こんにちは!web担当になりました、ユウキです。
HTML / CSS は学んだものの、PHP・WordPress・Illustrator・Photoshopは日々勉強です。
Photoshopがすごく苦手で…
感覚だけで使っていたものをきちんと調べて理解して、
自分が覚えるためにもアウトプットしようと思ってこのブログを書いています。
初心者ですが誰かの役に立てば幸いです!
この記事ではPhotoshopのトーンカーブを使ってカラー写真の明るさを調節する方法をご紹介します!
Photoshopのバージョンは25.6.0を使用しています。
目次
トーンカーブは、ヒストグラムと呼ばれる画像の色味や明るさを数値化したグラフを動かすことで
柔軟に調整ができるツールです。
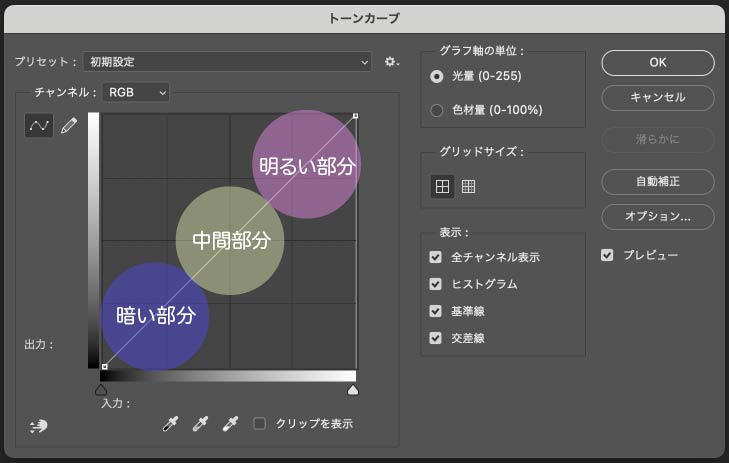
「イメージ」→「色調補正」→「トーンカーブ」で開くとこんなグラフが出てくるのですが、
右上は画像の中の明るい部分、真ん中は画像の中間部分、左下は暗い部分を表しています。
言葉で聞いてもピンときませんよね。

