こんにちは!
今回は、Illustratorで文字や画像をスタンプ風に加工する方法をご紹介します。
ベタ塗りよりもちょっとおしゃれな感じがして、ちょっと力が抜けているような良さがあっていいですよね😁
クリッピングマスクやパスファインダーでかすれた風のオブジェクトと重ねてくり抜く方法、透明マスクを使う方法など色々な作り方があるようですが、
今回はAdobe公式さんも紹介している「メゾティント」を使用する方法で作っていきます。
ロゴは、前に手書きからトレースしてデータ化したものを使用しています☕️
 【Illustrator】手書き文字をパスデータ(ベクターデータ)化する方法
【Illustrator】手書き文字をパスデータ(ベクターデータ)化する方法
目次

(TAMURA COFFEEの文字はアウトラインをかけています🌟アウトラインの方法はこちら↓)
 【初心者向け】アウトラインを取る方法(文字化けとの格闘編)
【初心者向け】アウトラインを取る方法(文字化けとの格闘編)
後からそれぞれに色は変えられるので、加工しやすいようにここで全選択→グループ化→塗りを単色(グレー)に変更します。

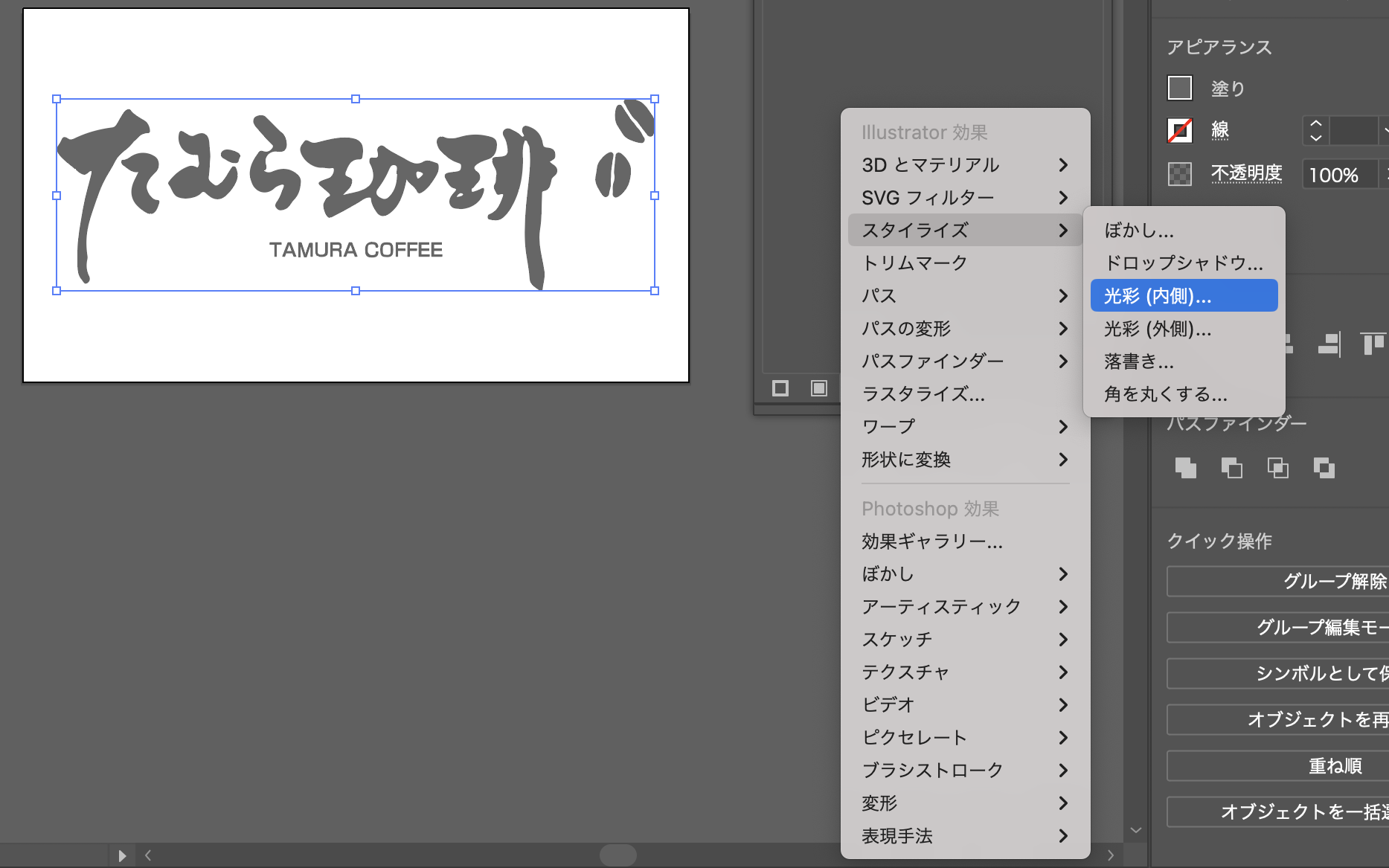
アピアランスパネル左下のfxから、スタイライズ→光彩(内側)

