こんにちは、web担当ユウキです。
「アイソメトリック」なんて中学校の美術の授業で聞いたのが最後…!
そんな中アイソメトリック図のお手伝いをさせていただく機会があったのですが、看板を作るところでつまずきました😭
自分の備忘録も兼ねて。
目次

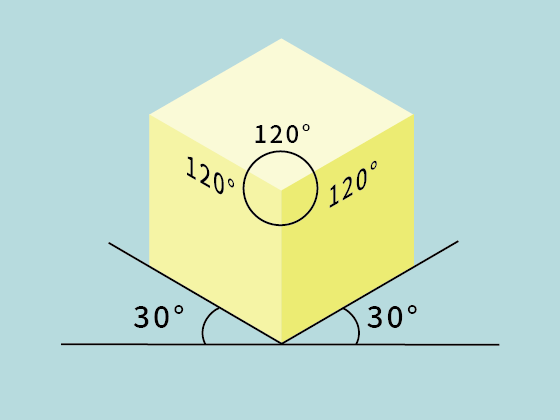
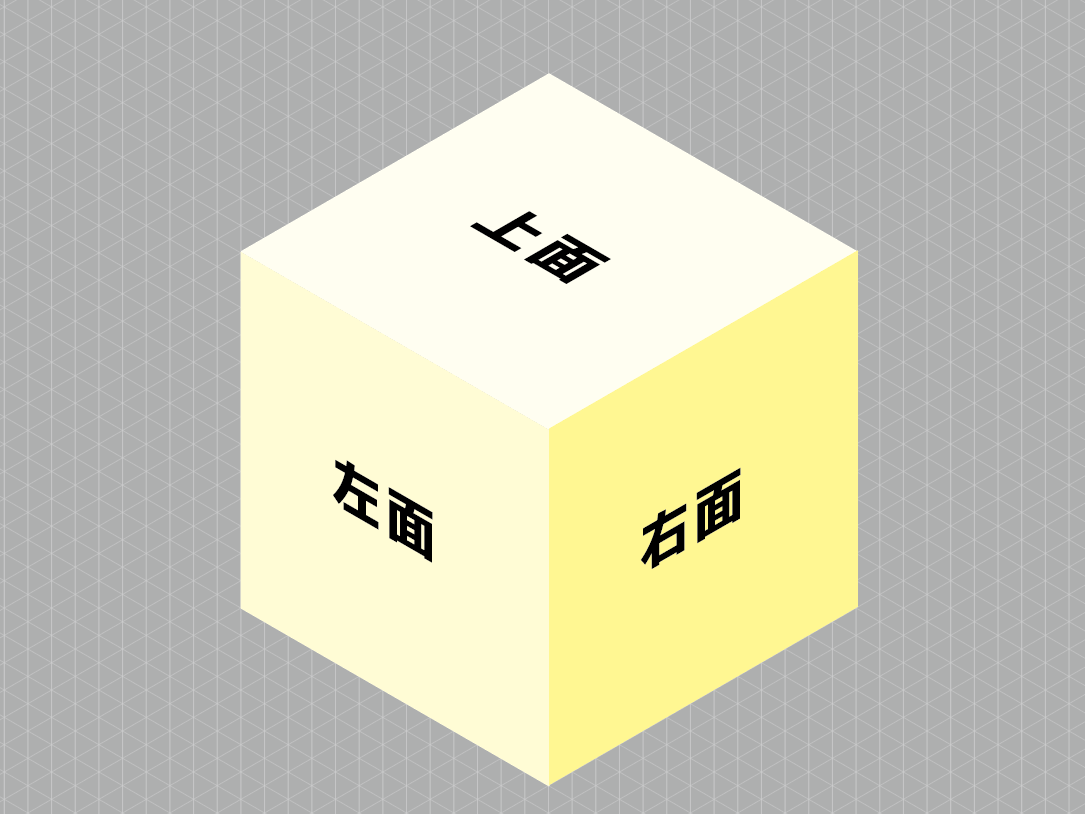
等角投影図 とも呼ばれ、斜め上から見た図のことです。2020年のデザイントレンドだったそうなので、見かけた方も多いのではないでしょうか?(こんなの↓)

アイソメトリック図を作る前に、ガイドという目印になる線があるとすごく作業しやすいのでぜひ作ってみてください!