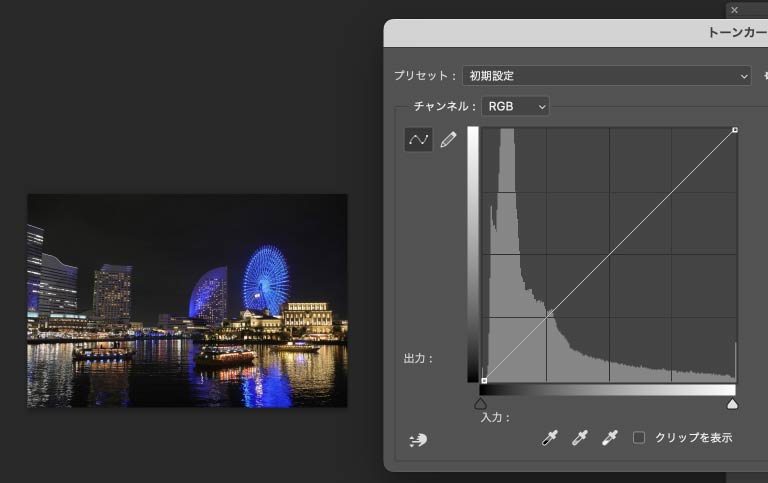
▼例えば、こんな感じで全体が暗い写真だと左側の暗い部分の山が高くなっています。

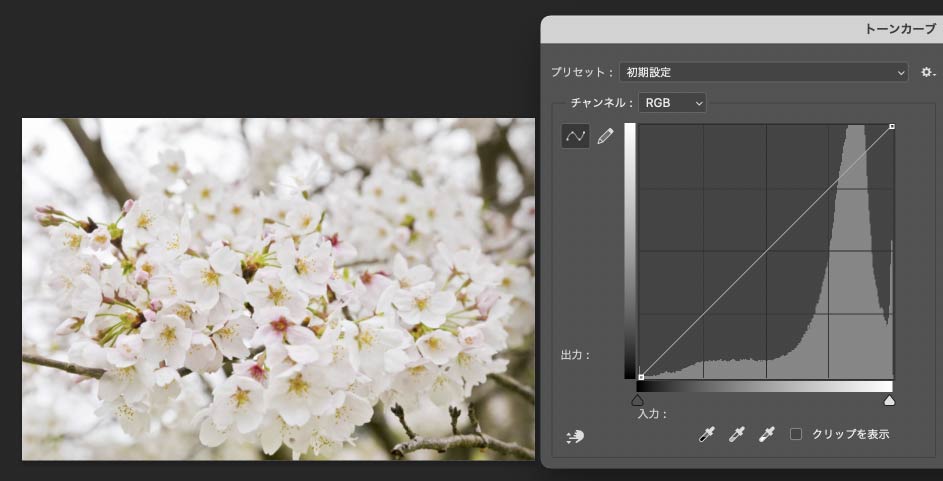
▼逆に、全体が明るい画像だと右側の明るい部分の山が高くなっています。

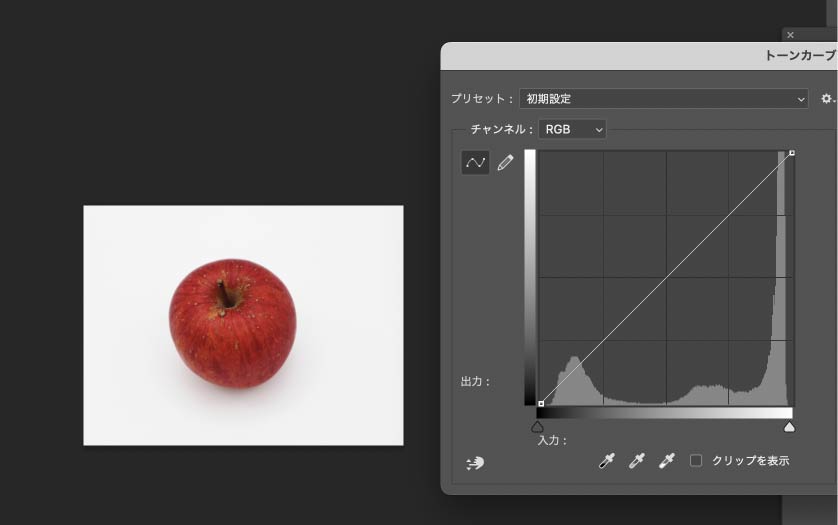
▼明るい部分と暗い部分のはっきりした画像では、中間の山がなく、左右に山ができています。


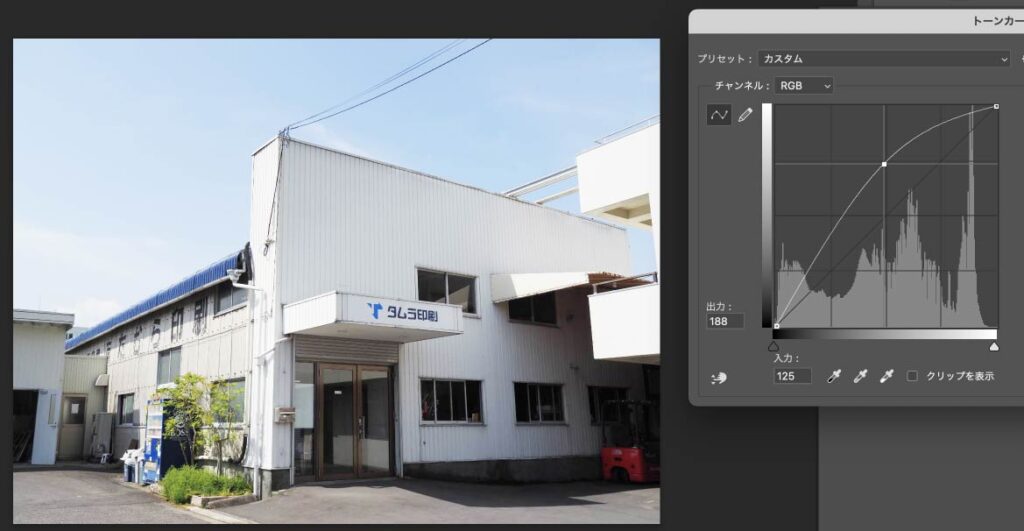
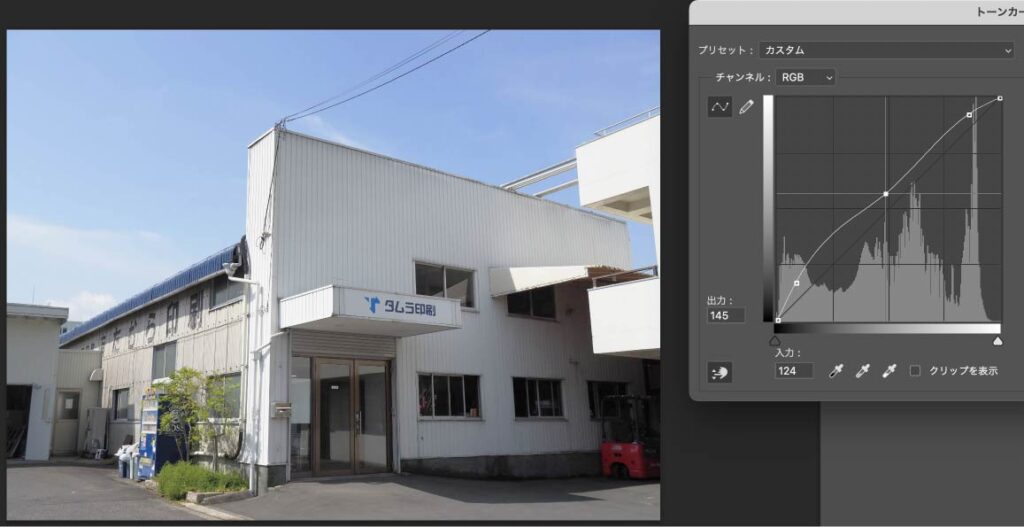
先日撮った会社の写真なんですが…なんか暗い!
いい天気で綺麗に撮れると思ったんだけどな。
トーンカーブを開いて、斜め線の中央から上にぐっとドラッグするとポイント(点)ができます。

