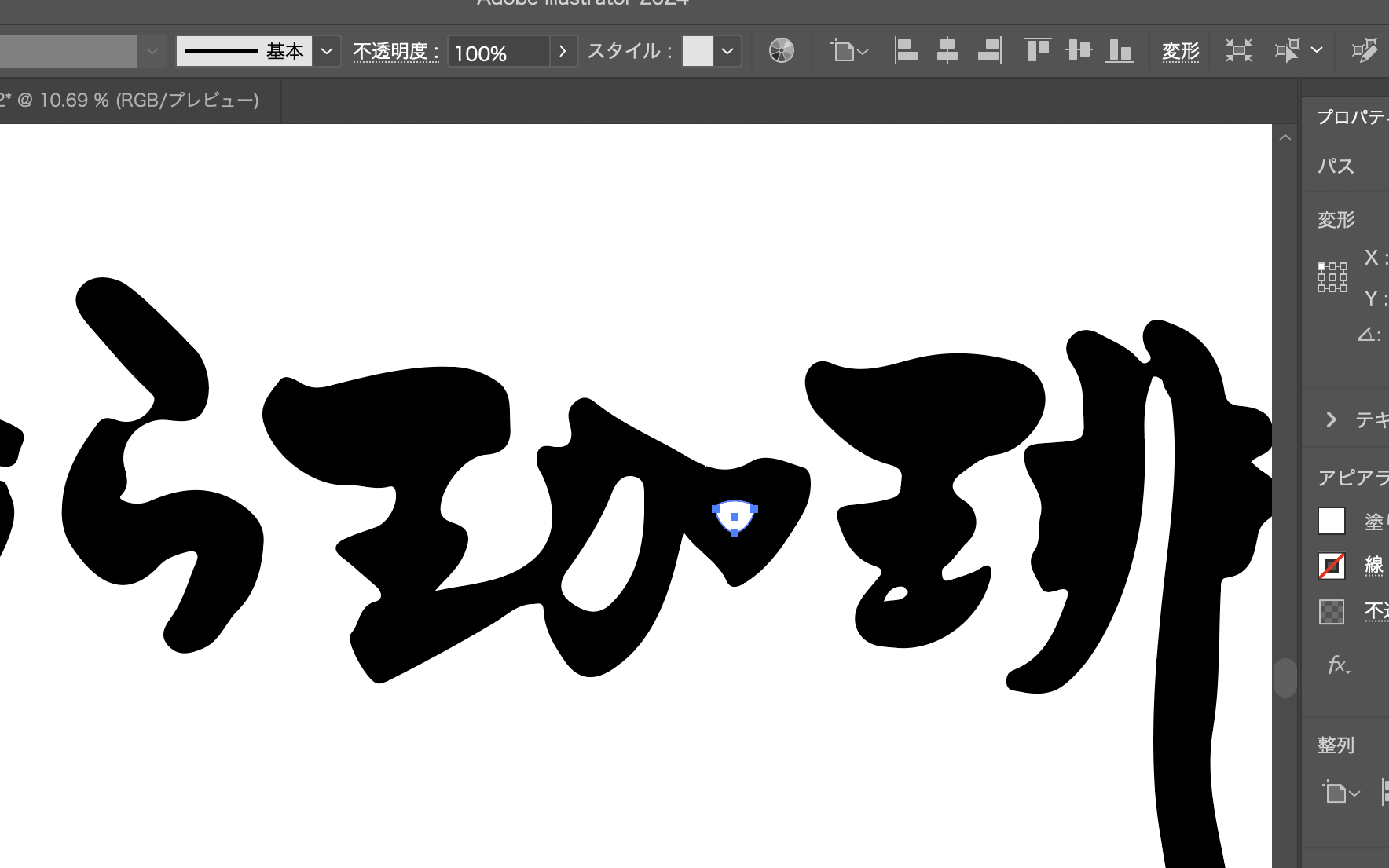
変にギザギザしているところを直したり、潰れてしまった文字に隙間を作ったり…

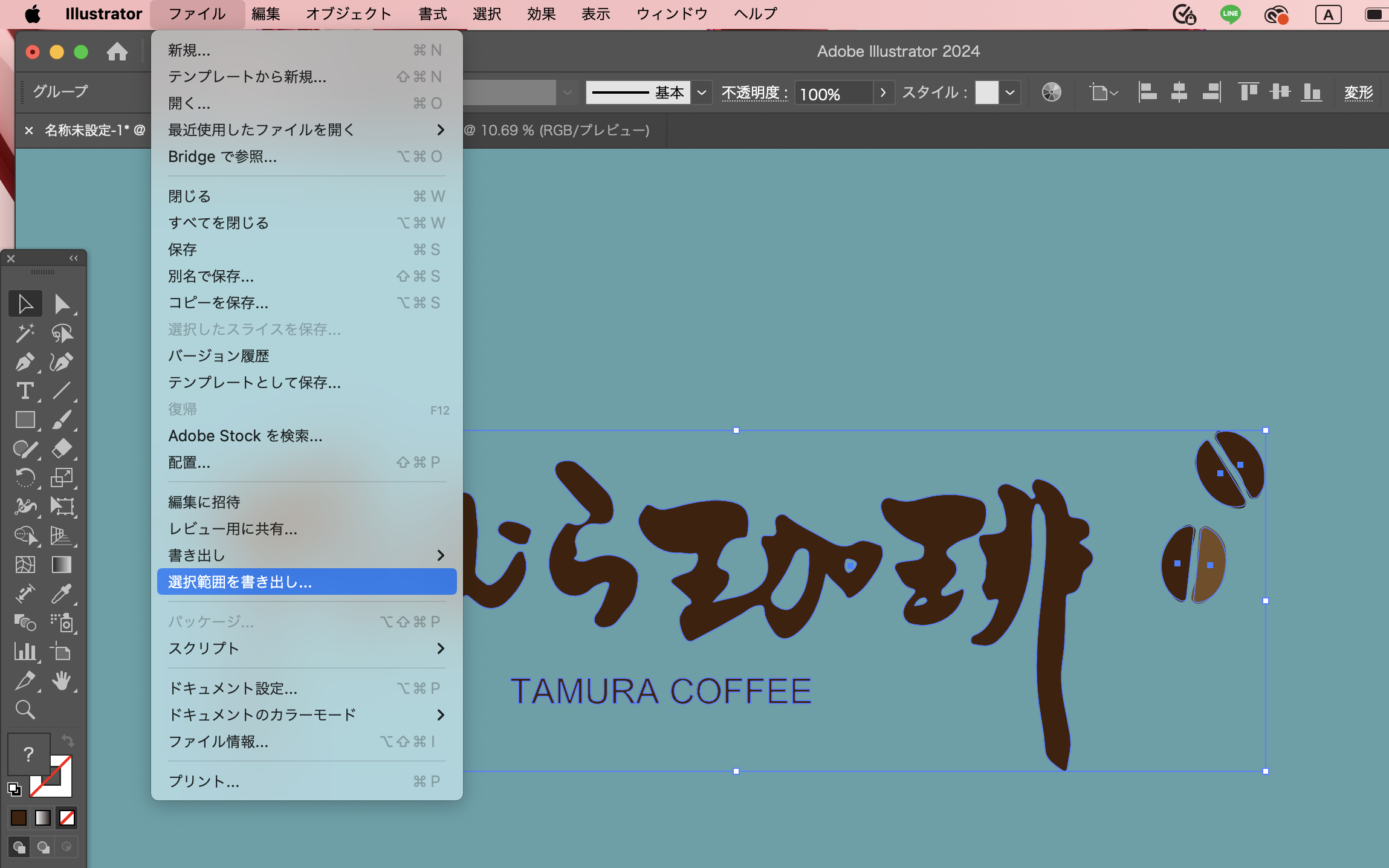
文字の色を変えたり、イラストをつけたりして完成〜!
(文字を入れた方は、アウトライン化するのをお忘れなく😆)