作り方は、下記のブログなどを参考にしました。
もう建物がある前提で説明を進めていきます😂!
▼まずは平面でイラスト(文字)を作ります。

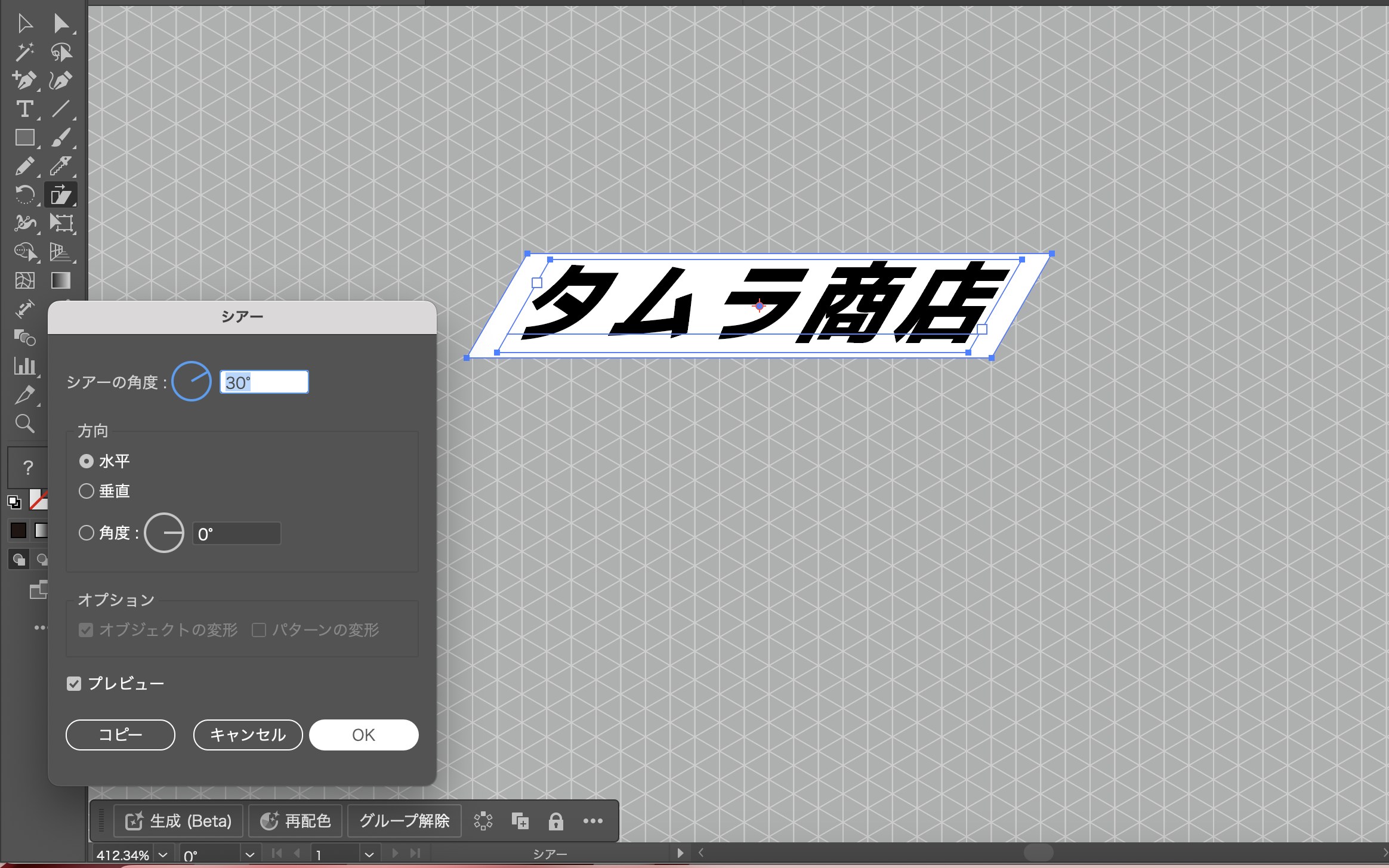
▼シアー→シアーの角度30°→水平→角度0°