全体が少し明るくなりました。

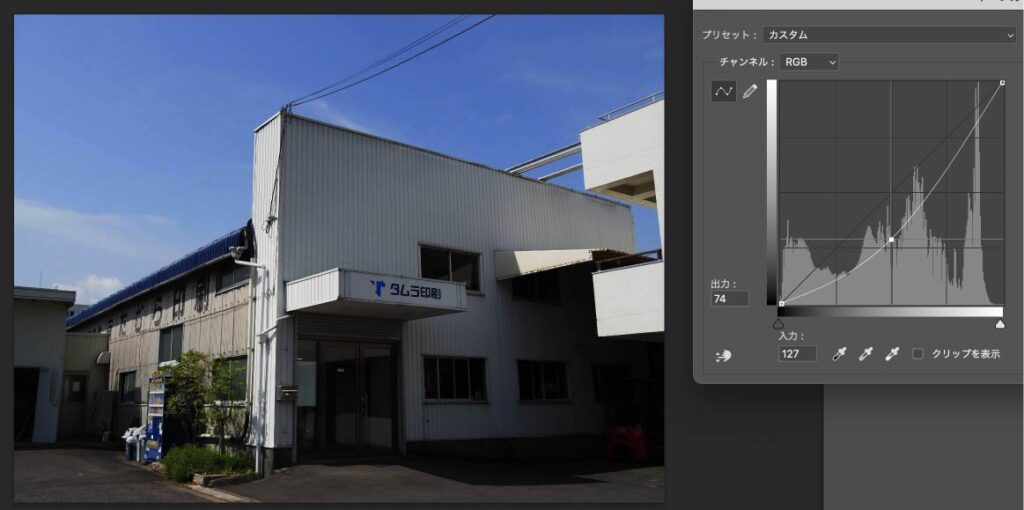
逆に、下方向へドラッグすると暗くなりました。
このクリック&ドラッグしたときにできるグラフ上のポイント(点)は一つでなく、
複数打つこともできます。
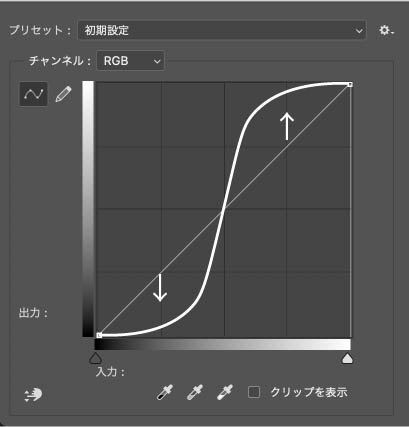
極端な例ですが、このように2箇所引っ張ってS字にすると
明るい部分はより明るく、暗い部分はより暗くなるので、コントラストのはっきりした画像になります。


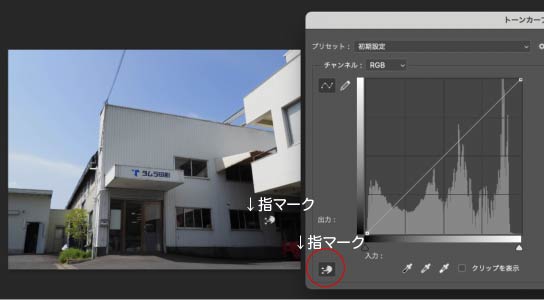
左下にある指マークをクリックすると、画像の上にスポイトマークが出て
画面の一部を明るくしたり暗くしたりすることもできます!
(明るさを調節したい部分をクリック→指マークに変わる)指マークをそのまま上にドラッグすると明るく、下にドラッグすると暗く。