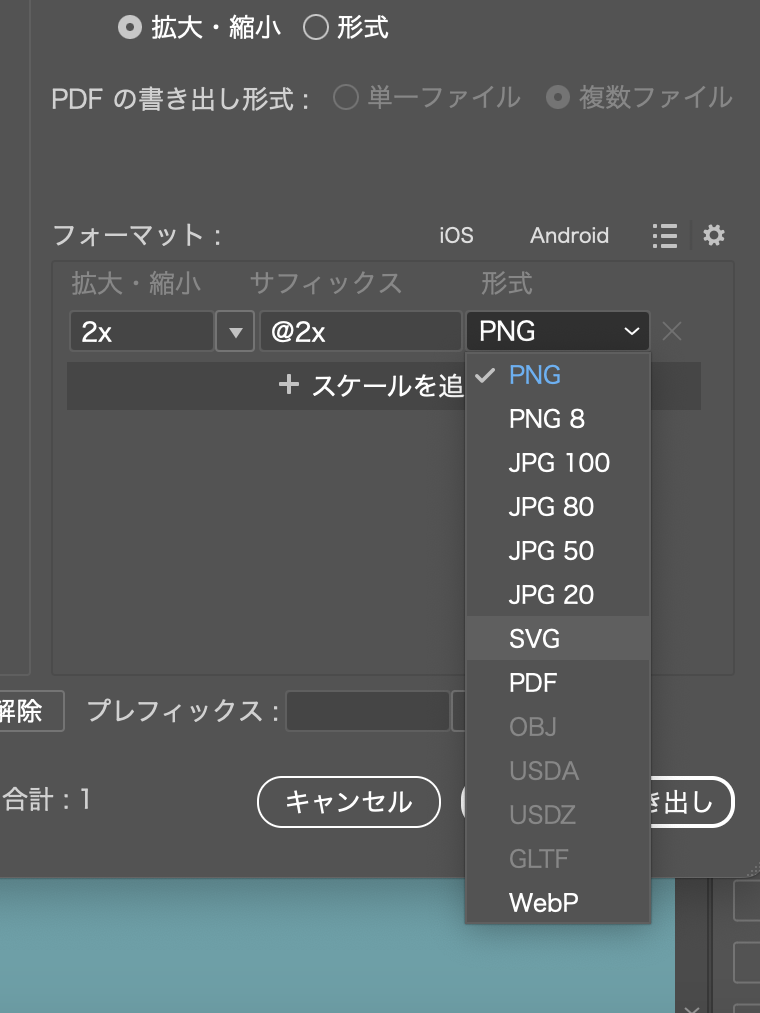
全選択したら、「ファイル」→「選択範囲を書き出し」

SVGで書き出す。完成!

※SVGは拡大縮小に強く、フチまでくっきりと表示できるのでロゴやアイコンに多く使用されています。PNGとの違いについてはこちらの記事がとても参考になります!
手書きのイラストや文字で、味わいのあるデザインができると良いですね♩
見てくださってありがとうございました!