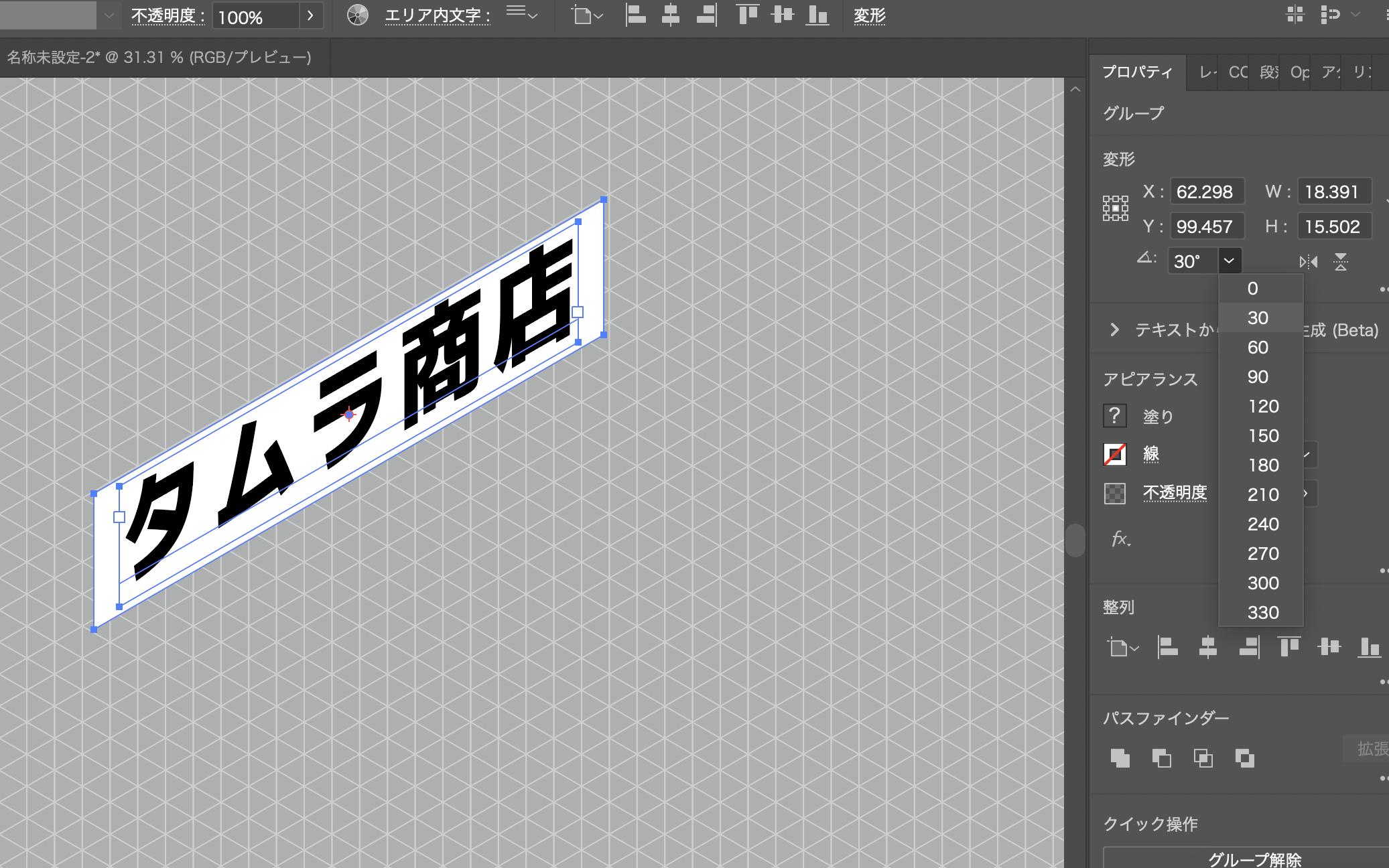
↓次に角度30°
※右端のプロパティからでも、 上の「オブジェクト→変形→回転」どちらでもできます♩

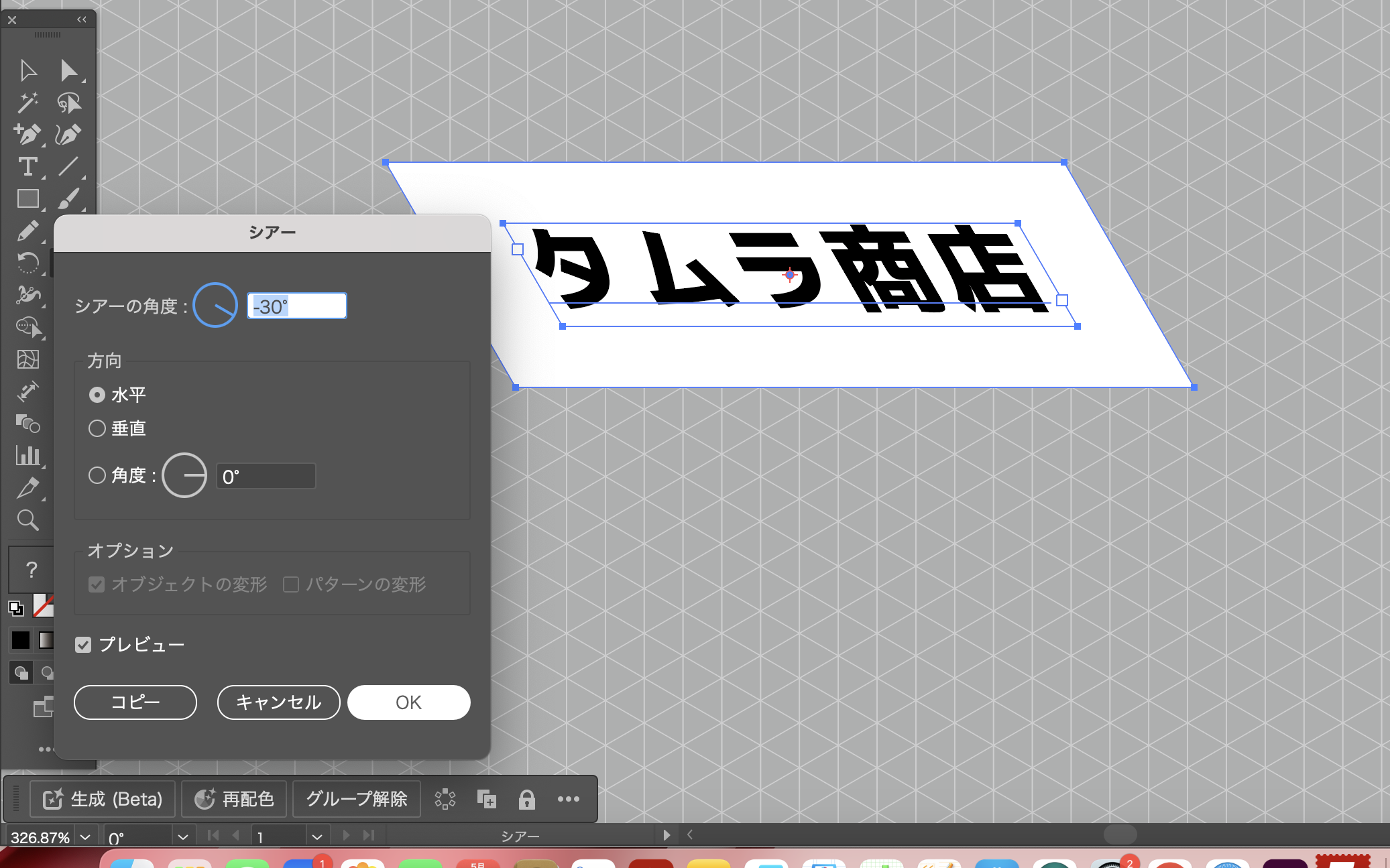