(この工程で内側に影を作ることで、"フチはしっかり色付き真ん中はかすれる"スタンプっぽい感じがでます。)


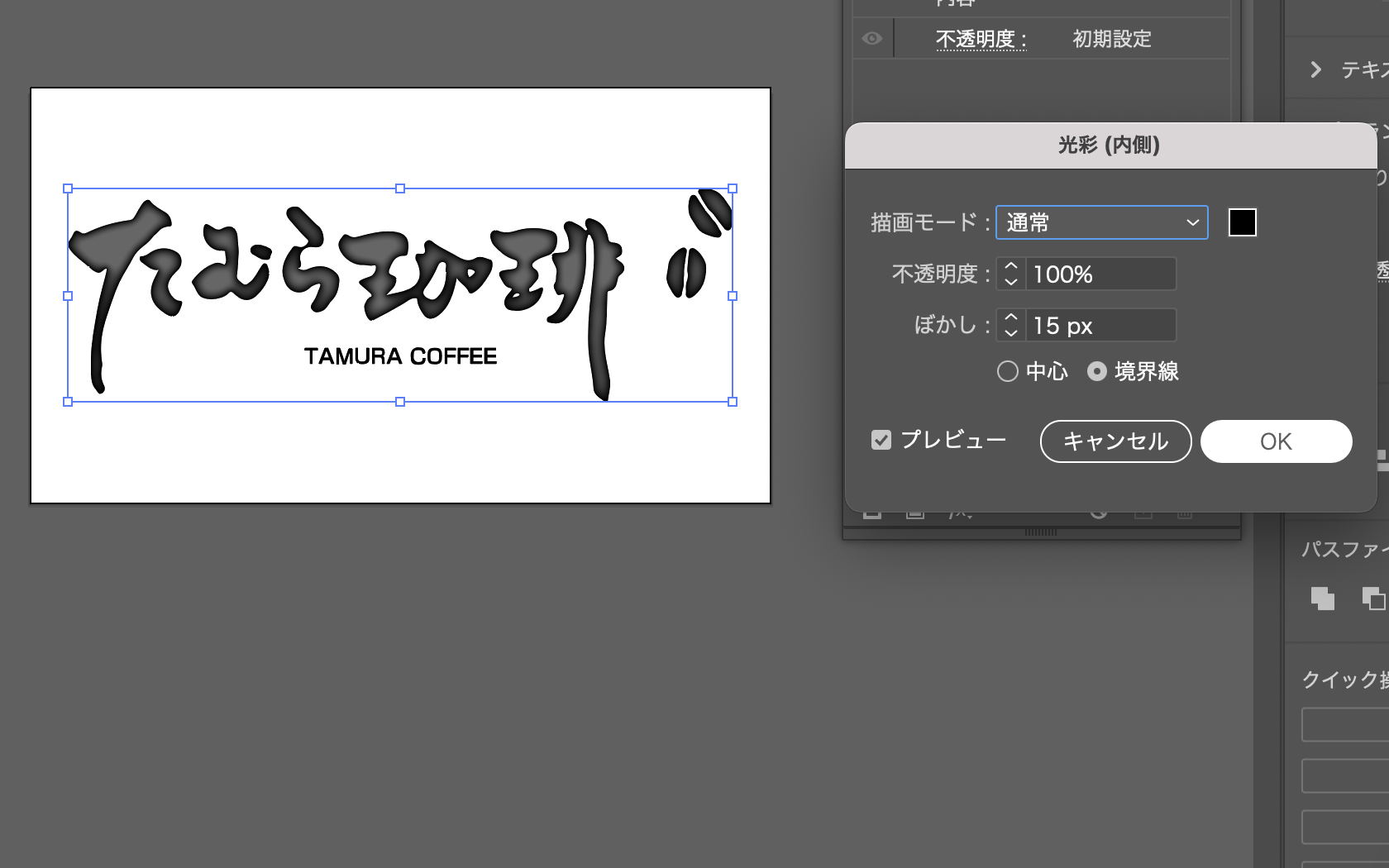
描画モード:通常
色:黒
不透明度:100%
ぼかし:15px
※「ぼかし」は、オブジェクトのサイズによってかなり変わるので、プレビューを見ながらフチが黒っぽく真ん中が薄い色になるところへ調整してみてください。