今回の写真は「暗いところを明るくしたい」「全体的にほんの少しだけ明るくしたい」「でも元から明るいところを白飛びさせたくない」ので、3つ点を打って少しずつ動かしてみました。

完成!
(最近知った「空の置き換え」使ってみたりして。この機能すごすぎる。)

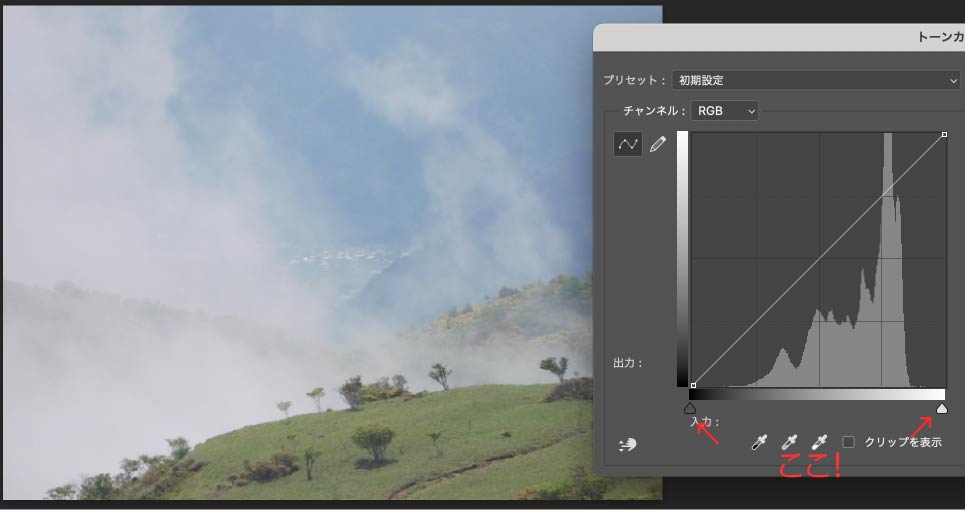
なんだか全体的に白っぽくなってしまった、
霧で少し霞んでる…そんな時は、左右の下端のオニギリみたいな三角を動かします。

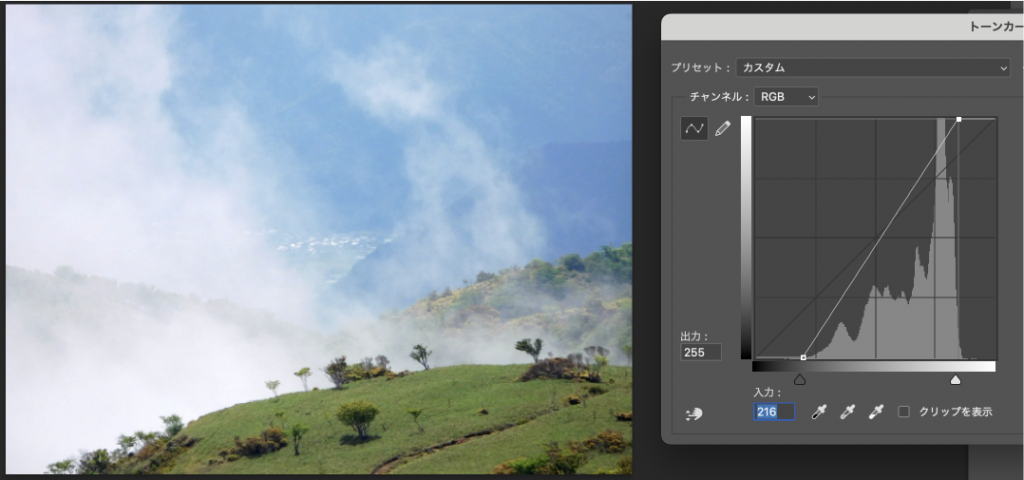
左端を右に動かす→画像の中の暗い部分が増える
右端を左に動かす→画像の中の明るい部分が増える
つまり、コントラストが強調されてはっきりした画像になります。

その他、「部屋の灯りで黄色っぽく写った写真を、白っぽく戻す」「一部の色を変える」「写真や画像に含まれるホコリ、ゴミを見つけだす」
書ききれないほどたくさんの機能がありました。
トーンカーブ、本当に奥が深いですね…!
以前別のスタッフが書いたトーンカーブの記事もあります↓
良かったら見てみてくださいね。