▼シアー→シアーの角度-30°→水平→角度0°

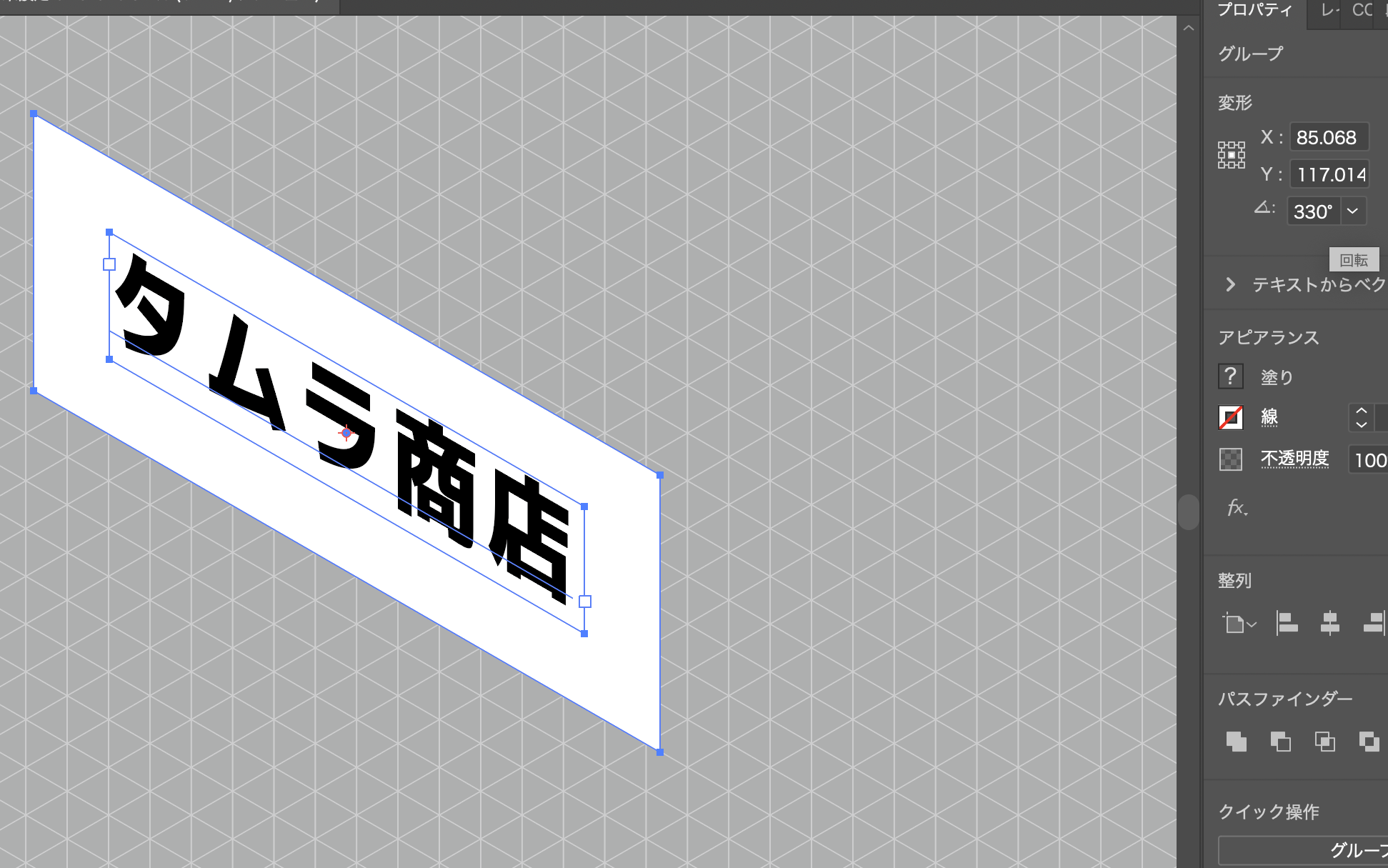
▼角度330°
※右端のプロパティからでも、 上の「オブジェクト→変形→回転」どちらでもできます♩