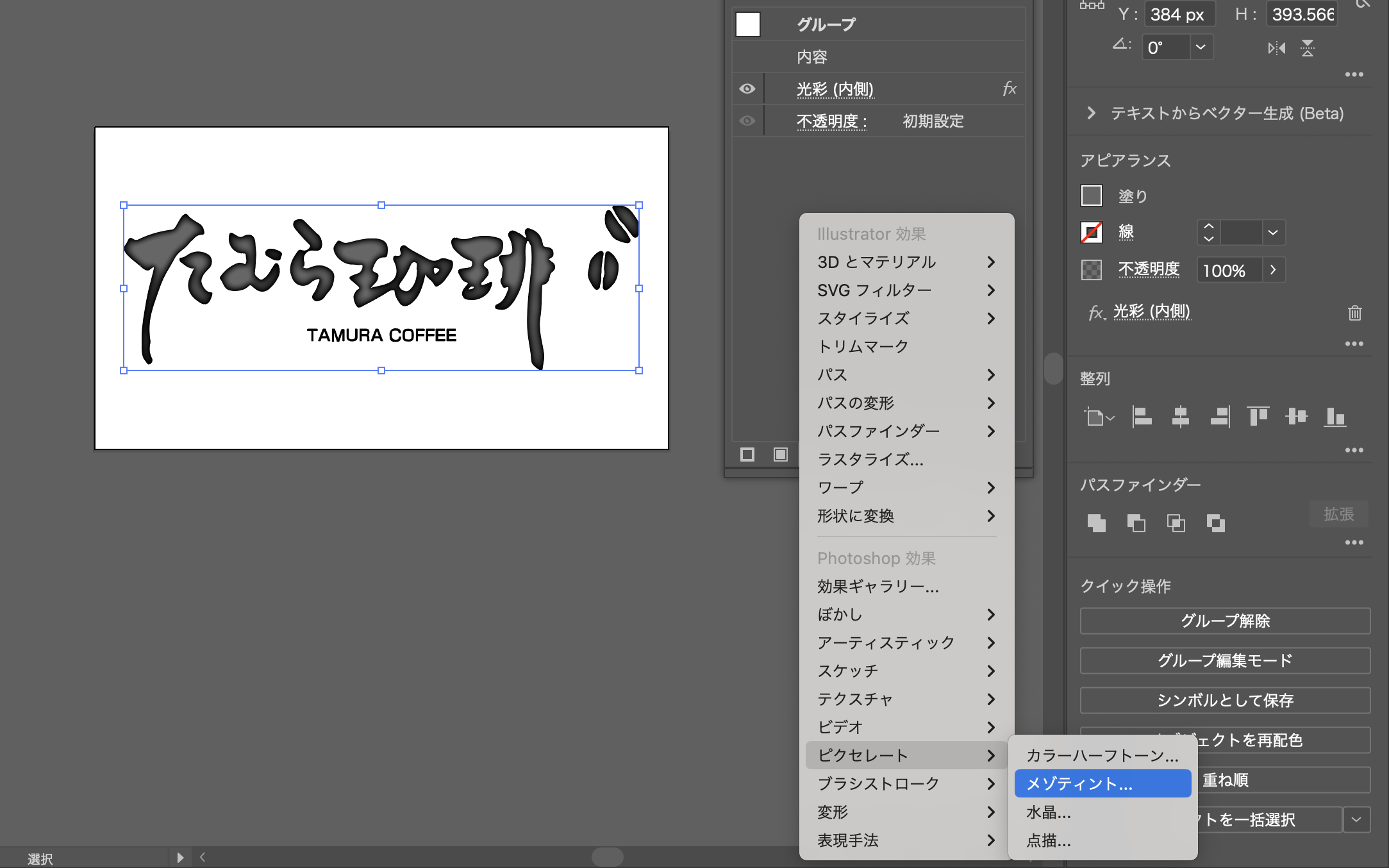
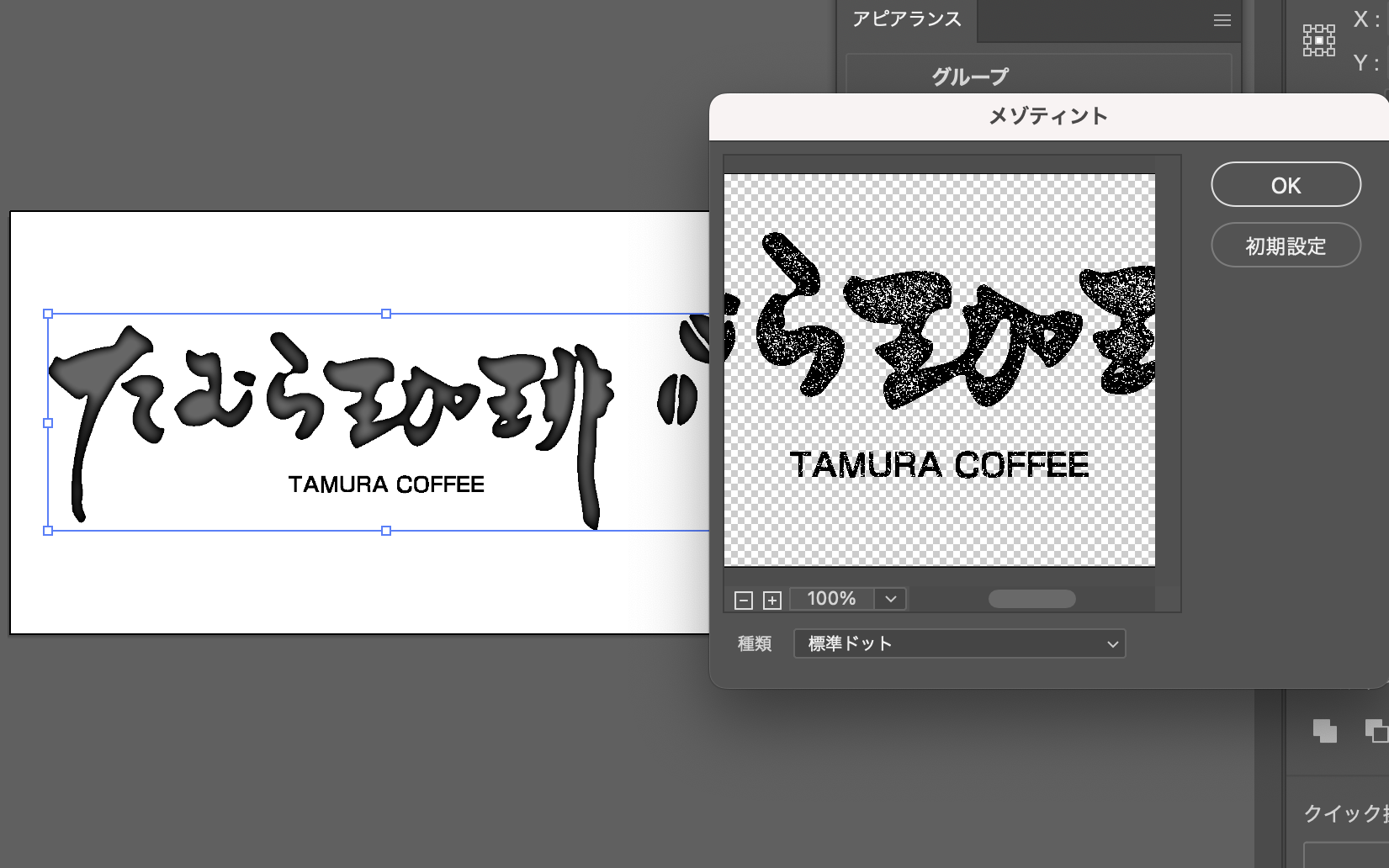
先程と同じようにfxからピクセレート→メゾティント

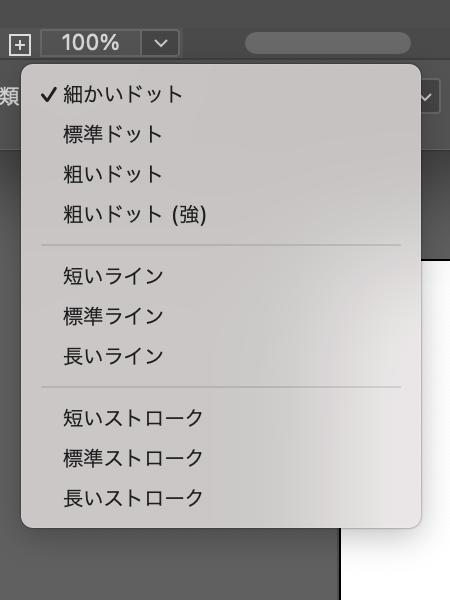
下の種類の部分にはこのような選択肢がでます。↓ 標準ドットor粗いドットがスタンプっぽいかと思いますが、これもお好みで変更してみてください。

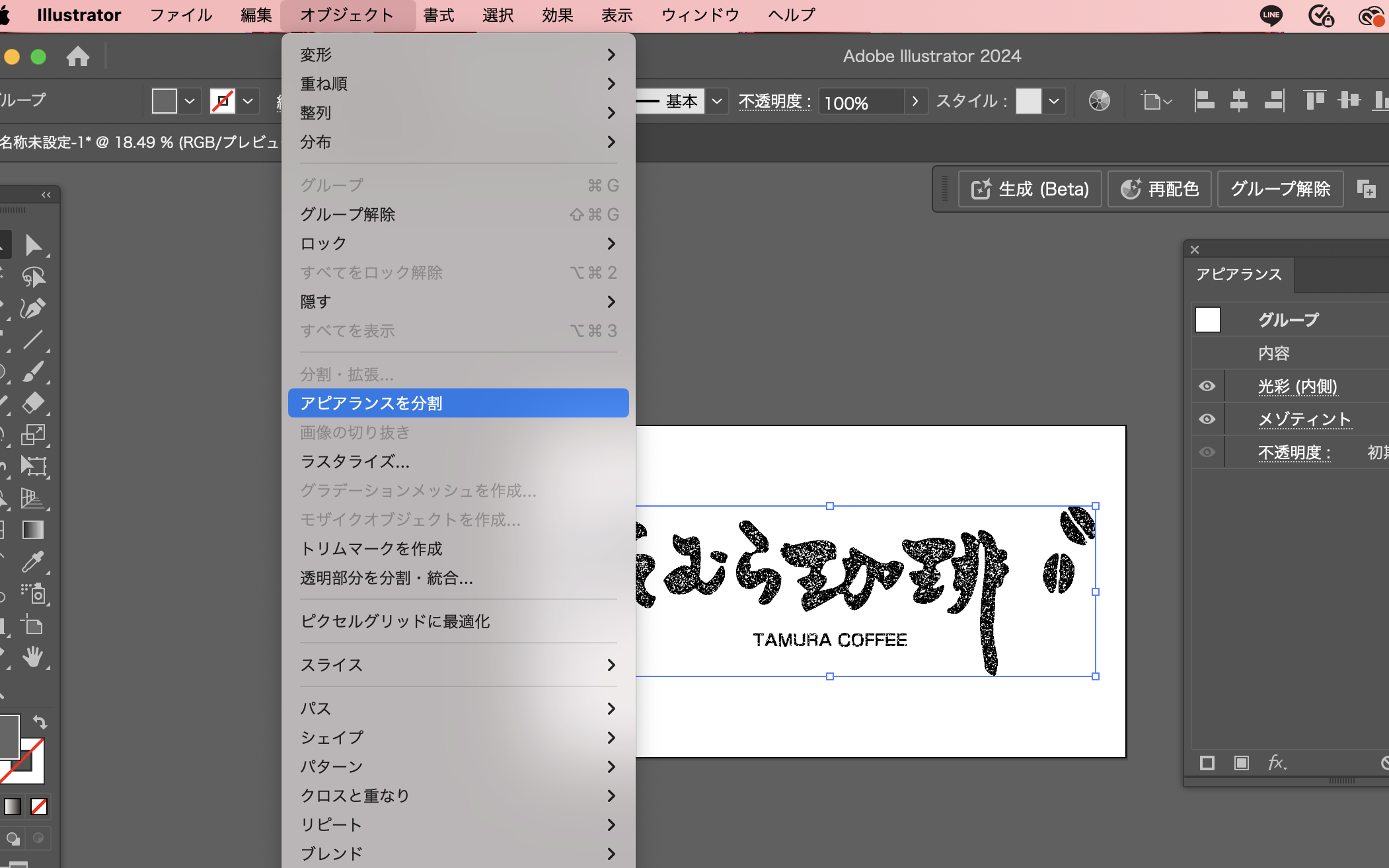
オブジェクト→アピアランスを分割