※看板だけ作りたいんだ!って方は飛ばしてくださっても結構なのですが、シアーと角度で変形させると、ほんのすこーし拡大されるという原理があるようで…いくつかを貼り合わせて立体を作る時には少しズレが生じます。
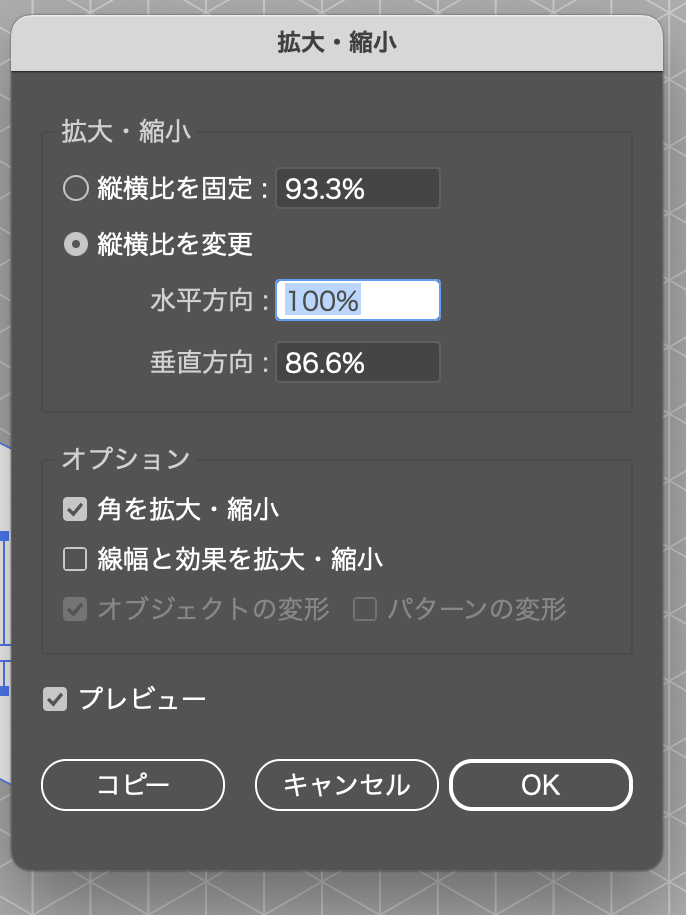
そこで、「オブジェクト→変形→拡大・縮小」パネルから「縦横比を変更→水平方向:100%→垂直方向:86.6%」を適用させてからシアーや角度を変えるとちょうどいい具合にしてくれますよ。
シアーや角度の前に縦横比変更しましょう!