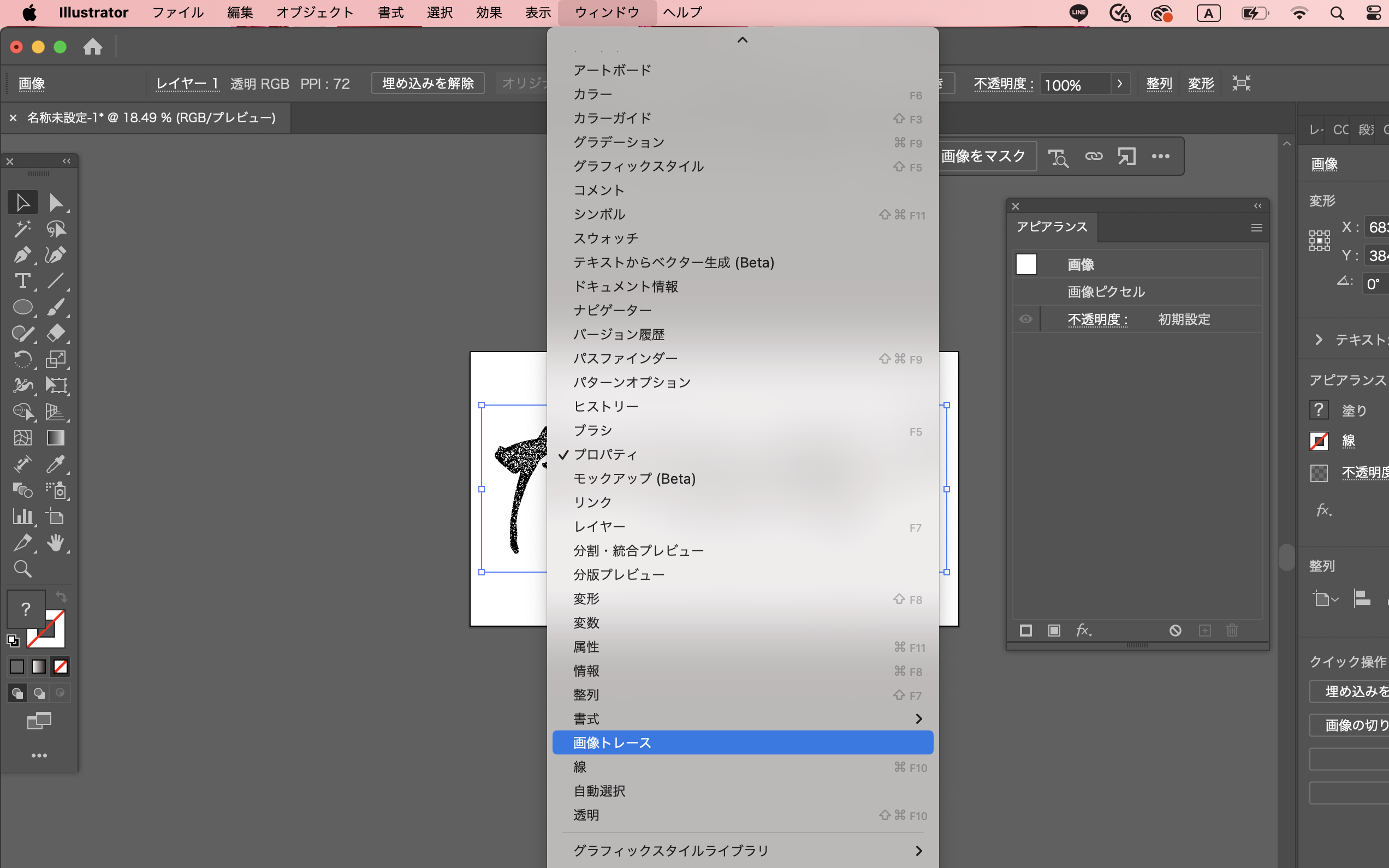
ウィンドウ→画像トレース

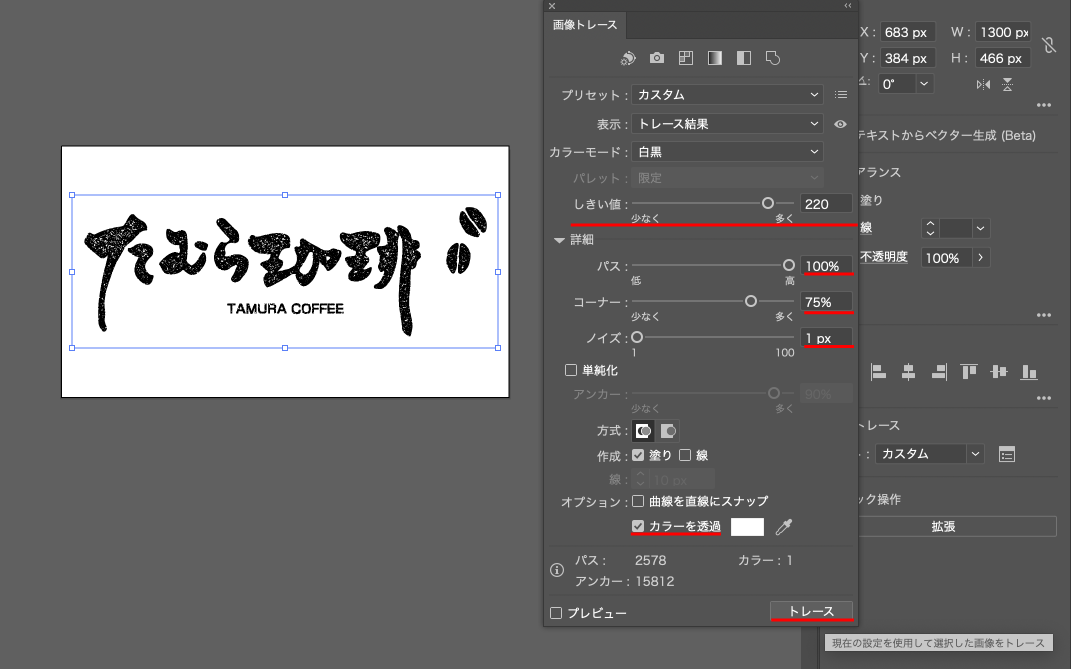
しきい値、パス、コーナー、ノイズ はプレビューを見ながらちょうどいいところへ調節します。
しきい値は高めがおすすめで、Adobe公式ではパス100%、ノイズ1%に設定していました。
カラーを透過にチェックを入れるのをお忘れなく!😆

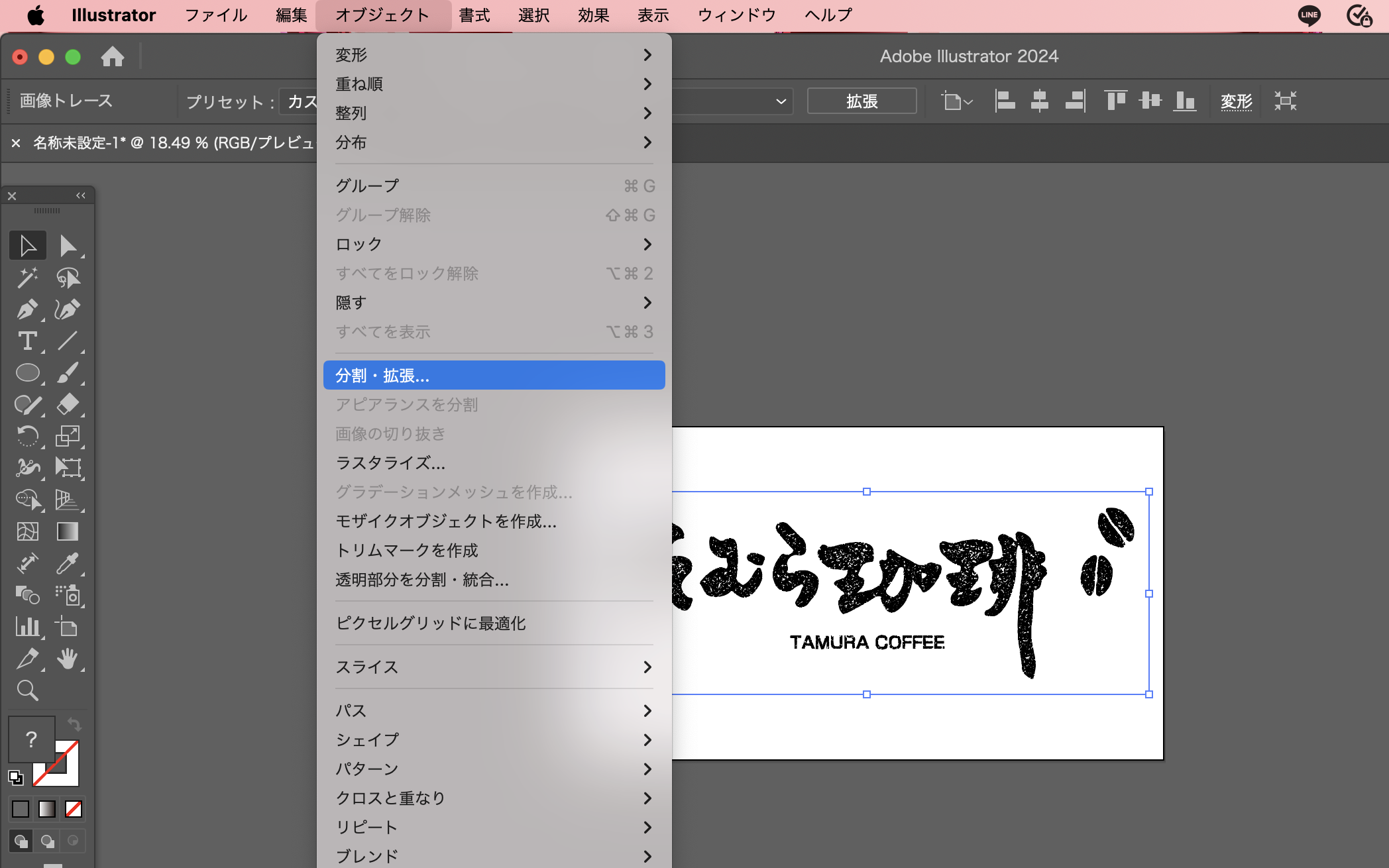
オブジェクト→分割・拡張

完成です!色付けできます。
(下のTAMURA COFFEEも一緒にスタンプ加工したのですが読みにくかったので、普通の文字に変更しました。笑)