(順番によって角度が変わってくるみたいです)

いろいろな記事に書かれている86.6%というのは賢い方々が計算して導き出してくれた答えで、なぜ?を調べてみましたが算数が苦手な私には理解できませんでした🤣
とにかく86.6%なんだ、と覚えとくことにしましょう。笑

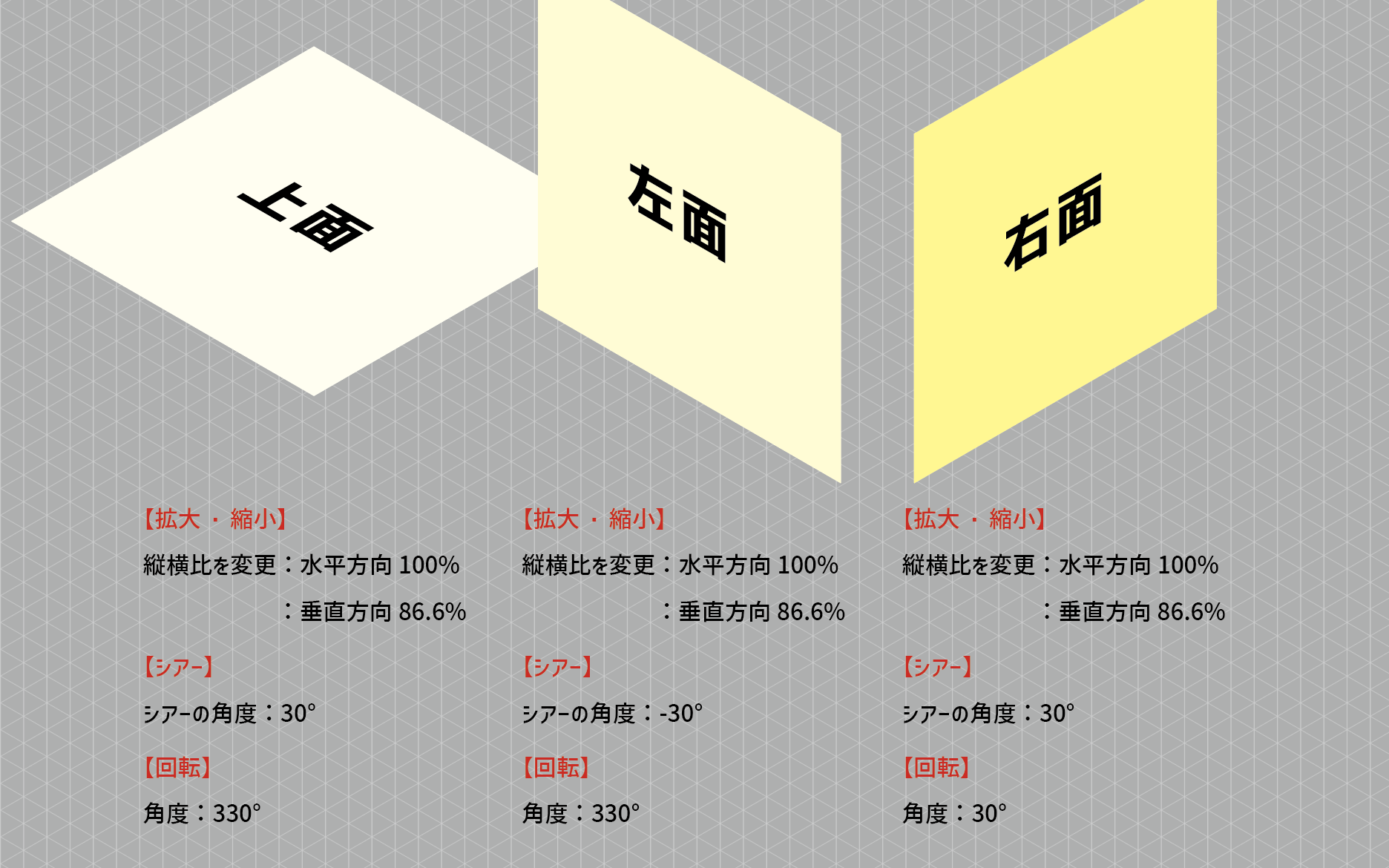
適用するとこんな形に。

ピッタリ合うと気持ちがいいですね!

右面に貼りたい場合は
シアー→シアーの角度30°→水平→角度0°
角度30°
左面に貼りたい場合は
シアー→シアーの角度-30°→水平→角度0°
角度330°
アイソメトリック、おもしろい…色々なものを作ってみたくなりました。
今度タムラ印刷をアイソメで作ってみようかな?
読んでくださってありがとうございました🙇♀️!