モックアップも作ってみたりして。

今回は元のデータが手書きだったので線がラフな感じだったのですが、

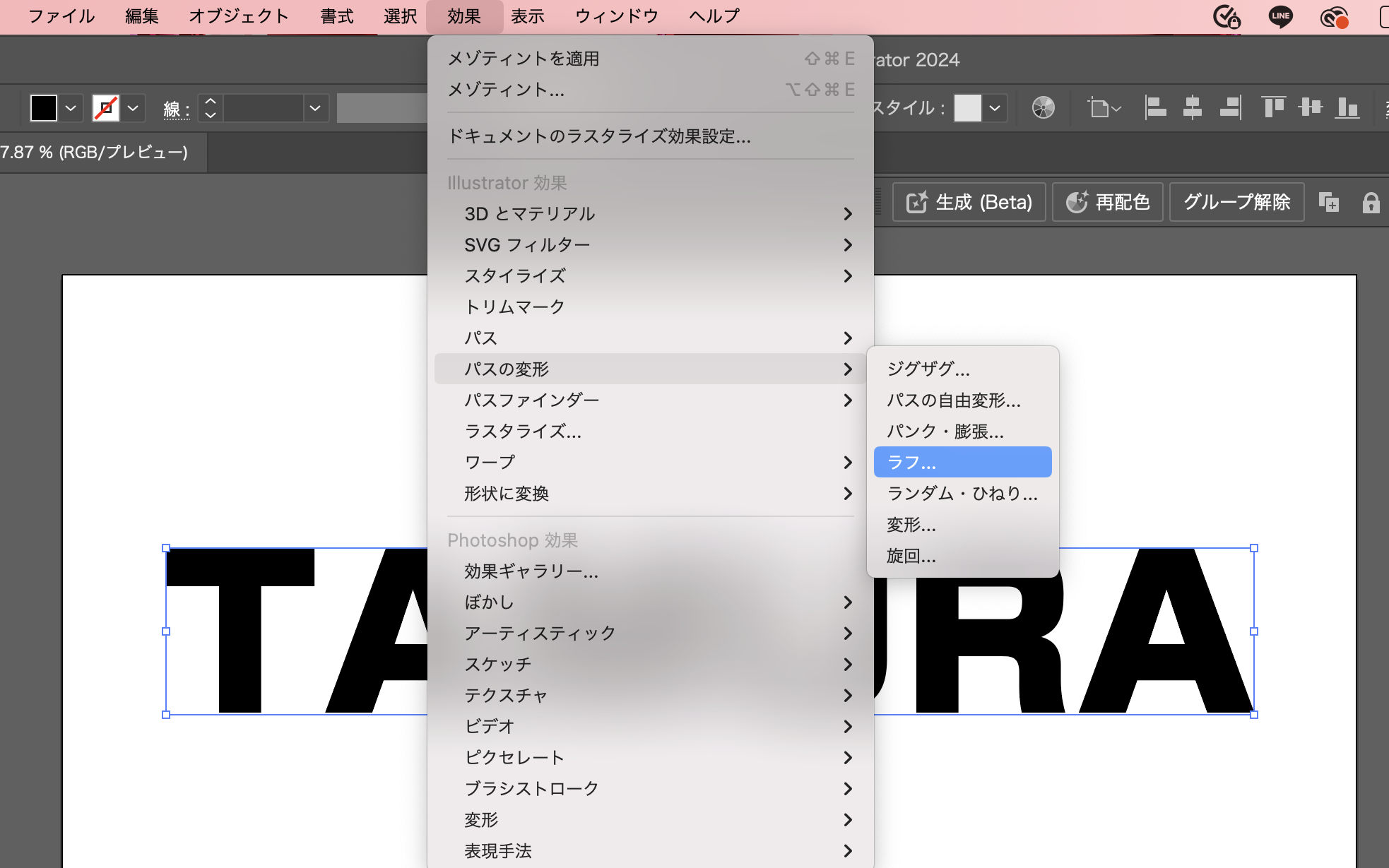
こういった文字を少し崩したい!という方は効果→パスの変形→ラフ

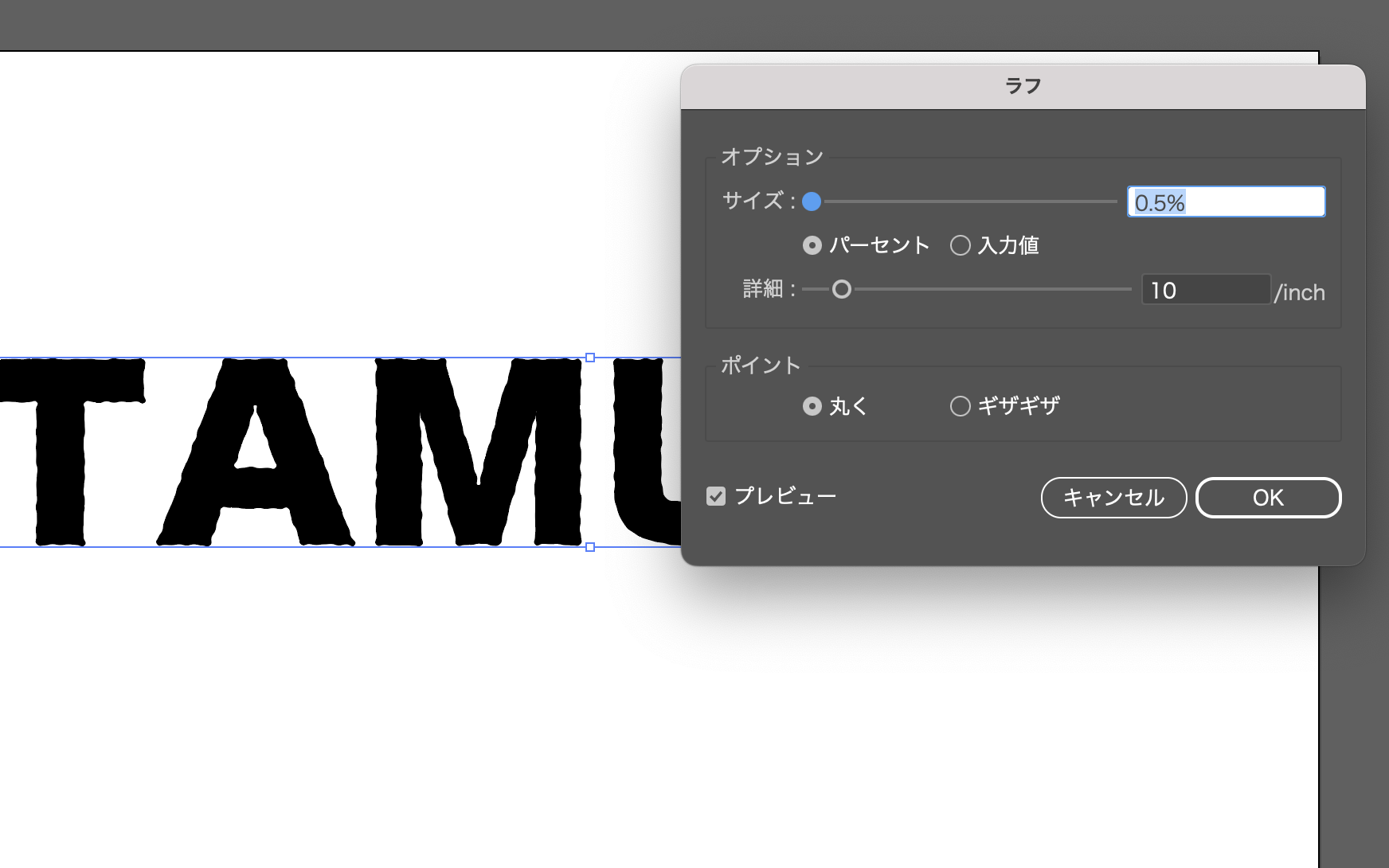
サイズ0.5%
詳細10inch
くらいに調節すると、少し崩れたラフな感じになりますよ!

最後には適用できないので、最初にすることをオススメします。(今さら!笑)
見てくださってありがとうございました!